Wide Range WordPress Theme Documentation
Thank you for purchasing Wide Range WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called wide-range.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the wide-range.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Wide Range. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Agronomics theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on widerange-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select widerange-sample-data.xml file and click on Upload file and import
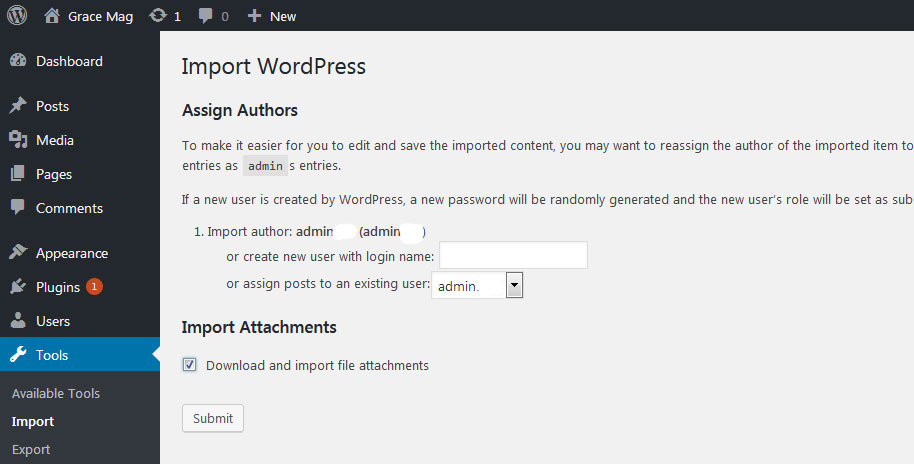
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Wide Range theme, please setup homepage using following
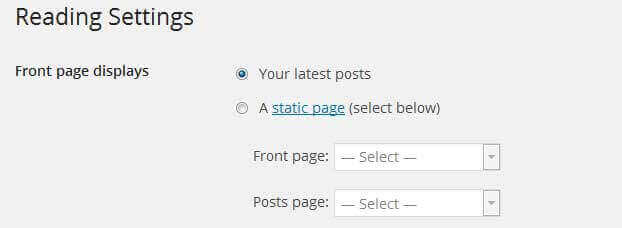
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

4. Navigation Panel
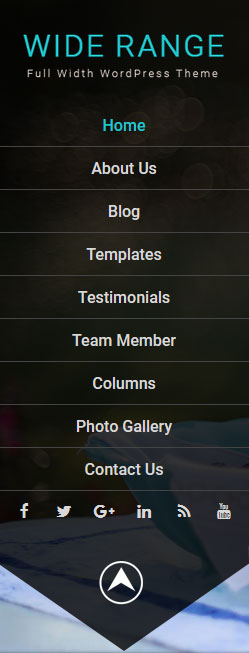
The Navigation Panel consists of three main elements:
- Site Name / Logo
- Menubar
- Social media icons

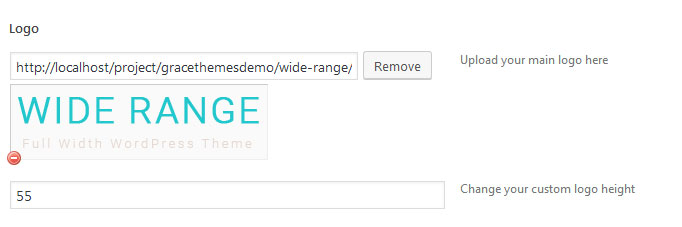
a. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline.
To change site name and tagline go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

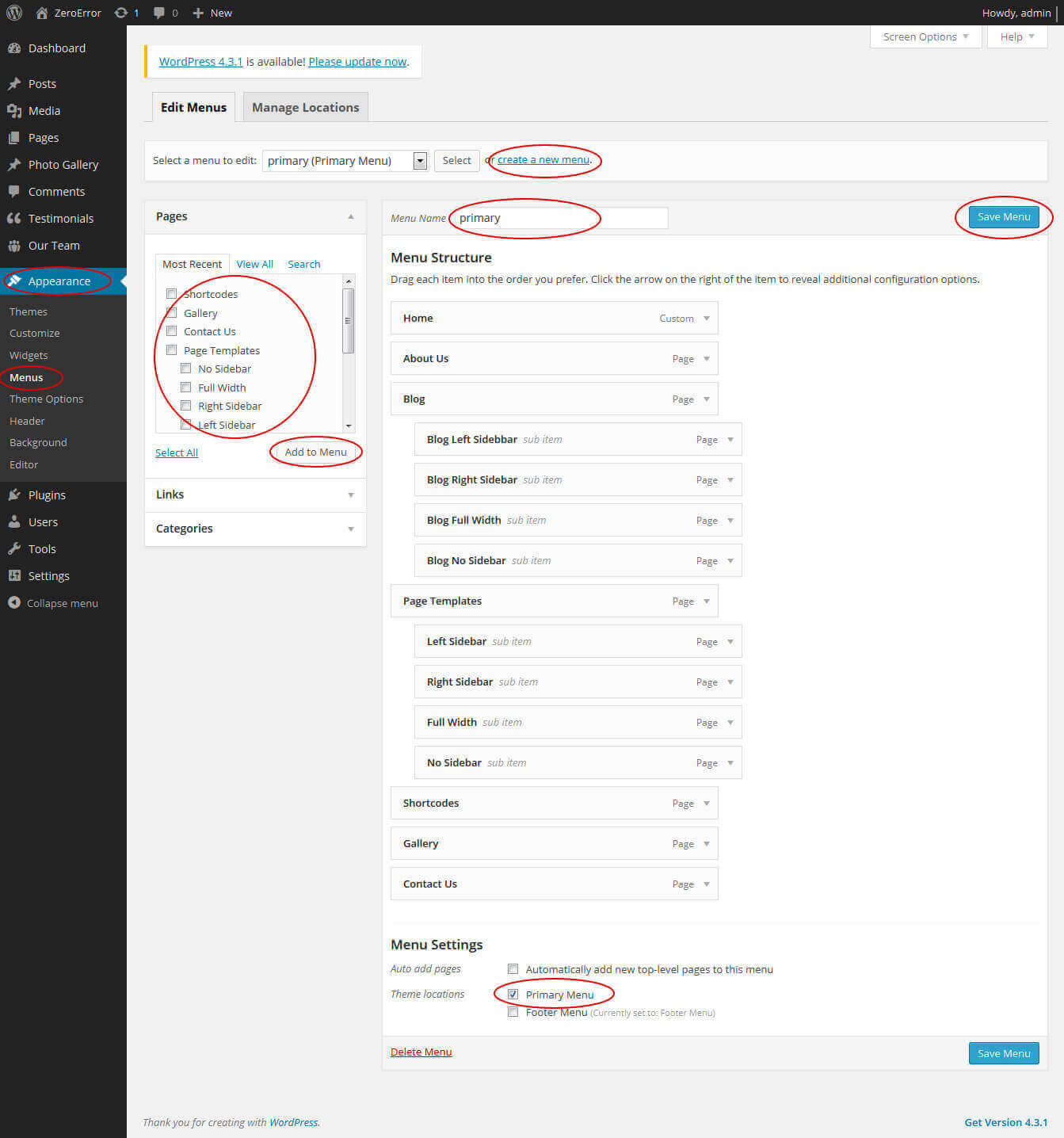
b. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

c. Social media icons
To use social media icons Go to Appearance » Theme Options » Basic Settings » Social Icons on Menu panel
Shortcode:[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="google-plus" link="#"]
[social icon="linkedin" link="#"]
[social icon="rss" link="#"]
[social icon="youtube" link="#"]
[/social_area]
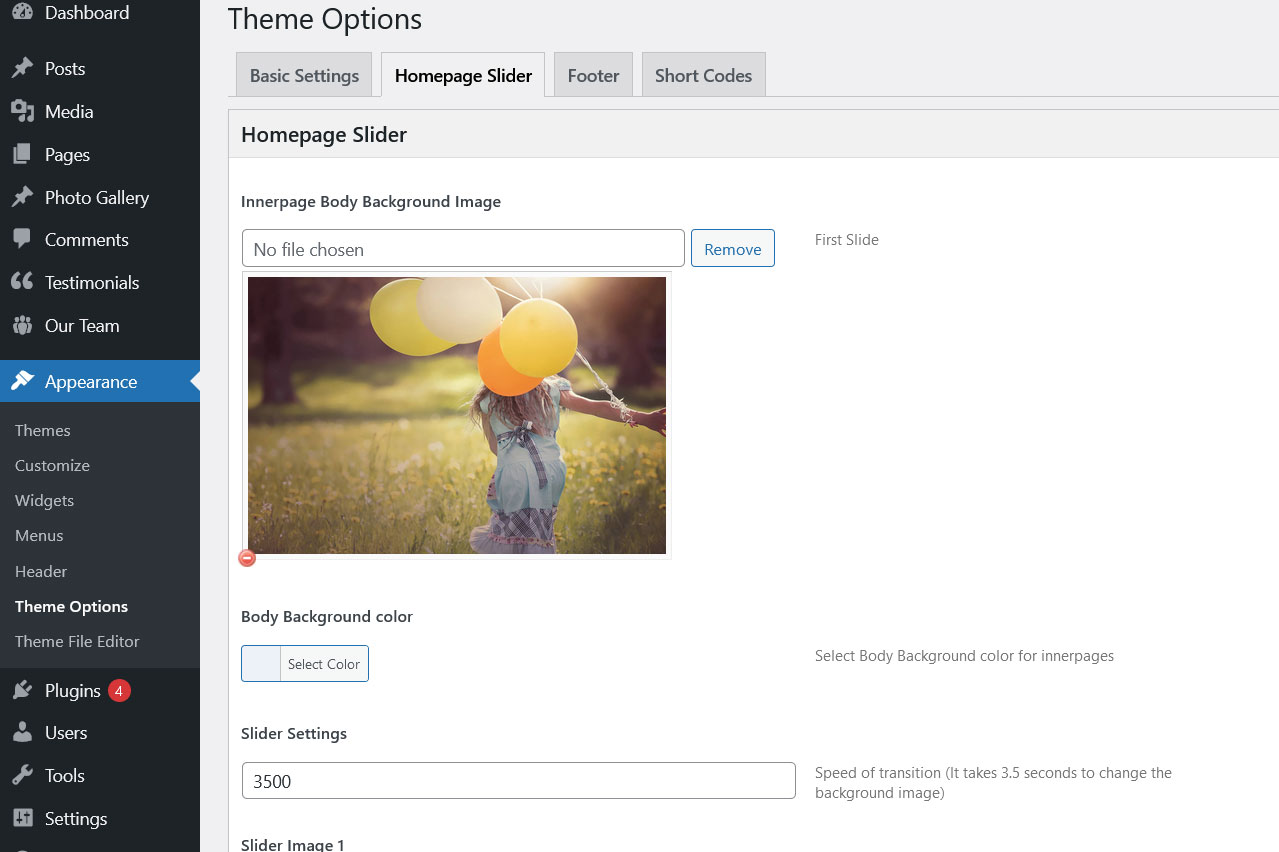
5. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
- You can change the speed of transition
- Default image for slider is 1920 × 1276 pixels

6. Inner Page Background Image

To change the default inner page background image: Go to Appearance » Customize » Background Image
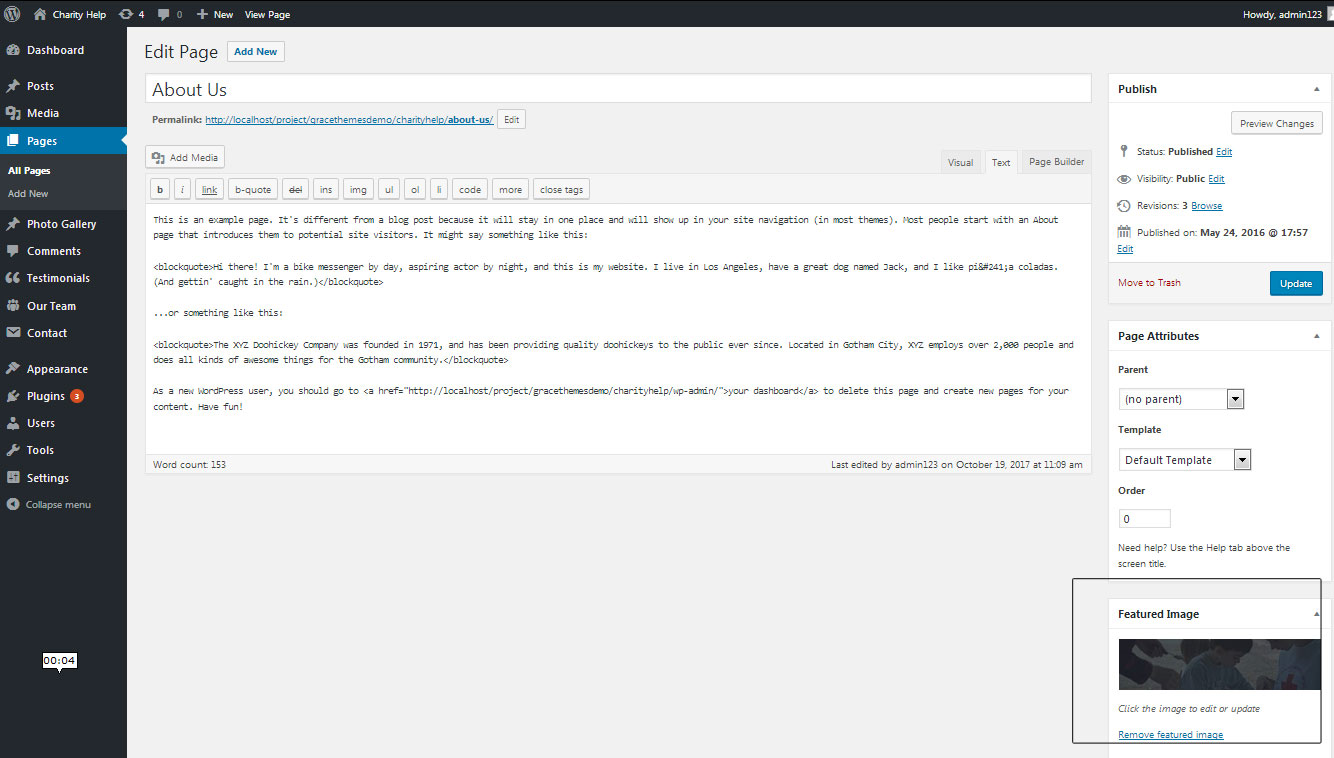
To set different background image for each individual page
- Edit the page and set Featured Image
- Default image size for inner page banner image is 1920 x 1276 pixels

7. Blog Page

To display blog page:
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- Create new page for Blog from Pages -> Add New
- Select "Blog" template from Page Attributes panel
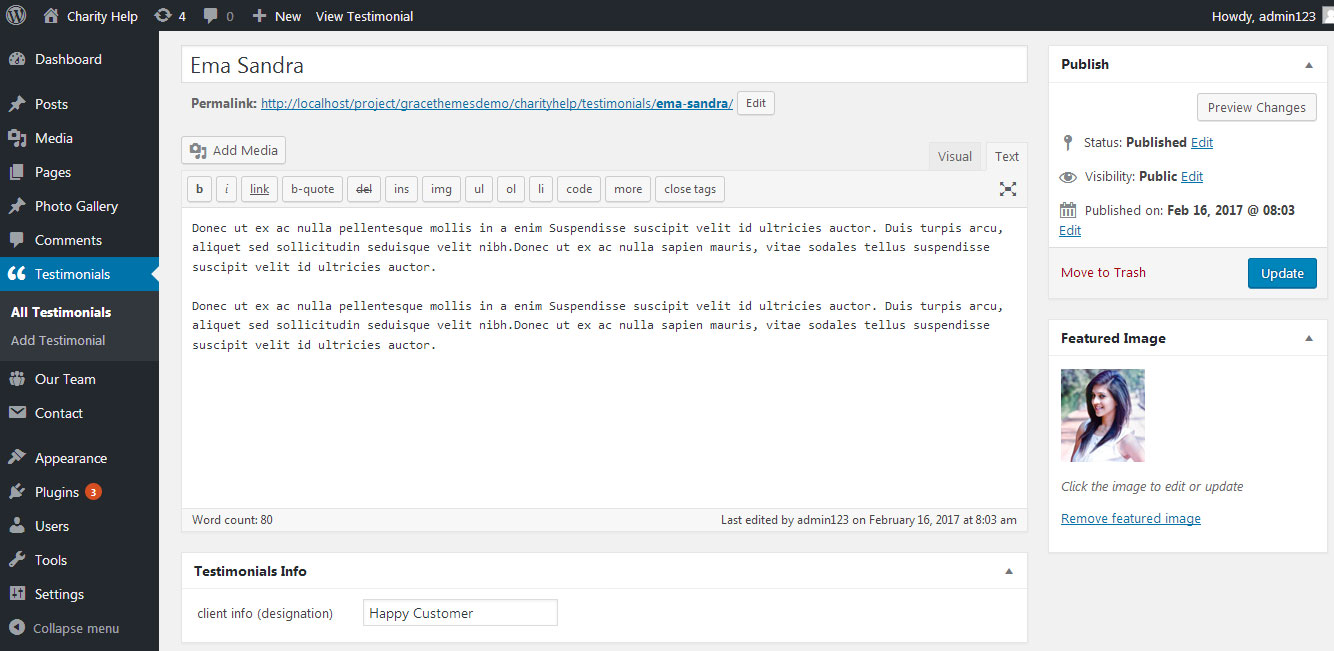
8. Testimonials

To display clients testimonials:
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- Create new page for Testimonials from Pages -> Add New
- Add below shortcode in page editor
[testimonials] [testimonials-listing show="10"]

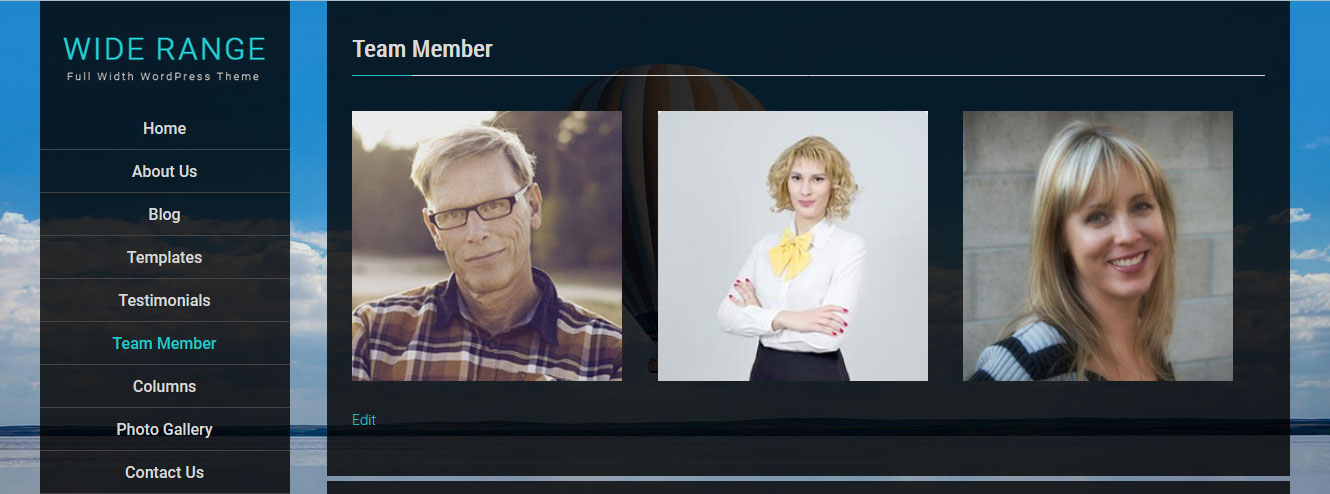
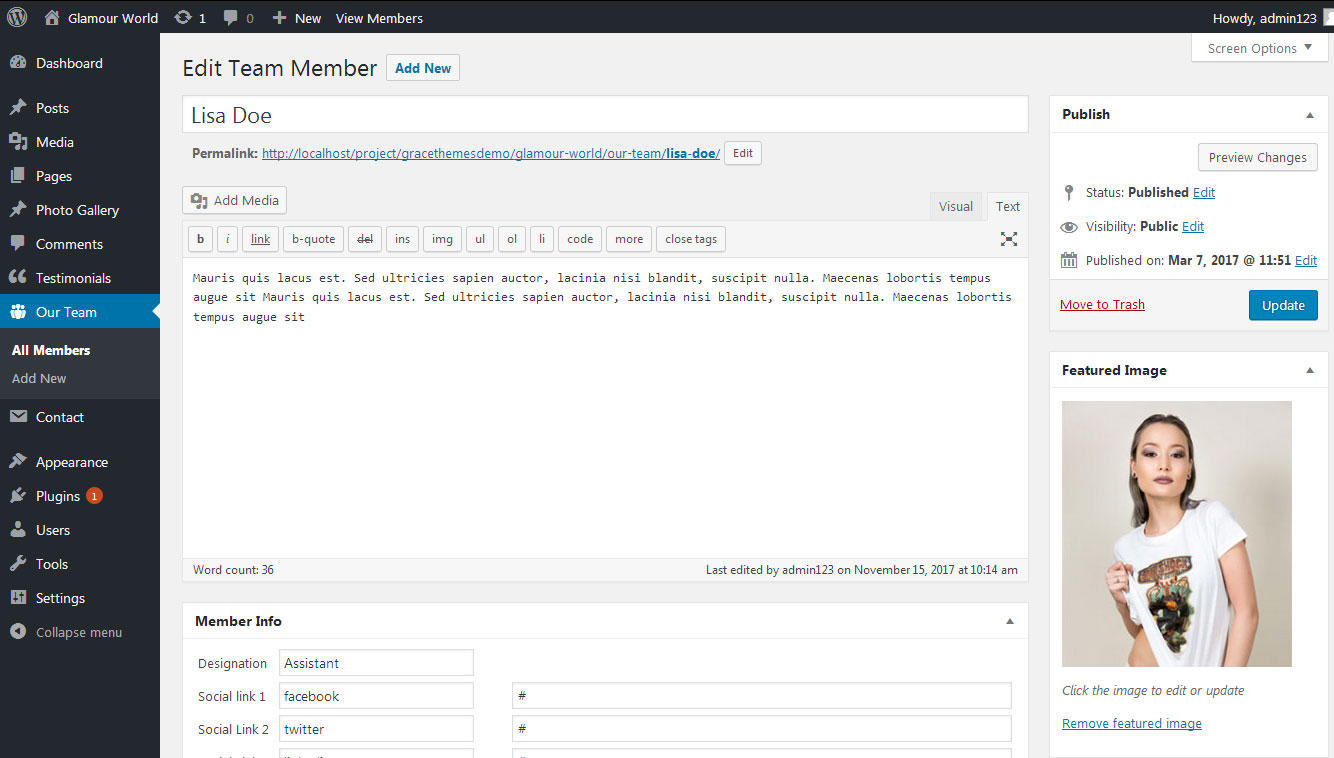
9. Team Member

To create Team members page:
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- Create new page for Team from Pages -> Add New
- Add below shortcode in page editor
[our-team show="3"]

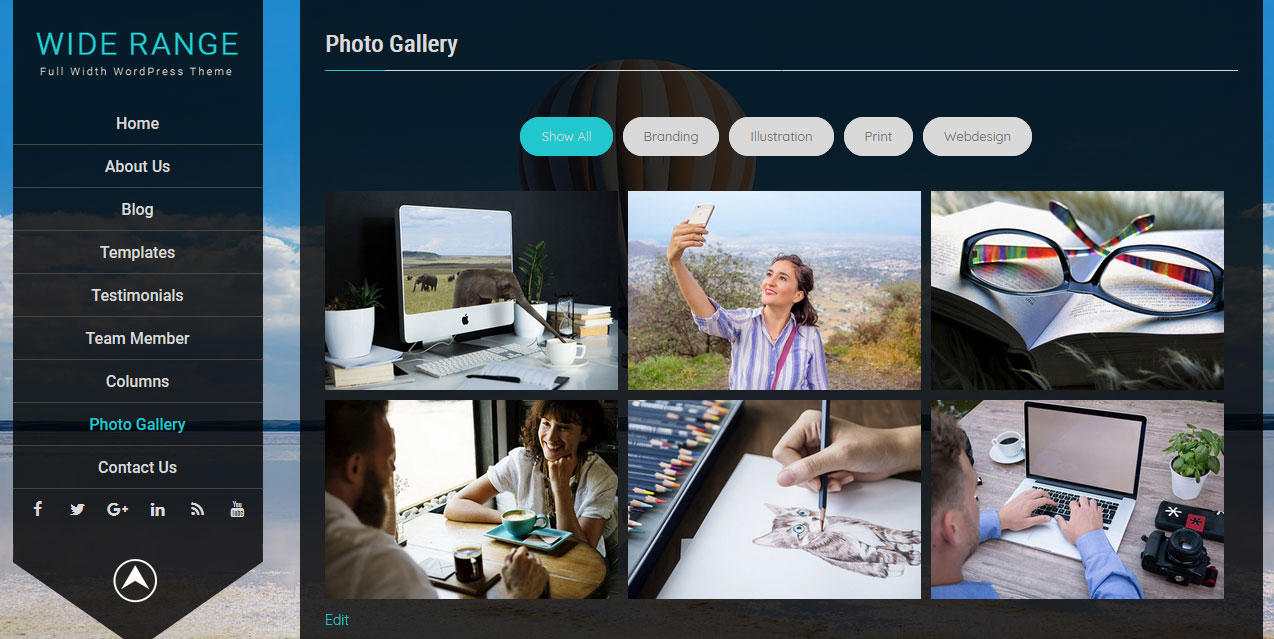
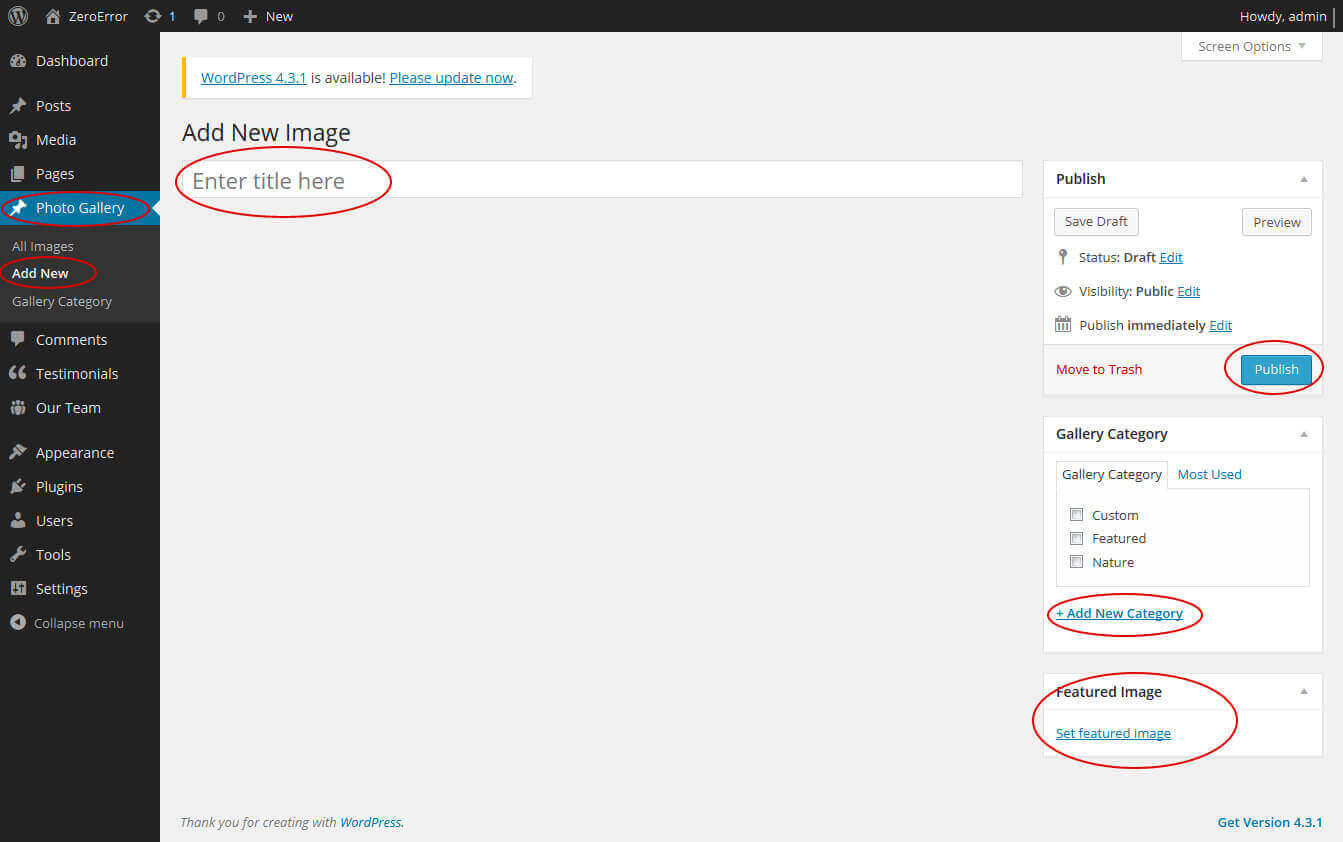
10. Photo Gallery

To create photo gallery page:
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Create new page for Team from Pages -> Add New
- Use this shortcode to display gallery: [photogallery filter="true" show="6"]
- Set filter="false" to remove category filter in gallery
[photogallery filter="true" show="6"]

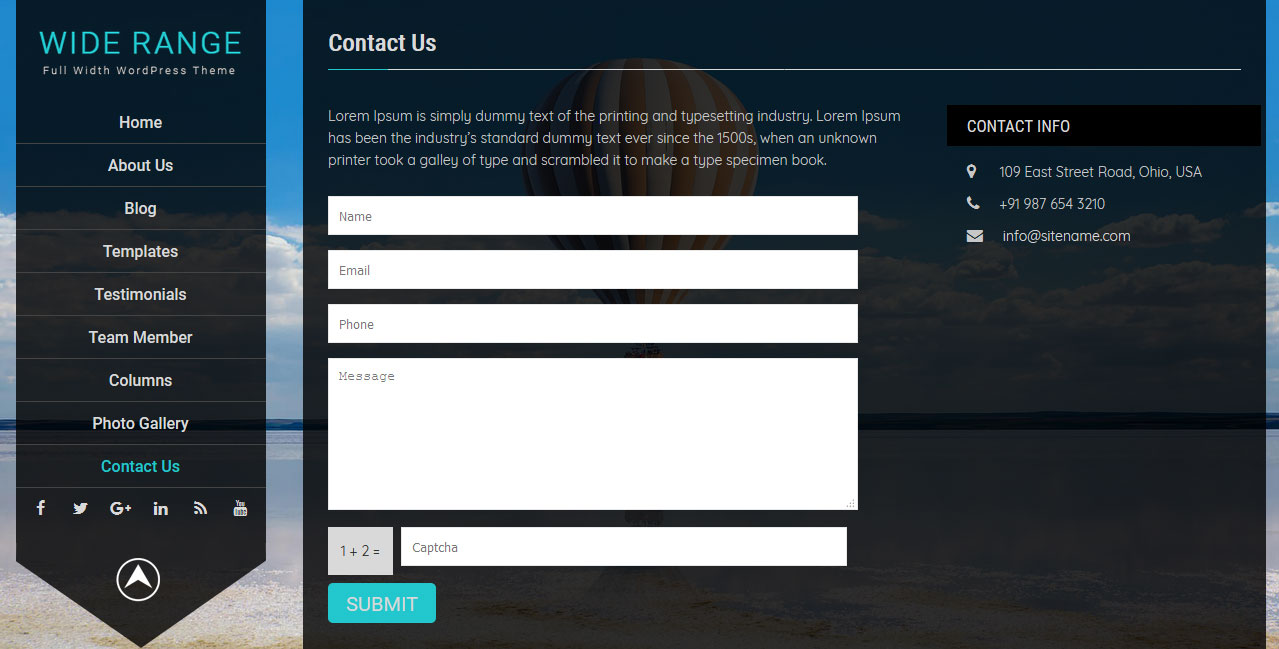
11. Contact Form

To create Contact form page:
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attributes section
[contactform to_email="[email protected]" title="Contact Form"]
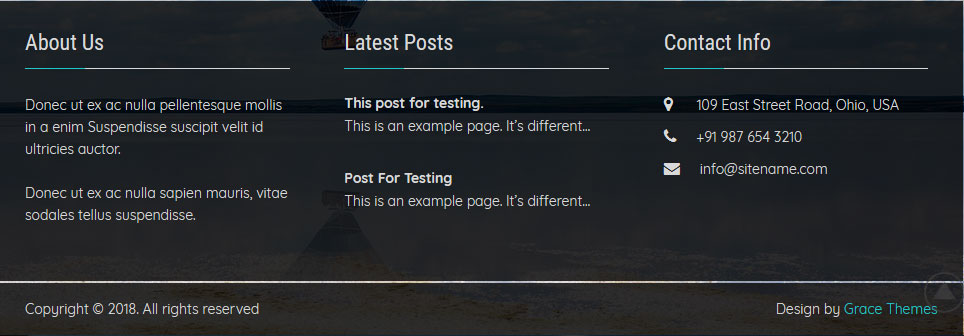
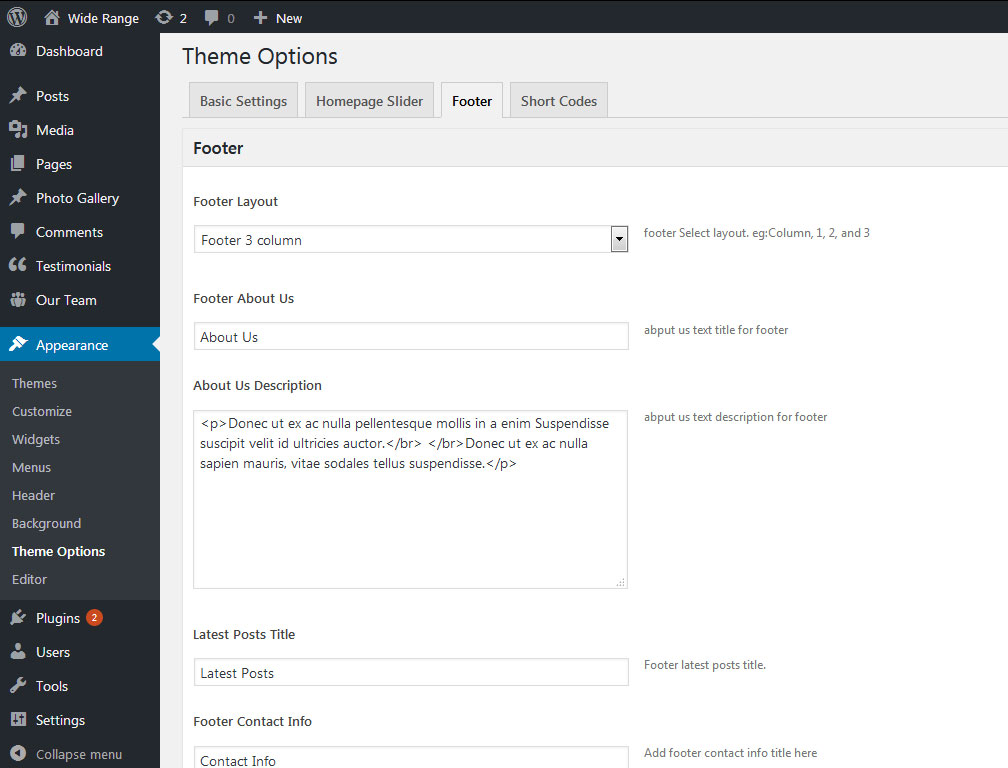
12. Footer
The Footer section consists of four main elements:
- About Us
- Latest Posts
- Contact Info
- Copyright Text

To manage footer section go to the Appearance » Theme Options » Footer

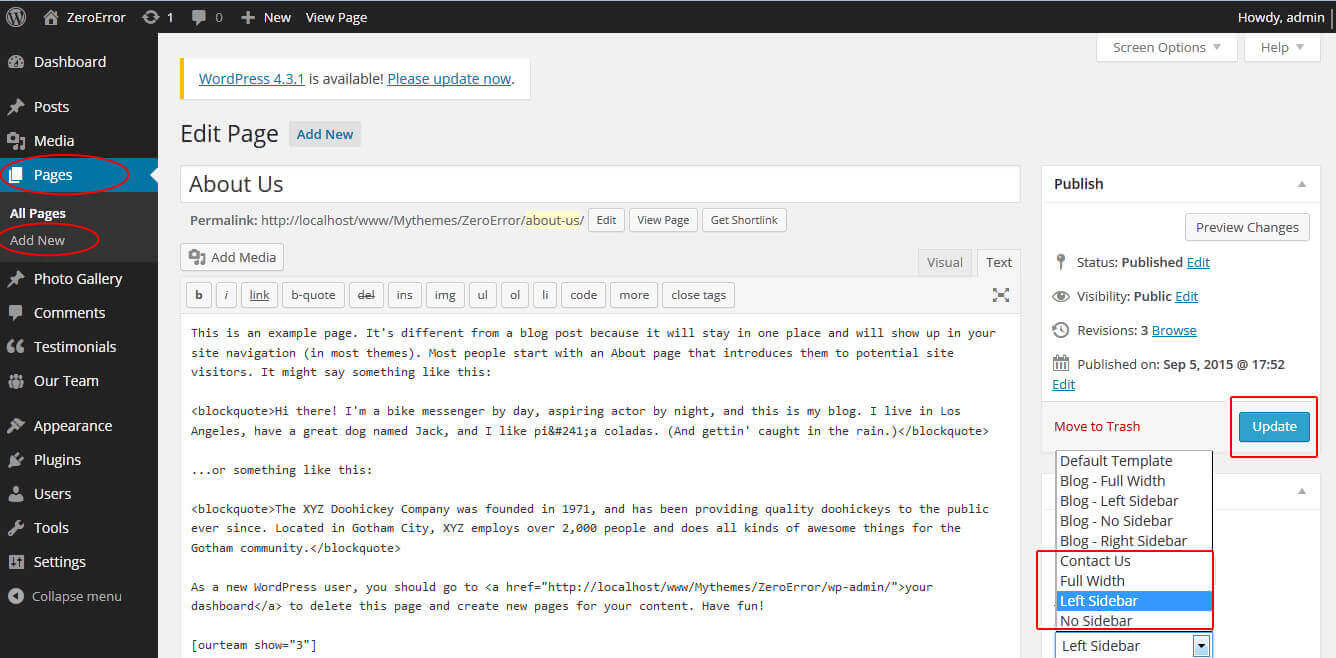
13. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

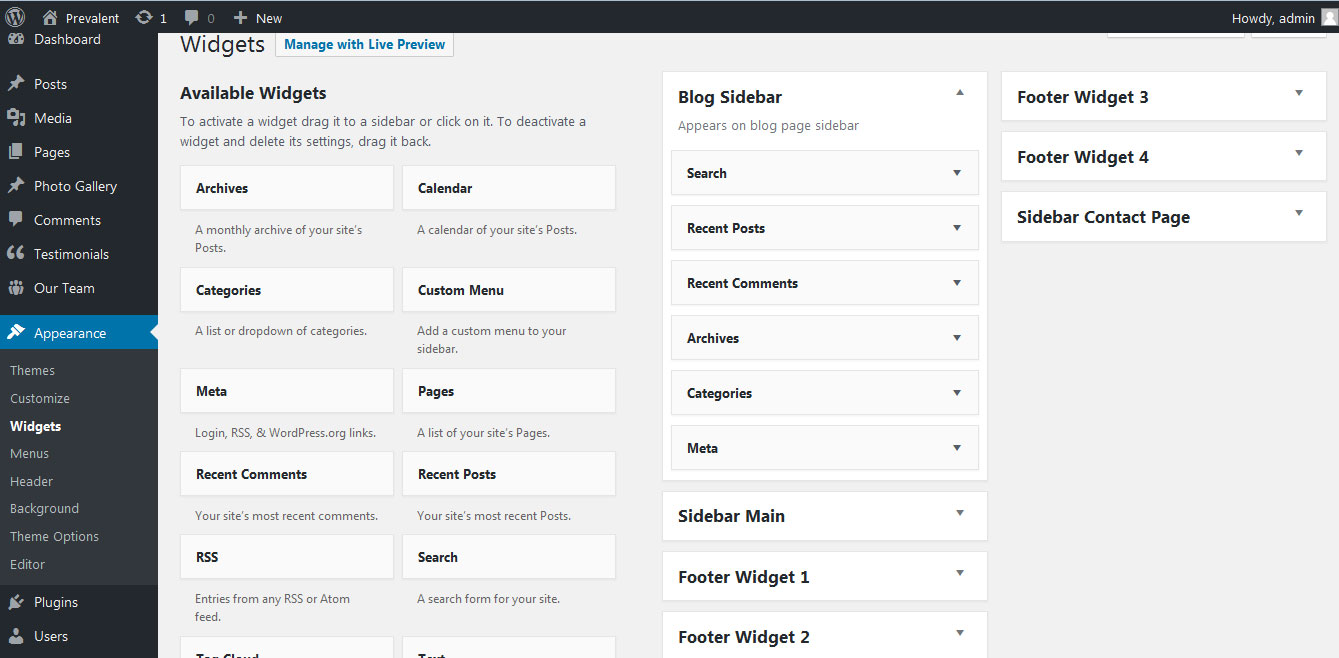
14. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

15. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
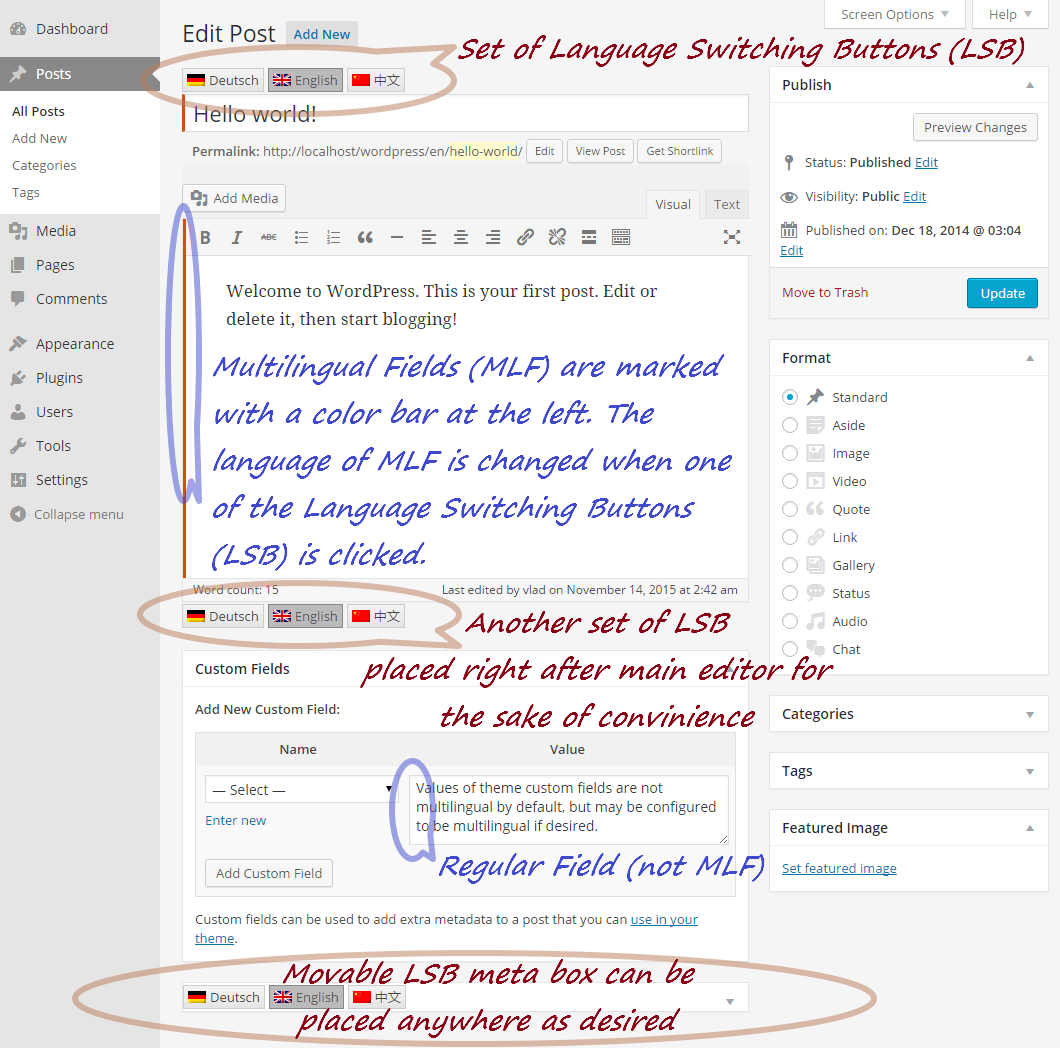
16. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
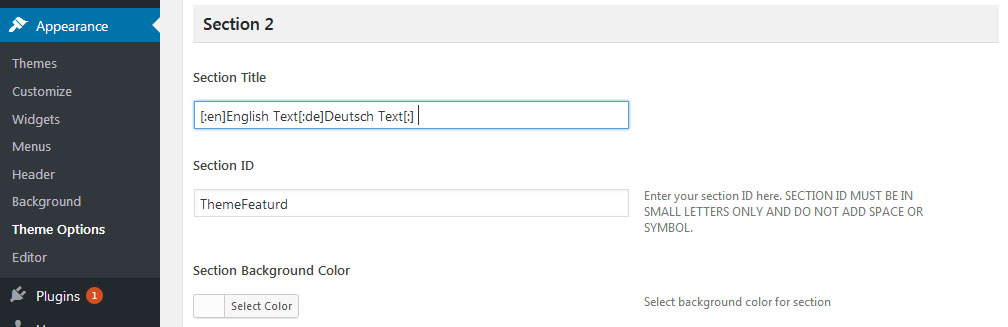
To translate texts of Theme Options panel
- Go to Appearance -> Theme Options -> Basic Settings -> Read More Custom Text
- Go to Appearance -> Theme Options -> Homepage Slider -> Title 1
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


17. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Wide Range Lite Theme Documentation
Thank you for using Wide Range Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Wide Range Lite theme, setup homepage using following
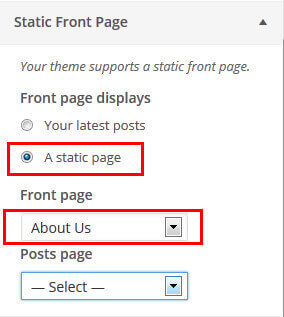
Go to Appearance -> Customize -> Select static front page

2. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 655 pixels)
- Then select the pages from dropdown for slider

3. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back