How to Rearrange Post Edit Screen in WordPress Website?
WordPress is the most used cms available for bloggers, eCommerce owners, websites and more. The best part about WordPress is the user flexibility it offers.
WordPress can edit the layout of your themes and also customize them to a certain extent. You need to hire WordPress expert in India for building custom layouts and themes.
Why is WordPress so famous?
- WordPress is free.
- WordPress is used by many top brands all over the world.
- There is a huge online community that offers support for a technical queries
- You can customize you can themes and plugins
- WordPress can help you generate income for your custom created plugins and themes.
- WordPress employs inbuilt security measures.
- WordPress is SEO friendly.
What kind of websites is WordPress ideal for?
- Online portfolios to display an individual or firm’s work for brand awareness.
- Ecommerce stores
- News sites
- Community discussion hubs
- Gate online communities
- Business websites
- Blogging sites
WordPress comes with an inbuilt content editor that has different sections and various toolbars. You can also select to view or hide the toolbars that you don’t want to see.
Classic Editor and WordPress Block Editor
WordPress.org has built the edit screen that suits more website applications. However, you can customize the area in case you use some sections more than others. Also, you can rearrange the edit screen layout as per your liking.
- Login to the WordPress account
- Click of Posts → Add New
This will open the WordPress post edit screen
Classic Editor
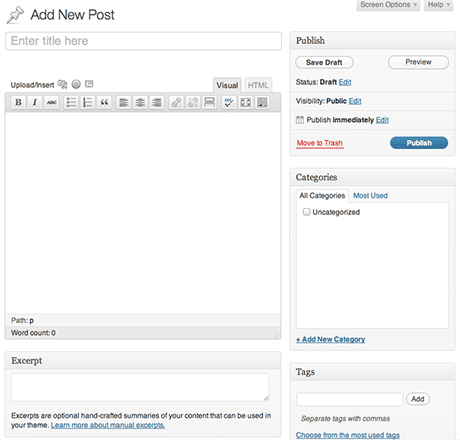
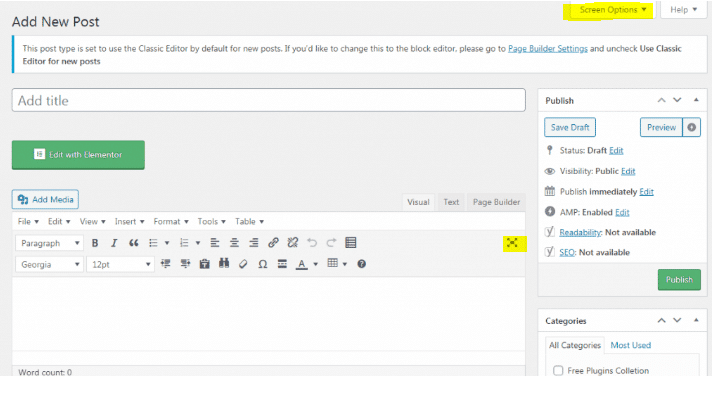
The classic default post edit screen looks somewhat like the image shown below. The screen might look different based on the themes or plugins you choose. You might find more buttons or additional sections on the screen too.
The default, as well as customized boxes of the post edit screen, can be minimized as per your convenience. The Post title, Input Text field and publish button are the three most important components of this screen.
The publish module will help you save your posts, publish and preview them. Along with the publish module, the post edit screen is made up of many other small modules and sections.

WordPress Block Editor
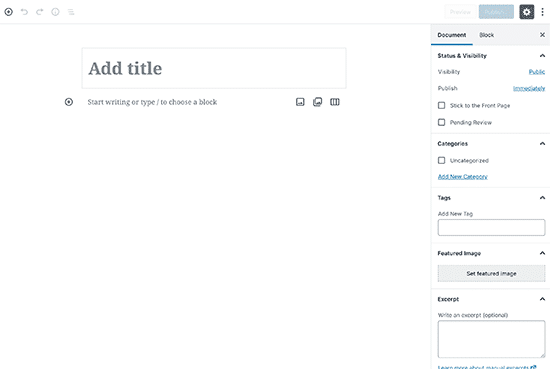
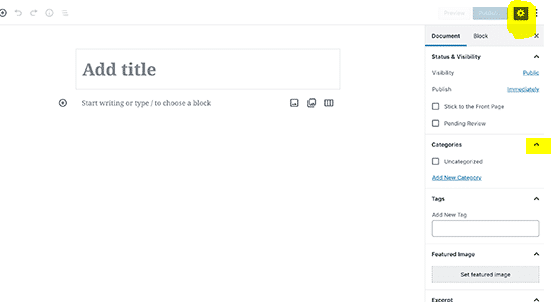
If you upgrade your WordPress to 5.0, the latest default block editor will look like this. The new block editor helps you add image, video, audio and other media blocks.
Most common elements of WordPress have blocks. More blocks can be included using the WordPress plugins. The details of the block that you click on will show up on the right side of your screen.

Rearrange the Classic Post Edit Screen
1. Minimize and maximize a meta box

The upward and downward arrow highlighted above can be used to minimize or maximize a particular section. Each meta box will have these arrows.
2. Move the metabox from one location to another
Click and drag the metabox title to change its position from one location to another. The box can be attached either at the bottom of the editor or at the right hand column
3. Use the screen features to display meta boxes
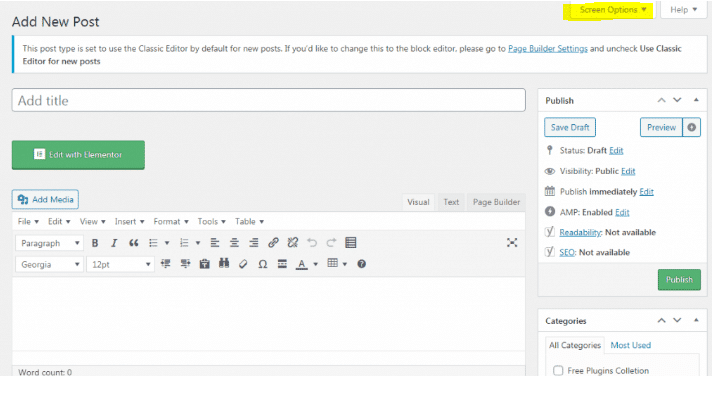
Click on the screen button highlighted below. You can uncheck the meta boxes you want to remove from your post edit screen.

The screen option is also used to enable the single or dual column mode.
4. Full screen editor
You can enable the full screen editor through the Alt+Shift+W keys. The post editor also has a full screen button

Rearrange the WordPress Block Post Edit Screen
1. Show/Hide WordPress Post Editor Panels
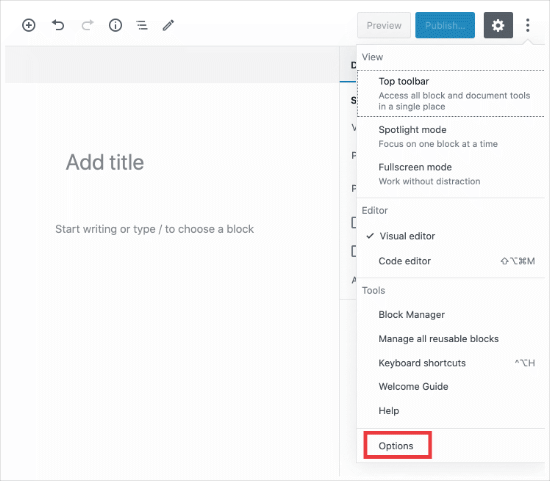
Click on the three dot button in the upper right corner. Select options as highlighted below. The options menu box will appear from which you can check or uncheck the panels or blocks on the post edit screen.

2. Move Block Toolbar to the Top
Each block has its own block toolbar. The block toolbar is placed right above the editor screen. Click on the three dot button and choose the “Top toolbar” option to move your block to the top right screen. This will free all the distraction from the editor screen.
3. Remove Right side panel to focus on the content
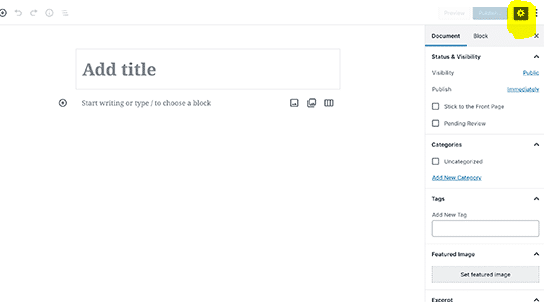
You can remove the right side panel by clicking on the gear icon at the top right corner.

4. Fullscreen Editor
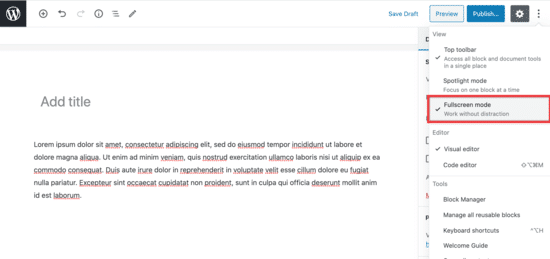
clieck on the 3 dots button and select the fullscreen mode.

5. Use the Spotlight mode
The spotlight mode will focus on a specific block and dims the other blocks. You can turn it on or off by clicking on the three dots button at the top right section.
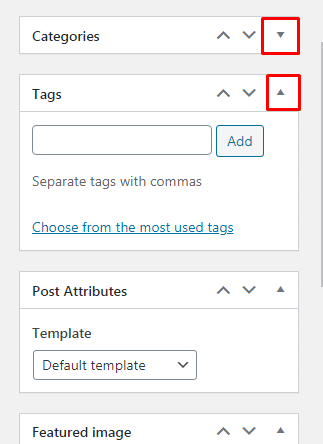
6. Collapse the entire document panel
The entire document panel can become elongated due to multiple sections that are being added onto it. Click on the upwards or downwards arrow to collapse or show a particular section.

Apart from, there are many other features that are offered on the post edit screen. Hire WordPress expert to help you work in an optimized manner on your WordPress account.
Hermit Chawla Author
Hermit Chawla is a MD at AIS Technolabs which is Web Design and Web development Company, helping global businesses to grow. He love to share his thoughts on convert html to WordPress theme.

