How to create a gallery in WordPress? Useful instructions for beginners

WordPress has a well-organized work with graphic files and multimedia. Inserting an image into an article is very easy, you just need to click the “Add media file” button located above the toolbar in the editor of the administrative panel.
After clicking on this button, there is an automatic transition to the library of media files, where work with pictures is carried out. If you need to add several images at once, then galleries are used in this case.
Embedded WordPress Gallery
In order to avoid the use of plugins, when creating a simple gallery, you can use the one that already exists in WordPress.
- Create a new page for the photo gallery;
- After writing the name of the gallery or some explanatory text, put the cursor in the middle of the page and click the “Add media file” button.
The gallery can be placed not only on a specially created page but absolutely anywhere when creating new entries, as well as adding new galleries to old entries, enlivening them and giving them novelty.
If you need to remove or replace the background on pictures, use the background remover site. If you need bulk photo processing, use the background remover by Icons8. Backed by AI, this background remover creates cutouts automatically and quickly.
The main disadvantage of the built-in WordPress gallery is that it is static. Clicking on an image opens a new page with that image, where you can view it in more detail. But it is very inconvenient to consider each image separately, so special plugins are additionally used.

Gallery for WordPress with plugins
The most convenient gallery plugin for WordPress, which will be useful for all other images on the site, is the Image-zoom plugin, which increases the size of images.
After installation, it should be slightly adjusted by selecting the “Settings” option. You need to specify the maximum image sizes (length and width), select a theme, slide show flipping time, background transparency, and other parameters. After completing the configuration, you should click the “Update” button, after which the plugin will start its work.
The photo gallery for WordPress created with it looks impressive, and viewing photos is more convenient both in manual and automatic mode.

When creating a compact gallery, the Image Horizontal Reel Scroll Slideshow plugin is often used. Already from its name, it is clear that the gallery will be located and scrolled only horizontally, without taking up extra space vertically on the page.
When you move the mouse cursor over any image, it freezes, and when you click the mouse, the image opens in a new window. The plugin is compatible with WordPress versions 2.8 and higher.

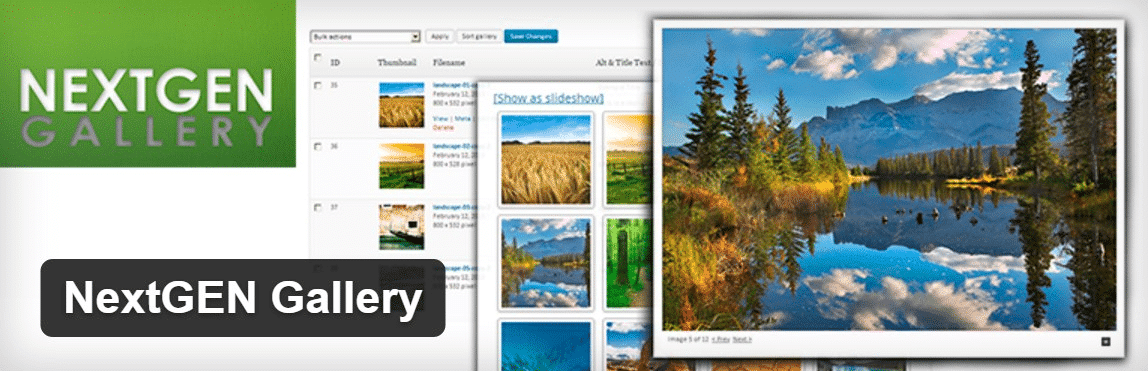
The convenient gallery plugin for WordPress NextGen Gallery is chosen by many users. For beginners, it may seem complicated, but understanding it is not as difficult as it seems. All pictures for it need to be uploaded to a special folder wp-content/gallery.
The plugin, in addition to smoothly increasing the size of images, can add watermarks and many interesting special effects to images. With it, it’s easy to place a gallery in the sidebar.
And with the help of various templates of this plugin, it is easy to create a wide variety of galleries that are not similar to each other.

Any user will be able to find and select the required plugin by typing in the search queries: “WordPress photo gallery plugin” or “WordPress image gallery”. You can install several different plugins one by one on the local server, check their functionality, and then choose the most suitable one for you.
For a small slider, the lightweight Content Slide plugin will do. The Featured Content Gallery plugin has a more cumbersome setup, but it can be used to display a gallery of posts. For the same purpose, the Featured Posts Grid plugin is suitable.
Galleries can be created not only for images, photos, and posts using WordPress gallery plugins but also for videos using special plugins such as WordPress Video Gallery or the already mentioned NextGen Gallery plugin.
And many modern WordPress templates already have built-in video sliders that allow you to easily move from one video to another.
With the PictureTrail service, you can create a beautiful slideshow for your website for free or for a fee. The advantage of this service is that photos and images are not stored on the resource itself, but in the service’s photo bank. An unfortunate inconvenience – the site of the service is in English, without knowing the language it is not so easy to figure it out.
After mandatory registration, you should upload your photos, select the special effects you like, save, copy the proposed code and paste it on your website in the place where the gallery will be located.

Conclusion
Remember that the use of a gallery is relevant for sites of any subject, and pages decorated with a WordPress image gallery look more attractive and add a big plus to the graphic design of the site.
Good luck to you!

