Transport PRO WordPress Theme Documentation
Thank you for purchasing Transport PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called transport-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the transport-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Transport PRO. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Transport PRO theme, please setup homepage using following
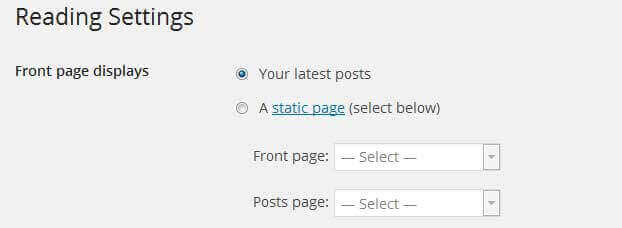
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

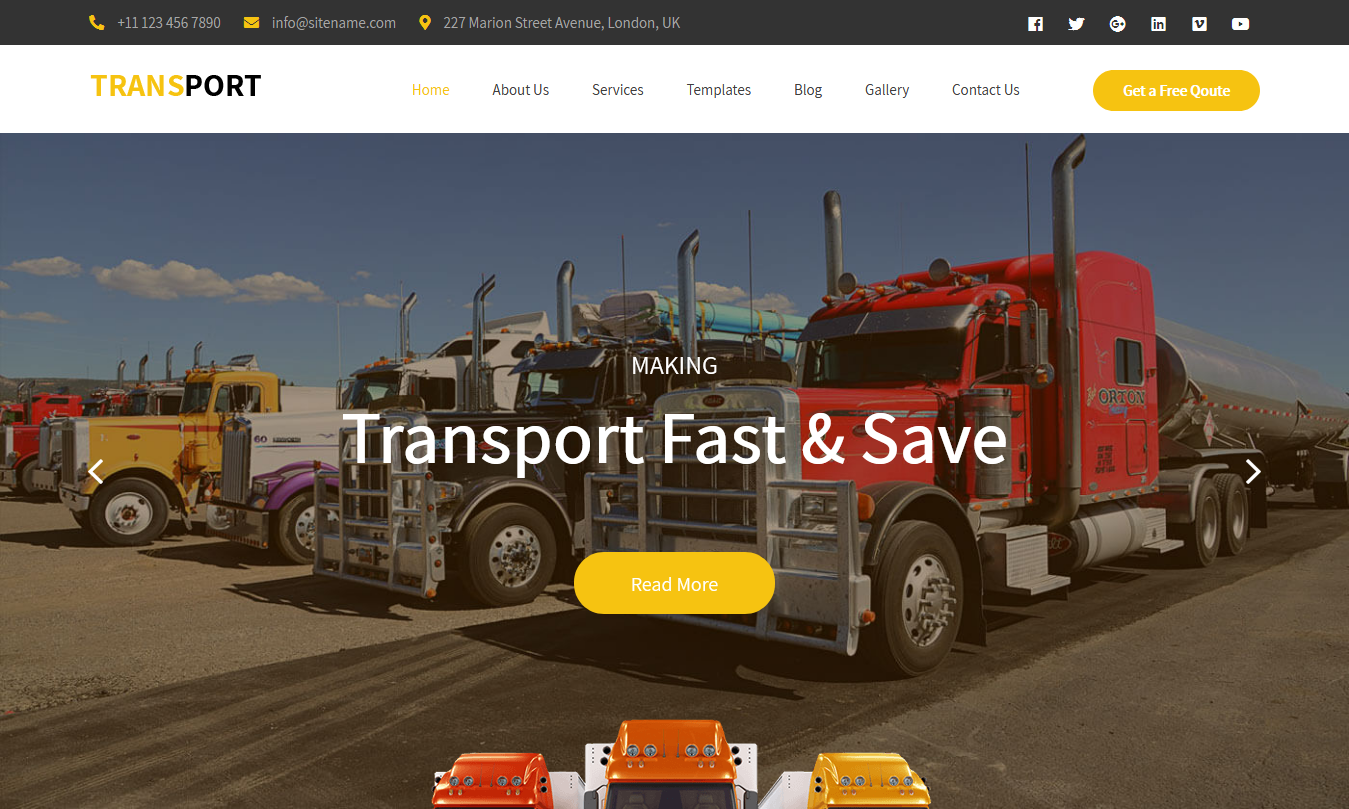
3. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

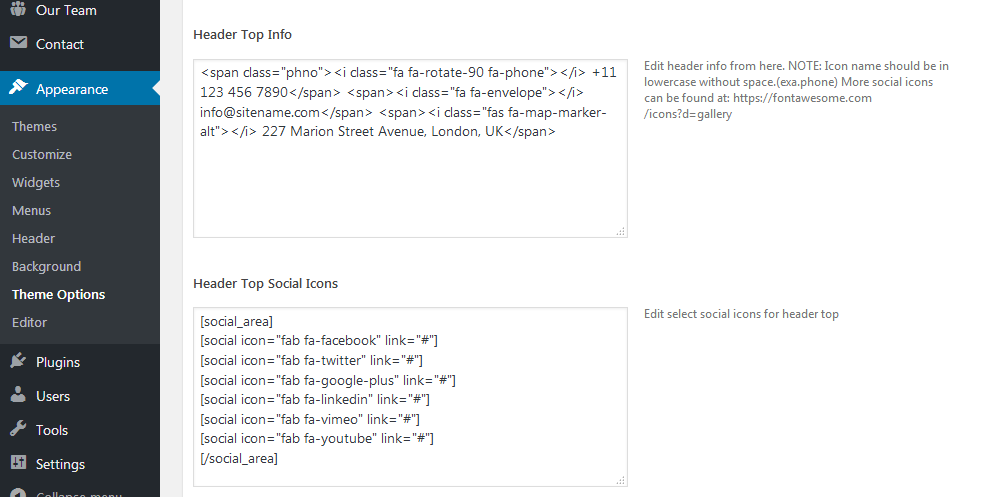
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Theme Options » Header Top Info

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

c. Setting the menu
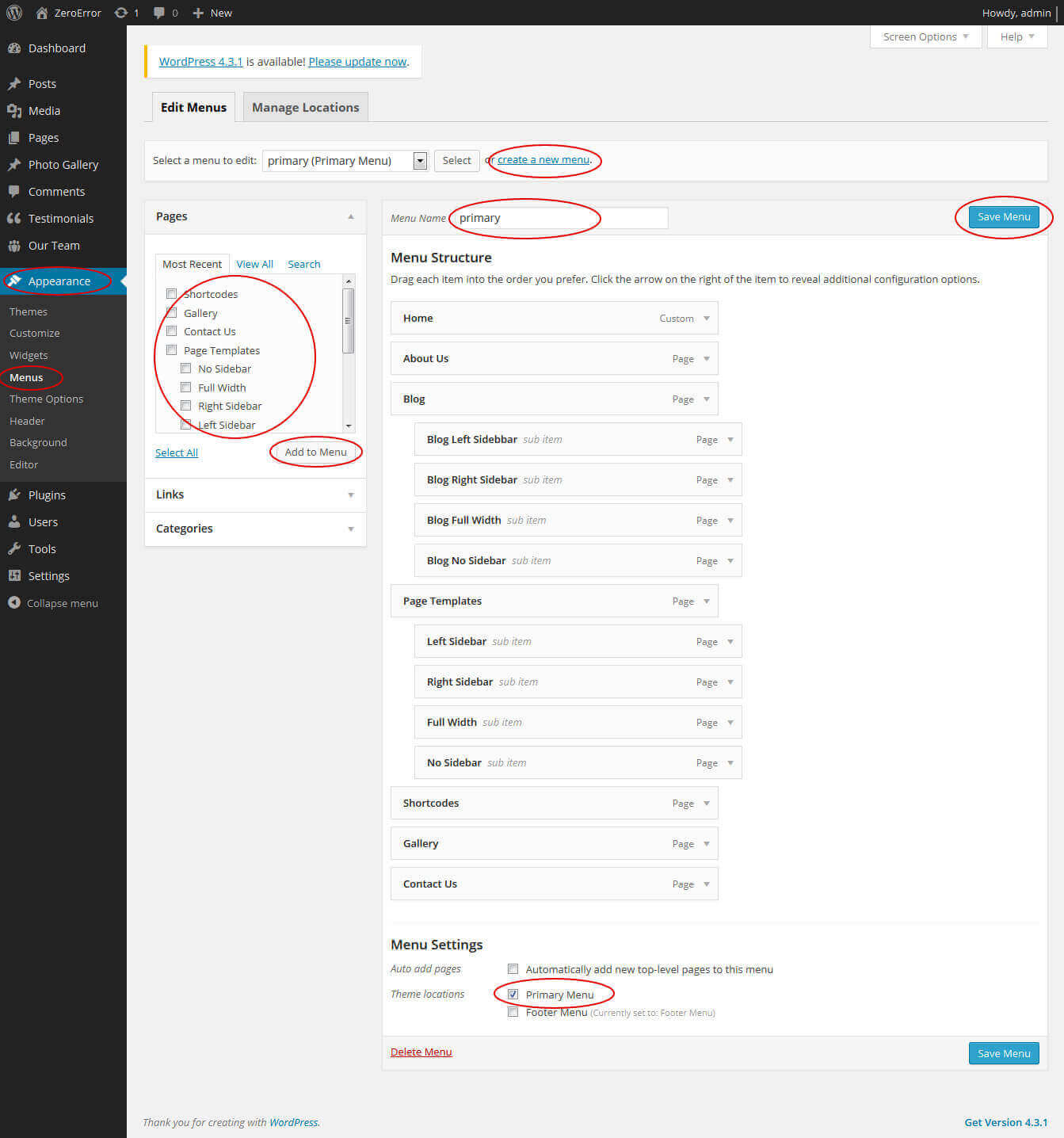
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

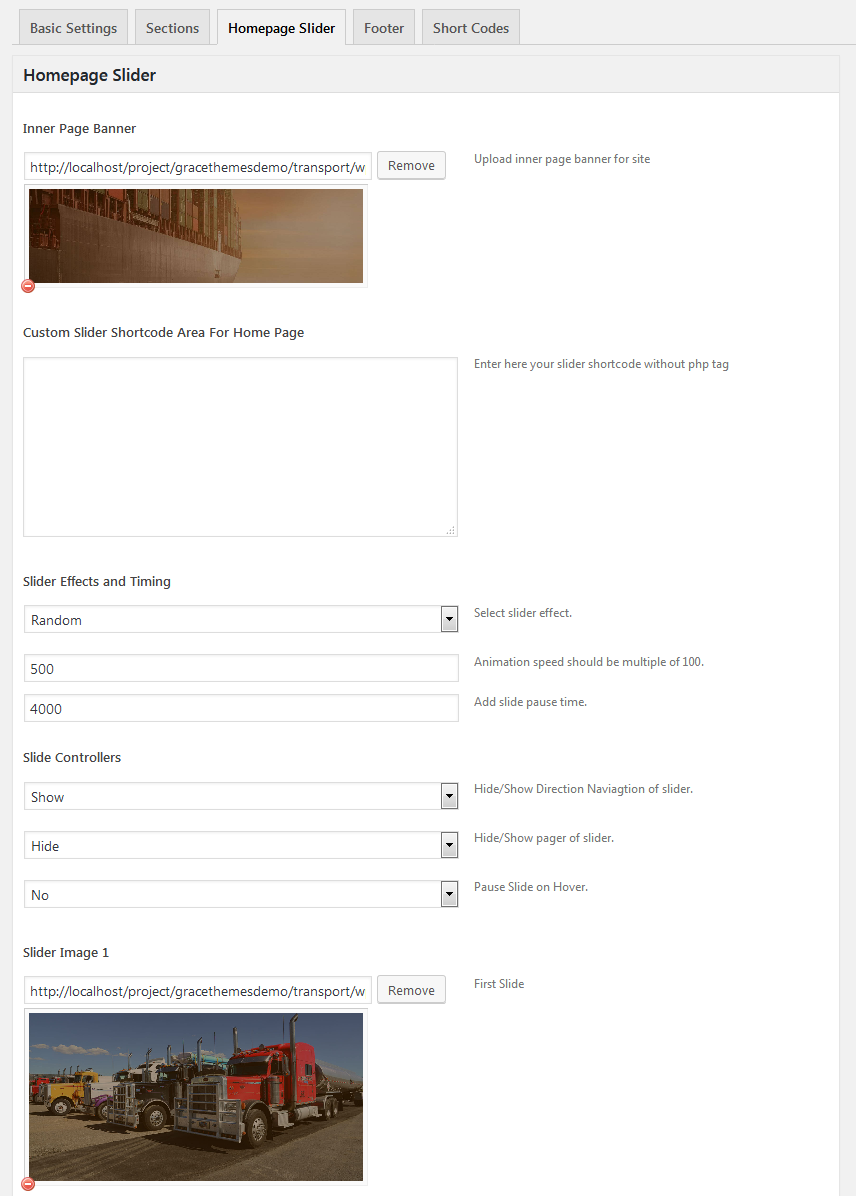
4. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 700 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
a. About

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select Page and Upload your image
b. What We Can Do

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » What We Can Do For You Section
- Select Page and Upload your image
- Change the text content and image icon
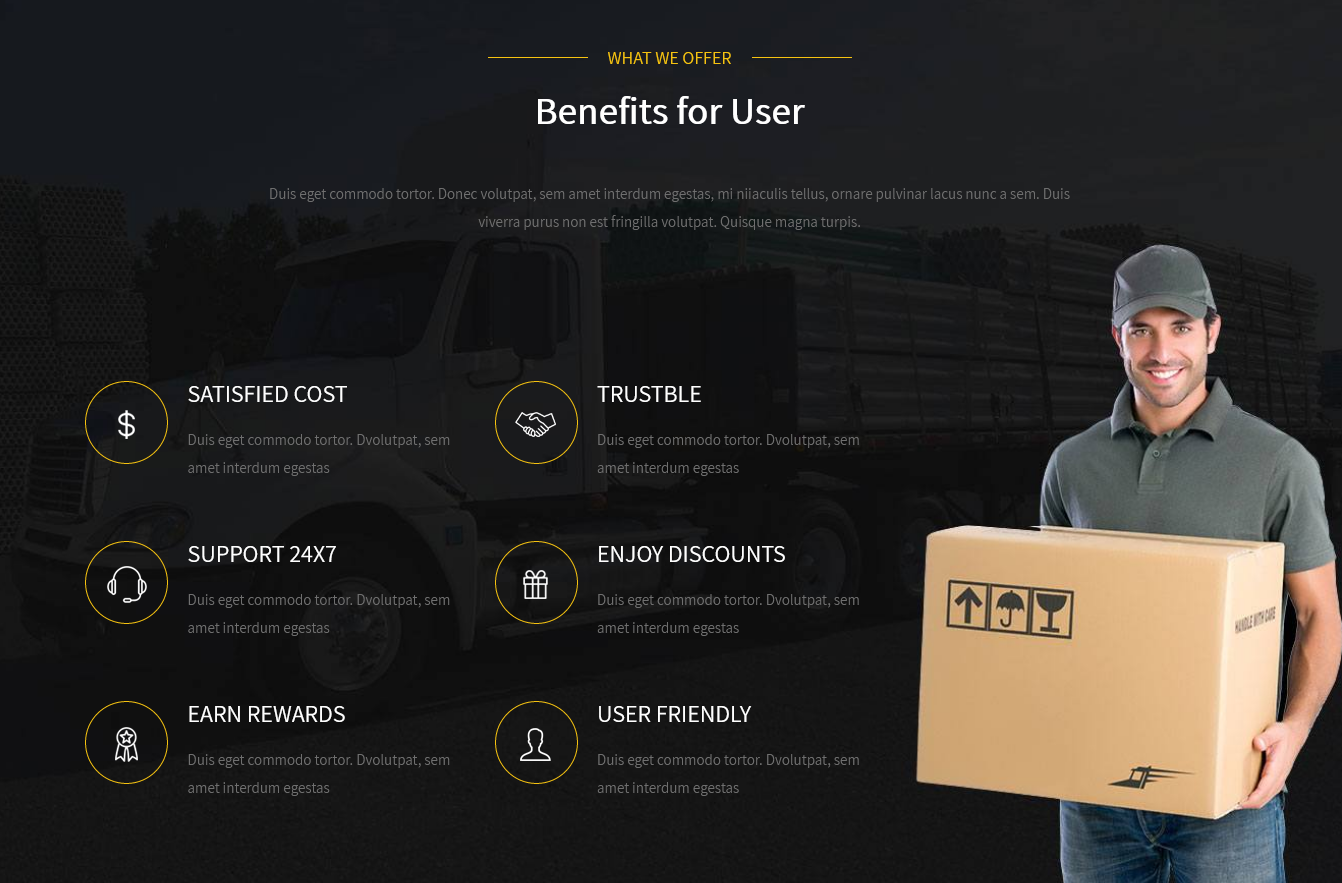
c. Benefits for User

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle color="#f6c311" bordercolor="#f6c311" fontsize="18px" align="center" description="WHAT WE OFFER"] <h2 class="section_title">Benefits for User</h2> [short-desc fontsize="15px" color="#6f6f6f" align="center" description="Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis."] [space height="50px"] [column_content type="one_half"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature1.png" title="Satisfied Cost" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature2.png" title="Trustble" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature3.png" title="Support 24x7" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature4.png" title="Enjoy Discounts" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature5.png" title="Earn Rewards" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][features image="http://sitename.com/wp-content/themes/transport-pro/images/feature6.png" title="User Friendly" description="Duis eget commodo tortor. Dvolutpat, sem amet interdum egestas" titlecolor="#ffffff" color="#6f6f6f" link="#"][clear][/column_content]
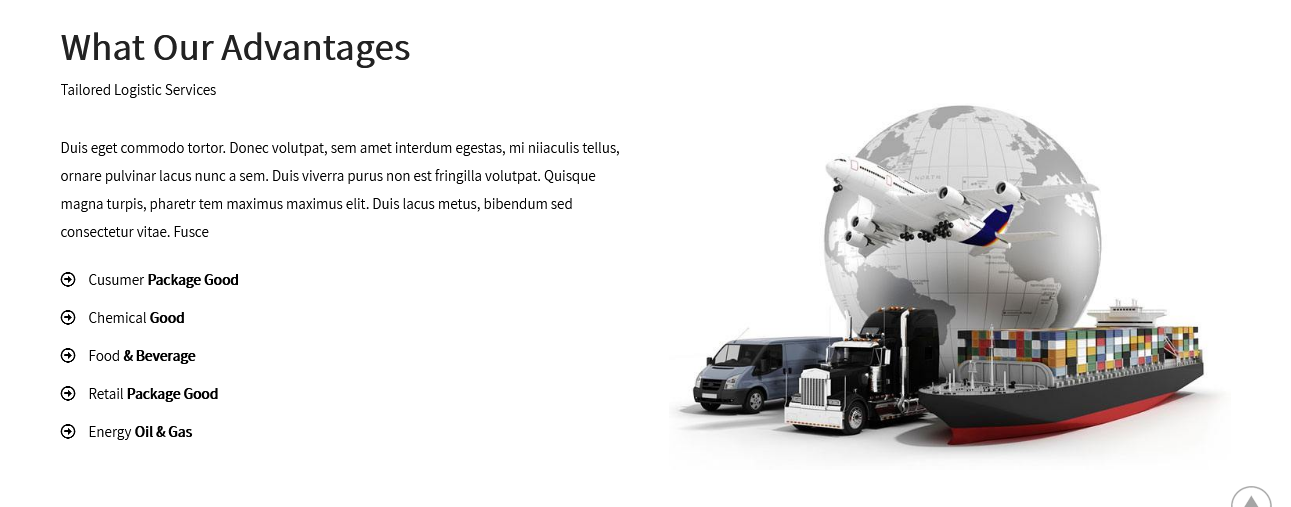
d. Our Advantages

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:[column_content type="one_half"] <p>Tailored Logistic Services</p> [space height="10px"] <p>Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce </p> <ul> <li><i class="far fa-arrow-alt-circle-right"></i> Cusumer <strong>Package Good</strong></li> <li><i class="far fa-arrow-alt-circle-right"></i> Chemical <strong>Good</strong></li> <li><i class="far fa-arrow-alt-circle-right"></i> Food <strong>& Beverage</strong></li> <li><i class="far fa-arrow-alt-circle-right"></i> Retail <strong>Package Good</strong></li> <li><i class="far fa-arrow-alt-circle-right"></i> Energy <strong>Oil & Gas</strong></li> </ul> [/column_content] [column_content type="one_half_last"]<img src="http://sitename.com/wp-content/themes/transport-pro/images/global.jpg" />[/column_content]
e. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 5
[latest-news showposts="3"]
f. Data Counter

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode:[counter iconname="" value="2,568" title="Delivered Packages"][counter iconname="" value="666,555" title="Kilometer per year"][counter iconname="" value="5,555" title="tons of goods"][counter iconname="" value="888" title="satisfied clients"]
g. Frequently Asked Questions

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode:[column_content type="one_half"][space height="30px"]<img src="http://sitename.com/wp-content/themes/transport-pro/images/ask-questionsa.jpg" />[/column_content][column_content type="one_half_last"]<h2 class="section_title">Frequently Asked Questions</h2><p>Transport & Logistic</p> [accordion] [accordion_content title="Supply Chain Technology"]Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce[/accordion_content] [accordion_content title="Contract Logistics"]Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce[/accordion_content] [accordion_content title="Technical problem or support issue"]Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce[/accordion_content] [accordion_content title="Other Compatible Services"]Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce[/accordion_content] [accordion_content title="Warehousing and Storage"]Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis, pharetr tem maximus maximus elit. Duis lacus metus, bibendum sed consectetur vitae. Fusce[/accordion_content] [/accordion][/column_content]
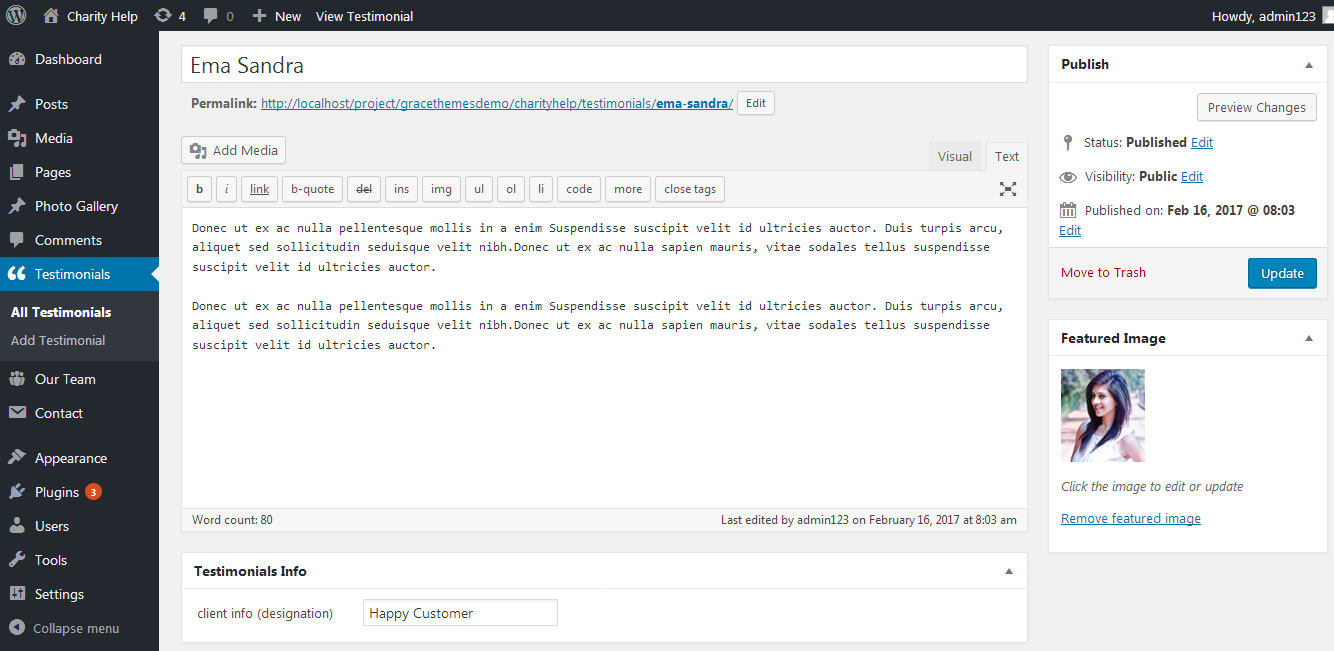
h. Clients Testimonial

This section is used to display clients testimonials in your website
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[testimonials]

i. Pricing Plans

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[subtitle color="#f6c311" bordercolor="#f6c311" fontsize="18px" align="center" description="OUR PRICE"] <h2 class="section_title">Best Pricing For The Week</h2> [short-desc fontsize="15px" color="#6f6f6f" align="center" description="Duis eget commodo tortor. Donec volutpat, sem amet interdum egestas, mi niiaculis tellus, ornare pulvinar lacus nunc a sem. Duis viverra purus non est fringilla volutpat. Quisque magna turpis."] [plans haspopular="yes"] [plan title="BASIC" price="$99" pricedes="/ Per month" btntext="Purchase" btnlink="#" star="1"] <li>Single Truck</li> <li>Additional Truck Available</li> <li>Frieght Insurance</li> <li>Packaging</li> <li>1000 Km</li> [/plan][plan popular="yes" title="STANDARD" price="$199" pricedes="/ Per month" btntext="Purchase" btnlink="#" star="3"] <li>Double Truck</li> <li>Additional Truck Available</li> <li>Frieght Insurance</li> <li>Packaging</li> <li>1500 Km</li> [/plan][plan title="PREMIUM" price="$199" pricedes="/ Per month" btntext="Purchase" btnlink="#" star="5"] <li>Double Truck</li> <li>Additional Truck Available</li> <li>Frieght Insurance</li> <li>Packaging</li> <li>Unlimited</li> [/plan] [/plans]
To change the logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 8
- Add image URL in image="" and link in link="" like below
- [plugin-support title="MailChimp" description="Etiamex eget" image="http://...." link="#" ]
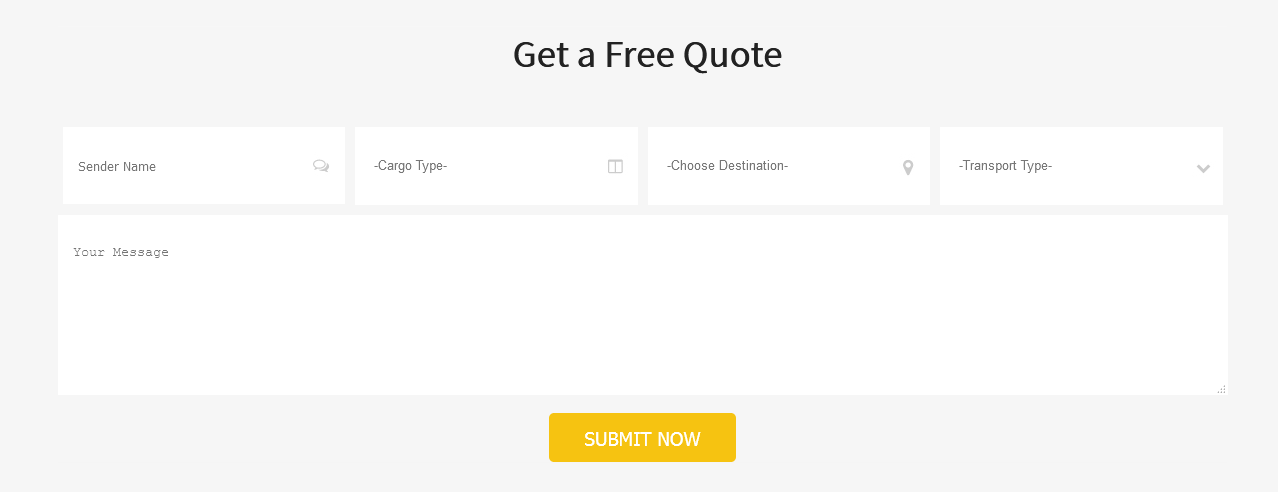
j. Get a Free Quote

To use this RSVP Form section in your site
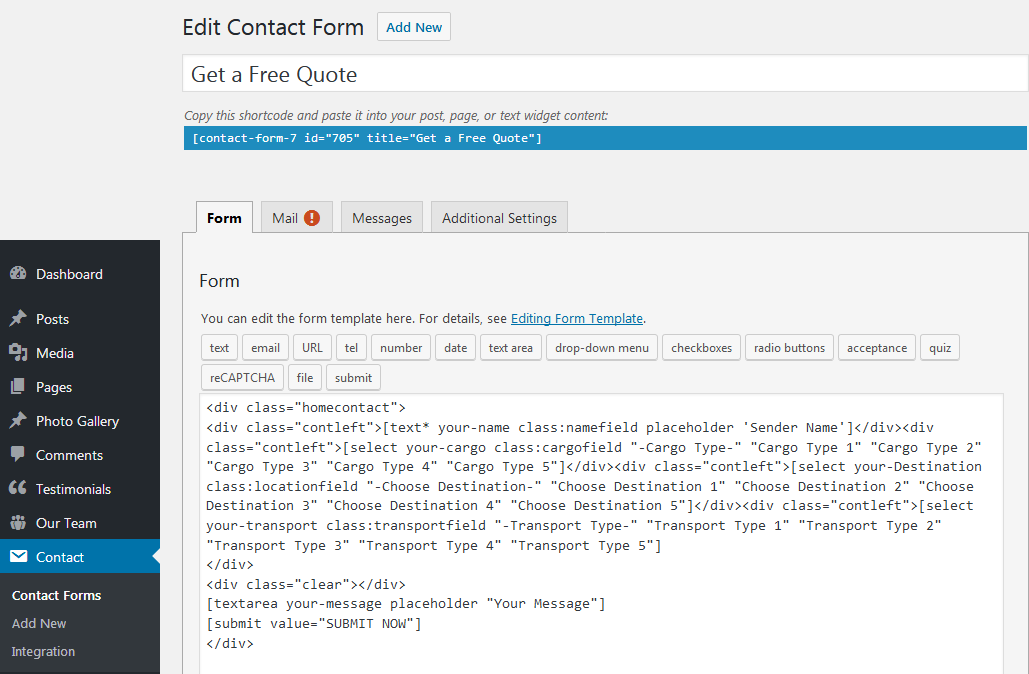
- Install Contact Form 7 WordPress plugin
- Create new form using below HTML form fields
<div class="homecontact"> <div class="contleft">[text* your-name class:namefield placeholder 'Sender Name']</div><div class="contleft">[select your-cargo class:cargofield "-Cargo Type-" "Cargo Type 1" "Cargo Type 2" "Cargo Type 3" "Cargo Type 4" "Cargo Type 5"]</div><div class="contleft">[select your-Destination class:locationfield "-Choose Destination-" "Choose Destination 1" "Choose Destination 2" "Choose Destination 3" "Choose Destination 4" "Choose Destination 5"]</div><div class="contleft">[select your-transport class:transportfield "-Transport Type-" "Transport Type 1" "Transport Type 2" "Transport Type 3" "Transport Type 4" "Transport Type 5"] </div> <div class="clear"></div> [textarea your-message placeholder "Your Message"] [submit value="SUBMIT NOW"] </div>
- Add below code in Message Body of Mail Tab
From: [your-name] <[your-email]> Subject: [your-subject] [your-cargo][your-Destination][your-transport] Message Body: [your-message]
- Add the form shortcode in Section 10 content
- Go to Appearance » Theme Options » Sections » Section 10
[contact-form-7 id="705" title="Get a Free Quote"]

k. Partners

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 11
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#" ]
[client_lists][client image="http://sitename.com/wp-content/themes/transport-pro/images/client-logo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/transport-pro/images/client-logo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/transport-pro/images/client-logo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/transport-pro/images/client-logo4.jpg" link="#"][client image="http://sitename.com/wp-content/themes/transport-pro/images/client-logo5.jpg" link="#"][/client_lists]
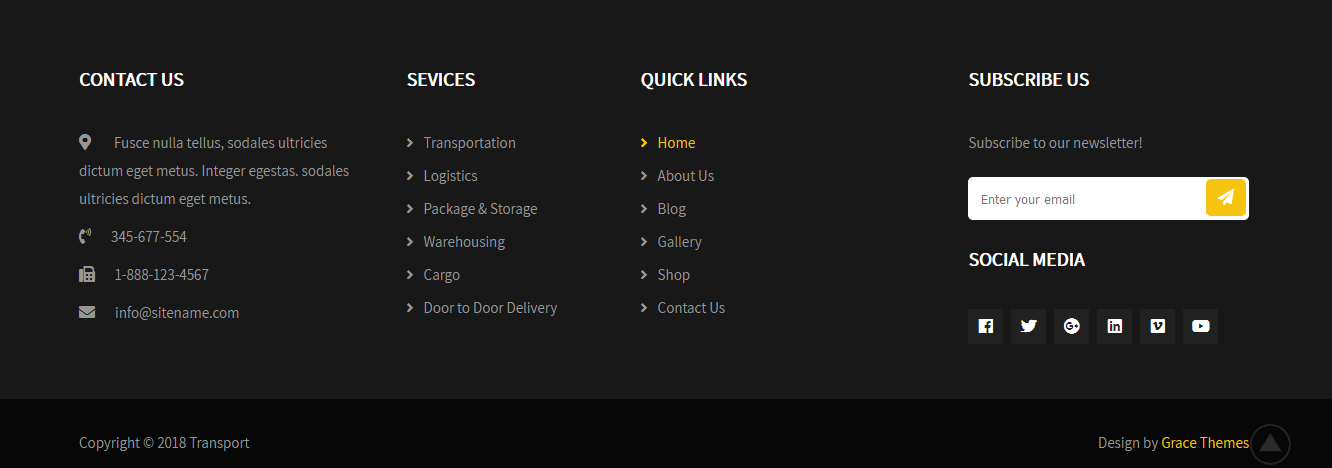
7. Footer
The Footer section consists of five main elements:
- Contact Info
- Services Menu Us
- Quick Links
- Social Icons
- Copyright Text
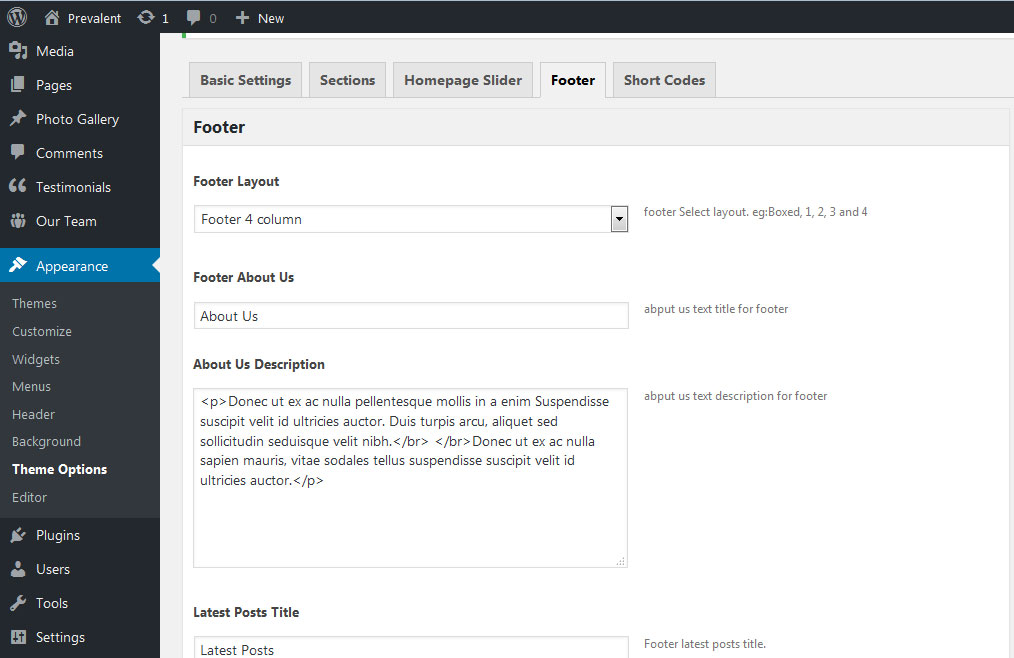
To manage footer section go to the Appearance » Theme Options » Footer


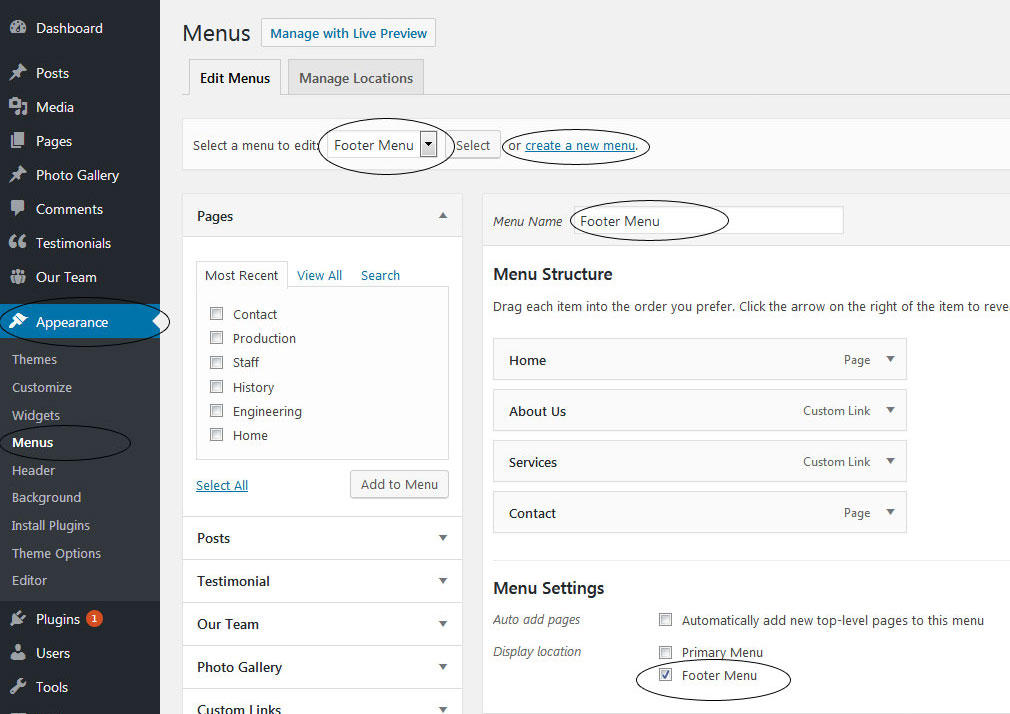
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

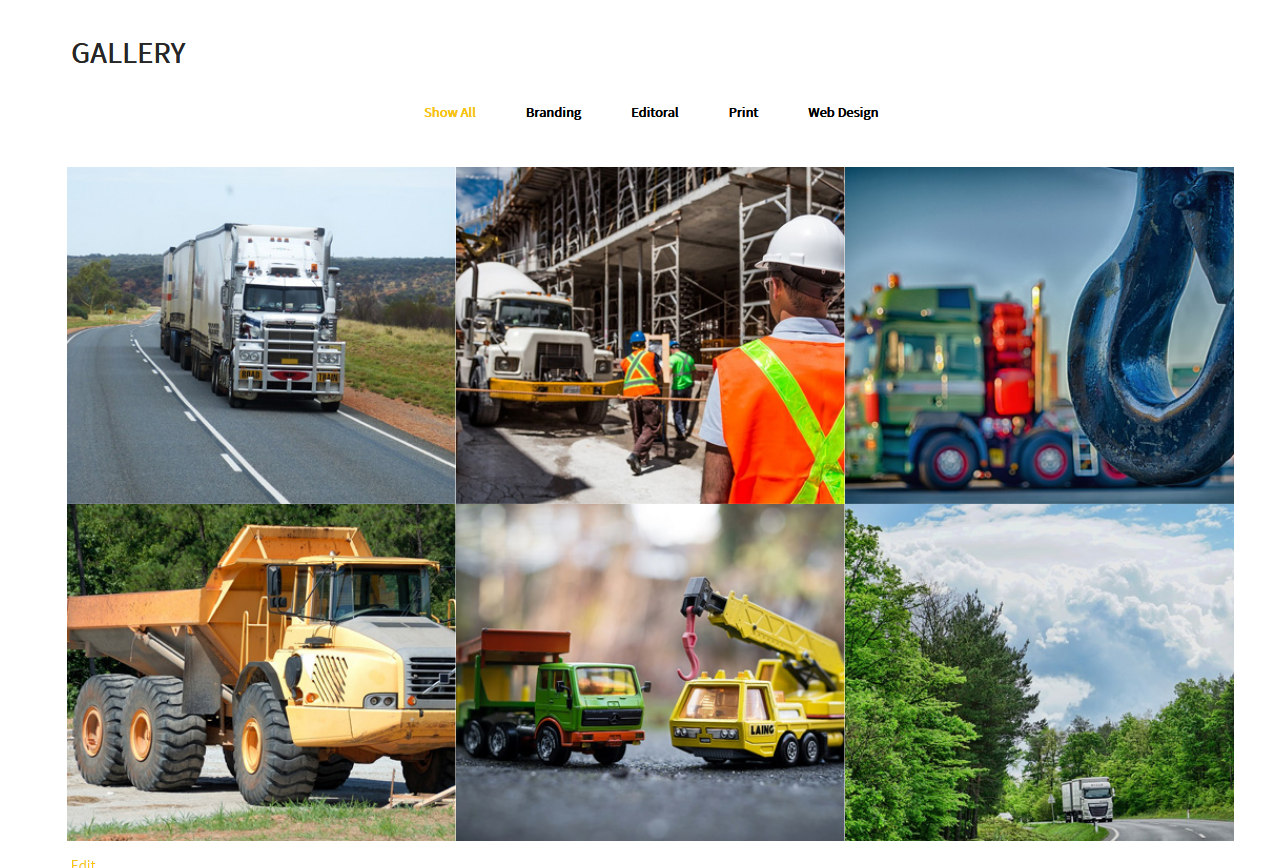
9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
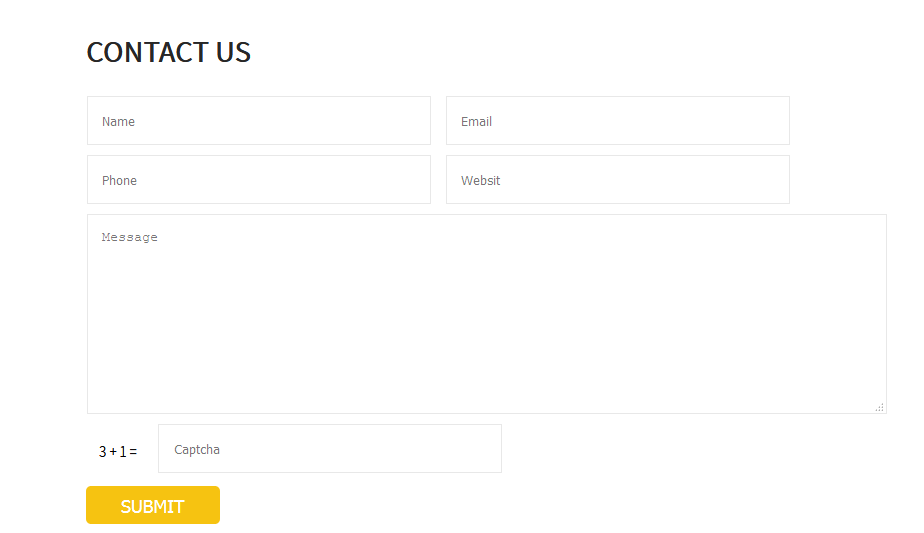
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
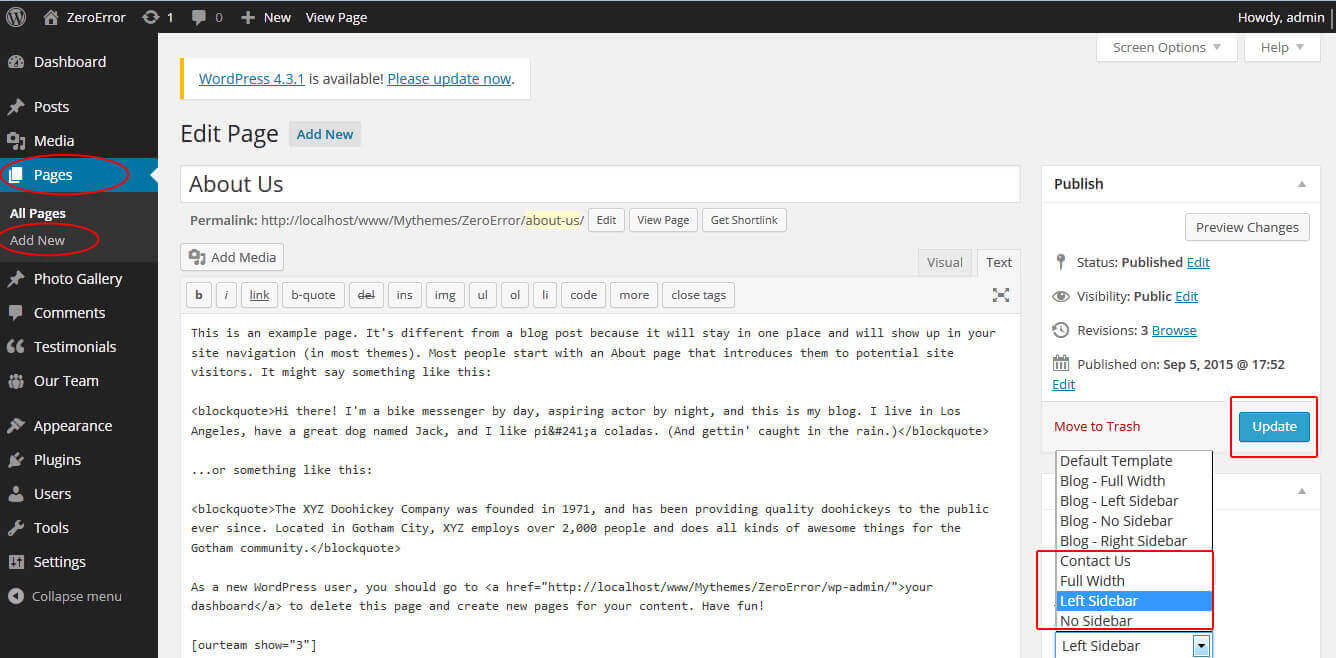
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

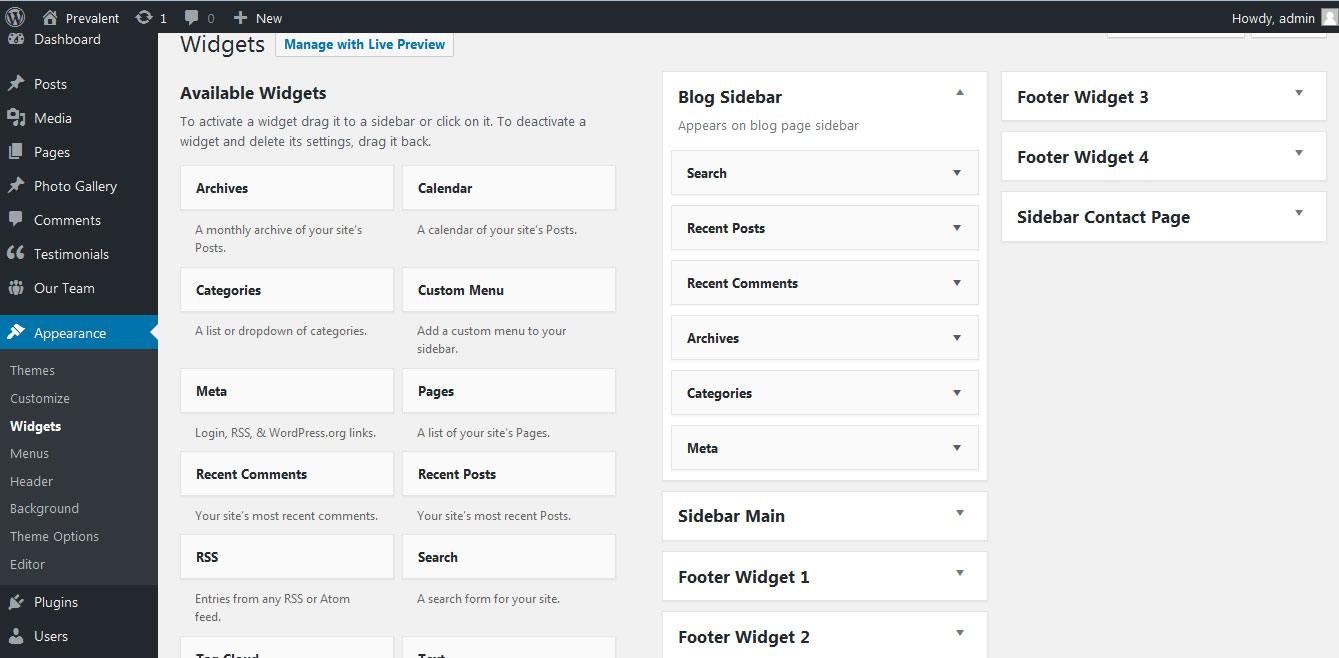
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
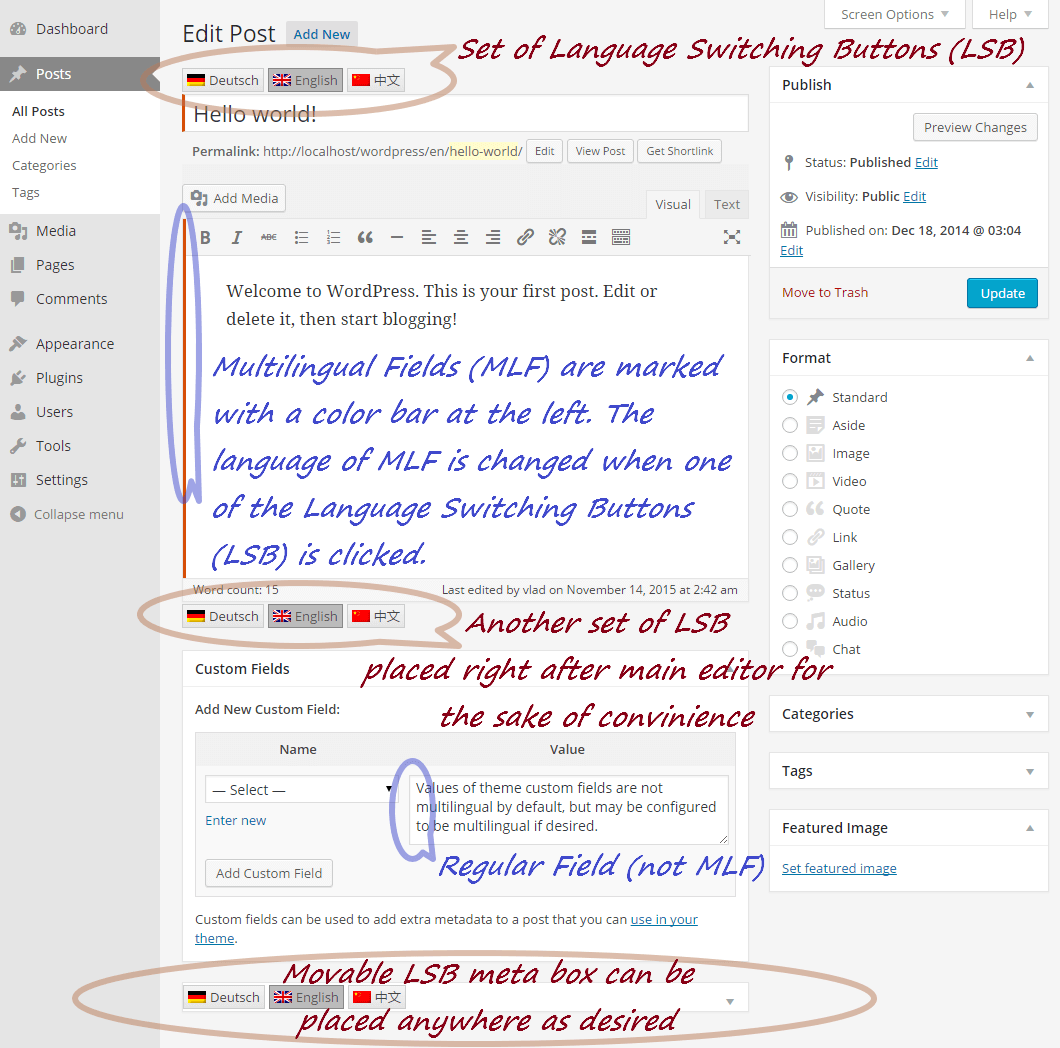
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
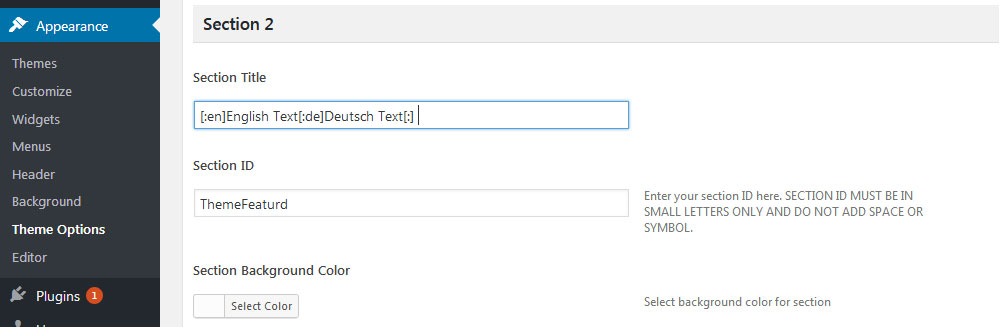
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Transport Lite Free WordPress Theme Documentation
Thank you for using Transport Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
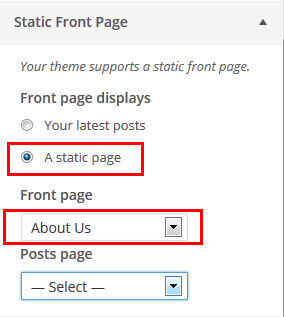
1. Homepage Setup
After activating the Transport Lite theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header Contact Info / Header social icons

3. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 700 pixels)
- Then select the pages from dropdown for slider

4. Welcome Section
Go to Appearance -> Customize -> Theme Options Panel -> We are Loadme Section
- Create the page with featured image from WordPress dashboard
- Then select the pages from dropdown

4. What We Can Do Section
Go to Appearance -> Customize -> Theme Options Panel -> What We Can Do Section
- Create the page with featured image from WordPress dashboard
- Then select the pages from dropdown

5. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back