How to Save Google Docs Drafts as WordPress Posts
Would you like to save your Google Docs drafts as WordPress post?
Well! It would be really great if you could just draft your posts from Google Docs and save them to your WordPress website in just a moment.
It would largely help you collaborate with your teammates working on different sites and have no access to your site.
Collaboration is a modern day approach of working on a single project by multiple people simultaneously. In any project such as in logo design, you can work together with your colleagues.
If you want your colleague to share you the latest version of the doc file which he/she is working on, he/she can do it via Google Docs and you would be able to import it into your WordPress website in moments.
Google Docs Add-on
Fortunately, an add-on has been released for Google Docs by Atomattic Inc. that enables users to compose and update any blog post for WordPress sites.
Google Docs is easy to use and the best part of this extension is that you won’t lose the markup styling which you’ve done in docs.
This tool not only connects your wordpress.com site but your self-hosted sites as well. You only need to have Jetpack installed. You’ll no longer need to copy and paste images and formatting them.
How to get started? Well! Here is a step-by-step guide to understanding the entire process:
Install of the Add-on
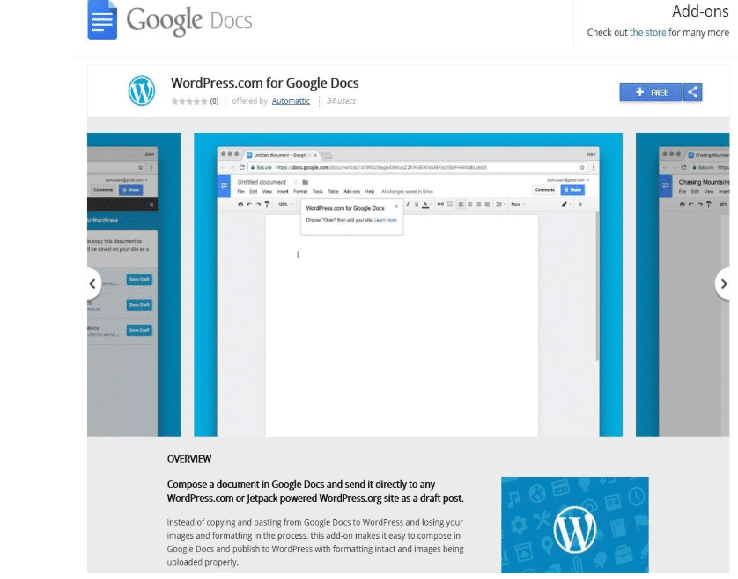
To install the add-on, you first need to add the Google Chrome extension by going to WordPress.com for Google Docs Google Web Store Page. Install the add-on by clicking on the free button. This would take you to a new blank Google Doc page as can be seen below:

Authorize the Add-on
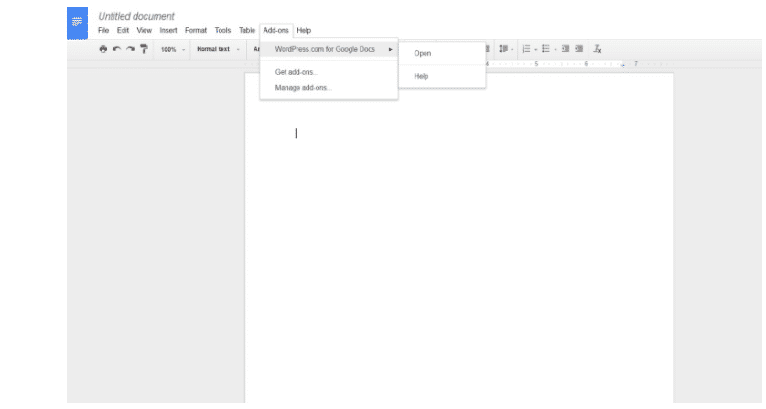
To authorize the Add-on you just installed, click on the Add-ons menu given on your Google Docs. Here you will find the newly installed add-on. Click on the Open and the add-on will prepare itself.

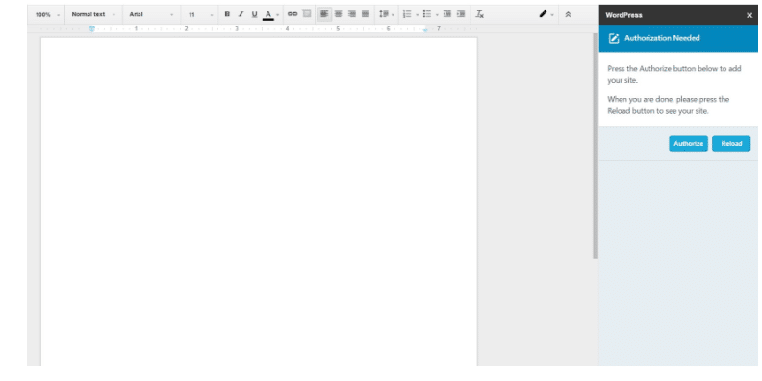
A new sidebar with WordPress logo will open prompting you to authorize. Click on the Authorize button and your Add-on will be authorized.

Login with either WordPress.com or Jetpack Account
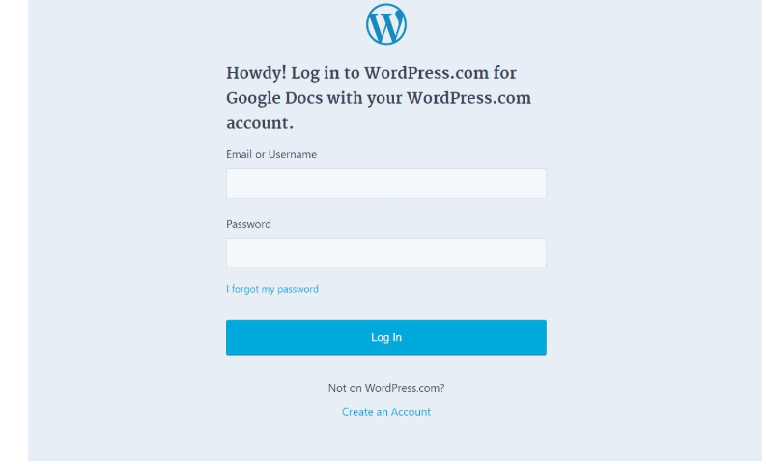
Now, you’ll be asked to login using either your Email ID or Username (WordPress.com or Jetpack). Once you’ve filled the login credentials, click on the Log In button.
See below the image:

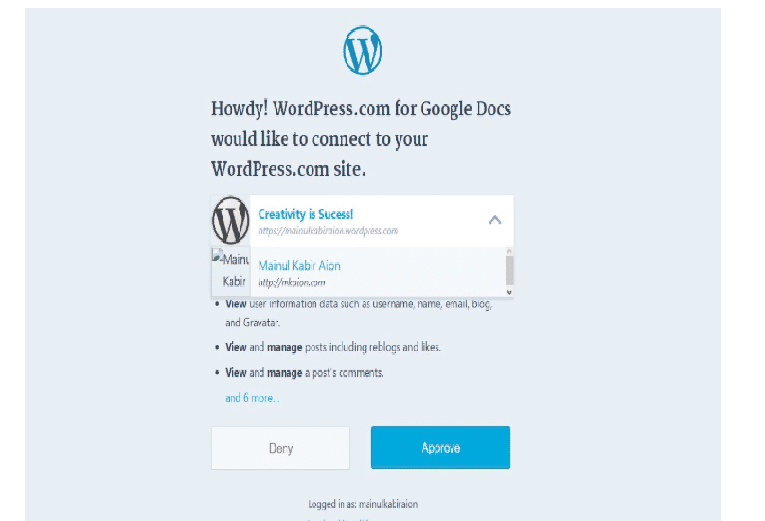
Here, you’ll find all your sites on WordPress.com and also the self-hosted site with Jetpack-enabled.
Select one that you wish to approve for this collaboration platform just by clicking on the “Approve” button. By clicking, this will take you to the Google Docs page.
In case you approve Jetpack-enabled site, you’ll be prompted to login to your WordPress Dashboard. Enter the login credentials and click on the Approve button to approve the service.

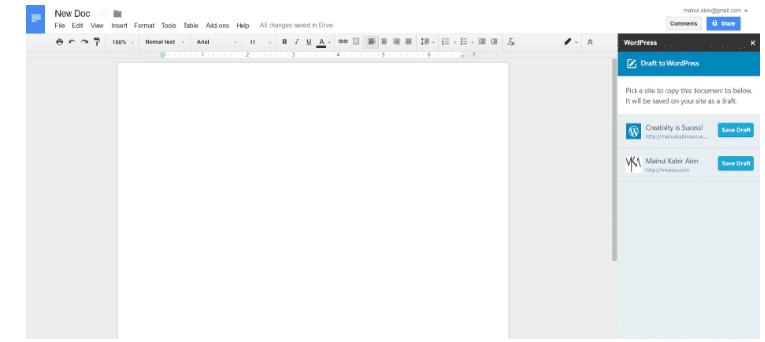
Compose within the collaborating editing platform
Now, you can write content on the Google Doc and save it to your site as a draft by clicking on the Save Draft button.

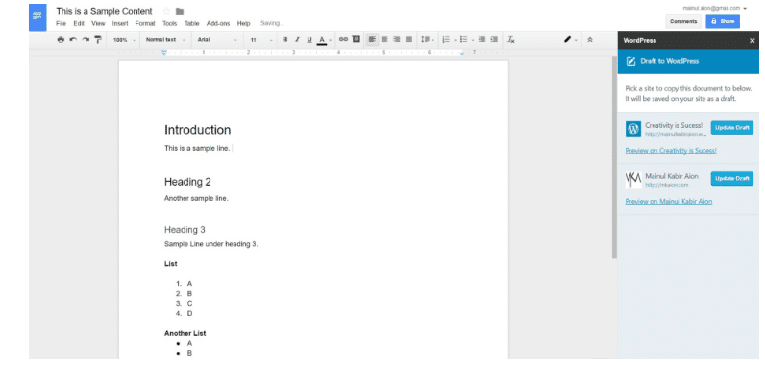
Now, as you have written and saved your content as a draft, you’ll see a preview link under the website.
Click on the link if you want to see the preview of the post that you’ve created from your Google Doc. You can also edit the post and update it by pressing the Update Draft button.

See how it looks in the Preview
Below is the preview of WordPress.com site. You can experience that the formatting is exactly the same that you made in your Google Docs.

Now, it’s the preview of a self-hosted WordPress-powered website enabled with Jetpack.

This is all you need to do in order to save a Google Docs file as a WordPress post. Now, there are things that you cannot do.
Things that you cannot do
These are the limitations of Add-on:
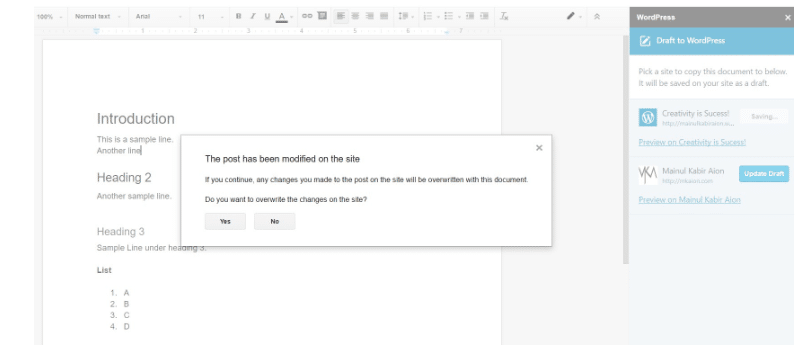
- Update as a draft only: Once you’ve published a post created from a Google Doc and updated it from the doc again, there’s a chance that you face a setback. In case you try to do so, a warning message will appear and if you proceed, the post will become draft again.
- In-line formatting images only: If you add images with wrap-text or break-test format, the images will not be added to your website.

That’s it!
Hope this article will help you understand the entire process of collaborative editing platform works.