Pulsing WordPress Theme Documentation
Thank you for purchasing Pulsing WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called Pulsing.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the Pulsing.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Pulsing. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Fitness Club theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on pulsing-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select pulsing-sample-data.xml file and click on Upload file and import
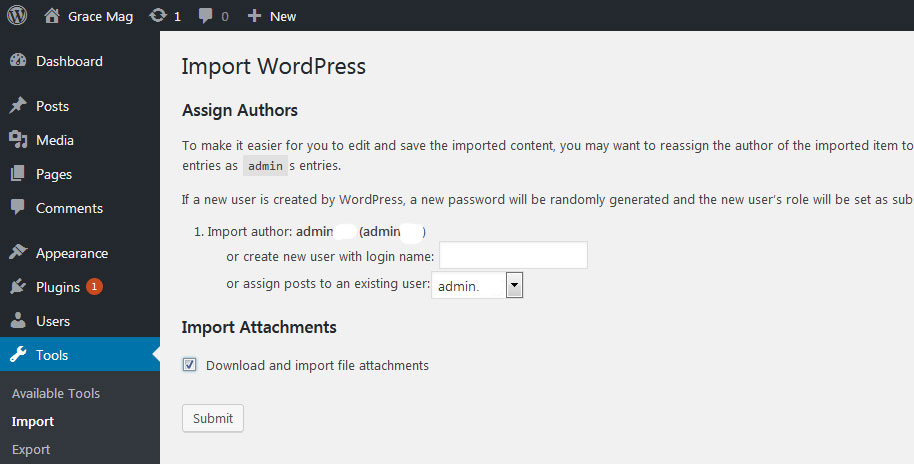
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Pulsing theme, setup homepage using following
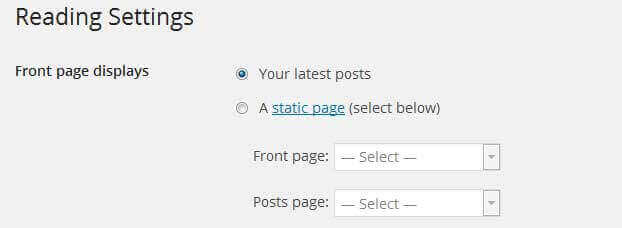
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

4. The header
The header consists of two main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
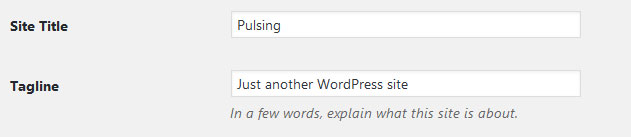
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
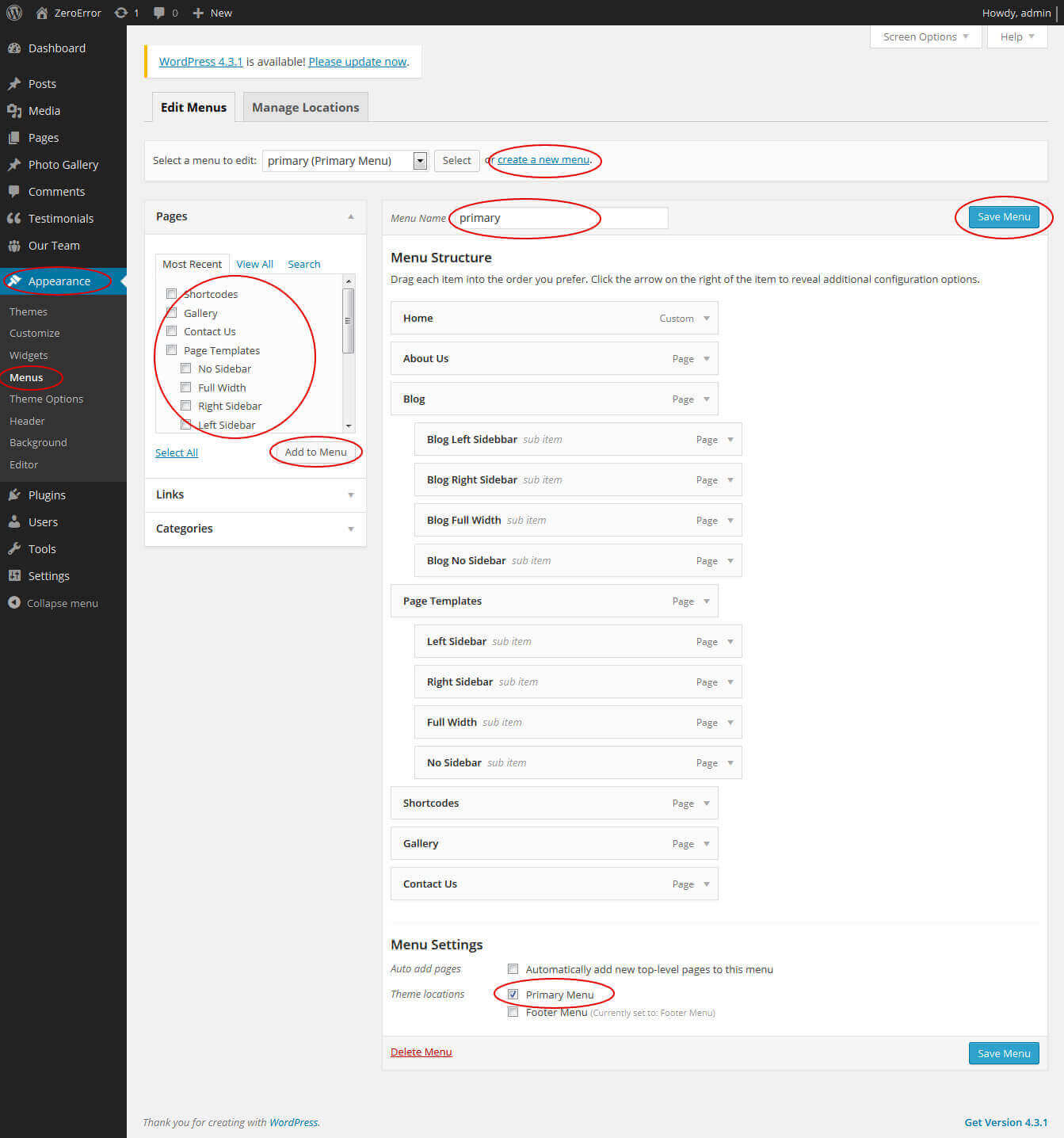
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1420 × 590 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag
6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
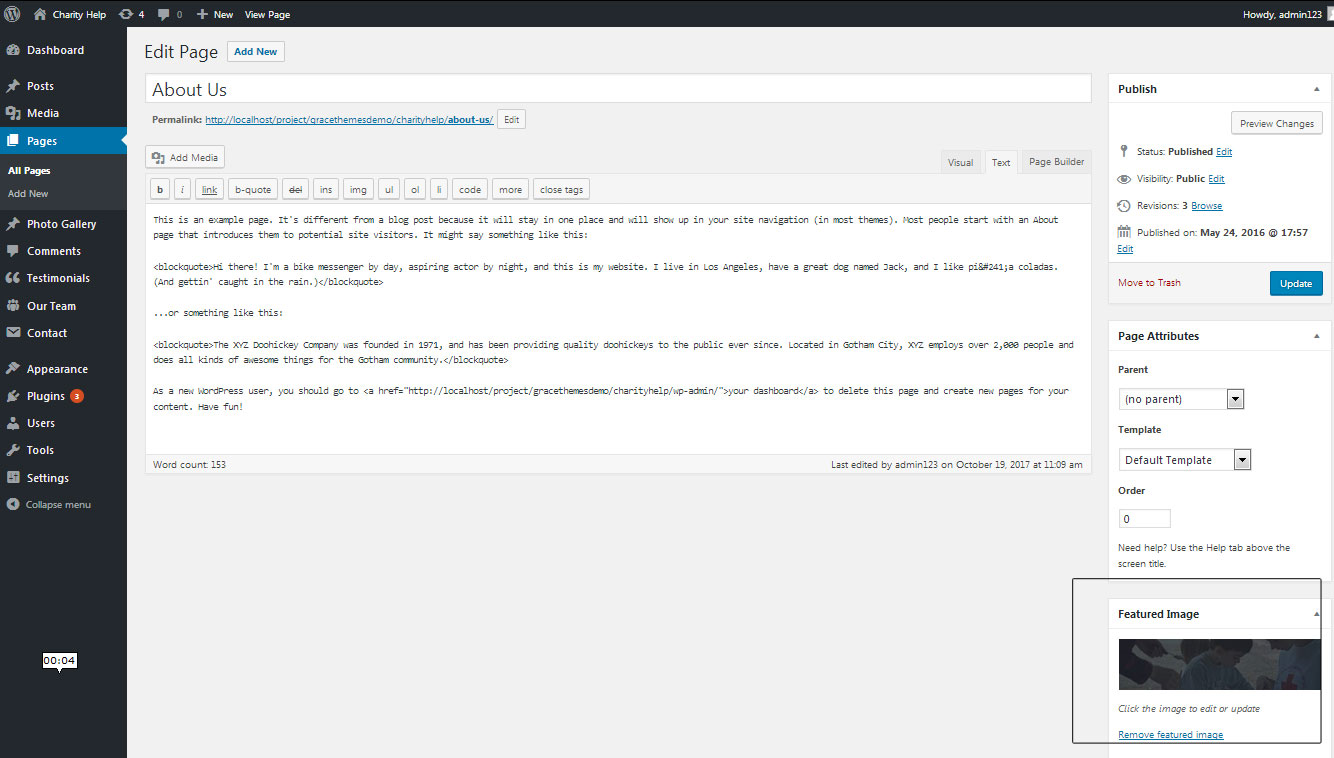
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 400 pixels

7. Homepage Section
a. Welcome

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome to Website Section
- Select Page for to display in this section
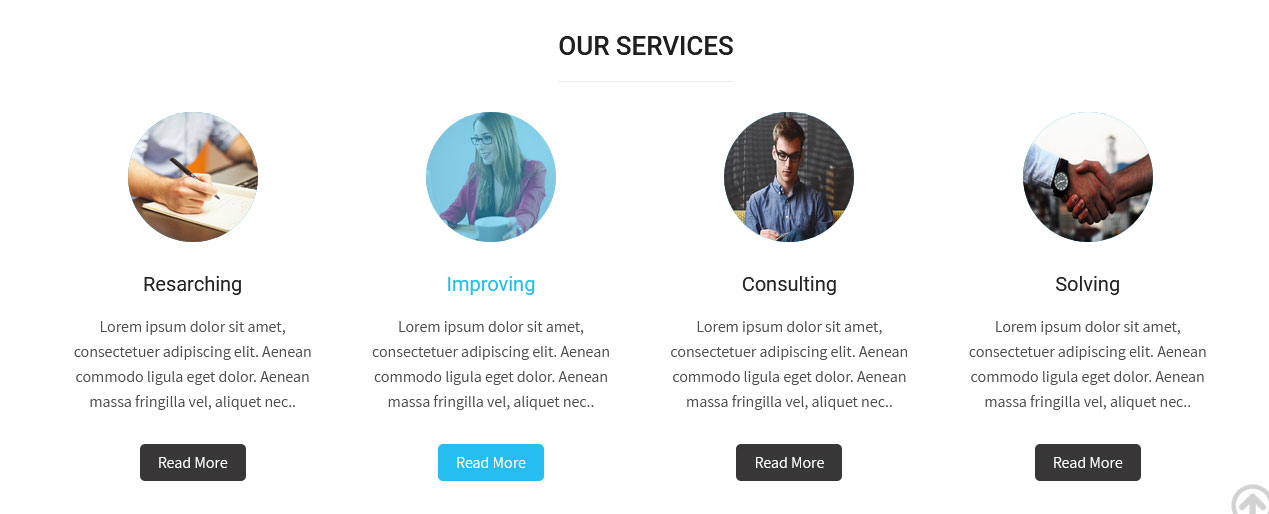
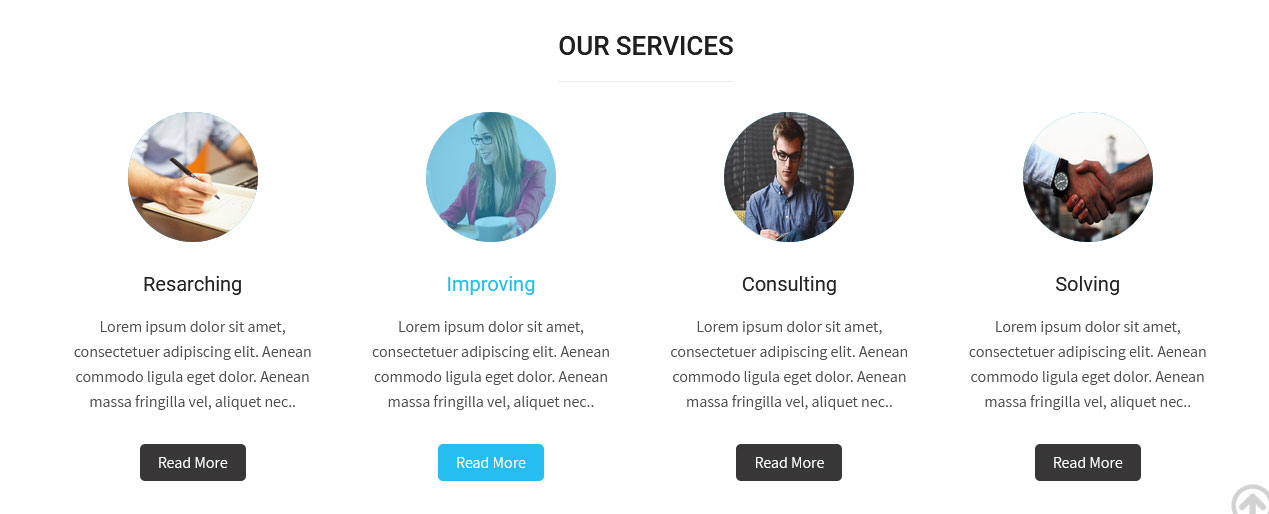
b. Services

To manage this section
- Create pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Services Boxes
- Select Page and upload image
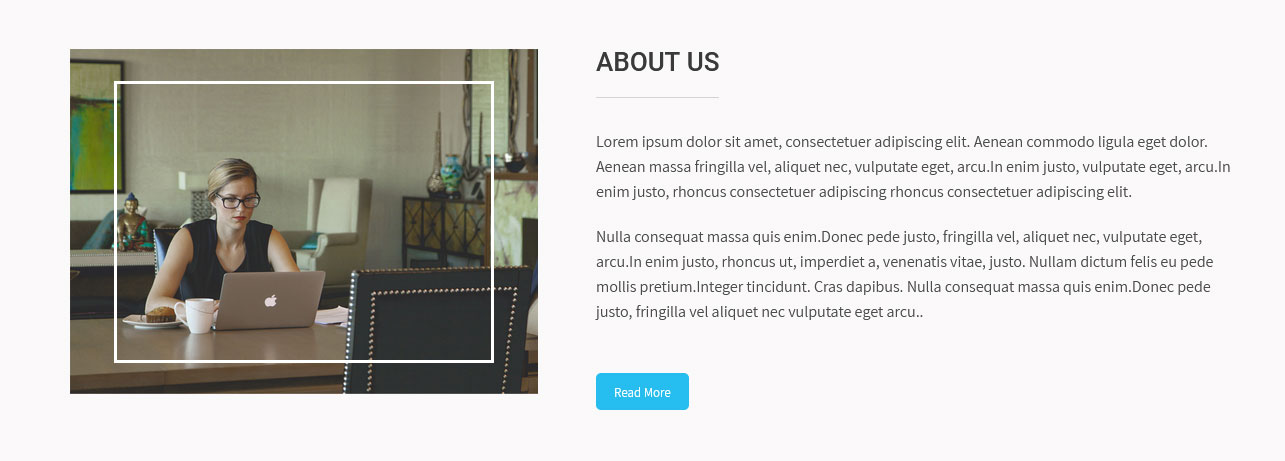
c. About Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode:<div class="about-image"><img src="http://sitename.com/wp-content/themes/pulsing/images/about-img.jpg" alt=""></div> <div class="about-content"> <h3>About Us</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, vulputate eget, arcu.In enim justo, rhoncus consectetuer adipiscing rhoncus consectetuer adipiscing elit.</p><p>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.Integer tincidunt. Cras dapibus. Nulla consequat massa quis enim.Donec pede justo, fringilla vel aliquet nec vulputate eget arcu..</p> <a href="#" class="read-more">Read More</a>
d. Theme Features

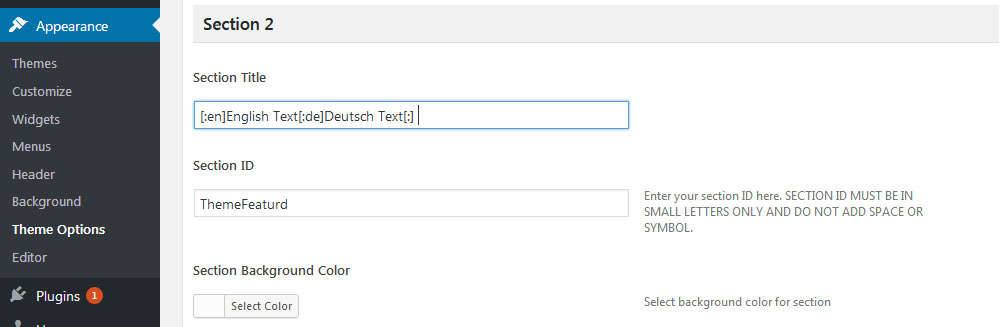
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode:[column_content type="one_third"]<i class="fas fa-tablet-alt"></i> <h3>Responsive Design</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis. [/column_content] [column_content type="one_third"]<i class="far fa-eye"></i> <h3>Retina Ready</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis. [/column_content] [column_content type="one_third_last"]<i class="fas fa-cog"></i> <h3>Easy Customize</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum. [/column_content] [column_content type="one_third"]<i class="fas fa-search"></i> <h3>SEO Friendly</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis. [/column_content] [column_content type="one_third"]<i class="far fa-envelope"></i> <h3>Great Support Team</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis. [/column_content] [column_content type="one_third_last"]<i class="fas fa-shopping-cart"></i> <h3>Woocommerce Compatible</h3>Nulla consequat massa quis enim.Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum. [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-tablet-alt" and replace "fas fa-tablet-alt" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
e. Buy Theme

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode:<h2>Buy Pulsing WordPress Theme only for $29</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa fringilla vel, aliquet nec, vulputate eget, arcu.In enim justo, vulputate eget, arcu.In enim justo, rhoncus consectetuer adipiscing rhoncus consectetuer adipiscing elit.</p> <div class="custombtn"><a href="#" class="read-more" target="">Purchase Theme</a></div>
f. Latest Posts

This section is used to display recent blog posts in your website
- First of all create new posts from Posts -> Add New
- To manage this recent posts section go to Appearance » Theme Options » Sections » Section 4
- Use this shortcode to display posts: [latestposts show="4"]
g. Expert Team

This section is used to display team members in your website
- First of all create new team member from Our Team -> Add New
- To manage this team member section go to Appearance » Theme Options » Sections » Section 5
- Use this shortcode to display team member: [our-team show="4"]

h. Clients Testimonials

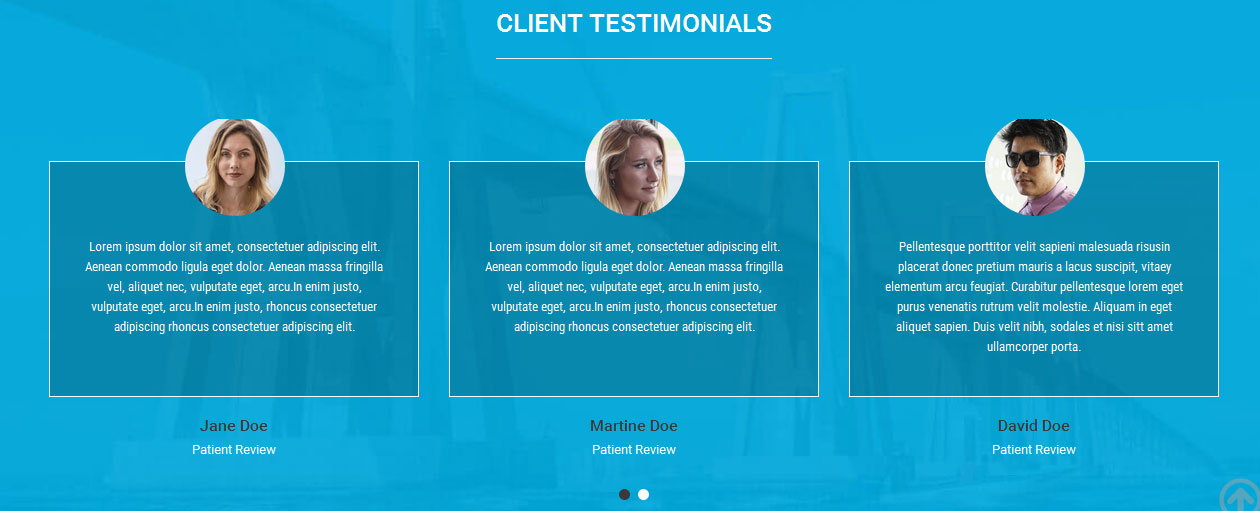
This section is used to display clients testimonials in your website
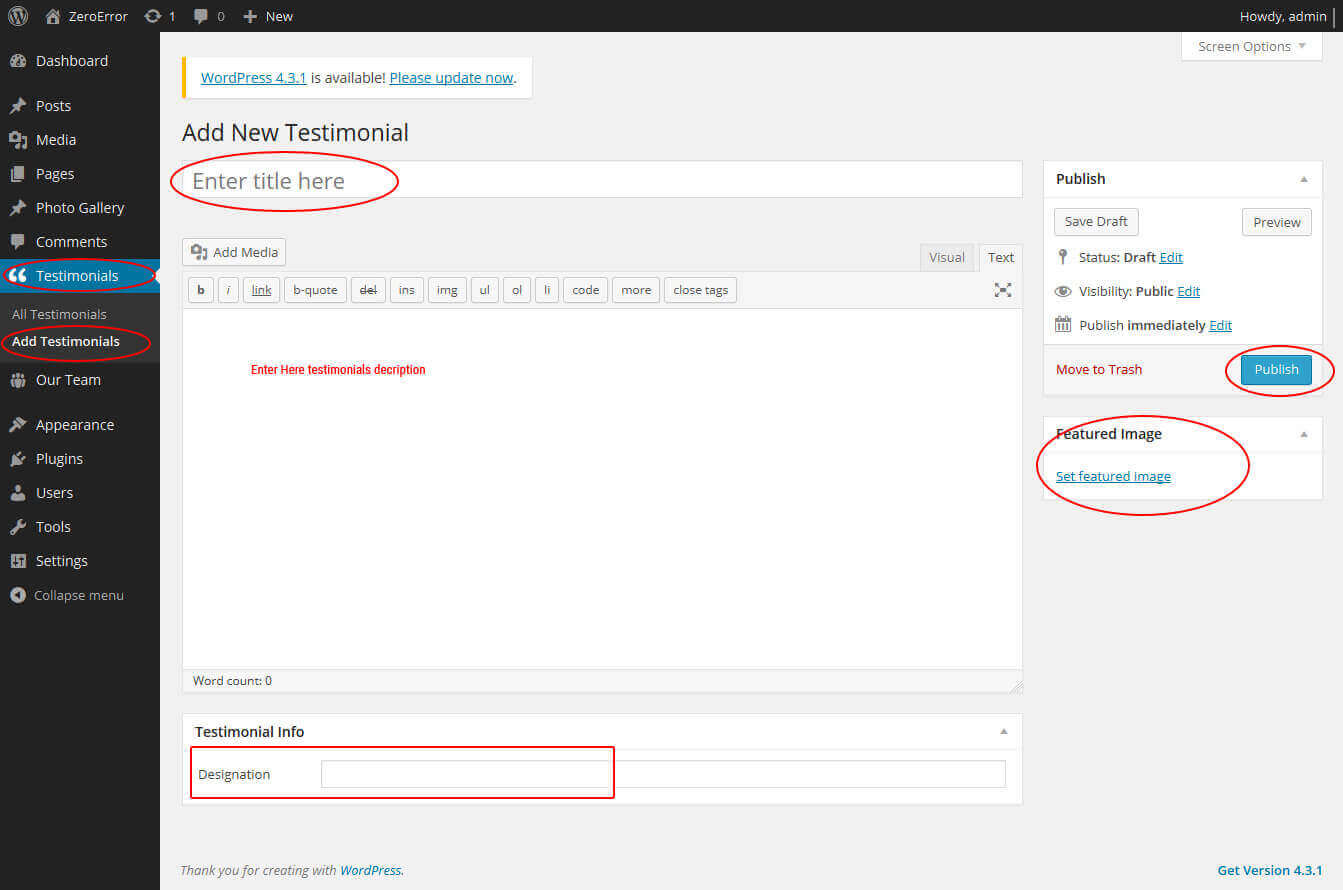
- First of all create new posts from Testimonials -> Add Testimonials
- To manage this testimonials section go to Appearance » Theme Options » Sections » Section 6
- Use this shortcode to display testimonials: [testimonials]

i. Featured Projects

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode:[products_main][ourproduct title="Graphics Design" image="http://sitename.com/wp-content/themes/pulsing/images/product1.jpg" link="#"][ourproduct title="Multimedia Marketing" image="http://sitename.com/wp-content/themes/pulsing/images/product2.jpg" link="#"][ourproduct title="Bulk Messaging" image="http://sitename.com/wp-content/themes/pulsing/images/product3.jpg" link="#"][ourproduct title="Mobile Apps" image="http://sitename.com/wp-content/themes/pulsing/images/product4.jpg" link="#" class="last"][/products_main]
To change the images and text content
- First upload images from Media Library. Go to Media -> Add New
- Copy URL of uploaded image
- Go to Appearance » Theme Options » Sections » Section 7
- Add title, image URL in image="" and image link in link=""
- [ourproduct title="Graphics Design" image="http://...." link="#"]
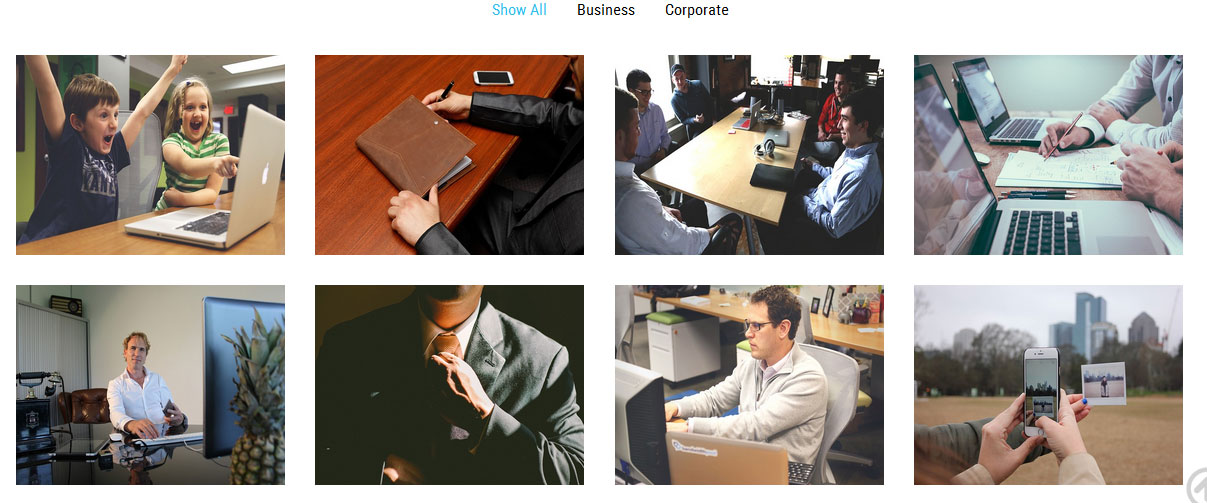
j. Photo Gallery

This section is used to display photo gallery
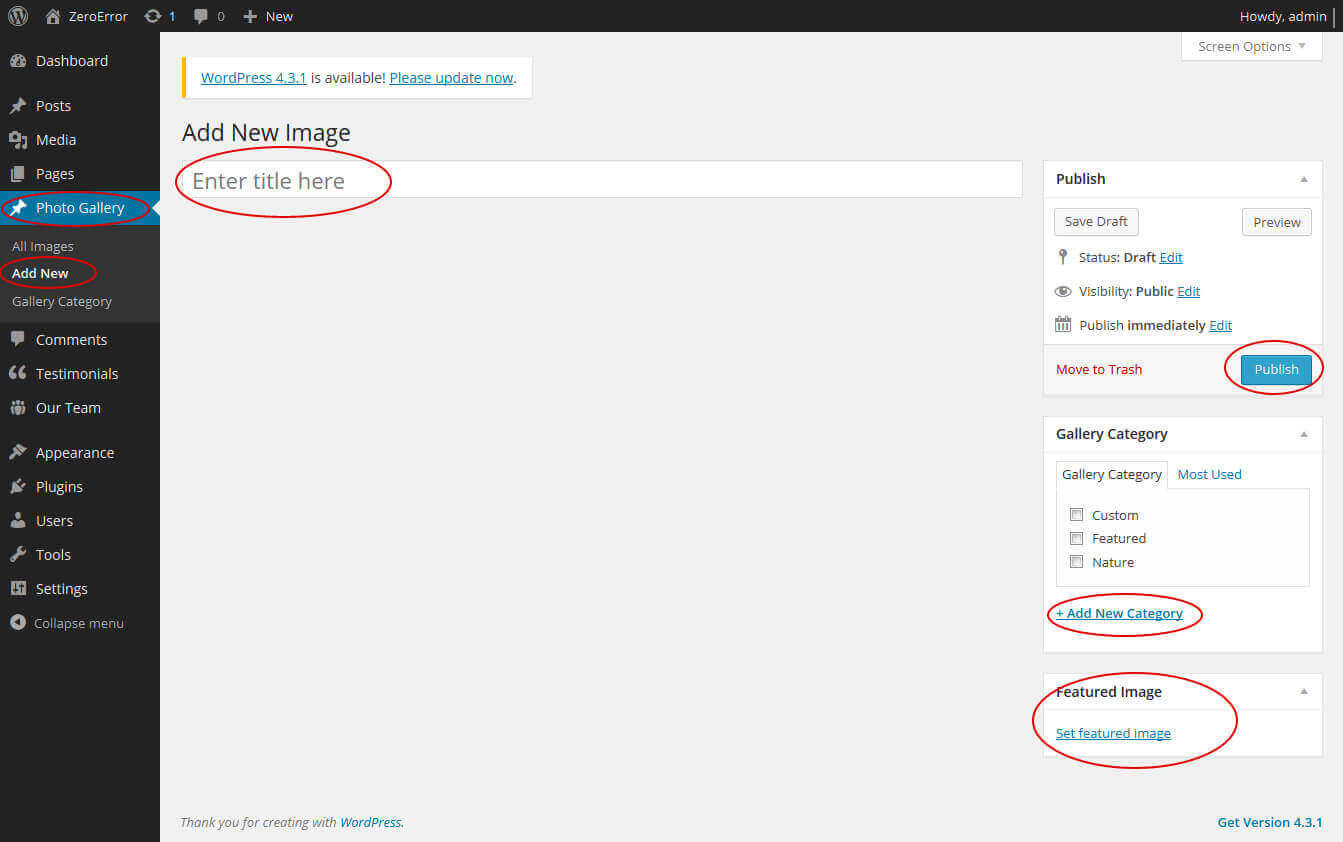
- First of all add some photo from Photo Gallery -> Add New
- To manage this photo gallery section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove filter from gallery

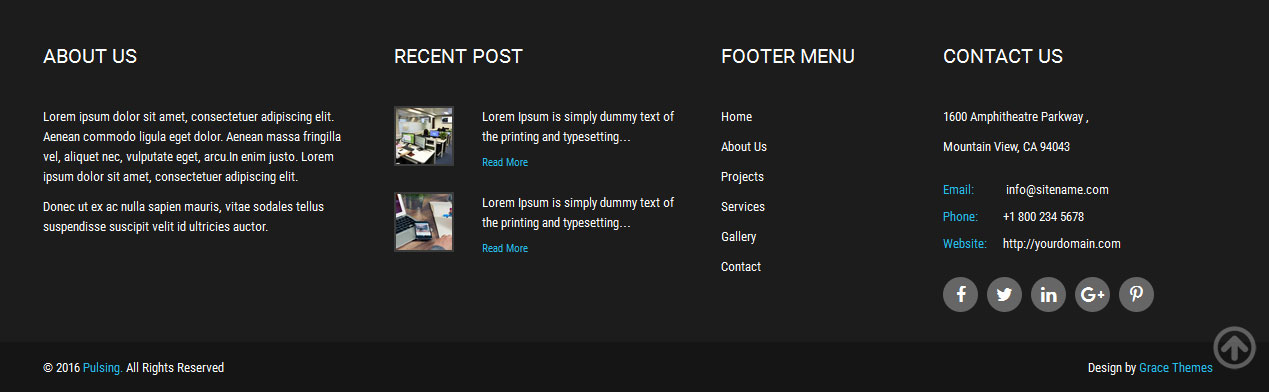
8. Footer
The Footer section consists of five main elements:
- About Us
- Recent Posts
- Footer Menu
- Contact Us
- Copyright text

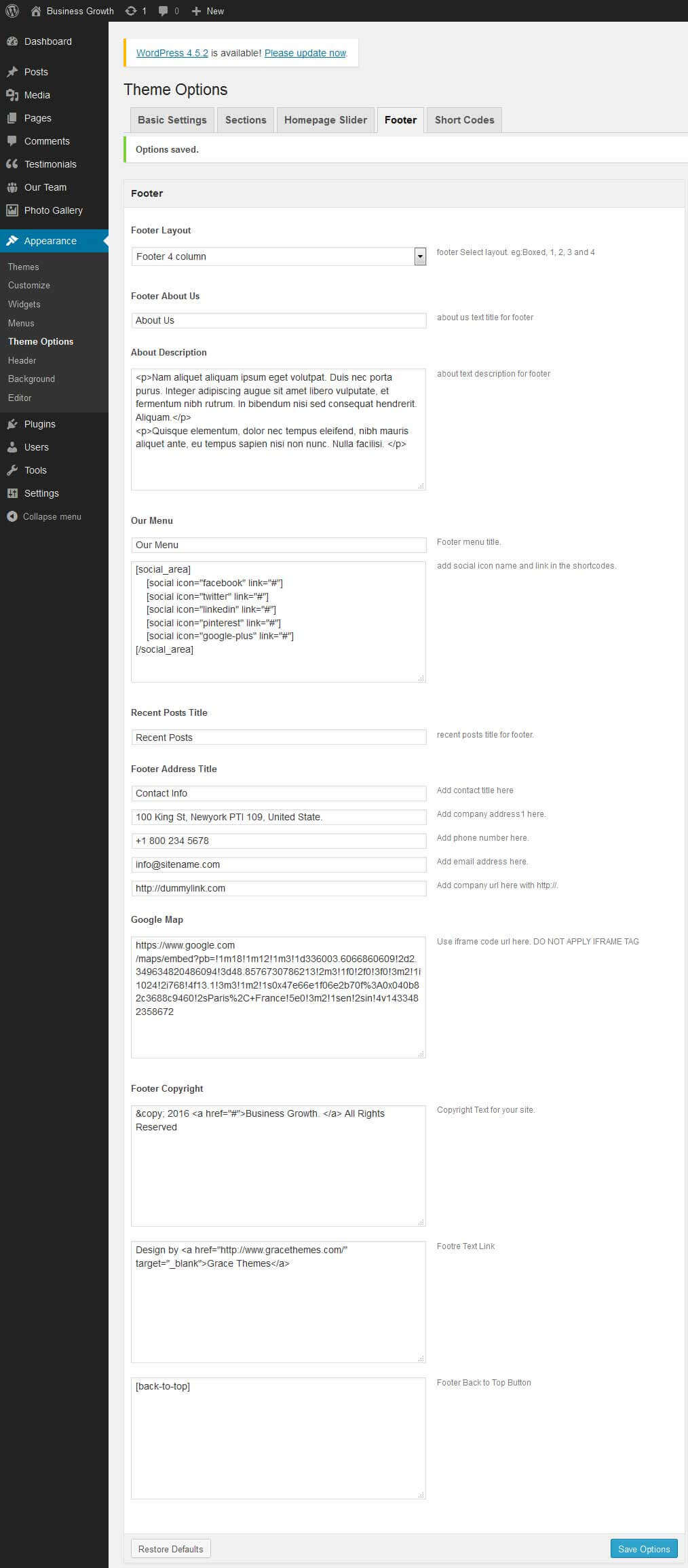
To manage footer section go to the Appearance » Theme Options » Footer

Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu
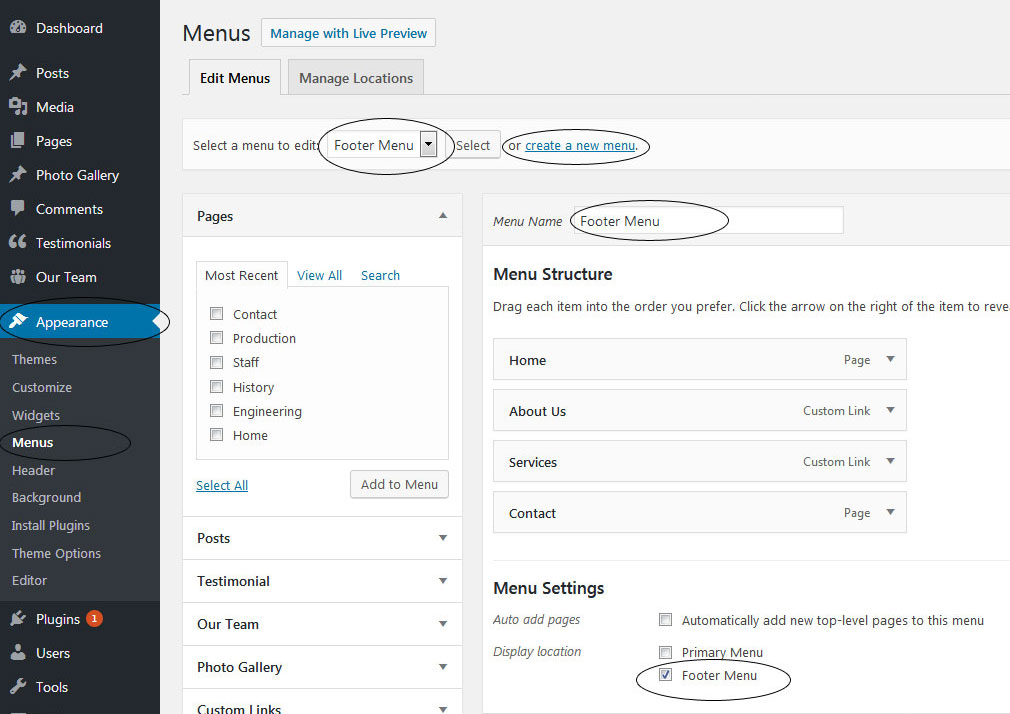
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
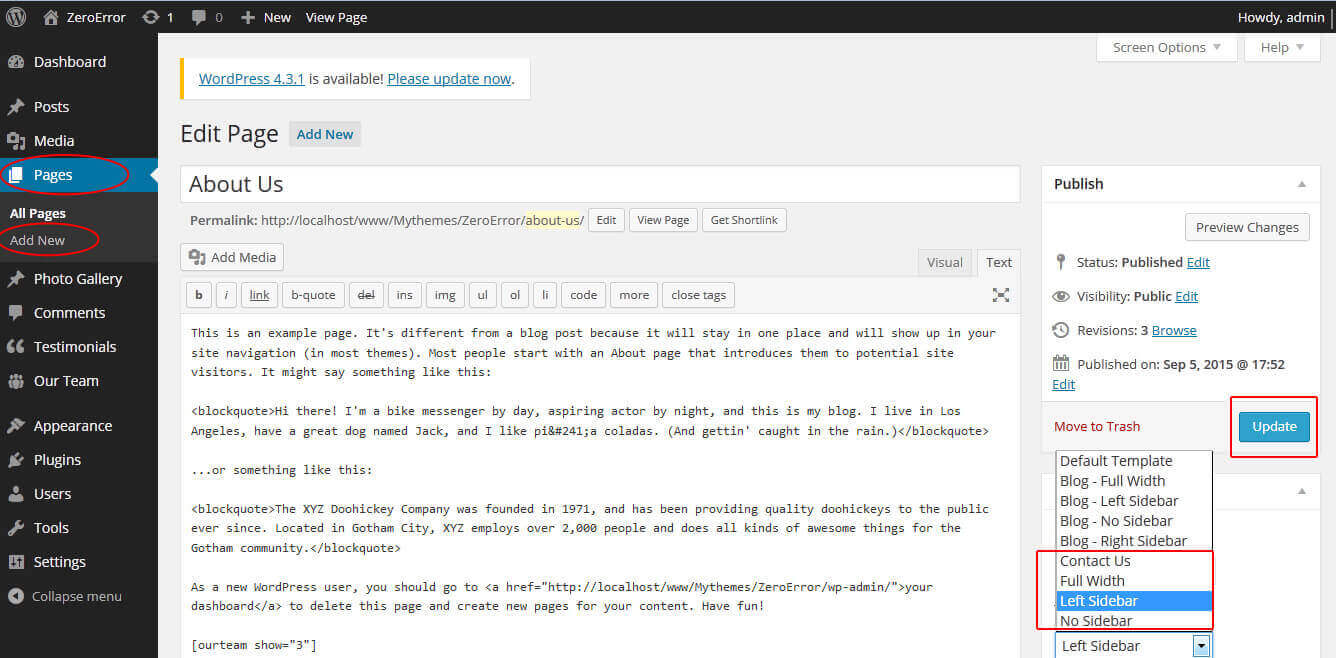
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

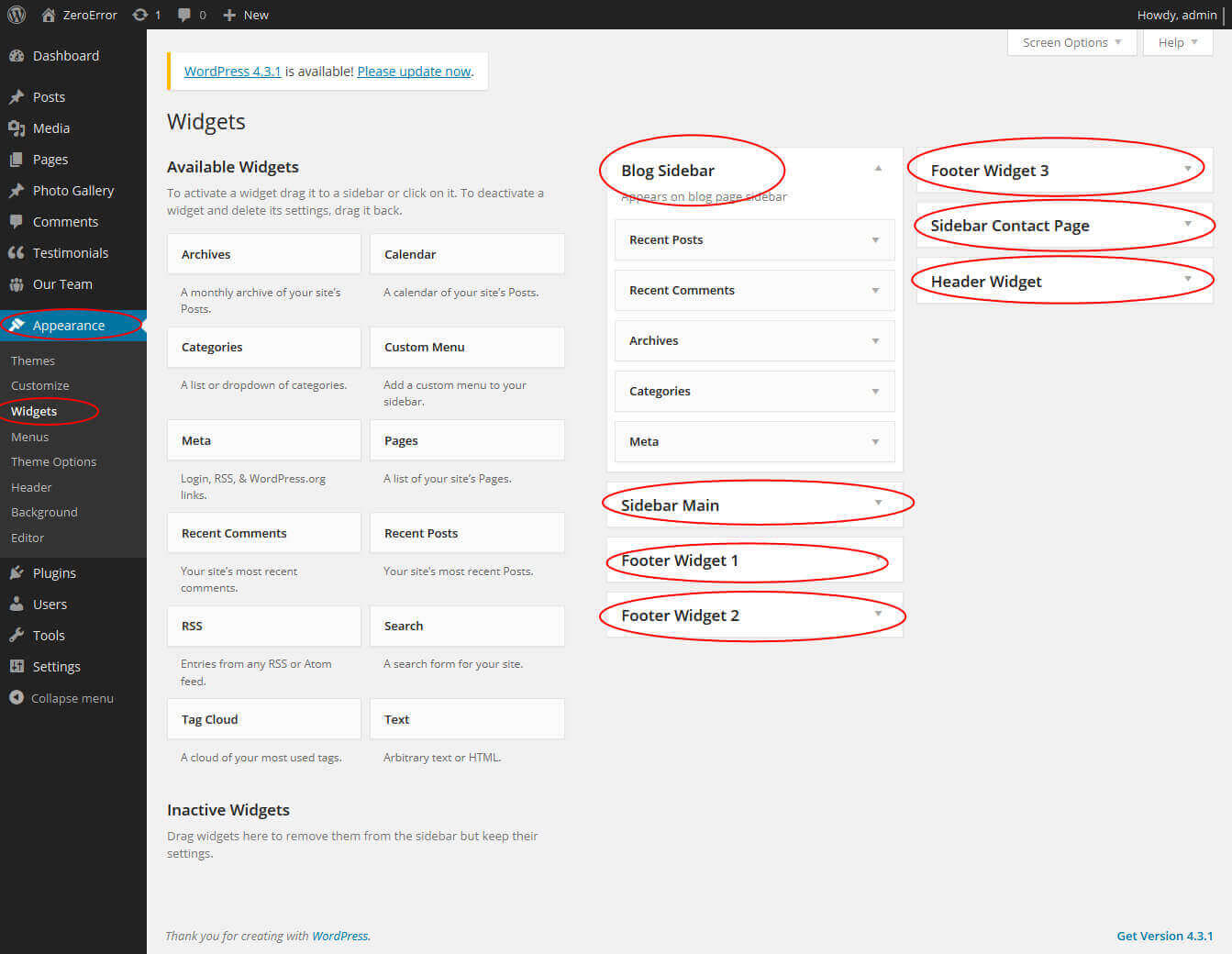
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
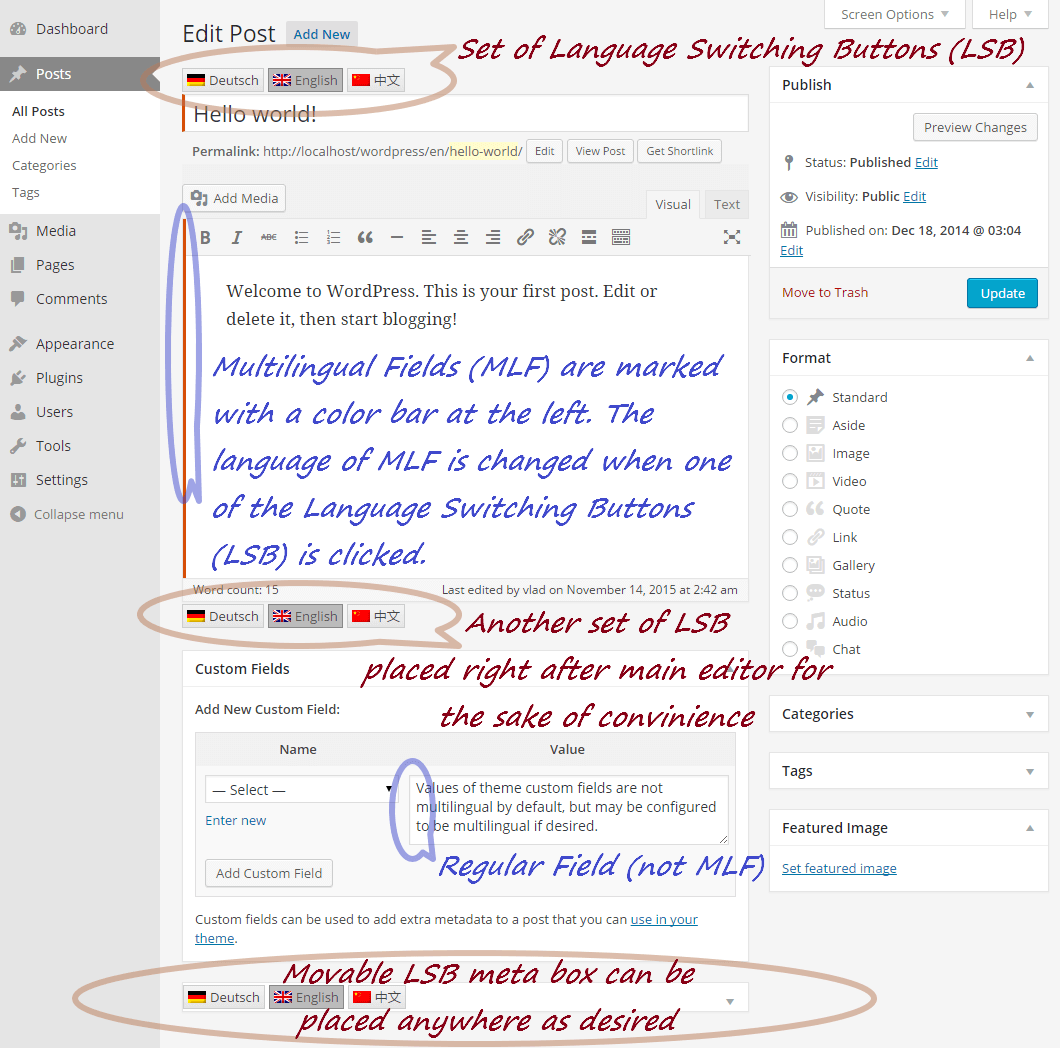
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Pulsing Lite Free WordPress Theme Documentation
Thank you for using Pulsing Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
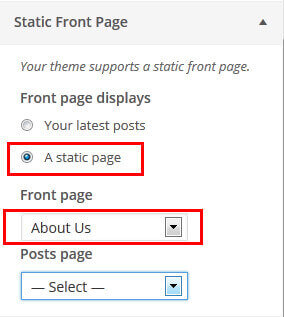
1. Homepage Setup
After activating the Pulsing theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Setting
Go to Appearance -> Customize -> Theme Options Panel -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 690 pixels)
- Then select the pages from dropdown for slider

3. Welcome Section

- Create the page for Welcome from WordPress Pages -> Add New
- Go to Appearance -> Customize -> Theme Options Panel -> About Us Section
- Then select the Welcome page from dropdown
4. Services Section


Go to Appearance -> Customize -> Theme Options Panel -> Services Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown
5. About Us Section

Go to Appearance -> Customize -> Theme Options Panel -> About Us Section
- Create the page for About Us from WordPress Pages -> Add New
- Title managed from page title
- Image is managed from page featured image
- Then select the page from dropdown