Personal PRO WordPress Theme Documentation
Thank you for purchasing Personal PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called personal-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the personal-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Personal PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the The Personal Pro theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
(Right click on personal-sample-data.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select personal-sample-data.xml file and click on Upload file and import
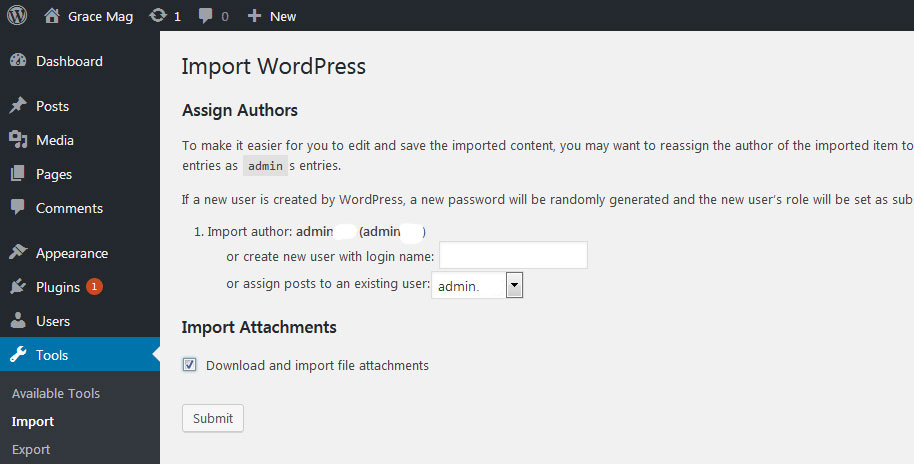
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the Personal PRO theme, please setup homepage using following
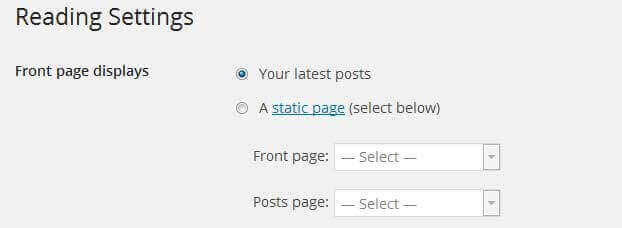
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

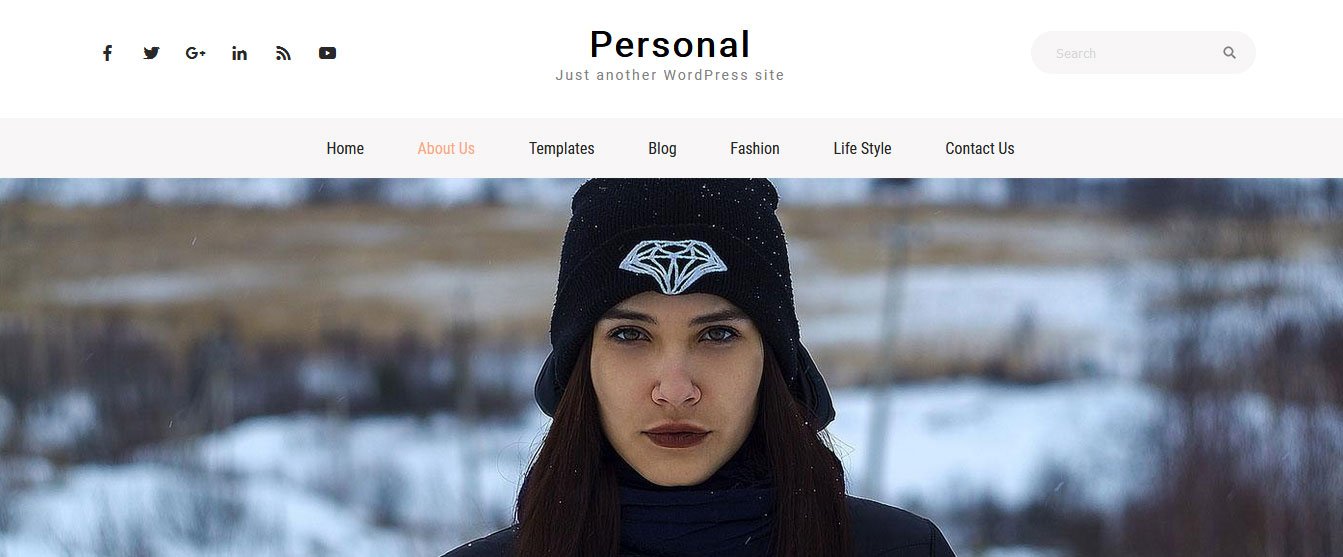
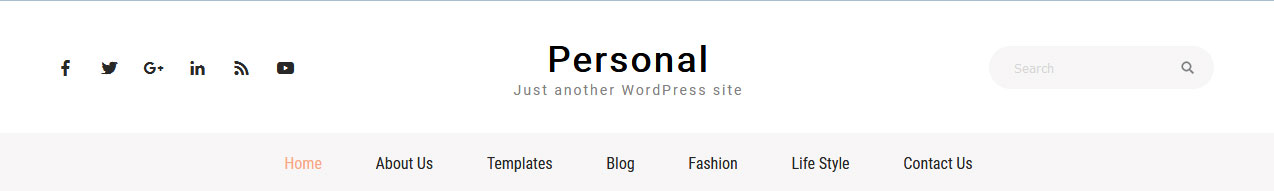
4. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
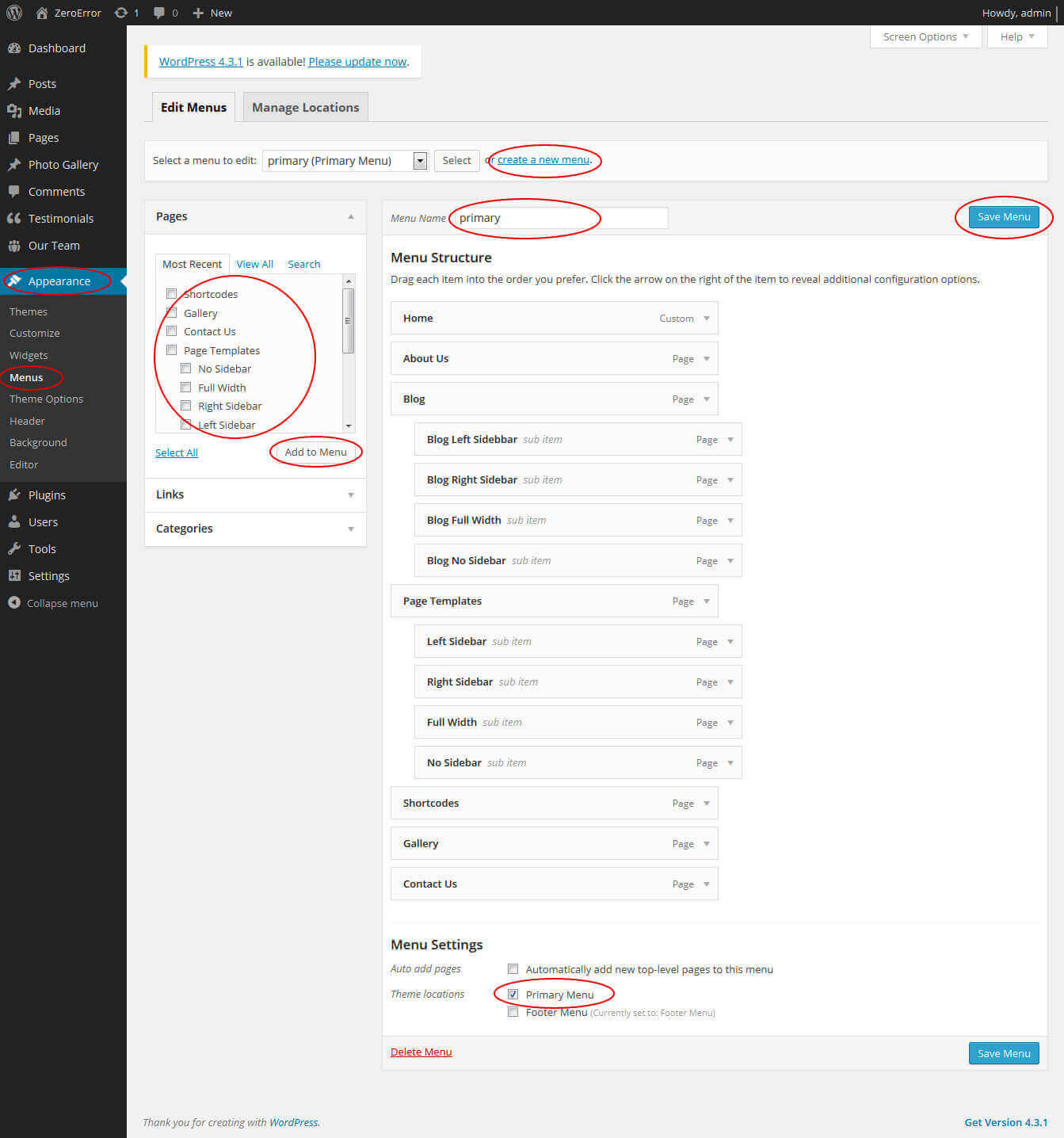
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

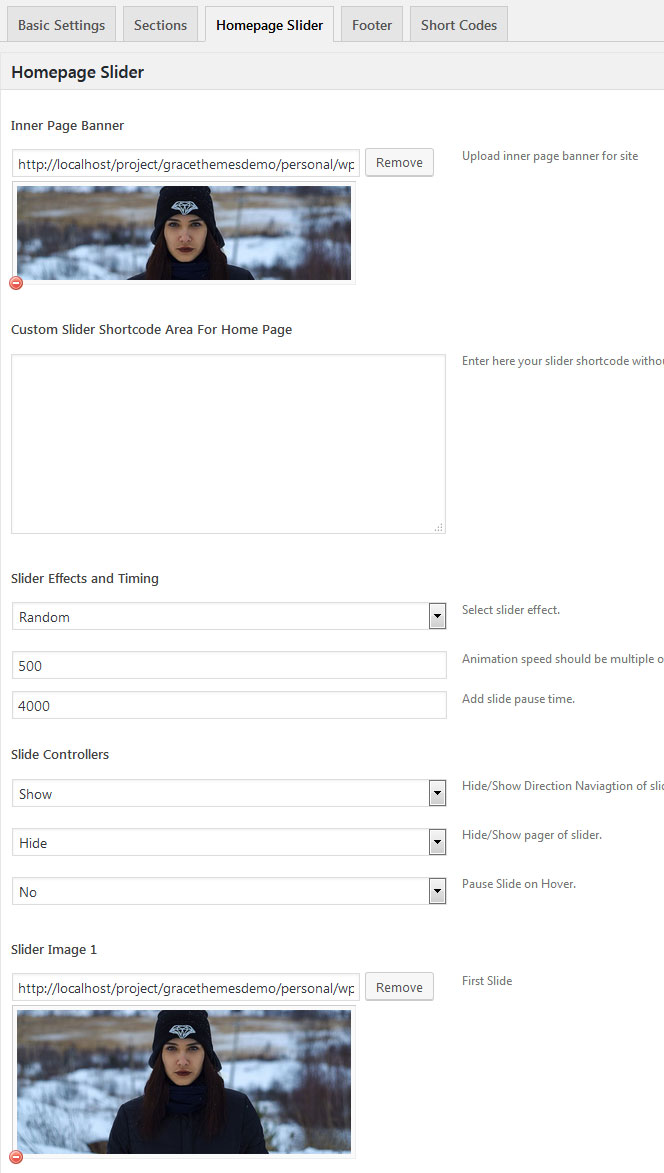
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 600 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

6. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
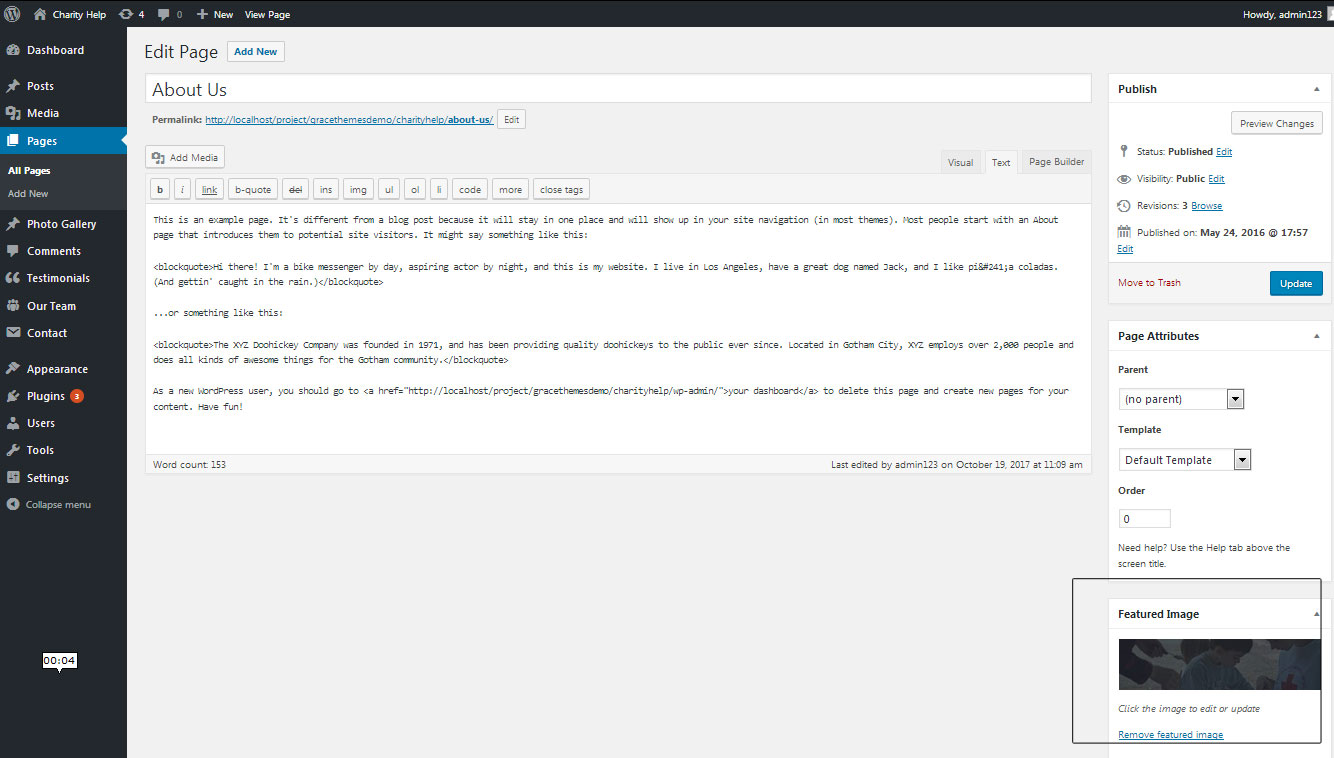
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 395 pixels

7. Homepage Section
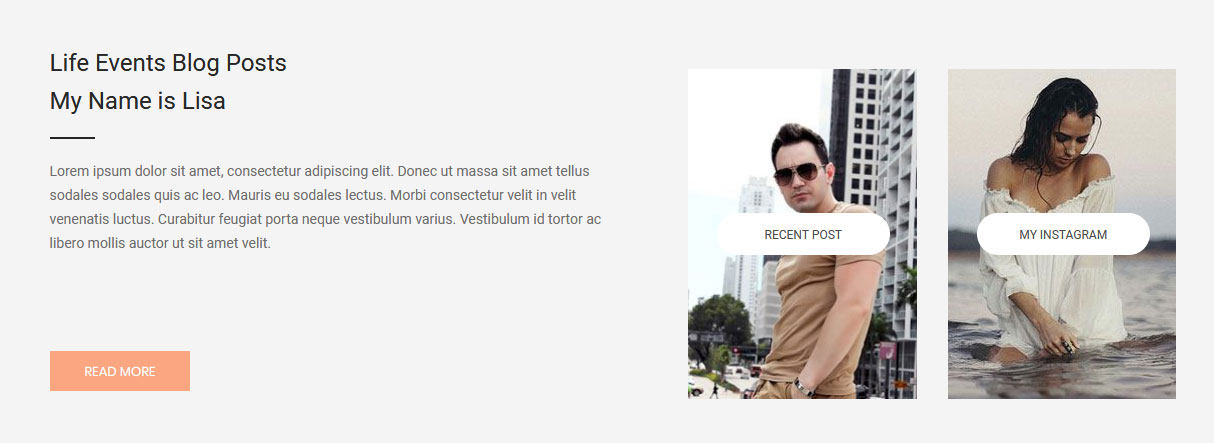
a. Welcome

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="one_half"]<h2>Life Events Blog Posts<br /> My Name is Lisa</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ut massa sit amet tellus sodales sodales quis ac leo. Mauris eu sodales lectus. Morbi consectetur velit in velit venenatis luctus. Curabitur feugiat porta neque vestibulum varius. Vestibulum id tortor ac libero mollis auctor ut sit amet velit.</p>[space height="20px"] [button name="READ MORE" align="align" link="#" target="_self"] [/column_content] [column_content type="one_half_last"][customlink image="http://sitename.com/wp-content/themes/personal-pro/images/blog1.jpg" title="RECENT POST" link="#" titlecolor="#4d4d4d" titlebgcolor="#ffffff"][customlink image="http://sitename.com/wp-content/themes/personal-pro/images/blog2.jpg" title="MY INSTAGRAM" link="#" titlecolor="#4d4d4d" titlebgcolor="#ffffff"][/column_content]
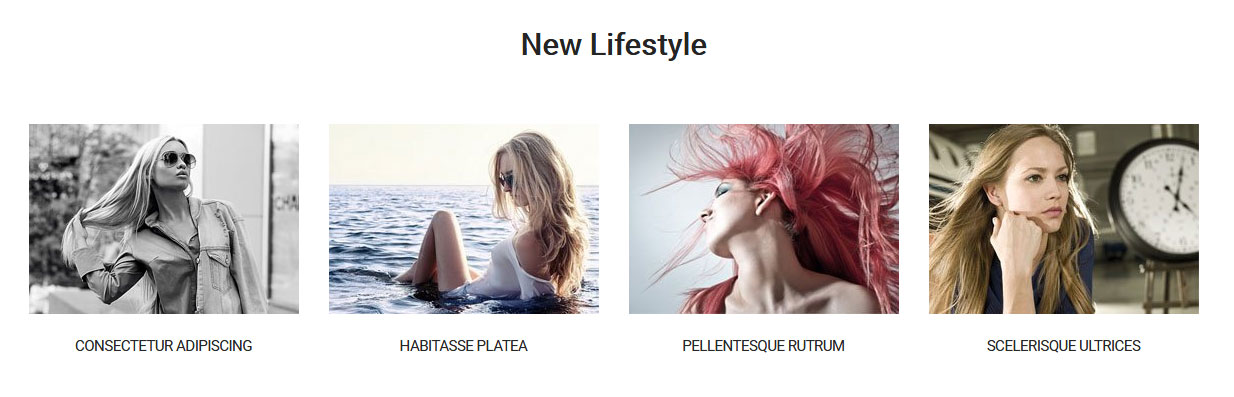
b. New Lifestyle

To manage this section go to Appearance » Theme Options » Sections » Section 2
Change the category ID of which you want to display Lifestyle posts
Shortcode/Content:[latest-news showposts="4" catid=""]
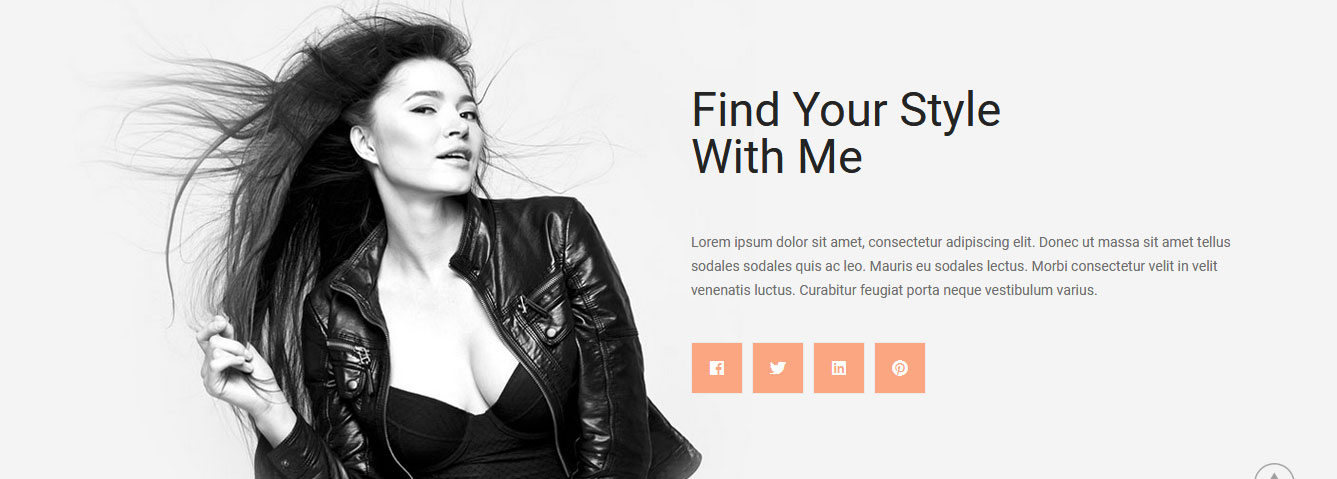
c. About Me

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half"] [/column_content][column_content type="one_half_last"] <h2 class="section_title">Find Your Style <br /> With Me</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ut massa sit amet tellus sodales sodales quis ac leo. Mauris eu sodales lectus. Morbi consectetur velit in velit venenatis luctus. Curabitur feugiat porta neque vestibulum varius.</p> [space height="20px"] [social_area][social icon="fab fa-facebook" link="#"][social icon="fab fa-twitter" link="#"][social icon="fab fa-linkedin" link="#"][social icon="fab fa-pinterest" link="#"][/social_area] [/column_content]
In order to change Font Awesome icons in this section:
- Find icon="fab fa-facebook" and replace "fab fa-facebook" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
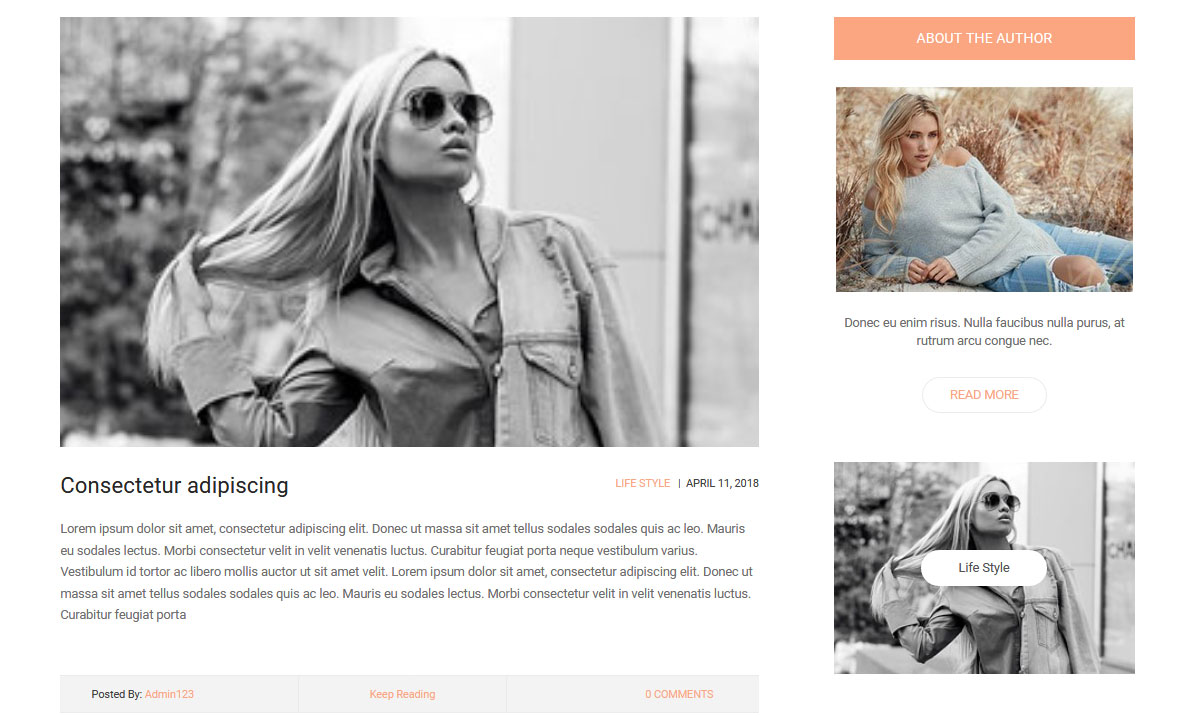
d. Featured Post & Author Info

To manage this section go to Appearance » Theme Options » Sections » Section 4
Change the category name(catname) of which you want to display posts
Shortcode/Content:[area-seprater][largfullpost catname="" excerptlength="80" readmore="Keep Reading" showposts="1"][sidebar_area] [aboutauthor abouttitle="About the author" aboutdesc="Donec eu enim risus. Nulla faucibus nulla purus, at rutrum arcu congue nec." aboutread="READ MORE" aboutreadlink="#" titlecolor="#ffffff"]<img src="http://sitename.com/wp-content/themes/personal-pro/images/aboutauthor.jpg" />[/aboutauthor][popularcat catname="" buttonbgcolor="#ffffff" buttontext="#4d4d4d"][/popularcat][/sidebar_area][/area-seprater]
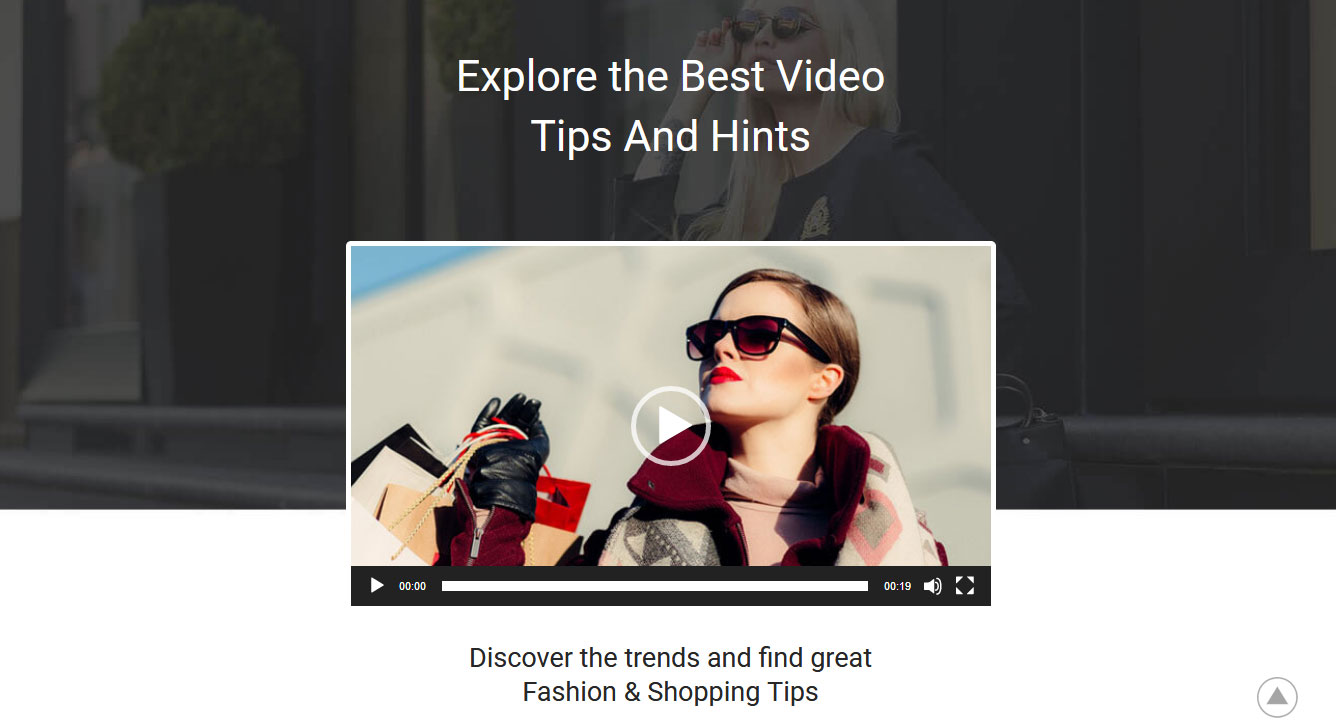
e. Video Tips

To manage this section go to Appearance » Theme Options » Sections » Section 5
Change the category name(catname) of which you want to display posts
Shortcode/Content:[video src="http://sitename.com/wp-content/themes/personal-pro/images/Clothing.mp4" preload="auto" autoplay="false" poster="http://sitename.com/wp-content/themes/personal-pro/images/video-cover.jpg"] <h3 class="center">Discover the trends and find great</br> Fashion & Shopping Tips</h3> <p class="p-center">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ut massa sit amet tellus sodales sodales quis ac leo. Mauris eu sodales lectus. Morbi consectetur velit in velit venenatis luctus. Curabitur feugiat porta neque vestibulum varius. Vestibulum id tortor ac libero mollis auctor ut sit amet velit.</p> [button align="center" name="More Video" link="#" target="_self"]
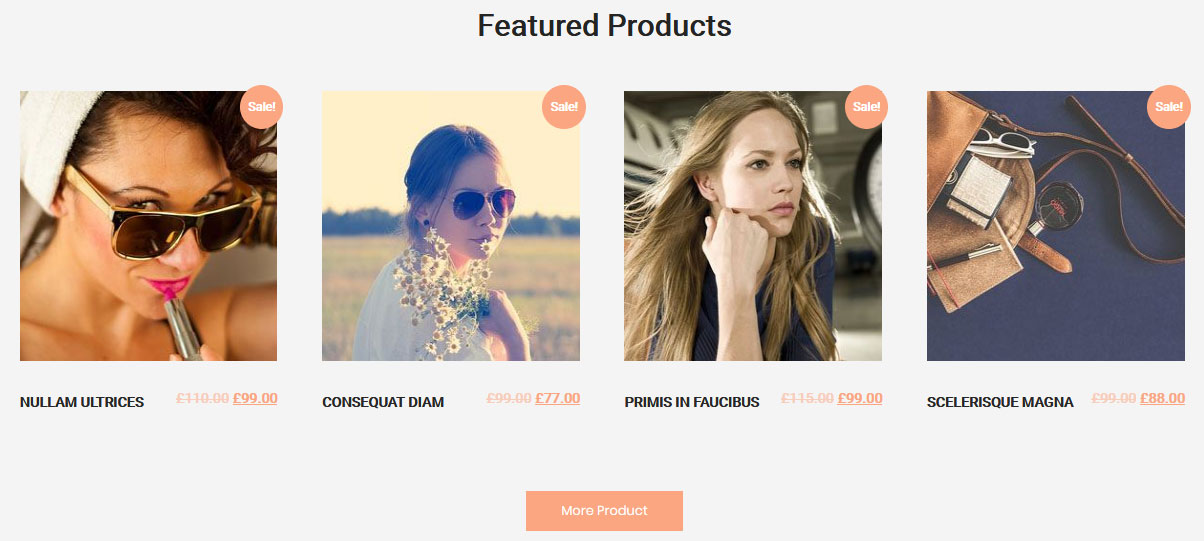
f. Featured Products

This section is used to display latest WooCommerce products in your website
To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[recent_products per_page="4" columns="4"][button align="center" name="More Product" link="#" target="_self"]
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
- To manage this products section go to Appearance » Theme Options » Sections » Section 6
- Use below shortcode to display latest products:
- [recent_products per_page="4" columns="4"][button align="center" name="More Product" link="#" target="_self"]
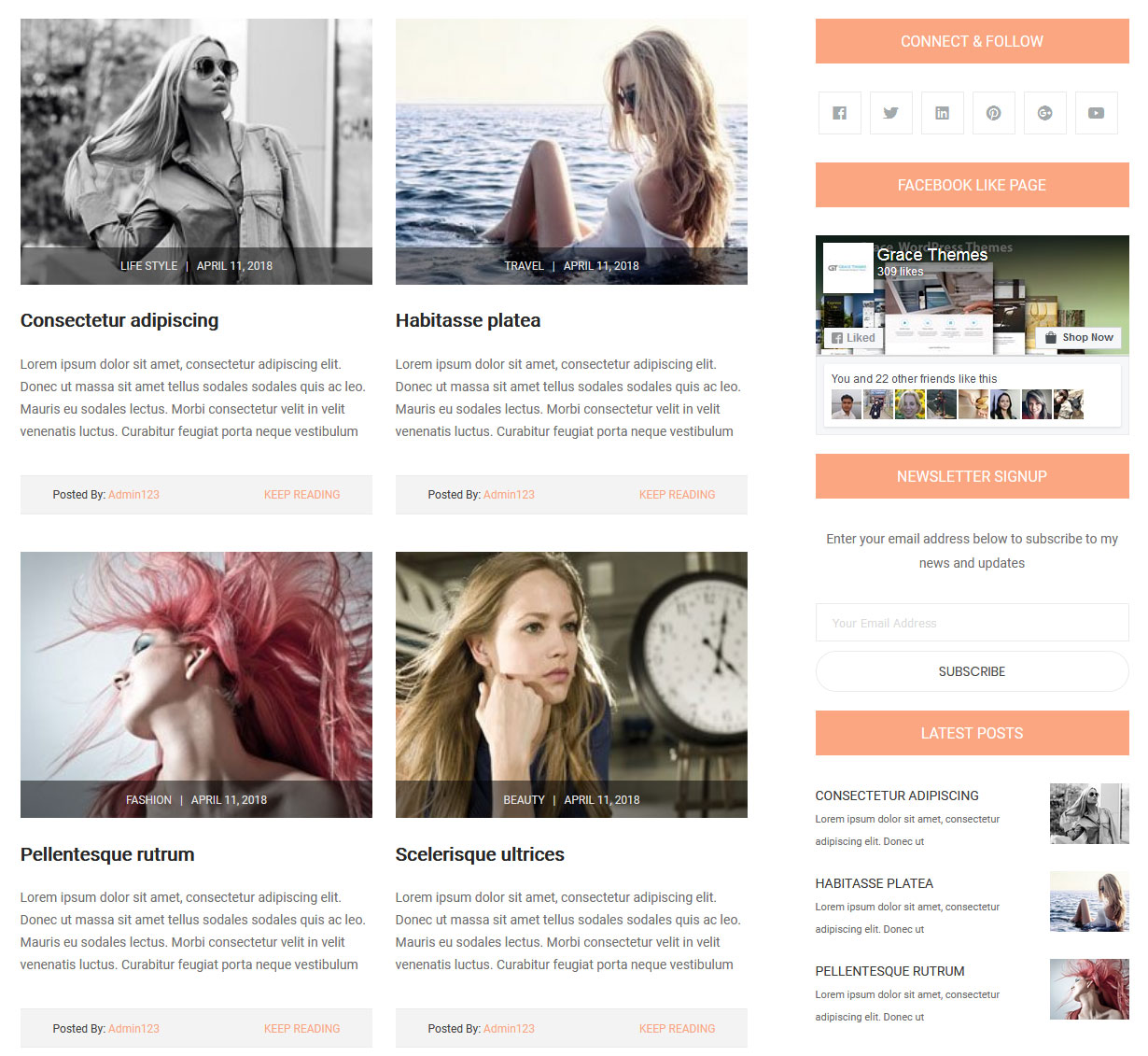
g. Latest Posts with Right Sidebar

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 7
- Change the category name(catname) of which you want to display posts
[area-seprater][left_content][largfullpost2 catname="" excerptlength="35" readmore="Keep Reading" showposts="4"][/left_content] [sidebar_area][aboutauthor abouttitle="Connect & follow" titlecolor="#ffffff"][social_area][social icon="fab fa-facebook" link="#"][social icon="fab fa-twitter" link="#"][social icon="fab fa-linkedin" link="#"][social icon="fab fa-pinterest" link="#"][social icon="fab fa-google-plus" link="#"][social icon="fab fa-youtube" link="#"] [/social_area] [aboutauthor abouttitle="FACEBOOK LIKE PAGE" titlecolor="#ffffff"] <div class="fb-page" data-href="https://www.facebook.com/gracewordpressthemes" data-width="340" data-hide-cover="false" data-show-facepile="true"></div> [/aboutauthor] [aboutauthor abouttitle="NEWSLETTER SIGNUP" titlecolor="#ffffff"] <div class="newslettersign">Enter your email address below to subscribe to my news and updates <form action="#" method="get"><input type="email" name="email" placeholder="Your Email Address" /><input type="submit" name="button" value="SUBSCRIBE" /></form></div> [/aboutauthor] [aboutauthor abouttitle="Latest Posts" titlecolor="#ffffff"][sidebarpost catname="" showposts="3" sidecontlength="10" cattitle="" titlecolor="" cattitlecolor=""][/aboutauthor] [/sidebar_area] [/area-seprater]
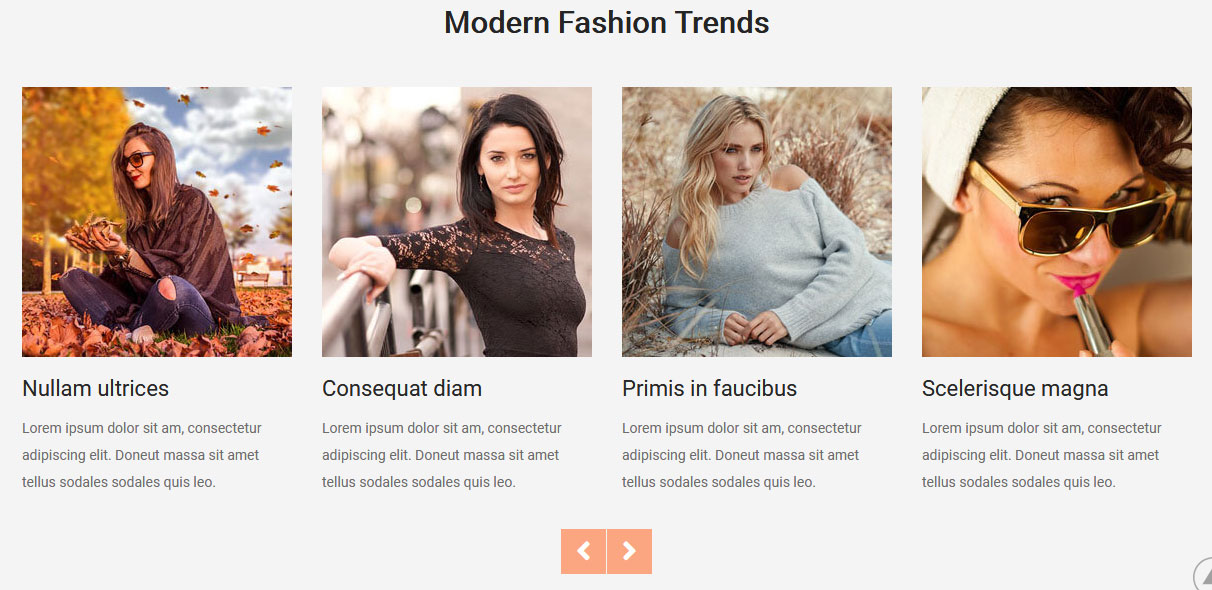
h. Modern Fashion Trends

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[whats_hot_slider][whats_hot image="http://sitename.com/wp-content/themes/personal-pro/images/whats-hot-1.jpg" title="Nullam ultrices" description="Lorem ipsum dolor sit am, consectetur adipiscing elit. Doneut massa sit amet tellus sodales sodales quis leo." link="#link1"][whats_hot image="http://sitename.com/wp-content/themes/personal-pro/images/whats-hot-2.jpg" title="Consequat diam" description="Lorem ipsum dolor sit am, consectetur adipiscing elit. Doneut massa sit amet tellus sodales sodales quis leo." link="#link1"][whats_hot image="http://sitename.com/wp-content/themes/personal-pro/images/whats-hot-3.jpg" title="Primis in faucibus" description="Lorem ipsum dolor sit am, consectetur adipiscing elit. Doneut massa sit amet tellus sodales sodales quis leo." link="#link1"][whats_hot image="http://sitename.com/wp-content/themes/personal-pro/images/whats-hot-4.jpg" title="Scelerisque magna" description="Lorem ipsum dolor sit am, consectetur adipiscing elit. Doneut massa sit amet tellus sodales sodales quis leo." link="#link1"][whats_hot image="http://sitename.com/wp-content/themes/personal-pro/images/whats-hot-5.jpg" title="Doneut massa" description="Lorem ipsum dolor sit am, consectetur adipiscing elit. Doneut massa sit amet tellus sodales sodales quis leo." link="#link1"][/whats_hot_slider]
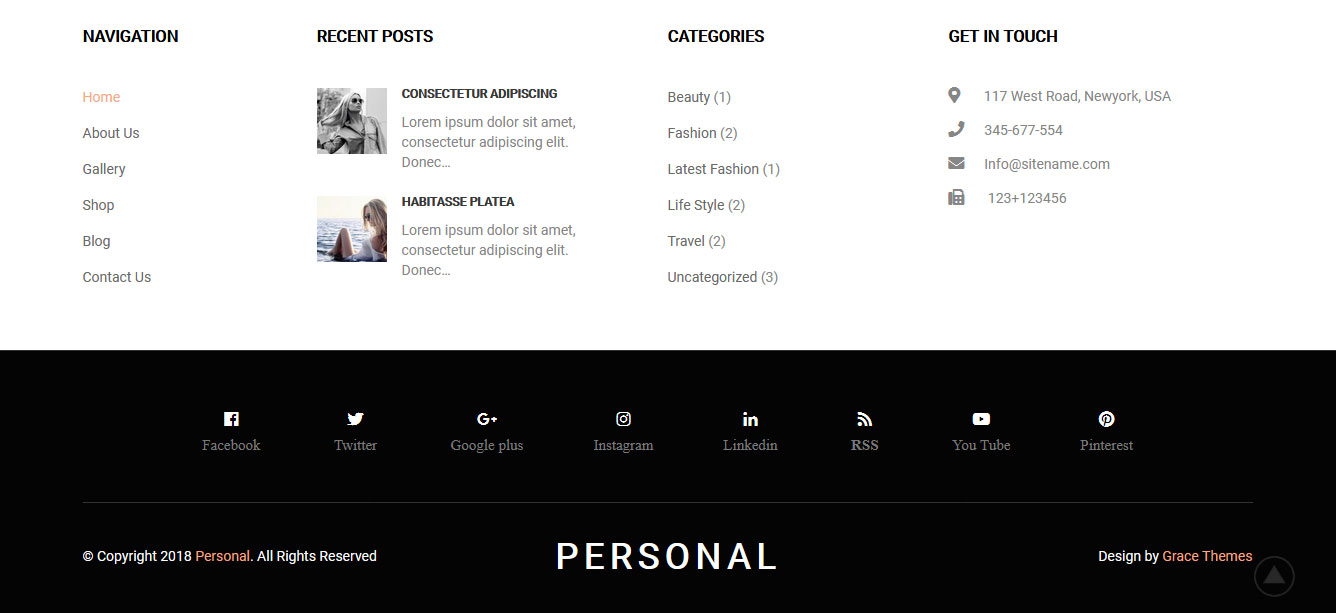
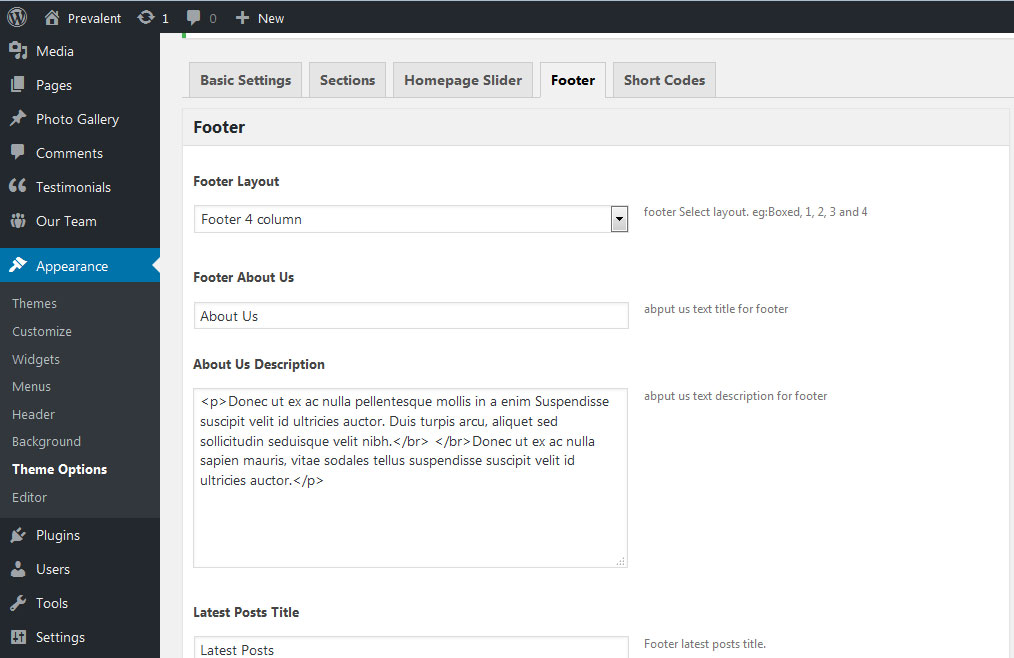
8. Footer
The Footer section consists of four main elements:
- Navigation
- Recent Posts
- Categories
- Contact Info
- Social Media Icons
- Copyright Text

To manage footer section go to the Appearance » Theme Options » Footer

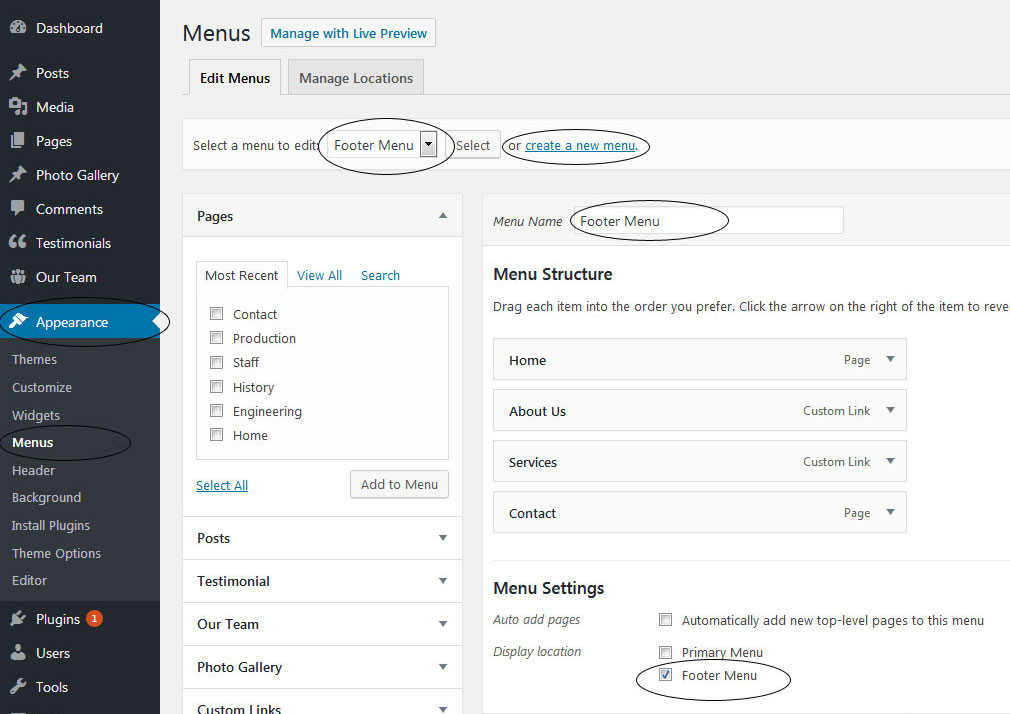
9. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

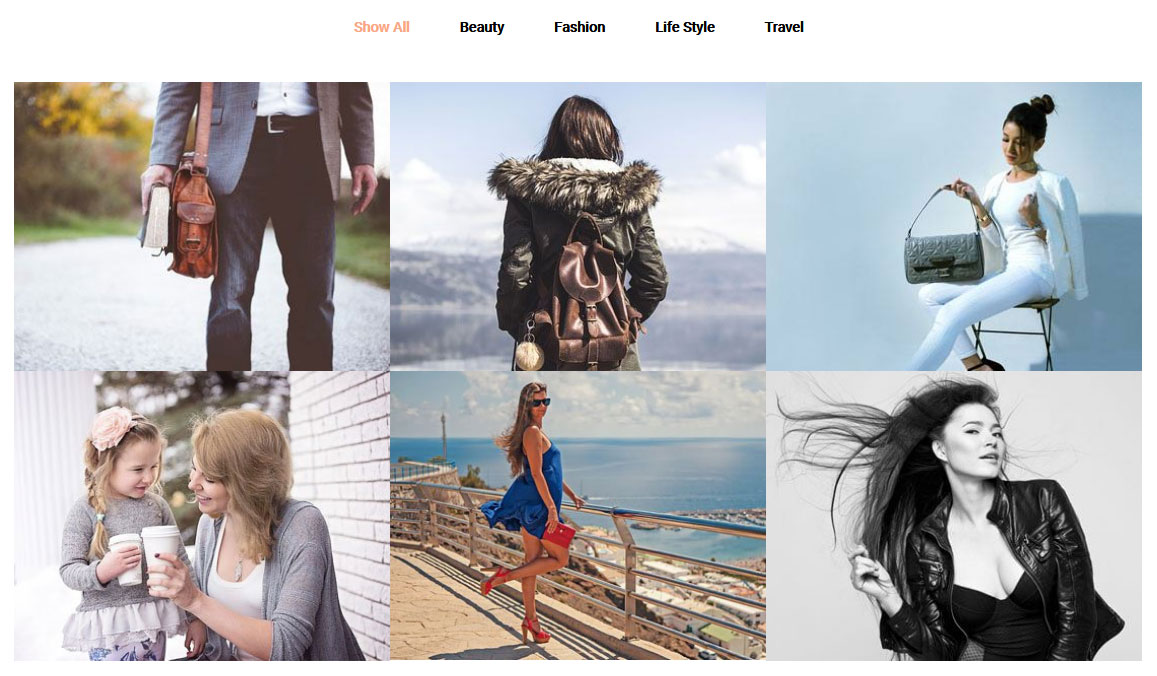
10. Photo Gallery

To display photo gallery in your website
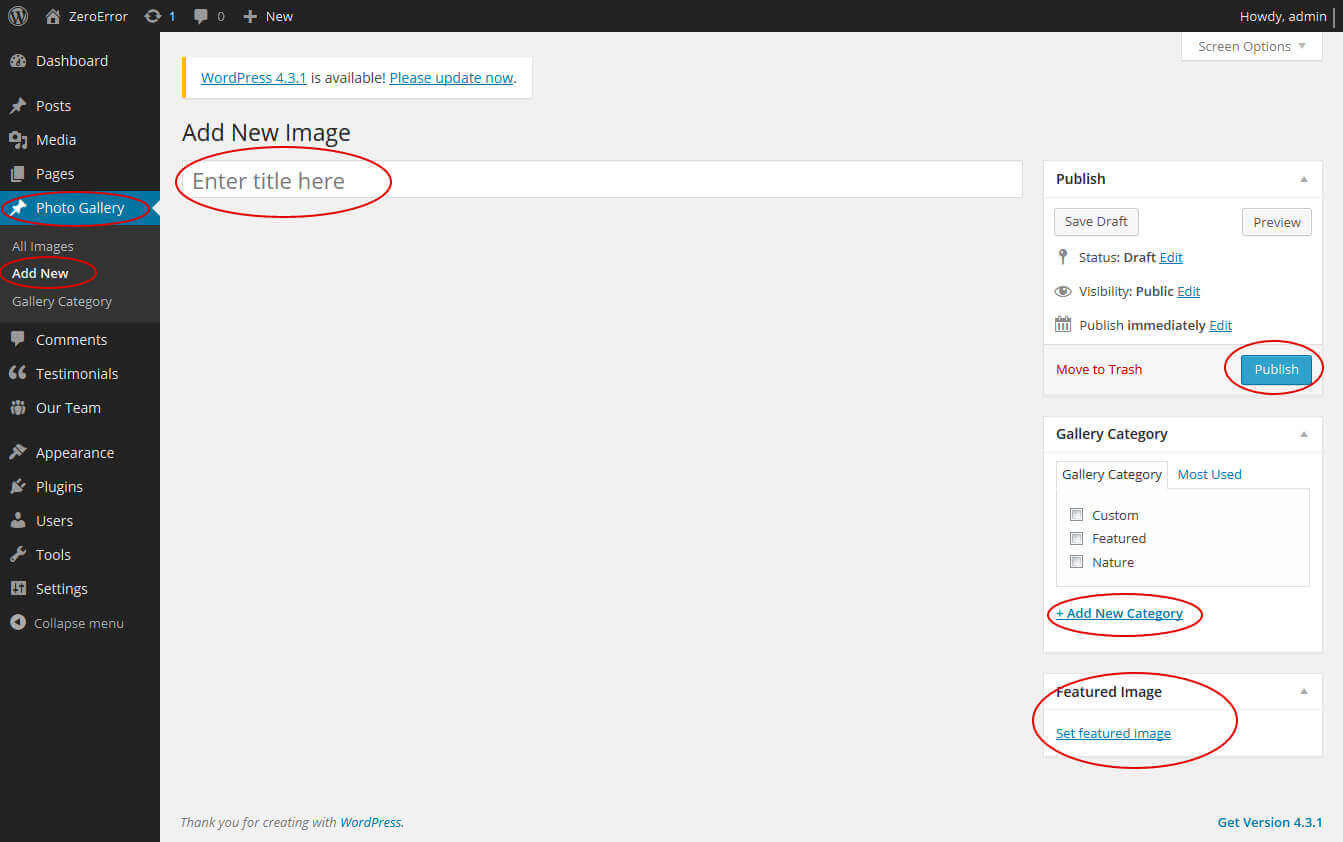
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode in page to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
[photogallery filter="true" show="8"]

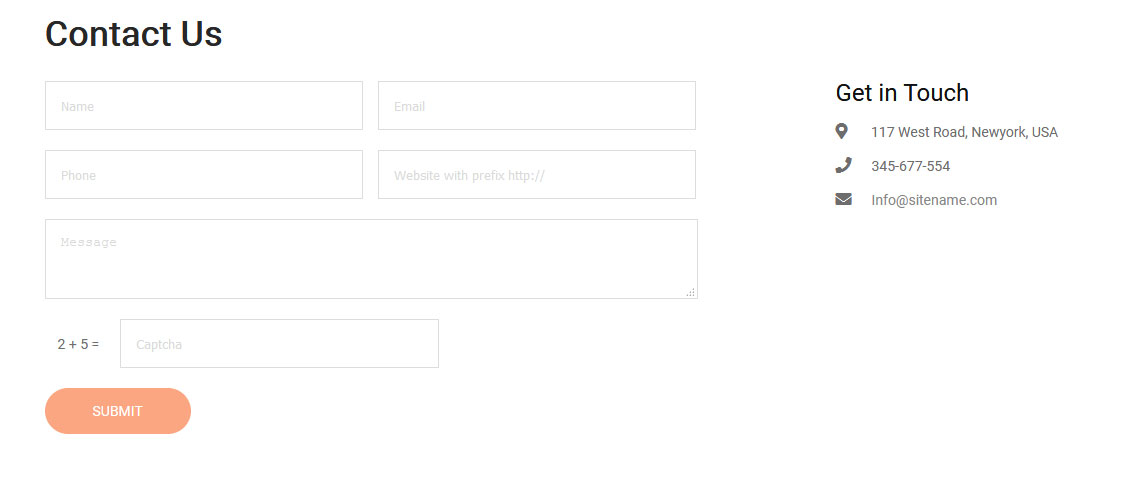
11. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
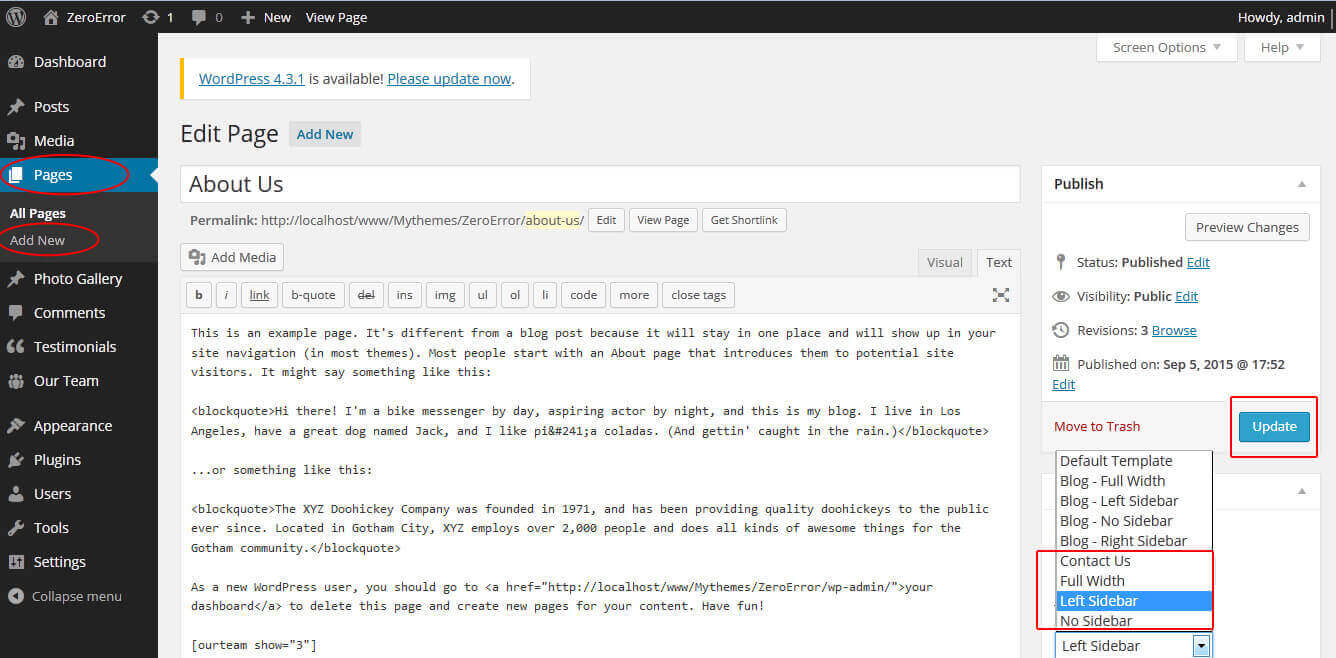
12. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

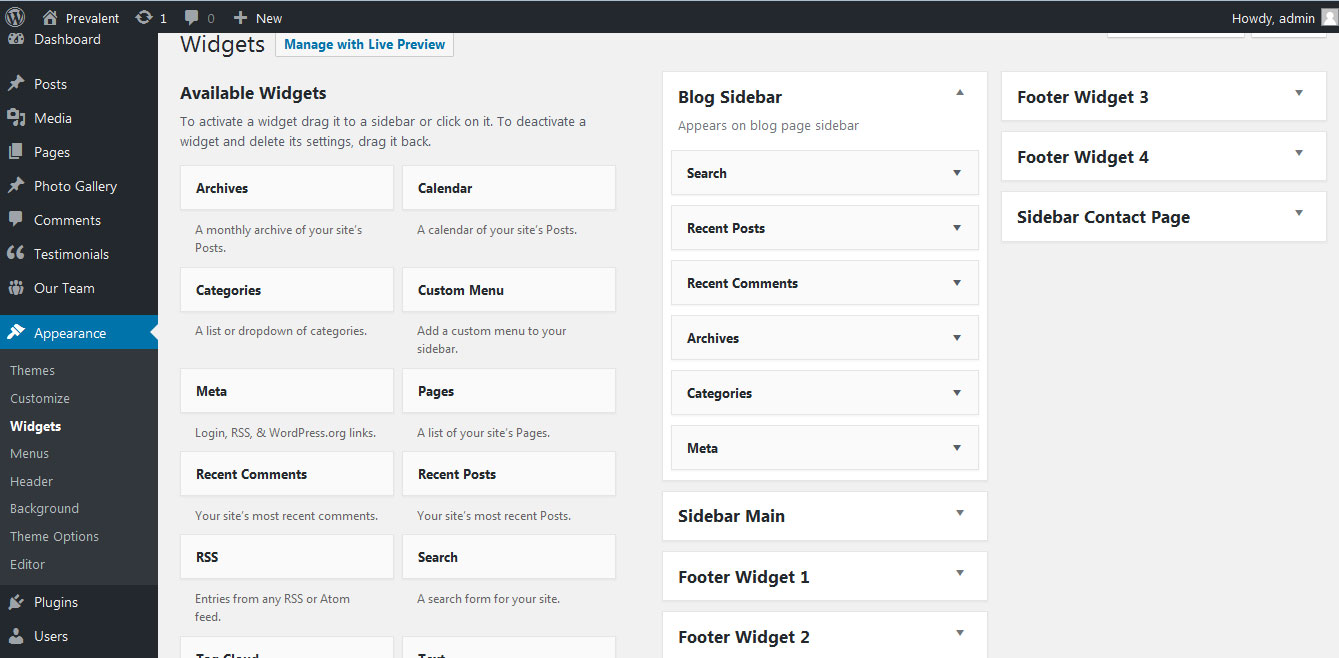
13. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

14. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
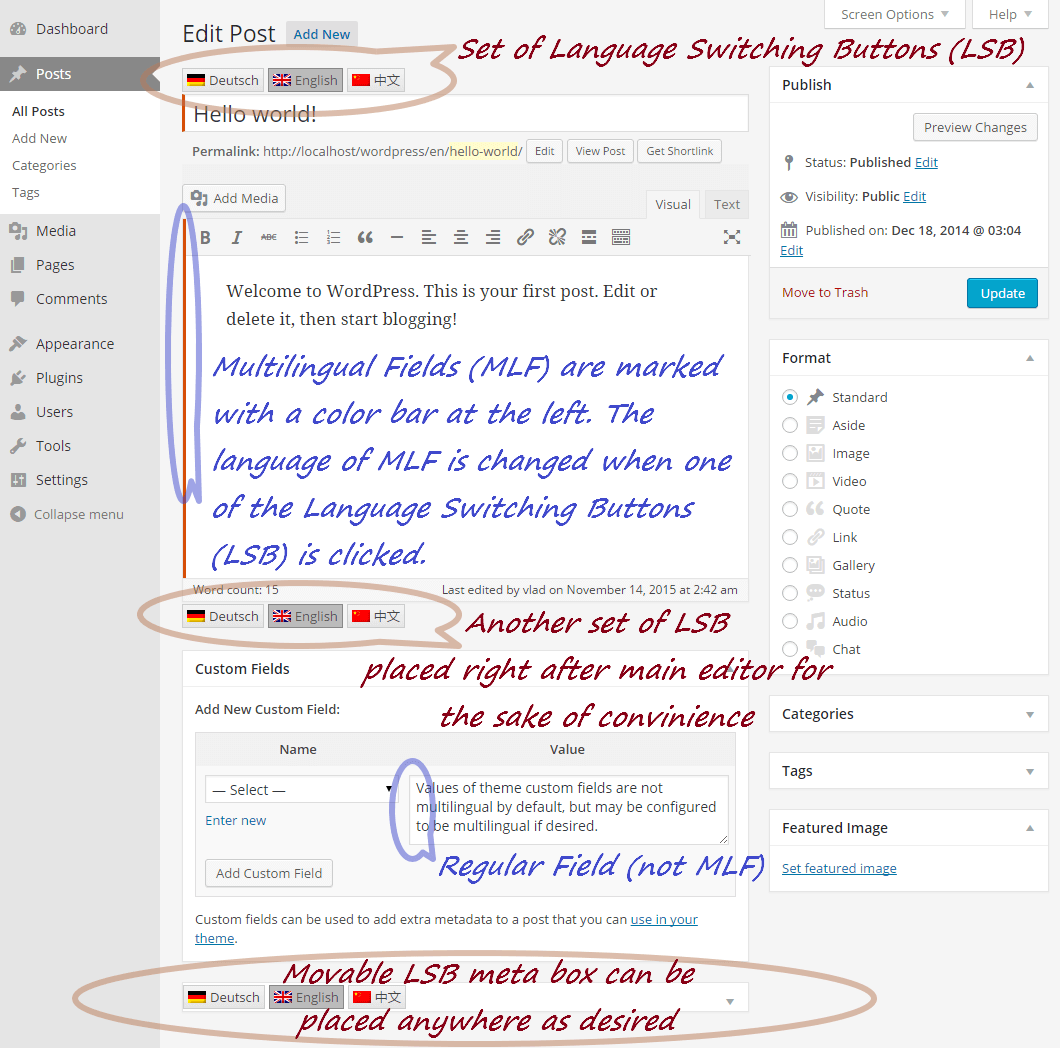
15. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
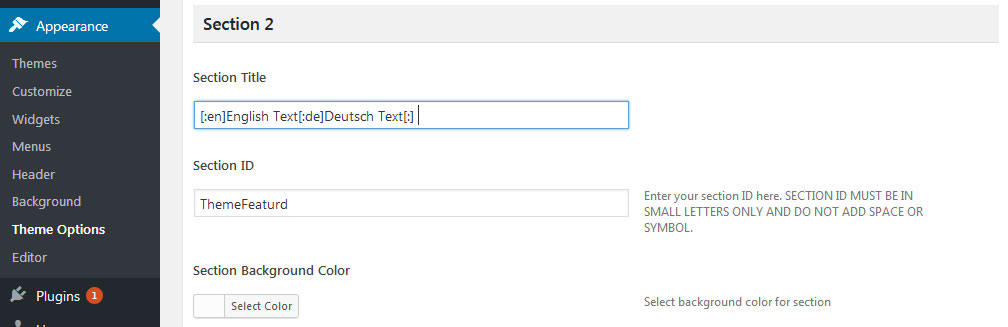
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


16. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Personal Club Free WordPress Theme Documentation
Thank you for using Personal Club Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
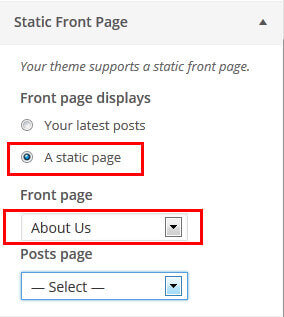
1. Homepage Setup
After activating the Organizing theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Header Social Icons
To customize the header socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header social icons

3. Slider Setting
Go to Appearance -> Theme Options Panel -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 600 pixels)
- Then select the pages from dropdown for slider

4. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back