10 Most Useful WordPress Admin Page Hacks
Make your content more attractive by managing it through the well-known Content management system that is WordPress. To master over the WordPress powered blogs and website, you are required to have mastered over WordPress admin panel.
The role of an admin panel or dashboard is to make website edits, view analytics, install plug-ins, add or remove contributors and more.
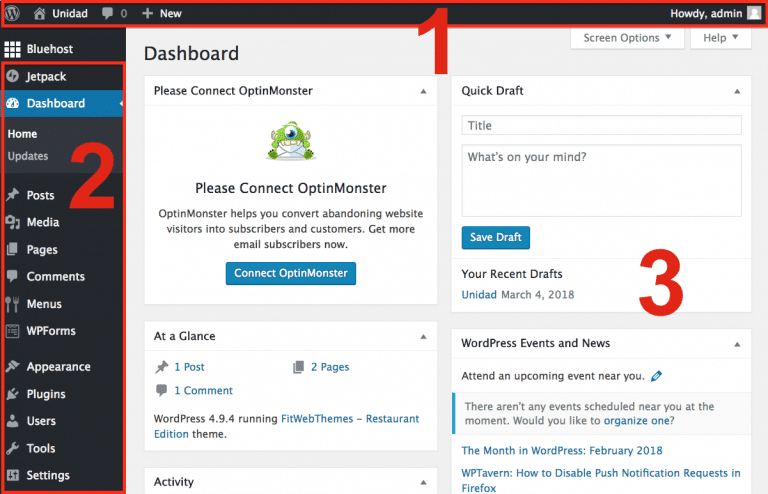
Have a quick look at how the admin page is divided into three main parts:

Top bar: If in case you are running a blog, then this top bar will help you to show the comments that are posted on your blog.
Sidebar: Manage the network various Menus so that your website can be managed and edited properly.
Body: This is basically the main control of the admin page which controls and changes according to the menu selected of the sidebar.
What are the symptoms of the wp-admin hack?
1. Creation of Admin users in Wordpress which is not in your consideration
2. Addition of new web pages written in Japanese text.
3. Unknown files like admin.php, adminer.php are found in the /public_html folder or /public_html/wp-admin folder.
4. Hacking of admin leads to loading of different UI
5. In case you visit the admin page and forget the login page, there would be a black or grey screen which you can see there and which will introduce you with a list of files on the server.
6. The option of ‘Anyone can register’ has been enabled by the settings.
7. Hundreds of spam WordPress users have been introduced.
8. You are unable to add/delete plugins.
9. You will find WordPress Security plugins automatically get disabled.
10. Blank page when you visit the admin area.
11. There is bad progress on the WordPress website.
Well fine! You seem to have a little knowledge of the WordPress admin page. Now its time to make you aware regarding the most useful WordPress hacks and take the corporation of WordPress development company which will definitely affect your blogging world in a new way.
How to disable dragging of meta boxes in the admin panel
Are you seriously looking for the solution to disable dragging of meta boxes in the admin panel or the dashboard in order to let meta boxes not be repositioned, then go to deactivate the JS for this step? You are required to go to functions.php in your theme folder and finally add the below-stated code.
function disable_drag_metabox() {
wp_deregister_script('postbox');
}
add_action( 'admin_init', 'disable_drag_metabox' );
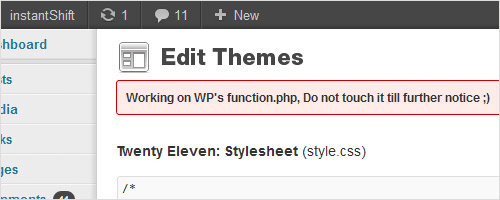
Show an urgent message in the WordPress admin panel
There is a need to show a status message to the users when they are doing changes to the theme or plugins, so telling them that something important is being done here through the status message.
Make them aware that do not go for changes while working on the specific file. Have a look below in order to know how to add an error or status message with the help of code adding to your theme’s functions.php.

How to remove Menu items from the admin bar
Get the flexibility of removing the menu items from the admin bar that is located in the top section of the WordPress admin area. Follow the below-given code in order to add it:
function wps_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo');
$wp_admin_bar->remove_menu('about');
$wp_admin_bar->remove_menu('wporg');
$wp_admin_bar->remove_menu('documentation');
$wp_admin_bar->remove_menu('support-forums');
$wp_admin_bar->remove_menu('feedback');
$wp_admin_bar->remove_menu('view-site');
}
add_action( 'wp_before_admin_bar_render', 'wps_admin_bar' );
How to show admin bar only for admins
If you follow the below-given code, this will help the admins to see the admin bar.
if (!current_user_can('manage_options')) {
add_filter('show_admin_bar', '__return_false');
}
Hide help tab from the admin panel

There is a “help” tab in the top right corner of the WordPress admin area which is considered almost useless for the clients too. So, if you want to hide this button, you are required to add the code:
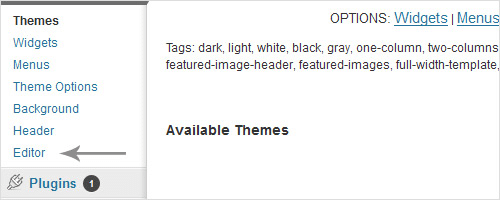
Remove the editor submenu item from the appearance menu

Want to remove the editor submenu item from the appearance menu, well, this is a little difficult. In order to fulfill this function, you are required to use the below-given hack:
function remove_editor_menu() {
remove_action('admin_menu', '_add_themes_utility_last', 101);
}
add_action('_admin_menu', 'remove_editor_menu', 1);
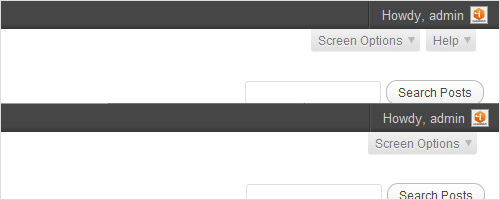
Change WordPress version in admin footer

Adding this code in your theme’s functions.php will change the version string in the bottom-right of the WordPress admin pages.
In order to change the WordPress version in admin footer, add the below-given code in your theme’s functions.php:
function change_footer_version() {
return 'Version 1.0.0';
}
add_filter( 'update_footer', 'change_footer_version', 9999 );
Change footer text in the admin panel

Add the following given code in order to change the footer text according to your choice. You are just required to change the “My custom footer text”. Have a look at the below-given code.
function remove_footer_admin () {
echo 'My Custom footer text.';
}
add_filter('admin_footer_text', 'remove_footer_admin');
How to display dashboard in a single column only

If you want to display the dashboard in a single column, then you are required to follow this code:
function single_screen_columns( $columns ) {
$columns['dashboard'] = 1;
return $columns;
}
add_filter( 'screen_layout_columns', 'single_screen_columns' );
function single_screen_dashboard(){return 1;}
add_filter( 'get_user_option_screen_layout_dashboard', 'single_screen_dashboard' );
How to disable browser upgrade notification
If in case you really want to get rid of the notification that could be seen on the admin panel dashboard, follow the following code:
function disable_browser_upgrade_warning() {
remove_meta_box( 'dashboard_browser_nag', 'dashboard', 'normal' );
}
add_action( 'wp_dashboard_setup', 'disable_browser_upgrade_warning' );
Bottom line
So, if you too want to win mastery over your website and blogging, try to have won over the WordPress admin panel. To make this possible also try to contact the best WordPress development company which will help you to bring this true.
Varun Bhagat Author
Varun Bhagat is a technology geek and works with PixelCrayons as a Sr. Technology Consultant. He possesses in-depth knowledge of different web development technology and helps our clients to choose the best technology as per their needs.

