Wild Safari PRO WordPress Theme Documentation
Thank you for purchasing Wild Safari PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called wild-safari-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the wild-safari-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Wild Safari PRO . Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Fitness Club theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on wildsafari-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select wildsafari-sample-data.xml file and click on Upload file and import
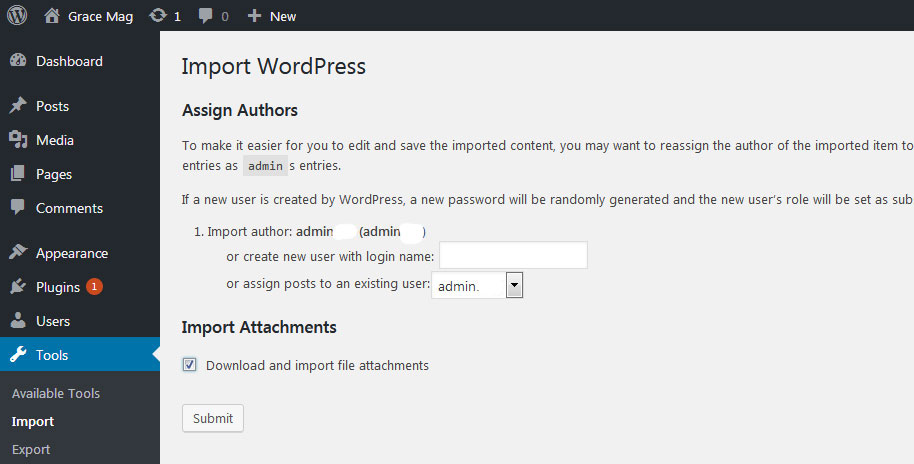
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Wild Safari PRO theme, please setup homepage using following
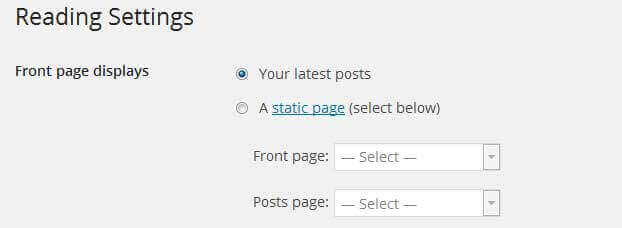
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

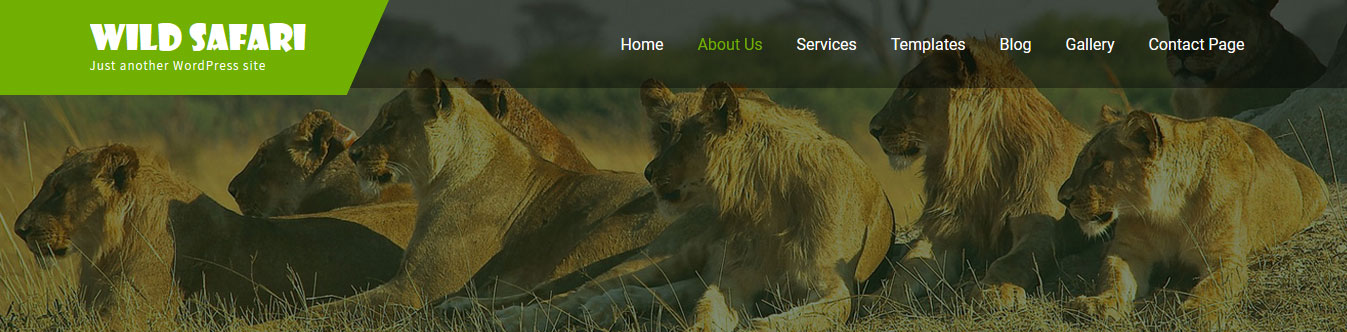
4. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

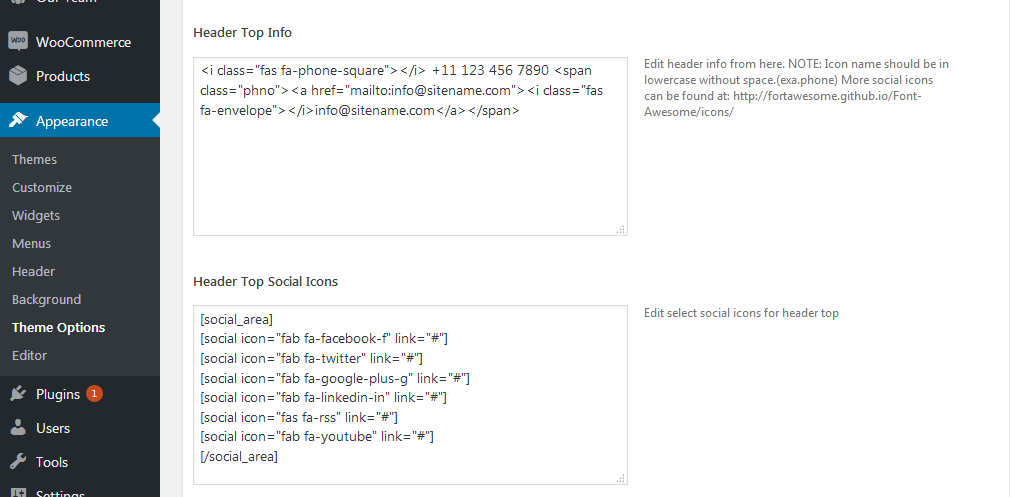
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Theme Options » Header Top Info

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

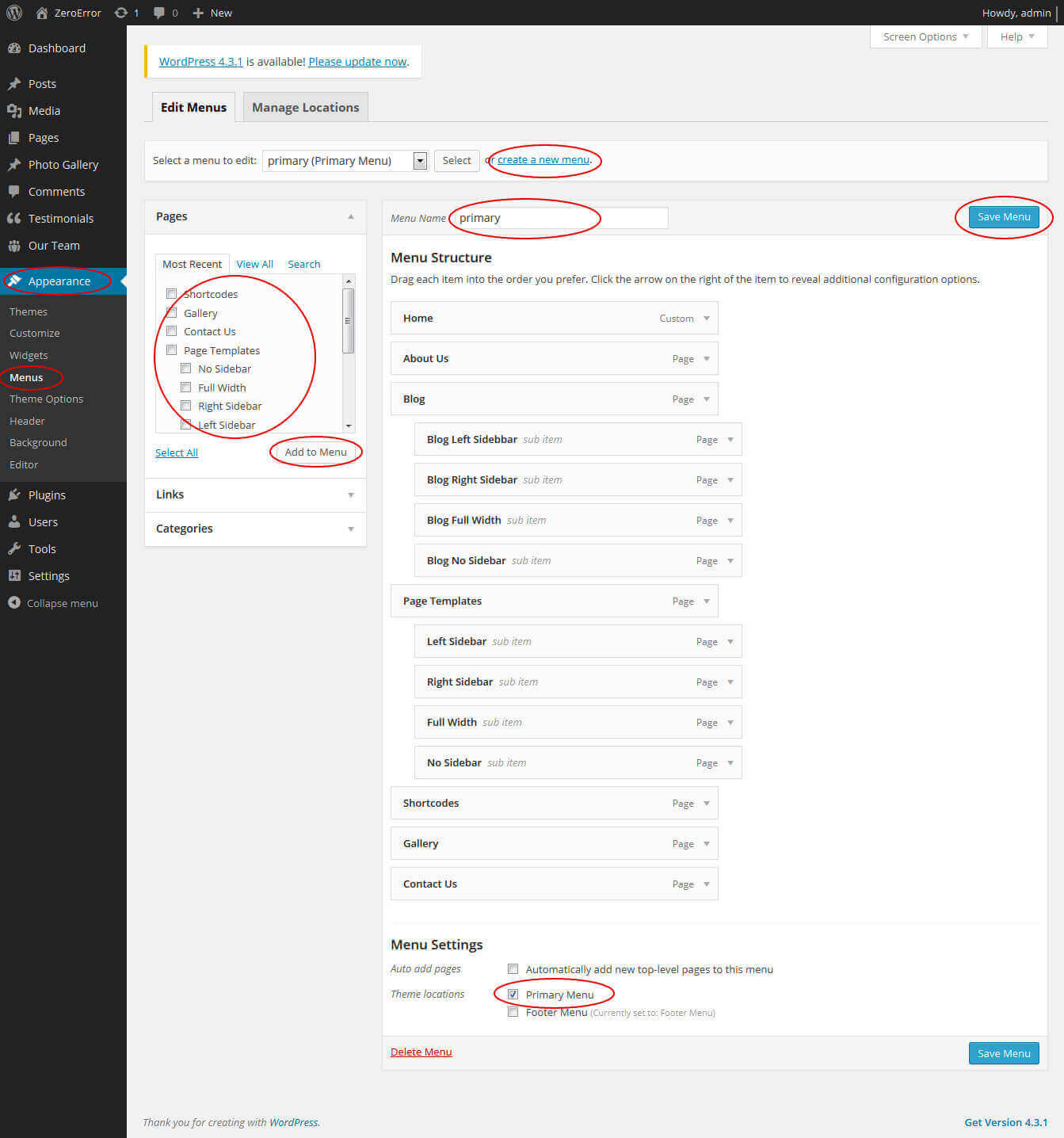
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

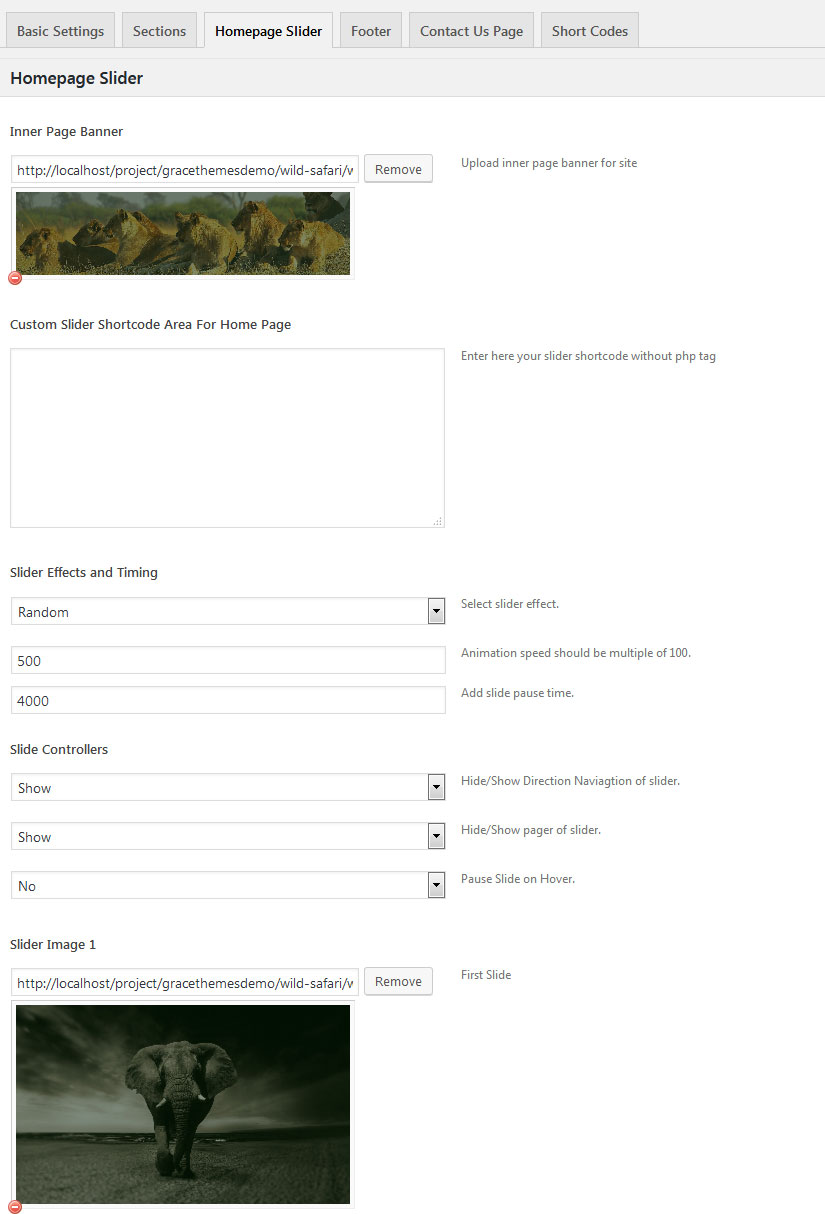
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
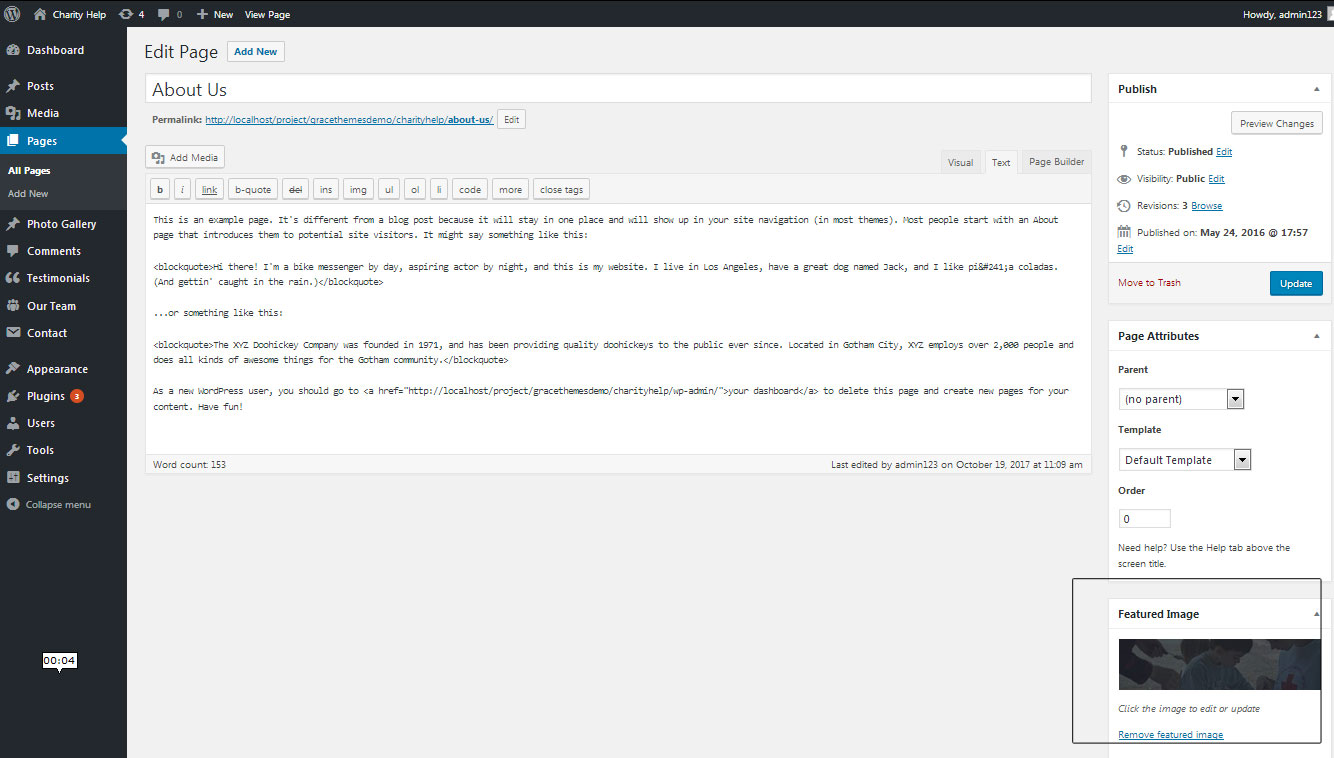
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
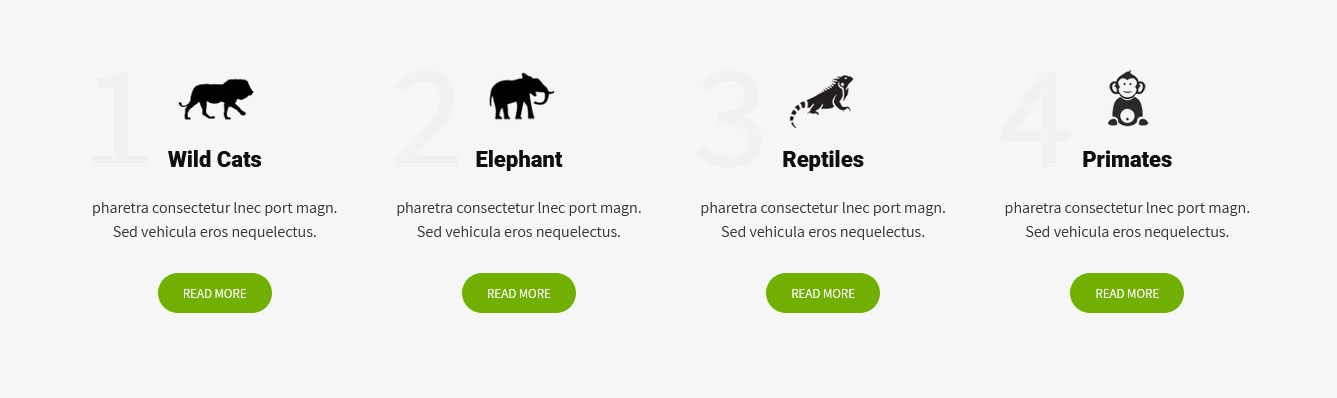
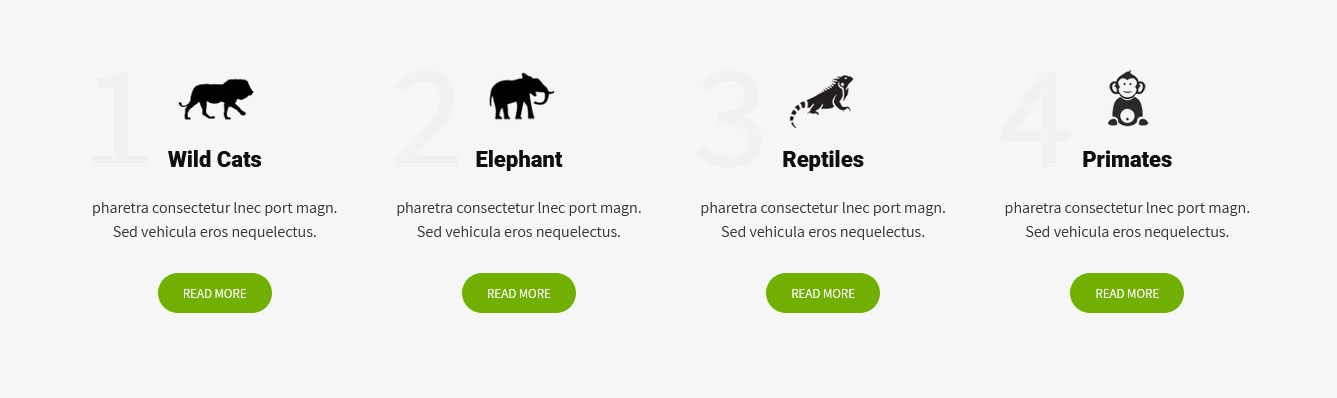
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload image
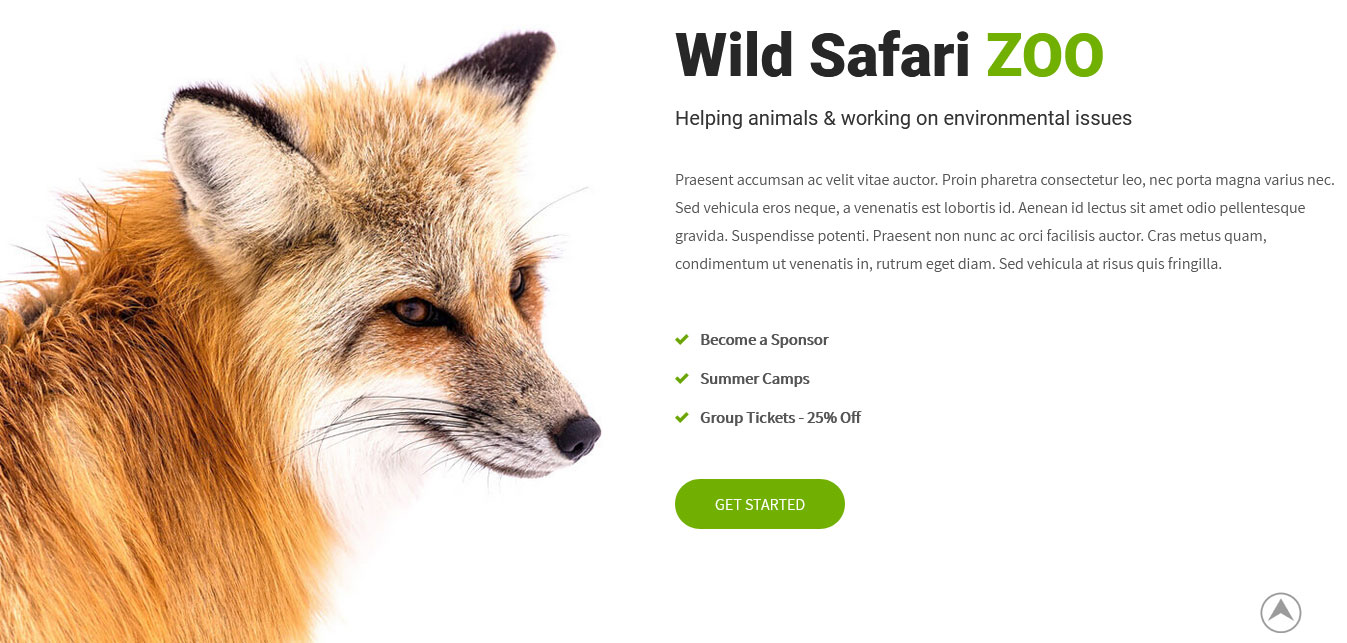
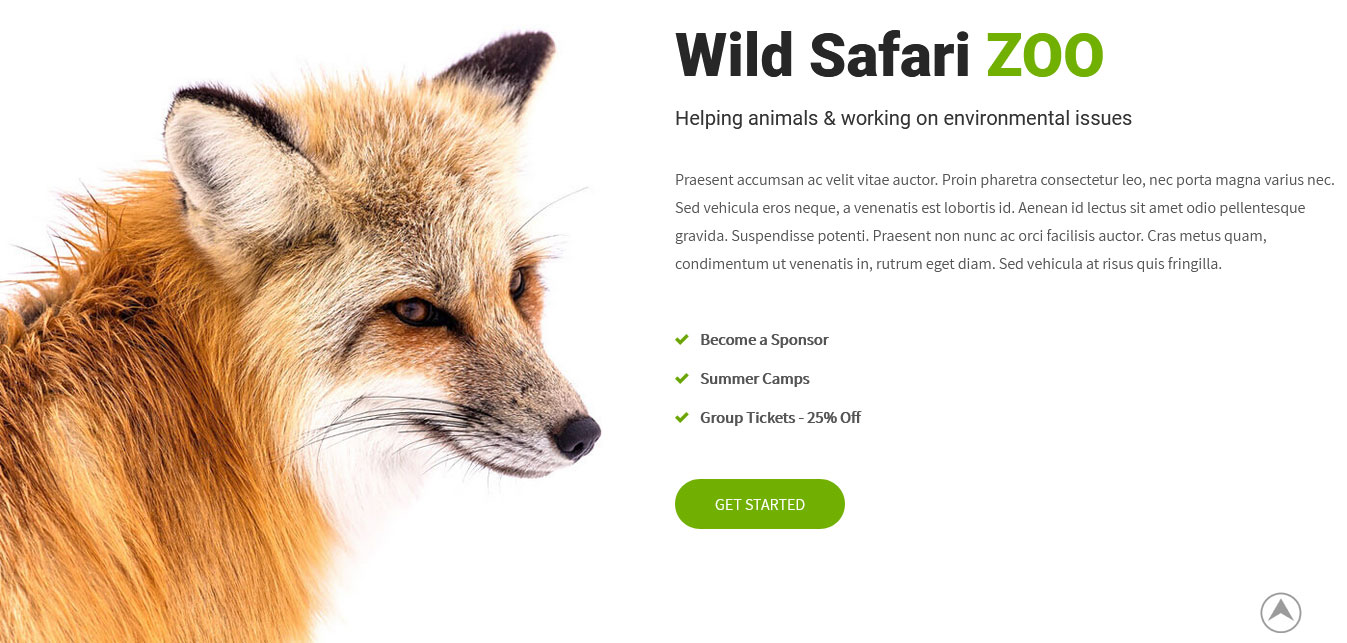
b. Wild Safari ZOO

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Wild Safari ZOO Section
- Select Page for to display in this section
- Upload your image
c. Activists

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[subtitle size="22px" color="#ffffff" description="We use the support of more than"][innertitle size="60px" color="#ffffff" description="1 Million Activists"][subtitle size="22px" color="#ffffff" description="To clean the air and safe rivers"][clear] [column_content type="countersection"][counter bgcolor="#6aa601" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/countericon01.png" value="2000" title="Clients"][counter bgcolor="#71ae05" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/countericon02.png" value="2240" title="Safaries"][counter bgcolor="#76b40b" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/countericon03.png" value="280" title="Volunteers "][counter bgcolor="#7bb811" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/countericon04.png" value="1000" title="Reviews"][/column_content]
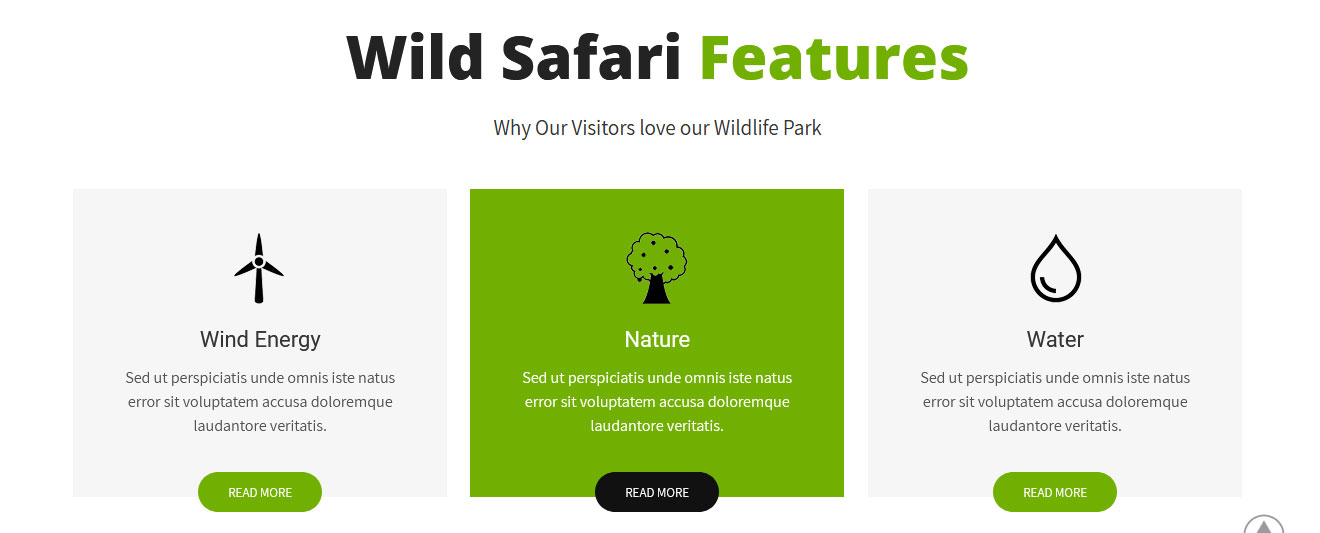
d. Wild Safari Features

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle color="#353535" size="21px" description="Why Our Visitors love our Wildlife Park"] [column_content type="one_third"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon01.png" alt="" /> <h4>Wind Energy</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""] [/column_content] [column_content type="one_third"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon02.png" alt="" /> <h4>Nature</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""][/column_content] [column_content type="one_third_last"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon03.png" alt="" /> <h4>Water</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""][/column_content] [column_content type="one_third"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon04.png" alt="" /> <h4>Pollution</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""][/column_content] [column_content type="one_third"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon05.png" alt="" /> <h4>Farming</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""][/column_content] [column_content type="one_third_last"]<img src="http://sitename.com/wp-content/themes/wild-safari-pro/images/feature-icon06.png" alt="" /> <h4>Saving Animals</h4> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [button align="" name="Read more" link="#" target=""][/column_content]
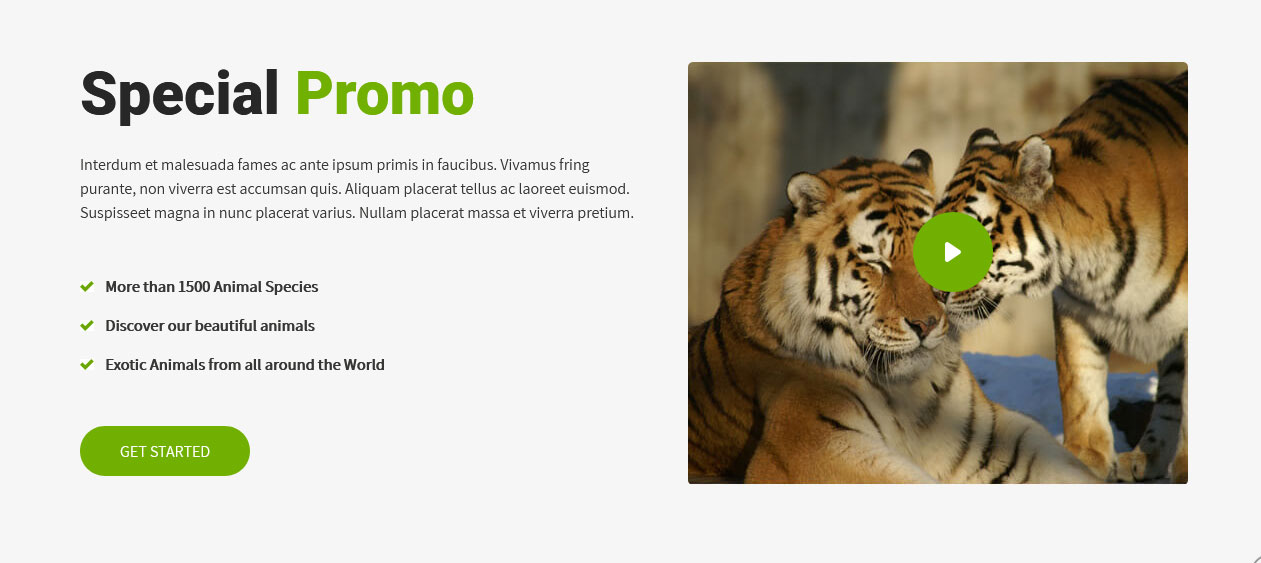
e. Special Promo

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half"] <h3>Special Promo</h3> Interdum et malesuada fames ac ante ipsum primis in faucibus. Vivamus fring purante, non viverra est accumsan quis. Aliquam placerat tellus ac laoreet euismod. Suspisseet magna in nunc placerat varius. Nullam placerat massa et viverra pretium. <ul class="greenbullert"> <li>More than 1500 Animal Species</li> <li>Discover our beautiful animals</li> <li>Exotic Animals from all around the World</li> </ul> [button align="left" name="Get started" link="#" target=""] [/column_content] [column_content type="one_half_last"][custom-video youtubeid="5ThQLGbt8bM" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/video-cover.jpg"][/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video image Go to Media -> Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in image=""
- Video Shortcode:
[custom-video youtubeid="5ThQLGbt8bM" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/video-cover.jpg"]
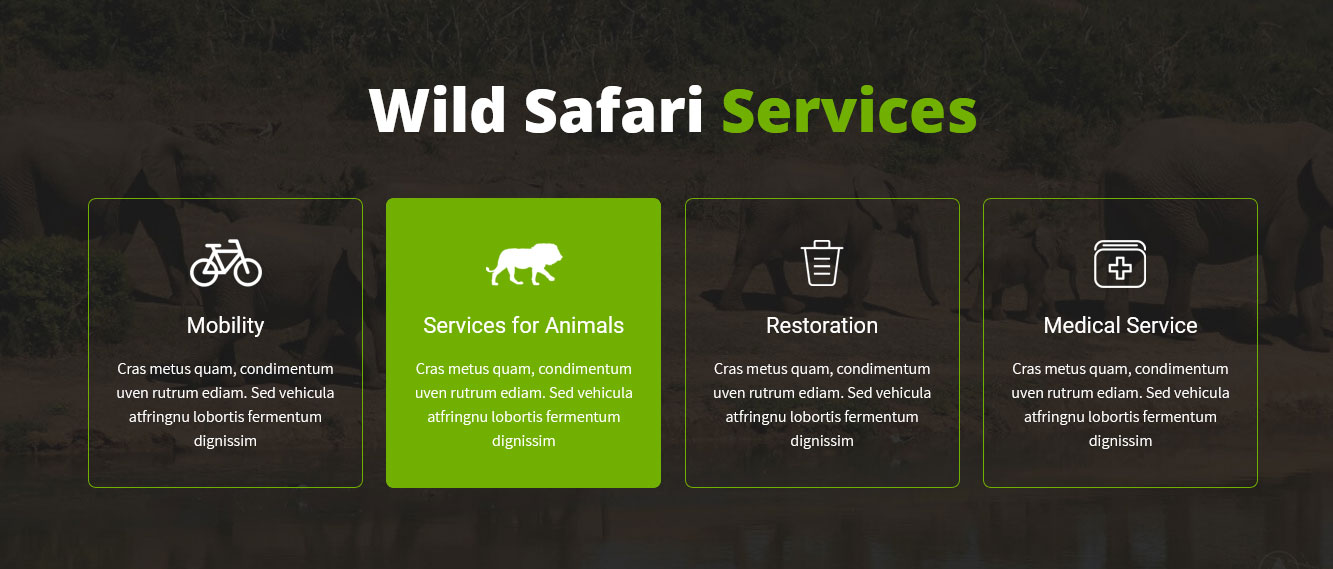
f. Wild Safari Services

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[services_box animation="" title="Mobility" description="Cras metus quam, condimentum uven rutrum ediam. Sed vehicula atfringnu lobortis fermentum dignissim" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/ws-icon1.png"][services_box animation="" title="Services for Animals" description="Cras metus quam, condimentum uven rutrum ediam. Sed vehicula atfringnu lobortis fermentum dignissim" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/ws-icon2.png"][services_box animation="" title="Restoration" description="Cras metus quam, condimentum uven rutrum ediam. Sed vehicula atfringnu lobortis fermentum dignissim" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/ws-icon3.png"][services_box animation="" title="Medical Service" description="Cras metus quam, condimentum uven rutrum ediam. Sed vehicula atfringnu lobortis fermentum dignissim" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/ws-icon4.png" class="last"]
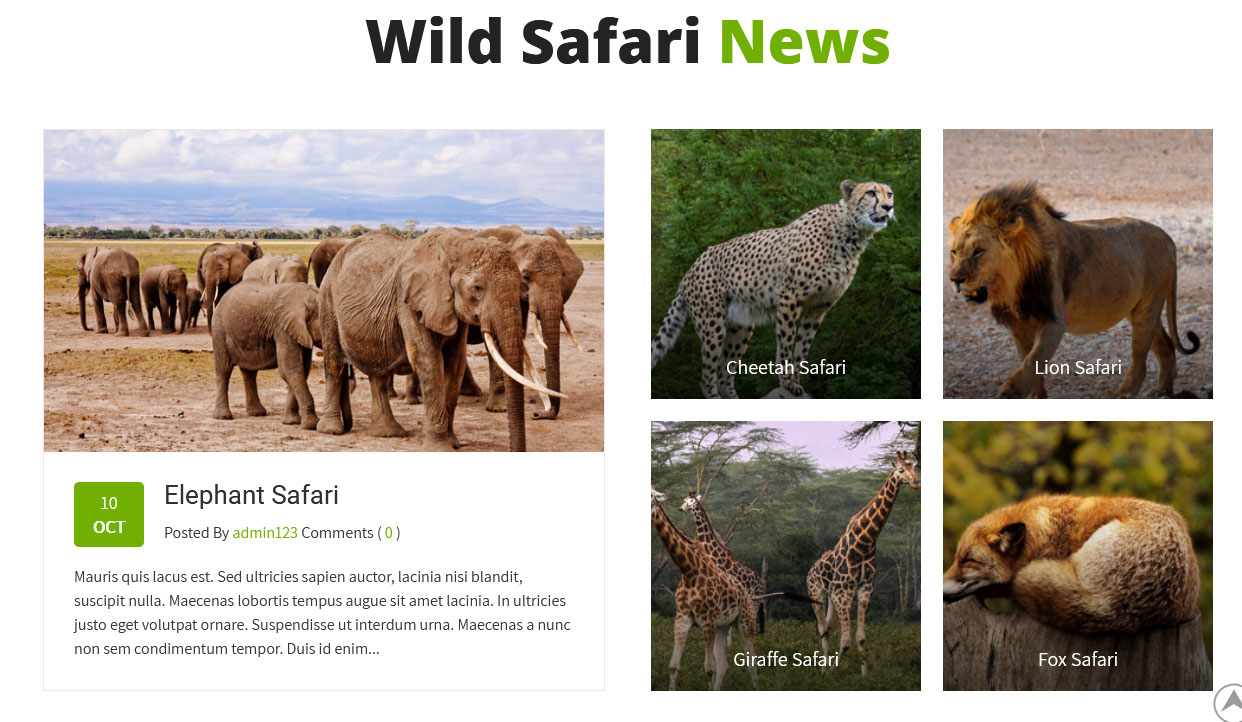
g. Wild Safari News

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode:[latest-news showposts="5" date="show" comment="show" author="show"]
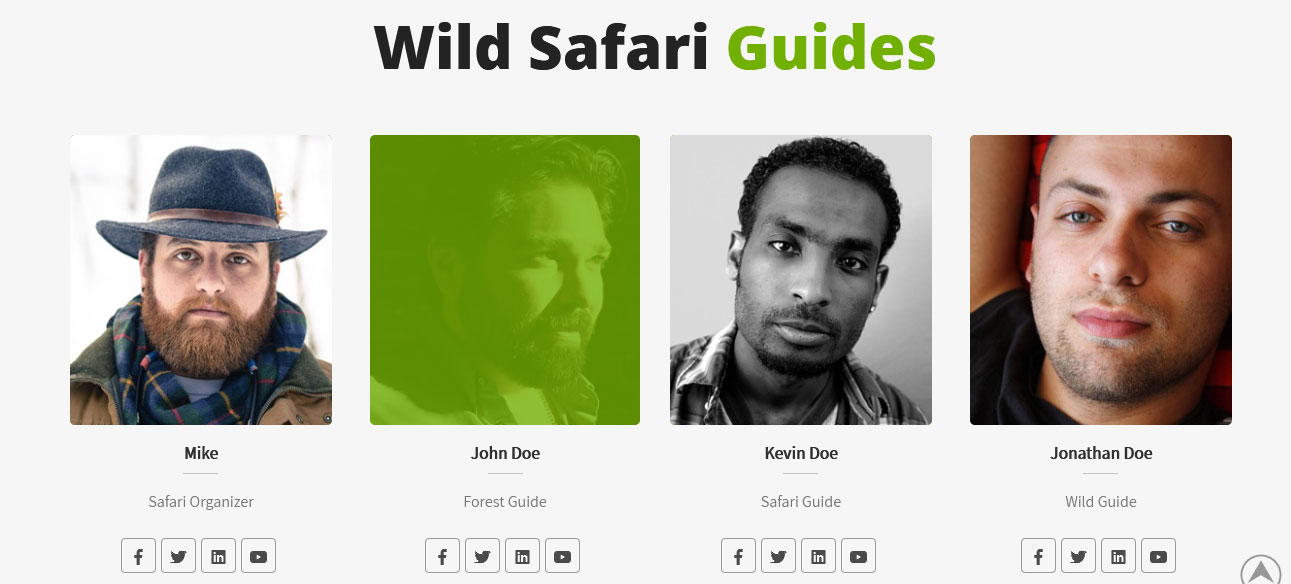
h. Wild Safari Guides

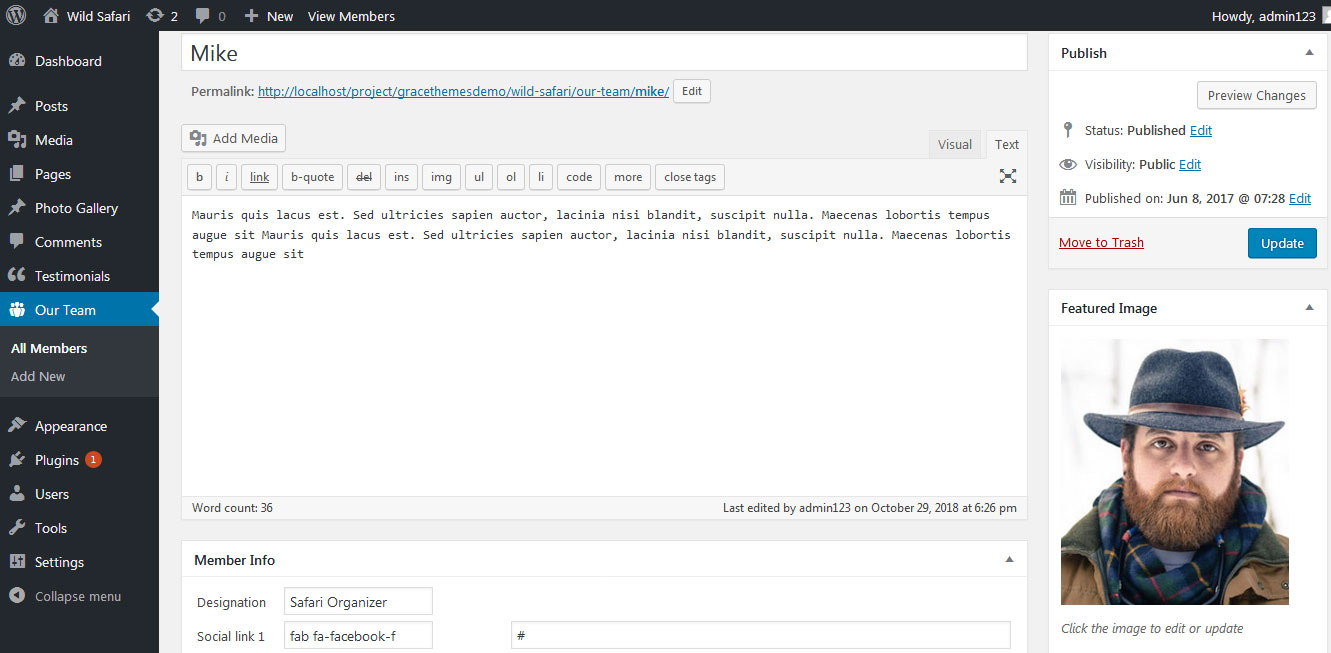
- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[our-team show="4"]

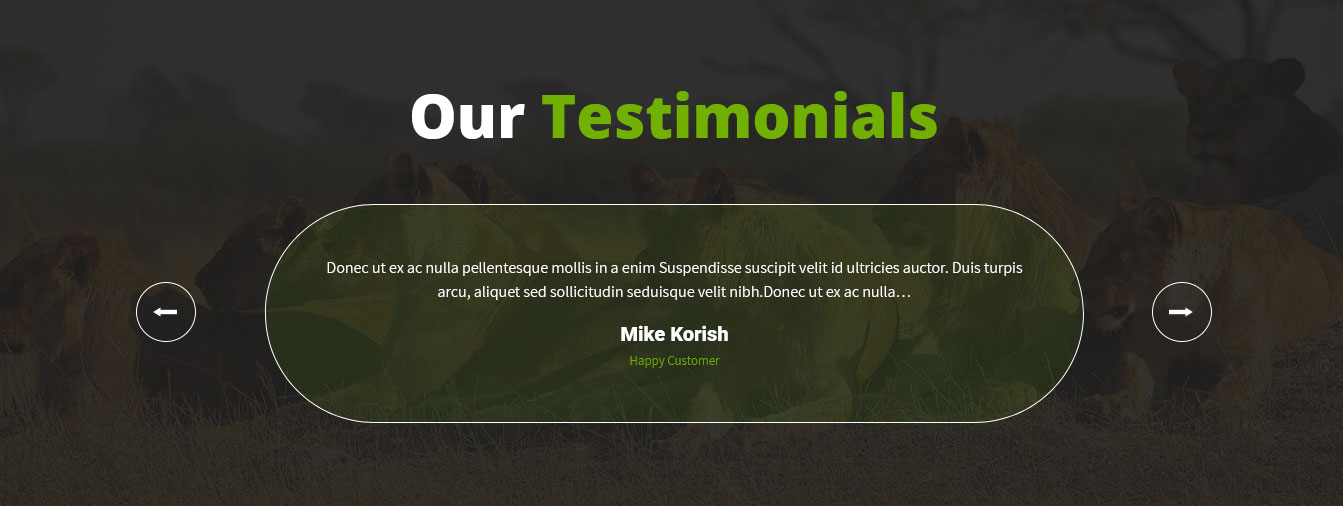
i. Our Testimonials

This section is used to display clients testimonials in your website
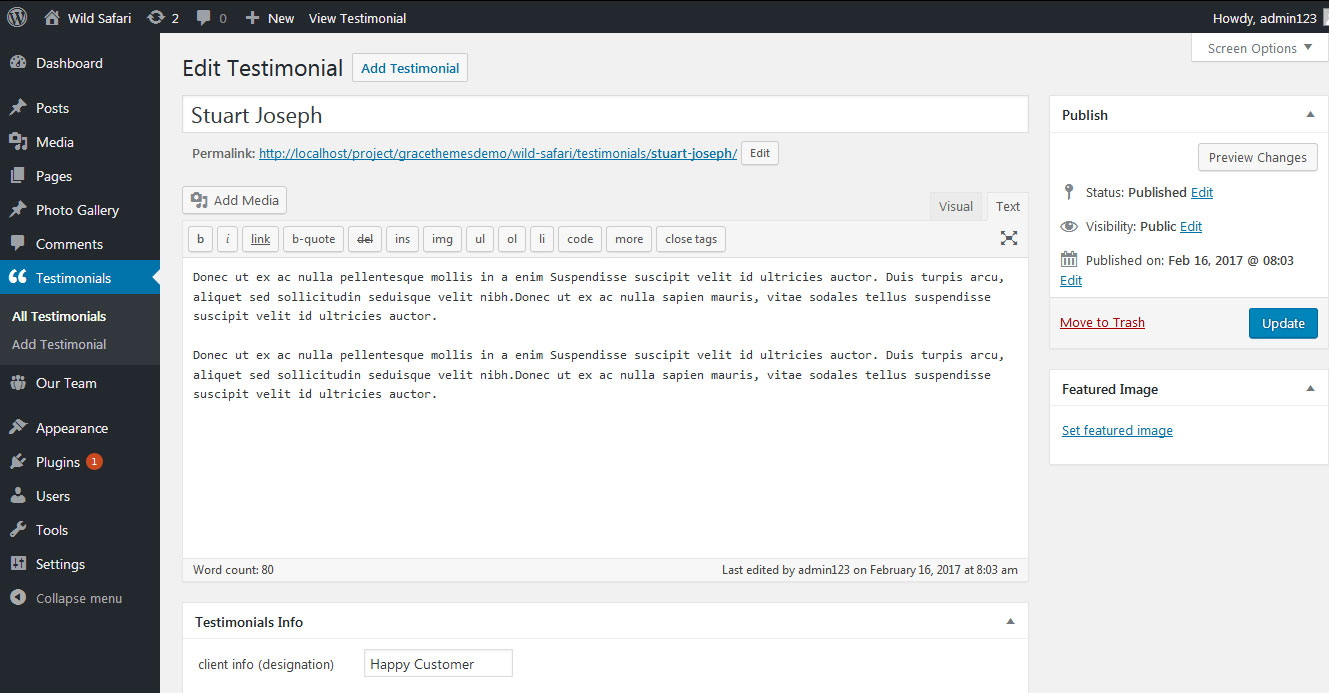
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[testimonials]

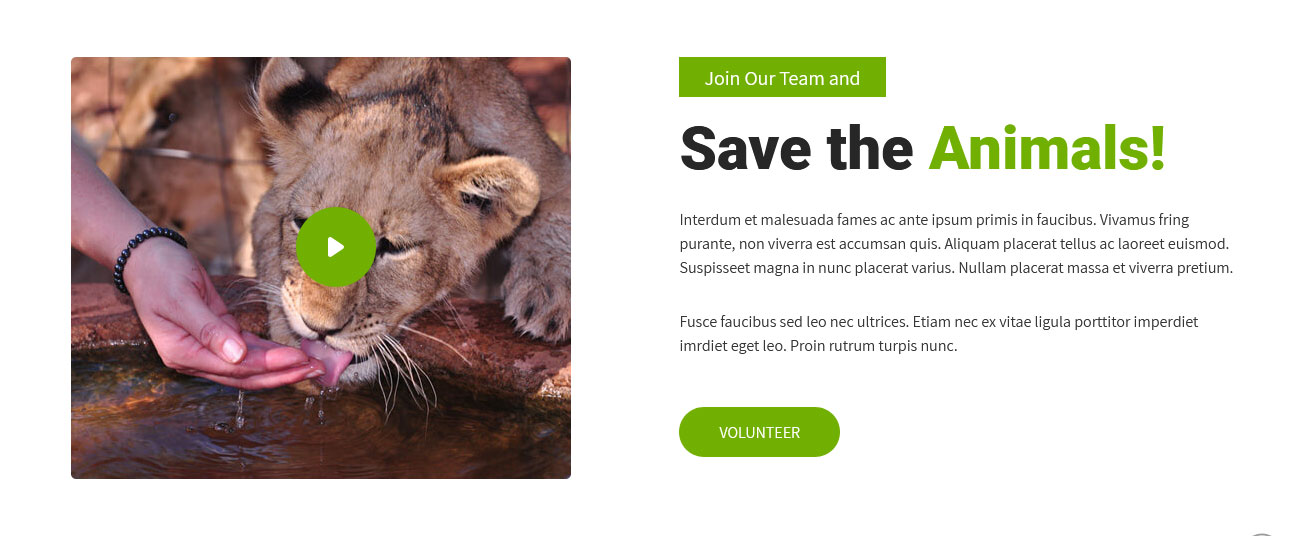
j. Save the Animals

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[column_content type="one_half"][custom-video youtubeid="LIgIVXyR1-c" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/video-cover2.jpg"][/column_content] [column_content type="one_half_last"][joinusbtn align="left" name="Join Our Team and" link="#" target=""] <h3>Save the Animals!</h3> Interdum et malesuada fames ac ante ipsum primis in faucibus. Vivamus fring purante, non viverra est accumsan quis. Aliquam placerat tellus ac laoreet euismod. Suspisseet magna in nunc placerat varius. Nullam placerat massa et viverra pretium. [space height="30px"]Fusce faucibus sed leo nec ultrices. Etiam nec ex vitae ligula porttitor imperdiet imrdiet eget leo. Proin rutrum turpis nunc. [button align="left" name="Volunteer" link="#" target=""] [/column_content]
To display YouTube video in this section, you need YouTube video ID and Video image
- To find your YouTube video ID. First, go to the YouTube webpage. Look at the URL of that page, and at the end of it, you should see a combination of numbers and letters after an equal sign (=).

- To upload YouTube video image Go to Media -> Add New and copy full path of uploaded image
- Add your YouTube video ID in youtubeid=""
- Add your YoutTube video image URL in image=""
- Video Shortcode:
[custom-video youtubeid="LIgIVXyR1-c" image="http://sitename.com/wp-content/themes/wild-safari-pro/images/video-cover2.jpg"]
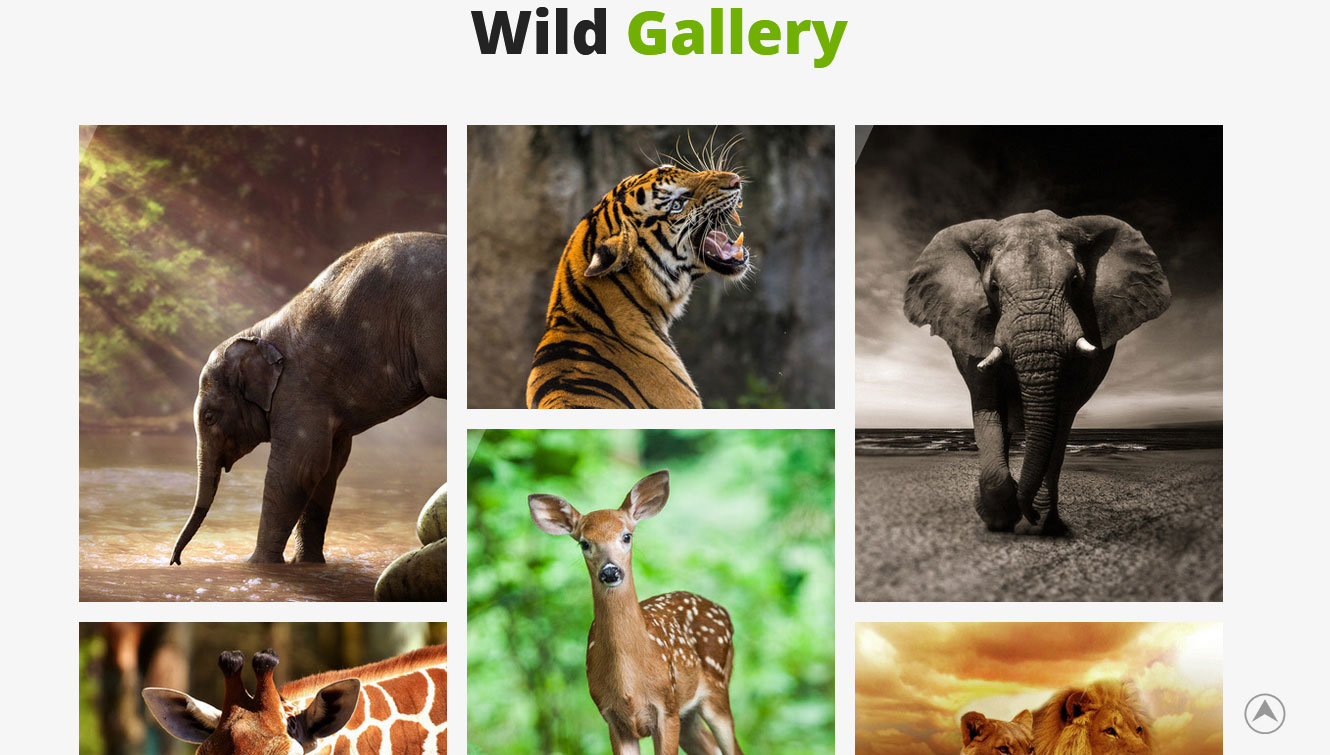
k. Wild Gallery

To manage this photo gallery section
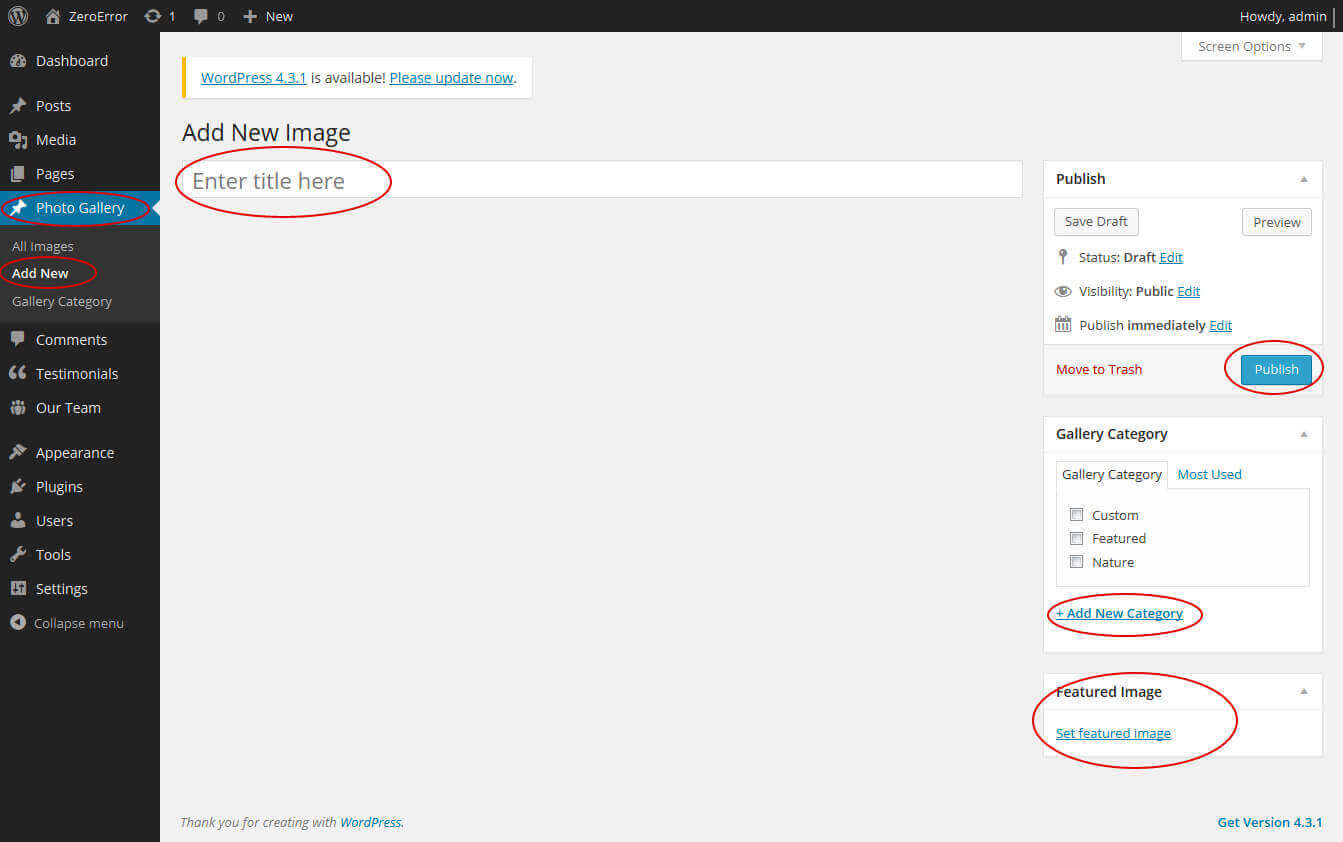
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 9
- Use this shortcode to display project gallery: [photogallery filter="false" show="6"]
- Set filter="true" to display category filter in gallery
[photogallery filter="false" show="6"]

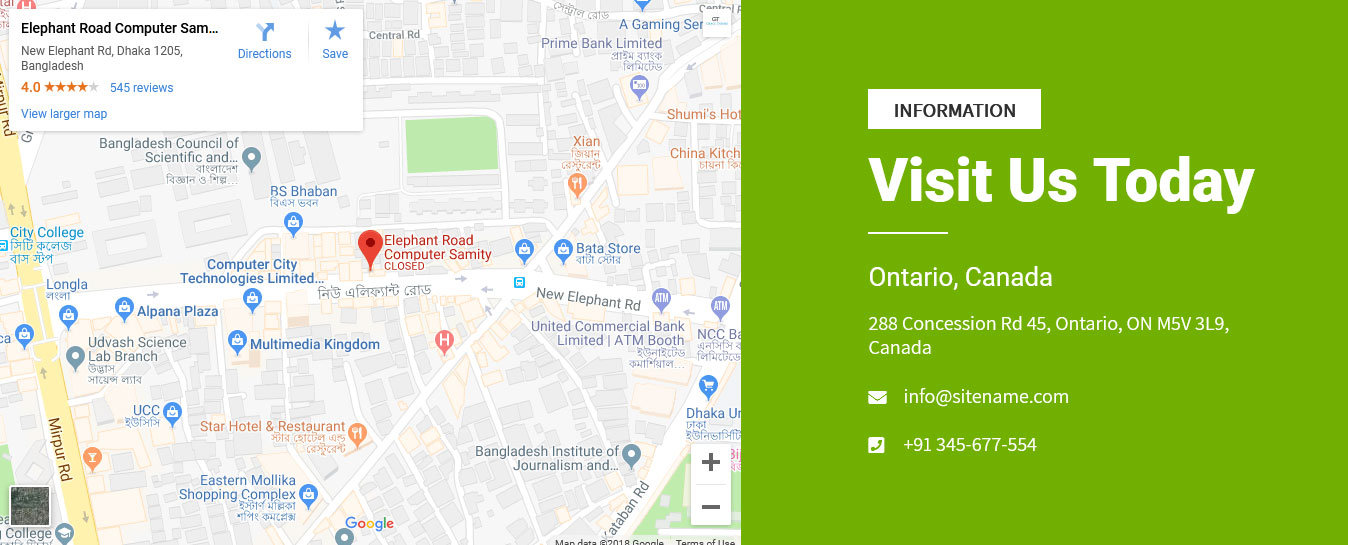
l. Visit Us

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[column_content type="one_half"]<iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3652.230189386002!2d90.38481381440775!3d23.739169495123427!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3755b8b8824c2b6d%3A0xf4a4078cf6c89cc9!2sElephant+Road+Computer+Samity!5e0!3m2!1sen!2sin!4v1526802231938" width="100%" height="550" frameborder="0" allowfullscreen=""></iframe>[/column_content] [column_content type="one_half_last"][joinusbtn align="left" name="INFORMATION" link="#" target=""] <h3>Visit Us Today</h3> <h4>Ontario, Canada</h4> [location-add address="288 Concession Rd 45, Ontario, ON M5V 3L9, Canada"] [contact-details icon="fas fa-envelope" title="Email Address" info="[email protected]"] [contact-details icon="fas fa-phone-square" title="Contact No." info="+91 345-677-554"] [/column_content]
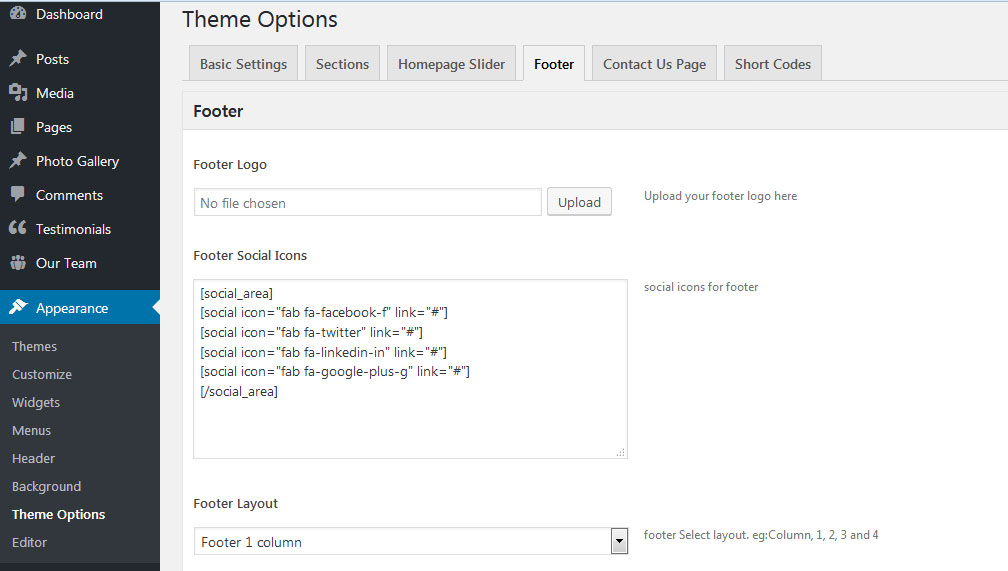
8. Footer
The Footer section consists of four main elements:
- Social Icons
- About
- Quick Links
- Our Services
- Latest Posts
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


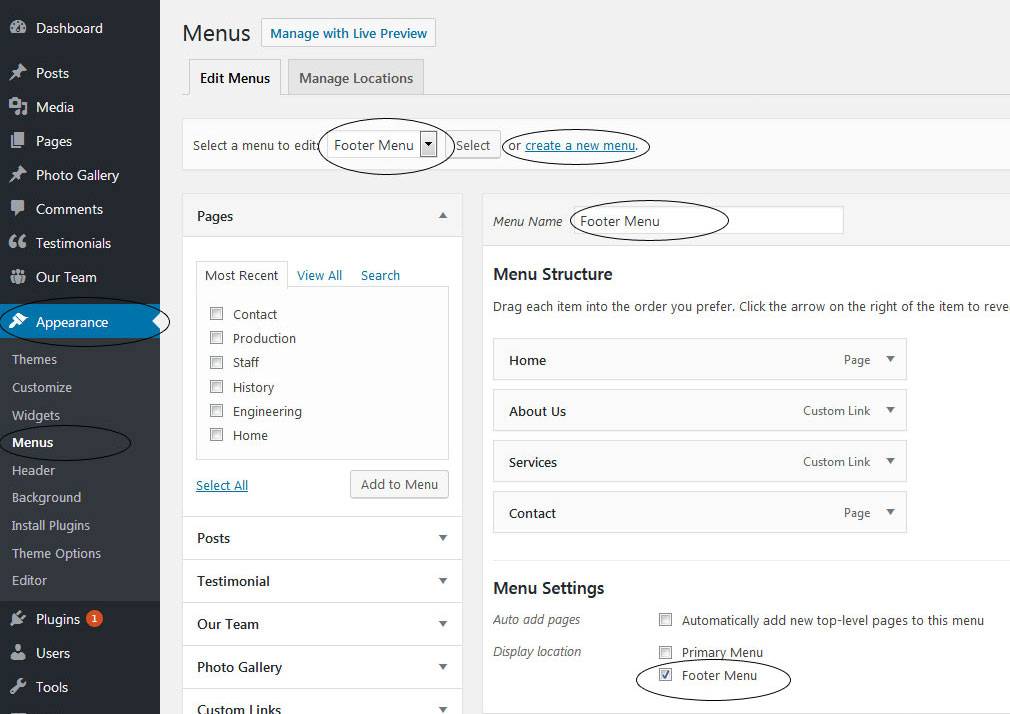
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

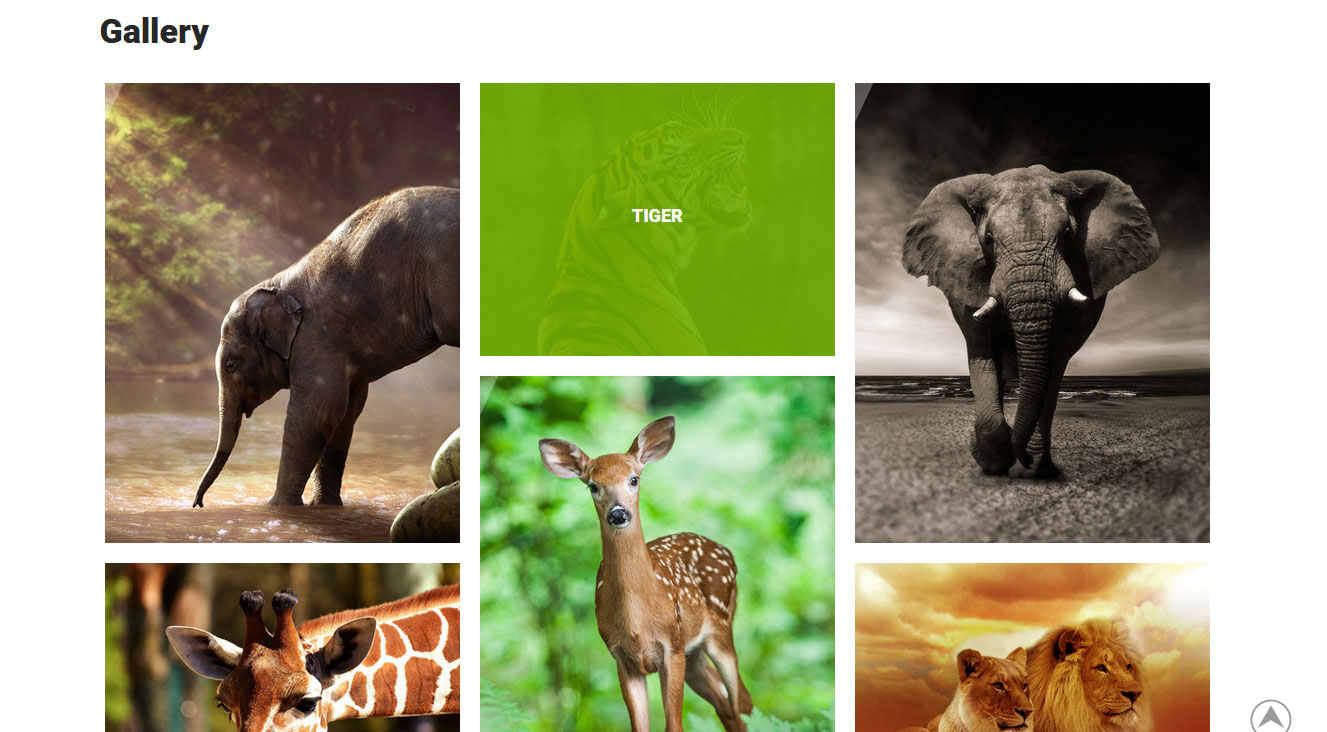
10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
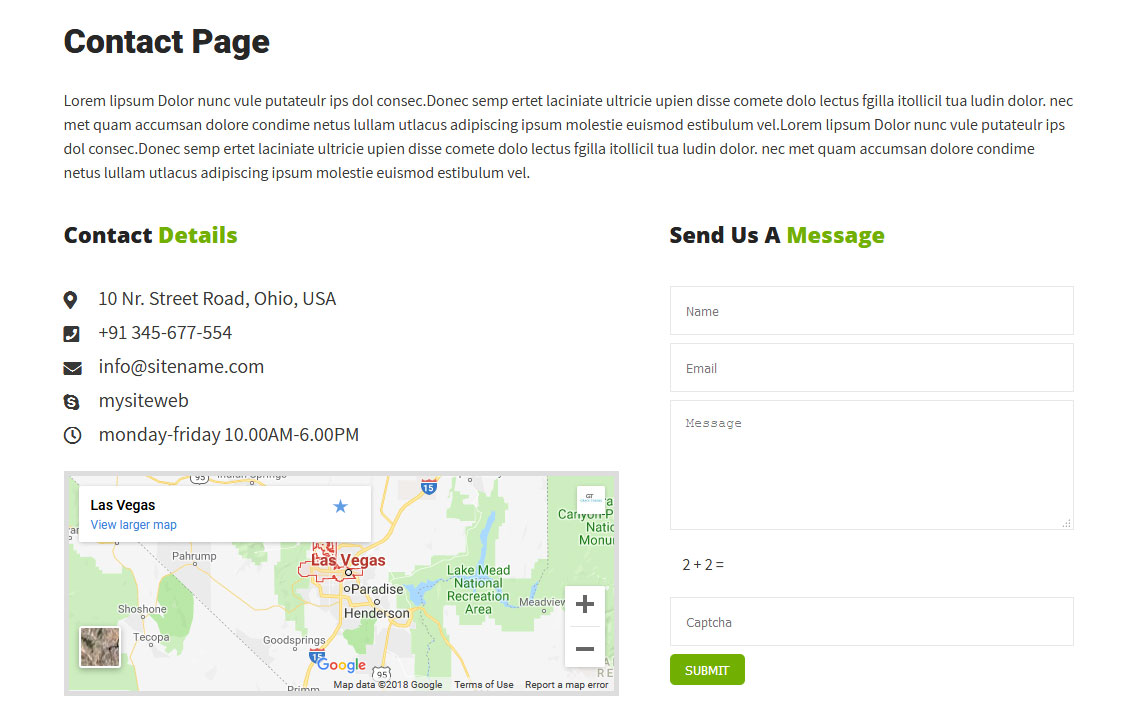
11. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
- To manage contact form, Go to Appearance » Theme Options » Contact Us Page
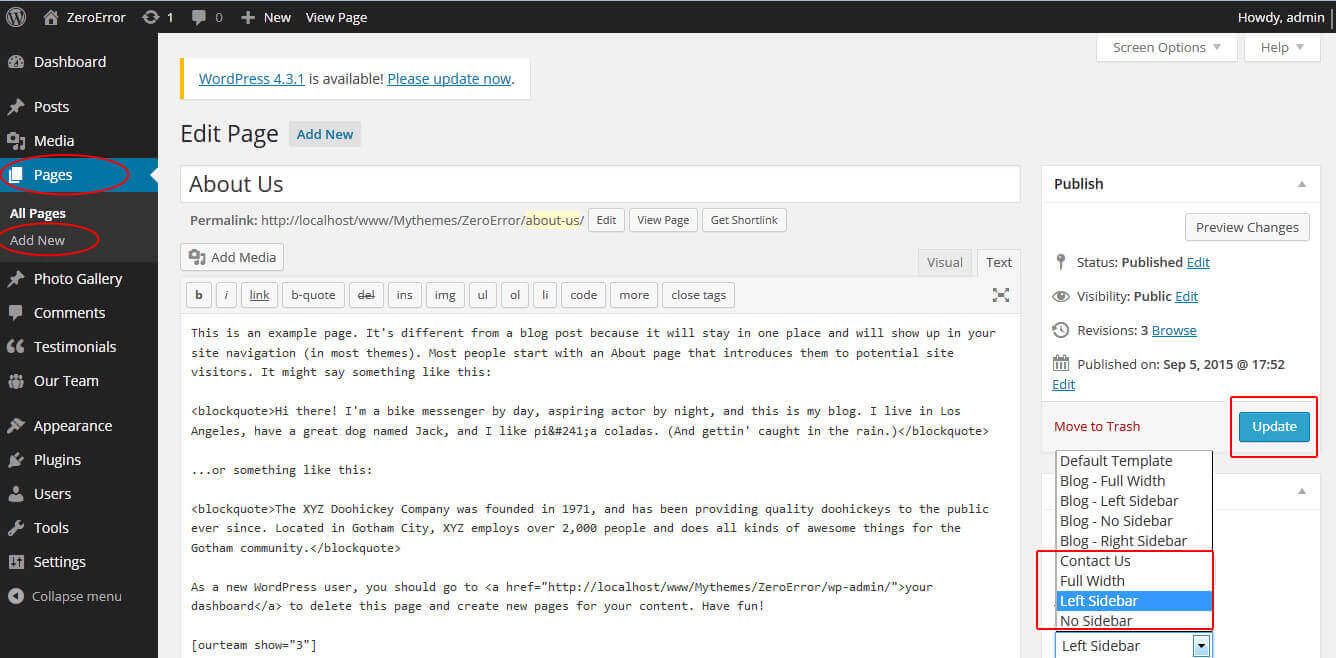
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

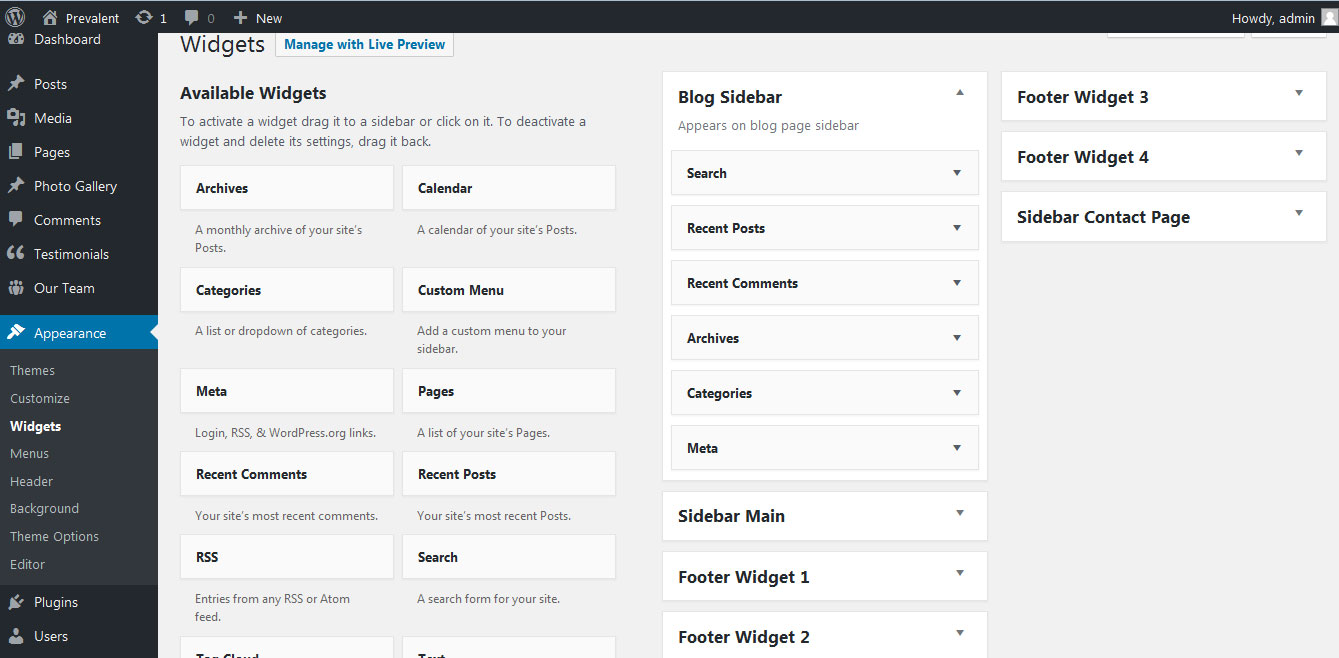
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
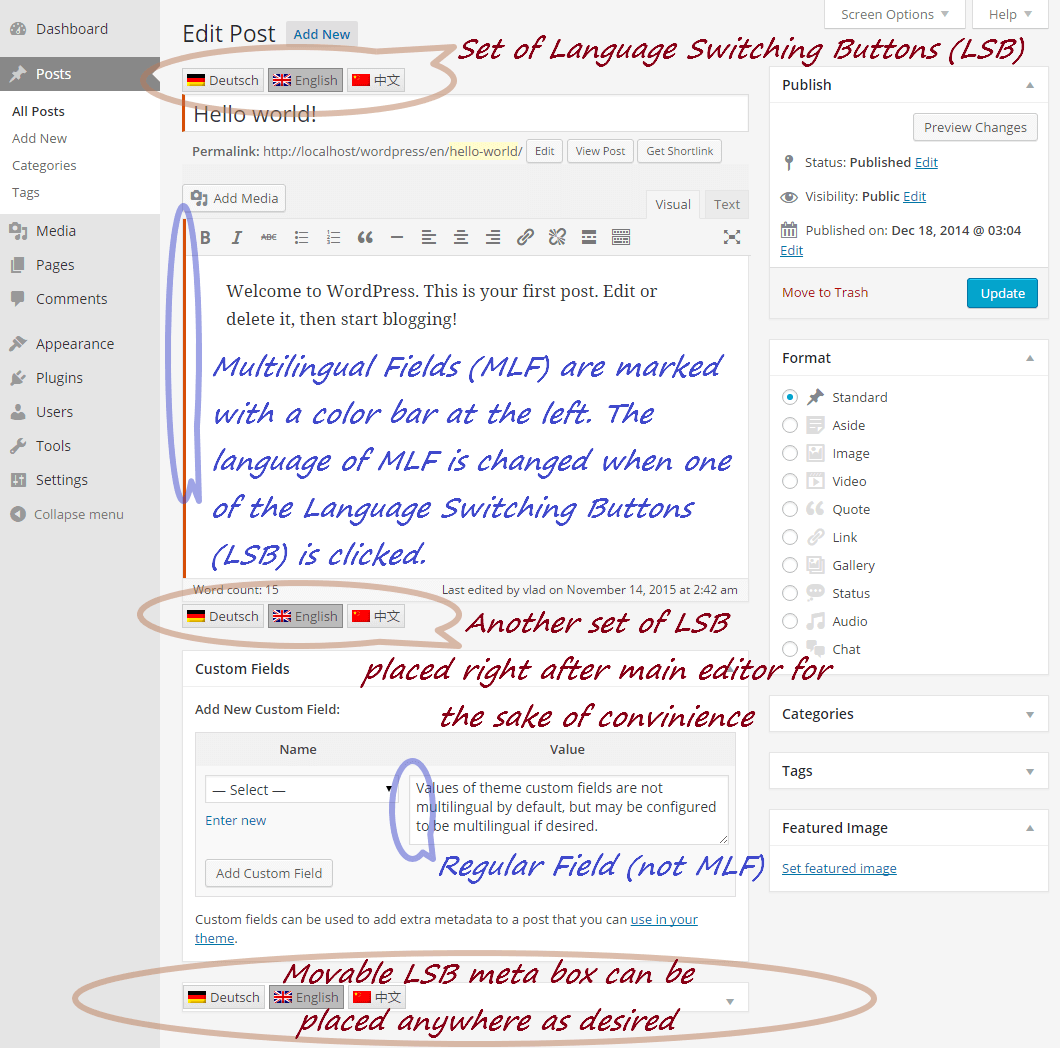
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
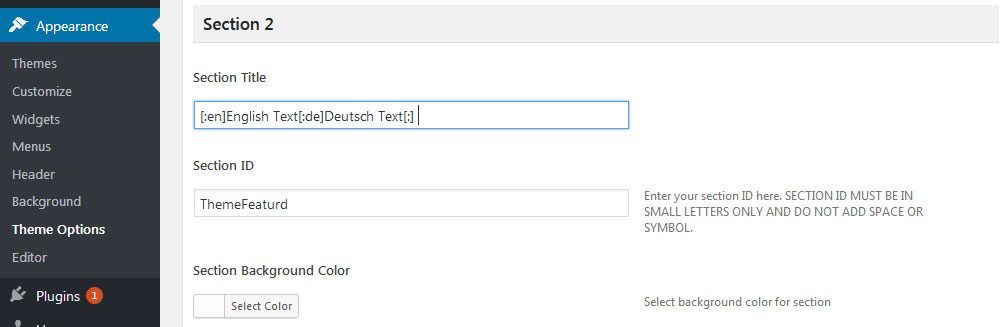
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


16. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Wild Safari Lite Free WordPress Theme Documentation
Thank you for using Wild Safari Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Wild Safari Lite theme, setup homepage using following
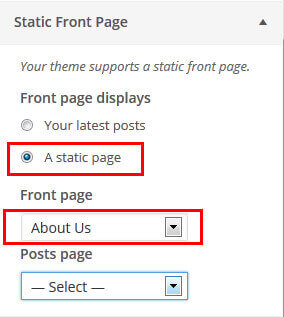
Go to Appearance -> Customize -> Select static front page

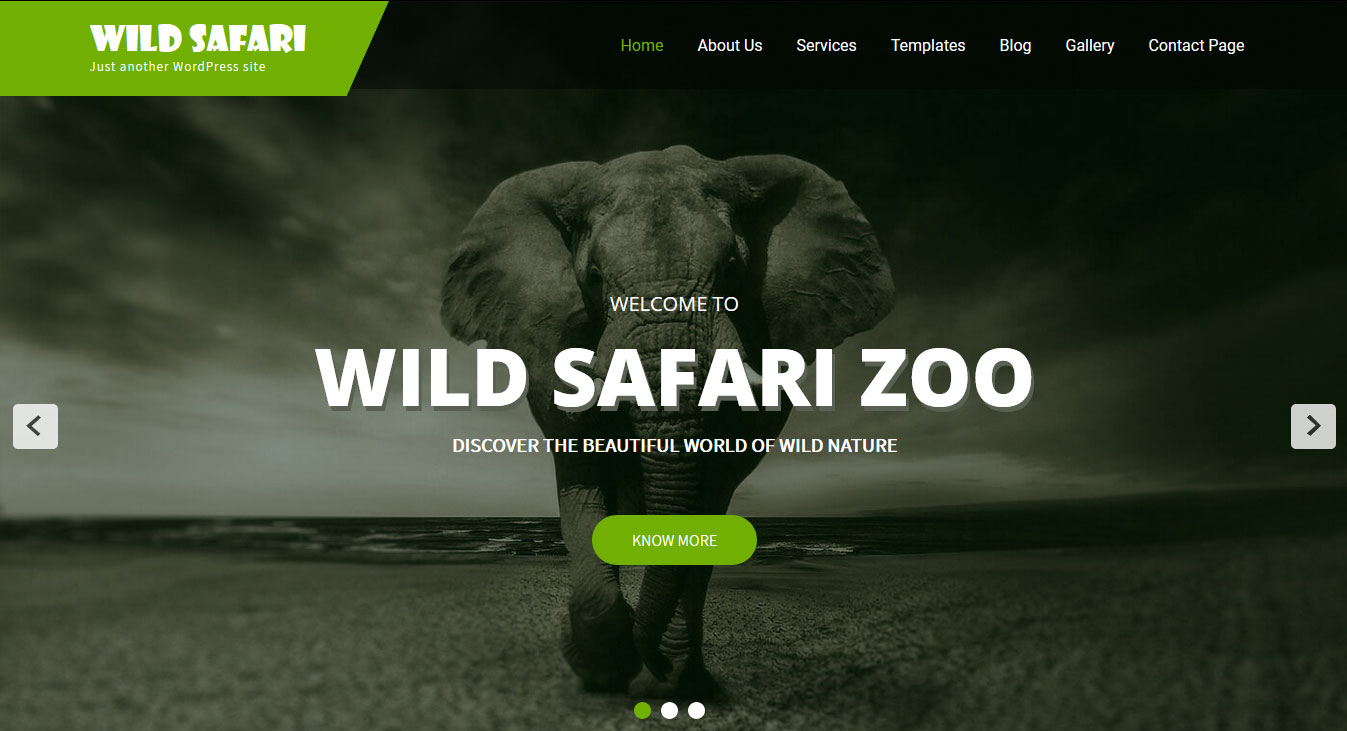
2. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Slider Section
- Create three pages for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

3. Services
Go to Appearance -> Customize -> Theme Options Panel -> Wild Safari Services Section
- Create the pages with Featured Image for services from WordPress dashboard
- Title is managed from page title
- Services image is managed from page featured image
- Then select the pages from dropdown

4. Welcome
Go to Appearance -> Customize -> Theme Options Panel -> Wild Safari ZOO Section
- Create the page with Featured Image from WordPress dashboard
- Then select the pages from dropdown

5. Footer Social Icons
Go to Appearance -> Customize -> Theme Options Panel -> Footer Social Icons
Add social media links to display icons in footer