10 Best-Proven Free Web Development CSS Frameworks in the Next Year
“Looking for the best CSS framework for your next project? The guide is here to help. In this writeup, I will get you familiar with some of the interesting, popular, plus powerful CSS frameworks available today”.

Developing a top-notch website is the utmost priority of every web developer, but it’s only possible with the right technologies and planning. In the technologies, one thing is essential, i.e. CSS frameworks.
It plays a vital role in web development. We can say that it lays a solid foundation for every website. It’s something that a web developer can use and customise.
But choosing the best CSS framework for web development demands time and research. This results in project delays that nobody wants.
So, to help you out, I have compiled a list of the top 10 web development CSS frameworks for the upcoming 2021 with all its pros & cons plus current usage in the market. As we are short on time, this list will help out developers and ease your development process.
Let’s begin…
1. Bootstrap-The Most Popularly Used Free & Open-Source CSS Framework.

Bootstrap is a popular CSS framework, and its current version is Bootstrap 4, released in 2018. This version contains many significant features such as new modifiers, colour schemes, utility cases, and more.
Also, Bootstrap’s version 4 developed with SASS, which means Bootstrap now supports both LESS and SASS.
Usage Stats Of Bootstrap CSS Framework
- Ranked 1st in the list of best CSS frameworks in 2021 for most preferred by the State Of CSS survey.
- Github- 140k stars, 68.7k forks, and 1,115 contributors.
- 45% of CSS developers have used it and would love to use it again.
Pros
- Less Cross-browser bugs
- Lightweight and customisable
- Responsive structures and styles
- A consistent framework that supports all browsers and CSS compatibility fixes majorly.
- Different JavaScript plugins using the jQuery
- Good documentation and community support
- Many free admin dashboards and professional templates, WordPress themes, and plugins are available.
- Great grid system
Cons
- Need lots of style overrides or rewriting files that lead to a lot of time spent on web designing and coding, if the design tends to differ from Bootstrap’s standard design.
- JavaScript is attached to jQuery and one of the most fundamental libraries, leaving most of the plugins unused.
- Developers have to go the extra mile while creating a design; otherwise, all the websites will look the same if you haven’t done heavy customisation.
- Styles are lengthy that lead to lots of output in HTML, which is not required.
- Non-compliant HTML
2. Foundation-World’s Most Advanced Responsive Front-End Framework

Both Foundation and Bootstrap are famous worldwide, but Foundation is a comparatively more sophisticated framework. It is flexible and easily customisable.
Additionally, it helps in creating responsive websites and web applications, especially for the enterprise.
Usage Stats Of The Foundation CSS Framework
- Ranked 2nd in the best CSS frameworks’ list of 202 for being most preferred by the State Of CSS survey.
- Github- 28.6k stars, 5.8k forks, and 984 contributors.
- 14.1% of CSS developers have used it and would love to use it again.
Pros
- Allow website customisation without making it look similar to other websites built with Foundation. The out-of-the-box CSS design is more of flat design and looks good right away, and no heavy customisations are required.
- Built-in base CSS appearances, and there won’t be much CSS bloat in the HTML.
- Flexible grids
- Centred Columns.
- A block-sized grid will enable you to create equal-sized columns with minimal markup.
- Adding a ‘collapse’ class will allow you to collapse columns and remove gutters easily.
Cons
- Due to Bootstrap’s popularity, the community support for Twitter Bootstrap is comparatively more than the Foundation.
- Lack of broader support like QA sites and forums to fix issues.
- Less support for QA sites and troubleshooting issues.
- Beginners may take time to learn and use Foundation.
3. Materialize CSS-A Material Design Based Modern Responsive Front-End Framework.

Google launched Materialize CSS in 2014. It’s a responsive plus front-end framework. It’s the best solution for the developer who wants to design websites or Android web applications.
The framework comes with ready-to-use classes and components. A web developer quickly gets started with its starter templates.
Usage Stats Of Materialize CSS Framework
- Ranked 3rd in the category of, best CSS frameworks in 2021 for being most preferred by the State Of CSS survey.
- Github- 37.4k stars, 4.8k forks, and 250 contributors.
- 17.1% of CSS developers have used it and would like to use it again.
Pros
- Opinionated about how UX elements behave and interact visually.
- Responsive
- Excellent in its slick material design that it offers out-of-the-box.
- Easy to use.
- Great documentation.
Cons
- Does not handle certain nestings of elements properly, that results in a weird look.
- Doesn’t support old browsers.
- Large/heavy.
4. Semantic UI- A Development Framework That Uses Human-Friendly Html.

It is a responsive front-end framework that utilises human-friendly HTML. You can create beautiful and responsive layouts with its 3000+ Theming Variables plus 50+ UI Components.
The framework is integrated with many third-party libraries, including Meteor, Ember, React, Angular, and many other frameworks. All this helps the developer to organise his/her UI layer alongside the application logic.
Usage Stats Of Semantic UI CSS Framework
- Ranked 4th in the category of, best CSS frameworks in 2020 for being most preferred by the State Of CSS survey.
- Github- 47.8k stars, 5k forks, and 190 contributors.
- 9.2% of CSS developers have used it and would like to use it again.
Pros
- Easy to use & looks elegant.
- Clean and consistent markup model
- Takes less time to page designing
- Very active development
Cons
- Less browser compatibility.
- Few recent updates.
- Smaller community.
- Less responsive design
5. Bulma- Flexbox Based Free & Open-source Framework

Bulma is a free plus open-source CSS framework that’s based on the Flexbox layout model. This framework is responsive, mobile-first, lightweight, and pure-CSS. It has 150 000+ users, that’s more than the Foundation.
Usage Stats Of Bulma CSS Framework
- Ranked 5th in the category of, best CSS frameworks in 2021 for being most preferred by the State Of CSS survey.
- Github- 39.5k stars, 3.3k forks, 303 contributors.
- 10% of CSS developers have used it and would like to use it again.
Pros
- Bulma’s CSS file is very lightweight, as well as easy to customise.
- Responsive Design.
- Highly customizable and modularizable.
- Simple syntax.
- Easy to Use.
Cons
- Runs very slow on IE web browser.
- Still in the development stage plus the final version is yet to introduce.
- Relatively new, and has less community support.
6. UIKit-A Modular & Lightweight Frontend CSS Framework.

UIKit is a modular and lightweight frontend CSS framework. If you want to develop powerful plus fast web interfaces, then UIKit is the right choice. It highlights a comprehensive collection of CSS,JS , and HTML components.
It makes the frontend framework extendible, easy to use, simple for customisation. And undoubtedly, this framework is the future of iOS app development.
Usage Stats Of UIKit CSS Framework
- Ranked 6th in the category of, best CSS frameworks in 2021 for being most preferred by the State Of CSS survey.
- Github- 15.k stars, 2.2k forks, 28 contributors
- 3.27% of CSS developers have used it and would like to use it again.
Pros
- Clear architecture
- Developers can create a new look easily with its effortless customisation feature.
- Availability of ready-to-use themes
- Modular
Cons
- Lack of learning resources
- Complicated code classes
- Closed & slow development
7. PureCSS- A Set of Small & Responsive CSS Modules.

Pure CSS is ideal for different types of projects due to CSS modules. Though its modules are small yet responsive; as a result, developers can quickly develop aesthetically pleasing plus responsive websites.
The framework’s salient features include a built-in design with excellent responsiveness and Standard CSS having a minimal footprint. And, most importantly, it’s free to use.
Usage Stats Of Pure CSS Framework
- Ranked 7th in the category of, best CSS frameworks in 2021 for being most preferred by the State Of CSS survey.
- Github- 20.8k stars, 2.1k forks, 59 contributors.
- 5.44% of CSS developers have used it and would like to use it again.
Pros
- Lightweight & responsive
- Simple Customizations
- Extensible
- Browser compatibility testing
Cons
- Not unsuitable for beginners due to its wide array of unique styles.
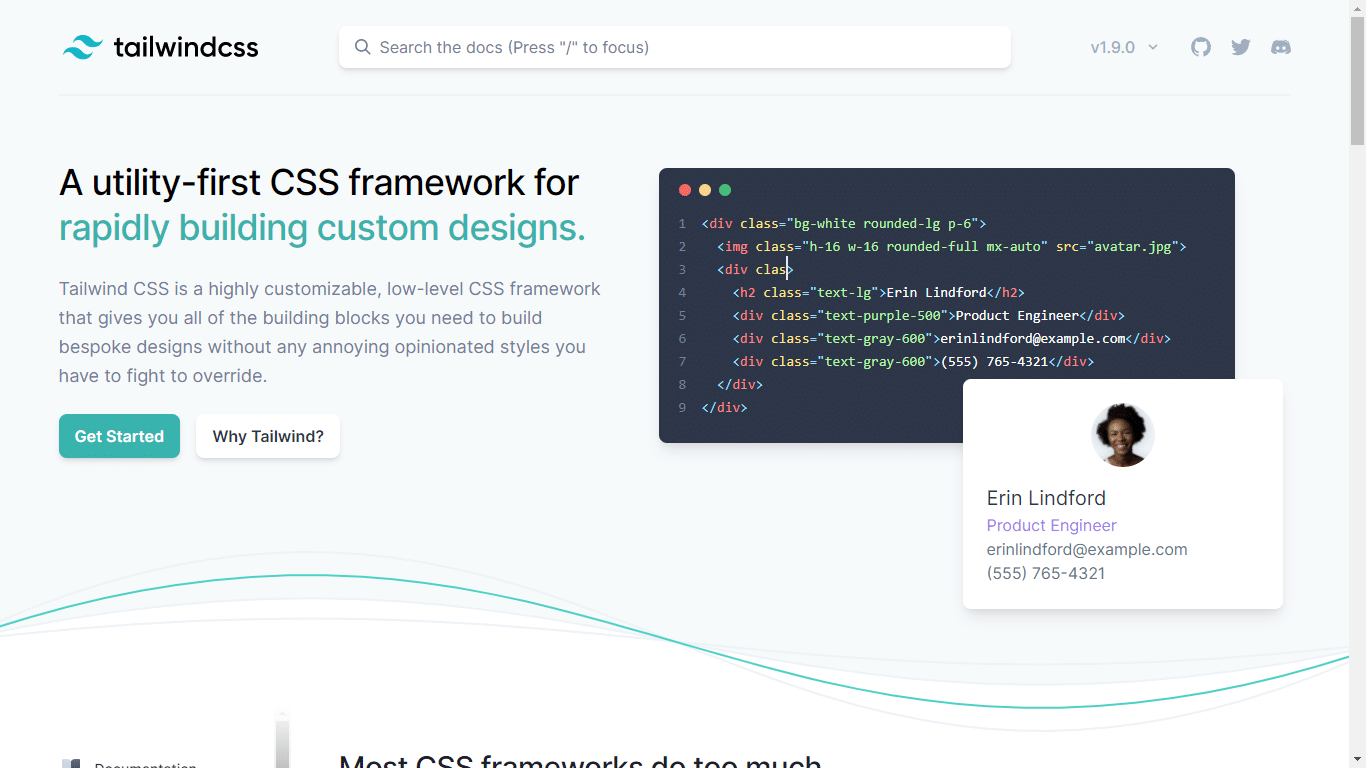
8. Tailwind CSS – A Utility-First CSS Framework.

Tailwind is a highly customisable plus low-level CSS framework that creates generic-looking UIs. It allows you the developers to customise their designs and give it a unique look plus feel.
Usage Stats Of Tailwind CSS Framework
- Ranked 8th in the category of, best CSS frameworks in 2020 for being most preferred by the State Of CSS survey.
- Github- 69 stars, 13 forks, 2 contributors.
- 4.9% of CSS developers have used it and would like to use it again.
Pros
- Bring no effect on the website with individual changes.
- Easy to use.
- Highly customisable
- Fast development process
Cons
- Experts don’t find it appealing
- No support for grid layout
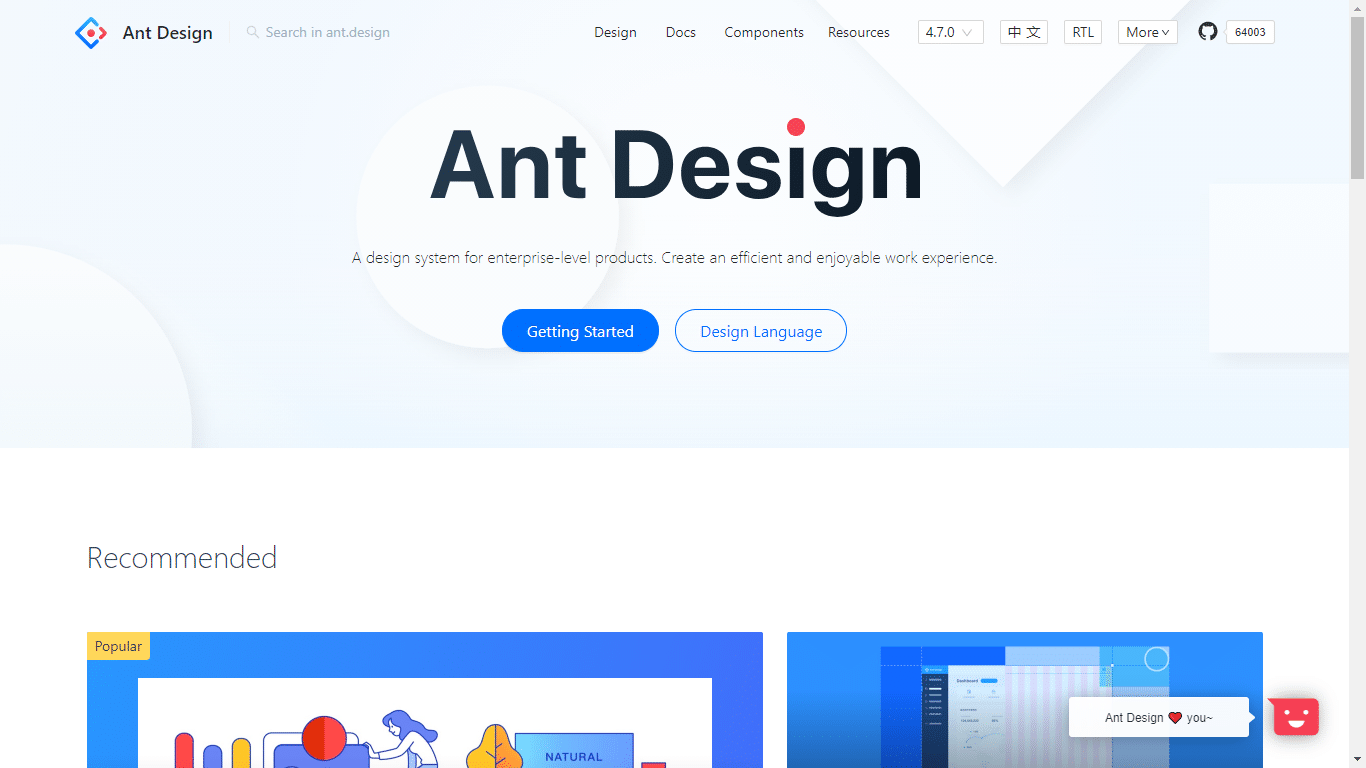
9. Ant Design- Work on Two Core Values- Meaningfulness & Growth.

Ant Design is developed by Alibaba group owned Chinese company “Ant Design.” It is a component library for the Javascript library ReactJS.
The grid divides the screen space into 24 columns, increasing the customizability of the site visible to you. The broad array of filled and outlined icons are known for fulfilling different app requirements.
Usage Stats Of Ant Design CSS Framework
- Ranked 8th in the category of, best CSS frameworks in 2020 for being most preferred by the State Of CSS survey.
- Github- 59.1k stars, 21.7k forks, and 1,085 contributors.
- 4.39% of CSS developers have used it and would like to use it again.
Pros
- Support for the form component.
- Time-Saving
- Great feedback components
- Great Accessibility
Cons
- Lacks proper documentation.
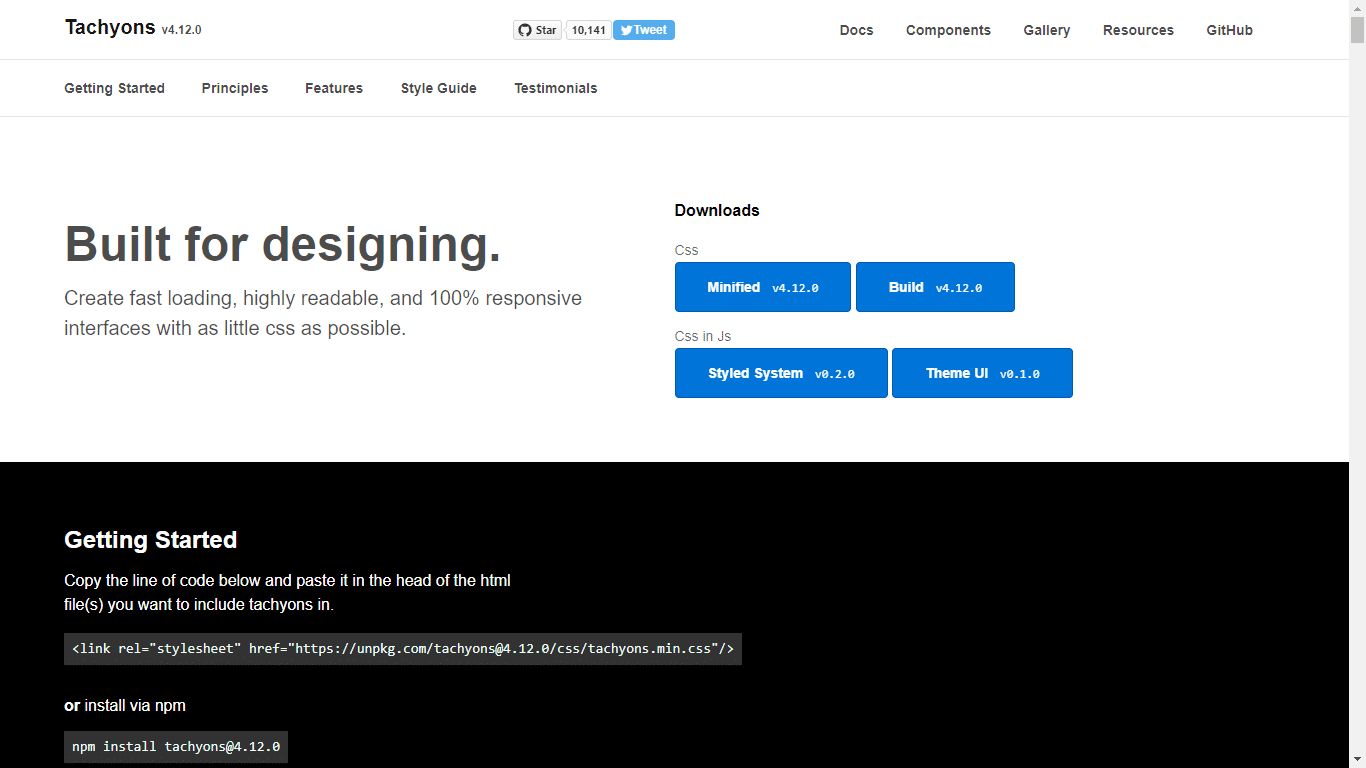
10. Tachyons-Create Highly Readable, Fast Loading, & 100% Responsive Interfaces.

Tachyons are one of the growing CSS frameworks in 2020. It aims to break CSS rules into small, reusable, plus manageable parts. It cut down the need for writing CSS lines; Tachyons help developers in building excellent websites.
In short, Tachyons aids in building fast-loading, highly readable, and super responsive interfaces without heavy CSS.
Usage Stats Of Tachyons CSS Framework
- Ranked 10th in the category of, best CSS frameworks in 2020 for being most preferred by the State Of CSS survey.
- Github- 9.7k stars, 611 forks, and 64 contributors.
- 4.13% of CSS developers have used it and would like to use it again.
Pros
- Excellent for prototyping.
- Fully customisable.
- No compulsion to adhere To default styles.
- Well-documented.
- Easy to learn
Cons
- Lacks creativity
- Compromised Speed
Summing It Up

These are the top 10 CSS framework names for web development you can rely on in the upcoming year. By choosing any of these frameworks, you can develop a top-class website for your client.
And all these names are based on my research. With it, you can quickly get to know about these frameworks’ popularity and know about its pros & cons plus the current market.
So, if you are any of these important, then go for it and, if need help, then hire a web development company in India. They can help you out nicely.

