Wedding Bells WordPress Theme Documentation
Thank you for purchasing Wedding Bells WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called wedding-bells.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the wedding-bells.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Wedding Bells. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the The Wedding Bells theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
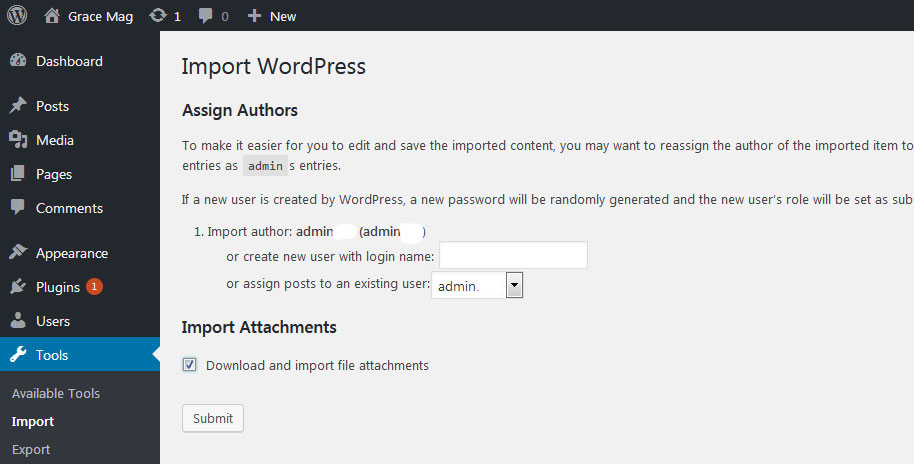
(Right click on weddingbells-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select weddingbells-sample-data.xml file and click on Upload file and import
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Wedding Bells theme, please setup homepage using following
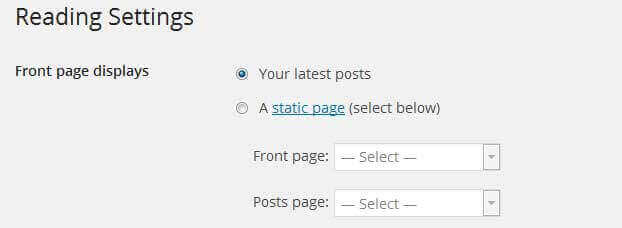
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

4. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
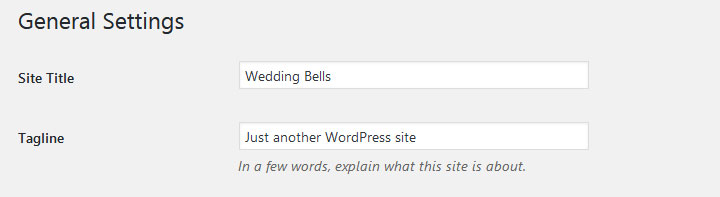
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
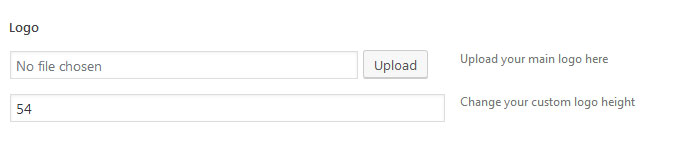
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
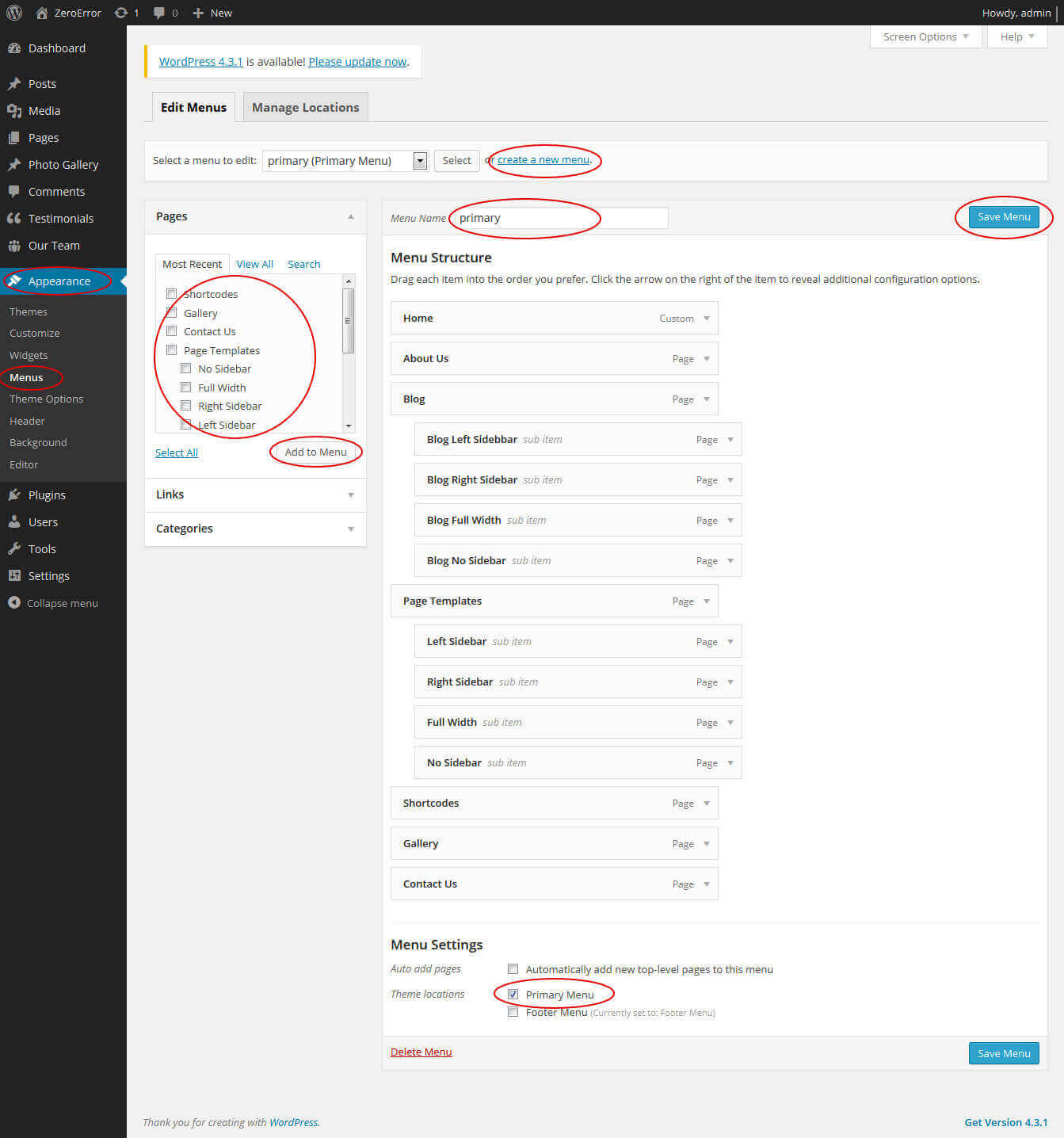
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

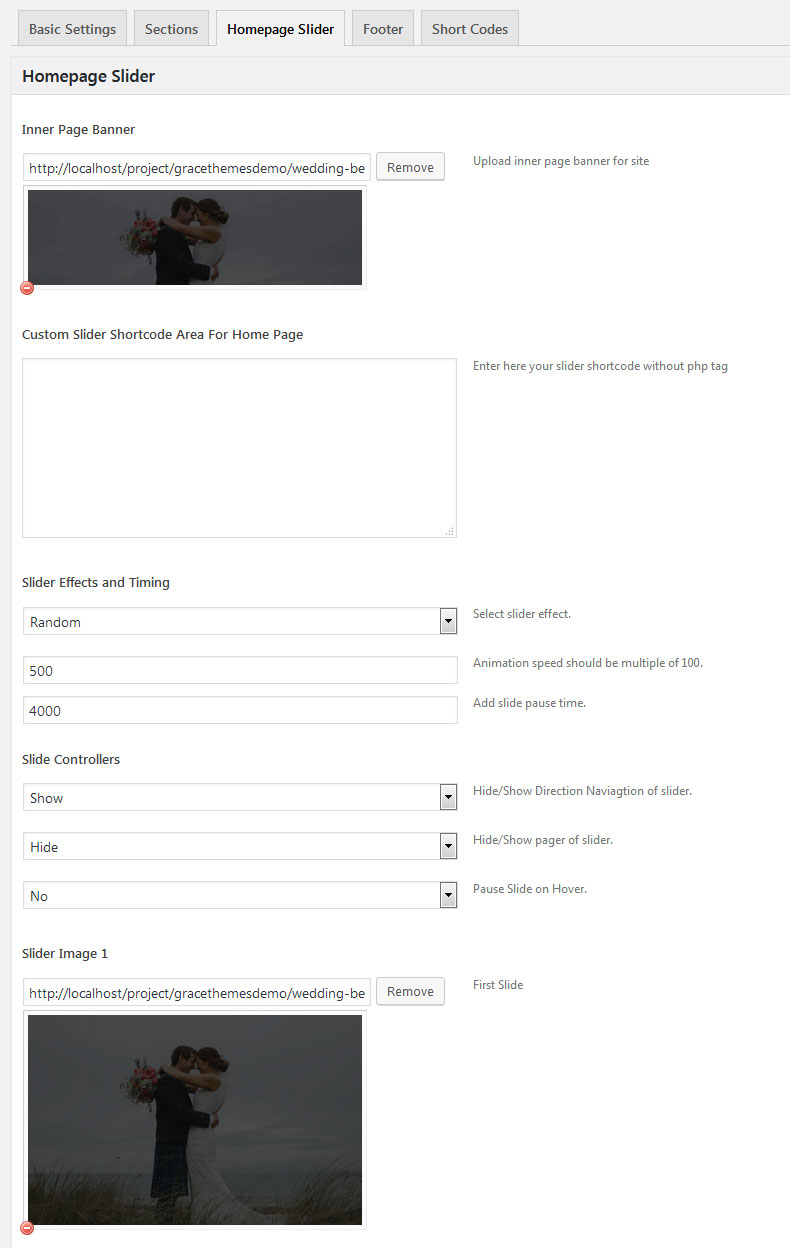
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 883 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
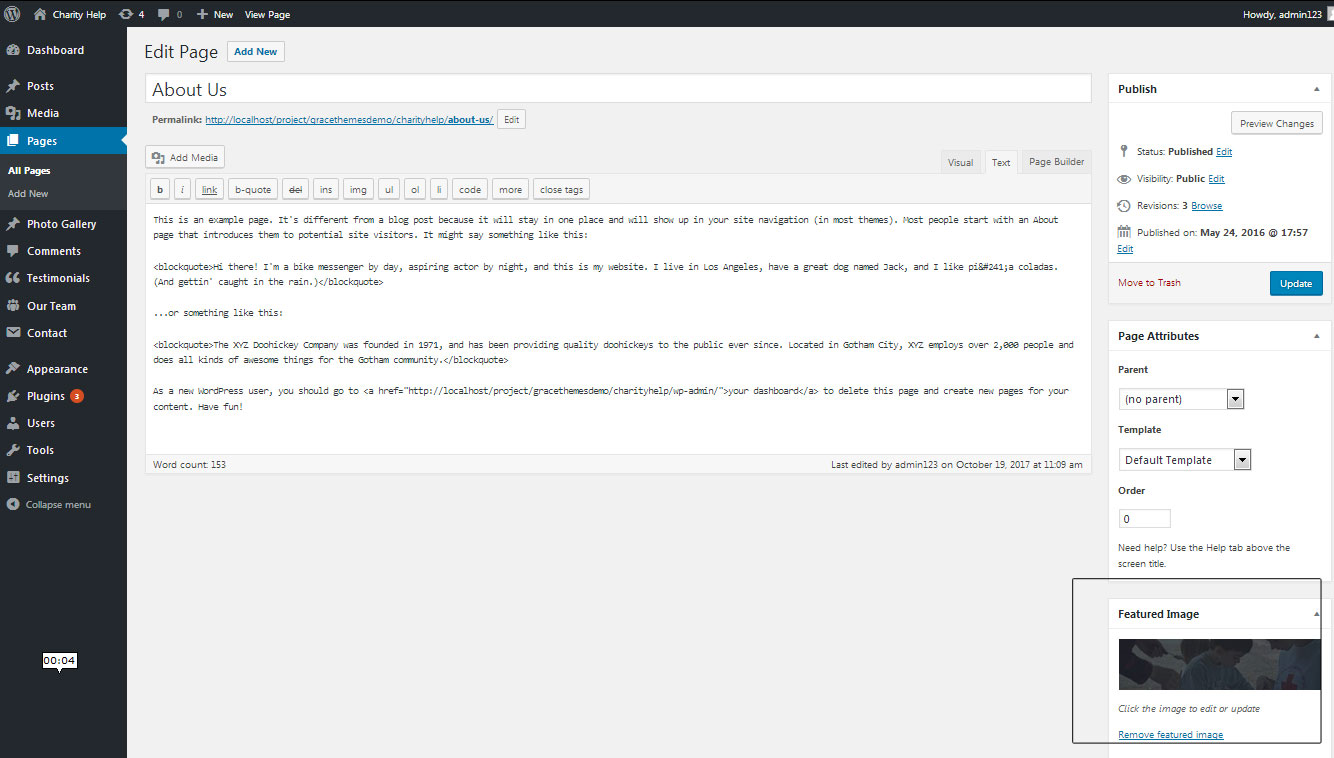
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 395 pixels

7. Homepage Section
a. The Wedding Couple

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."]
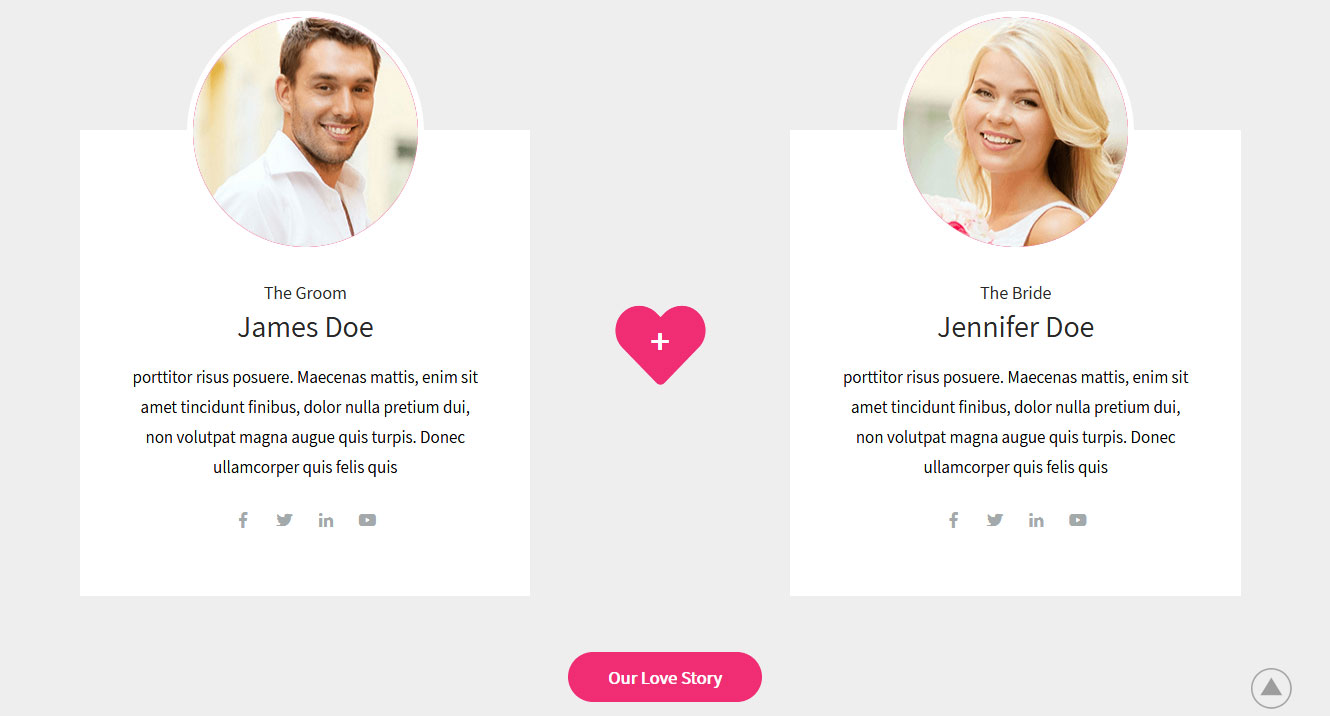
b. About Couple

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[wedding-couple-info image="http://sitename.com/wp-content/themes/wedding-bells/images/couple-1.png" title="The Groom" subtitle="James Doe" description="porttitor risus posuere. Maecenas mattis, enim sit amet tincidunt finibus, dolor nulla pretium dui, non volutpat magna augue quis turpis. Donec ullamcorper quis felis quis" bgbdcolor="#ffffff"][social_area] [social icon="fab fa-facebook-f" link="#"] [social icon="fab fa-twitter" link="#"] [social icon="fab fa-linkedin-in" link="#"] [social icon="fab fa-youtube" link="#"] [/social_area] [/wedding-couple-info] <div class="couple-icon"><i class="far fa-heart"></i></div> [wedding-couple-info image="http://sitename.com/wp-content/themes/wedding-bells/images/couple-2.png" title="The Bride" subtitle="Jennifer Doe" description="porttitor risus posuere. Maecenas mattis, enim sit amet tincidunt finibus, dolor nulla pretium dui, non volutpat magna augue quis turpis. Donec ullamcorper quis felis quis" bgbdcolor="#ffffff"][social_area] [social icon="fab fa-facebook-f" link="#"] [social icon="fab fa-twitter" link="#"] [social icon="fab fa-linkedin-in" link="#"] [social icon="fab fa-youtube" link="#"] [/social_area] [/wedding-couple-info][clear] [button align="center" name="Our Love Story" link="#" target=""]
In order to change Font Awesome icons in this section:
- Find icon="far fa-heart" and replace "far fa-heart" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
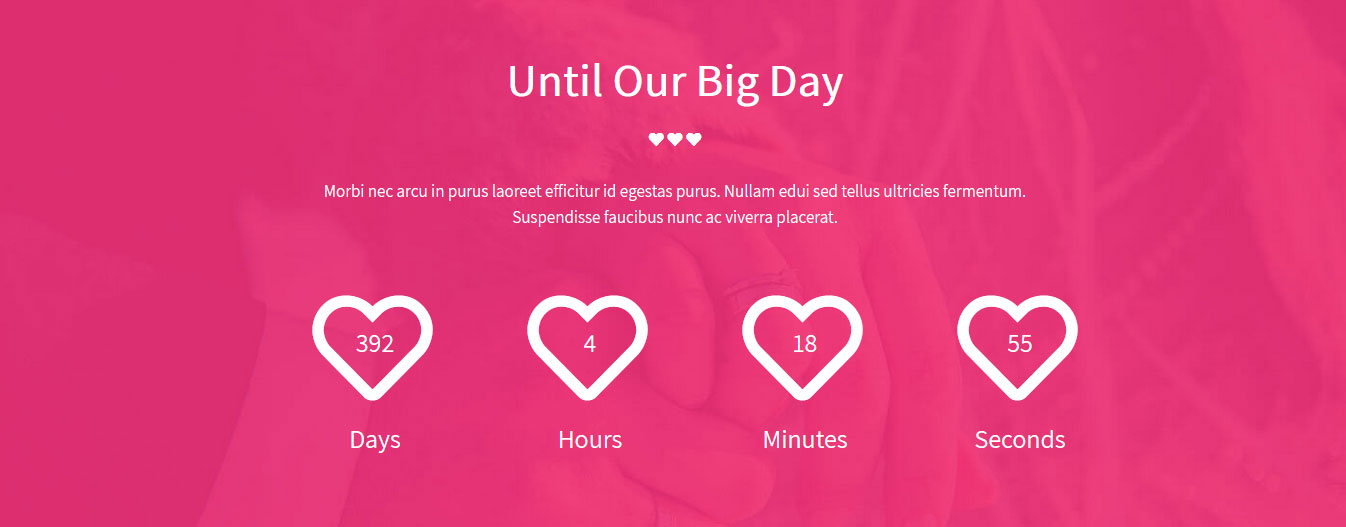
c. Until Our Big Day

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle color="#ffffff" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."] [countdown count="1" year="2019" month="07" date="27" color="#ffffff"]
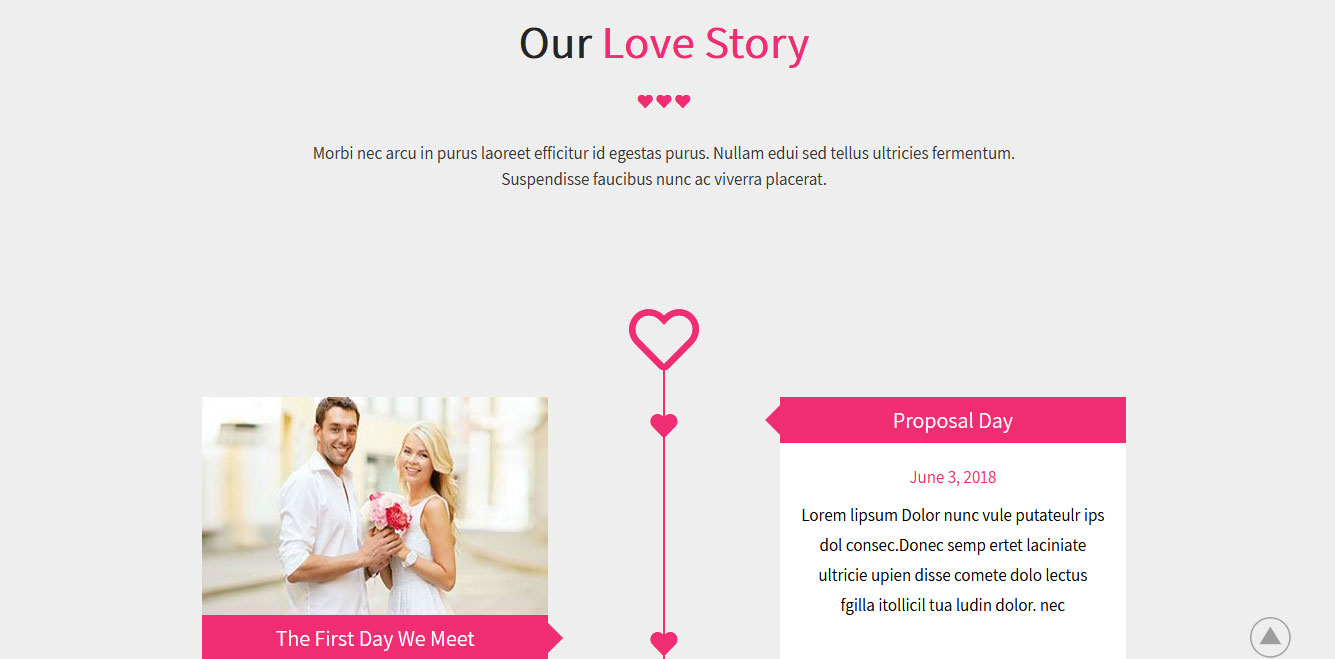
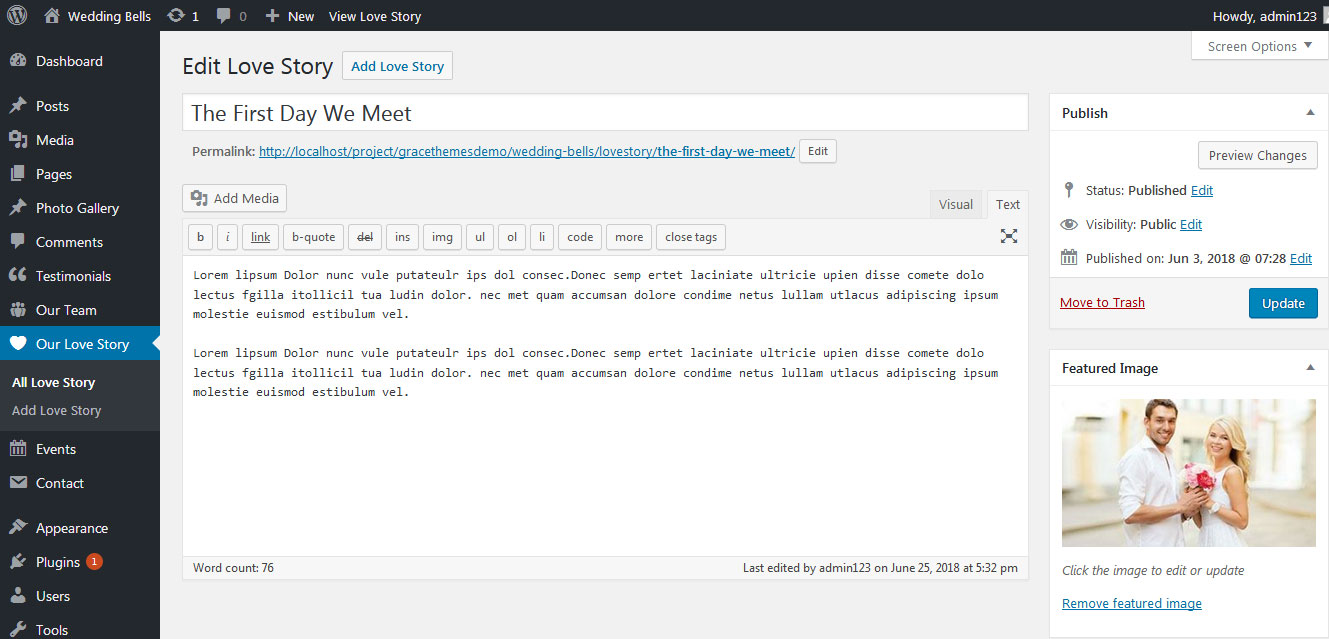
d. Our Love Story

To manage this love story section
- Create new posts from Our Love Story -> Add Love Story
- Add Title, Description and set Featured Image
- Go to Appearance » Theme Options » Sections » Section 4
[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."] [our-love-story show="4" excerptlength="24"]

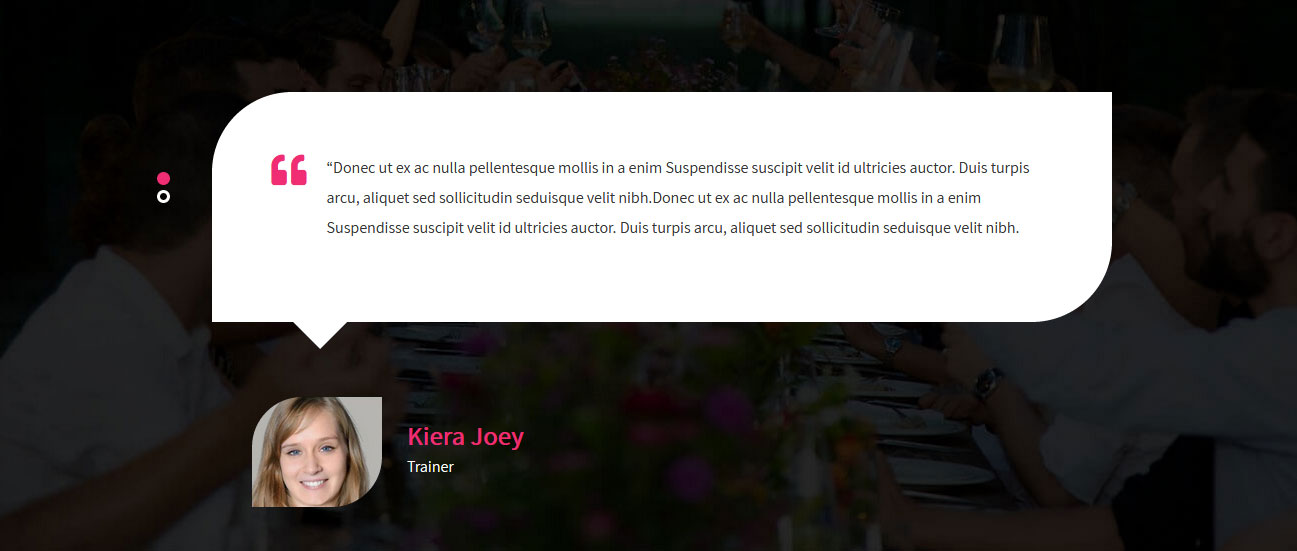
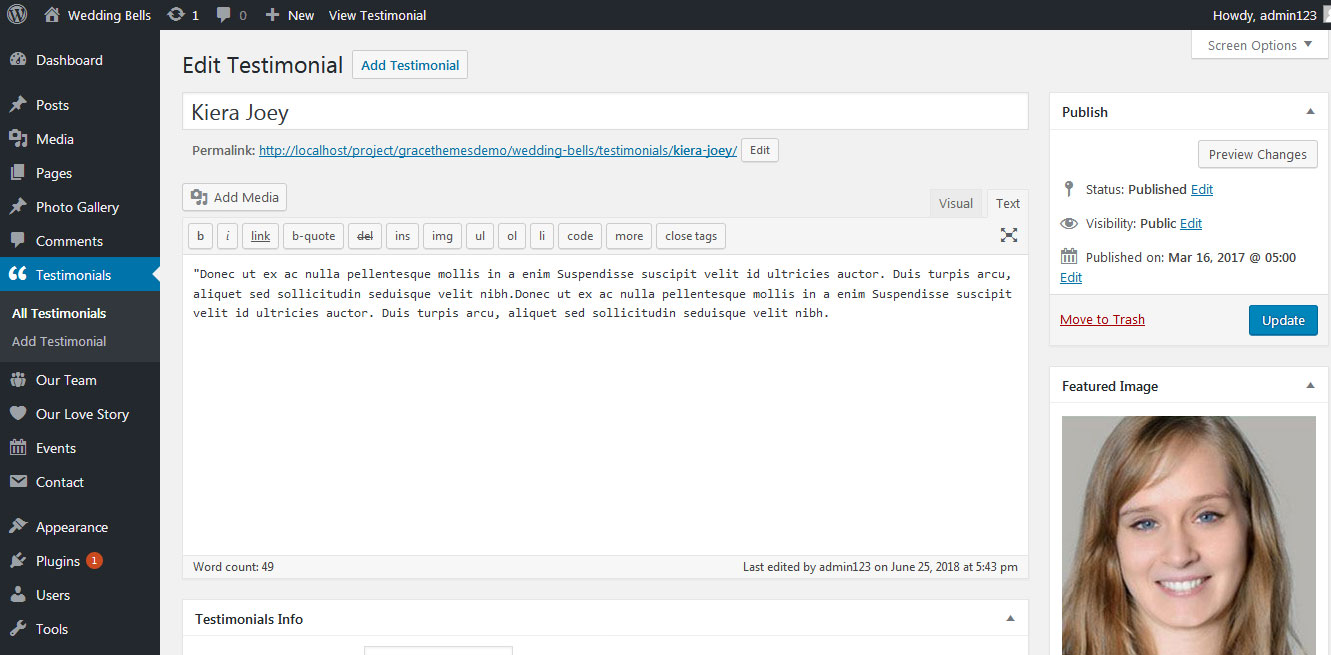
e. Testimonials

This section is used to display testimonials in your website
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 5
[testimonials]

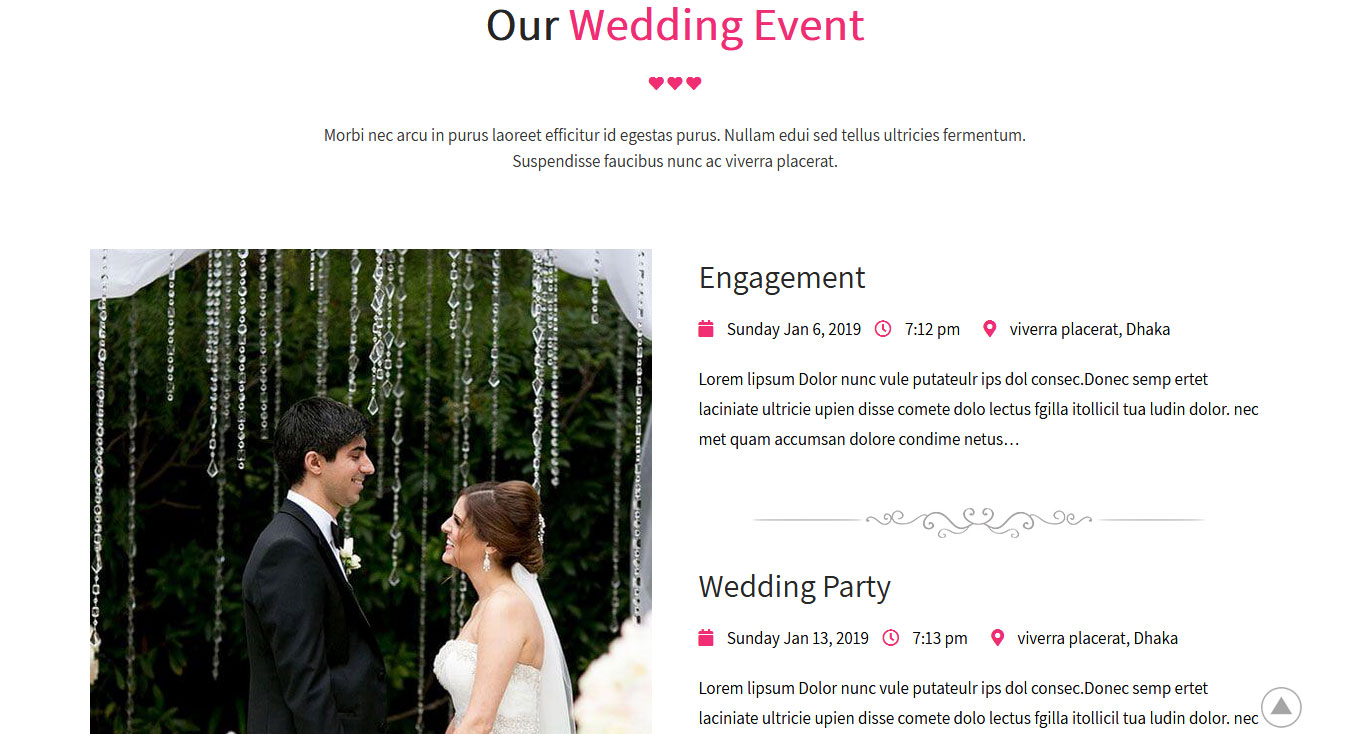
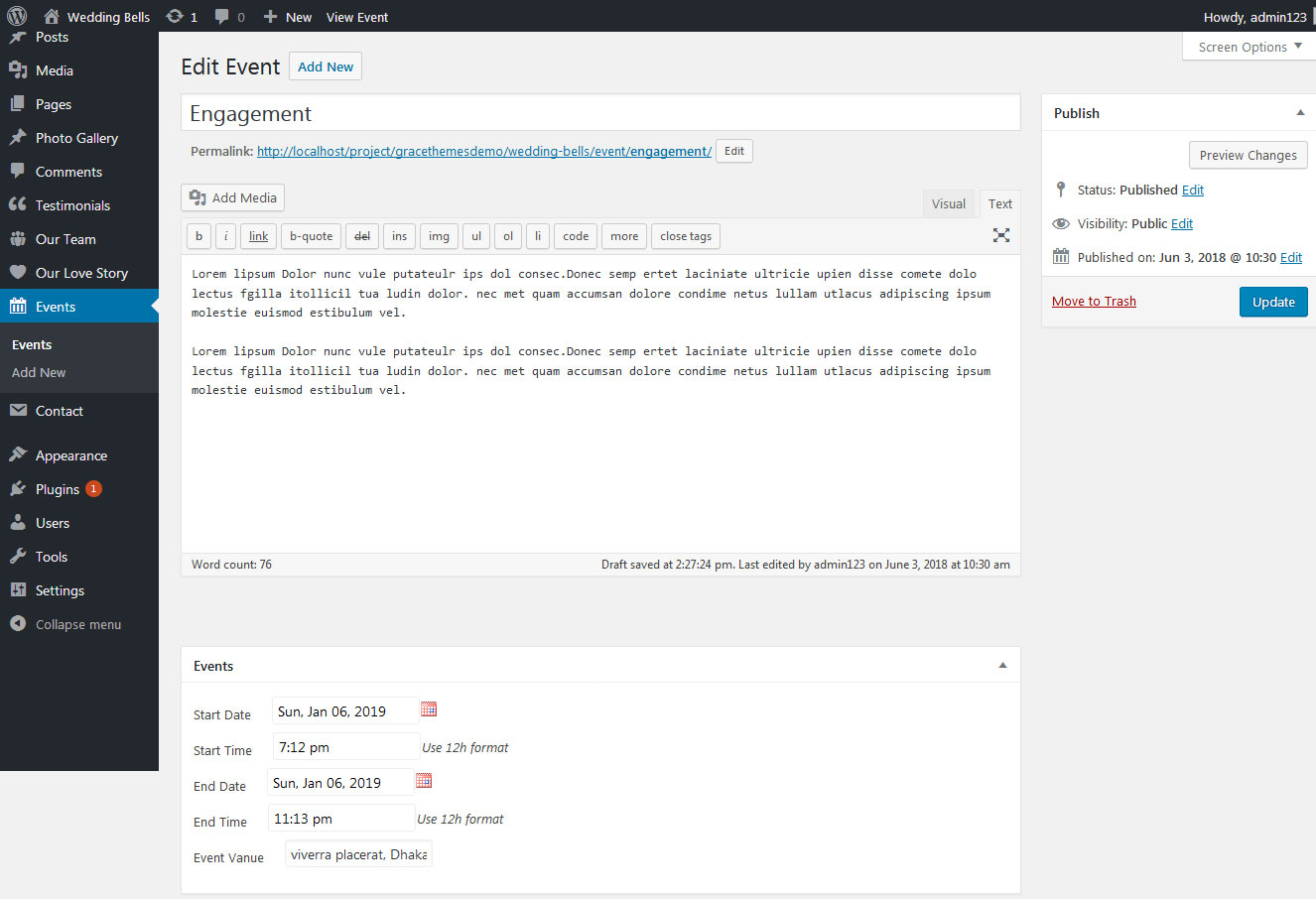
f. Our Wedding Event

To manage this event section
- Create new posts from Events -> Add New
- Add Title, Description, date, time and venue
- Go to Appearance » Theme Options » Sections » Section 6
[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."] [column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/wedding-bells/images/events-thumb.jpg" />[/column_content][column_content type="one_half_last"][gt-events-coll limit="3" excerptlength="30"][/column_content]

g. Are You Attending

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[subtitle color="#ffffff" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][button align="center" name="RSVP Now" link="#" target=""]
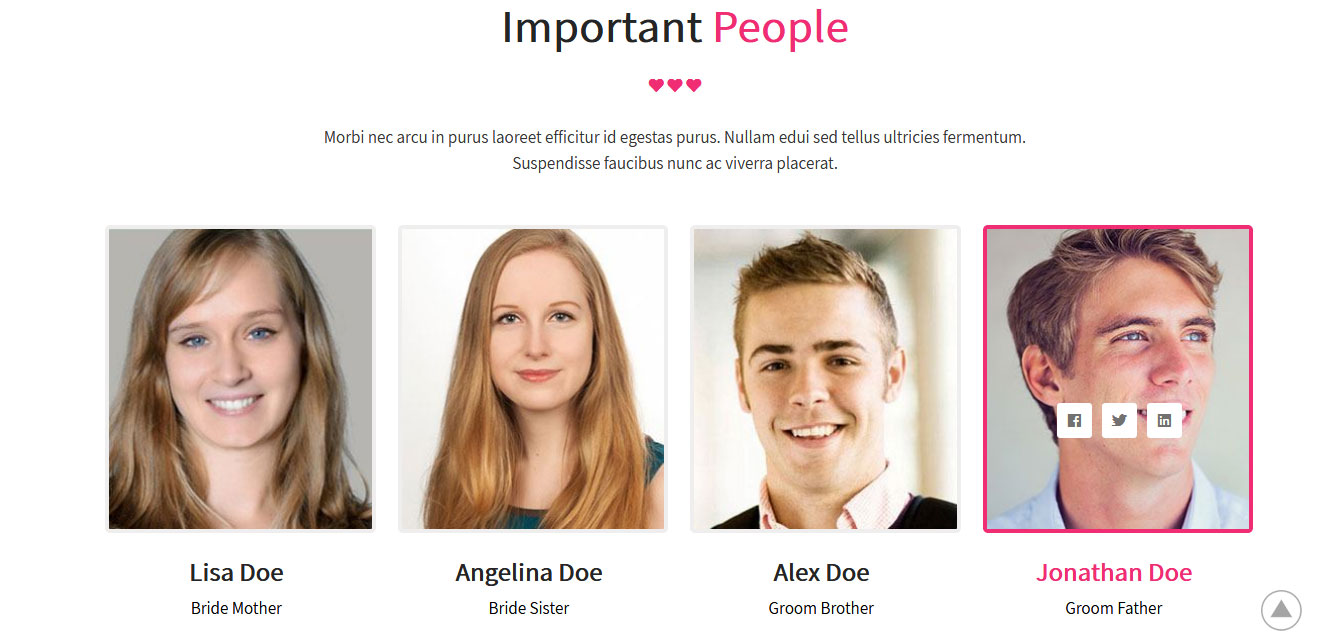
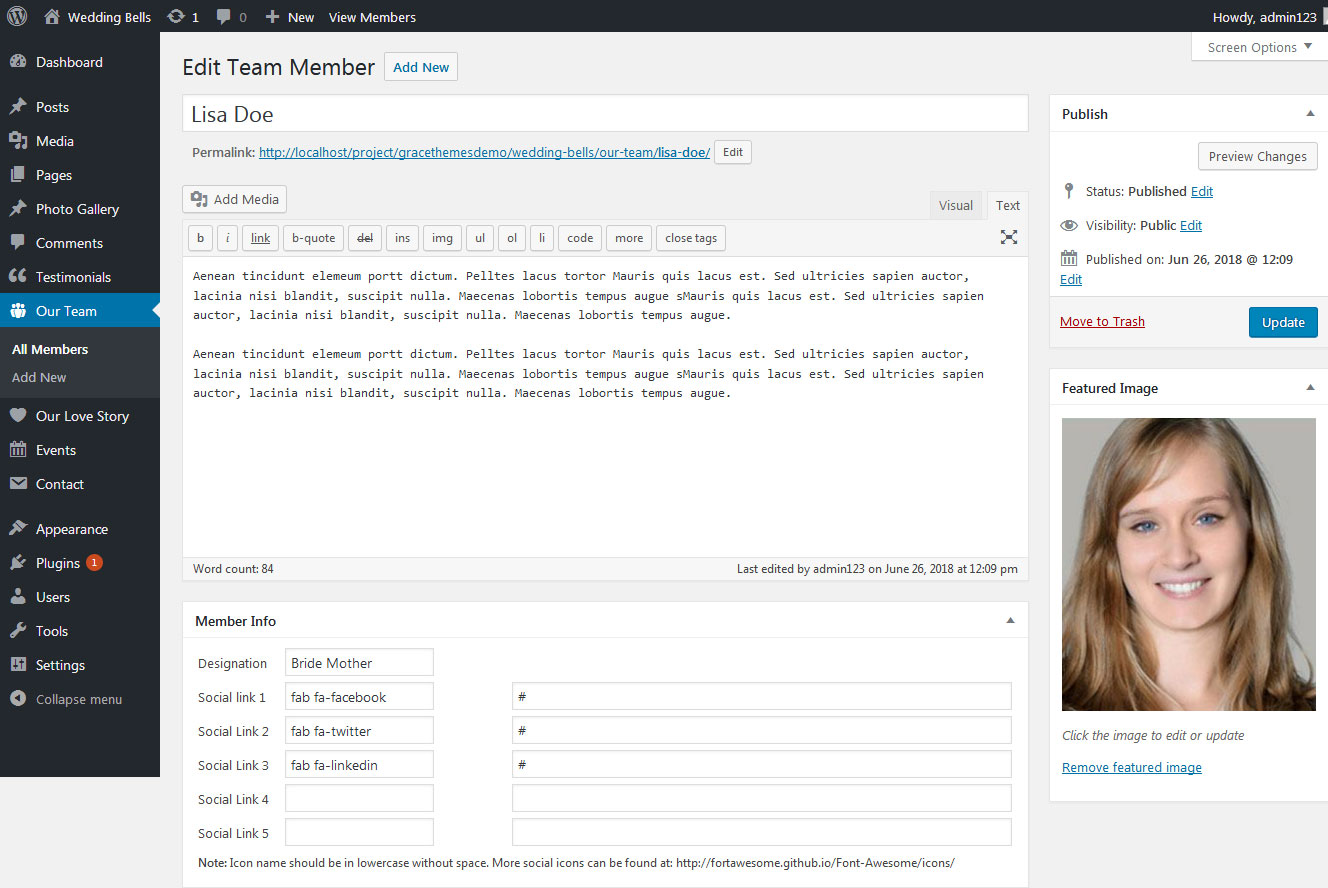
h. Important People

- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][our-team show="8"]

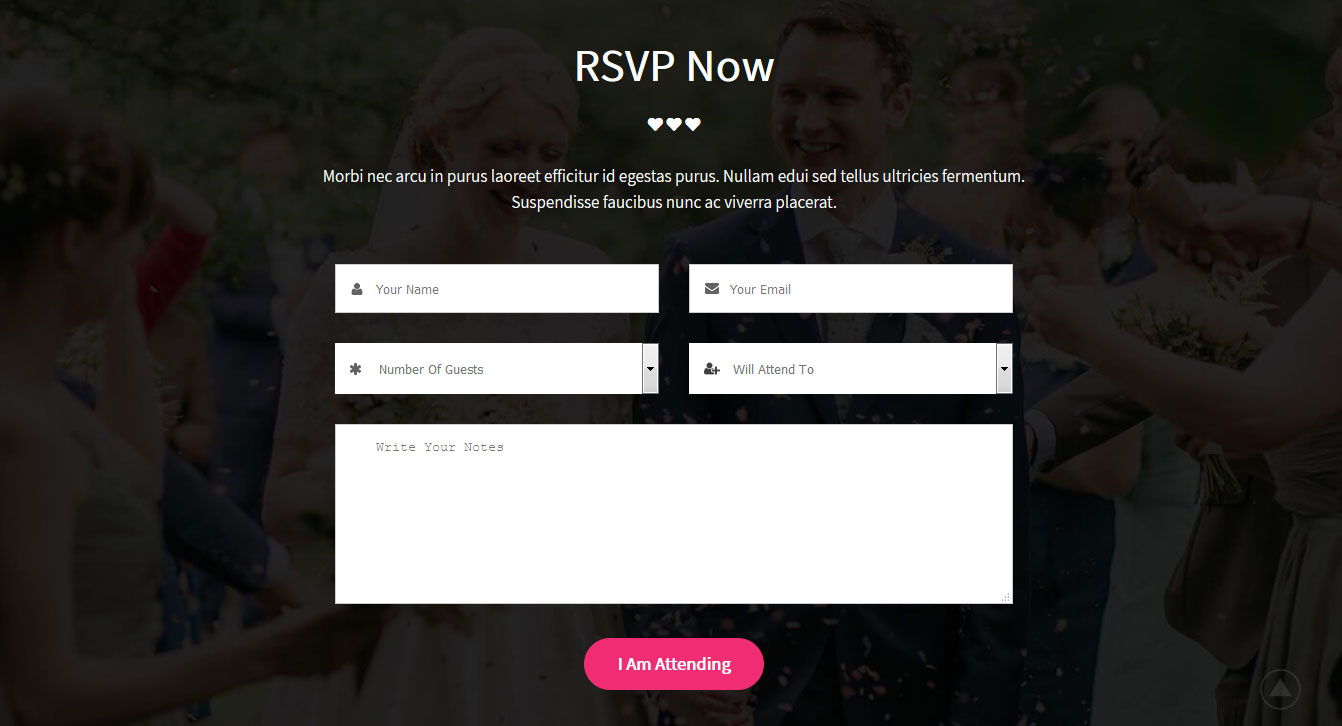
i. RSVP Now

To use this RSVP Form section in your site
- Install Contact Form 7 WordPress plugin
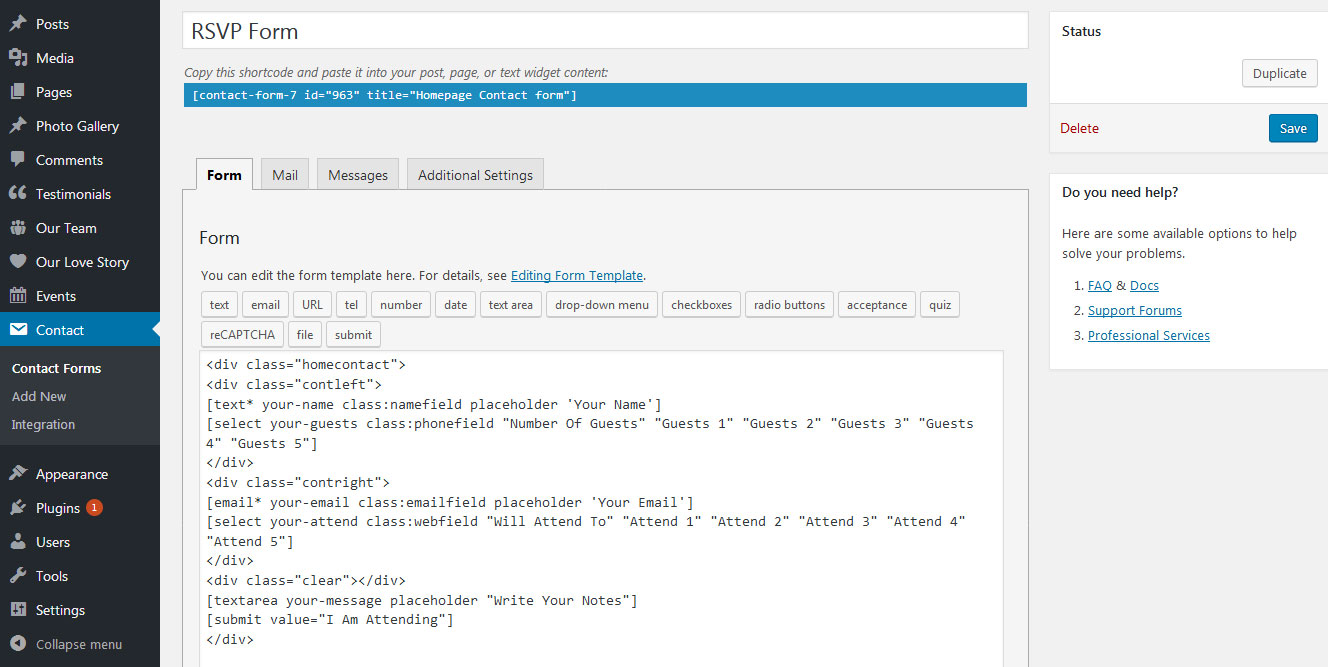
- Create new RSVP Form using below HTML form fields
<div class="homecontact"> <div class="contleft"> [text* your-name class:namefield placeholder 'Your Name'] [select your-guests class:phonefield "Number Of Guests" "Guests 1" "Guests 2" "Guests 3" "Guests 4" "Guests 5"] </div> <div class="contright"> [email* your-email class:emailfield placeholder 'Your Email'] [select your-attend class:webfield "Will Attend To" "Attend 1" "Attend 2" "Attend 3" "Attend 4" "Attend 5"] </div> <div class="clear"></div> [textarea your-message placeholder "Write Your Notes"] [submit value="I Am Attending"] </div>
- Add below code in Message Body of Mail Tab
From: [your-name] <[your-email]> Number Of Guests: [your-guests] Will Attend: [your-attend] Message Body: [your-message]
- Copy RSVP Form shortcode and use in Section 9
- Go to Appearance » Theme Options » Sections » Section 9
[subtitle color="#ffffff" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][contact-form-7 id="918" title="Homepage Contact form"]

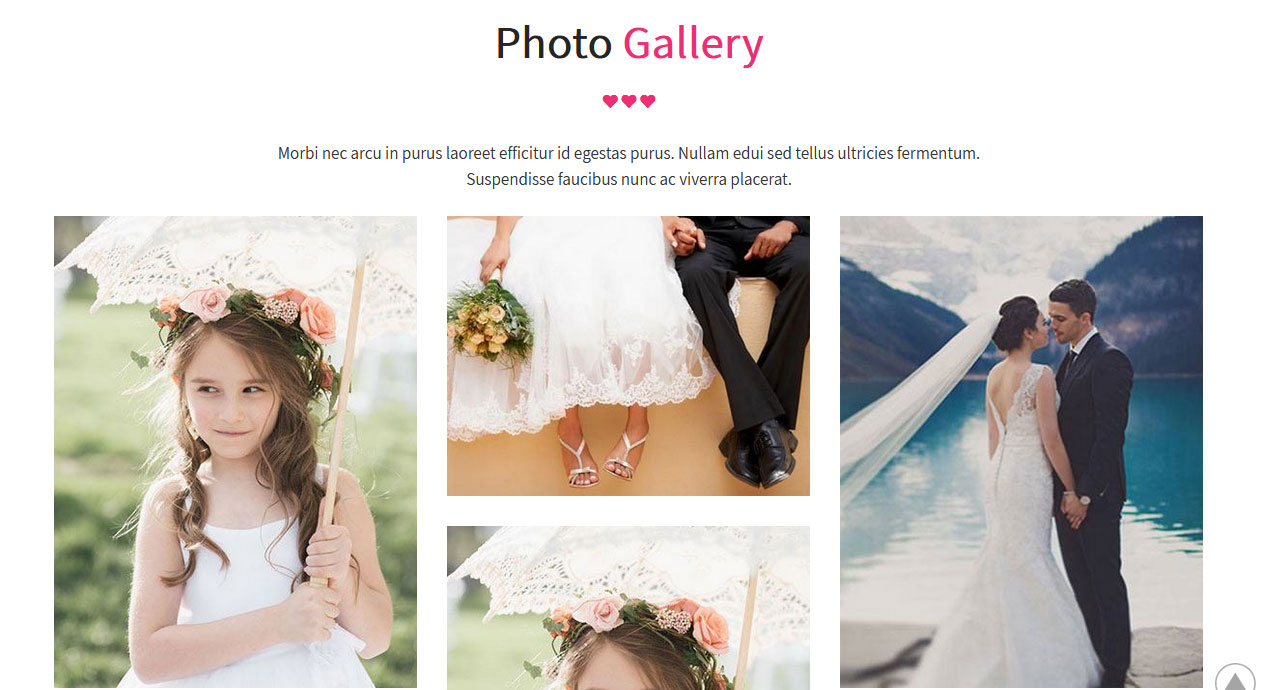
j. Photo Gallery

To manage this photo gallery section
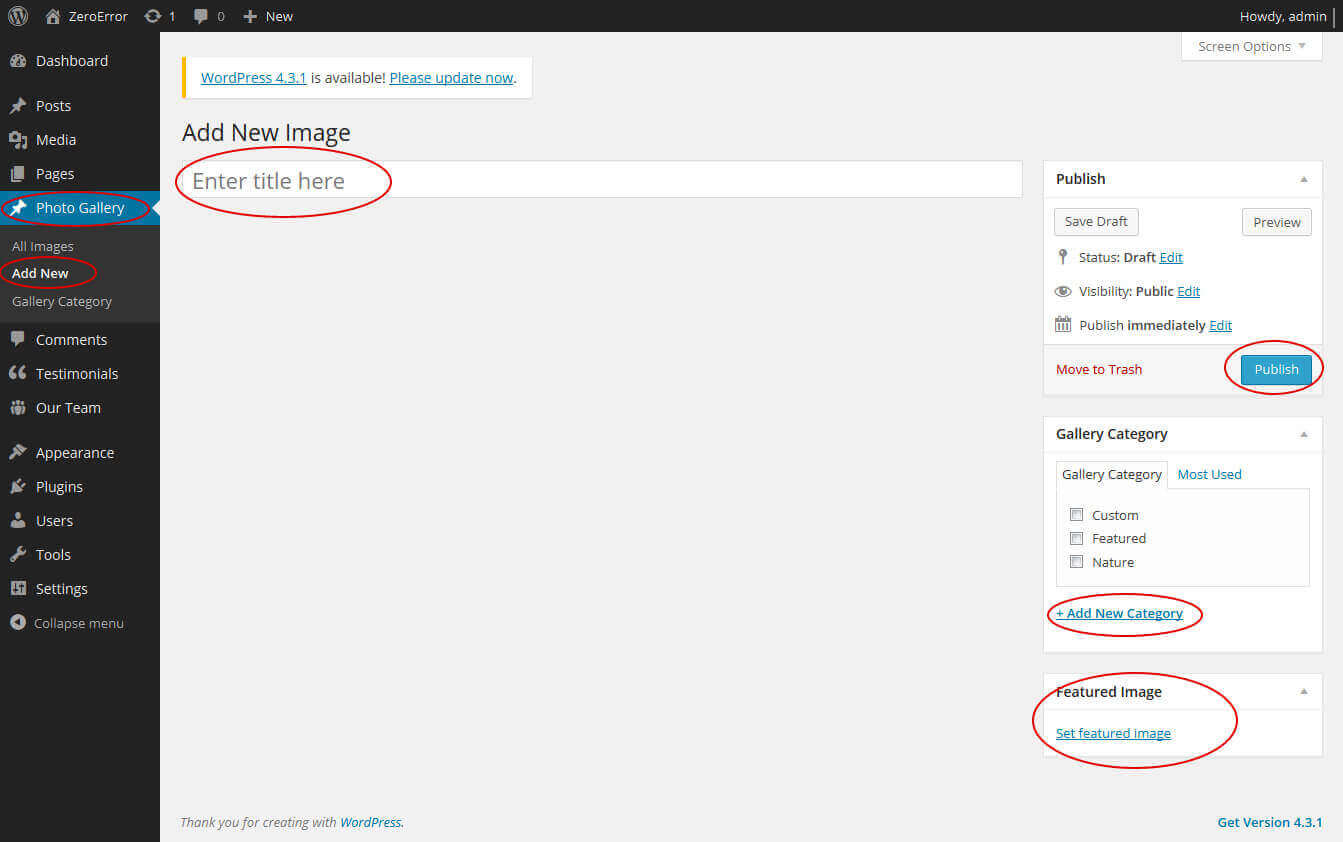
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 10
- Use this shortcode to display project gallery: [photogallery filter="false" show="8"]
- Set filter="true" to display category filter in gallery
[subtitle color="#353535" size="17px" margin="0 auto 10px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][photogallery filter="false" show="8"]

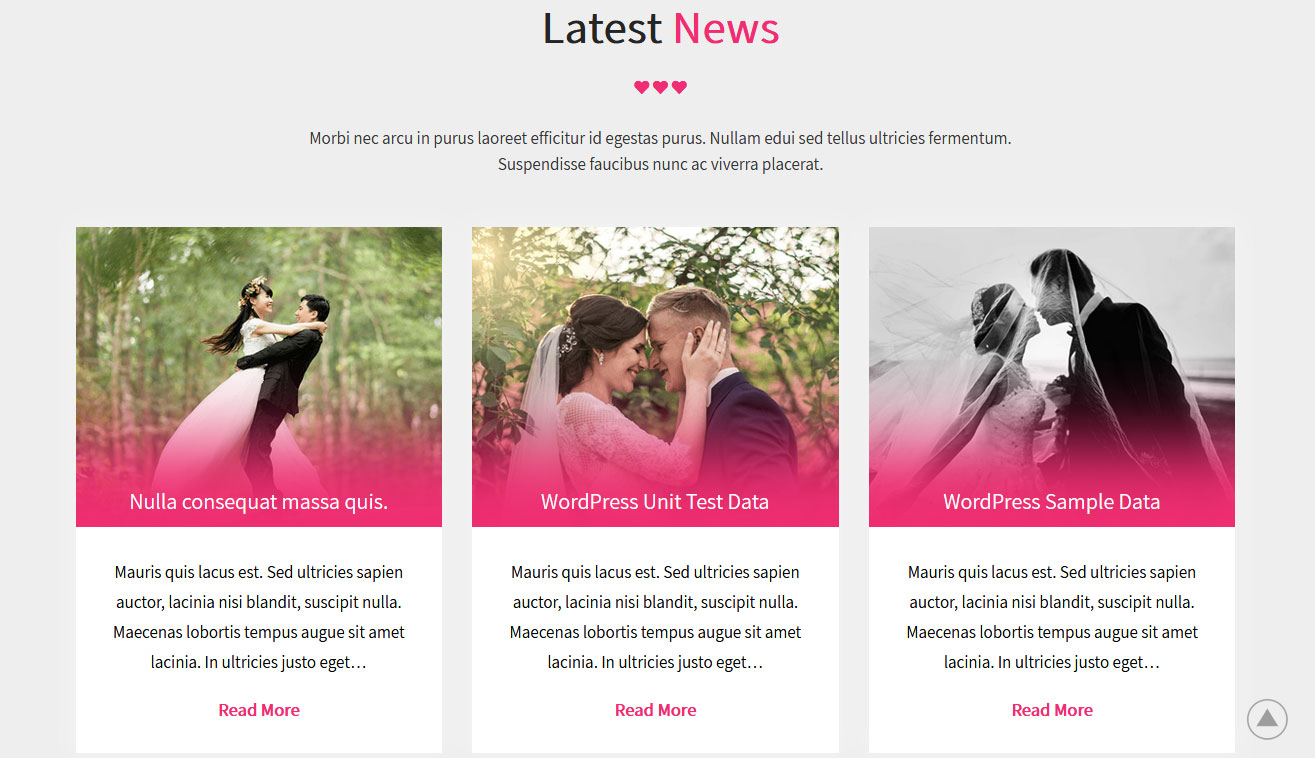
k. Latest News

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 11
[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][latest-news showposts="3"]
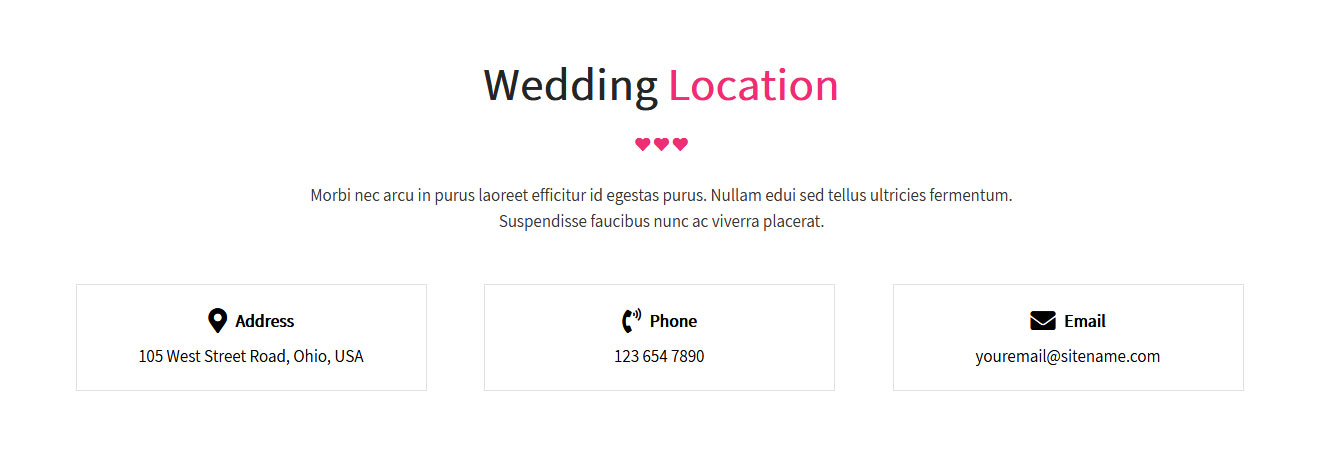
l. Wedding Location

To manage this section go to Appearance » Theme Options » Sections » Section 12
Shortcode/Content:[subtitle color="#353535" size="17px" margin="0 auto 50px auto" align="center" description="Morbi nec arcu in purus laoreet efficitur id egestas purus. Nullam edui sed tellus ultricies fermentum. Suspendisse faucibus nunc ac viverra placerat."][column_content type="one_third"]<p><strong><i class="fas fa-map-marker-alt"></i> Address</strong> 105 West Street Road, Ohio, USA</p>[/column_content][column_content type="one_third"]<p><strong><i class="fas fa-phone-volume"></i> Phone</strong> 123 654 7890</p>[/column_content][column_content type="one_third_last"]<p><strong><i class="fa fa-envelope"></i> Email</strong> [email protected]</p>[/column_content]
m. Location Map

To manage this section go to Appearance » Theme Options » Sections » Section 13
Add your Google Map iframe code
Shortcode/Content:<div class="arrow_iframe"></div><iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3652.230189386002!2d90.38481381440775!3d23.739169495123427!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3755b8b8824c2b6d%3A0xf4a4078cf6c89cc9!2sElephant+Road+Computer+Samity!5e0!3m2!1sen!2sin!4v1526802231938" width="100%" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
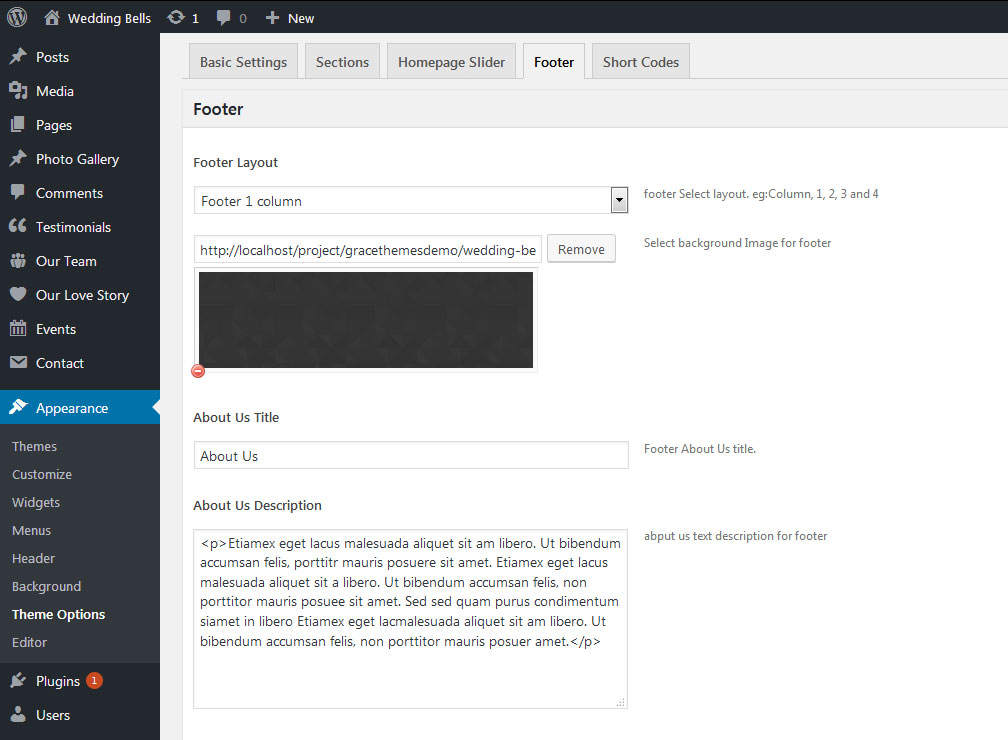
8. Footer
To manage footer section go to the Appearance » Theme Options » Footer


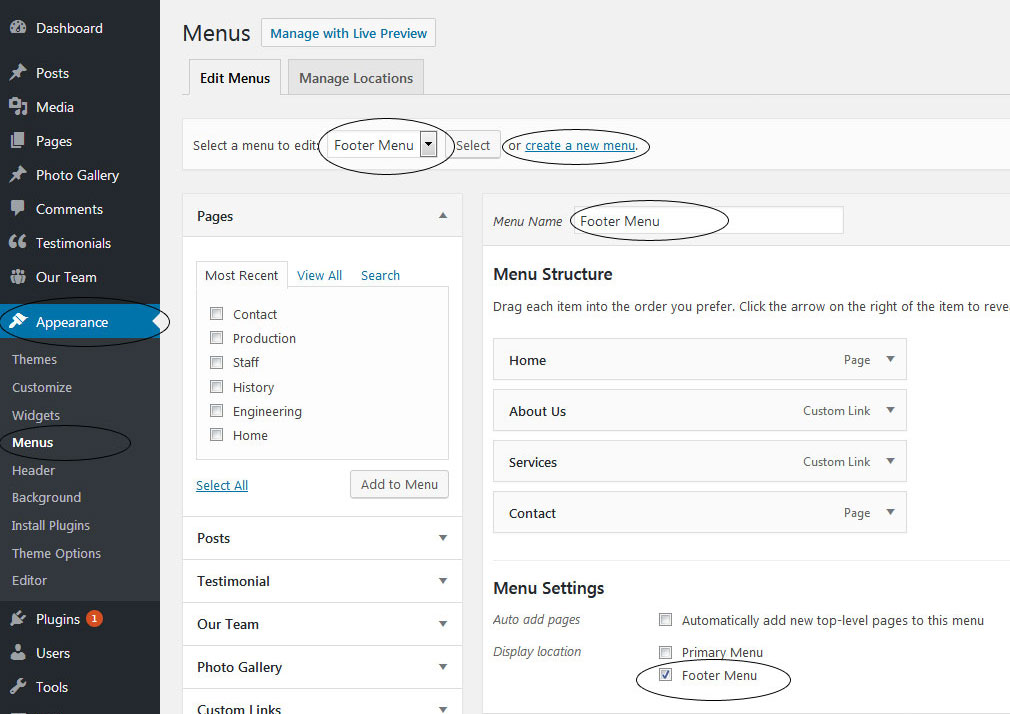
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

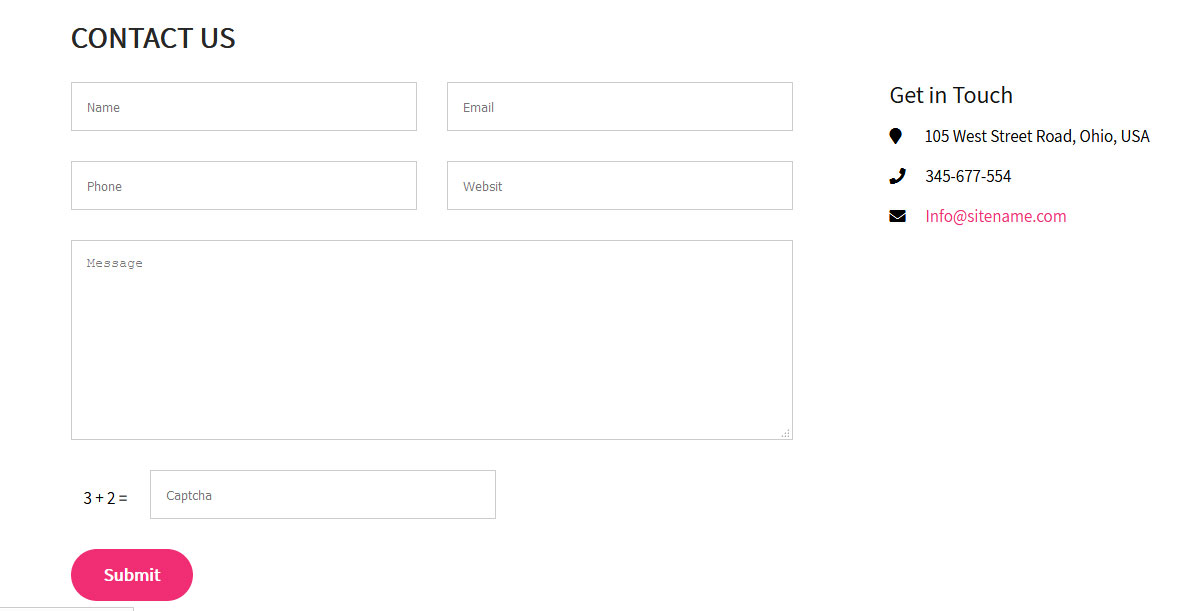
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
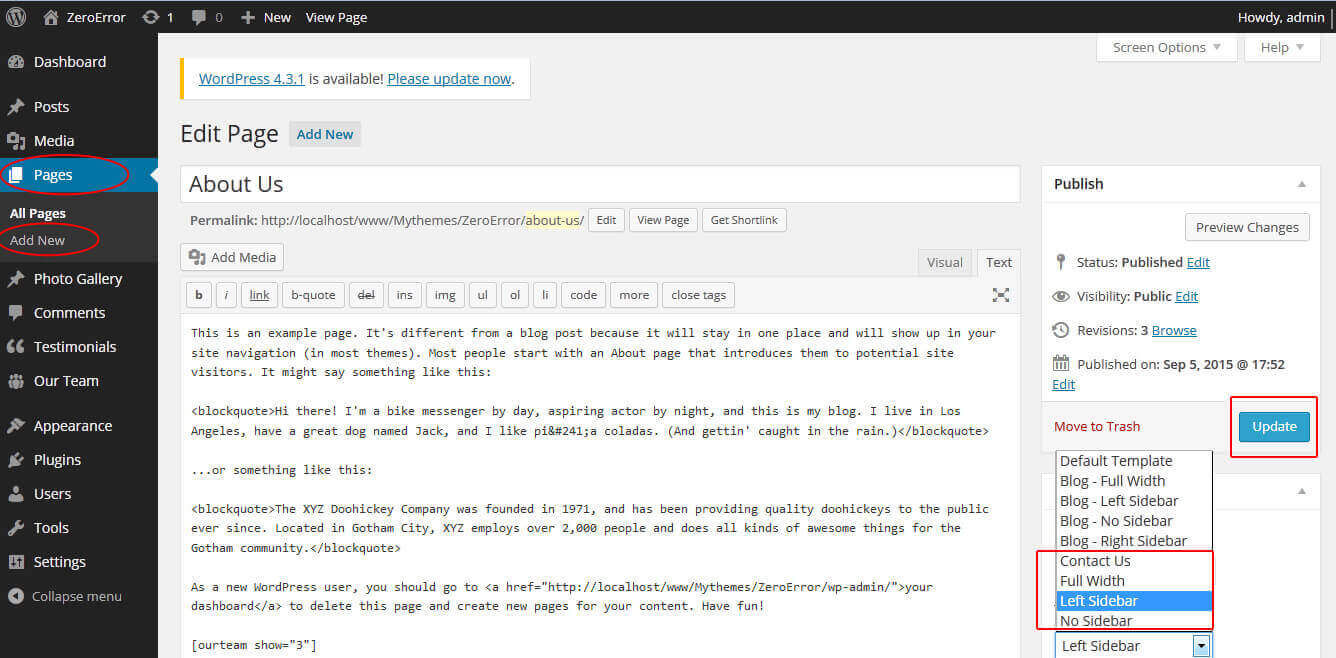
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

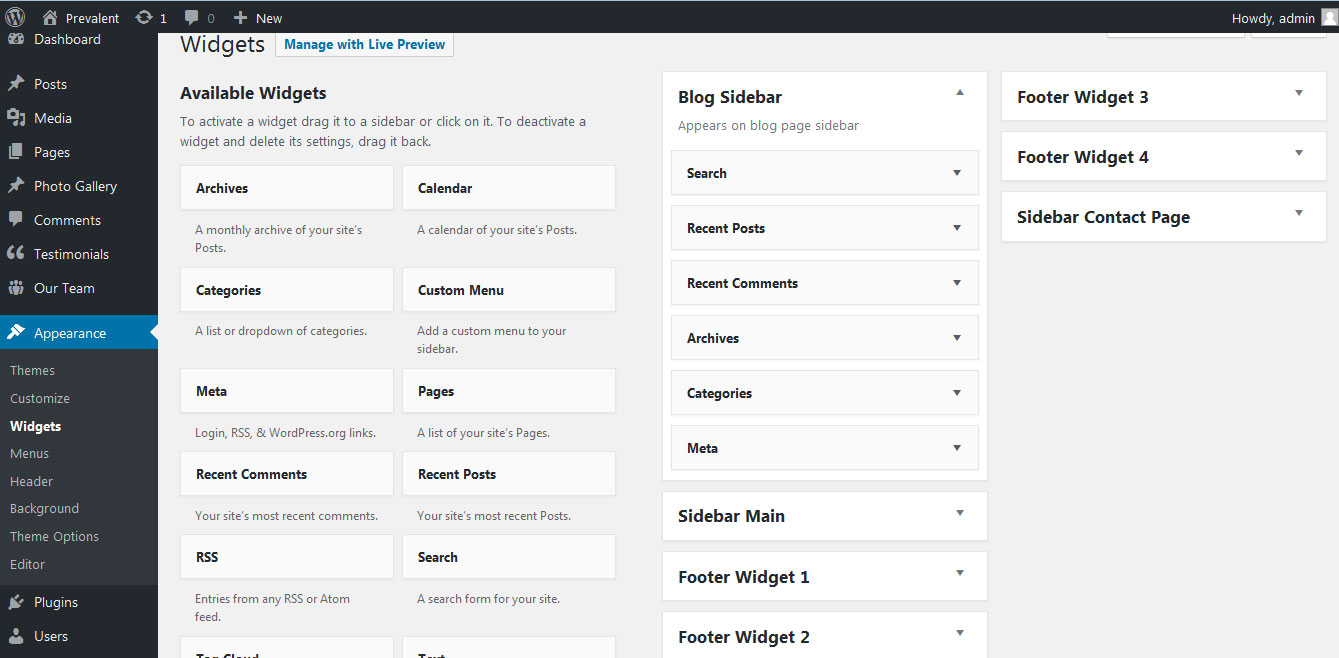
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
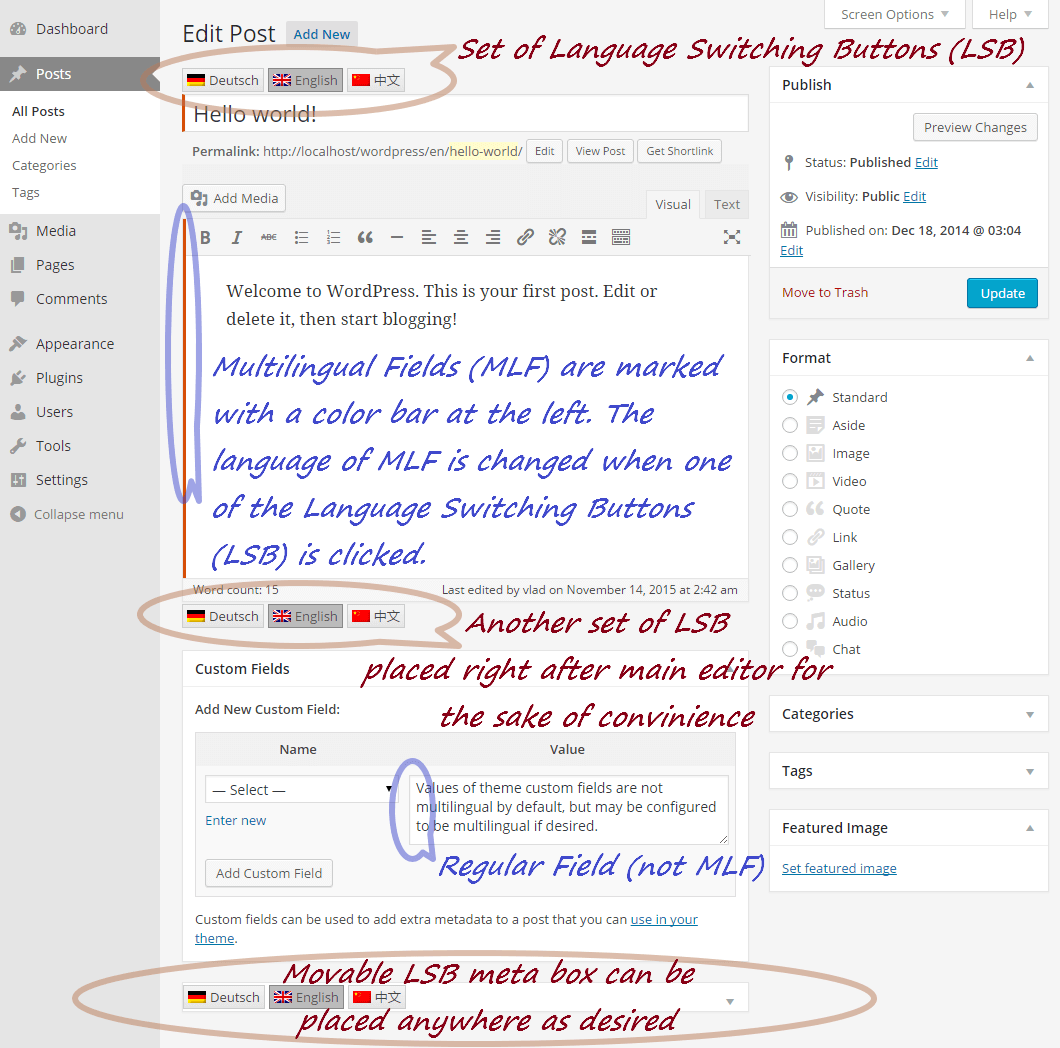
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
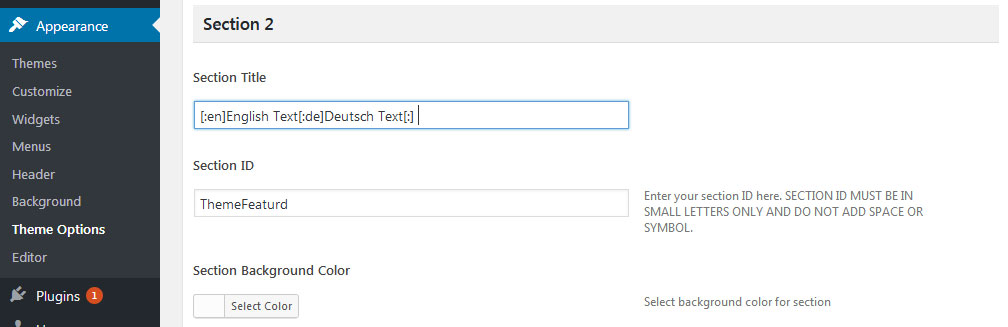
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Wedding Bells Lite Free Theme Documentation
Thank you for using Wedding Bells Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Massage Spa theme, setup homepage using following
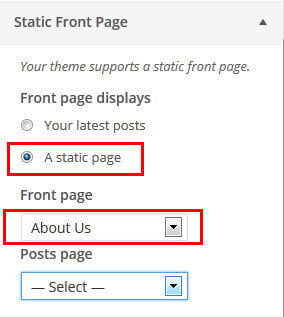
Go to Appearance -> Customize -> Select static front page

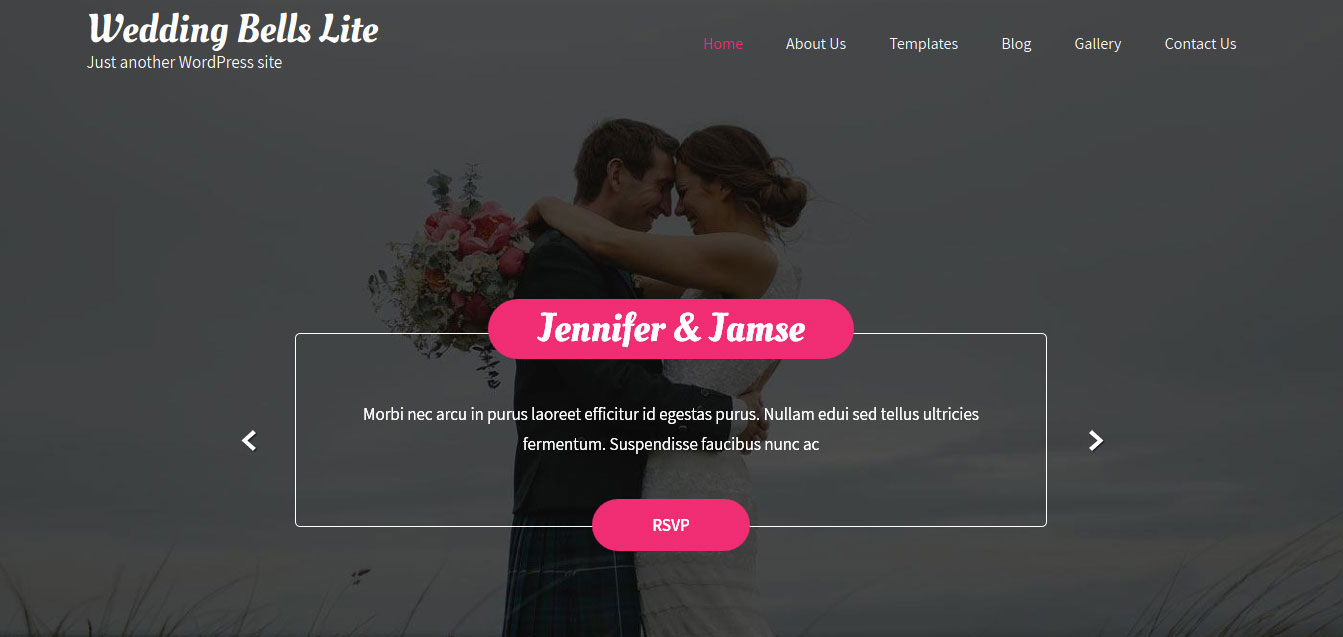
2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from Pages -> Add New
- Slider Title is managed from page title
- Slider image is managed from page featured image (Default slider image size is 1400 × 883 pixels)
- Then select the pages from dropdown for slider
3. Welcome Section
Go to Appearance -> Customize -> Welcome Section
- Create page with Featured Image and select it from dropdown

4. Wedding Couple Section

Go to Appearance -> Customize -> Wedding Couple Section
- Create two pages from Pages -> Add New
- Name is managed from page title
- Couple image is managed from page featured image
- Then select the pages from dropdown