How to Create Custom Page Templates for Your WordPress Website

Are you leading a WordPress website?
Well, there’s a lot of competition around you. Isn’t it? On a statistical standpoint, there are approximately more than 74.6 million online businesses now which depend on WordPress.
In such a cut-throat contest, you might be always looking for smart ways to let your website stand out. Isn’t it?
How about adding some custom page templates in your website?
Did you think about it?
If not, you must do that right now! Believe me or not, it is one of the smartest approaches to include structural variation in your website. Also, if you are looking for adding a touch of smart customized functionality, it is the best way.
In this article, I am going to discuss the process of creating such amazing templates for your website.
Here I go!
What does a page template mean?
The page template is nothing but a php.file which will determine the look of your website. You can find almost all the php files relevant to WordPress templates being kept in the ‘themes’ folder of ‘wp content’ directory.
Interestingly, you can now purchase such ready-made page templates at an affordable rate.
Howbeit, if you want to create one for your own, you need take care of some intricate details. It’s not only about gathering the customized template files for the pages on your website.
So, let’s take a glance at the entire process of creating a customized page template.
- +You should first come up with a .php file in your desired code editor. Whether it is Notepad, Notepad¬++ or Sublime, you can choose anyone.
- Now, just enter in the blank space of the editor.
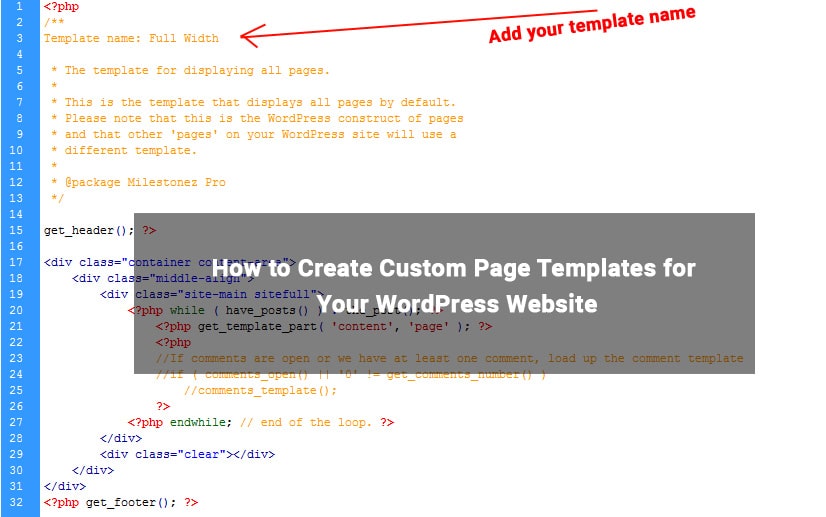
- This line is going to indicate the WordPress that the file is designated to a template. I am considering CustomLayoutA as a name for this file. Basically, you can give any name to it, there is no obstruction in it. All that you need to take care is that you can recognize it afterwards.
- Now, it’s time to save it anywhere you want on your computer. In this case, the file has to be saved as CustomLayoutA.php. It’s better to add the ‘.php’ extension on the file to make it identifiable.
- Next, it is the time to open the FTP client software. I prefer using FileZila for that. Otherwise, you can even use the ‘File Manager’ which is present in the cPanel of your desktop.
- Next, what you need to do is get connected to your webhost directly. Finally, you will be able to have an access to your WordPress root folder.
- After you have the access, land up into the “/wp-content/themes/” directory . From there, figure out the folder of the theme that you are already using and move towards the directory.
- It’s time to upload the .php file which you’ve created into the theme’s folder that you are now using.
- That’s it, your upload is done now!
- Now, you just have to simply exit the FTP program or the cPanel.
- It’s time to get logged into your WordPress admin panel.
- Here, you can either create a new page or start editing the one that you’ve just saved in the previous steps.
- Once you will do this, you will see a new function is added to the Page Attributes section on the left side of the screen.
- It will be nothing but a drop-down window with a label of ‘Template’. Just select this and use it to find out your empty template.
- You know that there is no code available in the file that you’ve created just before sometime. Right? So, in that template, you will see nothing but only a blank space. Now, to fill this blank area, you have to use your HTML, CSS, and PHP skills.
- At this stage, just keep in mind that you can include any kind of HTML, PHP or template tag to the CustomLayoutA.php file that you’ve created now. It is possible for you to include a number of particular website scripts to accomplish various objectives.
- Now, you can access the root folder of your WordPress through your FTP program.
- Choose the theme which you are using. You can find it from the same place where you stored the CustomLayoutA.php file.
- Download the page.php to start editing it. After opening, you will see a template header. Now, copy the content which is present just below the header. Just keep in mind to start the code with “<?php’’ and then paste the remaining portion.
- Now, open the CustomLayoutA.php file. You can now paste the copy just under the line named as ‘Template line’.
- Once you are done with this step, save the CustomLayoutA.php file.
- Finally, upload it to the directory to generate the theme.
- As you’ve used the copied code, your custom page template will have the same look like your website. Now, if you want to come up with a unique layout, you can edit the CustomLayoutA.php file accordingly. All that it will need your basic HTML, PHP and CSS skills of course.
Here I’ve used the name ‘CustomLayoutA.php’ for the file. It’s only because I’ve used this name. You have to follow the same steps with the file name that you will choose for.
So, this is how you can create an extraordinary custom page template for your WordPress site. It just requires a certain level of technical and coding language and that’s it. It’s way too simple and easy.
What are you waiting for? Try your hands on now! Finally, you will definitely come up with an astounding template for your website. It will obviously attract the glances of hundreds of users towards your website.
To know more on WordPress professional developer, it is better to visit kodematix once and get your query done by them in a unique way!
Wish you all the best!

