How To Create A Custom Settings Panel In WooCommerce?

WordPress is getting popular among many developers due to its user-friendly features. It offers a wide facility to develop a site with different aspects. One of the major reasons for its popularity is developing an eCommerce site. The future is moving to the customer’s needs without motion or search.
Many category-based products have started to develop eCommerce sites to create an engagement with their customers. Hence the traffic of the e-Commerce site is increasing rapidly. It is good to know the development procedure of custom setting panel with Word press’s WooCommerce.
WooCommerce is specialized to develop the ecommerce product and offers a wide option to customize the requirement to develop the site.
By focusing the information offers by the blogging content will help a lot to increase productivity and develop the attention to the site.
Hence the given data will be helpful to know the information on creating a custom data panel that helps the eCommerce site to boost the conversion part as CRO plays a vital role to increase the interaction between the user and the website holder. Make sure to get the update of the WooCommerce as per the requirement from the user. Hence by cooperating with the updates and the requirement from the use will help a lot to develop a site.
Do You Understand the WooCommerce Custom Data Panel?
If you want to develop and insist on any product in WooCommerce, you have to enter the data that might be technically difficult to do such as the data like Cost, Inventory, in the section of product list but can create easily.
WooCommerce custom data panel
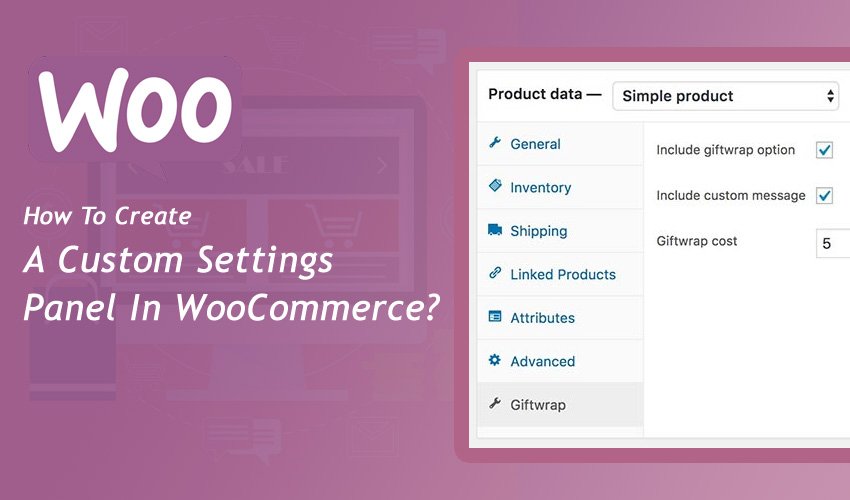
You have to select the option of custom data panel from WooCommerce. Then you can view the details in a certain format. Two columns will be present in the product section panels. The left one has the details of general, inventory, etc. Each panel is included with certain information.
Let me offer an example; if it is a requirement to add a gift wrap panel then the following details have to follow.
- Create a checkbox to insert the option as giftwrapping for the respective product on the product page.
- Create a checkbox to ensure the input field so that the customer can enter the data as a message to the product list.
- To add the cost from the giftwrapping option, it requires creating an input field that can don this process as it helps to add the cost of the product in the cart. This process view will be processed in the back-end.
You Can Create New Plugin
The plugin is important to create as it helps a lot to avoid errors and struggle to develop any functions. There is no need of developing code to create custom fields as the plugin will offer the value with benefits and the users can switch to another theme without disturbing the function. Creating a plugin is the same process as WordPress.
The plugin consists of two classes:
- To handle the admin details
- To handle the front-end
Structure of the Project
Admin Class
The first step is to create a class to maintain back-end information. Create a class in the folder by using the new file option. It seems like this class-tpwcp-admin.php.
On the left side of the produce section, an element will be presently used to create a custom tab. Start to add the field as the product list goes to the custom panel. Select the product type from the panel. Then it will be enabled. Enter the required values and save them. The process should follow to create a custom tab is to access the following option with the terms create_giftwrap_tab function under woocommerce_product_data_tabs filter options. This helps to pass the data as from WooCommerce $tabs and later can be modified as label, target, class, and priority.
Types of Product
To select the option from the product types, it is important to make sure the cases to be enabled. You can simplify it by adding show_if_simple and show_if_variable classes and if you want to avoid the list of certain product types then just neglect it.
WooCommerce Custom Field Functions
For example, the two functions can be used to create fields.
- woocommerce_wp_checkbox
- woocommerce_wp_text_input
The above class is specially used to create custom fields with certain given below arguments.
- Id: It should be unique
- Label: It will be noticed by the user
- desc_tip: It appears when the user hovers on the question mark that is next to the label
To add the input field in the form of text or number you can use the argument like woocommerce_wp_text_input function
Save the Custom Fields
- To save the values in the custom field make use of admin classes as woocommerce_process_product_meta
- To create the function with an easier approach and optimize the data with proper storage and retrieving process can make use of adopting CRUD to set up the setting for the data optimization. You can use it from WooCommerce 3.0
- To create WooCommerce now the options can use with different forms as $post_id, $product object and later apply to the update_meta_data to save the information
Conclusion
WordPress is capable to do every possible functionality of the website. By getting to know the information more about it will enhance the business a lot when it comes to developing the project for various categories. WordPress offers custom designs to develop the website with proper methods. Many options are available from the side of the content management system. By focusing on the required part of the WordPress will help to build the product with high performance.
Many options are available to increase the features and functionality of the development process. You have to focus on the stage of plugin options and the coding techniques. By knowing the techniques to program the WordPress will be a credit to the profile and help to get projects and increase the earnings. Hence make sure to develop the programming skills that allow the website to play an interactive role and increase the conversion section. I hope the above points will be helpful to know the details to create custom fields using WooCommerce.
Harnil Oza Author
Harnil Oza is a CEO of Hyperlink InfoSystem, one of the leading app development companies in New York, USA and India having a team of best app developers who deliver best mobile solutions mainly on Android and iOS platform. He regularly contributes his knowledge on the leading blogging sites.

