How to implement a sticky header on your site without coding
There is one thought that all website owners share, which would be that their site has to be as user-friendly as possible, as such sites will attract bigger audiences which is the core of suc-ceeding in the digital world.
Now, there are certain trends when it comes to designing a web-site, but the one that has come to stay, which we will talk about in the following words. Of course, we are talking about a sticky header and sticky elements in general.
You want, for ex-ample, that the site’s menu is accessible for the page user at all times because it comes in really handy for sites that shifted their focus on longer texts which do require quite a few additional scrolls.
Other sites might use sticky elements to highlight certain details, coupons, discounts, or something along those lines.
The possibilities sticky elements offer are vast, and it’s up to you to decide which goal you want to achieve with them, but it’s a certainty that you’ll find at least one aspect that matches your criteria.
Now let us begin to talk about what is a sticky menu, what is a sticky header, and how to make them via code, as well as setting them up with a plugin.
Sticky Menu is a sticky or fixed navigation/menu that will be positioned in only one place so that it wouldn’t disappear on users while browsing the page. In other words, as you scroll the page, the sticky menu will follow you on your journey towards the bottom of the page.
In recent years, there has been a growing trend for web designers to use a sticky header for their pages using just some of the plugins or very simple code that we will write about a little later.
Creating a sticky menu or header is quite easily achievable, with the help of a little tool called WP Sticky.
The WP Sticky plugin allows you to make any element on your site “sticky”. While this option is used routinely to keep your menu at the top of the page, this plugin allows you to make any element of your page sticky and unlocks numerous possibilities, such as creating a sticky header, sticky menu, widget, logo, or any other element that’d complement your site.
It is also very easy to use, so sometimes it’s enough to make a simple selector like “nav” or “# main-menu”, and sometimes you’ll have to be more precise “header> ul: first-child”. Coding isn’t everyone’s cup of tea, so if that’s something you’d like to avoid, a “visual picker” would be the method to exploit.
By selecting the visual picker, you to simply navigate to the desired element with your mouse, select it, and of course, save changes. With this simple procedure, a sticky element can be set up with only a few clicks,
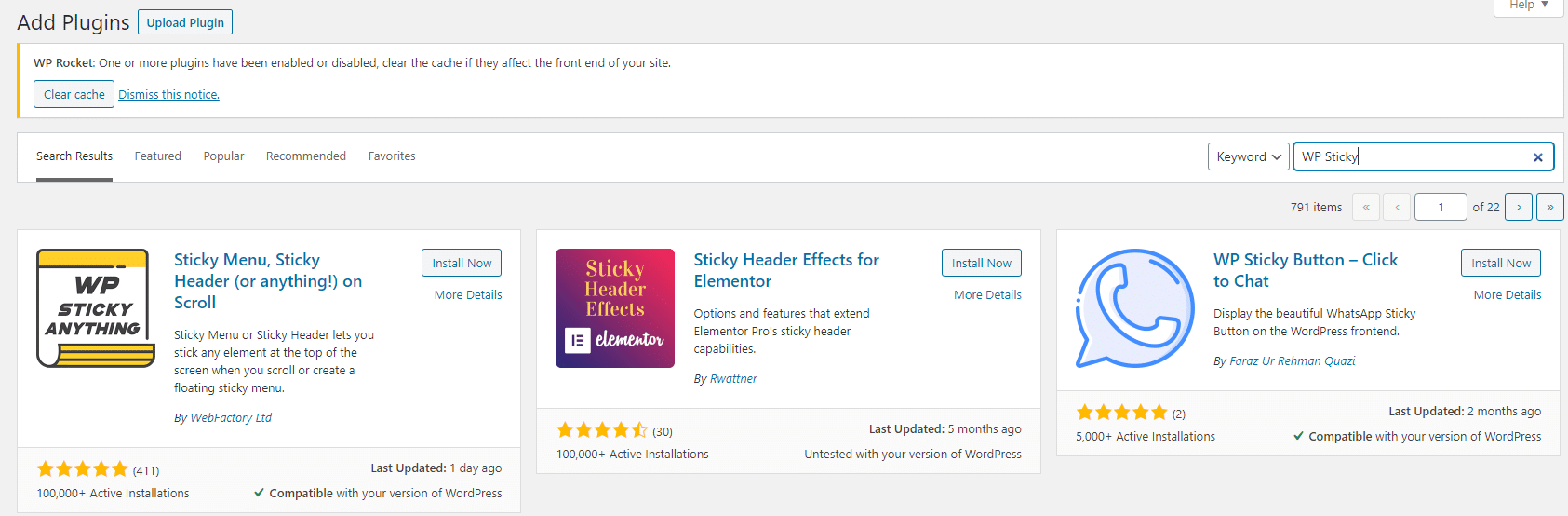
You can download WP Sticky via the Wordpress.org plugin repository or directly via your WordPress dashboard by going to the Plugin – Add New and simply typing WP Sticky and clicking the Install button. The PRO version is also available via the official website: https://wpsticky.com/

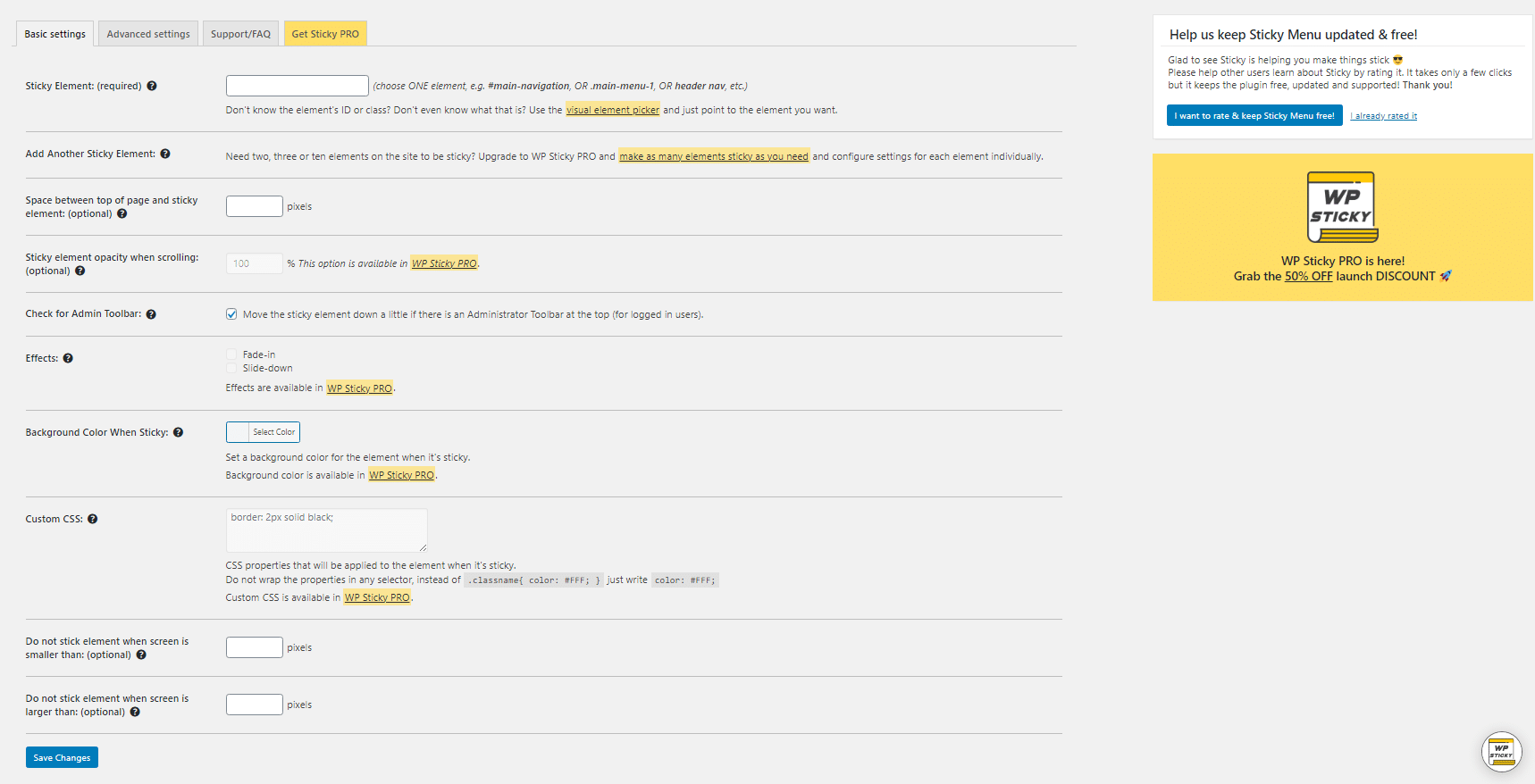
After installing and activating the plugin, go to the plugin settings to start creating your first sticky element.

It may seem complicated at first glance, but it is straightforward. The only “code” you will need to know are the names of the elements you want to make sticky, and those are already listed in parentheses as an explanation. Everything you need is there.
The plugin is made with ease of use in mind and is divided into Basic Settings, Advanced Settings, and Support.
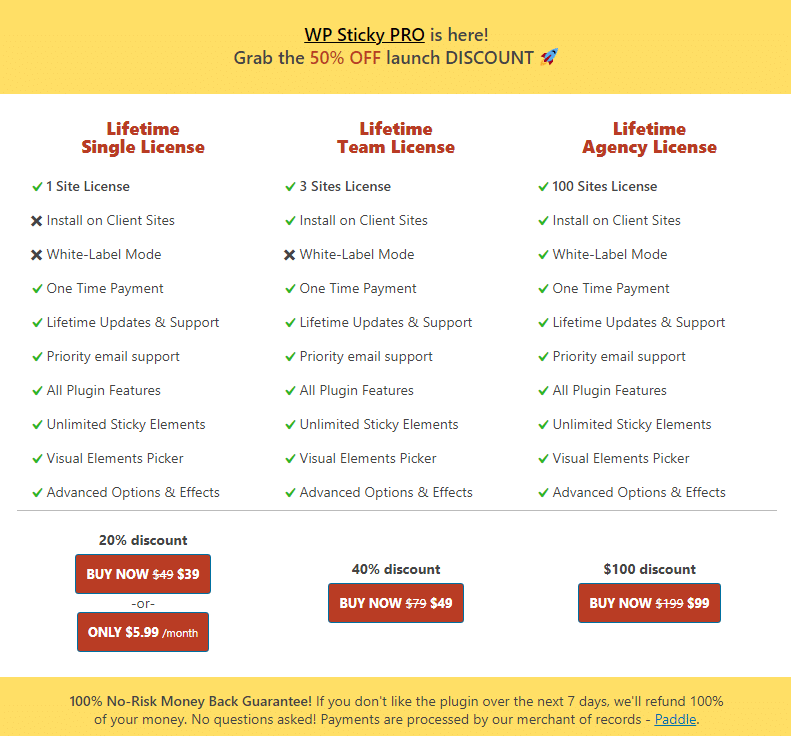
WP Sticky PRO
As one of the best WordPress plugins for creating and managing your sticky elements, WP Sticky offers some excellent features in the PRO version. However, don’t let that discourage you.
WP Sticky is not like any other plugin that will keep those best options for the PRO version. They simply found a good balance so that even without the PRO version, you can make your sticky elements look beautiful, and with the Pro version, make them even better.
It all depends on how you want to use your site. In the image below, you can see what the PRO option offers, but we have also listed some of these options in the text above.

If you have a business, you want to improve and expand or share your creativity with the largest possible number of viewers, having an appealing website is a must-have.
With customizability and ease of use in mind, WordPress is made so that anyone can build websites according to their wishes and desires; as such many helpful plugins and addons have been made to help users in designing their websites.
Among all of them, WP Sticky is the best choice for those who want to add a useful element to their site. After all, being able to access other pages on the site easily does add functionality which most likely will be appreciated by the viewers of the site.
Making your site with plugins and “drag and drop” elements allows even those who have little to no knowledge when it comes to coding and web development to make stunning sites.
With the number of satisfied users and sites that use it, WP Sticky is a no-brainer as a recommendation. After all, it offers the best of both worlds, on the one hand giving people without programming background a chance to express their creativity through the web sites design, on the other hand allowing people confident in their coding skill to add their touches to an already rich codebase, giving a great level of versatility.
Not needing to invest hours upon hours of coding to make a site up and running is one of the advantages to this approach; time is money, after all. The sooner your site is ready and seen by your viewers, the sooner you will increase your business’s profitability.

