5 Website Usability Testing Tips and Case Studies

“We tend to be distracted by the voices in our heads telling us what the design should look like”—Michael Bierut.
Keep these wise words in mind every time you design a website. Why?
You’re not the end-user! The truth is when you build a design or cultivate an idea, it’s impossible to see it as others do.
Will a mother ever find fault in her children? Similarly, as designers of the product, you are likely to overlook critical aspects that your customers may notice on the first use.
You know the website functionality inside and out. Even with closed eyes, you can navigate from the home page to the contact us page. But your customers cannot unless there’s a contact us link on your website.
That’s why usability testing is critical for your website. It involves observing the users as they navigate through your website. This helps uncover areas where a user struggles, what they like, and what changes they desire.

Irrespective of the development phase, every website benefits from usability testing as it ensures you build an efficient and enjoyable experience.
5 Website Usability Testing Tips and Case Studies
When conducting usability testing, remember the golden words from Steve Jobs, “If a User is having a problem, it’s our problem.”
Place the user at the epicenter of the testing process to create a user-friendly website. Here are five ways tips for performing website usability testing.
1. Test as early as possible
Don’t fall into the trap of “The website isn’t finished yet. We’ll do the testing later.”
If you give the same excuse for postponing user testing, you’re probably in the vicious circle of thinking that you’re the user and designing the product for yourself.
While you may be hesitant to present a half-baked design, working too long without genuine user feedback could leave the mammoth changes for the last.
With developers spending 50% of their time fixing issues that could have been avoided – testing as early as possible holds the key to creating websites that customers love coming back.
2. Choose the right number of usability tests
According to Nielsen Norman Group, five testers are enough to discover 85% of user experience-related issues. After five testers, the insights you get from the usability test start decreasing and eventually become insignificant.
You can also choose a popular usability testing framework, RITE (Rapid Iterative Testing and Evaluation). In this framework, you do a rapid test and correct the potential web design usability issues immediately on completion. You can repeat the process until issues stop cropping up.
3. Have clear goals
Before starting usability testing, have a clear idea of what you plan to achieve from the session and what you are trying to learn from the insights a tester is likely to provide. After understanding the purpose, it’s critical to identify website features that you want feedback on.

The website usability testing objective could be to:
● Find whether a user can complete a task (finding information, purchasing a product, clicking on the CTA)
● Know how much time it takes to complete the above task
● Understand the pain-points of the users
Identify areas that require a change to increase user experience
4. Prioritize your task
Don’t ask the user testing group to use the website in general, rather have them complete specific tasks on your website and observe how they behave using a usability testing tools. The software will make it possible to see where they struggle and tell you how many users were successful and other statistics. Ask them to complete a checkout process, sign up to the ecommerce website, or find specific information on the website. As usability testing is time-intensive, prioritize tasks based on their importance.
If signup is more important than the checkout process, ask the users to test signup. When creating a task or asking questions, write scenarios to explain to the user what to do.
For example, ‘You were having lunch with your friends where you made short videos. You want to share those videos on Facebook for your friends to view.
How will you sign up, upload the video, and ensure only your friend views it?’ Writing scenarios clearly describes the task and leaves no room for misunderstanding. Furthermore, have clarity on the objective of the task. In the above scenario, the objective could be completing the task within 15 minutes.
5. Listen and don’t lead
The end goal of usability testing is user experience. So, let them lead the testing. Your goal of the session is to understand how the user interacts and uses your website.
For example, for downloading an ebook, if the tester goes to the about us page before clicking on the CTA present on the home page, let them do it. Don’t correct them.
Strategic user experience can increase website conversion rate by 400% – wait, watch, and listen to your testers. Such minute things can help you in gaining valuable insights from the usability testing.
Case studies for website usability testing
1. New England Foundation of Arts (NEFA)
When NEFA, an organization that promotes art in England and beyond, wanted to understand the potential issues with their website redesign, they turned to usability testing to understand what’s stopping website customers from taking the desired action.
The result was baffling as the problem was the complex information architecture which was hampering UX. Due to the complicated IA, users could not find the information they were looking for, resulting in a shift towards competitors.

As a result, NEFA simplified their website navigation and ensured that even minute details were a click away.
Lesson: The purpose of usability testing is not just to sell your product. It serves as a medium to improve the user experience, which eventually translates to sales.
2. AutoTrader.com
AutoTrader.com is a leading ecommerce website for buying and selling cars. The brand was looking to increase the buyer’s journey by providing a seamless website experience. To further accelerate the buying process, the brand wanted to learn about the research customers do before buying a car.
For achieving their goals, the brand used live conversations as a usability testing method. From these live interviews, the brand found that the buying process for almost every customer started with a search engine.
The search engine was driving customers to the inner page of their website instead of the homepage. Due to this shocking insight, AutoTrader redesigned its inner pages for superior customer experience.
Also, the brand no longer believed that reaching the inner page people required contextual knowledge. So, they started considering each page as the initial point of interaction.
This is the power of usability testing through user interviews. It especially comes in handy for ecommerce stores looking to leverage their website for growing their organic traffic and conversion.
Lesson: UX is the crux of a successful website, and you should ensure that you develop a website keeping customers in mind.
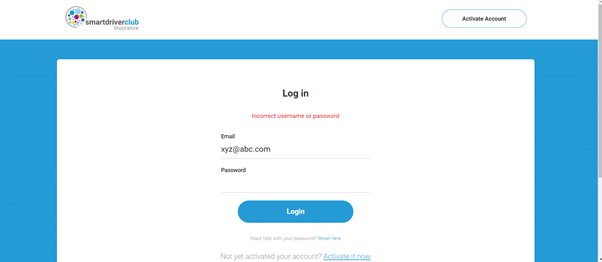
3. Smart Driver Club insurance
When carrying out website usability testing, some of the common elements you examine include call-to-action (CTA), product information, forms, pricing, and headlines. Companies often forget website loading speed, which is crucial as customers abandon websites that don’t load in three seconds.
Improving your website’s usability is paramount to drive organic growth and connect with potential customers.
For this reason, when Smart Driver Club Insurance conducted usability testing on their website to understand the potential loopholes.
The brand was trying to understand the customer’s perception of their existing insurance search engine. The brand recorded these sessions and tried to understand customer’s reactions to facing a usability issue.

Interestingly, the data revealed that the validation message on entering an incorrect email address was one of the pain points.
The validation message was ‘incorrect email,’ which was causing frustration and disappointment to the customer. As a result, their website now displays an ‘incorrect username or password’ message on punching the wrong email address.
Lesson: Even minor issues like a simple validation message could be a potential usability issue. Therefore, it makes sense to carry out usability testing at the prototyping phase to avoid such issues when the website goes live.
Conclusion
In-depth knowledge often blinds marketers, developers, and designers to website usability issues resulting in lower traffic and engagement. To uncover issues related to user experience, companies often take help from usability testing.
Irrespective of what stage you’re in the website development, you will always find areas that require improvement.
With such a test, you can discover UX issues such as poor design layout, CTA issues, complex information architecture, inconsistent brand message, potential navigation problems, and discover changes to improve user performance.
Also, remember that testing should comprise real-world scenarios to enjoy the entire testing procedure. The end-goal is to decode how a user will interact with your website once it’s live.
To make the most from the testing sessions, do your homework, implement these tips, and learn from the three examples. While usability testing may seem an overwhelming process initially, the insightful results it provides are worth the time and effort.
For many brands, usability testing is the difference between failure and success.
How is website usability testing helping your brand? Let us know!


