How to Fix Common Browser Caching Errors in WordPress
WordPress is flexible and easy to use, which opens the platform to a broader audience. Yet, these advantages can result in some frustration when things go wrong. While browser caching can improve performance, fixing problems with it in WordPress is another matter.
Understanding WordPress Caching
Given the number of websites online today, the race for viewership has become a tight one. Search engines like Google demand adherence to many criteria for web pages to gain a top spot in search results.
One way of improving WordPress website performance is to leverage browser caching. This form of caching stores data on your visitors’ local devices to speed up page loads when they re-visit your website.
However, browser caching for dynamic content websites such as those run with WordPress is a little bit tricky. Since WordPress website contents are more likely to change, you can’t throw everything on WordPress websites onto browser caches.
Implementing Browser Caching in WordPress

Since WordPress is modular, the easiest way to implement browser caching is by using a plugin. There are lots of excellent plugins available that can accomplish this and more. Most of them are freemium, meaning you can use basic features for free and upgrade to unlock the rest if necessary.
Some good examples of WordPress caching plugins;
- W3 Total Cache
- WP Fastest Cache
- Autoptimize
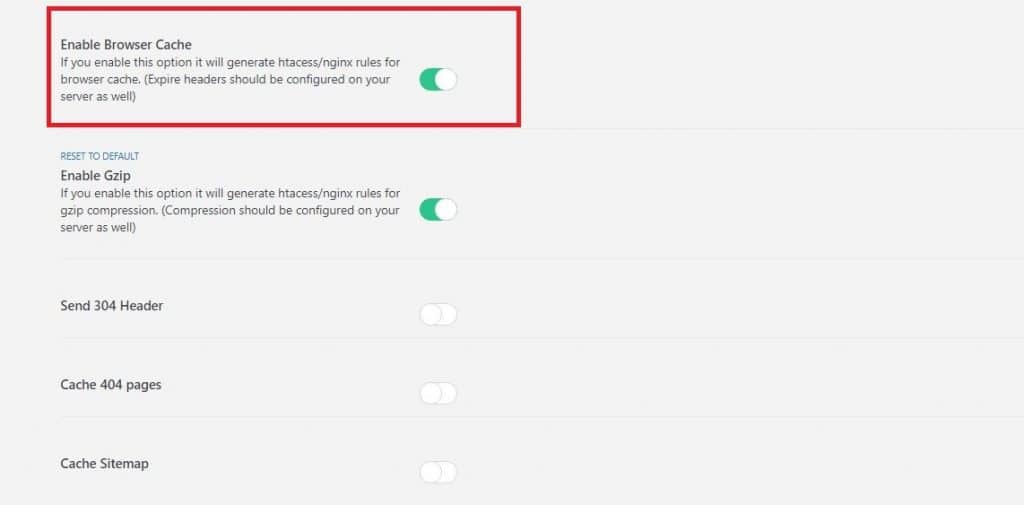
Almost without fail, enabling browser caching using these plugins is as simple as navigating to the right spot on the plugin setting page then flipping a toggle switch.
What Is The Leverage Browser Caching Error Message?
Despite the process of enabling browser caching being easy, sometimes things simply go wrong. The problem with browser caching is that errors often go unnoticed since they do not critically impact your website’s loading.
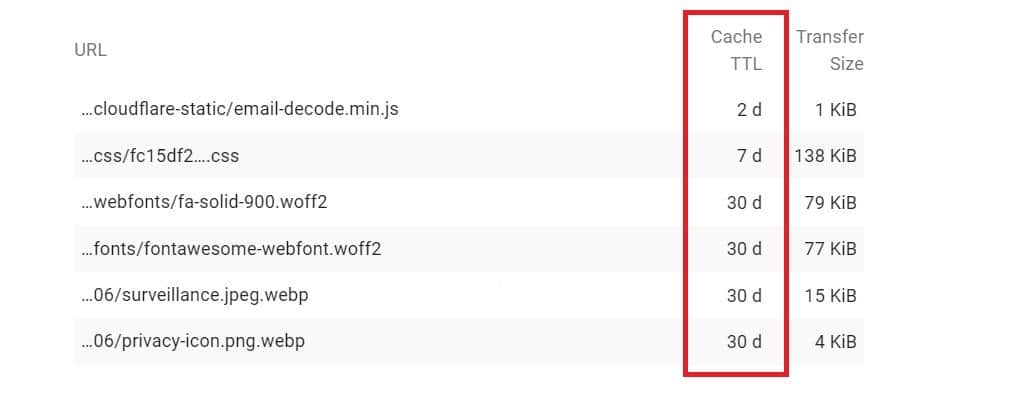
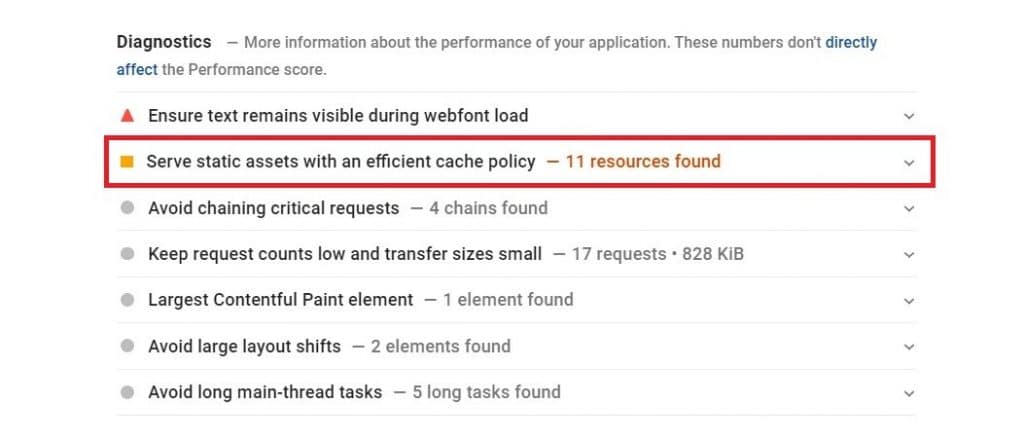
If you haven’t checked on your browser caching effectiveness before, an essential tool that comes into play is Google PageSpeed Insights. Run your website URL through it and take note of the line that says, “Serve static assets with an efficient cache policy.”
Expand that line, and it’ll show you a list of browser cache-related items that may affect your site performance. Each warning has its fix, so you’ll need to work your way down the list and address them individually.
Fixing Common Leverage Browser Caching Errors in WordPress

If you’ve decided to optimize your website thoroughly, choose a tool to work with and stick with it. Using multiple tools can sometimes result in confusing results as they may not detect the same parameters. Ideally, use PageSpeed Insights since it’s likely more effective for search optimization.
Here are some ways of addressing leverage browser caching errors or warnings;
-
Use Expires Headers

Browser caching uses headers on your website to dictate the duration before browser caches must refresh. The caching plugin typically sets this duration, but it isn’t always in line with what Google believes should be the case.If you wish to address the cache durations, you’ll need to make some changes to your web server application. In most cases, that will be either Apache or Nginx. Changing the expiry dates for headers only takes a few lines of code.
For example, to change expires headers in Apache requires some addition to the .htaccess file:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresDefault “access 2 days”
</IfModule>
## EXPIRES HEADER CACHING ##Tweak your expires headers policy until you find the right balance that works for your website. Remember, it doesn’t always have to be perfect to work.
-
Cache Control Can Work as Well
Like headers, cache control can also dictate your site’s policy towards expiry times for specific data elements. While they work in similar ways, cache control code is a lot more compact than expires headers.
As as example, the code to add to your .htaccess file to dictate cache control can be as short as:<filesMatch “.(jpg|jpeg|png|gif)$”>
Header set Cache-Control “max-age=84600, public”
</filesMatch>Using cache control is a newer method compared to expires headers. Both will do the same thing, but your efforts may not always be evident, especially if you’re using a tool other than Google PageSpeed Insights to detect cache warnings.
Some website analysis services may check for headers as a means of detecting cache expiry settings.
-
Cut Down on 3rd-Party Scripts
3rd-Party scripts can also add elements to your website that may cause an issue with browser caching. The problem is that you have little control over what elements come with those scripts, potentially leading to unintended warnings.
Where possible, reduce the usage of these scripts and plugins as they may even cause duplication of some code. Examples of potentially problematic scripts are plentiful and can include Facebook pixels and even the Google Analytics script.
Google Maps integration is another leading cause of cache warnings since the concept clashes with static data storage.
-
Page Exclusions May Come in Handy
At times, you may find that you’re still encountering issues with elements on specific pages no matter the effort put in. This situation isn’t uncommon, thanks to the versatility of WordPress and the dynamic nature of the entire ecosystem.
If you find some cache elements benign problematic no matter what policies are set, consider excluding those pages from caching. They may simply be configured in such a way that caching is just impractical.
Some examples of pages that typically need exclusion are shopping cart checkout pages or perhaps donation forms.
Most cache plugins designed for WordPress recognize this need and can allow specifying the URLs that you do not wish to cache. However, remember that caching is meant to improve performance, so don’t overly rely on exclusion as a means of resolving cache warnings.
Using these exclusion features is often as easy as looking for the right spot, pasting in the URLs to exclude, then saving the changes.
How Important is Caching for WordPress?
Since WordPress creates dynamic websites, a question that frequently crops us is the importance of caching for WordPress websites. After all, much of the website is impractical to cache, resulting in potentially much work and headache for (maybe) few gains.
WordPress website caching shouldn’t be underestimated, especially for the elements that do end up cached. The “dynamic” in WordPress doesn’t include most fixed elements such as images and possibly video.
Ultimately, this rich media is where the bulk of your page “weight” goes. Because of that, caching plays a significant role in speeding up the performance of your WordPress website. Imagine a page that’s 1MB in size. Half or more of that is likely made up of static content. Once cached, your page speed performance will improve significantly.
Browser caching is just one way of improving the performance of your WordPress website. There are other types of caching that can help as well. For example;
Object Caching involves database queries for that your hosting server doesn’t need to process the same ones each time repeatedly. It not only saves time but can reduce the load on your hosting server, saving valuable resource time.
CDN Caching makes use of distributed servers to cache content closer to visitor locations. It helps reduce the latency that arises when data travels over longer distances. CDN caching can also improve website reliability.
Opcode Caching works in similar ways to object caching. However, it applies specifically to the compilation of PHP code, where the bulk of WordPress lies. Ready compiled code can be served faster and also reduce server load.
Final Thoughts
While the browser cache does affect overall performance, most warnings here are relatively mild. If you’re serious about improving WordPress performance, look towards caching more holistically.
Resolve the warnings that you can, but don’t stress about them too much unless they severely impact performance.
Pui Mun Author
Pui Mun Beh is a digital marketer of WebRevenue. She keeps an eye on the latest digital marketing and social media trends. She loves to travel around the world offline and online. Say hello to her at LinkedIn