How to Easily Add Custom CSS to Your WordPress Site
When it comes to WordPress customization, adding custom CSS is a powerful tool. It allows you to modify the visual aspects of your website without directly altering the theme’s core files. This detailed guide will explore the step-by-step process of integrating custom CSS into your WordPress site.
Understanding Custom CSS
Cascading Style Sheets (CSS) is the go-to language when styling HTML documents. In the world of WordPress, custom CSS is a tool that enables users to modify or enhance the default styles that come with their chosen theme. Users can customize their website’s appearance, making it more unique and appealing to their audience. Whether tweaking font size, color, or layout, custom CSS empowers users to achieve their desired look and feel for their website.
Why Customize CSS in WordPress
There are several compelling reasons to customize CSS in WordPress:
- Personalized Design: Tailor the appearance of your website to align with your brand or personal preferences.
- Theme Style Overrides: Modify specific elements without compromising the integrity of the theme’s core files, ensuring seamless updates.
- Resolution of Design Issues: Address any design-related problems or inconsistencies efficiently.
Preparing Your WordPress Site
Before embarking on the customization journey, take these preparatory steps:
- Backup Your Site: Safeguard your WordPress site by creating a backup to prevent potential data loss during the customization process.
- Familiarize Yourself with CSS: Acquaint yourself with the basics of CSS syntax and rules to confidently make modifications.
Accessing the Theme Editor
To add custom CSS, follow these detailed steps:
Log in to Your WordPress Dashboard: Access your WordPress admin panel by visiting yoursite.com/wp-admin/ and entering your credentials.
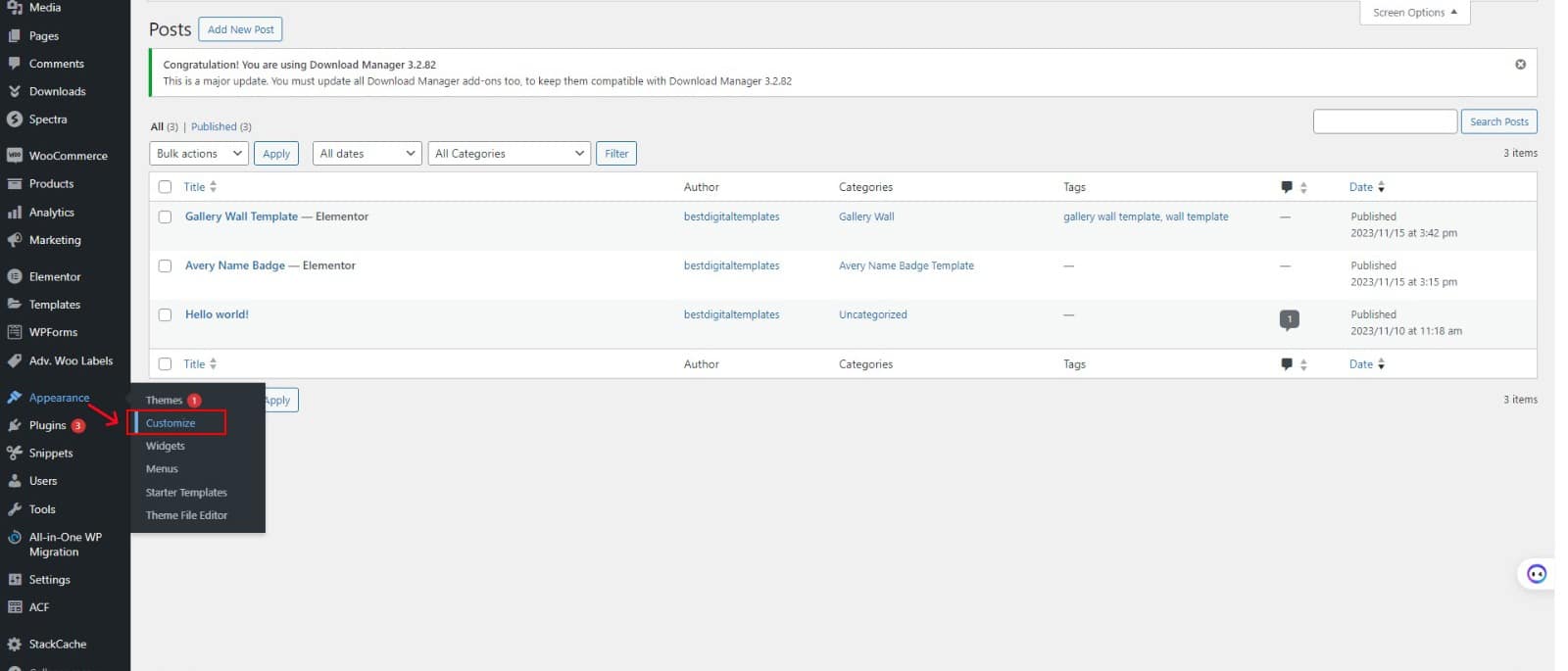
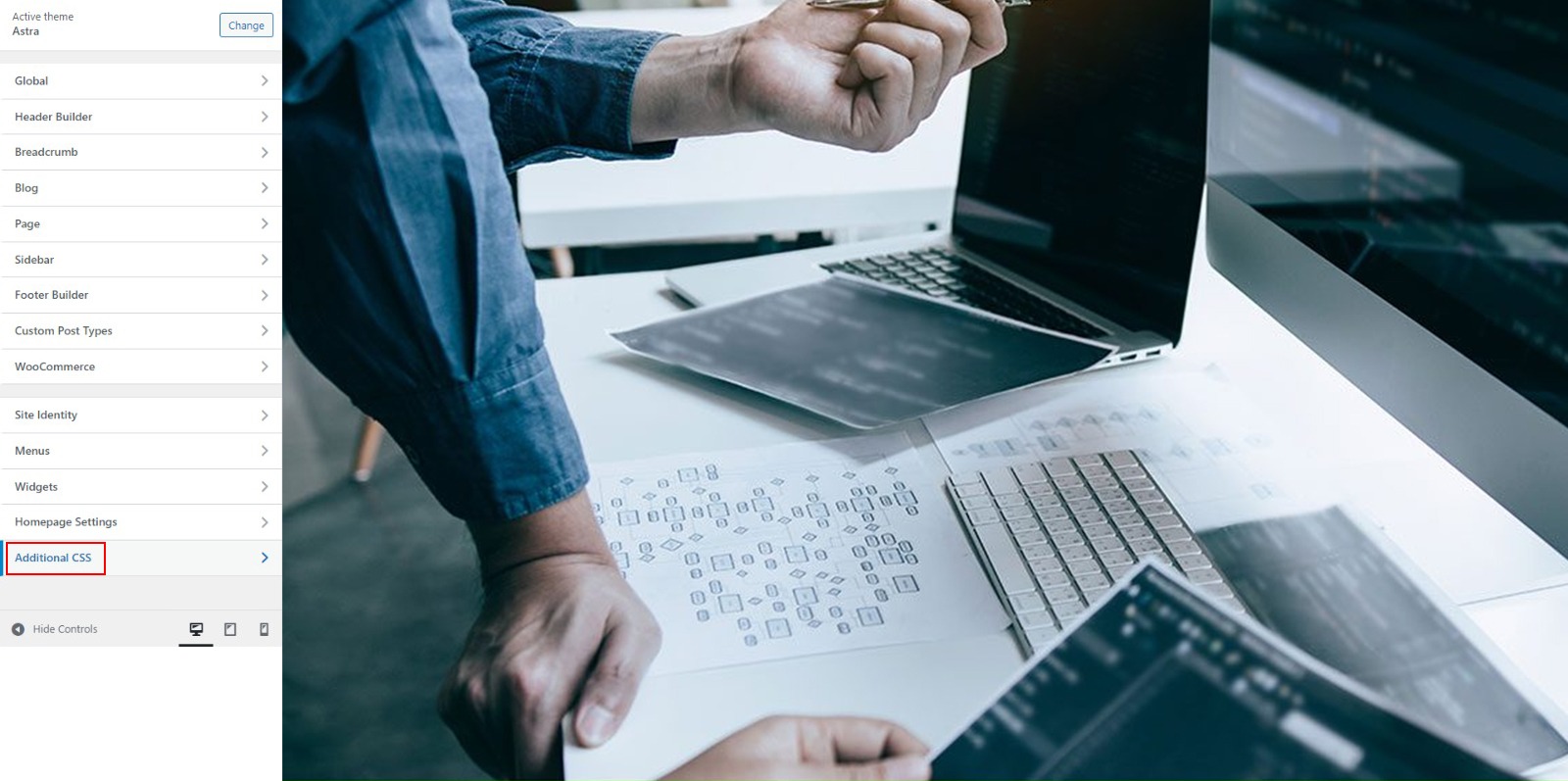
Navigate to the Appearance Section: On the left sidebar, click “Appearance” and select “Customize.”

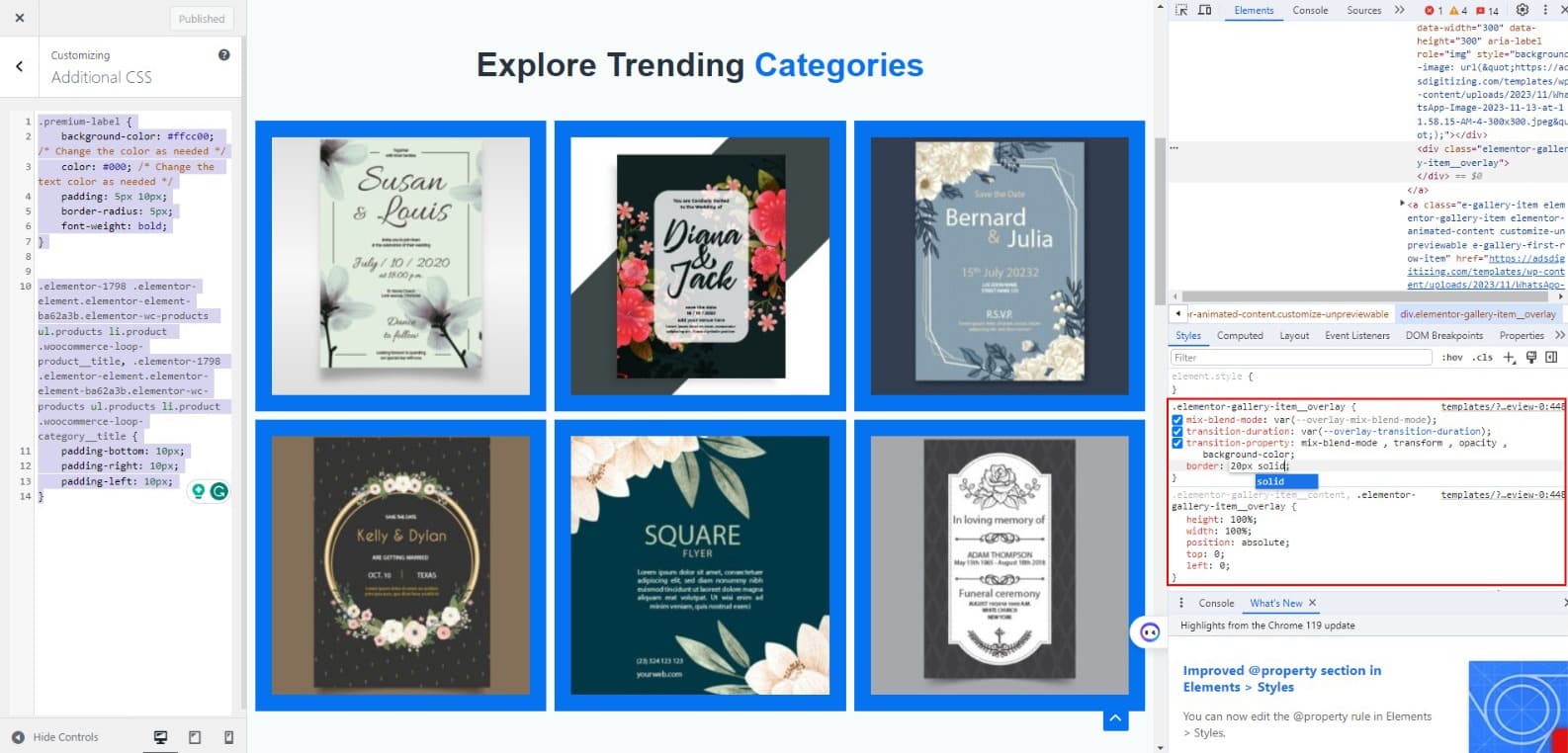
Locate Additional CSS: Within the Customizer, find the “Additional CSS” option and click on it.

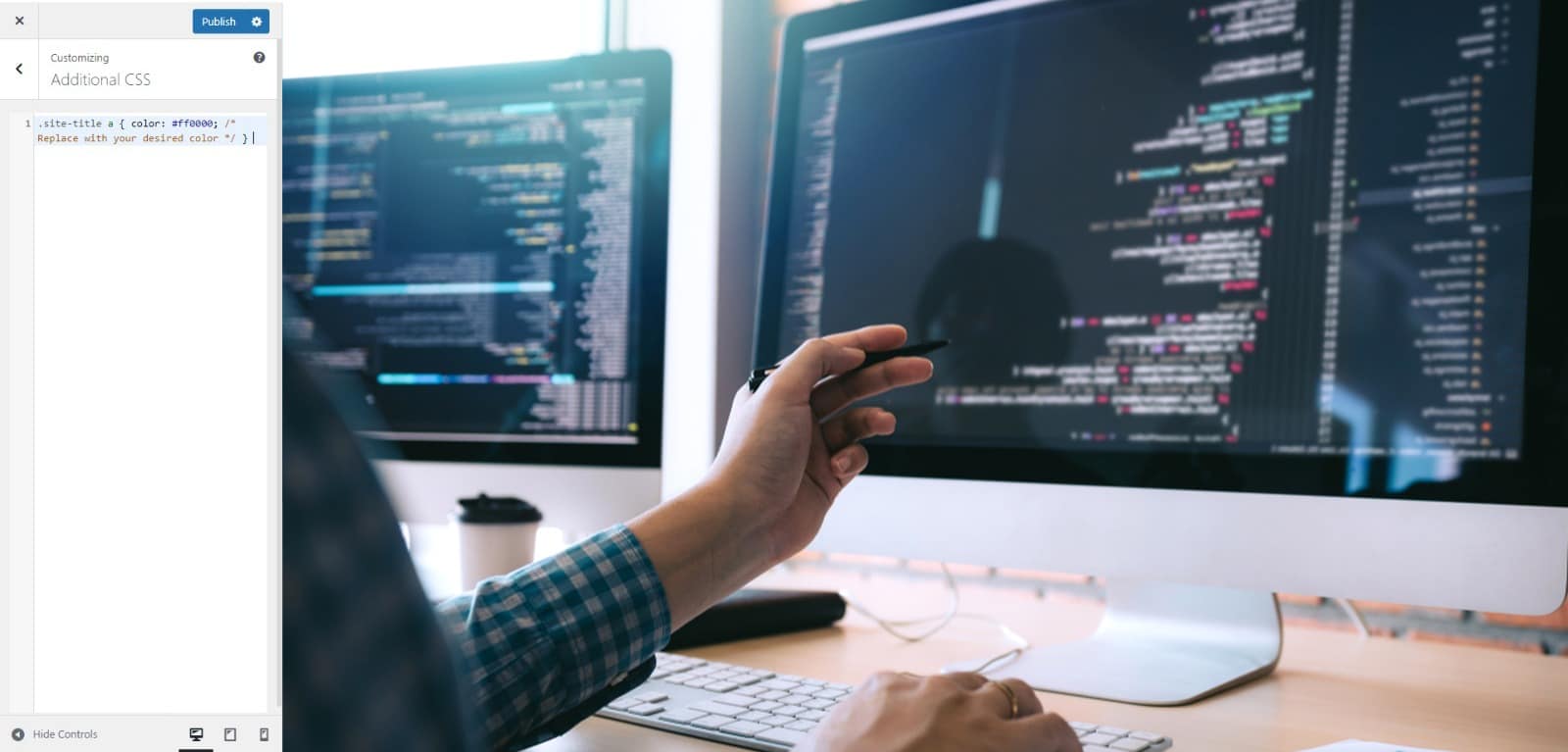
Insert Your Custom CSS Code: In the “Additional CSS” section, input your custom CSS code. For example, to change the color of the site title, use the following code:
.site-title a { color: #ff0000; /* Replace with your desired color */ }

Preview Changes: As you add CSS, the live preview on the right side of the Customizer will display the real-time impact of your customizations.
Publish Changes: After modifying your content or settings, select the “Publish” button to apply and make those changes live on your website.
Using a Custom CSS Plugin
For those who prefer a more dedicated solution or have themes without a built-in Customizer, employing a Custom CSS plugin is a viable option:
- Install a Custom CSS Plugin: In the WordPress dashboard, navigate to “Plugins” > “Add New,” search for a Custom CSS plugin, and install it.
- Access the Custom CSS Section: Look for the custom CSS option in your dashboard menu, often under “Appearance” or as a standalone option.
- Add Your CSS Code: Within the plugin’s interface, input your custom CSS code following a similar process as the Customizer.
- Save or Publish Changes: Save or publish your changes through the plugin’s options.
Locating Stylesheet File
- Access Your WordPress Dashboard: Log in to the WordPress admin panel by going to yoursite.com/wp-admin/.

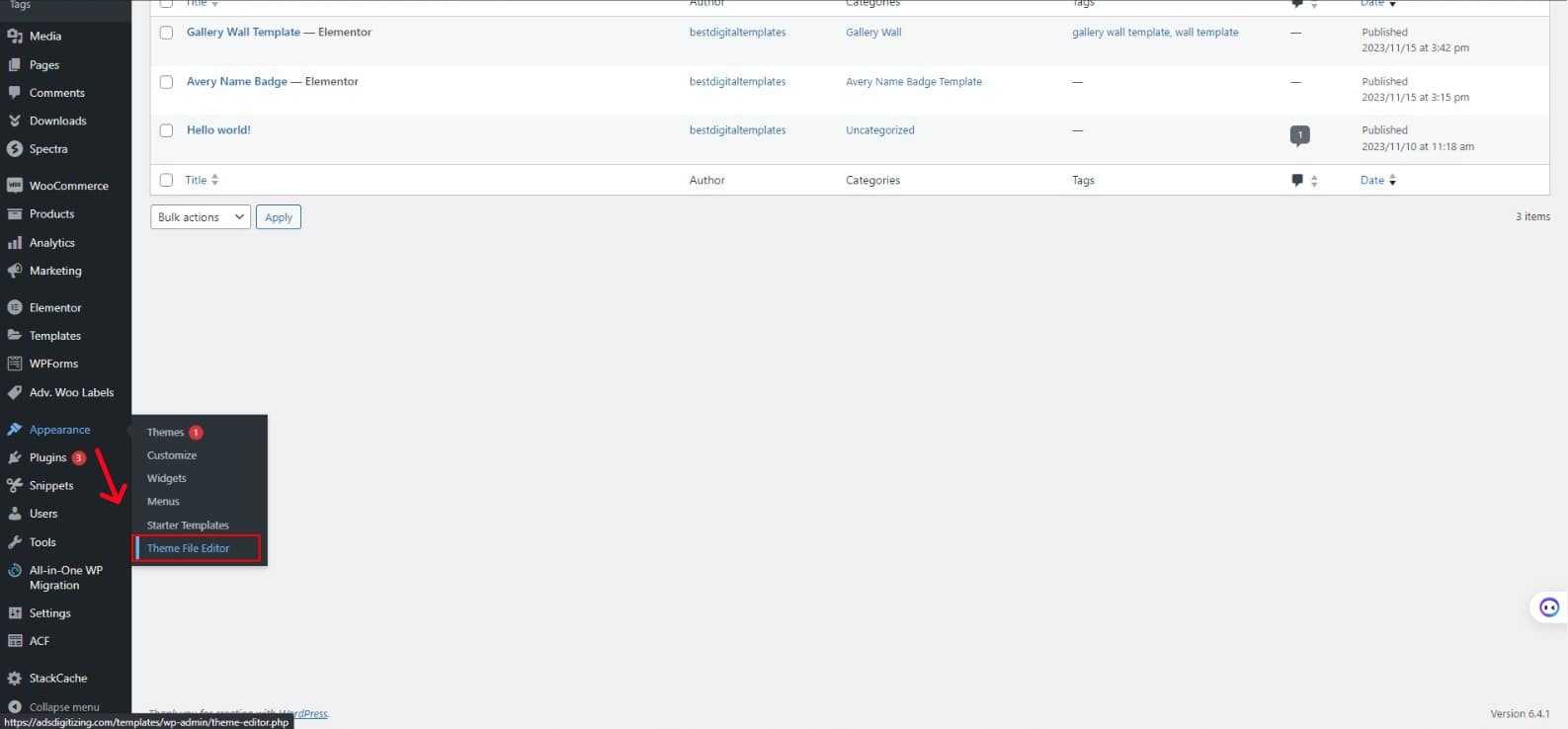
- Navigate to Theme Editor: Go to “Appearance” in the dashboard and select “Theme Editor.”

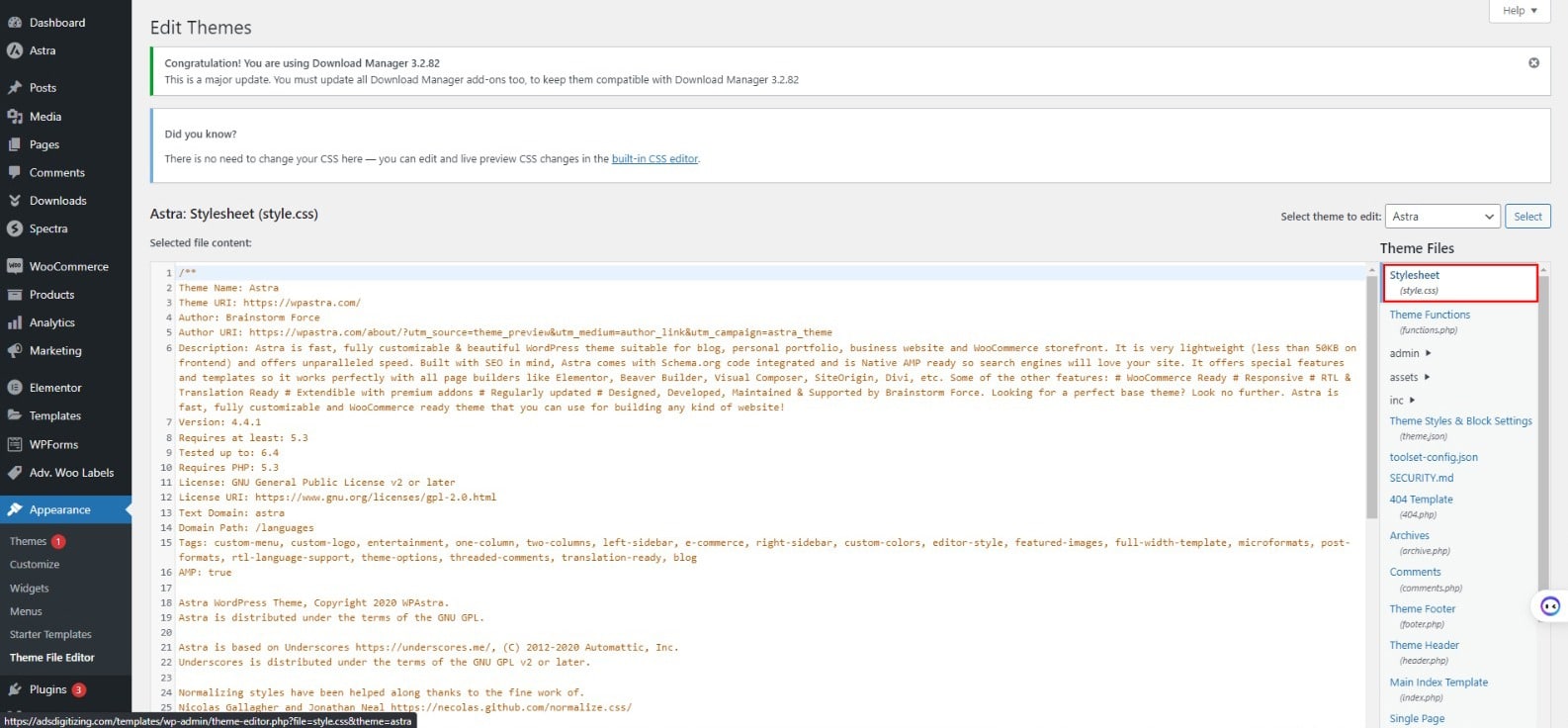
- Locate Stylesheet (style.css): On the right side of the Theme Editor, find and click on “style.css” under the “Theme Files” section. You can find the main Stylesheet for your theme here.
Adding Custom CSS with Professional Assistance
If delving into the world of theme customization seems daunting, and you need more technical expertise, worry not. Seeking professional help can be a game-changer. Octa Consulting, a leader in WordPress development, provides specialized services in theme customization. Contact their team, especially if you need to become a seasoned developer. Their experts can guide you through the intricacies of theme customization, ensuring your website functions seamlessly and reflects your unique vision.
How to Insert Custom CSS Code
Let’s dive into the practical steps of adding custom CSS to your WordPress site. Follow these simple instructions:
- Insert Custom CSS Code: Within the style.css file, scroll to the bottom and add your custom CSS code. For example, to change the font color of paragraph text:
p { color: #333; /* Replace with your desired color */ }
- Update File: After incorporating your custom CSS modifications, ensure that you save your changes by clicking the “Update File” button.
Previewing Changes
- Visit Your Site: Open a new tab and navigate your WordPress site.
- Inspect Element (Optional): Right-click on the element you customized, select “Inspect” (or “Inspect Element”), and confirm that your custom styles are applied.

Common Custom CSS Examples
Changing Font Size:
body { font-size: 16px; /* Adjust to your preferred font size */ }
Adjusting Header Background Color:
header { background-color: #f0f0f0; /* Change to your desired color */ }
Styling Links:
a { text-decoration: none; /* Remove underline from links */ color: #0077cc; /* Set link color */ }
Avoiding Common Mistakes
- Syntax Errors: Write your CSS code correctly to prevent syntax errors that might break your site.
- Specificity Issues: Be mindful of CSS specificity to avoid conflicts between styles. Use more specific selectors when necessary.
- Backup Before Changes: Always make a backup of your style.css file before making modifications to revert if needed quickly.
- Cross-Browser Compatibility: Test your custom styles on different browsers to ensure they display consistently.
- Responsive Design: Consider how your custom styles may impact the responsiveness of your site, especially on other devices.
Using Plugins for Custom CSS
WordPress offers several plugins explicitly designed for adding and managing custom CSS. Here’s a more detailed guide on utilizing plugins for this purpose:
- Explore Custom CSS Plugins: In your WordPress dashboard, navigate to “Plugins” > “Add New.” Search for popular custom CSS plugins such as “Simple Custom CSS” or “SiteOrigin CSS.”
- Please install and Activate: Choose a plugin, install it, and activate it. Once activated, you’ll typically find a new menu item in your dashboard for custom CSS.
- Access Custom CSS Section: Locate the newly added custom CSS menu item and enter the custom CSS section.
- Add CSS Code: Similar to the theme editor, you can add your custom CSS code within the plugin’s interface. The advantage is that this method keeps your custom styles separate from the theme files, making updates and theme changes more manageable.
- Save or Publish Changes: Save or publish your changes through the plugin’s options.
Responsive Design Considerations

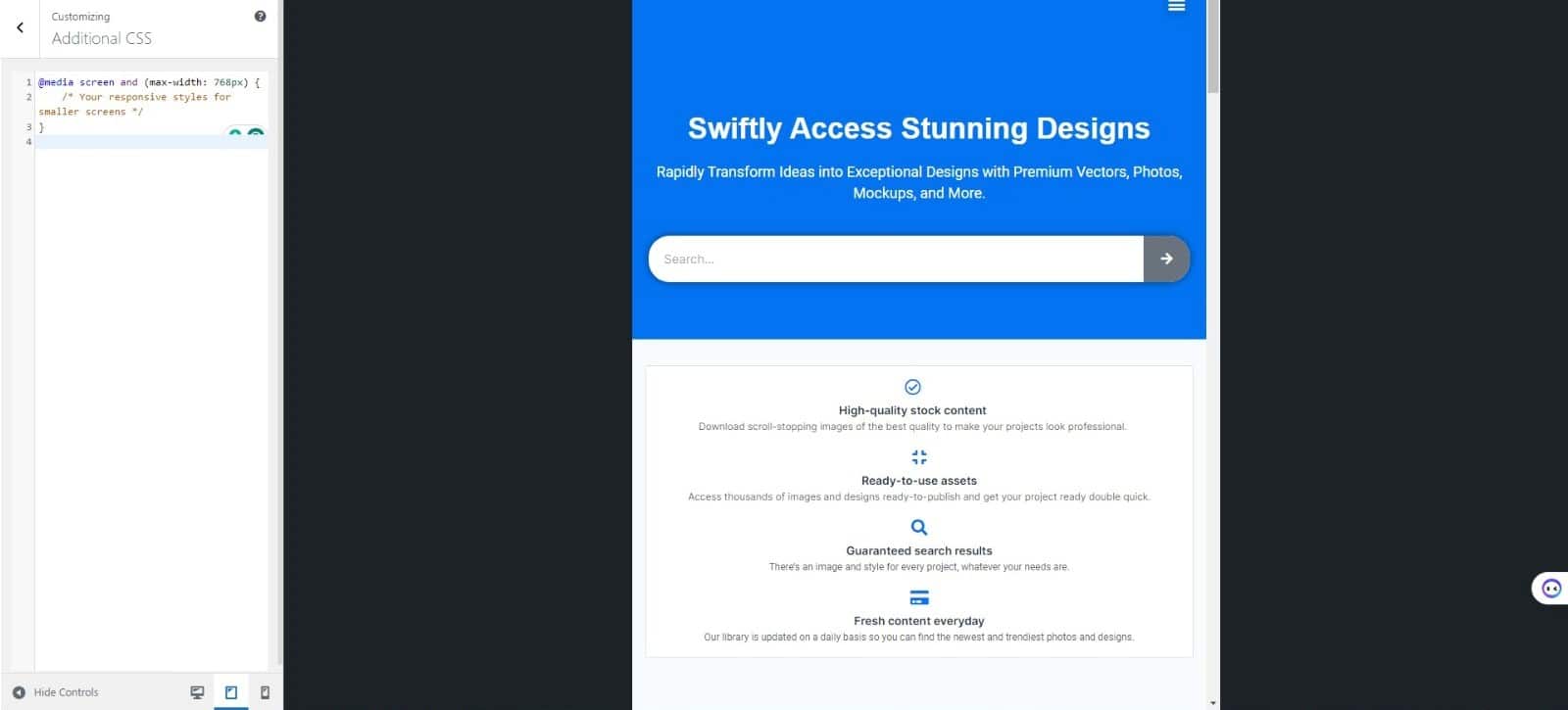
- Use Media Queries: Employ media queries in your custom CSS to ensure responsiveness across various screen sizes. For instance:
@media screen and (max-width: 768px) {
/* Your responsive styles for smaller screens */
} - Test on Multiple Devices: Examine how your site appears on various devices, such as smartphones and tablets, to ensure a consistent user experience.
- Flexbox and Grid Layouts: Consider using CSS flexbox or grid layouts for responsive designs that adapt to different screen dimensions.
CSS Frameworks and Libraries
CSS frameworks and libraries are powerful tools that can significantly streamline the process of designing and styling your WordPress site. These pre-built sets of CSS rules and components provide a foundation for creating responsive and visually appealing designs without starting from scratch.
Benefits of CSS Frameworks
- Rapid Development: Speed up your development process by leveraging pre-designed components.
- Consistent Design: Ensure a cohesive look across your site with standardized styles.
- Responsive Design: Many frameworks have built-in responsiveness, saving you time on manual adjustments.
Popular CSS Frameworks
There are several popular CSS frameworks that web developers use to style their websites. Bootstrap is a widely used framework known for its extensive components and grid system. On the other hand, Foundation is famous for its flexibility and customizable grid. Another framework called Tailwind CSS is a utility-first framework that allows for highly personalized designs. Lastly, there is Bulma, a simple and easy-to-use framework with a modern and clean design approach.
Integration with WordPress
- Enqueueing Styles: Learn how to enqueue framework styles in your WordPress theme.
- Customizing Styles: Tips on adapting framework styles to match your site’s unique design.
Dynamic CSS with WordPress Variables
Overview of WordPress Variables
WordPress variables improve design adaptability in custom CSS.
Using PHP in CSS
Explore integrating PHP code within your CSS files to use WordPress variables. This approach enables you to create styles that dynamically adjust based on changes within the WordPress environment.
Practical Examples
- Site Colors: Dynamically adjust colors using the WordPress customizer or theme settings.
- Typography: Utilize variables to control font sizes and styles dynamically.
- Layout Adjustments: Make dynamic layout changes based on device or screen size.
Best Practices and Considerations
- Performance: Evaluate the impact of dynamic styles on page load times.
- Compatibility: Ensure compatibility with caching plugins and optimization tools.
- Fallbacks: Implement fallbacks for non-supportive environments.
Conditional CSS for Specific Pages
Targeting Specific Pages with CSS
Customizing CSS for specific pages in WordPress allows you to tailor the visual presentation to match the content. Learn how to use conditional statements to apply styles selectively.
Conditional Tags in WordPress
Explore commonly used conditional tags like is_home(), is_page(), and is_category(). These tags enable you to target specific sections of your site with precision.
Examples of Conditional Styling
- Homepage Customization: Apply unique styles to make your homepage stand out.
- Category-Specific Styling: Customize the appearance of category archive pages.
- Individual Page Styles: Tailor the design of specific pages for a personalized user experience.
Advanced Techniques
- Combining Conditions: Create intricate rules using logical operators for more complex scenarios.
- Global vs. Page-Specific Styles: Understand when to use international styles and when to target specific pages.
These advanced CSS techniques empower you to create a more dynamic and personalized user experience on your WordPress site.
Testing Custom CSS
- Staging Environment: Before applying custom CSS to your live site, test it in a staging environment to identify and resolve potential issues.
- Browser Compatibility: Test your custom styles on various browsers (Chrome, Firefox, Safari, Edge) to ensure consistent rendering.
- Inspect Element Tool: Use the browser’s inspect element tool to analyze how your custom styles interact with existing techniques.
Troubleshooting Tips
- Check for Syntax Errors: Review your custom CSS code for any syntax errors, as they can cause unexpected behavior.
- Plugin Conflicts: If using a custom CSS plugin, check for conflicts with other plugins that might interfere with its functionality.
- Cache Issues: To see your changes take effect, clear your browser cache and any site plugins.
- Rollback Changes: If issues arise, revert to a previous version by using a backup of your theme or CSS files.
FAQs
Can I undo custom CSS changes?
Yes, remove or comment on the added CSS code in the theme editor.
Do custom CSS changes affect site speed?
Minimal CSS changes generally have a negligible impact on site speed.
What if my theme doesn’t have a theme editor?
In such cases, consider using a child theme or a customizer plugin.
Is it recommended to hire a developer for custom CSS?
While it’s not necessary, hiring a developer can ensure advanced and tailored customizations.
Conclusion
Customizing the aesthetics and functionality of your WordPress site can be an excellent way to add a creative touch. You can shape this creative journey to match your vision by following simple steps and best practices. As you work on your website, remember that its appearance and usability are crucial for engaging visitors. Take the time to experiment with different design elements to create an appealing and user-friendly experience that will keep your visitors coming back.