How to fix 90% of the technical SEO issues on a WordPress website, before Christmas
So many people today focus on link building, they almost completely forget about the technical aspects that can drag a site down in the search engines.
The thing with Off-Page optimization is that you don’t have control over it. Sure, you can rely on your persuasion skills, or even buy links if you’re the Black Hatted kind of guy, but you’ll never really know what’s going to happen.
Technical On-Page stuff, on the other hand, is easy to control and therefore is very easy to fix. If you’re lucky enough to use a CMS like WordPress, fixing technical issues can be a matter of minutes.
Although many people don’t know this, themes are actually really important for SEO. If they have a bad structure and don’t prioritize important content, they can do harm.
A quick indicator of technical problems people use is PageSpeed Insights. However, PageSpeed insights can be misleading in the process of picking a theme, because the issues can be fixed within WordPress itself.
There are also many factors a theme can’t take care of, such as good hosting, using a cache plugin or writing good titles and keywords.
Many developers tend to ignore the PageSpeed insights and focus on other things they consider important. For example, when developers upload images on their demo pages, they don’t care if the images are optimized or not.
As a webmaster, it’s your duty to improve the score for your website, as PageSpeed Insights is a tool provided by Google itself, and could possibly be used as a ranking factor.
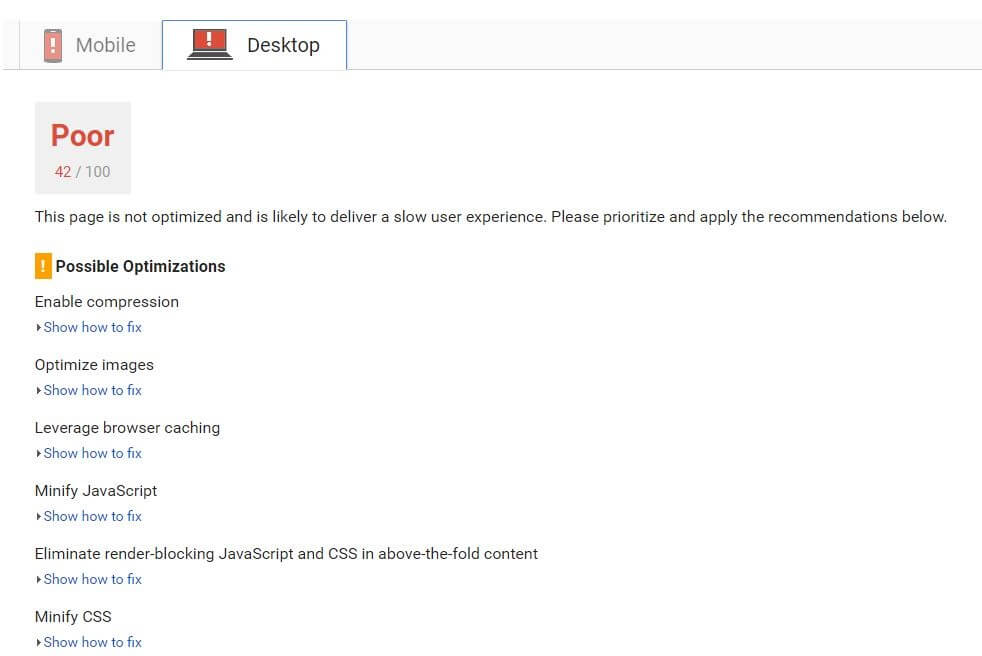
So, what do you do when your PageSpeed Insights score looks like this?

Well, you start following these simple steps:
Get a better server:
The server is one of the most important tools when it comes to a website. If the server is slow, there’s nothing you can do.
If you’re getting the server response warning, you can try to do the test more than once. If the
warning pops up every time, it’s probably a good idea to look after other hosting packages.
It’s always better to have a dedicated server or a VPS than multiple shared hosting accounts. If you manage over 10-20 websites, the expense of renting a dedicated server won’t be so big.
If someone on the shared hosting account brings a ton of fake traffic to his website, your speed will drop as well. Also, if somebody else spams from a shared hosting account, you might be penalised as well.
With a dedicated hosting package or a VPS, these problems go away.
Optimize images:
Images take up a lot of physical space. This means it takes a long time to download them. The longer the download time, the slower your site will be.
Therefore, just by simply optimizing your images you can save a lot of space and make your site faster.
There are two ways of saving space with images:
The first is not uploading very big images. Photos taken from cameras are the worst, because they are usually very high resolution. It’s a very bad idea to upload a 4000×4000 pixels image but only display it at 200×200 pixels on your website.
That’s why most themes these days use the ‘srcset’ attribute, which specifies to the browsers what image size to download, depending on the screen’s width.
The second way to do it is by compressing the file itself. This won’t affect its size in pixels, but will affect its size in KB/MB. You can either use a service like TinyPNG or a plugin like WP Smush.
Use a cache plugin:
In order to server pages faster, browsers store ‘screenshots’ of the code of a page into a memory, so that they can be displayed quickly when a user accesses a page again. This memory is called ‘cache’.
If your website doesn’t specify the refresh rate of that cache, the files will be deleted every day. This is bad, since most static content almost never changes. For example, if you post an article you probably won’t change anything on it for a long time.
If no expiry date is set for the cache file, it will delete itself after only 24 hours. If you specify it should delete itself after one year, then it will load a lot faster for recurring users.
One of the best WP caching plugins out there is W3 Total Cache. You can check this article on how to set it up properly.
If your website targets international audience, you might be also interested in a CDN (Content Delivery Network). A CDN stores cache files around different datacenters, so that users around the world can access the closest one to them.
Minify HTML, CSS and JS:
When developers write code, they want it to look pretty. In order to look pretty, the use a lot of spaces. Search Engines, however, don’t need those spaces to understand the code.
You can use a plugin like Autoptimize to minify the codes. However, note that this can sometimes break the website, so you should test this on a development section first. W3 Total Cache can also minify code, but Autoptimize might do a better job.
You can even reduce JavaScript altogether. The truth is you don’t need so many animations on your website. Especially sliders. Sliders are very JS heavy, but aren’t very efficient. People usually only see the first slide, and they rarely click on a slider. Yoast wrote a nice article about why you don’t need sliders.
Another plugin you might want to take a look at is My Above the fold CSS. It will help you load only the essential parts of the CSS code first, so that the upper part of your website loads first. This should also be tested in development first.
Conclusion
And there you have it: with a couple of plugins and some other small changes, you can improve the technical quality score of your website in a very short amount of time.
Remember, before you make any changes, make sure you have a dev section set up. If you make these changes live and they go wrong, it can be a very bad experience for you and your visitors.

