How to Show Instagram Photos in a WordPress Post or Page

Let’s start with the cliché “a picture is the soul of a story.” It is a reality! We love to see pictures very much. Well, there is a connection with us being the visual creatures. This likeness lies within our cognition and capability to observe things.
Images can easily grab our attention. The human brain processes it at a very high speed. When we encounter an image, we analyze it within a short period. And when we see the same image again, it takes just 100 milliseconds to recognize it.
You might be thinking why are we talking about it? It is because the same theory is being applied to everything in today’s marketing world! Be it website design trends or marketing trends, the use of images has gone up drastically.
Social media platform such as Instagram is all about images. If you pay attention, then you’ll find that people are sharing nothing but pictures.
And, as you want to popularize your WordPress blog, there is nothing better than showing images from this popular social platform.
Why images from Instagram and not from any other platform? There is also a perfect reason for that. More than 500 million people use this social media platform daily.
And 72% of them are teenagers. We think that’s enough stat to impress you for using Instagram images in your WordPress post or page.
Let’s take a look at some steps to do that.
1. Get a unique URL for Instagram Photo
To begin with this step, the first thing you have to do is to select the Instagram picture that you want to show in your WordPress post.
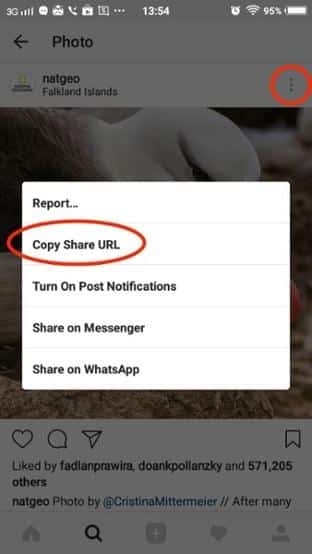
In case you are using the app, choose the pictures that you want to embed. Once an image has been selected, tap on the vertical ellipsis (…….) option. You will get options like— Report, Copy Share URL, Share on Messenger, and so on.
You need to tap or click on the Copy Share URL option. Paste this URL somewhere so that you can access it with ease. Now, copy it to your clipboard. Or, go directly into the address bar and copy the URL from there.

Once the Instagram URL is copied, it is now simple to add images to your pages and posts. Be it a previously published post or a new one; find the right space where you want to add the picture.
Paste the URL at the space and the URL will automatically upload the image. Now, it’s time to publish or update the page for the image to be shown. That’s it!
2. Embed the Instagram post manually
Do you know there is an option to embed the pictures manually from Instagram to your posts? If pasting the copied URL isn’t what you’ve been looking for, hang on.
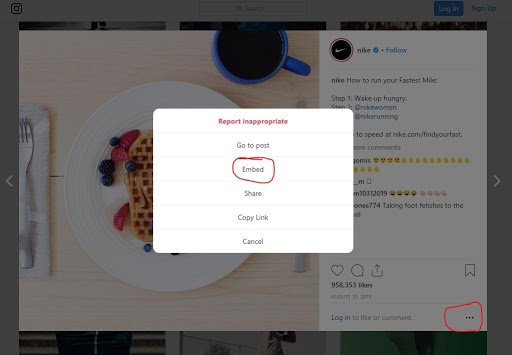
There is an alternative option. Same as previous, you need to select the pictures first. But make sure to use instagram.com to embed the photo.
Click the ellipsis given at the bottom right corner. Choose the option to embed.
Suppose you do not want to add the description and caption but the image only. To do so, clear the tick mark from Include Caption box.
Now, you can embed the picture in your WordPress page or post with ease. But before that, you need to find the right place as earlier to add the image.

3. Use Plugin
The third step to make your Instagram images appear on your WordPress page or post includes the use of a plugin. We will use Instagram Feed WD plugin that you can download directly to your WordPress blog’s dashboard.
This plugin helps you avoid repetitive stapes of embedding or copying the URL with each post or page.
Once downloaded, you can find the plugin in the left panel of your dashboard.
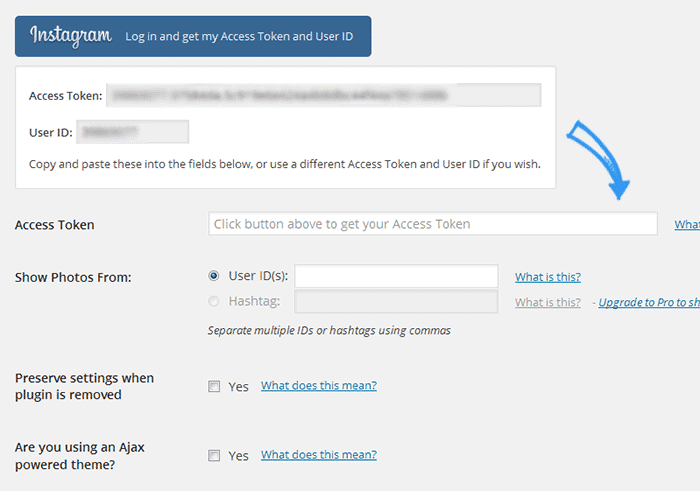
Before you start using it, authorize the plugin. This will allow the plugin to access your Instagram images. You need to click the button with the caption that says login and generate the access token plus user ID.
Follow the procedure and copy the access token as well as the user ID as shown below:

Click the Save changes button.
In case you want to modify your feed, there is a customize option too. It lets you choose the width, height and background color of your feed. Go into the photos section.
It allows you to set resolution and size for the images. Although, you will find a default auto-detect option as well. Besides, you can change the spacing between the images and padding too.
There you will find a box for disabling the mobile layout. What all you need to do is to uncheck the box, but we suggest you let it checked for your images to show responsively.
Once you are done with all the changes, save it.
The next tab is to Display Your Feed. Here you will find some simple short-code to show your feed anywhere on your website. You just have to paste the shortcode to the widget text box or a text editor. It will display your feed accordingly.
If you want to show your feed differently in your blog or post, you can utilize other shortcodes for further customizations. Keep in mind that shortcodes such as showing hashtags is available only with the Pro version of this plugin.
Once the customization is done, save all the changes by clicking the Save Changes button.
Conclusion
Amid various website design ideas, showing your Instagram pictures in your WordPress post or blog is worth including.
It not only helps you handle your social media channels effectively but gets you more traffic too. If your WordPress posts are visually appealing, they will grab attention too.
Many startups and established businesses have adapted to this idea and gave garnered amazing benefits. What are you waiting for? Try this idea and let us know which method worked best for you.

