5 Ways to Optimize Your Web Development Strategy
Do you feel like your web development strategy could be more effective? If so, you’re not alone. Many businesses are looking for ways to optimize their website in order to maximize their online visibility and revenue: it is often the first point of contact between the company and its customers, so it’s essential that it makes a good impression. A well-designed website helps to build trust, establish the brand, and generate leads.
In this blog post, we will share five ways to help you optimize your web development strategy and improve your online presence. Keep reading to learn more!
-
Choose a good content management system
If you’re looking for an easy way to create and manage a successful website, be sure to consider using a content management system (CMS). It enables you to create, edit, publish and update digital content, providing a graphical user-friendly interface that makes it easy to work with even for non-technical specialists. A CMS allows you to easily add new features and functionality to the website to make it more interactive, modern and convenient. It often comes with a wide range of plugins and themes that allow companies to easily customize their website to meet specific needs.
Using a CMS, you greatly reduce costs associated with development and maintenance. Additionally, a CMS often requires less server space than a traditional website, which further reduces costs as well. It also helps to improve search engine optimization, which further increases traffic levels.
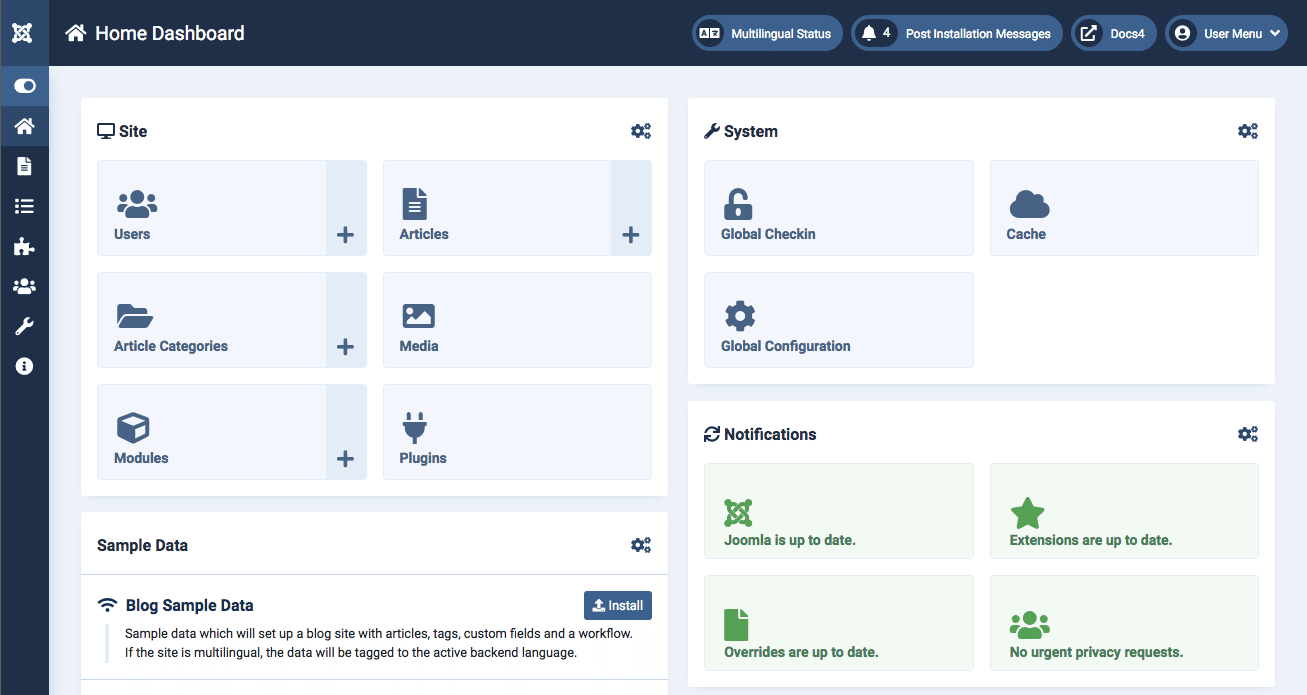
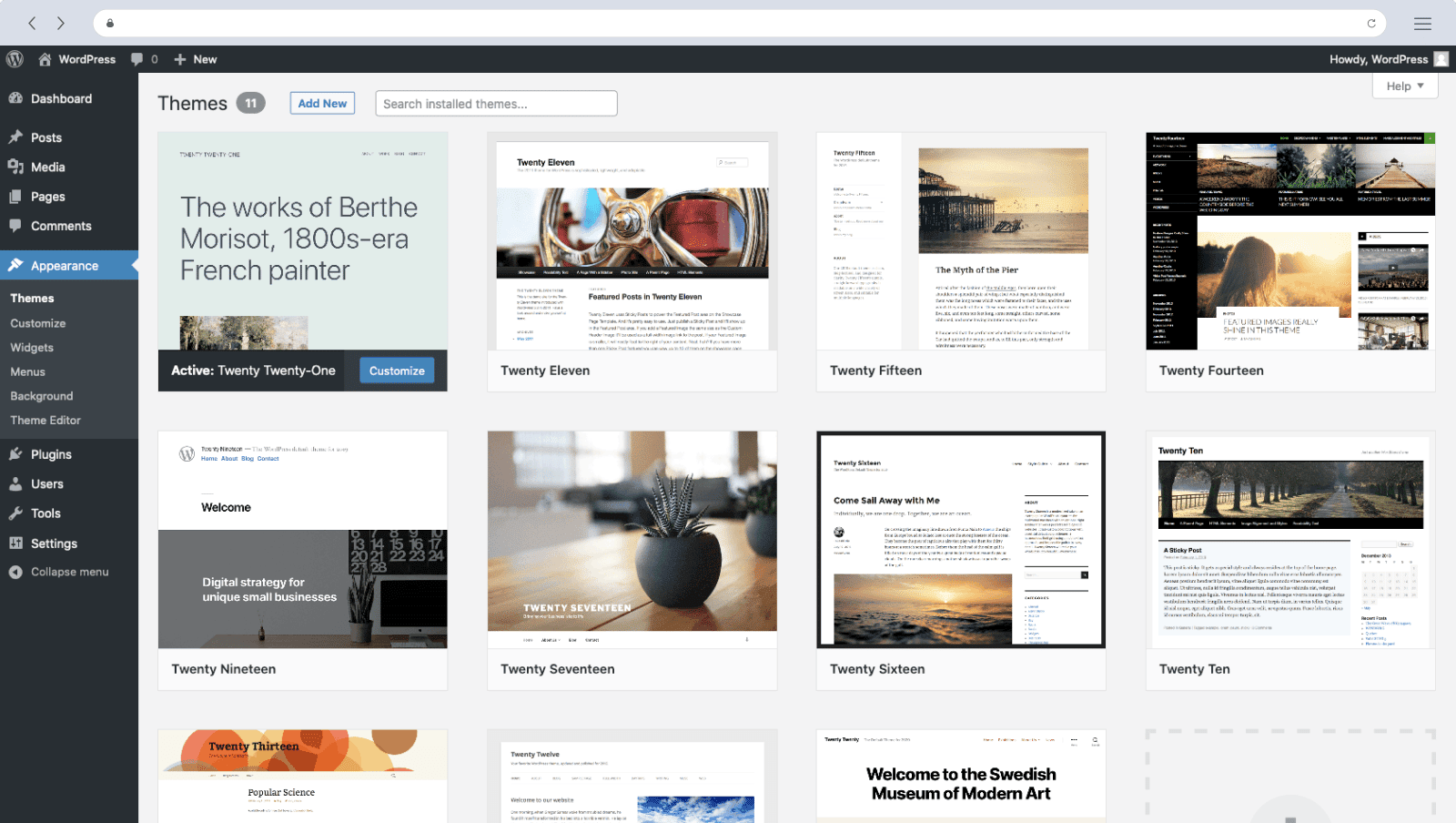
CMSs can be used to create any type of website, from a simple blog to a complex e-commerce platform. One of the most popular CMS applications is WordPress. It powers millions of sites and is appreciated by businesses of all sizes. Other popular CMS applications include Drupal, Joomla!, Magento and Squarespace.
All these CMSs have large communities of developers who regularly create and update extensions and themes for the platforms.

WordPress is one of the most popular CMS platforms in the world, powering over 30% of all websites.
Joomla! is the user-friendly way to build websites. -
Utilize front-end development frameworks
They are a great way to speed up the development process. By providing a structure for the code, they save the team a lot of time and effort. In addition, they help to standardize the code, making it easier to maintain and share with others.
There are many different types of frameworks available, each with its own set of features and benefits. Some of the most popular front-end development frameworks include AngularJS, ReactJS, and VueJS. Each of these frameworks has its own strengths and weaknesses, so it’s important to choose the right one for your project.

Depending on your needs, you may want to select a framework that includes everything from a simple HTML template to a complete CSS library.
In general, AngularJS is a good choice for complex applications, while ReactJS is better suited for smaller projects. VueJS is a good all-around solution that can be used for both small and large projects.To ensure successful implementation, it’s advisable to hire a Vue JS developer from an experienced web development company with good expertise in web design and development.
In order to choose the most suitable framework, cooperate with an experienced web development company with good expertise in web design and development.
They will make sure it is well suited to the project to get the job done quickly and efficiently. -
Optimize images and web assets
As any web designer knows, the importance of optimizing images and web assets cannot be underestimated. Not only does it improve site performance, but it also reduces bandwidth consumption and helps to ensure that pages load quickly and correctly.
It also helps to improve search engine rankings: pages load more quickly, which is a key factor in search engine algorithms. In addition, it improves the site visibility in search results.
There are a few important steps to optimize images:
1. Use the correct file format
For example, JPEG files are best for photos, while PNG files are best for graphics with transparency. Using the wrong file format results in large file sizes, which will slow down your website.2. Resize images correctly
Images that are too large or too small impact the load time. Additionally, images that are not sized correctly may appear distorted. If you’re using a WordPress site, you can either resize an image before its uploaded, or resize a pre-uploaded image in WordPress itself.3. Compress images
There are a number of different ways to compress images, including using an online tool or a CMS plugin.4. Use a CDN
A content delivery network (CDN) is a system of distributed servers that deliver content to users based on their geographic location. Using a CDN helps to improve the load time as it takes some of the strain off of your server.5. Optimize other web assets
In addition to images, there are a number of other web assets that impact the load time. These include CSS and JavaScript files, as well as HTML ones. Optimizing these assets can be done through minification, which is the process of removing unnecessary code from these files. -
Use caching mechanisms
Whenever a user visits a website, their browser has to download all of the files necessary to display the page. It takes some time, particularly if the site contains a lot of large images or videos. However, there are ways to speed up the process by utilizing caching mechanisms.
By using caching, websites avoid having to send requests to the server for every single page view. As a result, pages load faster and users have a better experience. For site owners, this also leads to reduced bandwidth costs. Caching is an essential tool for anyone looking to improve their website performance.
-
Test and debug websites in multiple browsers and devices
With so many different devices available, it is difficult to ensure that your site looks and functions on each of them as it should. That’s why it’s important to test and debug it in multiple browsers and devices: they may render webpages differently.
Of course, testing and debugging may take more time upfront, but it will save you time in the long run. You have a risk of losing a significant market share if your users are not able to access your website properly, or if they have a poor experience because things are not working as expected. Make sure that your site is accessible to the widest possible audience and identify any issues to prevent problems in the future.
Conclusion
A strong web development strategy is important for any business that wants to succeed online. It helps you to better identify your goals, specify target audience needs, and create a perfect site that meets user expectations. A website that is easy to navigate and informative keeps visitors engaged, which eventually leads to higher conversions and great SEO indicators.
By following the tips in this blog post, you will streamline the development process and make sure that the site is performing at its best. Utilizing a CMS will save you time and energy when it comes to updates and changes, while using front-end development frameworks helps to speed up the overall process. Make sure you get the best web development services from an experienced agency that works with a chosen framework on a daily basis.
Remember that optimizing images and web assets is key to keeping your site running quickly, and caching mechanisms can be a huge help in terms of performance. Finally, don’t forget to test and debug in multiple browsers and devices – this will ensure that everyone has a positive experience on your website.
Hanna Author
Hanna is an experienced proactive content writer at Ein-des-ein company, mainly specializing in SaaS, Online Marketing, Fin-tech, E-commerce, MedTech, HR industries.