WordPress Contact Forms: Why Do You Absolutely Need One on Your Website

WordPress must turn out to be the easiest and most powerful blogging and website content management system (or CMS) in the present world. Nowadays people are choosing WordPress the development of their website, even for their professional website.
Every website requires a contact form so that people can contact the firm to avail products and services.
WordPress has provided such feature through which potential customer can straight away get linked to the organization. There are different types of Contact Form in WordPress some of which are free while others are paid.
Instructions to create a contact form in WordPress:
Step 1. Choose the Best Contact Form Plugin
Starting off with selecting a WordPress contact form plugin.
Some are free, whereas others are paid WordPress contact form plugins that one can choose from. If you’re looking for a Heyflow alternative for creating interactive forms with ease, there are several plugins available that offer similar features for seamless user interaction. After choosing the suitable contact form plugin, go ahead and install it on the site.
Step 2. Install a Contact Form Plugin in WordPress
One can install this plugin on their site by logging into the company’s WordPress dashboard and going to Plugins » Add New.
In the search field, type WP Forms and then click on the Install Now button. After the plugin is installed, activate the plugin.
Step 3. Create a Contact Form in WordPress
- After activating WP Forms, one is all set to create a contact form in WordPress.
- In the WordPress dashboard, go to WP Forms menu< Add New.
- WP Forms will pop up on the screen, drag & drop form builder the desired one. Give contact form a name and then select firm’s contact form template.
- Lite WordPress Forms have two pre-built form templates (Blank and Simple Contact Form) only. But one can use these two to build about any type of contact form one may like.
- In case of adding a new field, simply just select from the available fields on the left.
- Once done click on the Save button.
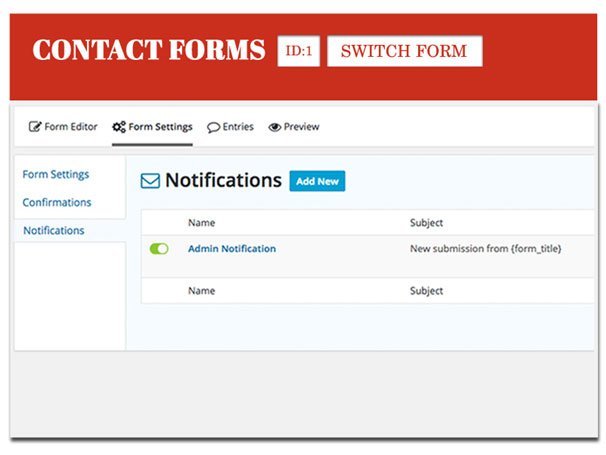
Step 4. Configuring Form Notification and Confirmations

Form Confirmation is what the website visitor sees after submitting the form either a thank you message or redirecting them to a special page. Form Notification is the email that admin will get after someone submits the contact form on the company’s WordPress site.
Admin can customize both of those by going to the Settings tab inside the WP Forms form builder.
Step 5. Adding WordPress Contact Form in a Page
This is the assembling part. Now one can either develop up a new page in WordPress or may also edit the current one where a need to add the contact form.
Click on the Add Form button at the top and select the form of desire. A contact form short-code will be added to the page content. Save to preview it.
Step 6. Adding WordPress Contact Form in a Sidebar
In case of adding a contact form on a sidebar or another widget ready area, then this is the steps.
WP Forms have a WordPress contact along with it that is used to add the contact form in a sidebar or any other widget-ready area in the applied theme.
In WordPress admin area, skip to Appearance » Widgets. A WP Forms widget will pop on the screen, now drag it into any widget ready areas of the theme. One can also add the title for the widget and select the form that needs to be displayed. Save the settings and visit the website for a preview.
Perks of WordPress Contact Form
-
Collective Feedback
Contact Form help to gather feedback from the clients. If visitors need to give their feedback if it is a mistake or improvement required on the site, then the best way to do this is with a WordPress contact form.
-
Filter Spam

A contact form gives space to only relevant users who would really want to get in touch with the firm for a genuine reason. With a WordPress contact form plugin, one can add anti-spam features like an email verification plugin or reCAPTCHA to further filter out spammers and bots from the form submissions. -
Save Time
In WordPress contact forms one can easily manage all your responses from the workplace place. This makes it easier to navigate and get back to the existing visitors. Contact forms are not only a convenience for the visitors but also for the firm and the admin too. One can salvage a lot of time and energy in managing the responses.
-
Multifunctional
Contact forms can serve as having a two-way communication. One can use contact forms for a business proposal, feedback, sales query, support queries, and much more with the help of a simple form that is accessible to the visitor.
-
Boost Networking
One blend the contact form with various emailing services like Mailchimp, Mailpoet, etc. This will make it easier for admin to make various contact lists of people with various purposes.
-
Lessening in Bounce Rate
Bounce rate increases when the visitors leave one website without visiting another page. A contact form gives out a good vibe to the visitors.
-
Better Conversion
Contact form keeps the visitors on the website, keep up the time that is needed to explore and familiarized the website. Adding a contact form right where the visitors are coming will increase your conversions.
-
Trackable
Set a “Conversion Goals” to contact forms and track how many users are visiting the contact page and how many of them are filling the form. This will provide an ease to the admin to keep an eye on the marketing efforts and how it can be improved.
Summing up
With the increasing competition, it is very necessary to remain updated and have every feature the whole market of your genre is having. Contact forms are now becoming a cliché stuff and it will give the website an unprofessional or incomplete feel when a user visits the site.
One thing should be taken very special care of, that is contact form should be accessible to each visitor that is only possible by placing it in the right place.
Ashley Marsh Author
Ashley Marsh is a Senior- Content Writer at Maan Softwares Inc. She has been with this company for past four years. She is specialized in the technical writing genre especially in mobile development, web design, and, latest technologies.
According to her, it has been a great exposure for her as each day the technology is updating itself resulting in new ideas that keep her fresh daily.


