Top 10 Takeaways from the Gutenberg WordPress Editor
Gutenberg is a visual editor which has recently been introduced by WordPress as a new page builder (WordPress editor) for users to experience a simplified way of discovering, using, and interacting with a variety of elements on the page.
This new update of WordPress is said to bring forth a new standard for WordPress editing, but questions like whether this would affect the user’s WordPress website or current page builders are also in the mind of many curious users, which are being discussed in this topic.
If you want to know why this change (Gutenberg new editor release) is being introduced on WordPress part, then the answer is that the WordPress core team wants your experience of creating content more simplified and streamlined.
It is a step forward toward CMS web development in which an outlet will be given to users that would enable them to areas of their entire site all in one place.
In addition, the new update is showing a great deal of potentiality, irrespective of the fact that it is still under work in progress phase to make it compatible with other WordPress features.
The special thing about the new WordPress editor is not just allowing users to create content but also to create customized page layouts, with blocks set to replace all the custom HTML and shortcodes. The new page builder and post-builder will make content development a seamless experience for the users.
Here are 10 takeaways from the new Gutenberg editor for WordPress and what you need to understand in this context.
Gutenberg WordPress editor: 10 Takeaways
Explaining Gutenberg WordPress editor
The admin interface of a website or WordPress core is soon to integrate Gutenberg WordPress editor as a new page builder mechanism for allowing users to supply content blocks and functionality similar to page builder to every (updated) website built on WordPress content management system.
This new update (Gutenberg WordPress editor) will be a further replacement of WordPress’s existing content editor, TinyMCE, as the replacement update would add content in blocks of different variants from WordPress backend and would remain functional for any up-to-date WordPress website.
For which version of WordPress would Gutenberg be available?

For users to be able to have the use of Gutenberg, they have to update their current version of WordPress website to WordPress 5.0 to access the new editor.
However, it would be wise for you to run the new update in a testing site without using it on your main site. During the course of using the beta version of Gutenberg, the new editor will continue to be under development and fine-tuning process based on the users’ feedback.
This is the reason that the standard WordPress editor remains to be there for a few more years until it becomes obsolete post the credibility of its replacement (Gutenberg) had firmly established.
One of the main purposes of Gutenberg would be to enable users to build content layouts, not just adding rich content. Hence, the purpose is to give more simplified user experience.
It is responsive to different devices
Gutenberg has the feature of multi-devices-compatibility which means, regardless of devices being used (smartphone, PC, tablet etc.) the new editor can effectively be responsive and navigational on them. It also means to say that the new editor is compatible with different screen sizes of the devices.
Gutenberg is just a beta plugin now
Gutenberg has been released for version 5.0 of core WordPress as a beta plugin, which users can download from the plugin directory of the WordPress. Just like any plugin, the new update is supplied to the Gutenberg editor and for this new editor, the update follows weekly cycle.
It should be noted that Gutenberg is just a plugin that will officially be integrated into the WordPress core system after the release of WordPress 5.0.
Switching to the classic editor won’t cause deletion of your website
There is no doubt that Gutenberg will automatically become the key editor for WordPress, but users can still switch to the classic version of the WordPress editor at will.
What you can do with the Gutenberg editor at this stage (after switching to the standard editor), is to edit the content created in the earlier version of the editor.
To use the classic editor on the WordPress website, users have to install its plugin. One important thing – don’t get confused that Gutenberg as the main editor of your WordPress website would cause its deletion. Your site is safe even though you use the feature of classic editor.
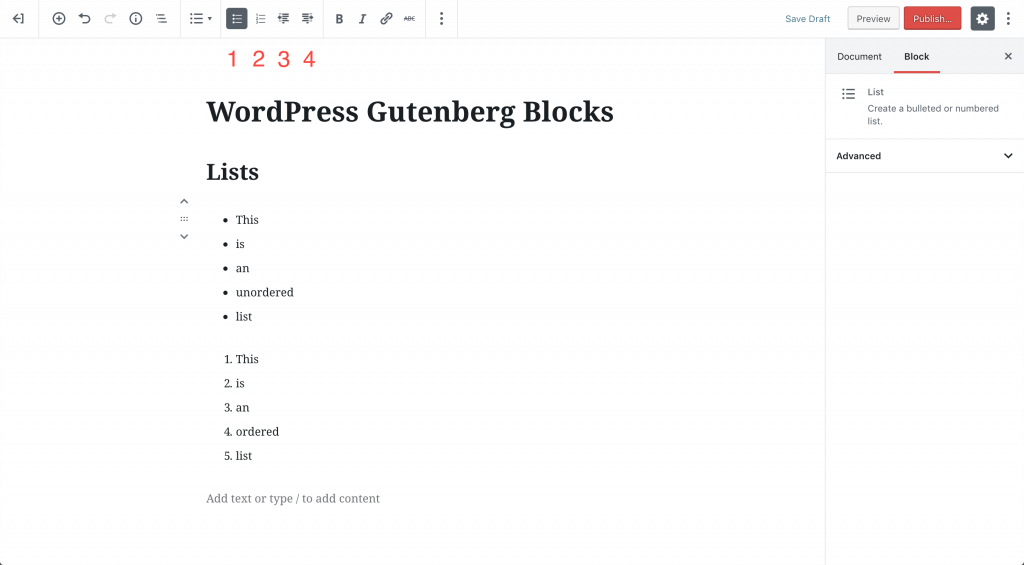
Effective uses of blocks in Gutenberg
While writing anything on the classic version of WordPress editor, users had to go through different elements, such as using widgets, shortcodes, post formats, and HTML applications.
The new editor (Gutenberg) makes these processes a thing of the past by putting together blocks of variant group elements so that these elements can further be utilized into enriching users’ documents with media.
Included here are some blocks, such as paragraph, headings, quotes, audio, and video blocks. Users can also make their content more presentable by placing text and a media side to side without any technical difficulty. That said, you can use different types of blocks in Gutenberg to customize your content and layout in the editor.
Simplifying navigational property through blocks

When it comes to navigating through a different set of blocks to create content, what makes the task easier for users by Gutenberg editor is to simplify the navigation process.
For example, you can make an adjustment to a particular block using a panel displaying a list of different blocks used by you in the order similar to the one, you have used in your document.
You can choose not to choose Gutenberg
It should be born in mind that the release of Gutenberg is not a forcible update that you have to use at any cost.
Fact is, you are at your leeway to use it, as long as you feel pleased with it, and if not, you are at your will to disable Gutenberg plugin from using it further.
This doesn’t mean to say that disabling the new editor would cause any damage to your existing site. It would remain unaffected. Unlike many visual editors not allowing users to disable them, Gutenberg is quite unique in this aspect.
Further, the new editor retains certain HTML comments in the content that it uses at the time when you decide to reactivate the plugin. You will not lose any formatting made in the past after reactivating the Gutenberg plugin.
Optimized copy and paste process
The previous versions of Gutenberg editor were functionally not optimized with regard to copy and paste function. What users had to experience was a lost or wrongly organized formatting when they pasted formatted content.
To say otherwise, you could not paste the content in the original format taken from Google Docs or Microsoft Word, or other platforms in the classic WordPress editor.
Now with Gutenberg page editor, you can do this with ease and comfort without tempering the format of the copied content. Also, the new editor keeps text markups unaffected from the original source.
Gutenberg Comes with certain cons
One of the first cons observed in Gutenberg page editor is that the UI of this editor leans more on the aspect of content layout than on content creation.
Because of the clunky UI, simple tasks would take a lot more clicks to function, and one-click to update a page is not possible here. You have to click twice for the same.
Most of the icons do not have narratives to define their nature of function for users to understand. Further, using an admin menu to create three columns makes Gutenberg editor and Gutenberg sidebar congested to the point of creating confusion to scroll around on smaller displays.
Gutenberg lacks the feature of executing shortcodes in paragraph blocks or text columns. It also lacks the feature of wrapping text around an image. There is also an issue surrounding inline CSS as to how it will be addressed, considering it is stored in HTML comments to be subsequently rendered on the front end.
Lack of its own stylesheet is another demerit of Gutenberg to explain why it is incompatible for some older themes that don’t have CSS to address its HTML 5 styling tags.
Collaborative editing
Different users can utilize the Gutenberg’s collaborative editing feature that allows them to edit different sections of a similar document without any interruption to any users.
In addition, the content blocks allow you to use a specific block for internal notes serving different purposes. Other users can comment on the content of the document. This is done to make editing experience more enjoyable and simplified for users.
Other key takeaways from Gutenberg WordPress Editor
Apart from the listed above, there are some additional takeaways worth-mentioned about Gutenberg WordPress editor.
They are:
- If you are not sure of the word count of your document, there is an information button supplied by Gutenberg by which you can check the word count of your document easily. Besides word count, you can also check the number of paragraphs, headings, and blocks contained in the document. This feature allows users to review and adjust their work in a simplified manner.
- You can use a placeholder block that allows you to upload a media file to your document once you are done writing it.
- Gutenberg automatically embeds the copied links pasted by the users onto an appropriate block. The link is analyzed by the editor and then is converted into a viewable content.
What should you be doing about Gutenberg meanwhile?
All you have to do is to get a good hang of Gutenberg by trying or testing it on your site. Just observe what you like and what you don’t about this plugin. There is a Feedback link underneath the sidebar menu item wherein you can share your well-thought of observations about your experience with the Gutenberg.
Don’t get afraid or befuddled of the scenario that your feedback would be taken out of the context. This is because a lot of thoughtful discussion about Gutenberg is going on by people who are considerate to appreciate any feedback about the plugin.
Wrapping it up
While Gutenberg WordPress editor is still at its rudimentary stage and would appear very challenging for people to get the good hang of it, but there is no doubt as to saying that it is pretty much a solid initiative by the WordPress core team to introduce something that would make content designing and editing a holistic experience for the users.
With new adjustments being introduced, users would be in for smart editing experience on their WordPress website. It doesn’t mean to state that the new block editor would require you spend more time adding and adjusting blocks, as Gutenberg editor is incredibly fast and consists of a variety of features that can convince you use this plugin more often.
Pranay Agrawal Author
Pranay Agrawal co-founded MobileCoderz Technologies with a goal to emerge as a trusted CMS web development company & conquer the digital industry. Apart from a successful entrepreneur, he is recognized for his expertise in business consulting & marketing.

