Touring Zone PRO WordPress Theme Documentation
Thank you for purchasing Touring Zone WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called touring-zone-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the touring-zone-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Touring Zone. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Touring Zone theme, please setup homepage using following
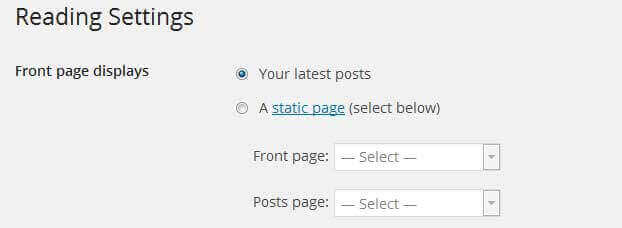
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

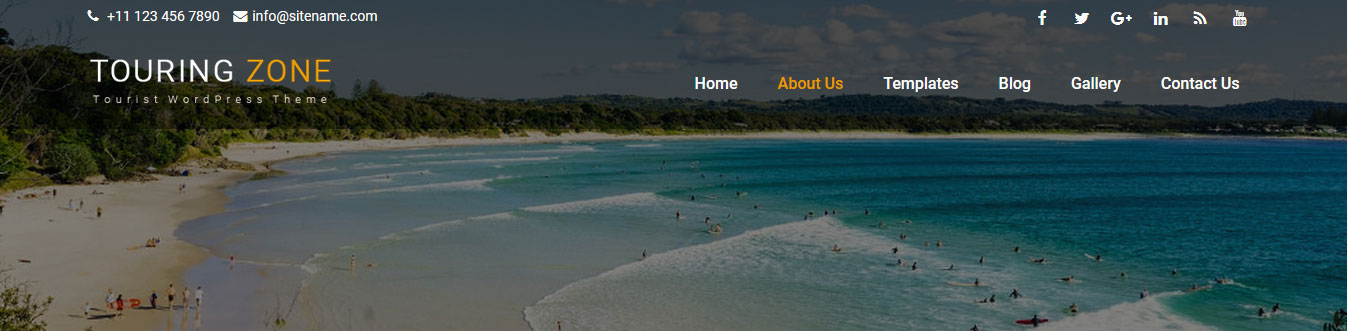
3. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
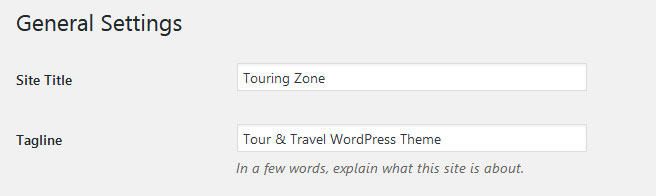
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

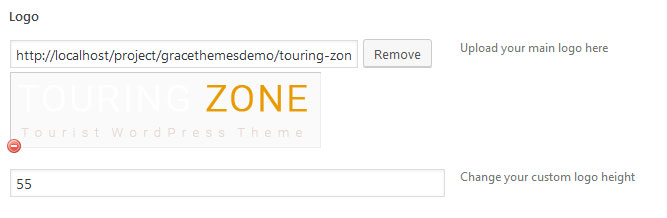
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
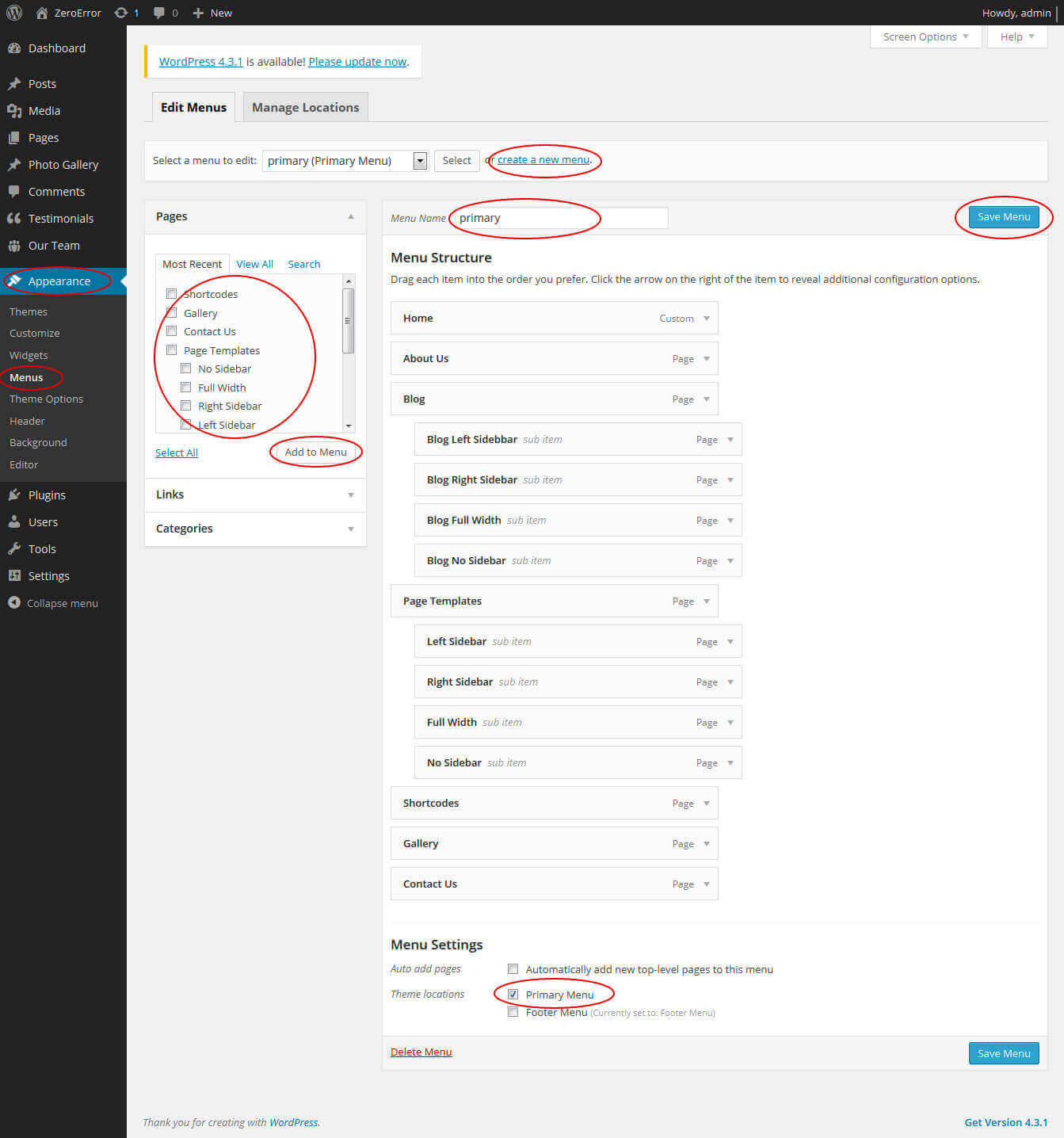
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

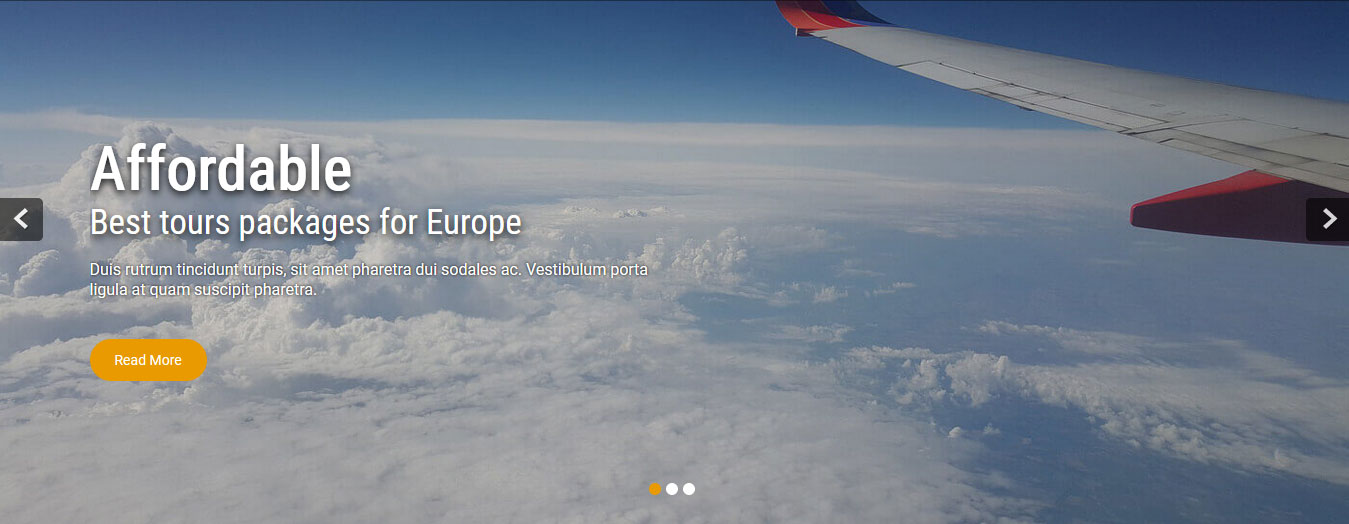
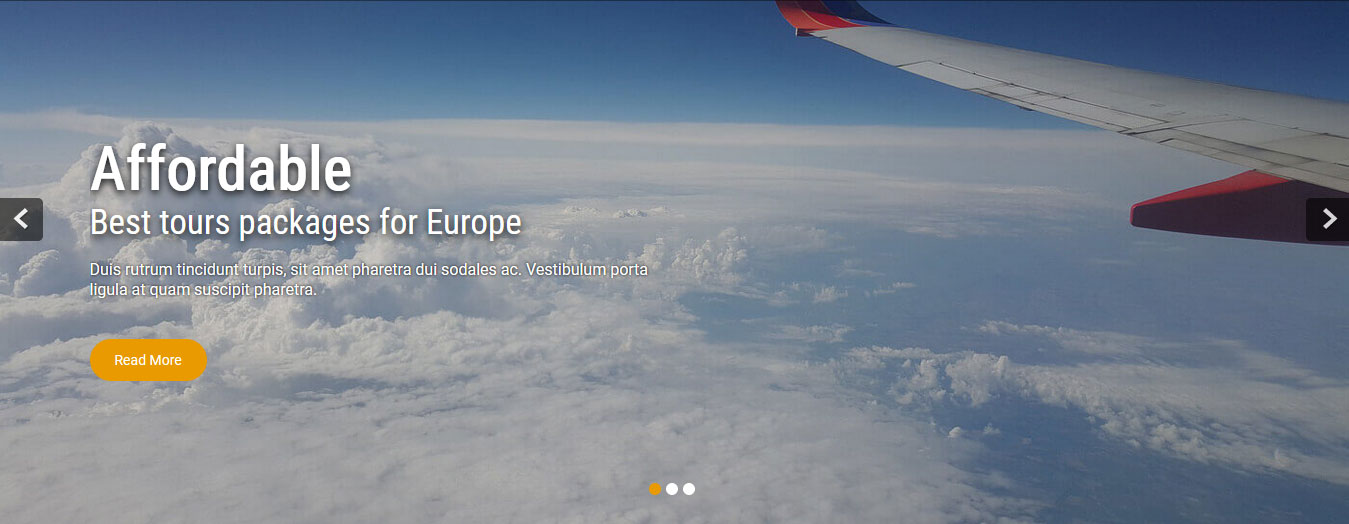
4. Homepage Slider

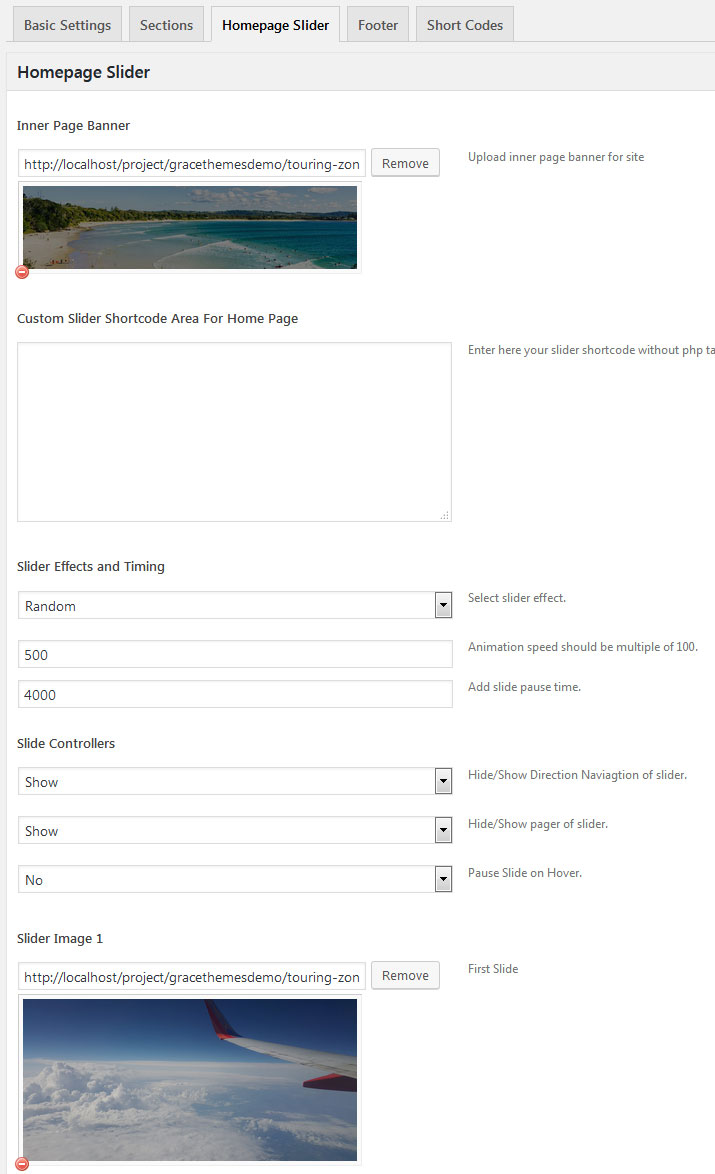
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 680 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

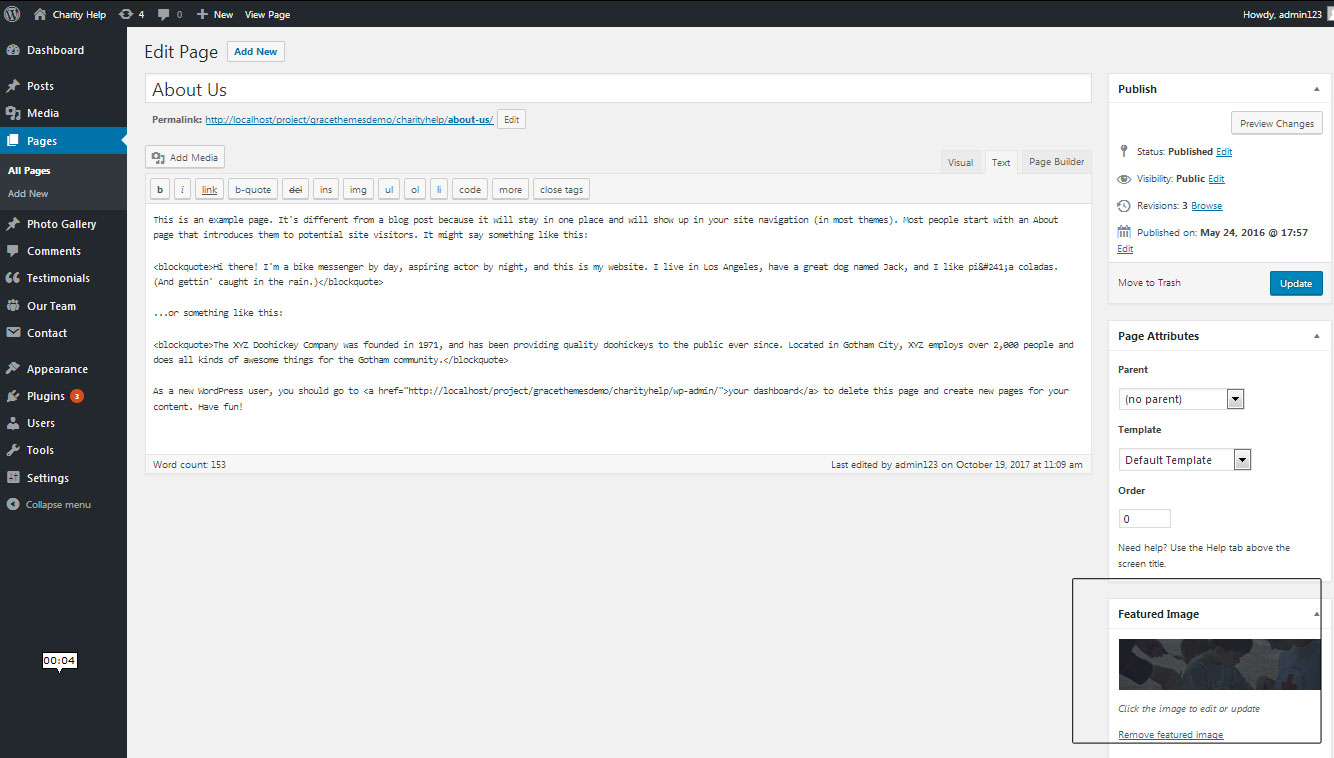
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
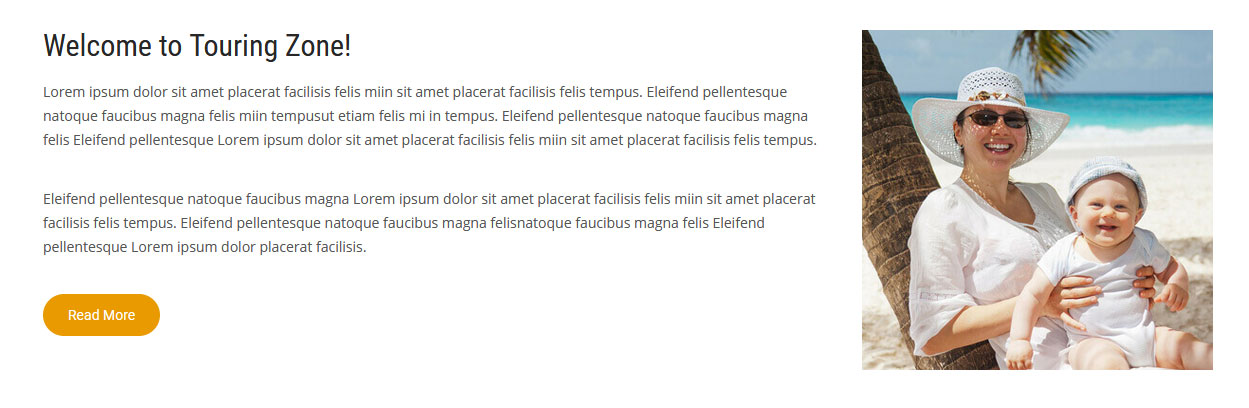
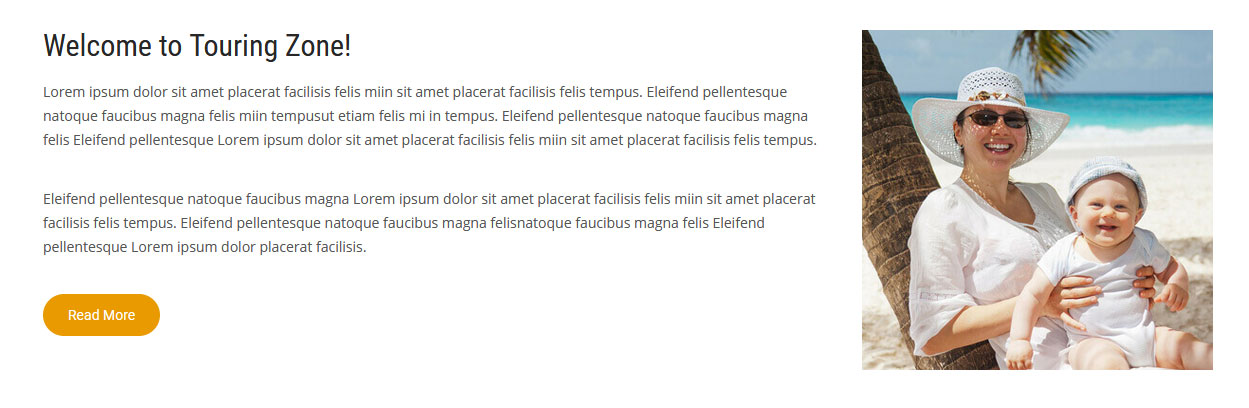
a. Welcome

To manage this welcome section
- Create welcome page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome to Website Section
- Select Page for to display in welcome section
- Upload image for welcome section
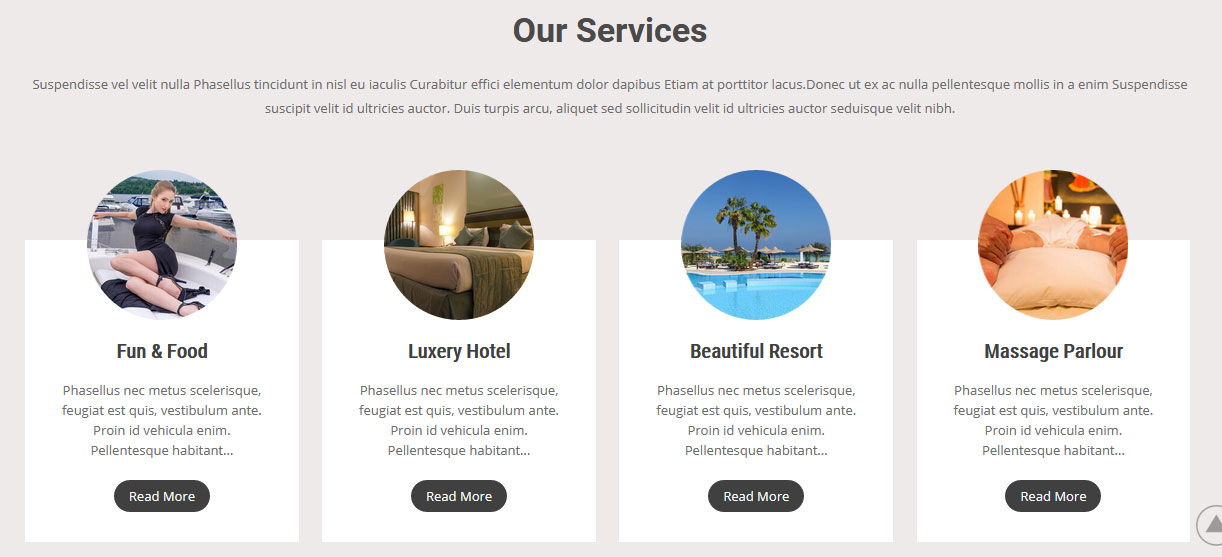
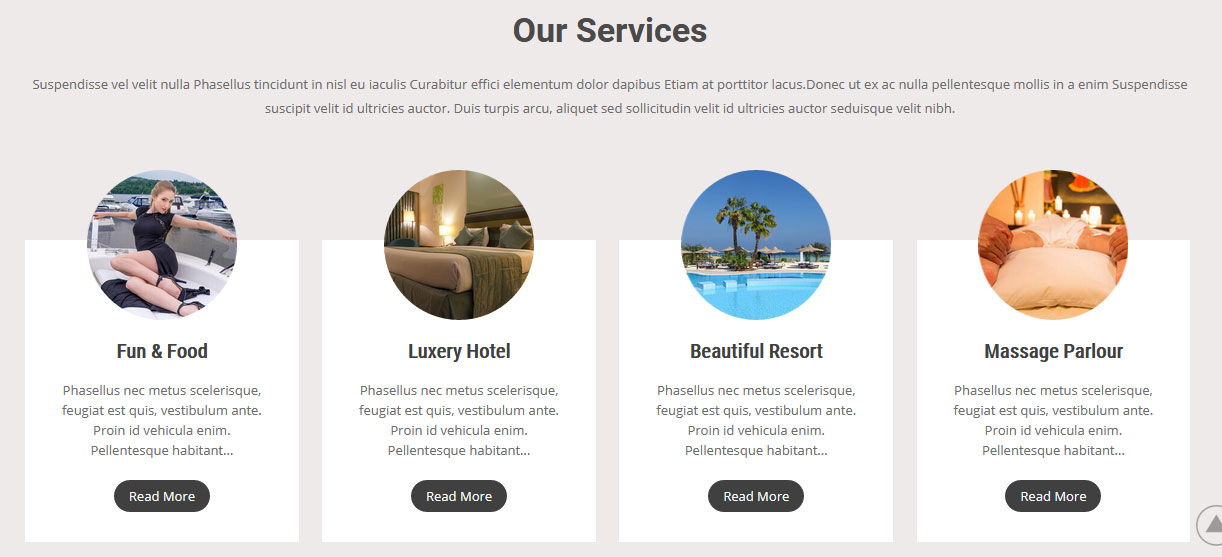
b. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Four Box Services Section
- Select Page and upload services image
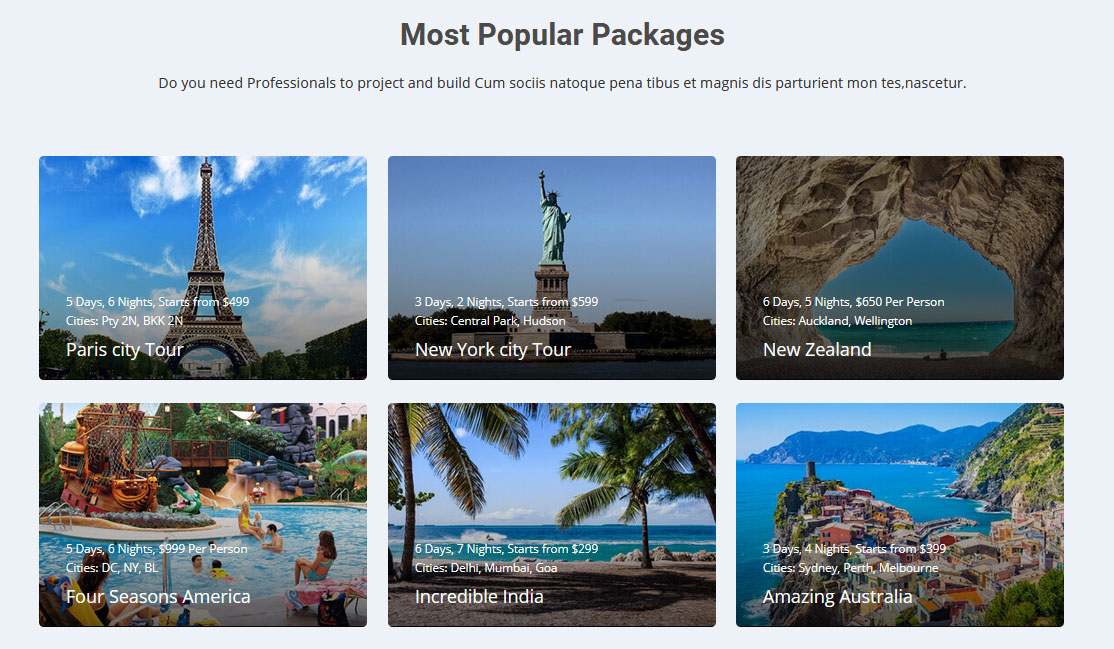
c. Most Popular Packages

To manage this section go to Appearance » Theme Options » Sections » Section 1
Change text content and image URL
Shortcode/Content:[subtitle color="#333333" size="16px" description="Do you need Professionals to project and build Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"] [allpackages-list] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package01.jpg" title="Paris city Tour" dayprice="5 Days, 6 Nights, Starts from $499" city="Cities: Pty 2N, BKK 2N" button="View package" link="#"] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package02.jpg" title="New York city Tour" dayprice="3 Days, 2 Nights, Starts from $599" city="Cities: Central Park, Hudson" button="View package" link="#"] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package03.jpg" title="New Zealand" dayprice="6 Days, 5 Nights, $650 Per Person" city="Cities: Auckland, Wellington" button="View package" link="#"] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package04.jpg" title="Four Seasons America" dayprice="5 Days, 6 Nights, $999 Per Person" city="Cities: DC, NY, BL" button="View package" link="#"] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package05.jpg" title="Incredible India" dayprice="6 Days, 7 Nights, Starts from $299" city="Cities: Delhi, Mumbai, Goa" button="View package" link="#"] [all-packages image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package06.jpg" title="Amazing Australia" dayprice="3 Days, 4 Nights, Starts from $399" city="Cities: Sydney, Perth, Melbourne" button="View package" link="#"] [/allpackages-list]
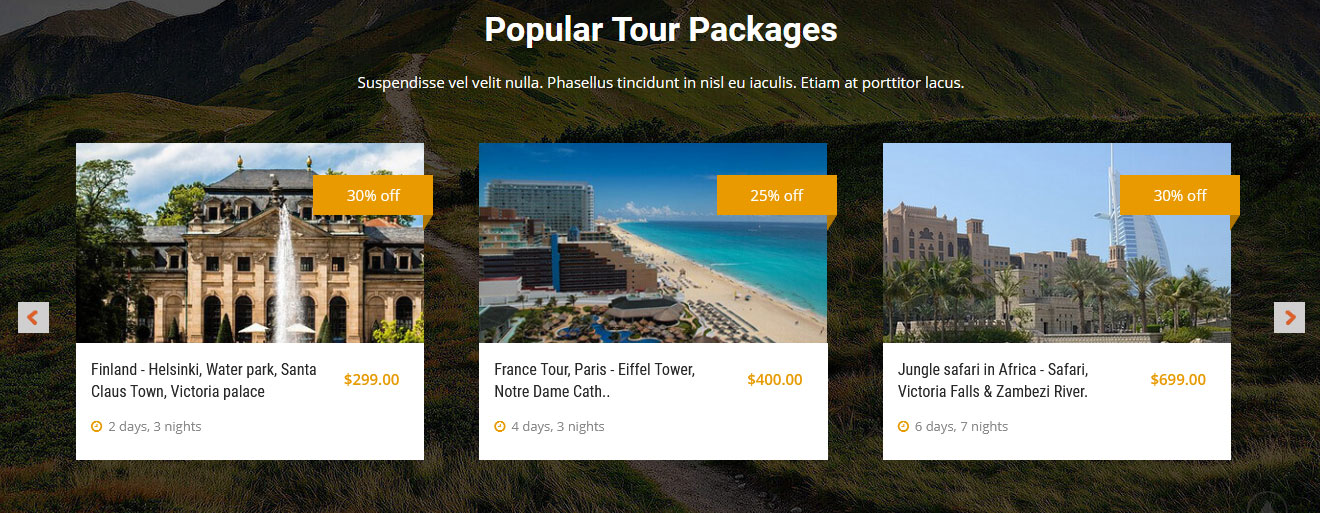
d. Tour Packages

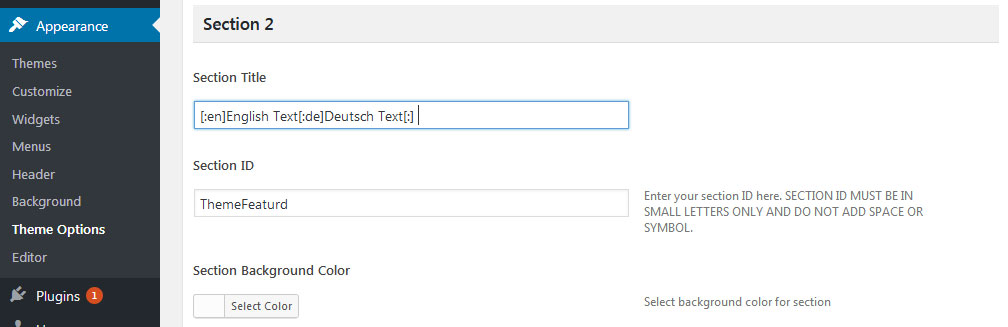
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle color="#ffffff" size="15px" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [unique_tour_list][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination01.jpg" discount="20% off" title="America - Water Fall, Green Forest, Grand canyon, Golden Gate" days="7 days, 8 nights" price="$499.00" link="#"][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination02.jpg" discount="25% off" title="Switzerland Tour with Famous Places and all facilities" days="4 days, 3 nights" price="$599.00" link="#"][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination03.jpg" discount="20% off" title="Dubai - All Stunning Places with best Amenities" days="5 days, 6 nights" price="$699.00" link="#"][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination04.jpg" discount="30% off" title="Finland - Helsinki, Water park, Santa Claus Town, Victoria palace" days="2 days, 3 nights" price="$299.00" link="#"][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination05.jpg" discount="25% off" title="France Tour, Paris - Eiffel Tower, Notre Dame Cath.." days="4 days, 3 nights" price="$400.00" link="#"][uniqtour image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination06.jpg" discount="30% off" title="Jungle safari in Africa - Safari, Victoria Falls & Zambezi River." days="6 days, 7 nights" price="$699.00" link="#"][/unique_tour_list]
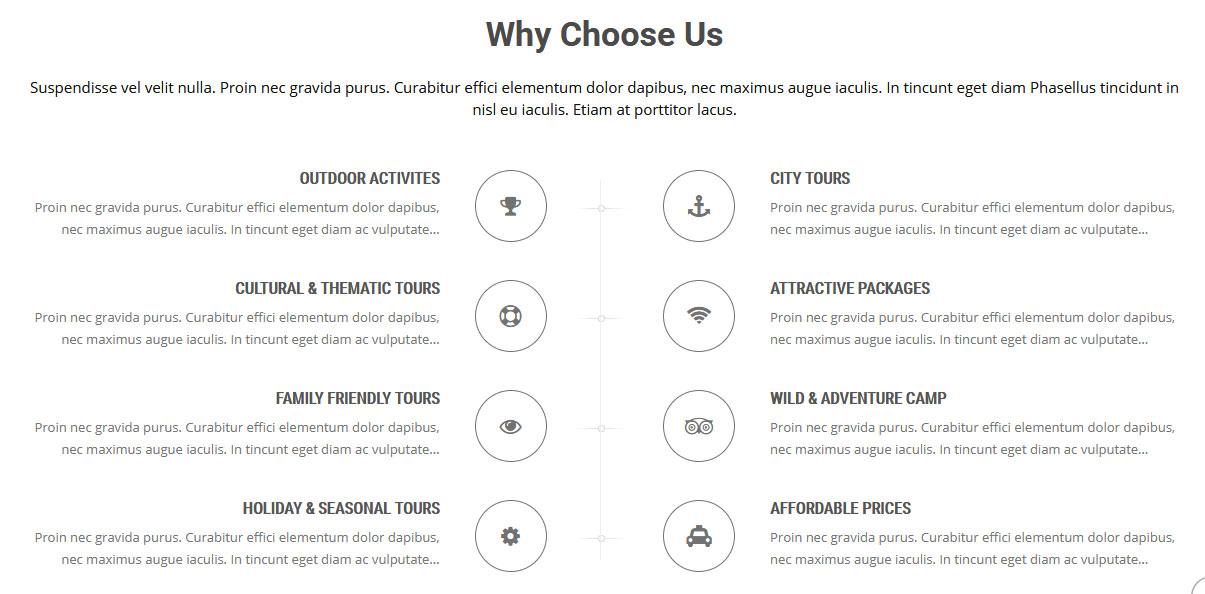
e. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[subtitle color="#111111" size="15px" description="Suspendisse vel velit nulla. Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [column_content type="one_half ctxbx"] <div class="best-featurs"><i class="fas fa-trophy"> </i> <h4>Outdoor Activites</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-life-ring"> </i> <h4>Cultural & Thematic Tours</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-eye"> </i> <h4>Family Friendly Tours</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-cogs"> </i> <h4>Holiday & Seasonal Tours</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> [/column_content] [column_content type="one_half_last"] <div class="best-featurs"><i class="fas fa-anchor"> </i> <h4>City Tours</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-wifi"> </i> <h4>Attractive Packages</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fab fa-tripadvisor"> </i> <h4>Wild & Adventure Camp</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-taxi"> </i> <h4>Affordable Prices</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fa fa-trophy" and replace "fa-trophy" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
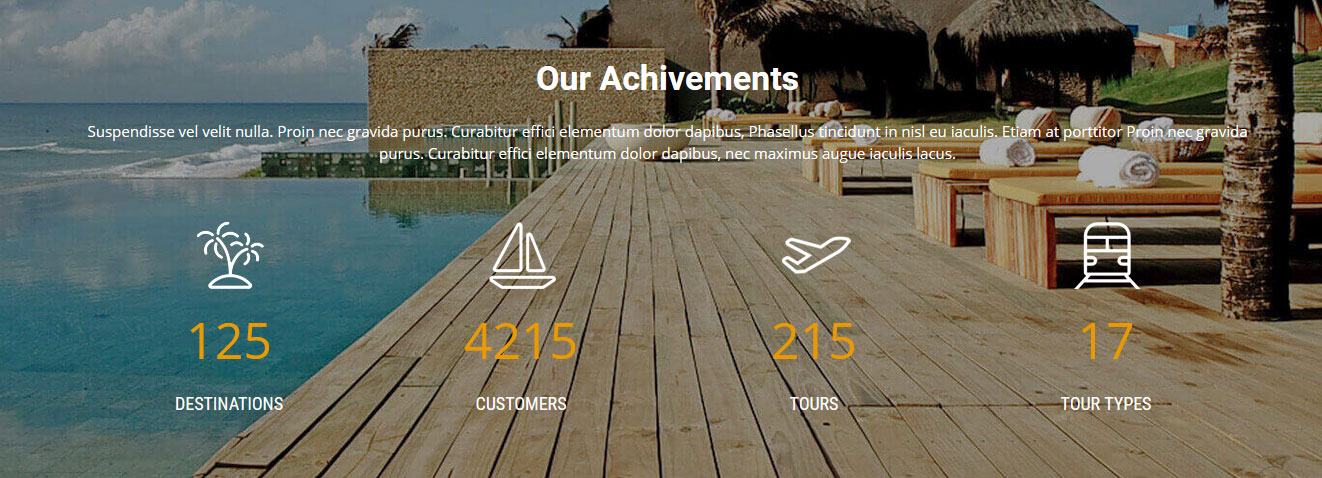
f. Our Achivements

To manage this section go to Appearance » Theme Options » Sections » Section 4
[subtitle color="#ffffff" size="15px" description="Suspendisse vel velit nulla. Proin nec gravida purus. Curabitur effici elementum dolor dapibus, Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis lacus."] [counter image="http://sitename.com/wp-content/themes/touring-zone-pro/images/countericon01.png" value="125" title="Destinations"][counter image="http://sitename.com/wp-content/themes/touring-zone-pro/images/countericon02.png" value="4215" title="Customers"][counter image="http://sitename.com/wp-content/themes/touring-zone-pro/images/countericon03.png" value="215" title="Tours"] [counter image="http://sitename.com/wp-content/themes/touring-zone-pro/images/countericon04.png" value="17" title="Tour Types"]
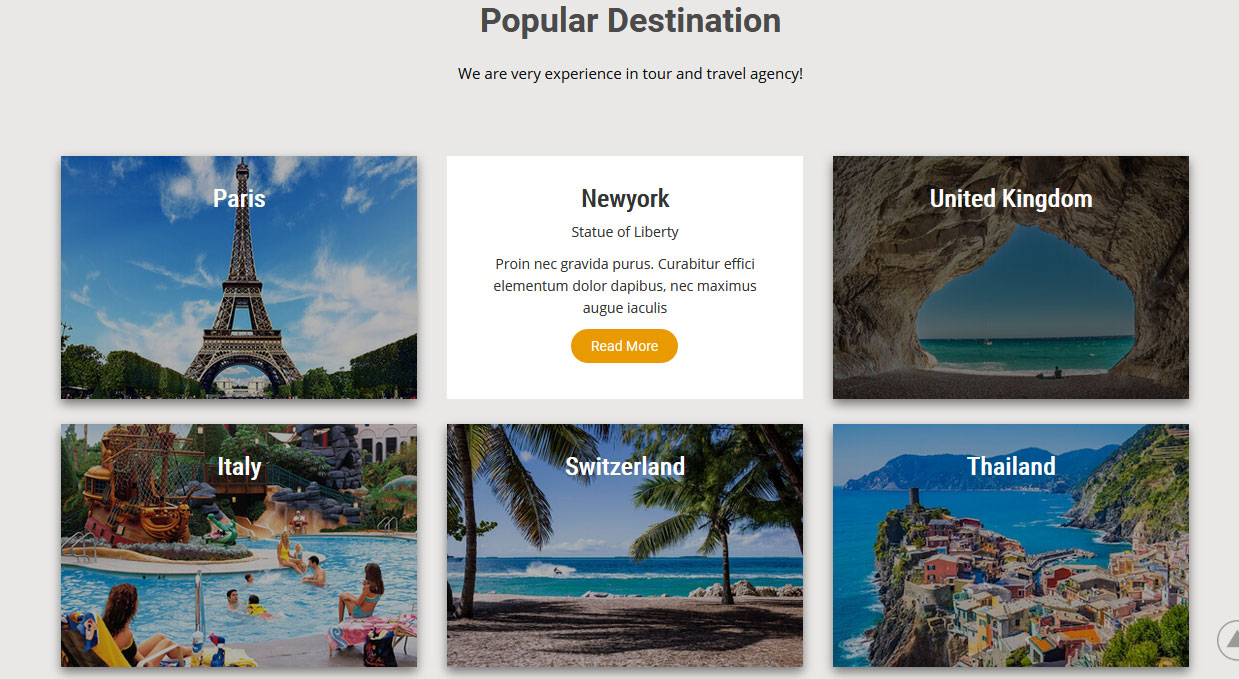
g. Popular Destination

To manage this section go to Appearance » Theme Options » Sections » Section 5
[subtitle color="#111" size="15px" description="We are very experience in tour and travel agency!"] [opd-list] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package01.jpg" title="Paris" subtitle="Eiffel Tower tour" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package02.jpg" title="Newyork" subtitle="Statue of Liberty" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package03.jpg" title="United Kingdom" subtitle="Thames River" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package04.jpg" title="Italy" subtitle="Trevi Fountain in Rome" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package05.jpg" title="Switzerland" subtitle="Lake Geneva" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [opd image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package06.jpg" title="Thailand" subtitle="Tiger Temple" description="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis" button="Read More" link="#"] [/opd-list]
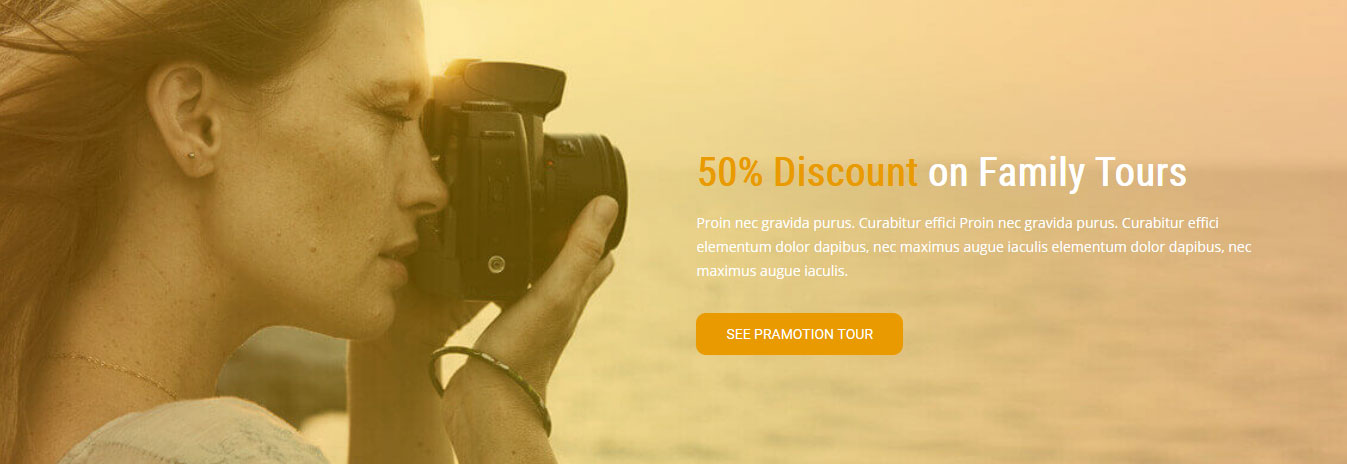
h. Special Offer

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="one_half"] [/column_content] [column_content type="one_half_last"] <h3><span>50% Discount</span> on Family Tours</h3>Proin nec gravida purus. Curabitur effici Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis elementum dolor dapibus, nec maximus augue iaculis. [button align="left" name="See Pramotion Tour" link="#" target=""] [/column_content]
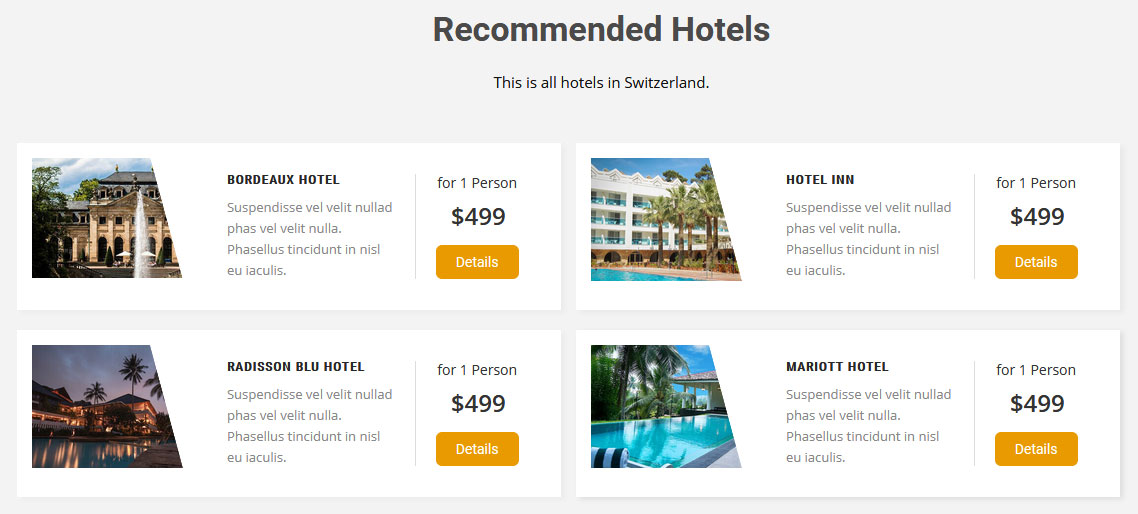
i. Recommended Hotels

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[subtitle color="#111111" size="15px" description="This is all hotels in Switzerland."] [hotel-list image="http://sitename.com/wp-content/themes/touring-zone-pro/images/destination04.jpg" title="Bordeaux Hotel" description="Suspendisse vel velit nullad phas vel velit nulla. Phasellus tincidunt in nisl eu iaculis." person="for 1 Person" price="$499" button="Details" link="#"] [hotel-list image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package09.jpg" title="Hotel INN" description="Suspendisse vel velit nullad phas vel velit nulla. Phasellus tincidunt in nisl eu iaculis." person="for 1 Person" price="$499" button="Details" link="#" last="lastbox"] [hotel-list image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package10.jpg" title="Radisson Blu Hotel" description="Suspendisse vel velit nullad phas vel velit nulla. Phasellus tincidunt in nisl eu iaculis." person="for 1 Person" price="$499" button="Details" link="#"] [hotel-list image="http://sitename.com/wp-content/themes/touring-zone-pro/images/package11.jpg" title="Mariott Hotel" description="Suspendisse vel velit nullad phas vel velit nulla. Phasellus tincidunt in nisl eu iaculis." person="for 1 Person" price="$499" button="Details" link="#" last="lastbox"]
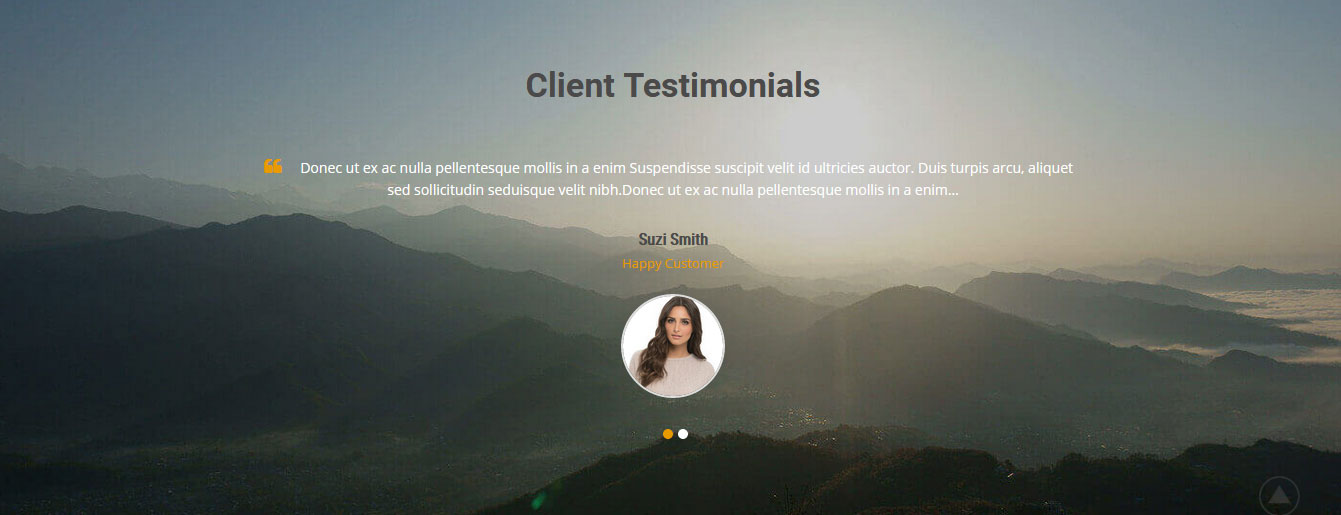
j. Client Testimonials

This section is used to display clients testimonials in your website
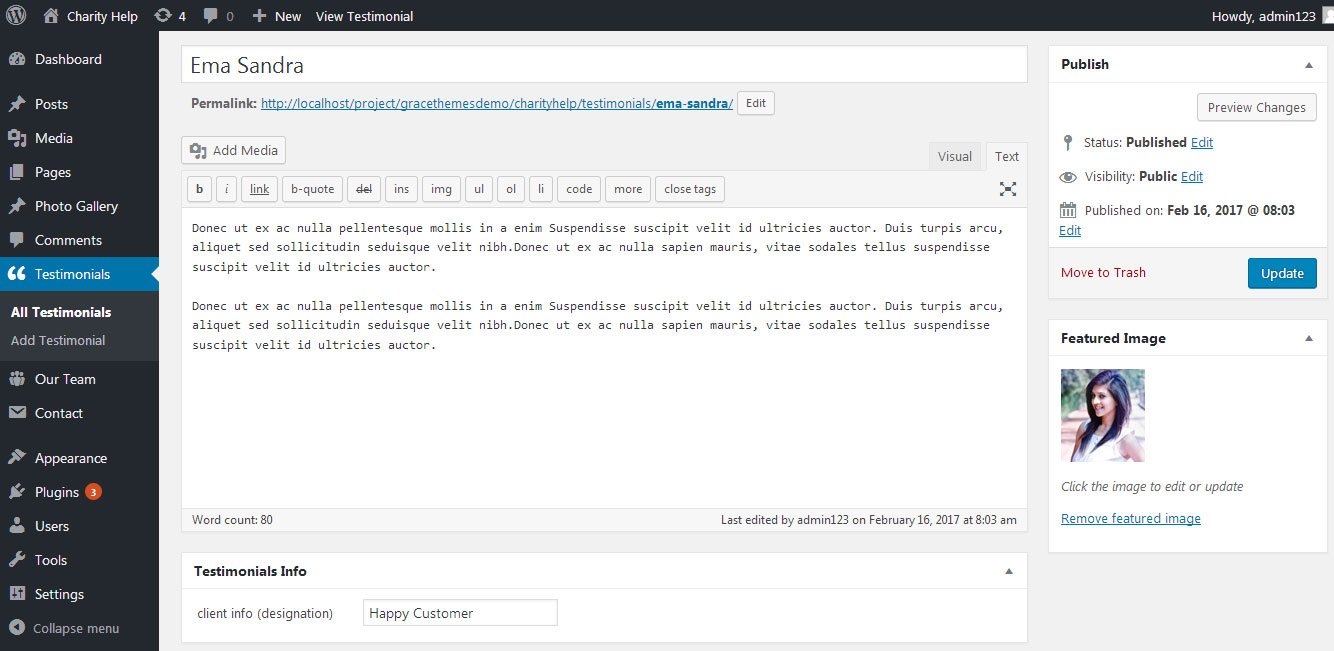
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[testimonials]

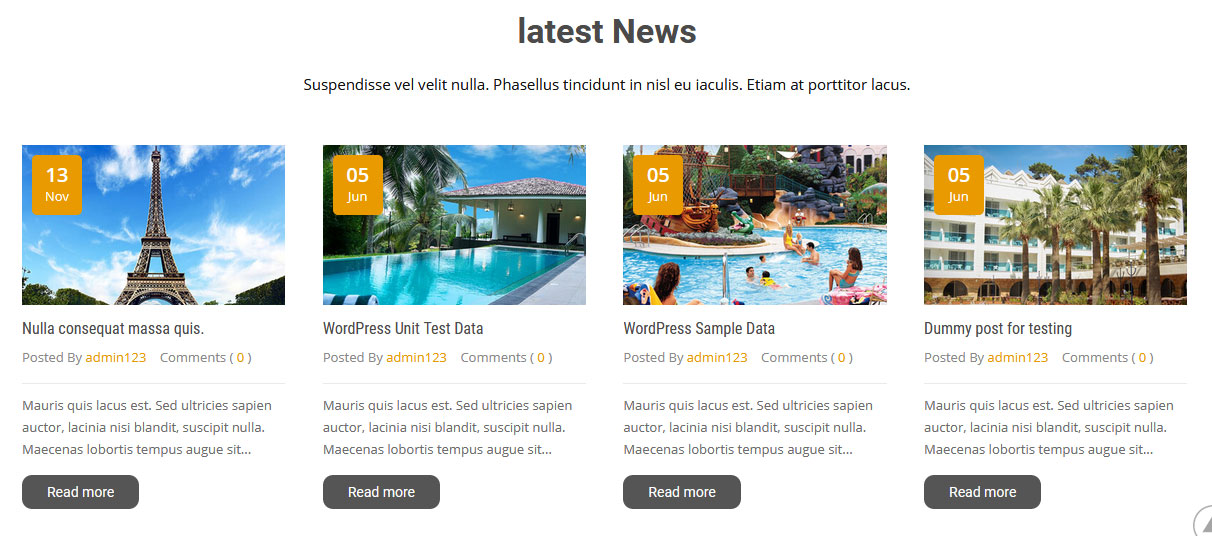
k. Latest News

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 9
[subtitle color="#111111" size="15px" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."][latest-news showposts="4" comment="show" date="show" author="show"]
l. Our Clients

To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add title, image URL in icon="" and link in link="" like below
- [client image="http://...." link="#"]
[subtitle color="#111111" size="15px" description="Suspendisse vel velit nulla. Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [client_lists][client image="http://sitename.com/wp-content/themes/touring-zone-pro/images/client-logo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/touring-zone-pro/images/client-logo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/touring-zone-pro/images/client-logo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/touring-zone-pro/images/client-logo4.jpg" link="#"][client image="http://sitename.com/wp-content/themes/touring-zone-pro/images/client-logo5.jpg" link="#"][/client_lists]
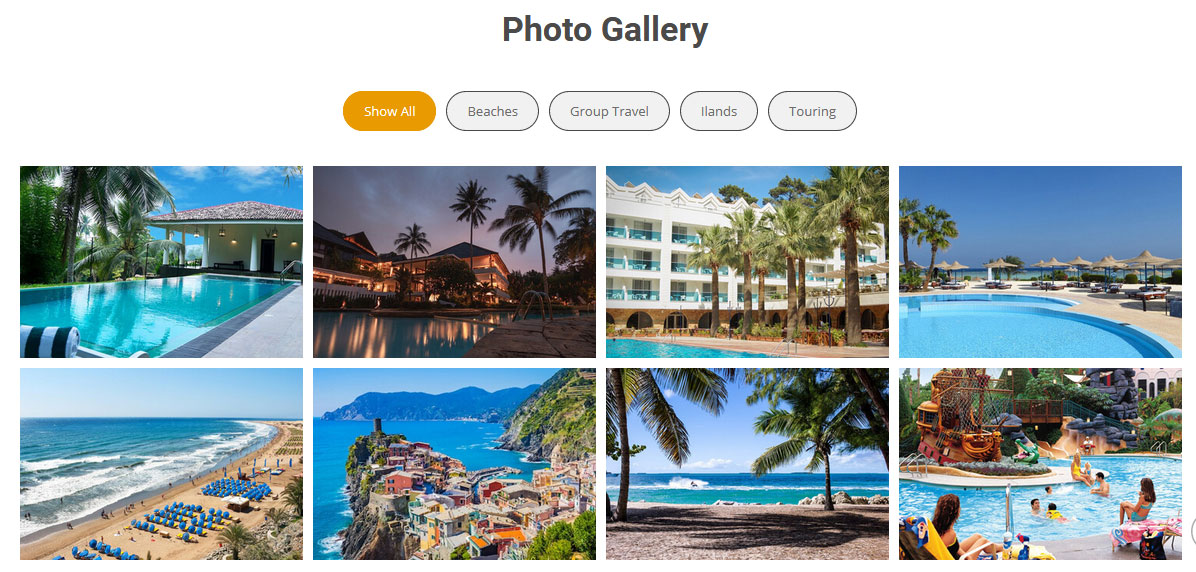
m. Photo Gallery

To manage this photo gallery section
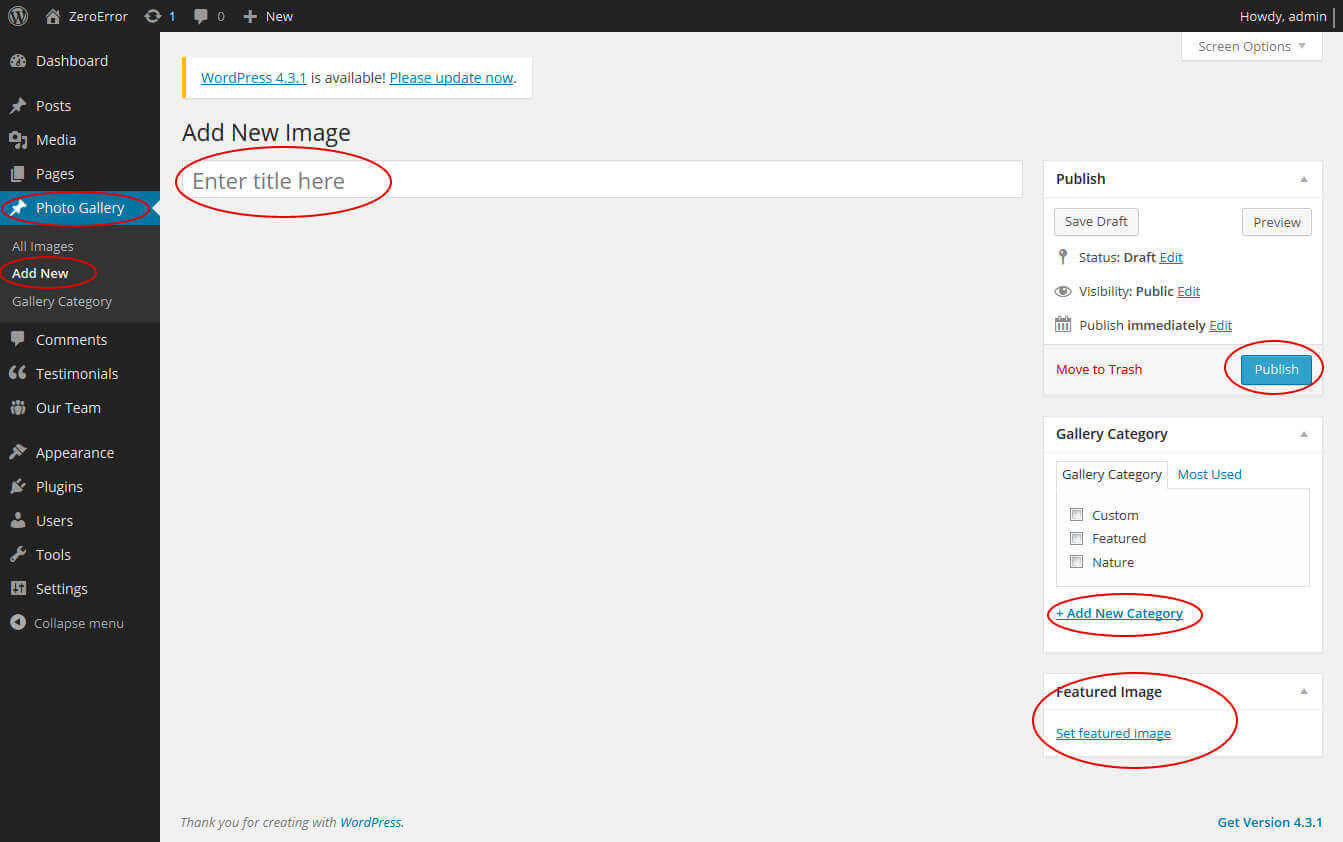
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 11
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
[photogallery filter="true" show="8"]

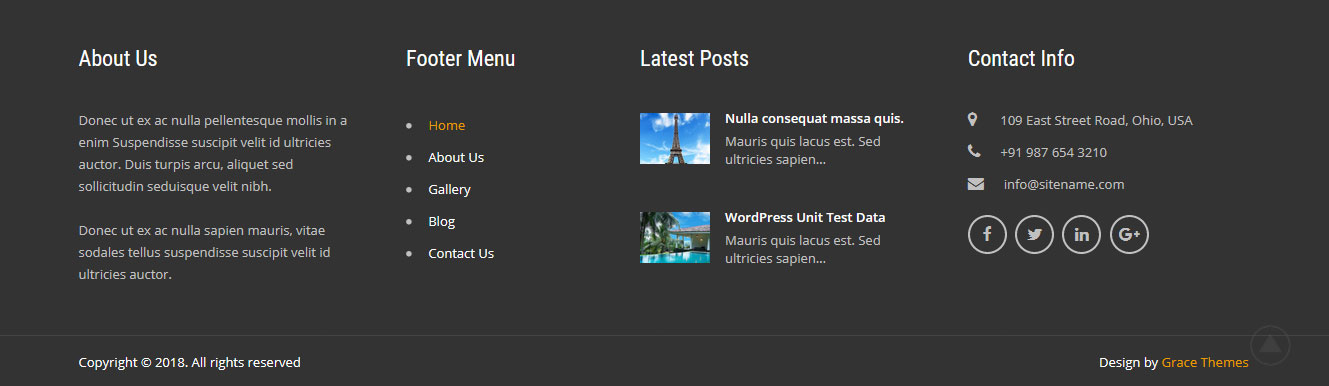
7. Footer
The Footer section consists of four main elements:
- About Us
- Footer Menu
- Latest Posts
- Contact Info
- Copyright Text

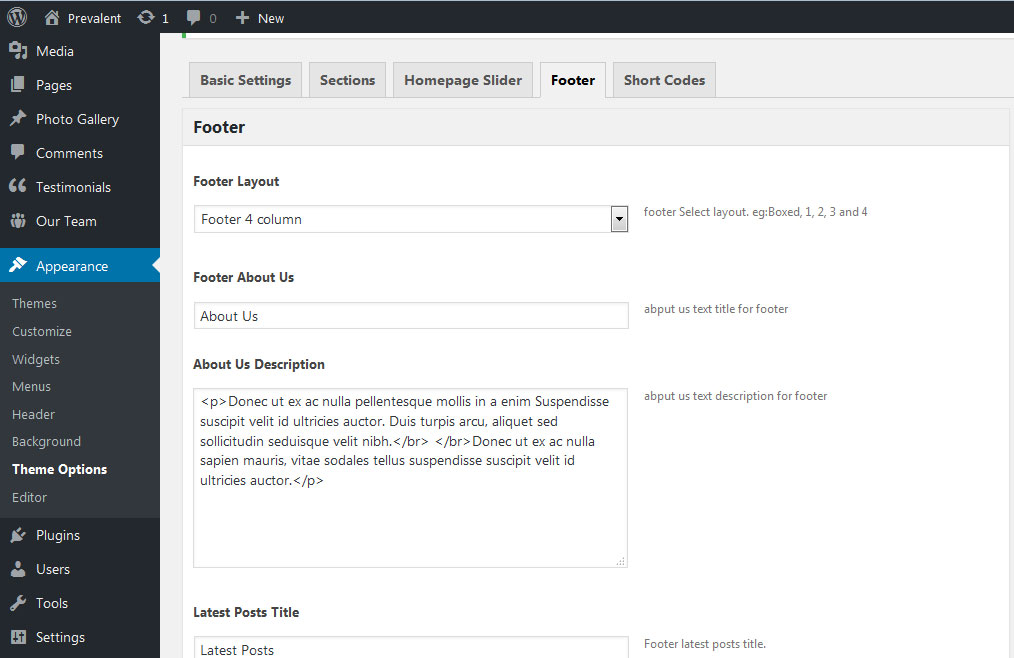
To manage footer section go to the Appearance » Theme Options » Footer

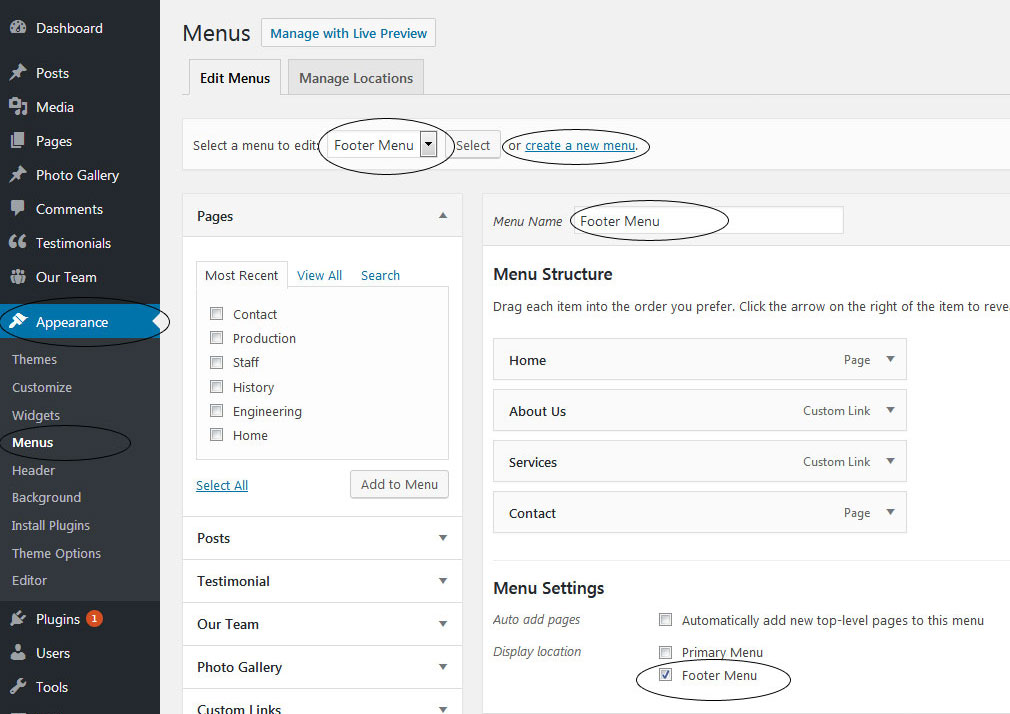
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

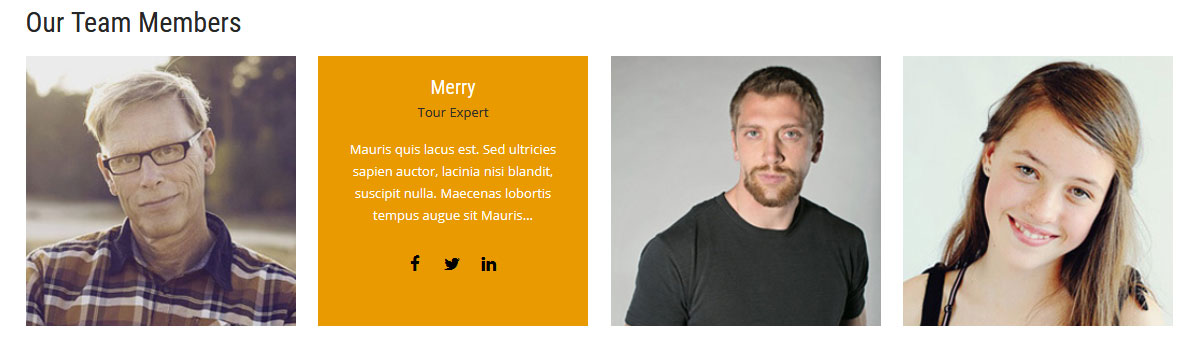
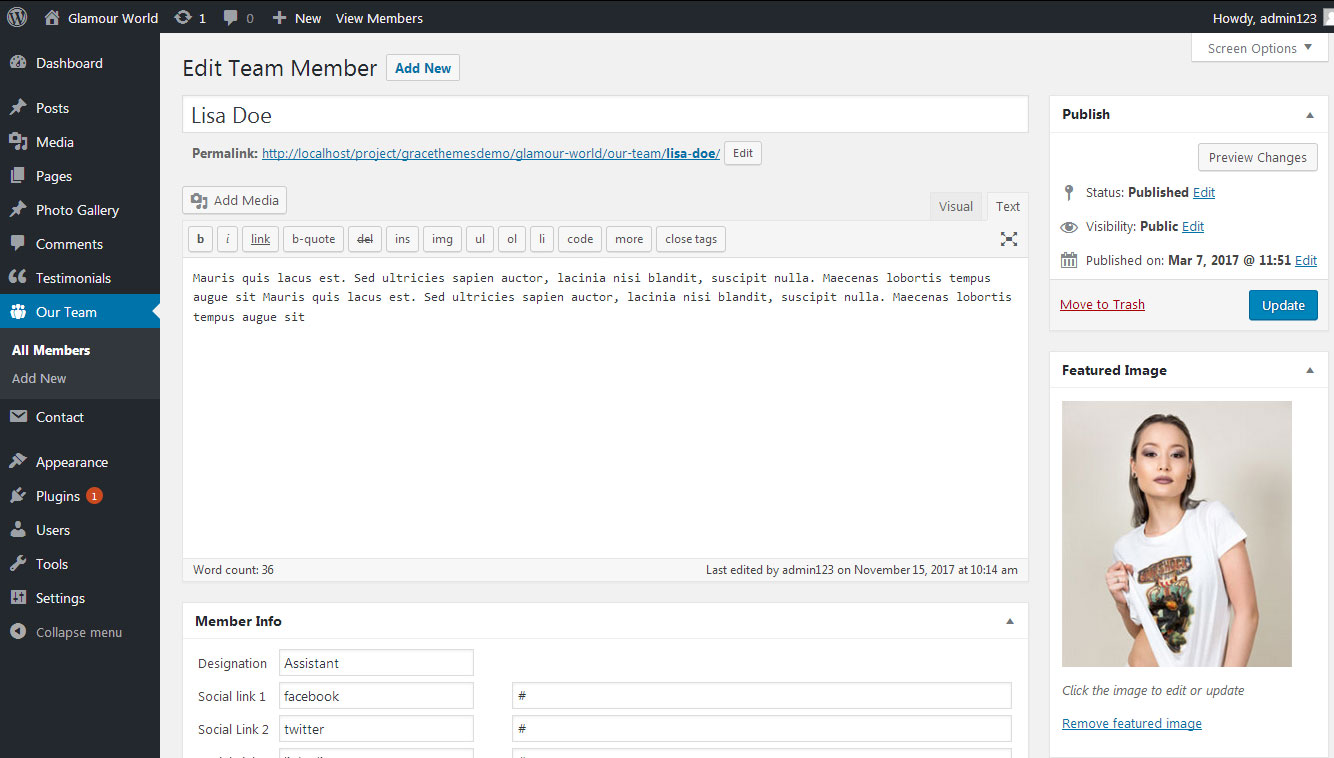
9. Our Team

To display Team members in your website
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- Add this shortcode to any page or section content: [our-team show="4"]
[our-team show="4"]

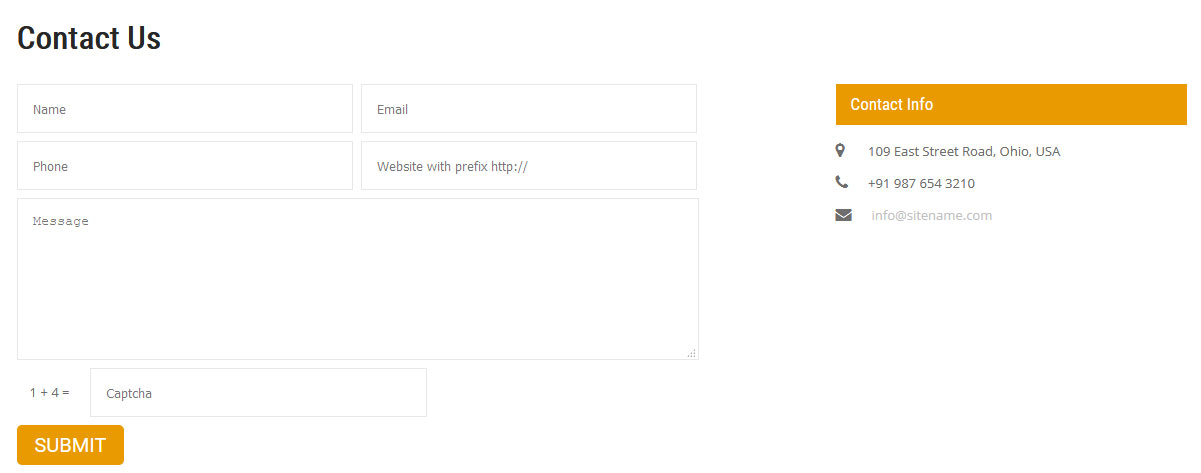
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
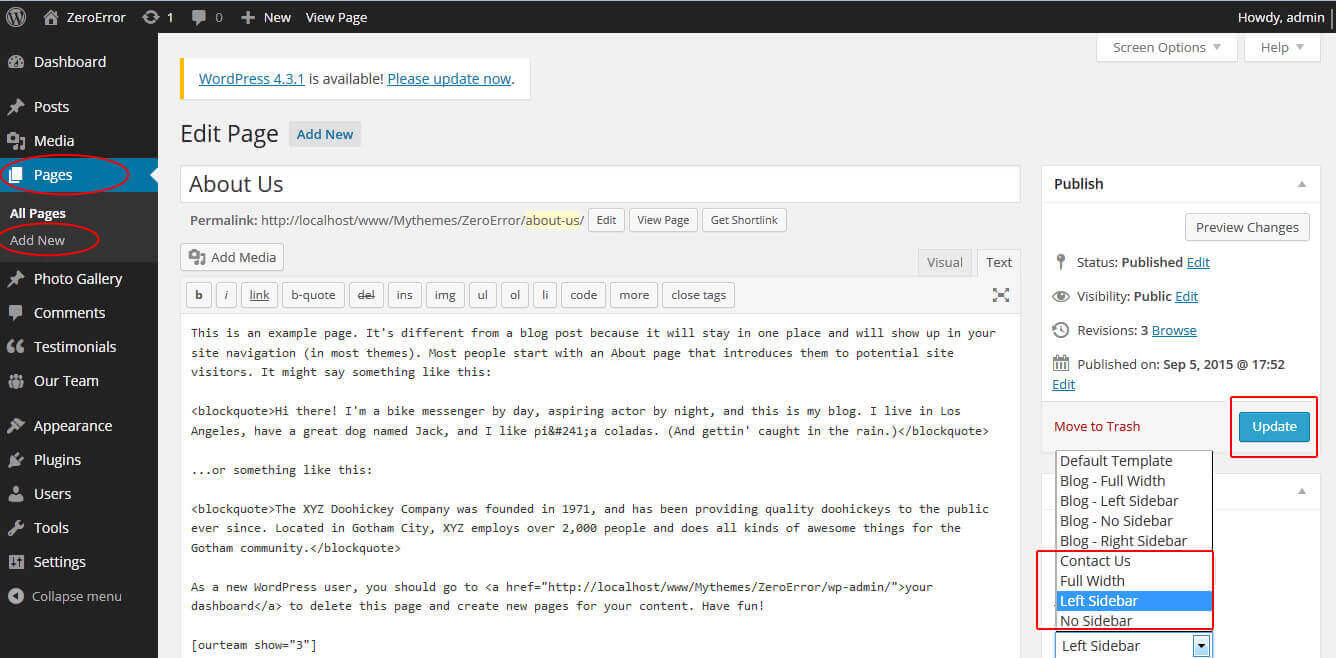
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

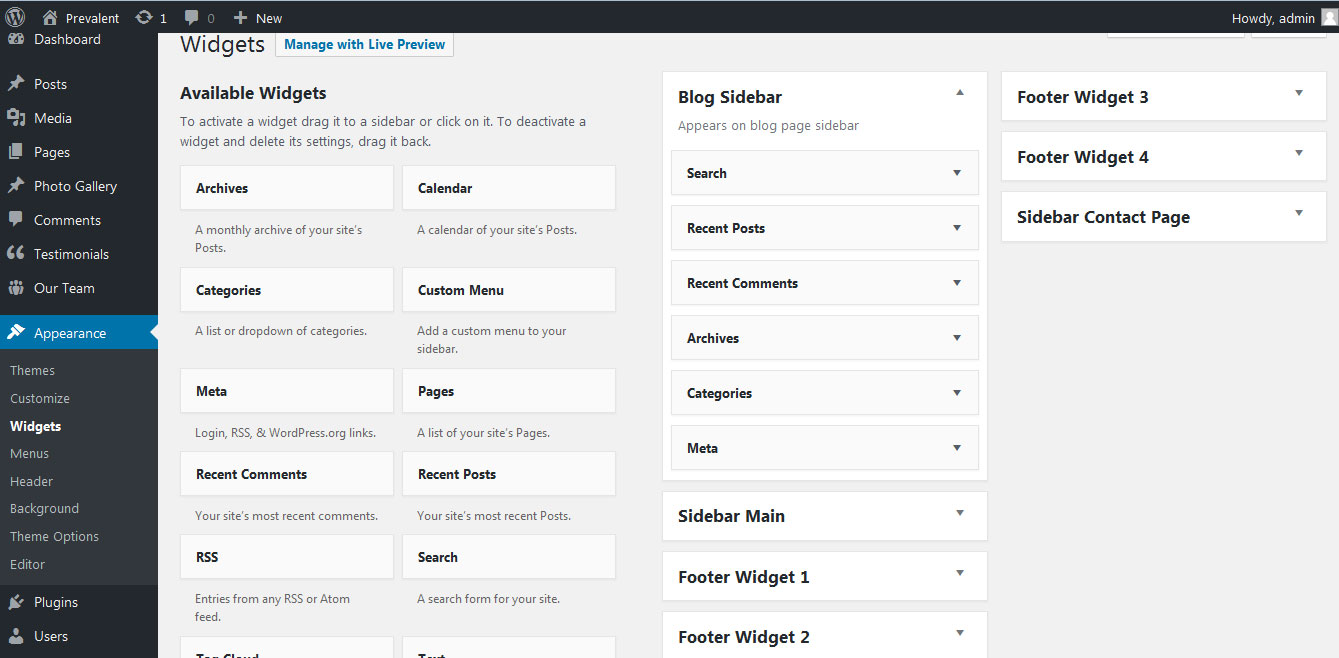
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
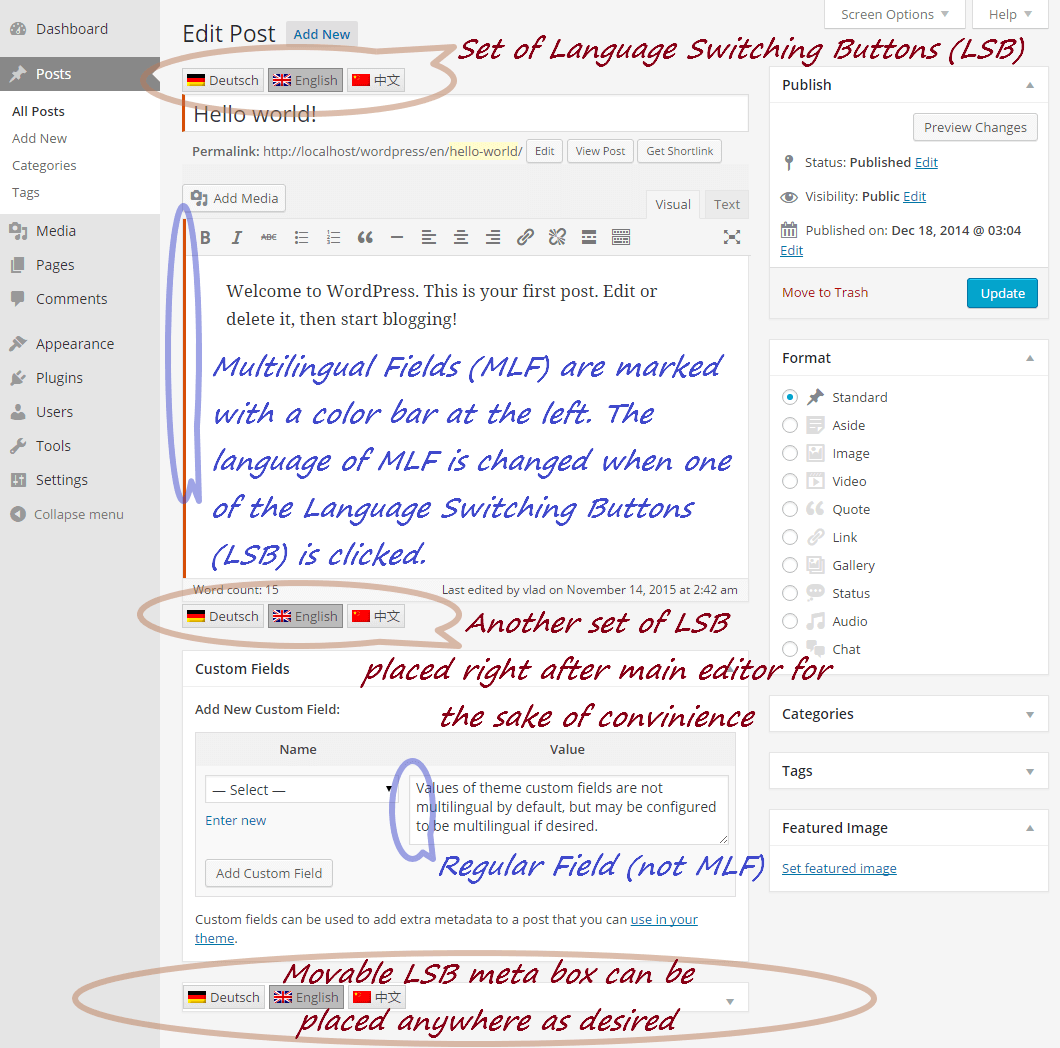
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Touring Zone Lite Free Theme Documentation
Thank you for using Touring Zone Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
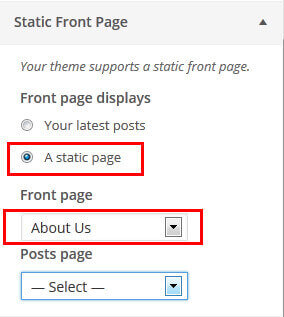
1. Homepage Setup
After activating the theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 680 pixels)
- Then select the pages from dropdown for slider
3. Welcome Section
Go to Appearance -> Customize -> Welcome Page Section
- Create page with Featured Image and select it from dropdown

4. Services Section

Go to Appearance -> Customize -> Four Page Box Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown