Massage Spa PRO WordPress Theme Documentation
Thank you for purchasing Massage Spa PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called massage-spa-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the massage-spa-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Massage Spa PRO. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Massage Spa PRO theme, please setup homepage using following
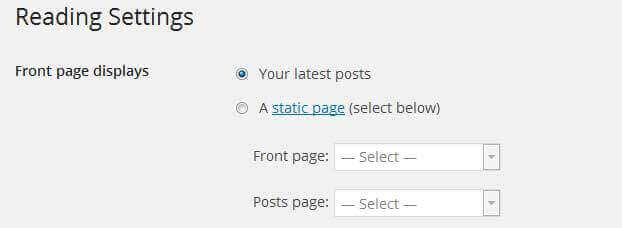
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
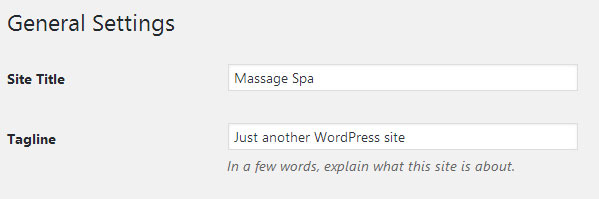
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
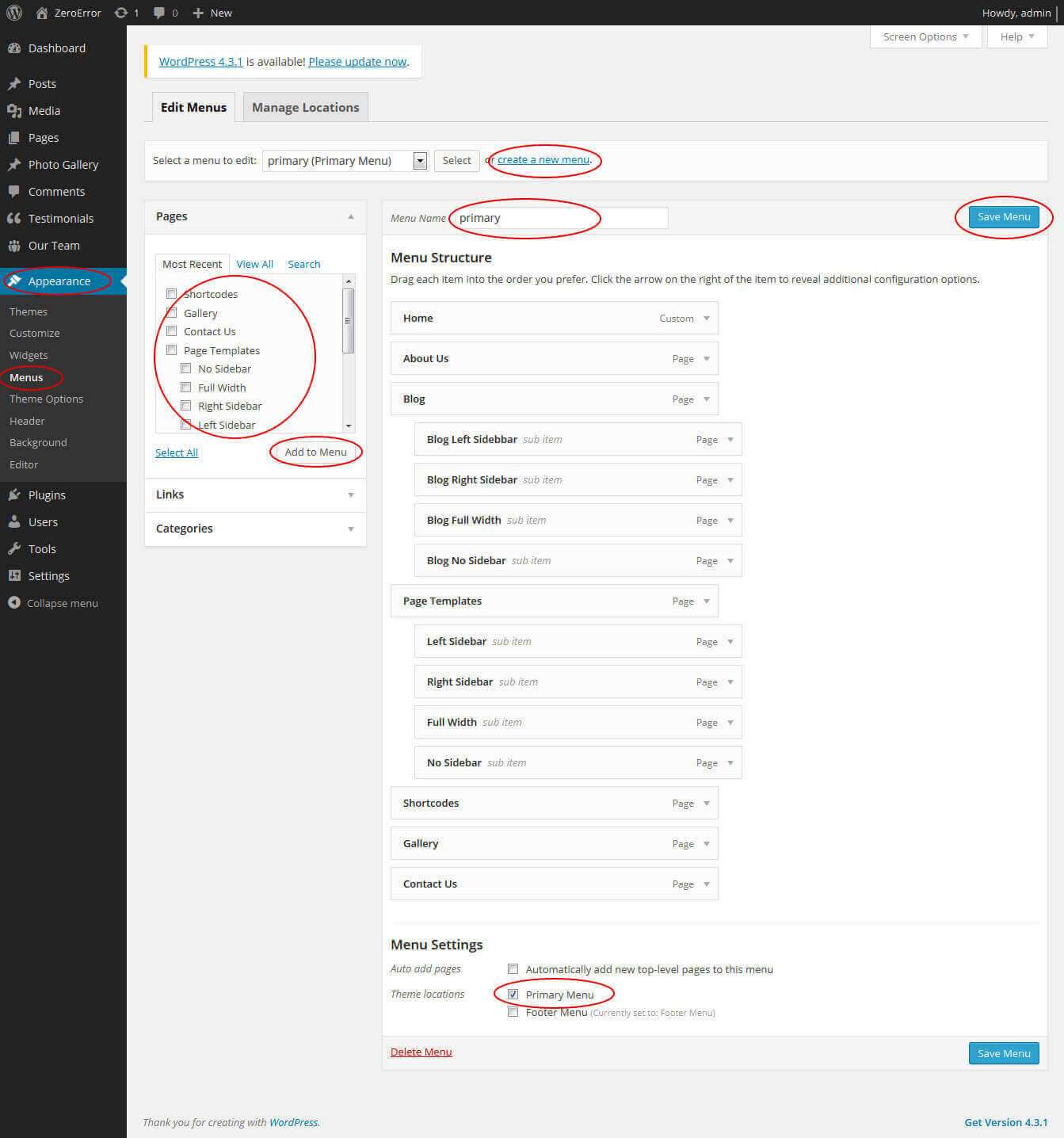
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

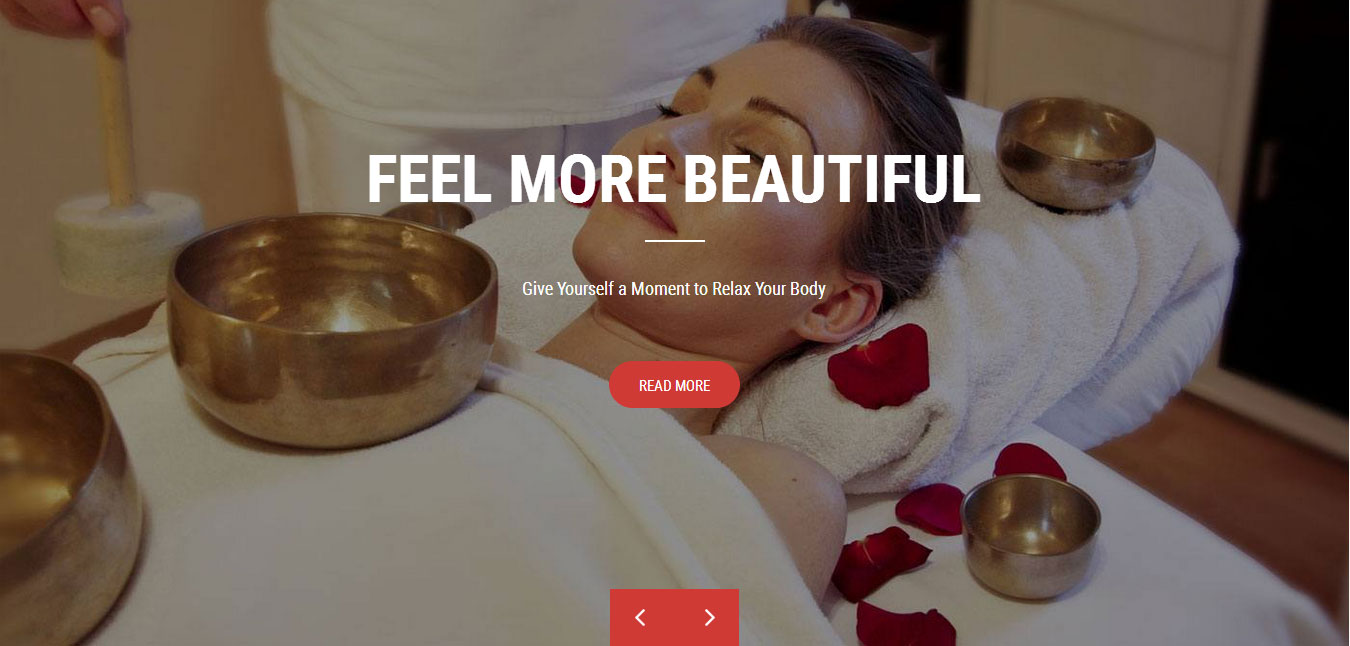
4. Homepage Slider

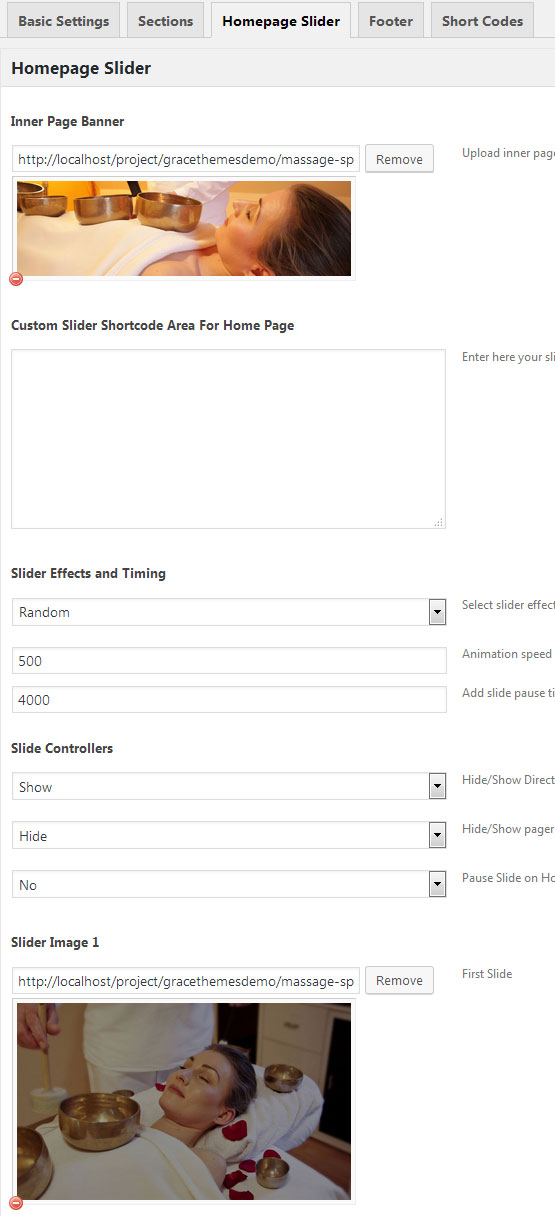
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 827 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
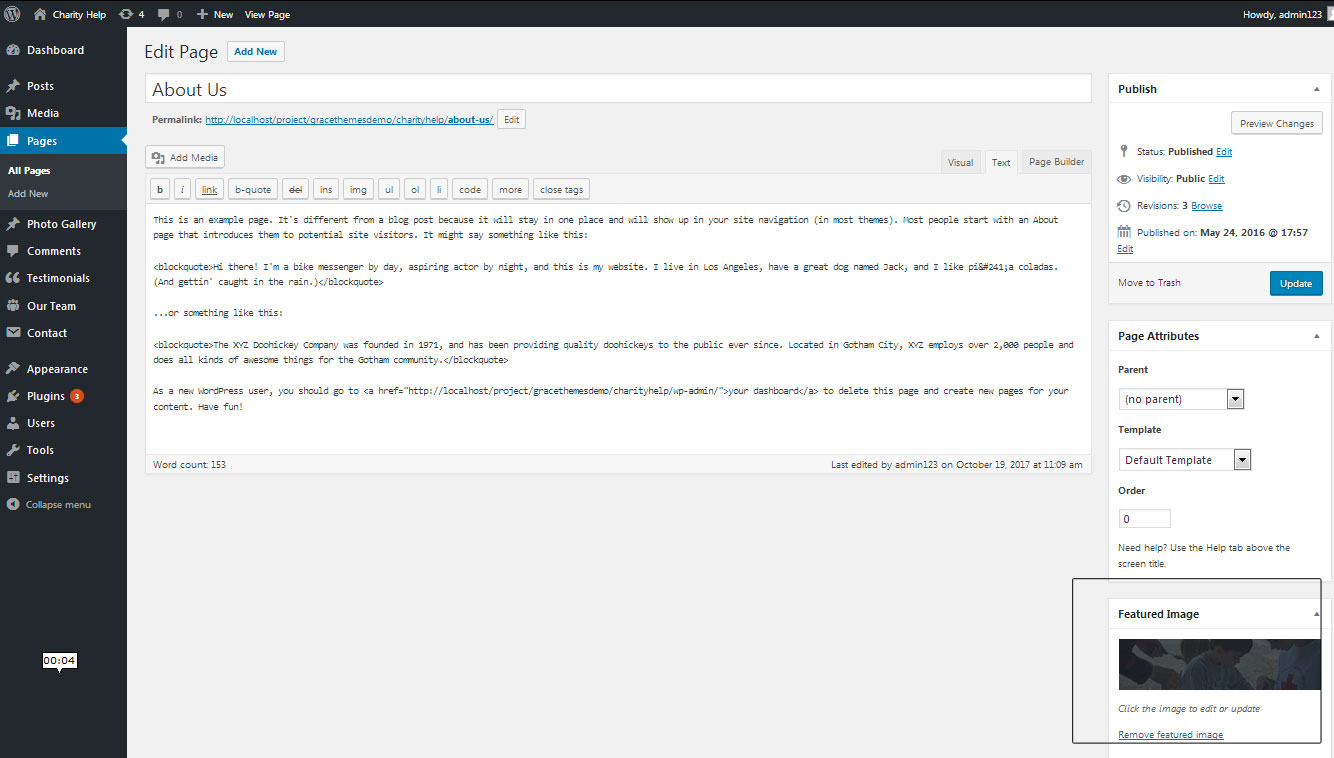
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 395 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
a. Top Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select Page and upload services image
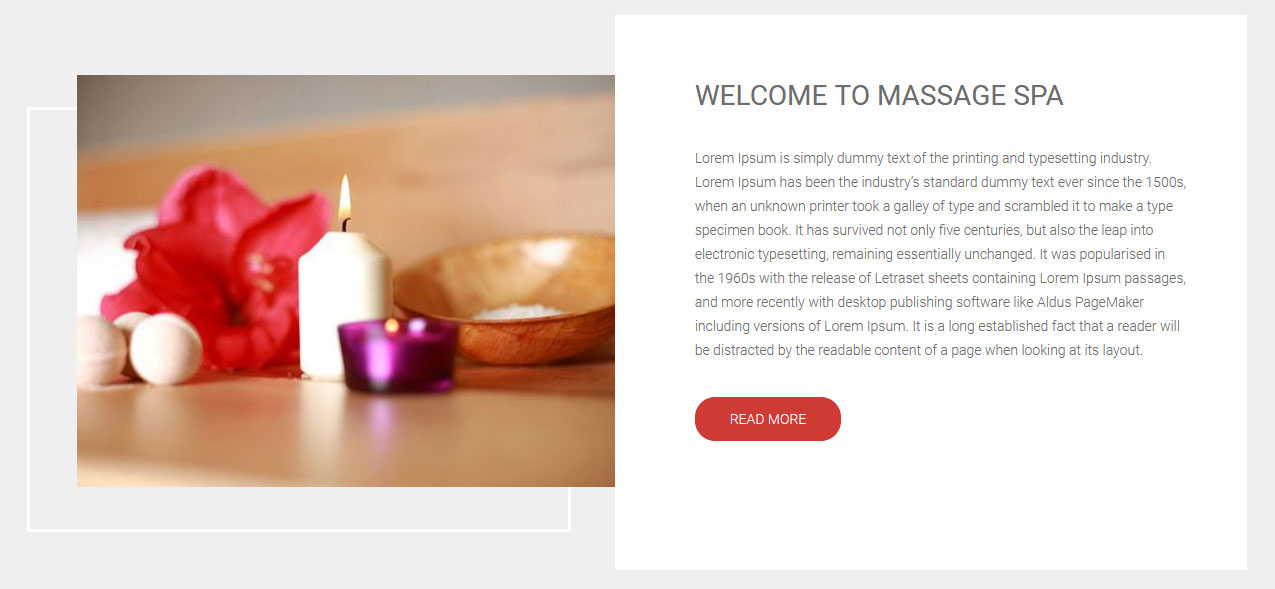
b. Welcome

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[wearesuprime image="http://sitename.com/wp-content/themes/massage-spa-pro/images/welcome.jpg" title="Welcome to Massage Spa" readmoretext="READ MORE" url="#" color="#282828" bgcolor="#ffffff" ]<p>Fusce vehicula elementum justo, a lobortis purus suscipit quis. Vivamus vulputate risus risus. Proin at dui eros. Nulla et vulputate turpis. Sed congue, libero quis tincidunt lacinia, ligula erat interdum augue, quis facilisis mi diam ut tellus. Phasellus tincidunt diam libero, vitae imperdiet odio lacinia eu. Curabitur eu mauris eget turpis facilisis mattis. </p><p>Nullam ultricies nibh tellus rutrum ultrices eros euismod Scongue, libero quis tincidunt lacinia, ligula erat interdum augue, quis facilisis mi diam ut tellus. Phasellus tincidunt diam libero, vitae imperdiet odio lacinia eu.</p>[/wearesuprime]
c. Variety of Spa

To manage this section go to Appearance » Theme Options » Sections » Section 2
Change category, title, image, description in each tab area
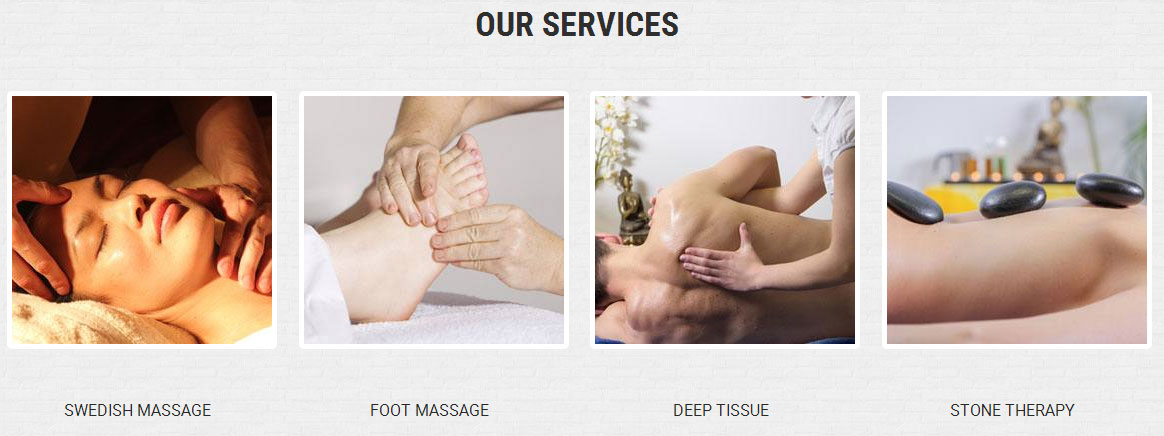
d. Our Services

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[services image="http://sitename.com/wp-content/themes/massage-spa-pro/images/services1.jpg" title="Swedish Massage" link="#"][services image="http://sitename.com/wp-content/themes/massage-spa-pro/images/services2.jpg" title="Foot Massage" link="#"][services image="http://sitename.com/wp-content/themes/massage-spa-pro/images/services3.jpg" title="Deep Tissue" link="#"][services image="http://sitename.com/wp-content/themes/massage-spa-pro/images/services4.jpg" title="Stone Therapy" link="#"]
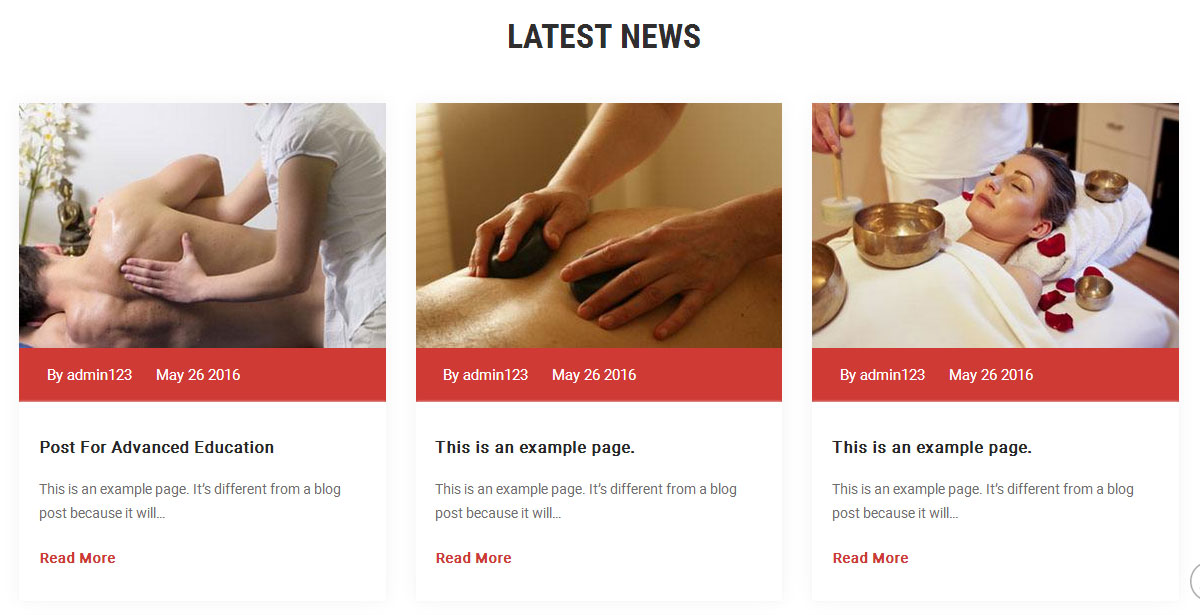
e. Latest News

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 4
[latest-news showposts="3"]
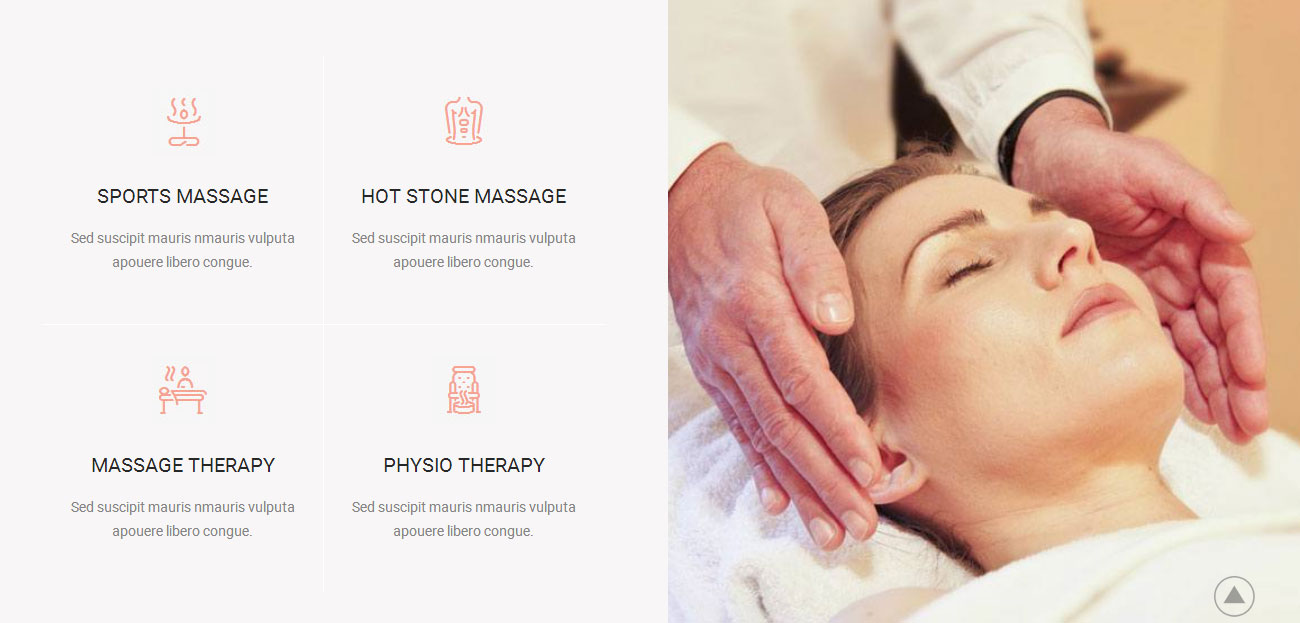
f. Features

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="one_half"][features image="http://sitename.com/wp-content/themes/massage-spa-pro/images/feature1.jpg" title="Sports massage" description="Sed suscipit mauris nmauris vulputa apouere libero congue."][features image="http://sitename.com/wp-content/themes/massage-spa-pro/images/feature2.jpg" title="hot stone massage" description="Sed suscipit mauris nmauris vulputa apouere libero congue."][features image="http://sitename.com/wp-content/themes/massage-spa-pro/images/feature3.jpg" title="massage therapy" description="Sed suscipit mauris nmauris vulputa apouere libero congue."][features image="http://sitename.com/wp-content/themes/massage-spa-pro/images/feature4.jpg" title="physio therapy" description="Sed suscipit mauris nmauris vulputa apouere libero congue."][clear][/column_content]
g. Userful Products

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:[column_content type="one_fourth"][subtitle color="#ffffff" size="22px" margin="10px 0 0 0" align="left" description="WE USE PRODUCTS OF THE BEST BRANDS ONLY"][/column_content][client_lists][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo4.jpg" link="#"][/client_lists]
h. Our Specialists

To manage this Specialists section
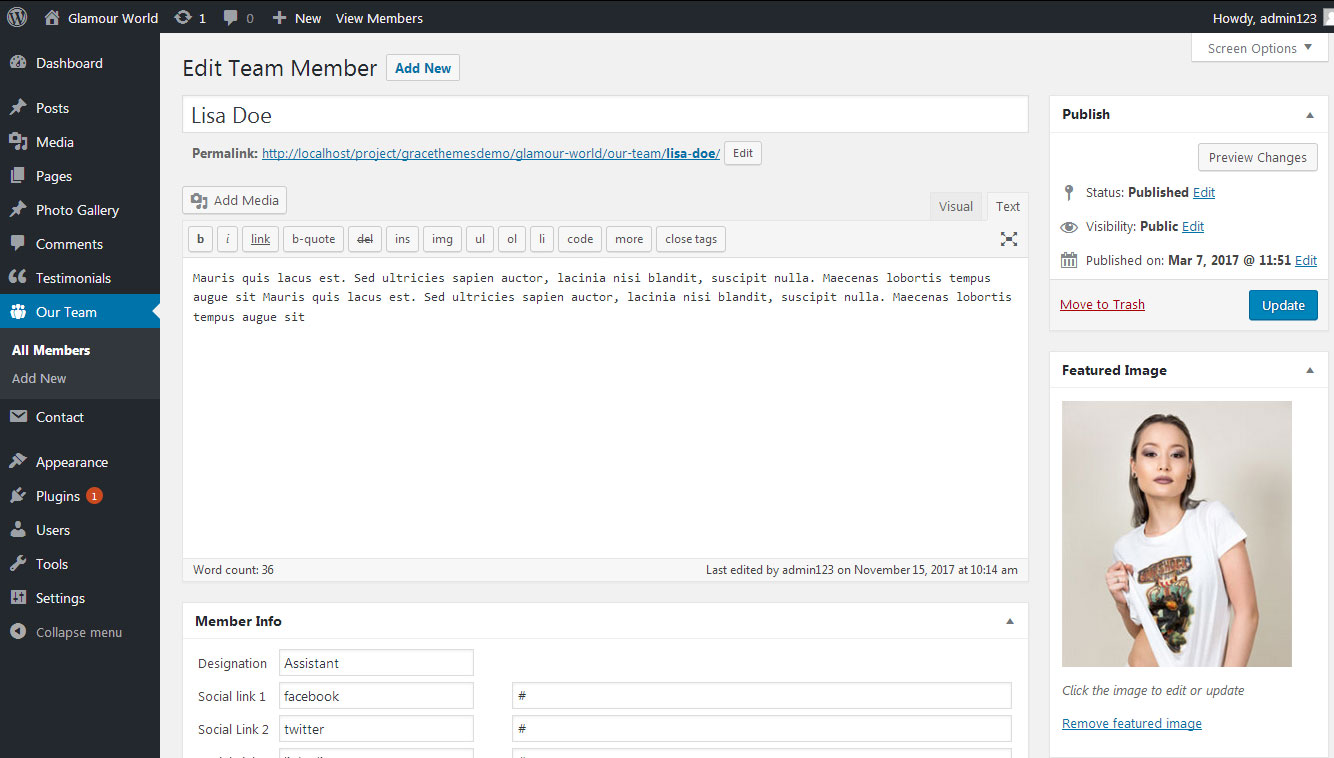
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[our-team show="4"]

i. Get In Touch

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[column_content type="one_half"] <h2><span>NEXT SKIN TREATMENT</span> Available Now</h2> [counter iconname="" value="25" title="SPECIALIST"][counter iconname="" value="100" title="TREATMENT"][counter iconname="" value="60" title="PROMOTION"][counter iconname="" value="20" title="COSMETIC"][/column_content] [column_content type="one_half_last"]<div class="homecontact"><h3>GET IN TOUCH</h3>[contactform to_email="[email protected]" title="Contact Form"]</div>[/column_content]
j. Our Products

This section is used to display latest WooCommerce products in your website
To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:[recent_products per_page="4" columns="4"]
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
- To manage this products section go to Appearance » Theme Options » Sections » Section 9
- Use below shortcode to display latest products:
- [recent_products per_page="4" columns="4"]
k. Our Brand

To change brand logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[column_content type="one_fifth"][subtitle color="#ffffff" size="30px" margin="0" align="center" description="OUR BRAND"][/column_content][client_lists][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo5.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo6.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo7.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo8.jpg" link="#"][client image="http://sitename.com/wp-content/themes/massage-spa-pro/images/client-logo9.jpg" link="#"][/client_lists]
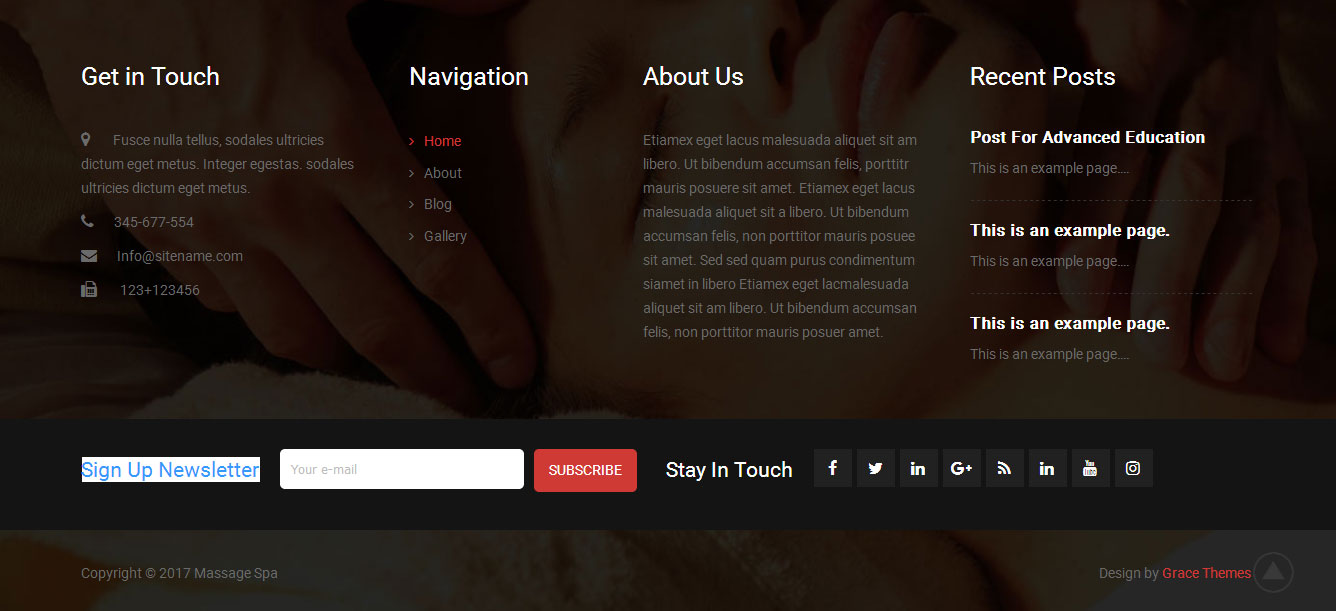
7. Footer
The Footer section consists of four main elements:
- Get in Touch
- Navigation
- About Us
- Recent Posts
- Sign Up Newsletter / Social links
- Copyright text

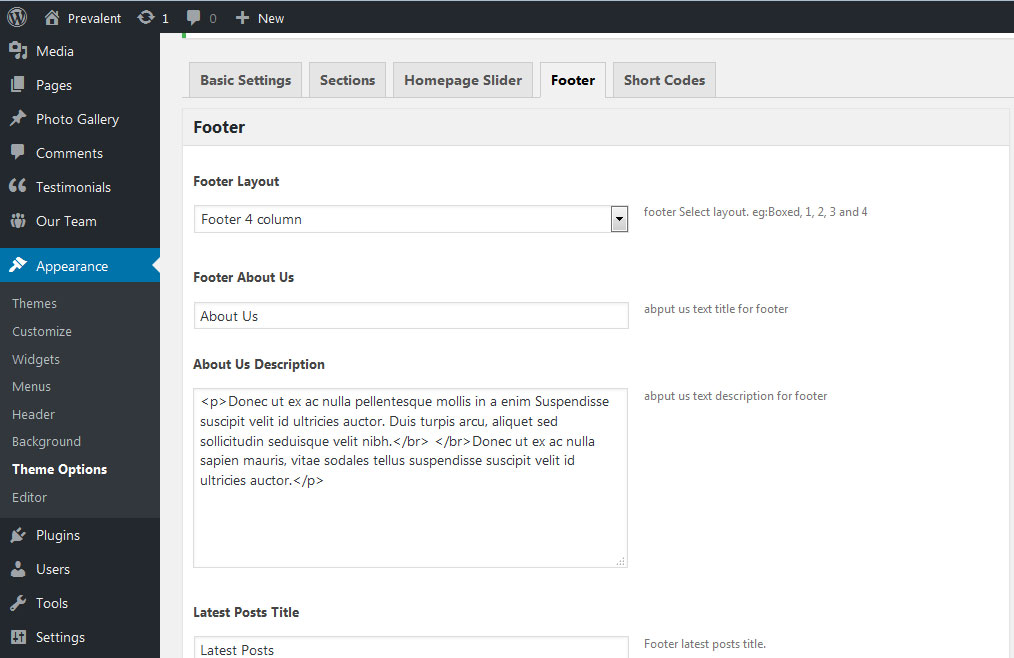
To manage footer section go to the Appearance » Theme Options » Footer

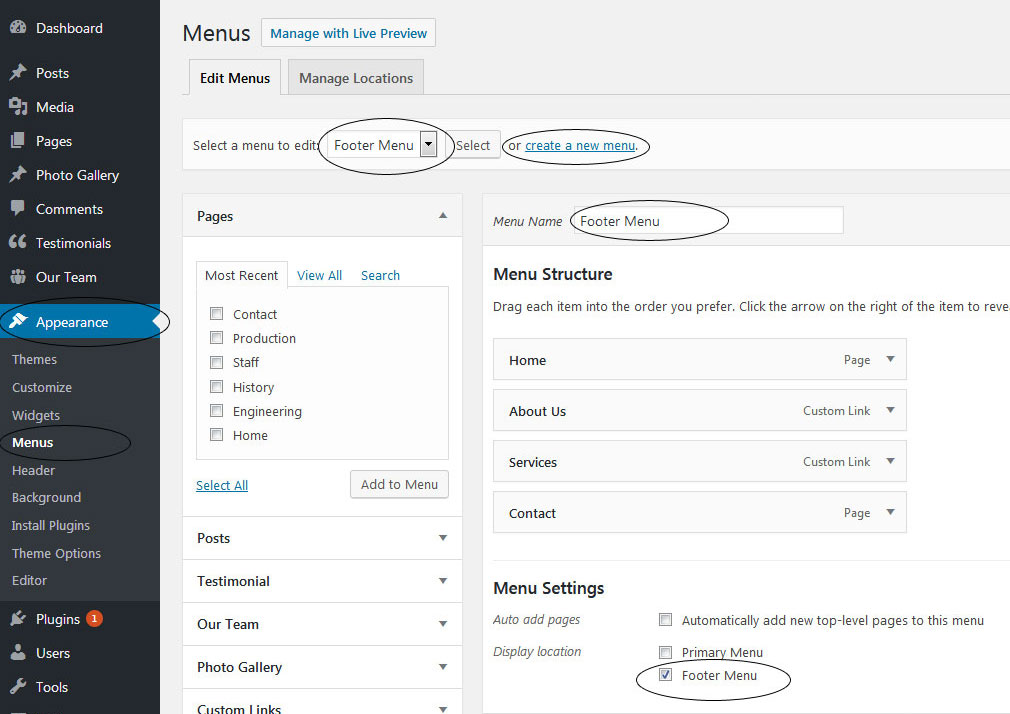
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

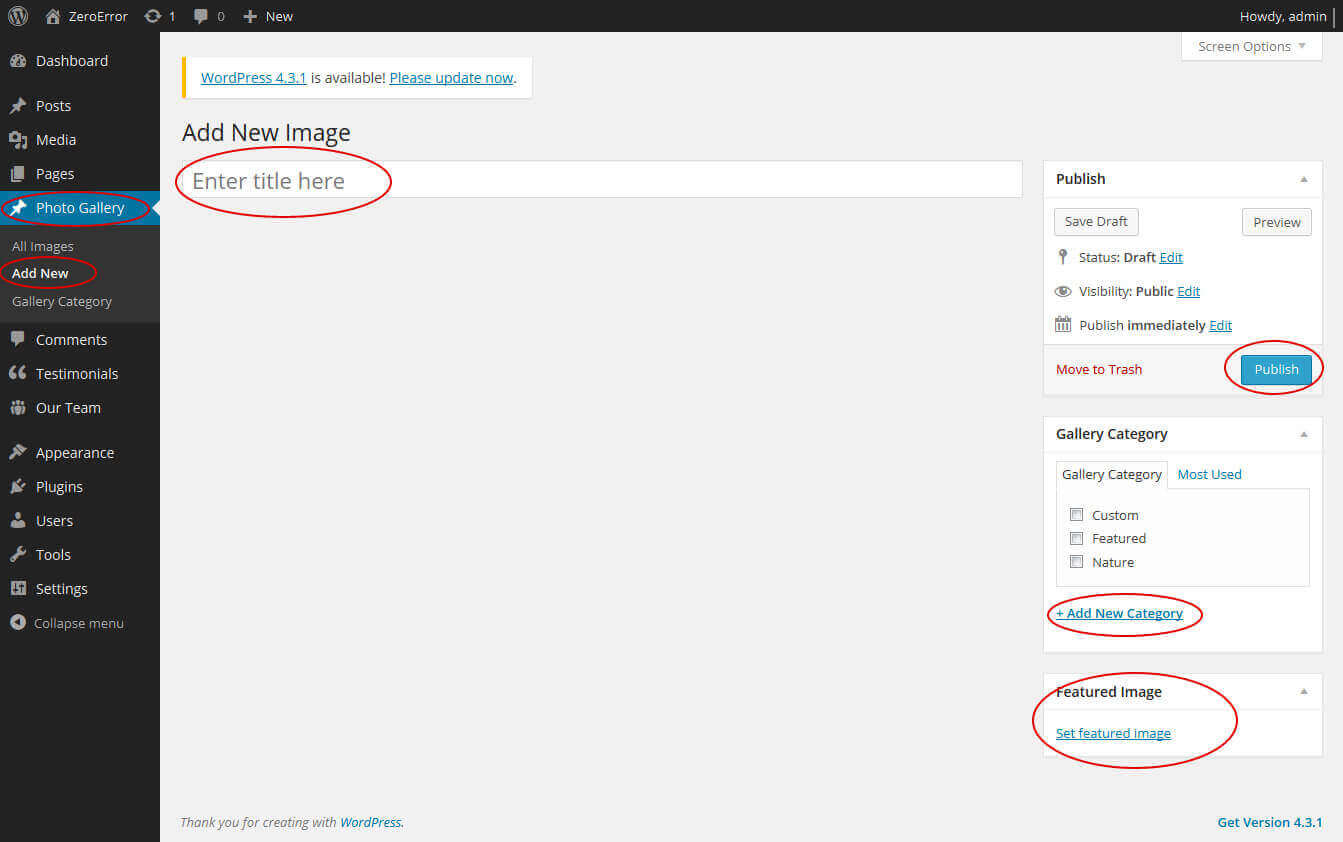
9. Photo Gallery

To display photo gallery in your website
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Now create Page and use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter
[photogallery filter="true" show="8"]

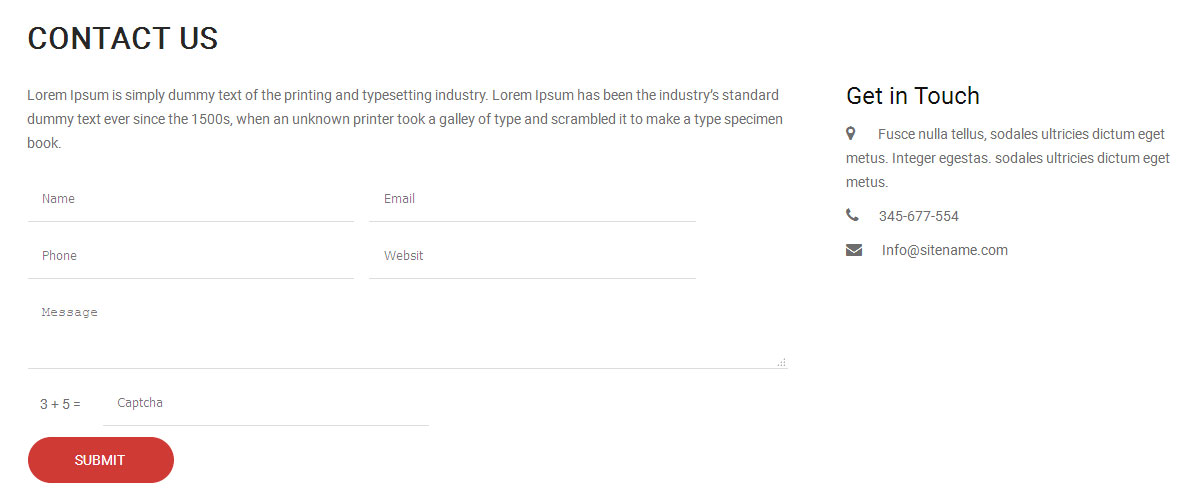
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
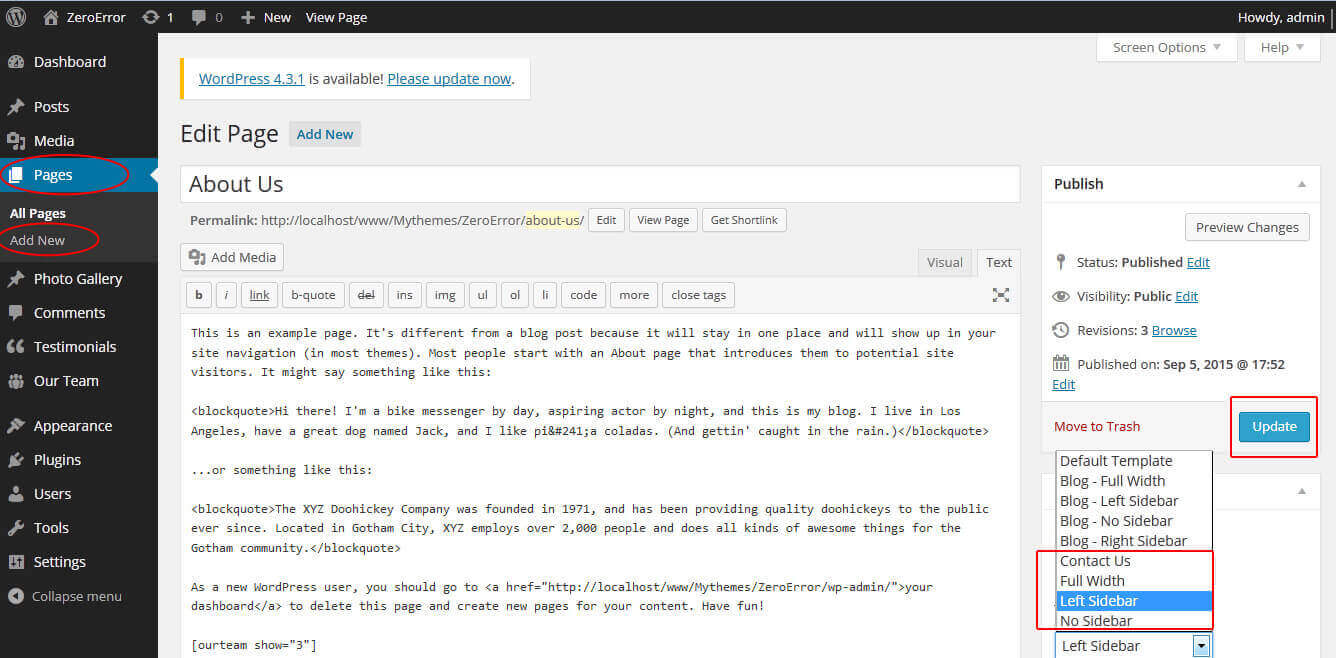
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

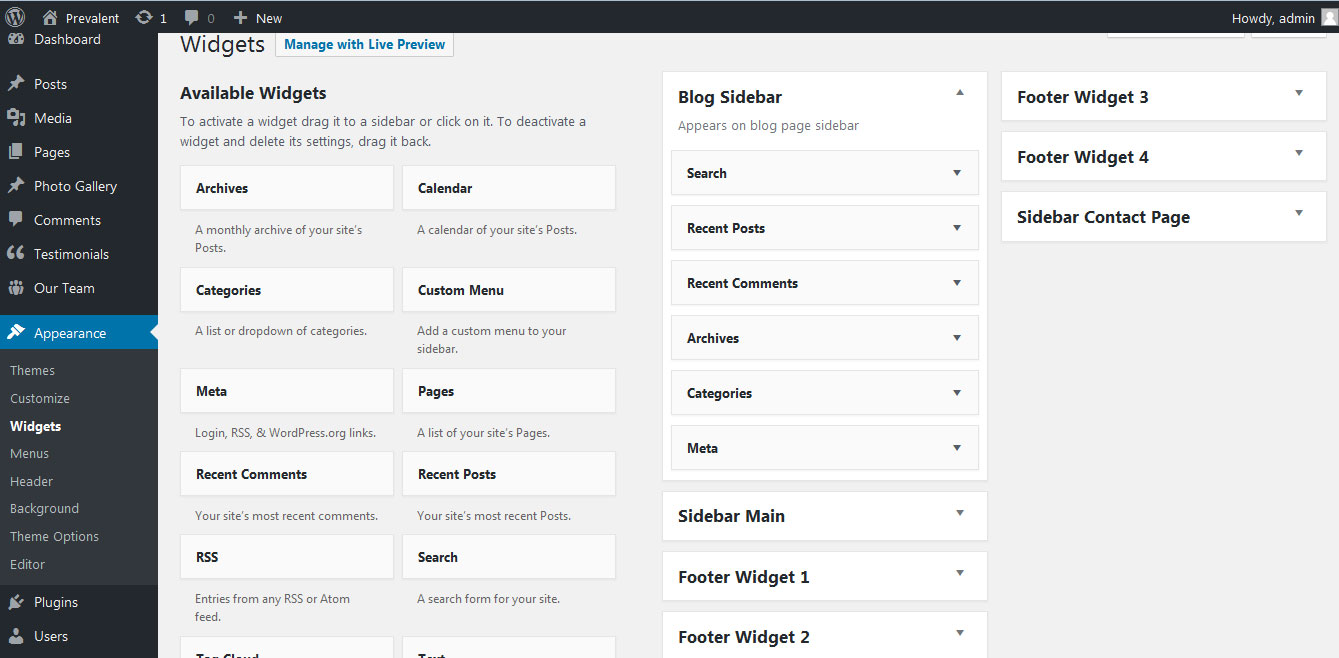
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
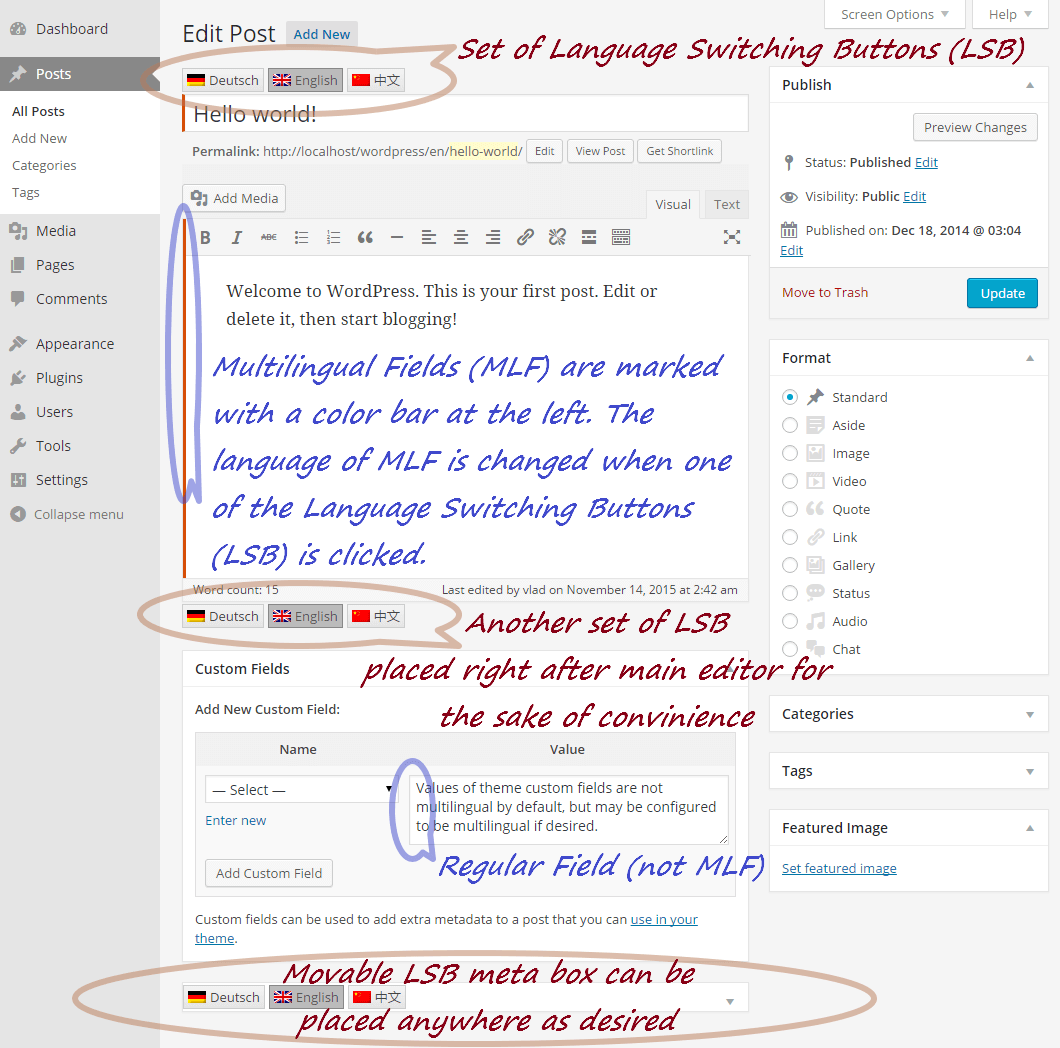
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
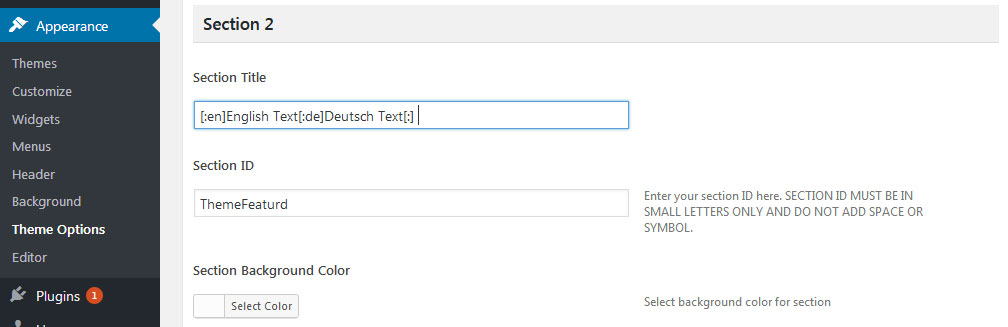
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Massage Spa Free WordPress Theme Documentation
Thank you for using Massage Spa Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
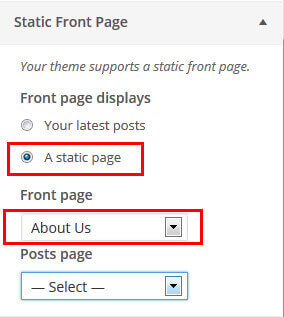
1. Homepage Setup
After activating the Massage Spa theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 827 pixels)
- Then select the pages from dropdown for slider
3. Services Section

Go to Appearance -> Customize -> Services Page Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown
4. Welcome Section
Go to Appearance -> Customize -> Welcome Section
- Create page with Featured Image and select it from dropdown