The Easiest Way to Add a Contact Form to Your WordPress Website
While running an online business it is essential for you to keep engaging with your clients. There should be a highlighted credibility of your WordPress website, to show the audience that the business is not an anonymous entity.
In order to shorten the distance between you and your clients, there is a contact form that would work as a bridge. Most viewers want to know the creator of that website, and maybe wish to interact with them to know more.
This could boost conversion rate, client loyalty. By making your website engaging for the potential client would assure them about the authenticity of your work and help them connect with you.
A contact form is going to help website visitors, and you to know the rate of involvement of them. This form could be a page or a pop-up window, which would require basic information of the client. You can hire a WordPress developer to create a well-designed contact form, which is visually appealing, yet simple to understand.
Now if you are wondering, how will a contact form benefit your business? We have explained a few benefits below:
Availability
No matter how much involved you are with your business, it would be still a necessity to communicate with clients. You should be available with 24/7 support because you never know when a client would want to get connected with you.
Without the presence of a contact form, a client might choose your competitor to provide services. This will result in a loss of clientele which is directly proportional to lack of revenue.
Convenience
Where ever there is an easy user interface, the client will come hopping on your website. Everybody needs simplicity at it’s best. With a contact form, visitors can quickly reach you without emailing you or calling you.
This would make the process of communication easier and they would likely prefer you as compared to other competitors. This will make a trouble-free way for you to find the rate potential clientele have reached out to you.
Email Spam Protection
We all hate spam, don’t we? It is possible that you have already noticed it on your WordPress website with blog comments. Spammer knows their way to these comment sections. They scan a website for any unprotected email address and add them to their spam mailing list.
This way, your responses might get spam emails. But don’t worry, a contact form will give you protection against these spammers. When the visitor will provide information directly to know, it will eliminate the chance for a spammer to run their troll.
Security
This one of the most essential reasons to have a contact form on your WordPress website. They work to offer security while reducing spam. A publish email is prey to spammers. They can break the software and use an email address to drag tons of junk spam on your customer’s email.
This may lead to the virus as well but you can lay a captcha trap for these spammers too. A WordPress development company could help you create a good contact form.
Now that you know how your WordPress website could benefit from a contact form, let’s see how you can make them yourself if you are not planning to hire a WordPress developer.
Step by Step Guide for Creating a Contact Form
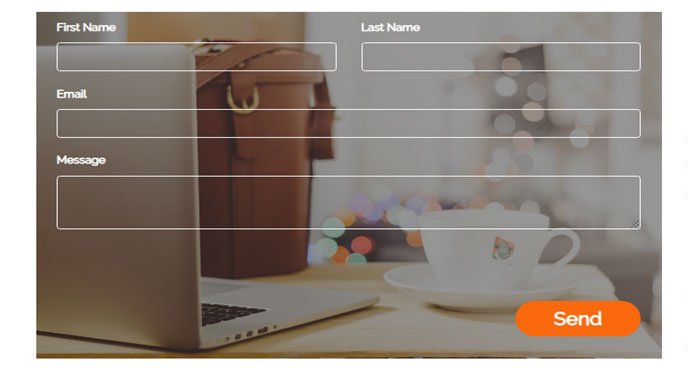
Let’s begin with the process of building a contact form. Here is how it’s going to look at the finish line:

This would be the result if you convert your photoshop design into a WordPress website. You can integrate it into your contact form as well. There are many types of other designs that a professional Wordpress development company could help you with.
Step 1: Install a Plugin
The first and foremost we would require a WordPress plugin to install. All you have to do is, go to Plugins> Add New, type name of the plugin you want to use and search it. When you find it in the search results, simply click Install. Activate the WordPress Plugin and you’d be good to go.
Step 2: Create a New Form
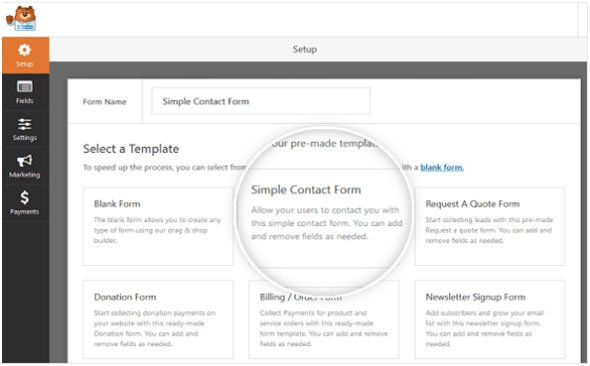
When the plugin is perfectly installed and running, click on Add New to create a new Form. You can change the name of this form, according to your preferences. Now, all you need to do is, click on one of the pre-installed contact form templates. It’ll appear like this-

Here the contact Form name is “Simple Contact Form”. Clicking on the template will create a basic contact form for you.
With the drag and drop tool, you can add additional features to your form. For instance, Address, phone no., comment box and more. You can change the positions of each field. This is also a perk of using a WordPress plugin. Everything is pre-made, keeping in mind the choices and preferences a user might have.
Once the customization of your WordPress contact form is done, you can click, Save.
Step 3: Configurations
First, click on Setting > General.
In this menu, you can change the following field on your contact form:
Form Name
Form Description
Submit button text
These are a few basic features that you can customize on almost all plugins. Apart from these, you might get features like spam prevention. Enabling this will prevent spambots from submitting forms.
When you’re satisfied with the changes, click Save.
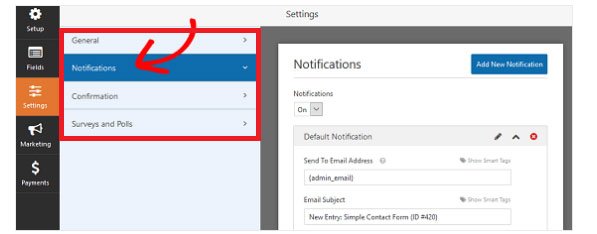
The configuration has 3 parts like shown in the image below:

Just like the above configuration, you can customize notification and confirmation messages.
Step 4: Adding it to website
Just when you are satisfied with your Contact form, add it to your WordPress website. The plugin will allow you to add this form to different places on your website. These include, blog posts, pages, widgets, etc.
In order to add, first create a new post or page in your WordPress website, and go to Add Form button.
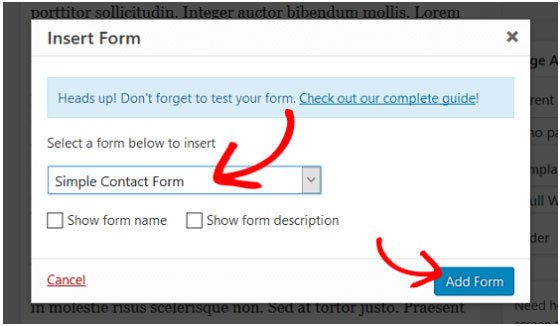
After this, choose your contact form from the options given, as shown in the picture below:

All you are left is to publish it. And finally, you will have a contact form on your WordPress website.
Emily White Author
Emily White is a proficient WordPress developer working with a decade old company, CSSChopper. She has an exemplary team working with her, who ideates to create WordPress websites that cater to every need of their clients. If you want to convert your photoshop design into a WordPress website, Emily can make it possible. The extensive experience in the industry has made Emily and her organization one of the most profound WordPress development companies in the industry.

