Spangle WordPress Theme Documentation
Thank you for purchasing Spangle WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called spangle-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the spangle-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Spangle. Just click on the Activate button and your theme should get activated.
3. Homepage Setup
After activating the Spangle theme, setup homepage using following
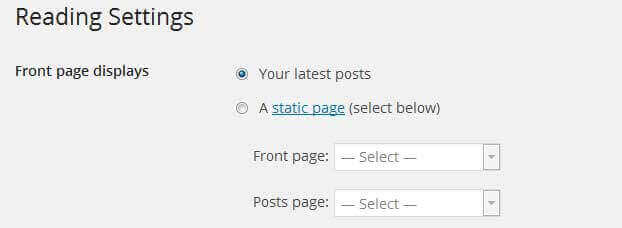
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

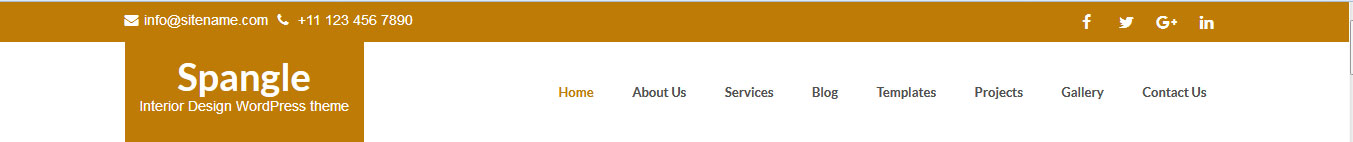
3. The header
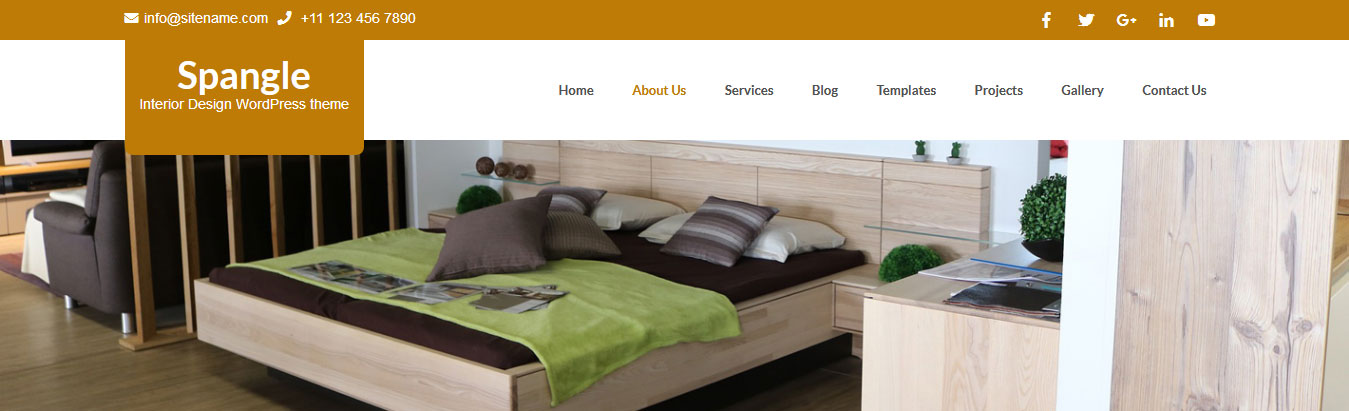
The header consists of three main elements:
- Opening Hours and Social Icons
- Site Name / Logo
- Menu

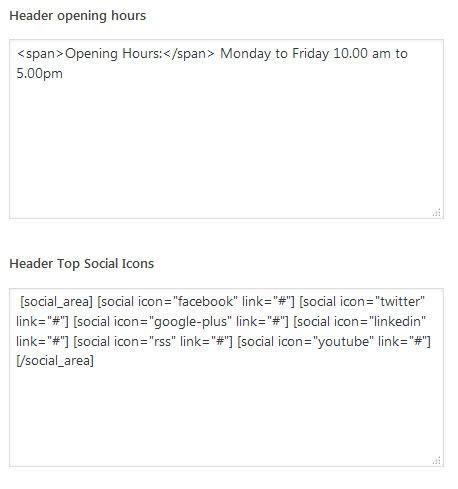
a. Setting the Office Hours, Social Icons & Contact Info
The settings for to change the Office Hours, contact info and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

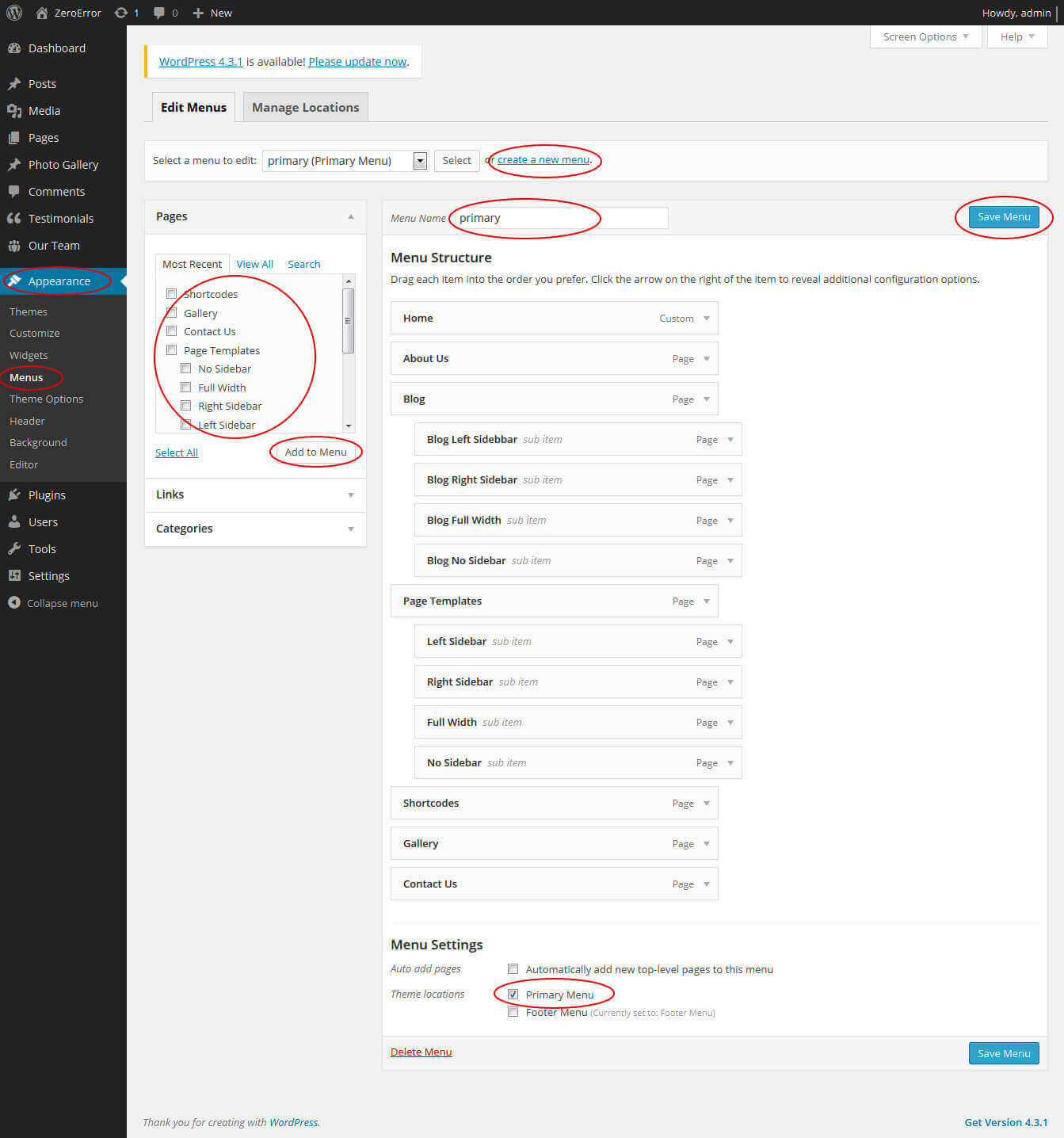
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

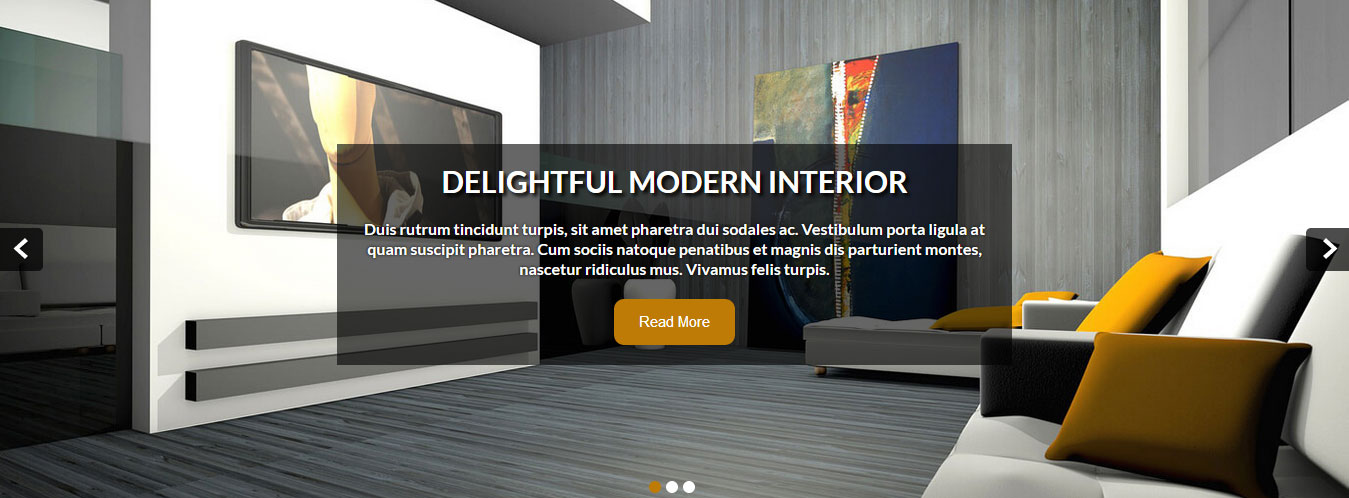
4. Homepage Slider

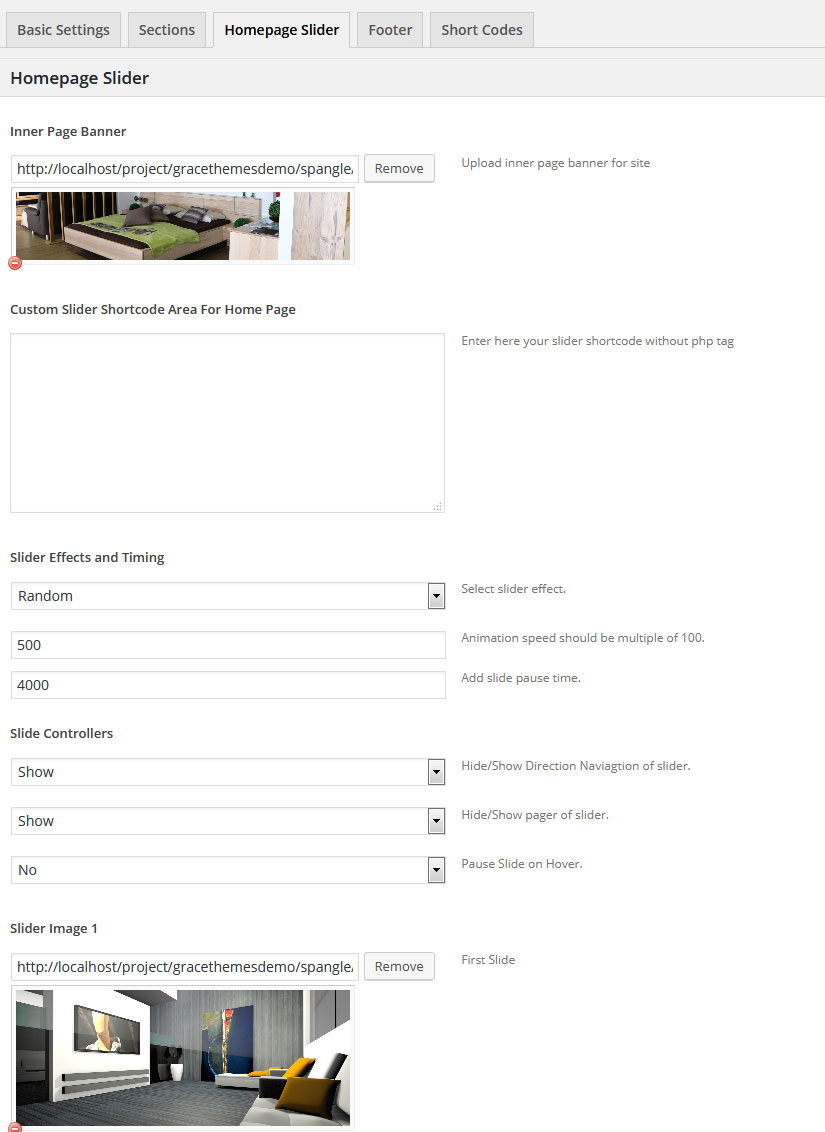
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 560 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
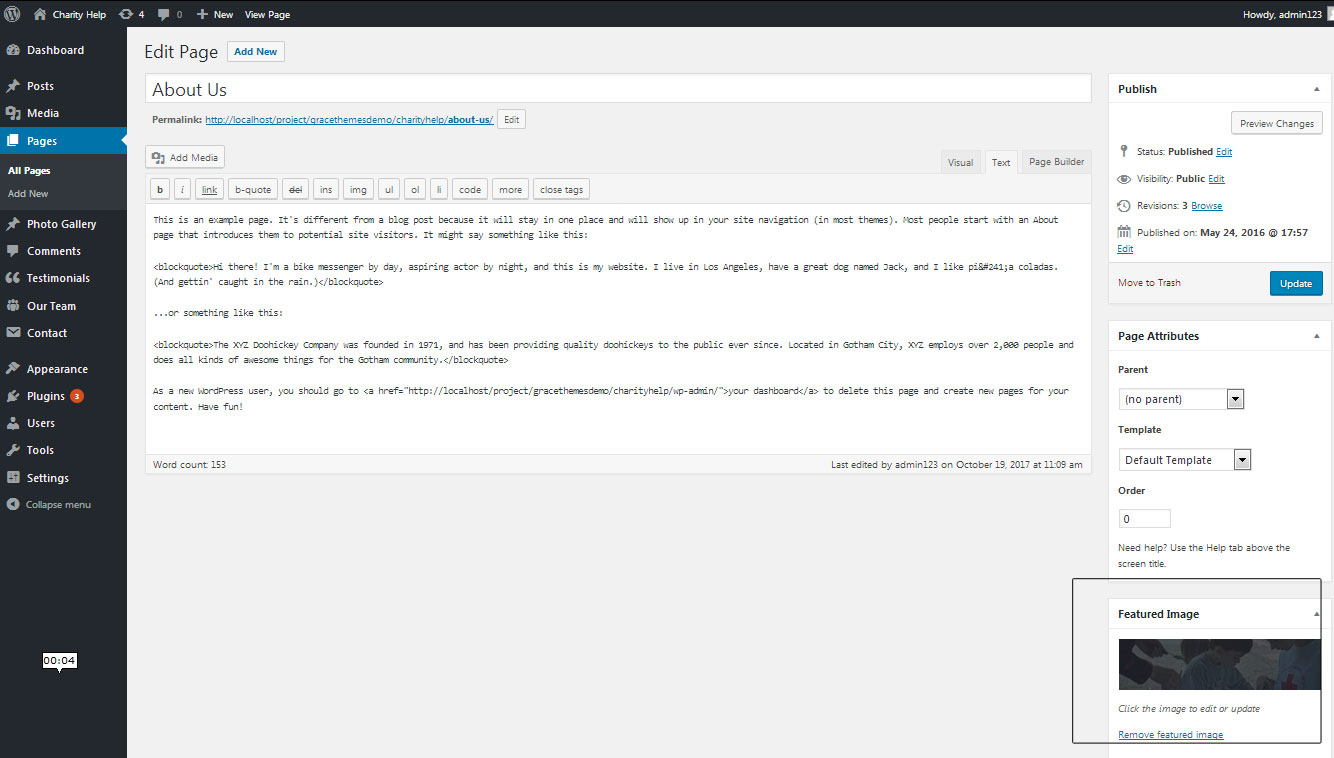
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 250 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
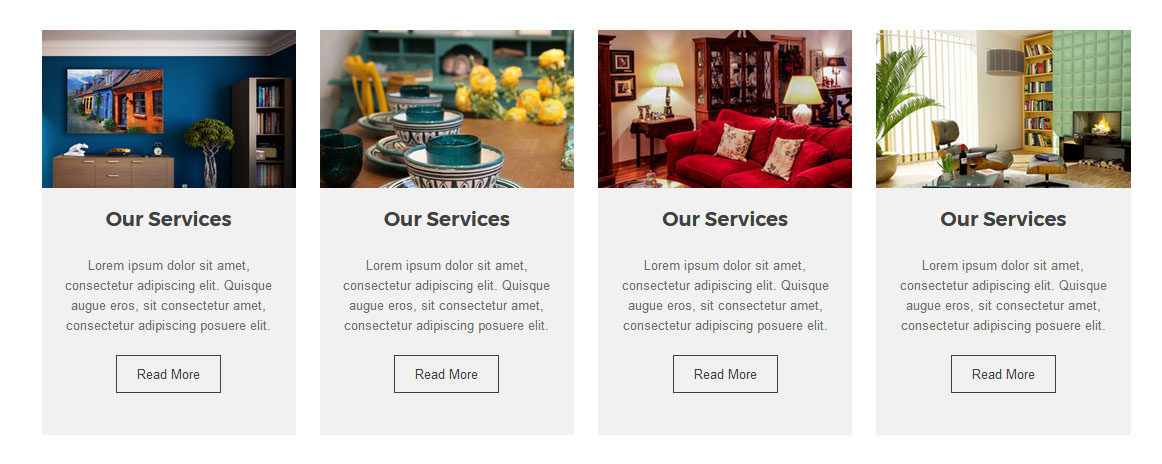
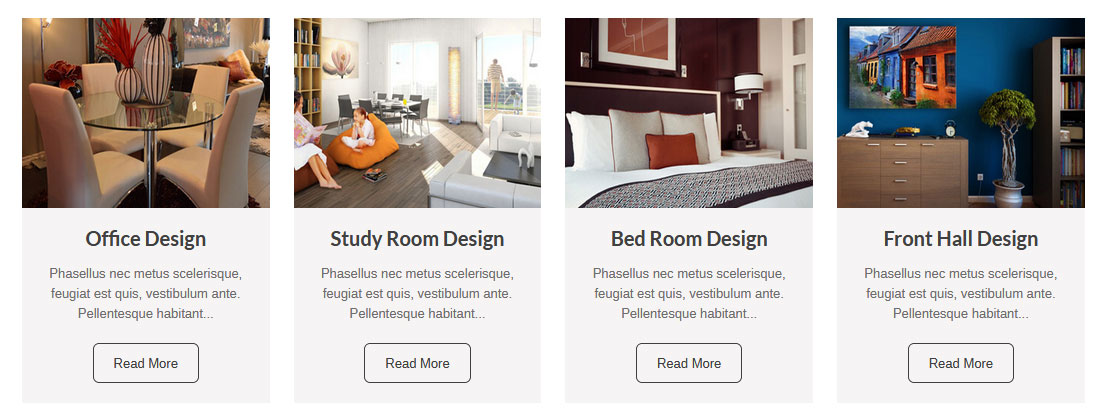
a. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Services box for frontpage section
- Select Page for to display in this section
- Upload image of your models
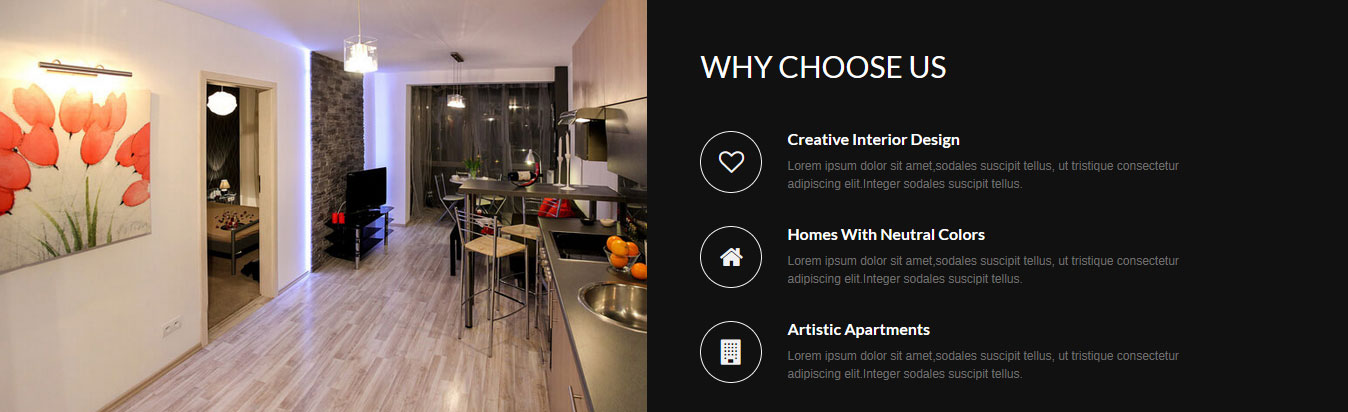
b. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/spangle-pro/images/left-thumb0.jpg" alt="" />[/column_content] [column_content type="one_half_last"]<h3>Why Choose Us</h3> [features iconname="far fa-heart" title="Creative Interior Design" description="Lorem ipsum dolor sit amet,sodales suscipit tellus, ut tristique consectetur adipiscing elit.Integer sodales suscipit tellus."][features iconname="fas fa-home" title="Homes With Neutral Colors" description="Lorem ipsum dolor sit amet,sodales suscipit tellus, ut tristique consectetur adipiscing elit.Integer sodales suscipit tellus."][features iconname="fas fa-building" title="Artistic Apartments" description="Lorem ipsum dolor sit amet,sodales suscipit tellus, ut tristique consectetur adipiscing elit.Integer sodales suscipit tellus."] [/column_content]
In order to change Font Awesome icons in this section:
- Find iconname="far fa-heart" and replace "far fa-heart" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
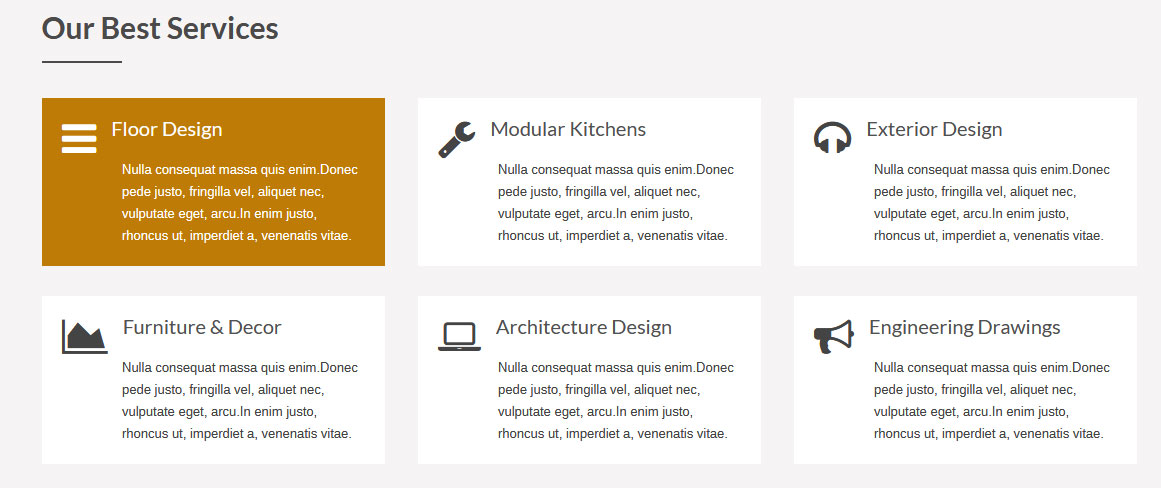
c. Our Best Services

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="one_third"]<i class="fas fa-bars"></i> <h4>Floor Design</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content] [column_content type="one_third"]<i class="fas fa-wrench"></i> <h4>Modular Kitchens</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content] [column_content type="one_third_last"]<i class="fas fa-headphones"></i> <h4>Exterior Design</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content] [column_content type="one_third"]<i class="fas fa-chart-area"></i> <h4>Furniture & Decor</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content] [column_content type="one_third"]<i class="fas fa-laptop"></i> <h4>Architecture Design</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content] [column_content type="one_third_last"]<i class="fas fa-bullhorn"></i> <h4>Engineering Drawings</h4>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae. [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-wrench" and replace "fas fa-wrench" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
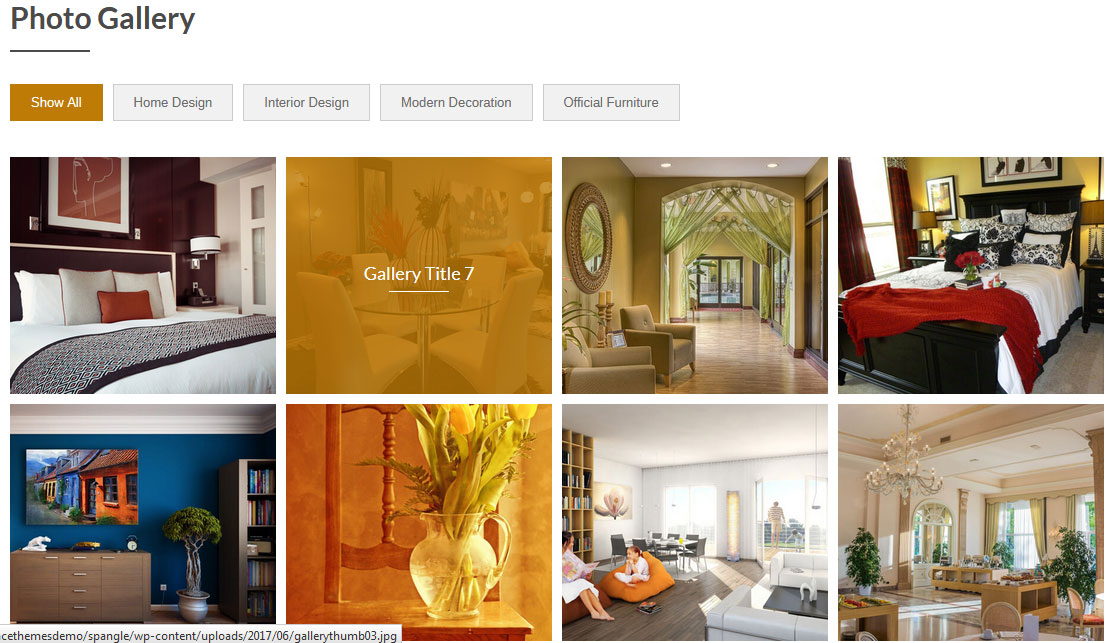
d. Photo Gallery

This section is used to display photo gallery
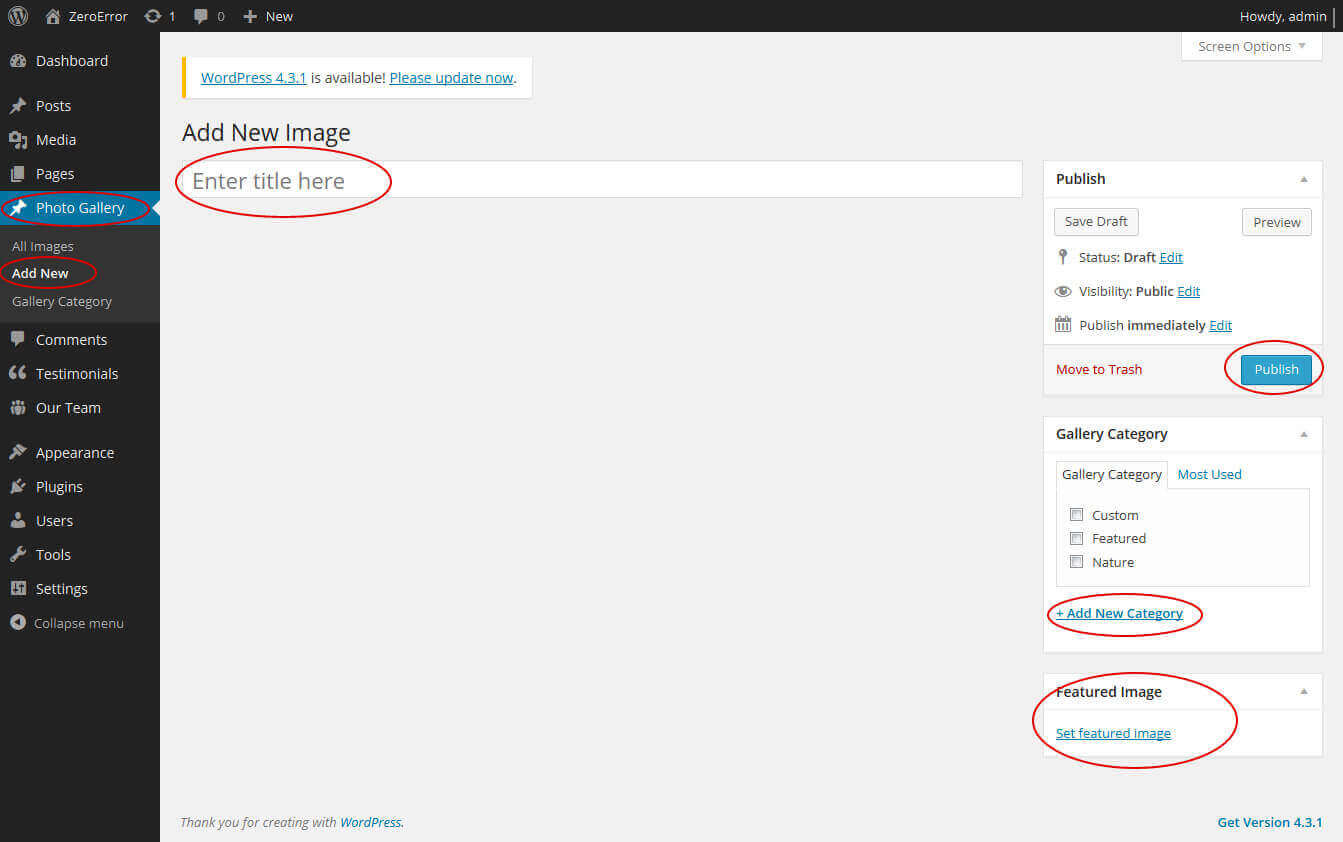
- First of all add some photo from Photo Gallery -> Add New
- Go to the Appearance » Theme Options » Sections » Section 3
- Use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter from gallery
[photogallery filter="true" show="8"]

e. Join Us

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/content:<h3><span>Join us with interior Decoration and</span> Make Your Home More Attractive!</h3> [button align="center" name="Join Us" link="#" target=""]
f. Latest News

This section is used to display latest news in your website
- First of all create new posts from Posts -> Add New
- To manage this recent posts section go to Appearance » Theme Options » Sections » Section 5
- Use this shortcode to display news: [latest-news showposts="4" comment="show" date="show" author="show"]
[latest-news showposts="4" comment="show" date="show" author="show"]
g. Our Skills

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode:[column_content type="one_half"]<h5>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu fringilla.</h5>[/column_content] [column_content type="one_half_last"][counter iconname="fas fa-check-square" value="169" title="Projects Completed"][counter iconname="fas fa-users" value="450" title="Satisfied Clients"][counter iconname="fas fa-book" value="35" title="Total Brands"] [counter iconname="fas fa-graduation-cap" value="21" title="Architect Awards"] [/column_content]
h. Our Team

This section is used to display team members in your website
- First of all create new team member from Our Team -> Add New
- To manage this team member section go to Appearance » Theme Options » Sections » Section 7
- Use this shortcode to display team member: [our-team show="4"]
[our-team show="4"]

i. Clients Testimonials

This section is used to display clients testimonials in your website
- First of all create new posts from Testimonials -> Add Testimonials
- To manage this testimonials section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display testimonials: [testimonials]
[testimonials]
j. Best Sellers

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode:[column_content type="one_fourth"]<a href="#"><img src="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb04.jpg" alt="" /></a> <h6>Made-to-Order Sofas <span>(Dark Walnut Finish)</span></h6> <h5>$55</h5> [/column_content] [column_content type="one_fourth"]<a href="#"><img src="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb05.jpg" alt="" /></a> <h6>Made-to-Order Sofas <span>(Dark Walnut Finish)</span></h6> <h5>$59</h5> [/column_content] [column_content type="one_fourth"]<a href="#"><img src="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb06.jpg" alt="" /></a> <h6>Made-to-Order Sofas <span>(Dark Walnut Finish)</span></h6> <h5>$59</h5> [/column_content] [column_content type="one_fourth_last"]<a href="#"><img src="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb07.jpg" alt="" /></a> <h6>Made-to-Order Sofas <span>(Dark Walnut Finish)</span></h6> <h5>$55</h5> [/column_content]
k. Our Clients

To add clients logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][client title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][ourstudent title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][client title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][client title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][client title="Praesent vestibulum" image="http://sitename.com/wp-content/themes/spangle-pro/images/clientlogo1.png" link="#"][/client_lists]
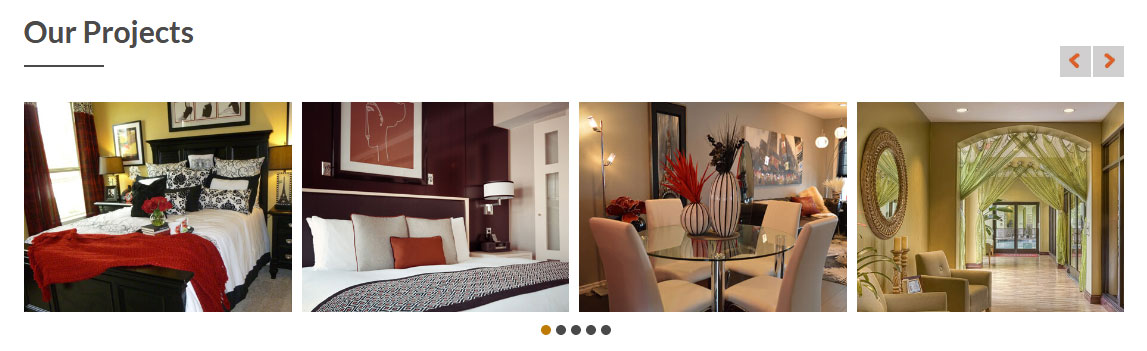
l. Our Projects

To change text and projects images in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 11
- Add image URL in image="" and link in link="" like below
- [project image="http://...." link="#"]
[project_lists][project title="bed Room design" image="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb01.jpg" button="View" link="#"][project title="Teenage Bedroom" image="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb02.jpg" button="View" link="#"][project title="Dining Hall" image="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb03.jpg" button="View" link="#"][project title="Visitors Room" image="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb04.jpg" button="View" link="#"][project title="Meeting Hall" image="http://sitename.com/wp-content/themes/spangle-pro/images/gallerythumb05.jpg" button="View" link="#"][/project_lists]
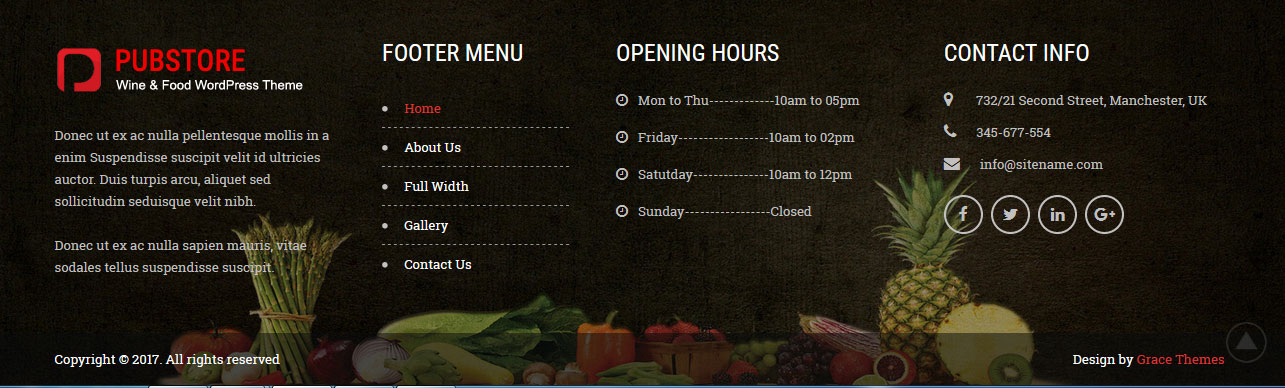
7. Footer
The Footer section consists of five main elements:
- About Us
- Footer Menu
- Opening Hours
- Contact Us
- Copyright text

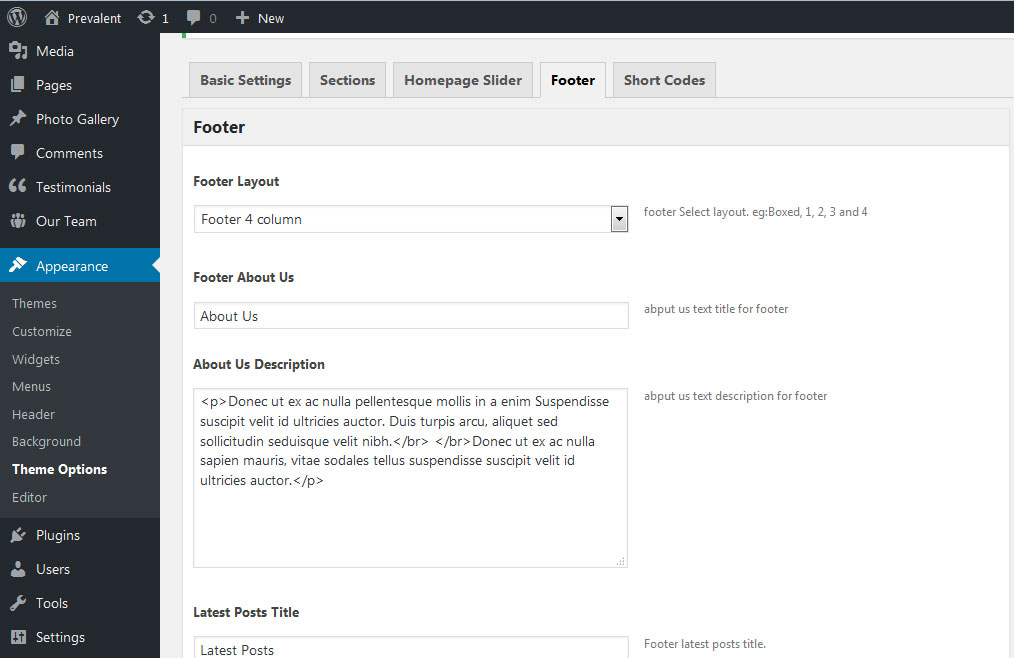
To manage footer section go to the Appearance » Theme Options » Footer

Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu
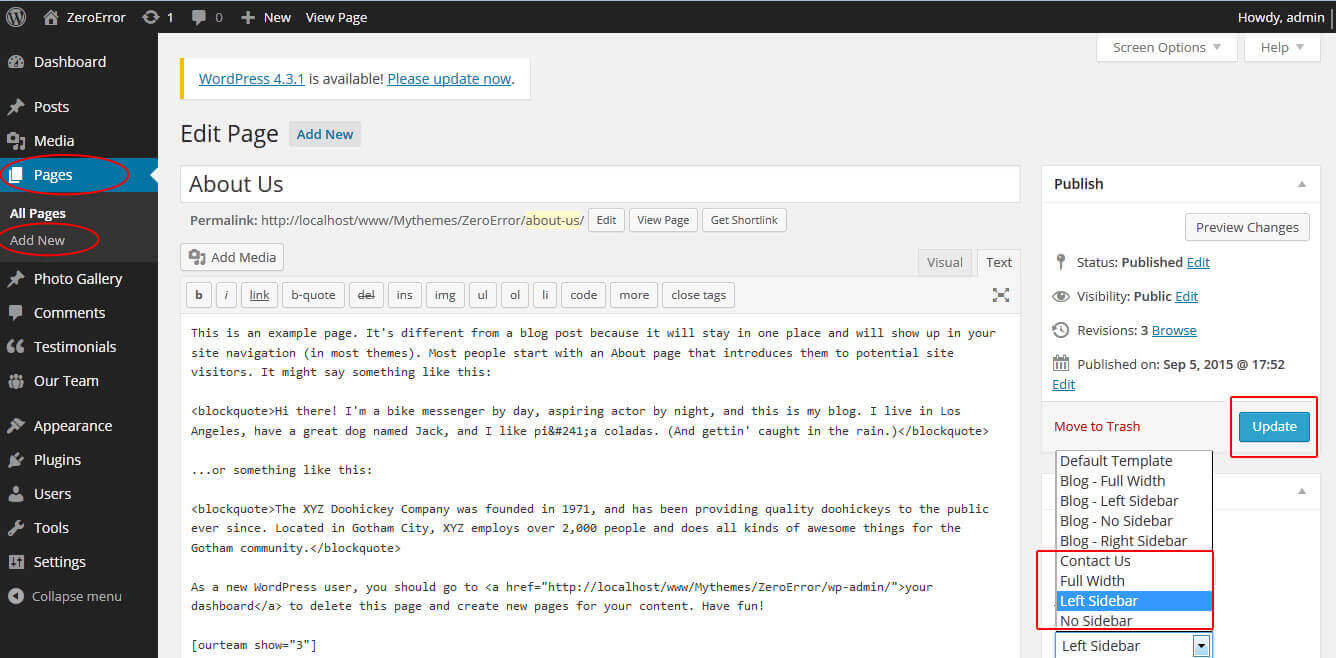
8. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

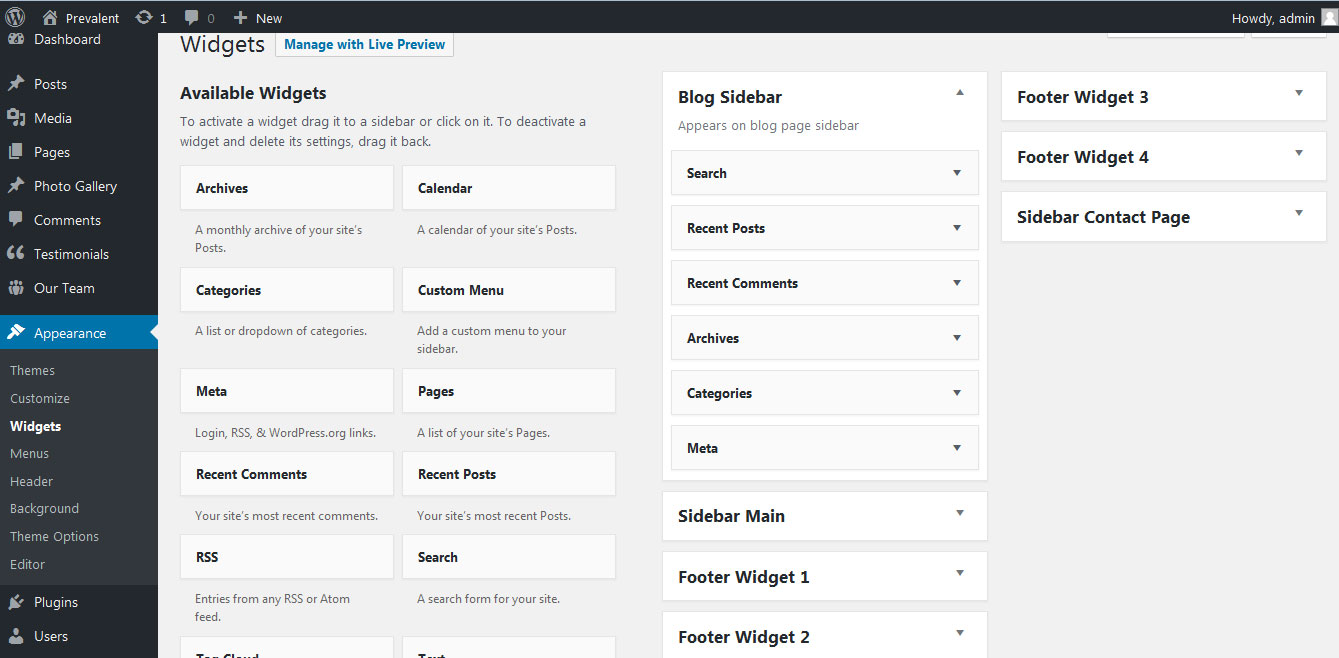
9. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

10. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
11. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
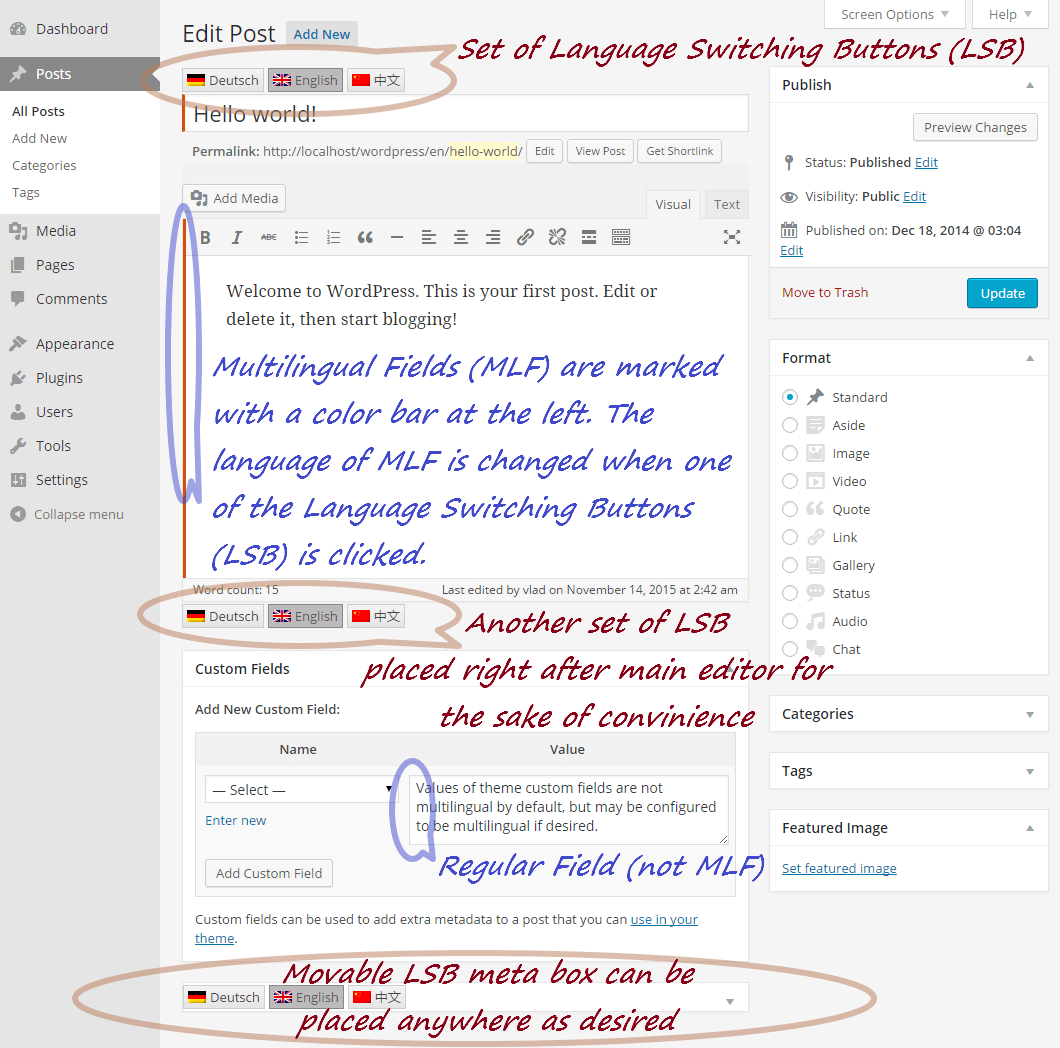
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
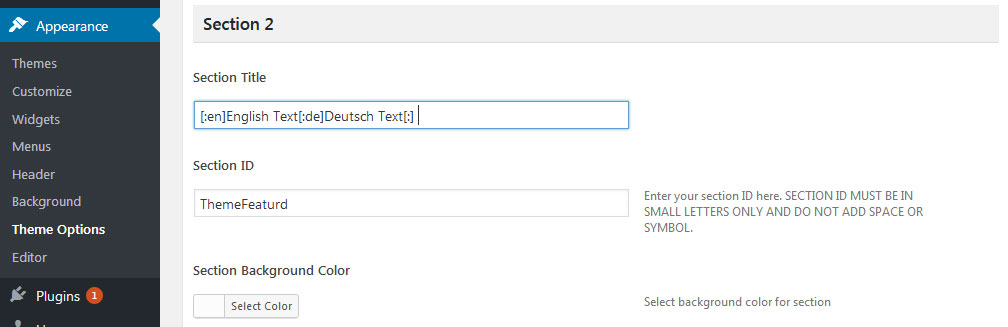
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


12. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Spangle Free WordPress Theme Documentation
Thank you for using Spangle Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
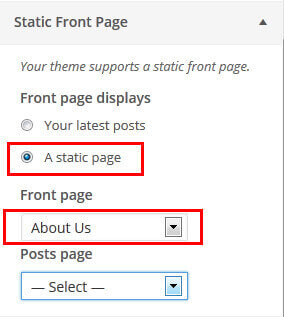
1. Homepage Setup
After activating the Spangle theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header Contact Info / Header social icons

3. Slider Setting
Go to Appearance -> Customize -> Theme Options Panel -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size 1400 × 560 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance -> Customize -> Theme Options Panel -> Homepage Four Boxes Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown