Rich Store WordPress Theme Documentation
Thank you for purchasing Rich Store WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called rich-store-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the rich-store-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Rich Store. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Fitness Club theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on richstore-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select richstore-sample-data.xml file and click on Upload file and import
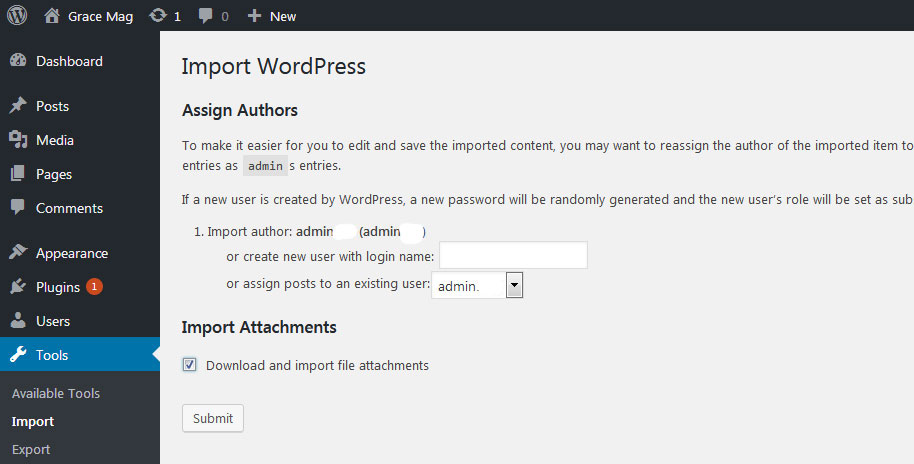
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Rich Store theme, setup homepage using following
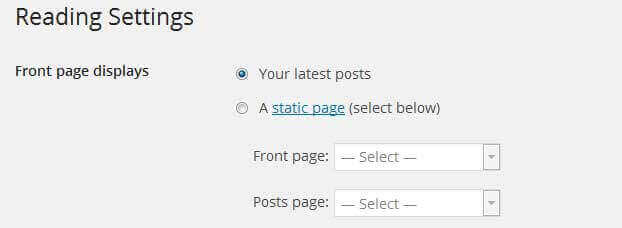
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

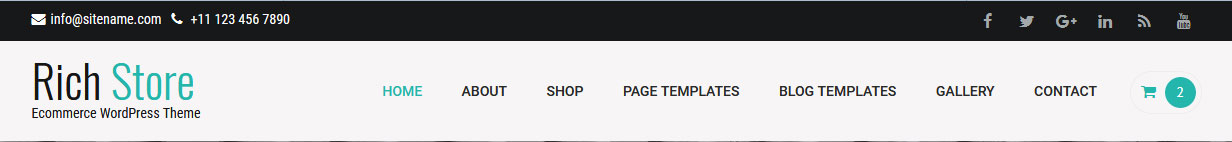
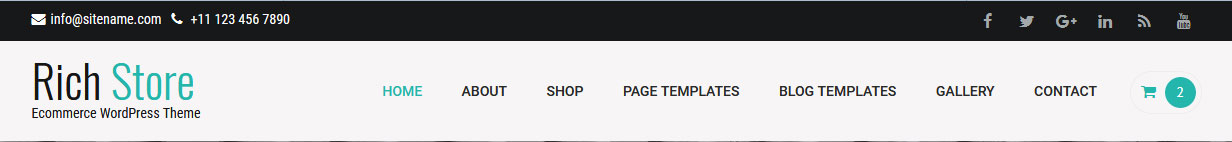
4. The header
The header consists of three main elements:
- Contact Info & Social Icons
- Site Name / Logo
- Menu

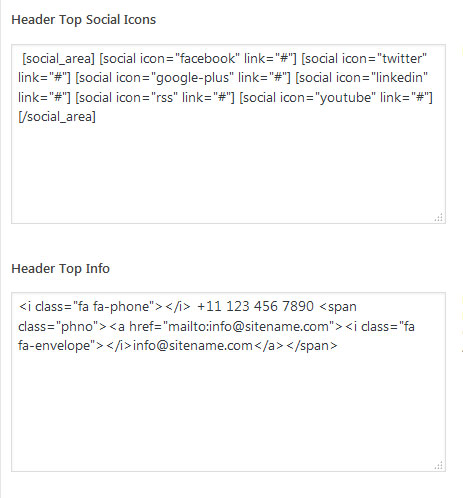
a. Setting the Contact Info & Social Icons
The settings for to change the contact info and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

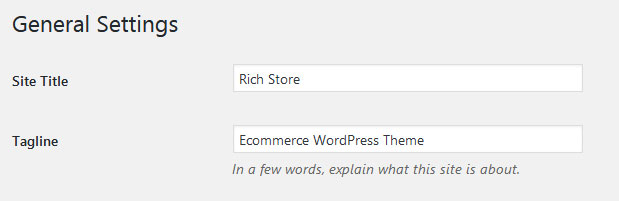
b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

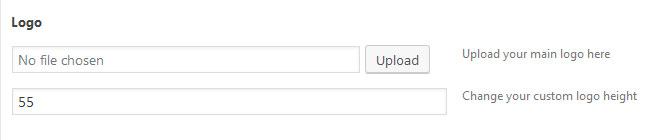
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

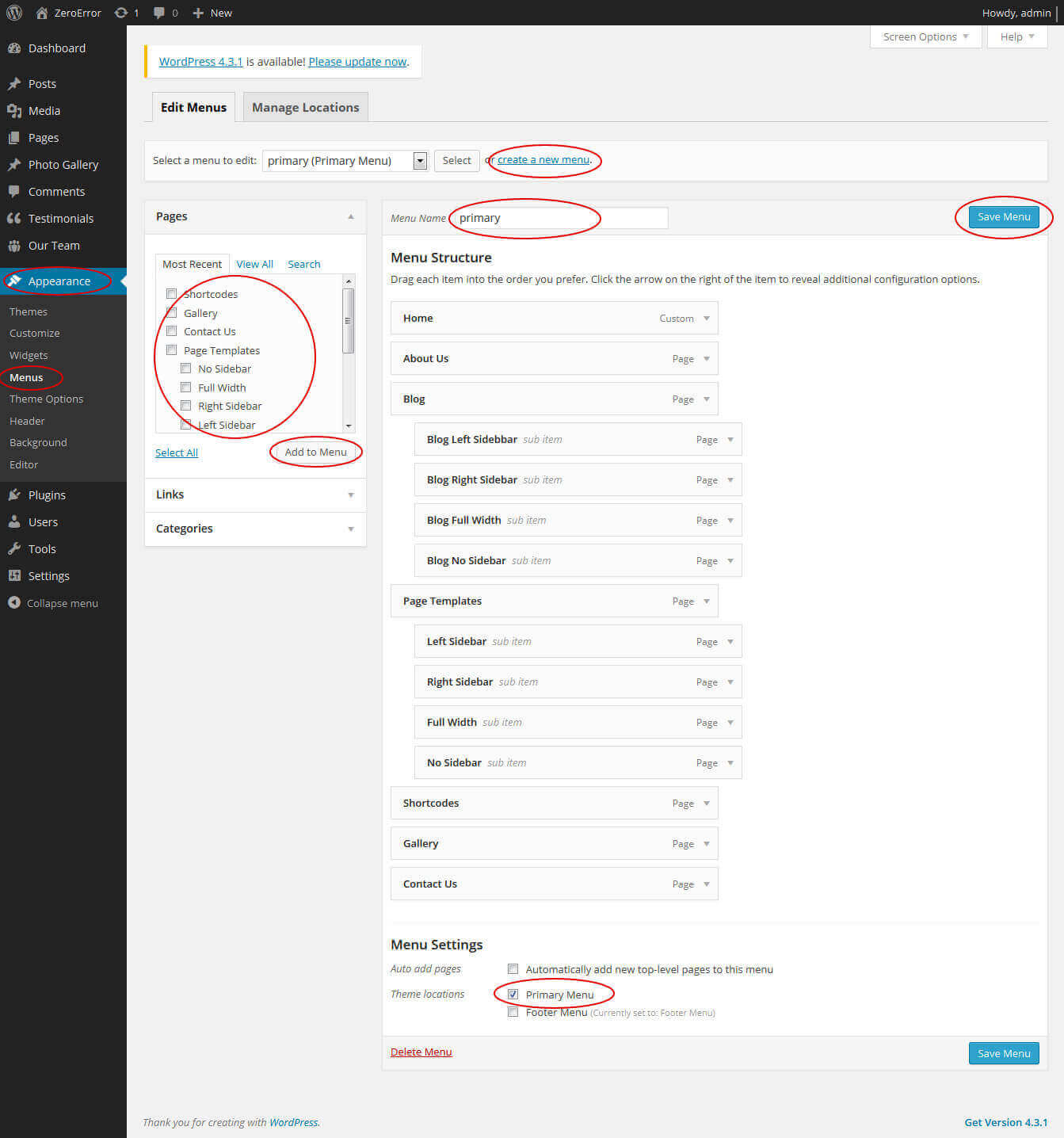
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

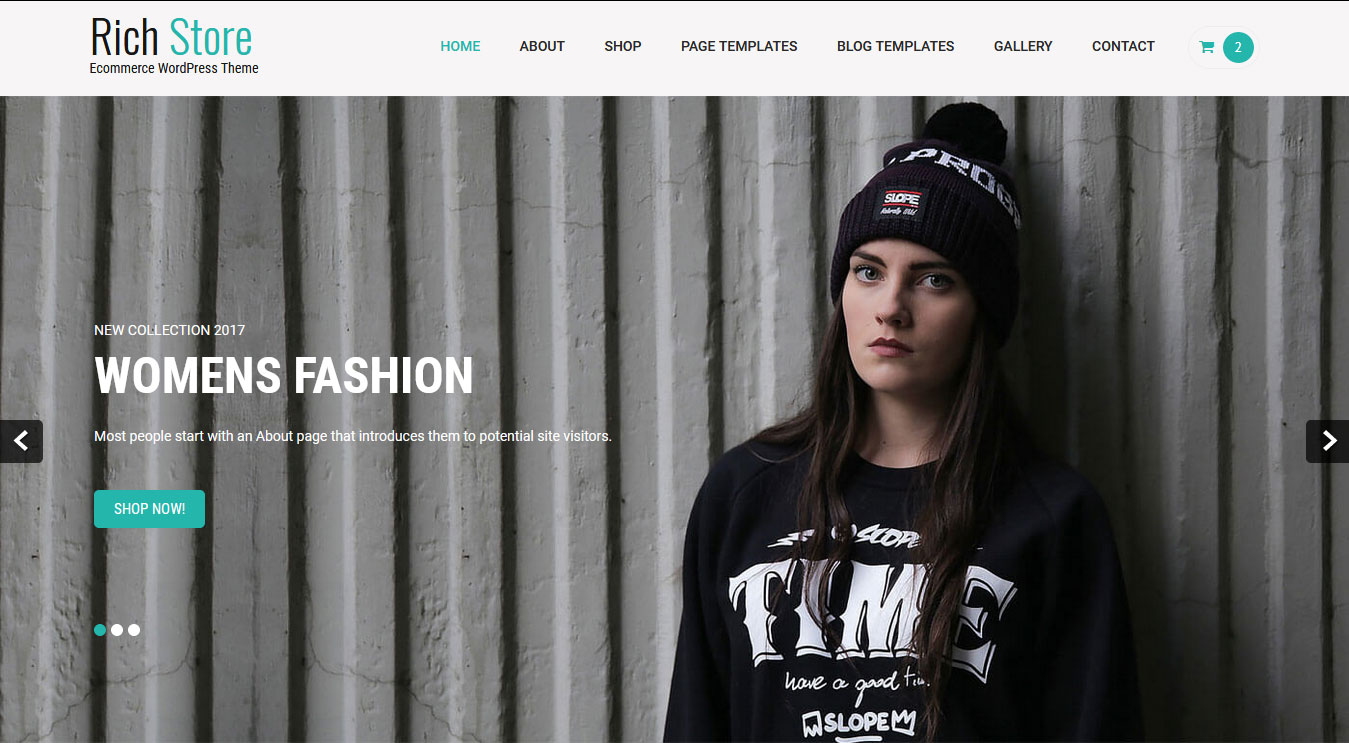
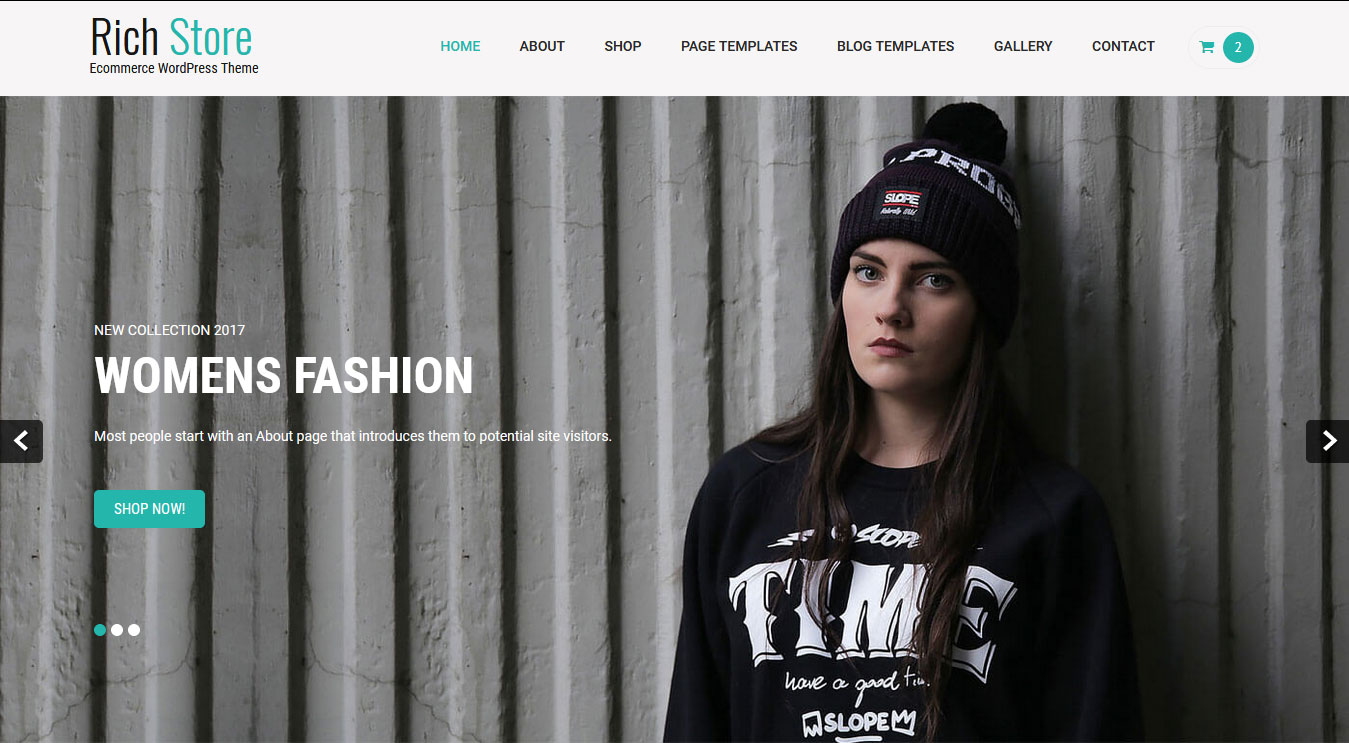
5. Homepage Slider

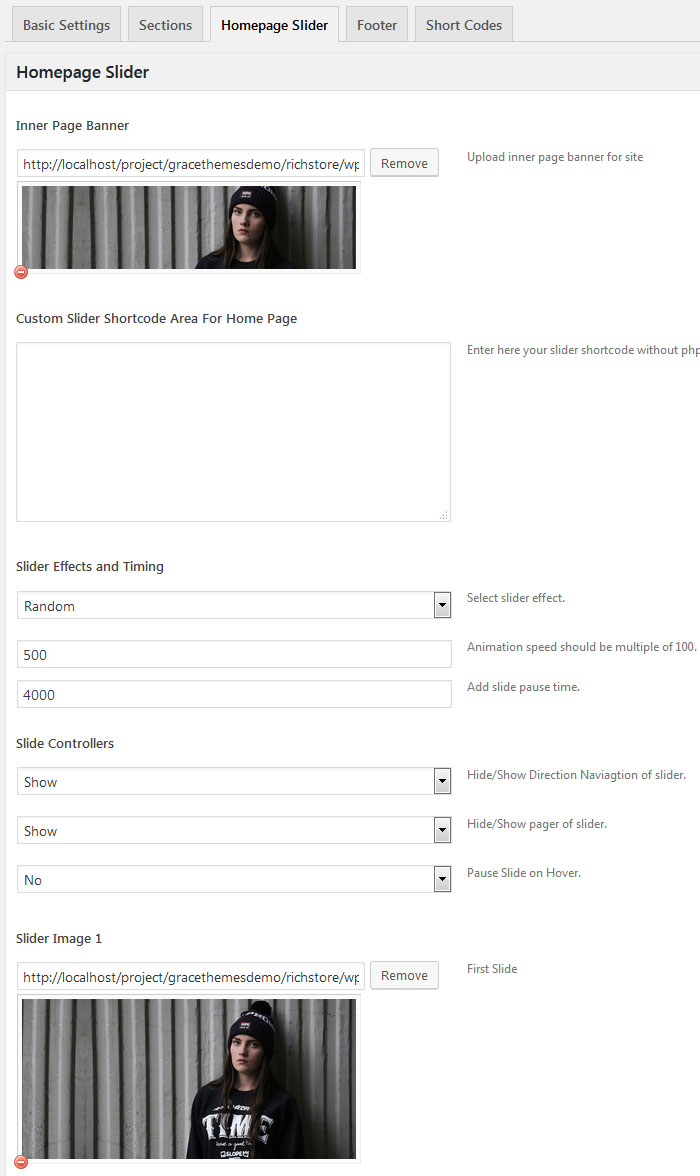
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 670 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

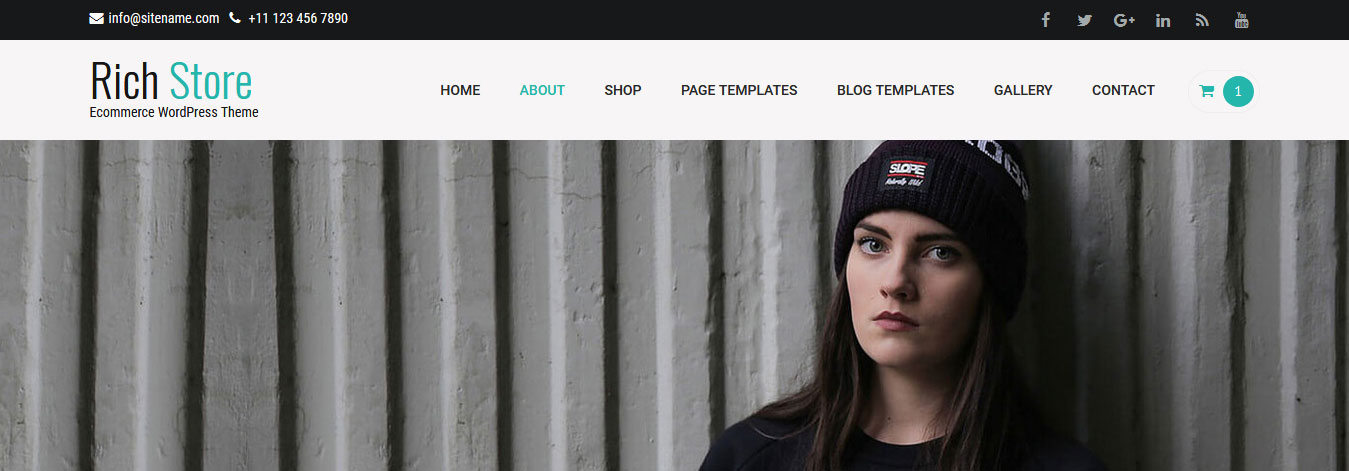
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
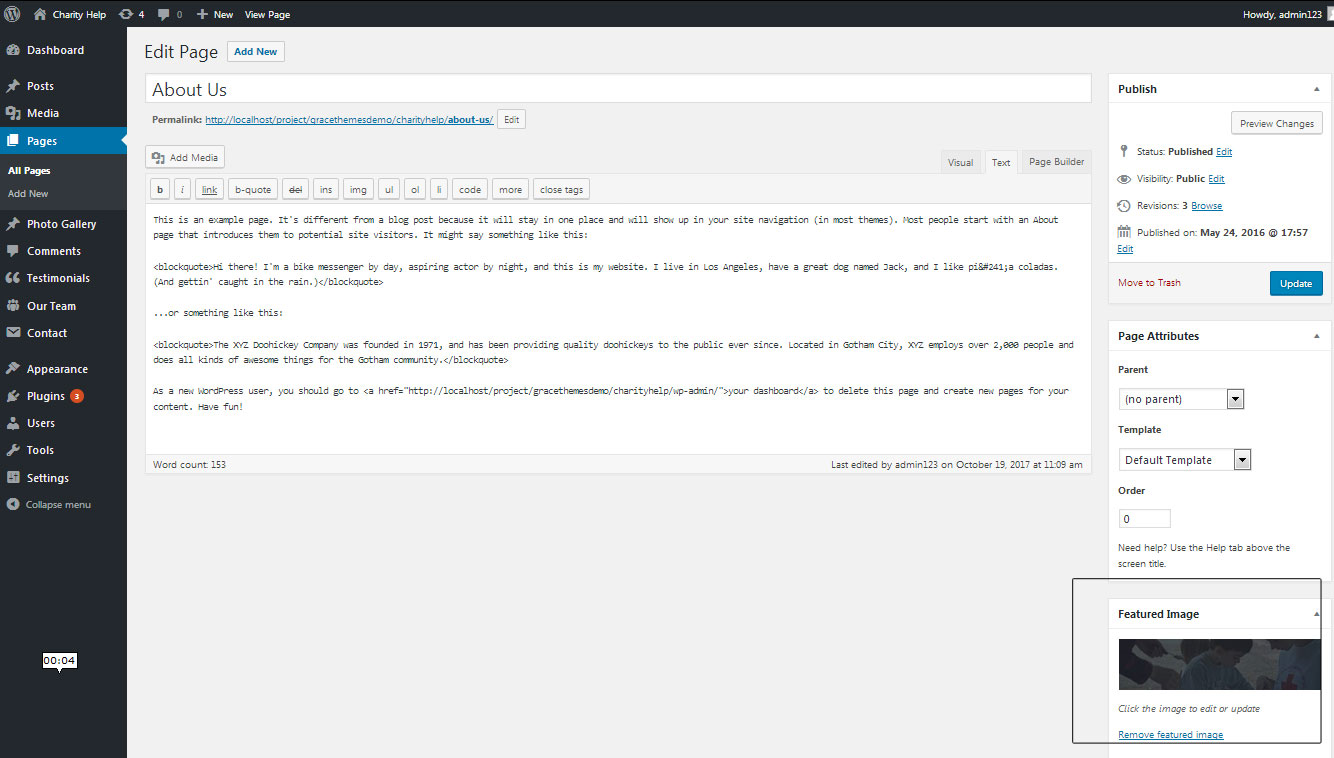
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

7. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
a. Features

This section is used to display various shopping features in your website
To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:[servicesbox image="http://sitename.com/wp-content/themes/rich-store-pro/images/choose-icon1.png" title="FREE SHIPPING" description="Free shipping on all USA order"][servicesbox image="http://sitename.com/wp-content/themes/rich-store-pro/images/choose-icon2.png" title="ONLINE SUPPORT" description="We support online 24/7 on day"][servicesbox image="http://sitename.com/wp-content/themes/rich-store-pro/images/choose-icon3.png" title="MONEY BACK GUARENTEE" description="30 days money back guarentee"][servicesbox image="http://sitename.com/wp-content/themes/rich-store-pro/images/choose-icon4.png" title="SAFE PAYMENT" description="Protect online payment"][clear]
b. New Collection

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode:[newcollection subtitle="NEW COLLECTION 2017" title="For Mans" description="Nunc sed lorem pretium, volutpat tortor id, adipiscing sem. Sed bibendum quis augue nec porta." image="http://sitename.com/wp-content/themes/rich-store-pro/images/newcollection1.png" link="#"][newcollection subtitle="NEW COLLECTION 2017" title="For Woman" description="Nunc sed lorem pretium, volutpat tortor id, adipiscing sem. Sed bibendum quis augue nec porta." image="http://sitename.com/wp-content/themes/rich-store-pro/images/newcollection2.png" link="" last="last"]
c. Top Products

This section is used to display latest top products in your website
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode:
[newproduct filter="true" show="-1" buttonname="ADD TO CART"]
d. Hot Deal

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode:[column_content type="one_half"] [/column_content] [column_content type="one_half_last"] <h2 class="section_title">Todays Hot Deal</h2> <h3>Women Fashion</h3> <h2>PEARL NECKLACE - OFF 40%</h2> [button align="center" name="SHOP NOW" link="#" target=""] [/column_content]
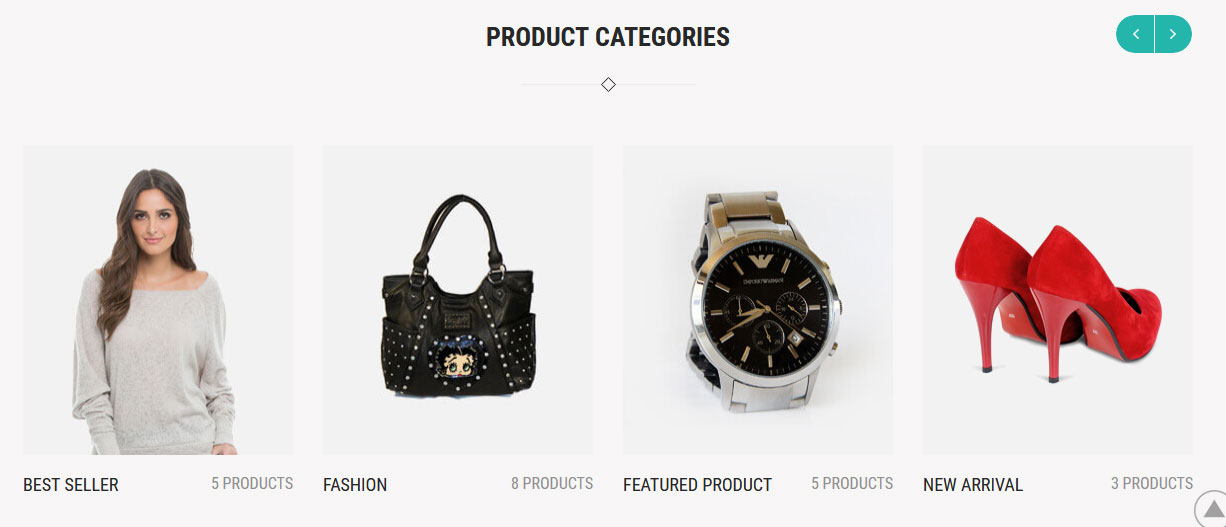
e. Product Categories

This section is used to display all product categories
To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode:
[product_categories_carousel]
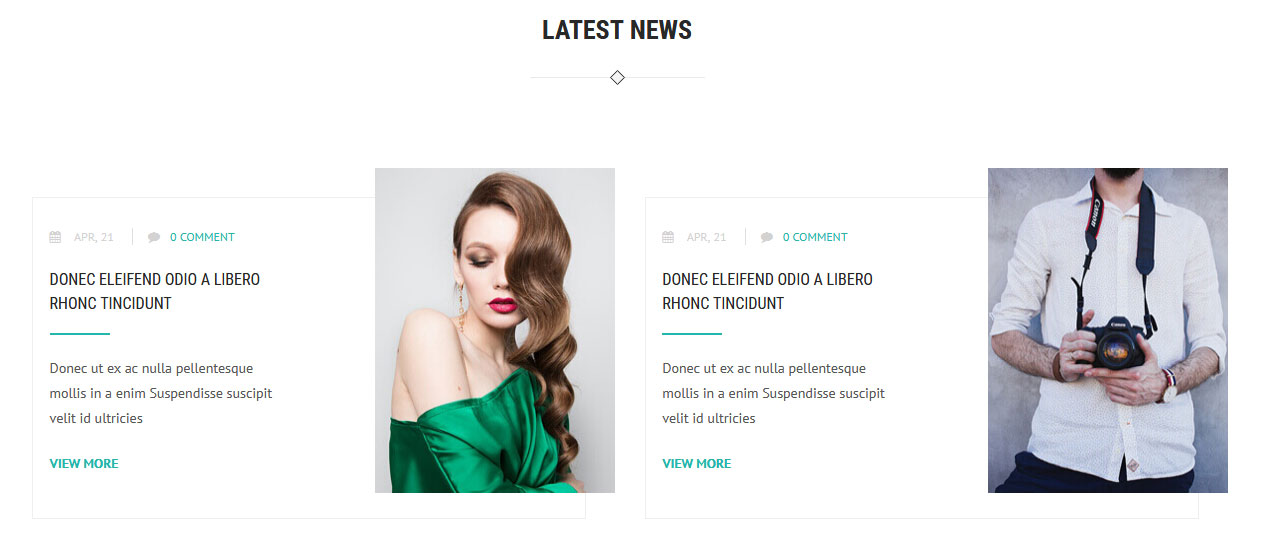
f. Latest News

This section is used to display latest news in your website
- First of all create new posts from Posts -> Add New
- To manage this recent posts section go to Appearance » Theme Options » Sections » Section 6
- Use this shortcode to display news: [latestposts show="4" catid=""]
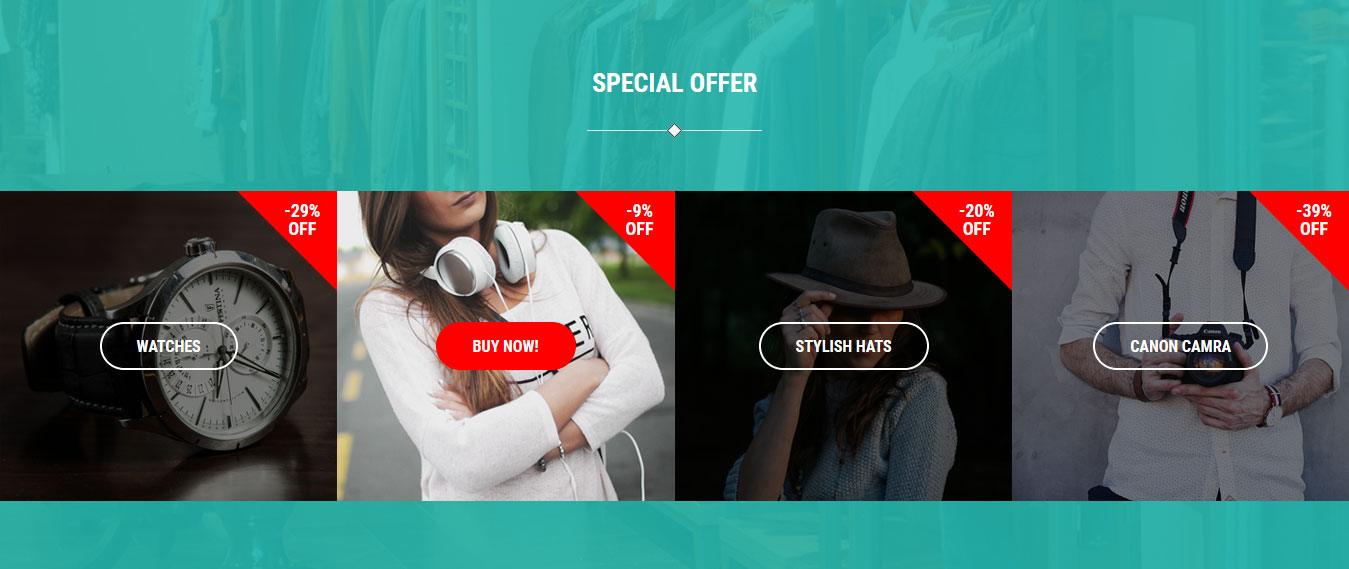
g. Special Offer

This section is used to display special offers in your website
To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode:[special-offers image="http://sitename.com/wp-content/themes/rich-store-pro/images/special-offer-1.jpg" discount="-29%" off="OFF" booknow="WATCHES" url="#link1" target="_self"][special-offers image="http://sitename.com/wp-content/themes/rich-store-pro/images/special-offer-2.jpg" discount="-9%" off="OFF" booknow="BUY NOW!" url="#link2" target="_self"][special-offers image="http://sitename.com/wp-content/themes/rich-store-pro/images/special-offer-3.jpg" discount="-20%" off="OFF" booknow="STYLISH HATS" url="#link3" target="_self"][special-offers image="http://sitename.com/wp-content/themes/rich-store-pro/images/special-offer-4.jpg" discount="-39%" off="OFF" booknow="CANON CAMRA" url="#link4" target="_self"]
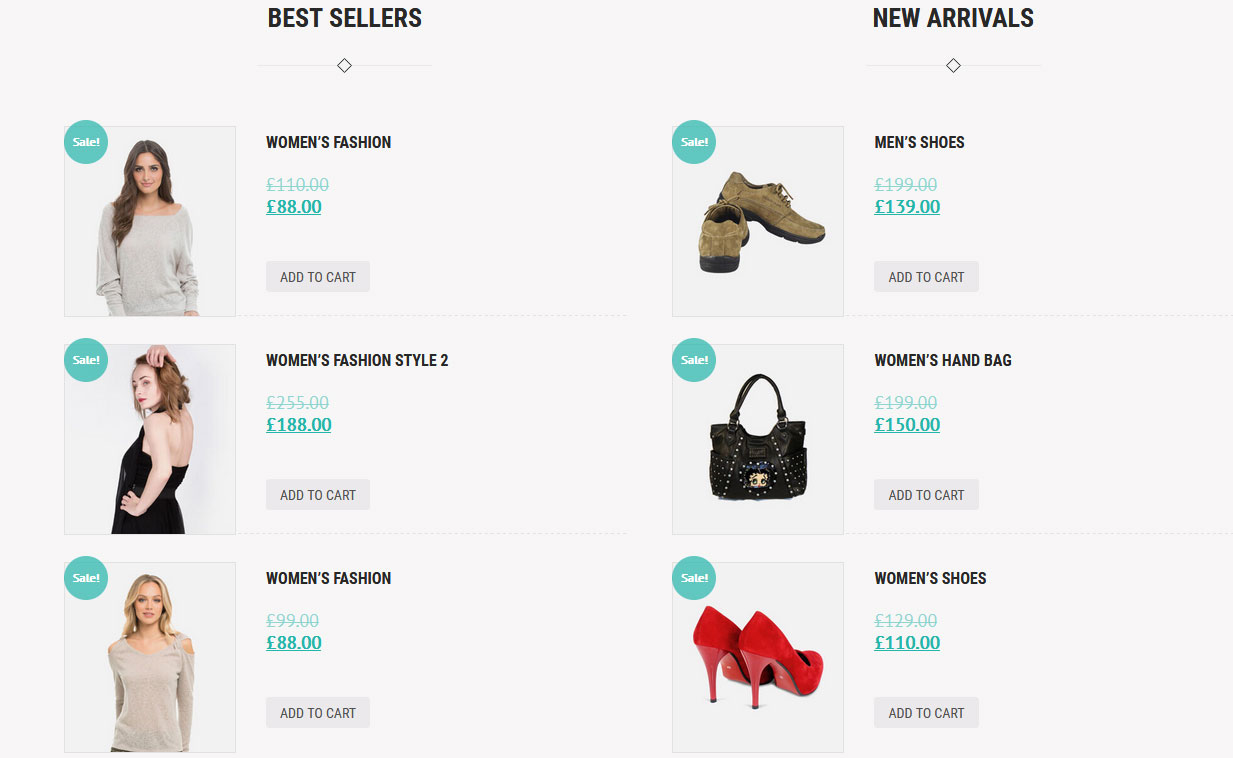
h. Latest Products

This section is used to display best sellers and new arrivals products in your website
To manage this section go to Appearance » Theme Options » Sections » Section 8
Best Sellers product shortcode : [best_selling_products per_page="3" columns="1"]
New Arrivals product shortcode : [recent_products per_page="3" columns="1" orderby="date" order="desc"]
Shortcode:[column_content type="one_half"]<h2 class="section_title">BEST SELLERS</h2>[best_selling_products per_page="3" columns="1"][/column_content][column_content type="one_half_last"]<h2 class="section_title">NEW ARRIVALS</h2>[recent_products per_page="3" columns="1" orderby="date" order="desc"][/column_content][clear]
i. Clients Testimonials

This section is used to display clients testimonials in your website
- First of all create new posts from Testimonials -> Add Testimonials
- To manage this testimonials section go to Appearance » Theme Options » Sections » Section 9
- Use this shortcode to display testimonials: [testimonials]
j. Newsletter Subscription

This section is used to display newsletter email subscription
To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode:<h2 class="section_title">SHOPPING FOR ACCESSORIES?</h2> [subtitle color="#FFFFFF" size="16px" margin="0 0 40px 0" description="SUBSCRIBE TO OUR NEWSLETTER AND RECEIVE 15% OFF"] <form class="newsletter-form"> <input placeholder="Your e-mail" type="email"><input value="SUBSCRIBE" type="submit"></i> </form>
k. Shopping Brands

This section is used to display various shopping brands in yourr website
To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode:[client_lists][client title="WORDPRESS" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo1.jpg" link="#"][client title="JQUERY" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo2.jpg" link="#"][client title="WOOCOMMERCE" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo3.jpg" link="#"][client title="BBPRESS" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo4.jpg" link="#"][client title="MY SQL" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo5.jpg" link="#"][client title="MY SQL" image="http://sitename.com/wp-content/themes/rich-store-pro/images/client-logo6.jpg" link="#"][/client_lists]
To change logo images in this section
- First upload image from Media Library. Go to Media » Add New
- Copy full path of uploaded image
- Go to Appearance » Theme Options » Sections » Section 9
- Add title, image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
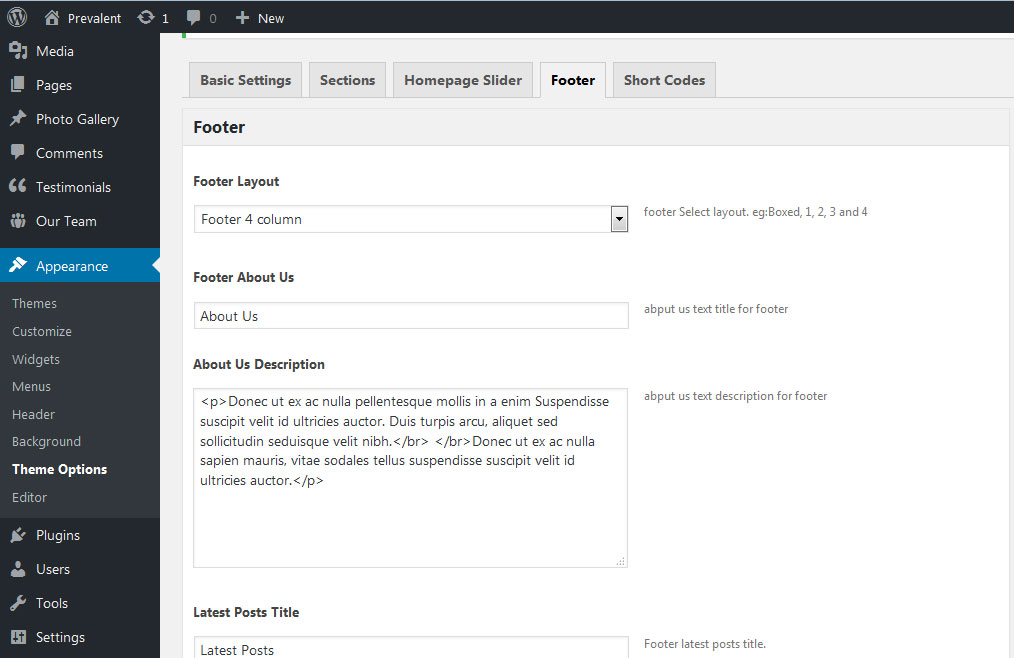
8. Footer
The Footer section consists of five main elements:
- About Us
- Footer Menu
- Latest Posts
- Contact Us
- Copyright text

To manage footer section go to the Appearance » Theme Options » Footer

Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu
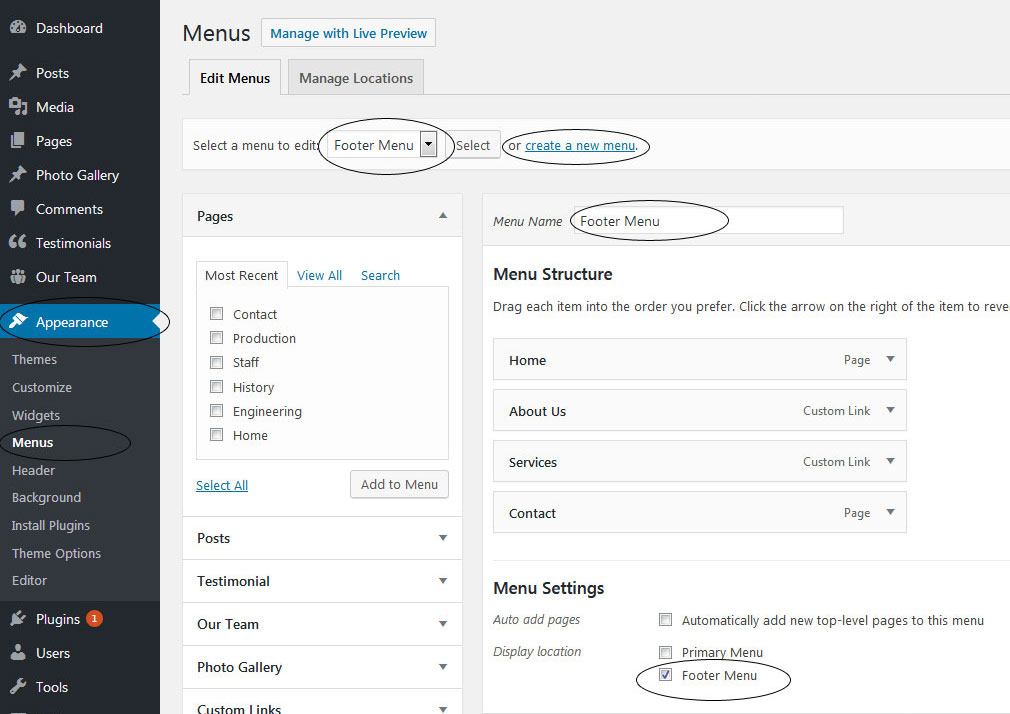
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

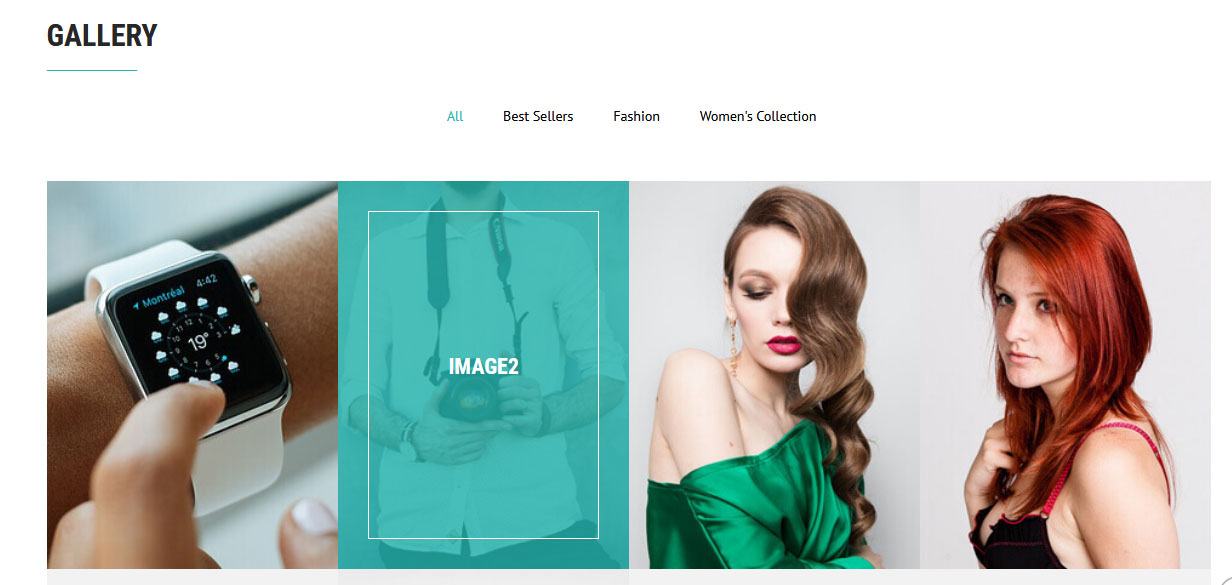
10. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
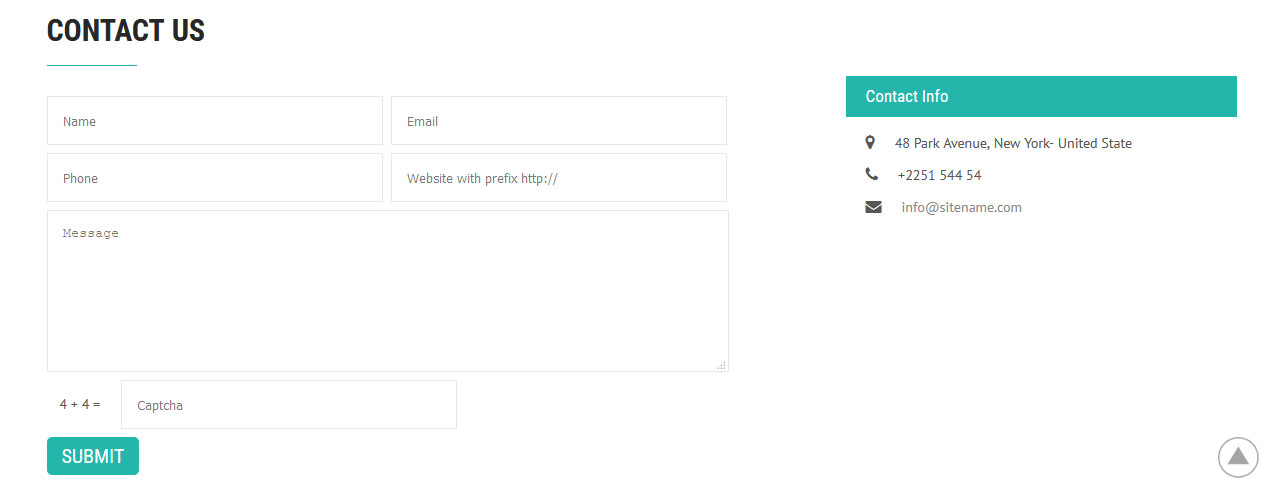
11. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
- Add below shortcode and change email address
- [contactform to_email="[email protected]" title="Contact Form"]
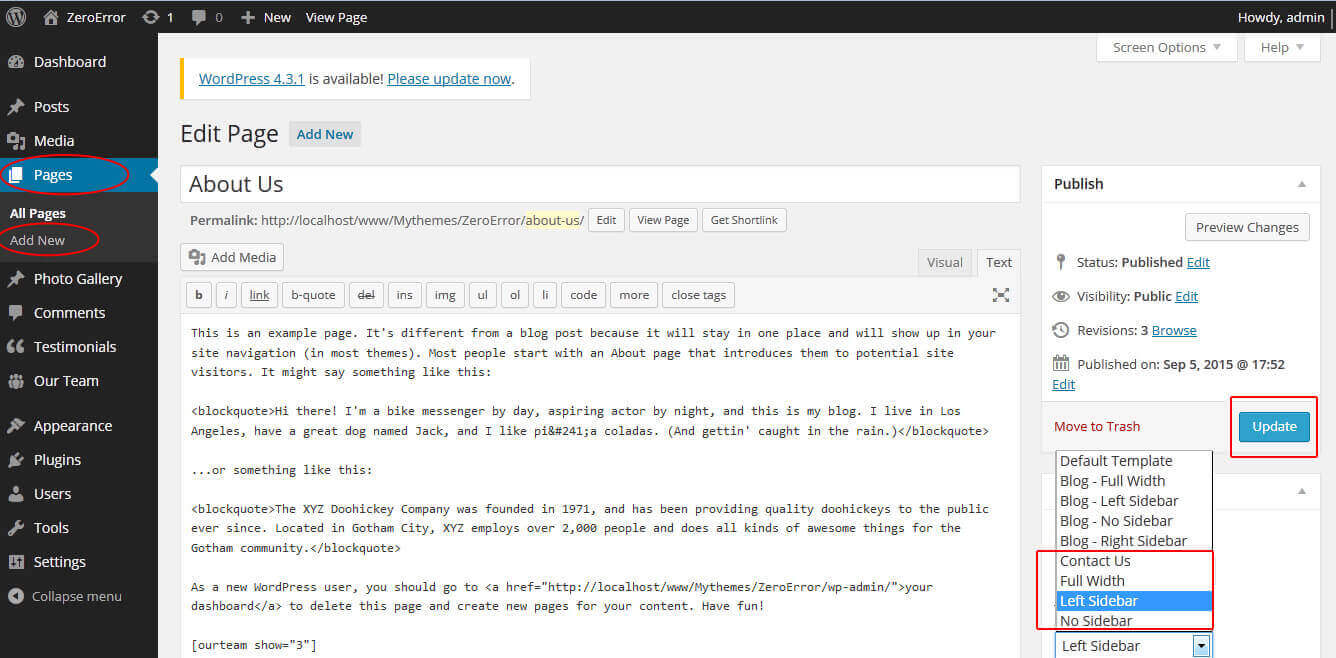
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

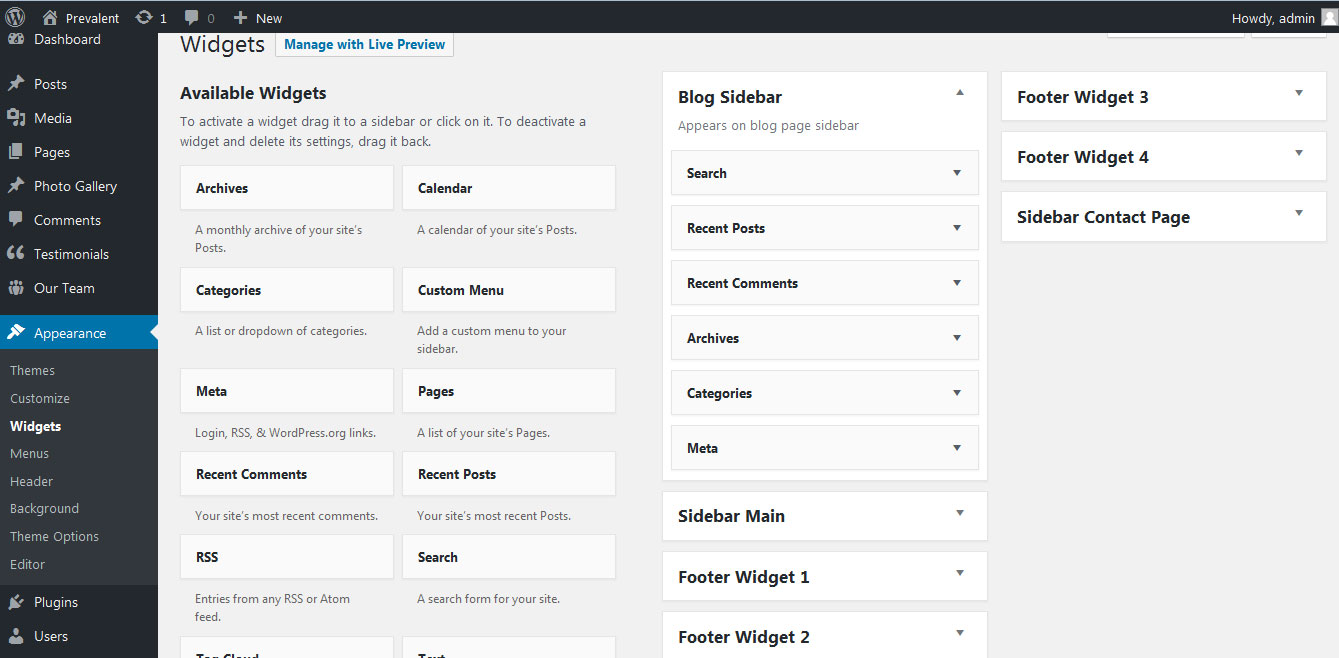
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
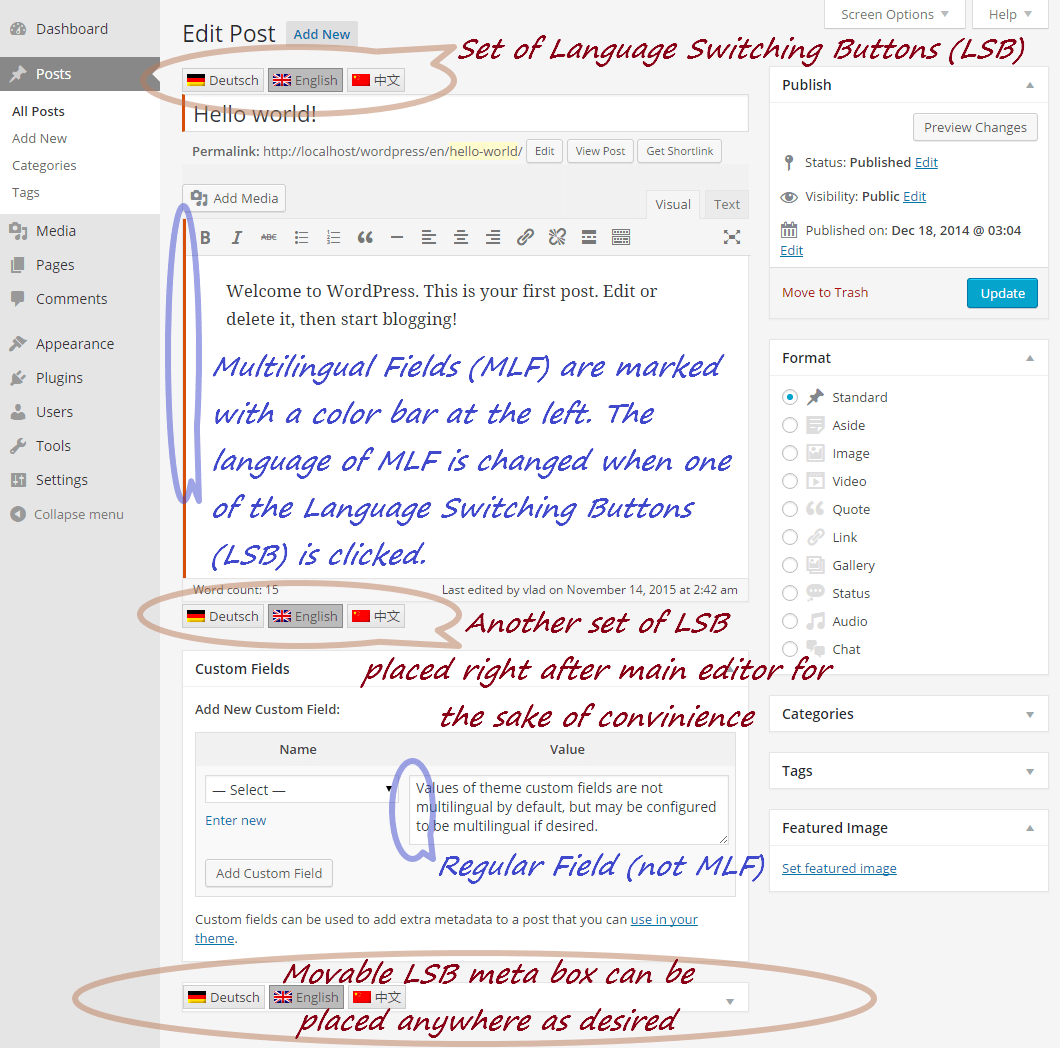
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
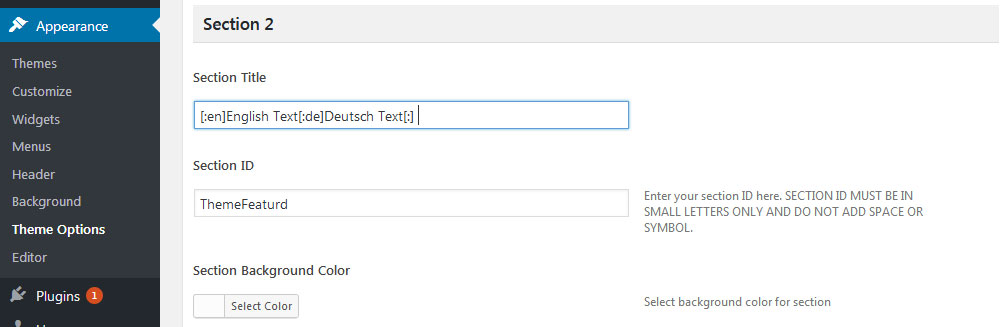
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


16. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Rich Store Lite Free WordPress Theme Documentation
Thank you for using Rich Store Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
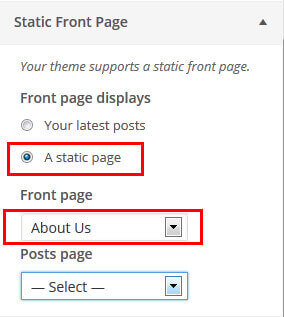
1. Homepage Setup
After activating the Organizing theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header social icons

3. Slider Setting
Go to Appearance -> Theme Options Panel -> Slider Options
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 650 pixels)
- Then select the pages from dropdown for slider