Hotel Center PRO WordPress Theme Documentation
Thank you for purchasing Hotel Center PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called hotel-center-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the hotel-center-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Hotel Center PRO. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Hotel Center PRO theme, please setup homepage using following
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
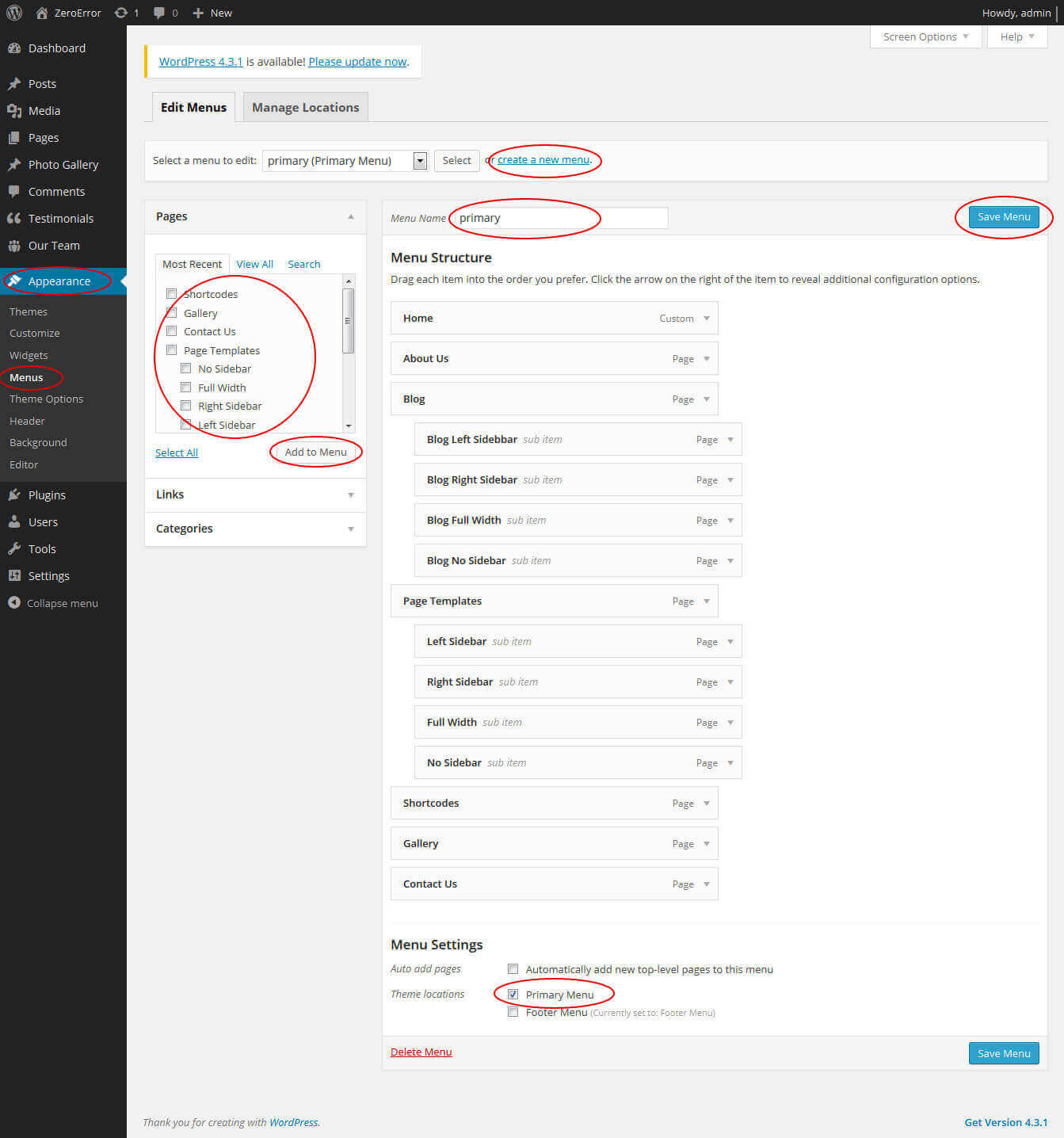
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

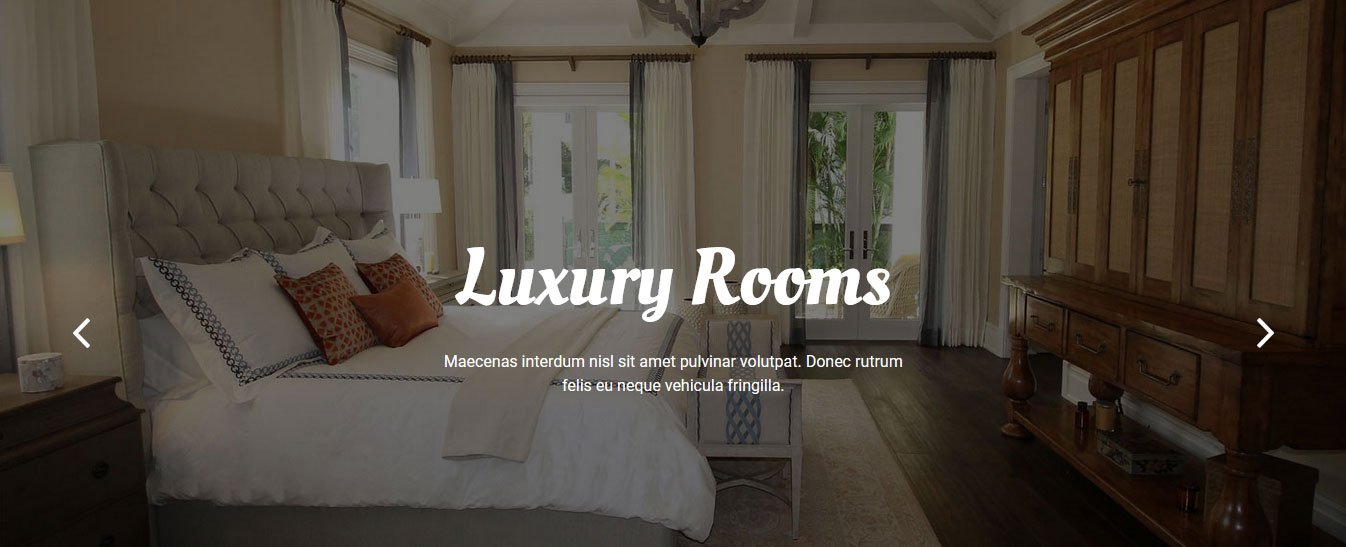
4. Homepage Slider

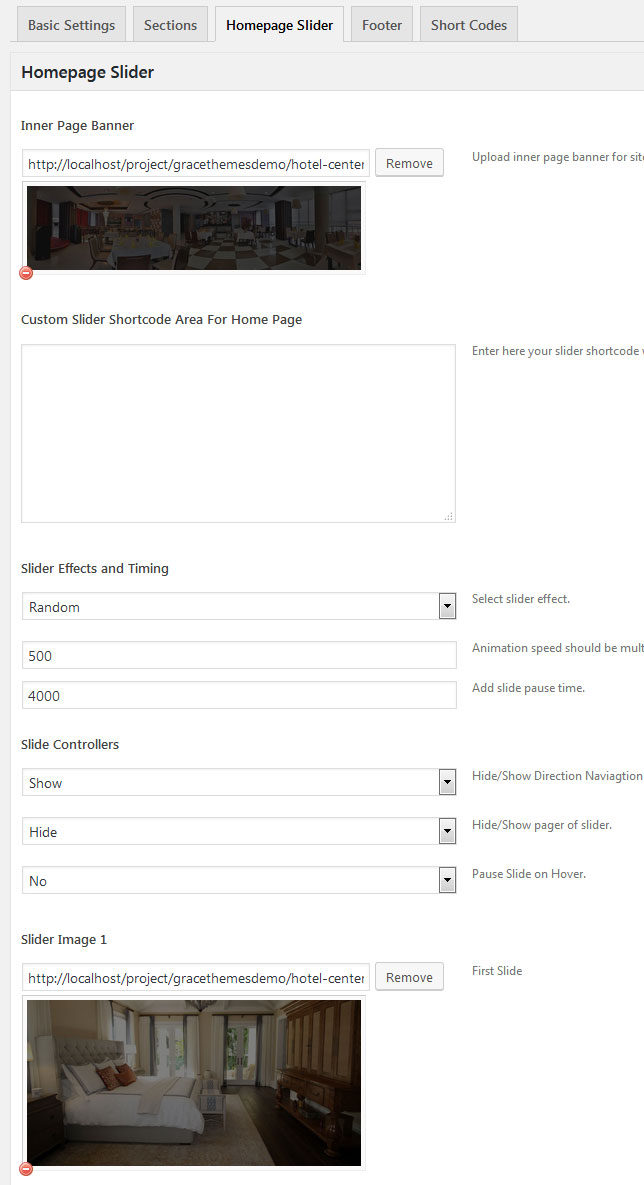
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 697 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

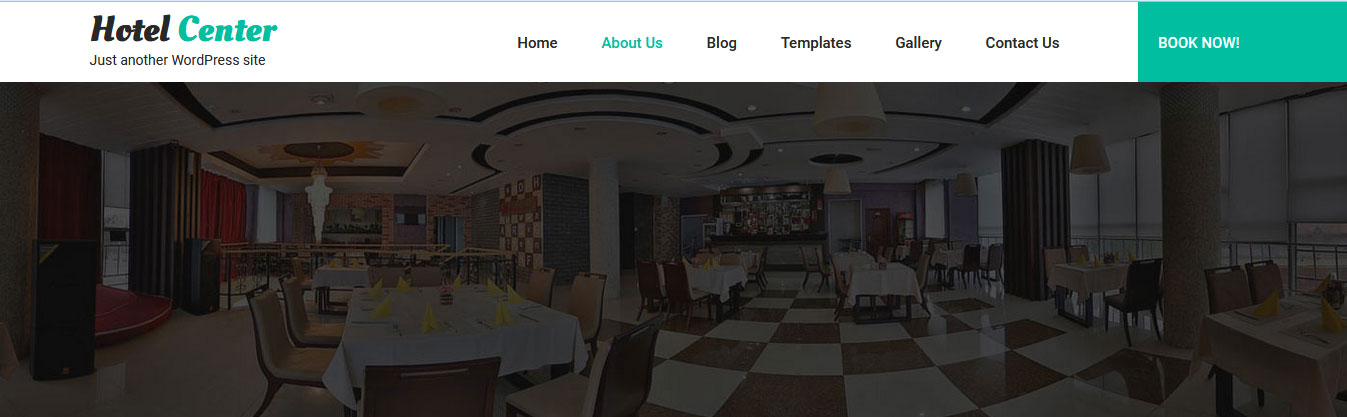
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
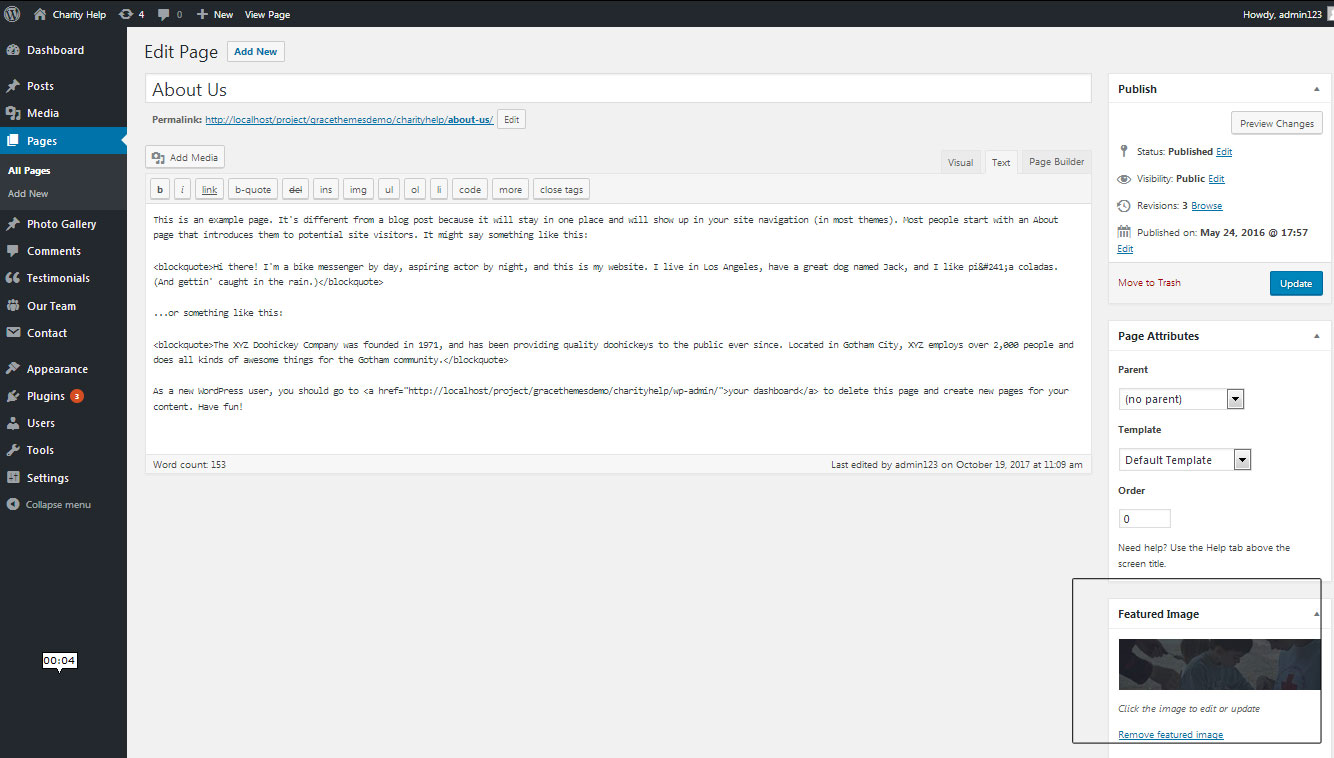
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
a. Booking Request Form

To use Booking Request Form section over homepage slider
- Install Contact Form 7 and Contact Form 7 Datepicker
- Create new Booking Form using below HTML form fields
<div class="homecontactinput"> <div class="leftcon">[text* your-name placeholder 'Name']</div> <div class="leftcon">[email* your-email placeholder 'Email']</div> <div class="leftcon">[date* your-date class:your-datepicker date-format:dd/mm/yy placeholder 'Arrival' ]</div> <div class="leftcon">[date* your-to-date class:your-datepicker date-format:dd/mm/yy placeholder 'Departure']</div> <div class="leftcon">[select* roomtype "Room Type" "Single Bed" "Double Bed" "Quad Bed" "Mini-Suite" "Studio"]</div> <div class="leftcon">[select adult "Adult" "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"]</div> <div class="leftcon lastborder">[select child "Child" "0" "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"]</div> <div class="buttonleft">[submit "SEARCH NOW"]</div> <div class="clear"></div> </div>
- Add below code in Message Body of Mail Tab
From: [your-name] <[your-email]> Arrival:[your-date] Departure:[your-to-date] Room Type:[roomtype] Adult:[adult] Child:[child]
- Copy booking form shortcode and paste it into 'Booking Form on Slider' textarea
- Go to Appearance » Theme Options » Basic Settings » Booking Form on Slider
b. Welcome

To manage this welcome section
- Create welcome page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Welcome Section
- Select Page for to display in welcome section
- Add YouTube video URL or upload welcome image
c. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select Page and upload services image
d. Best Rooms

To manage this section go to Appearance » Theme Options » Sections » Section 1
Change text content and image URL
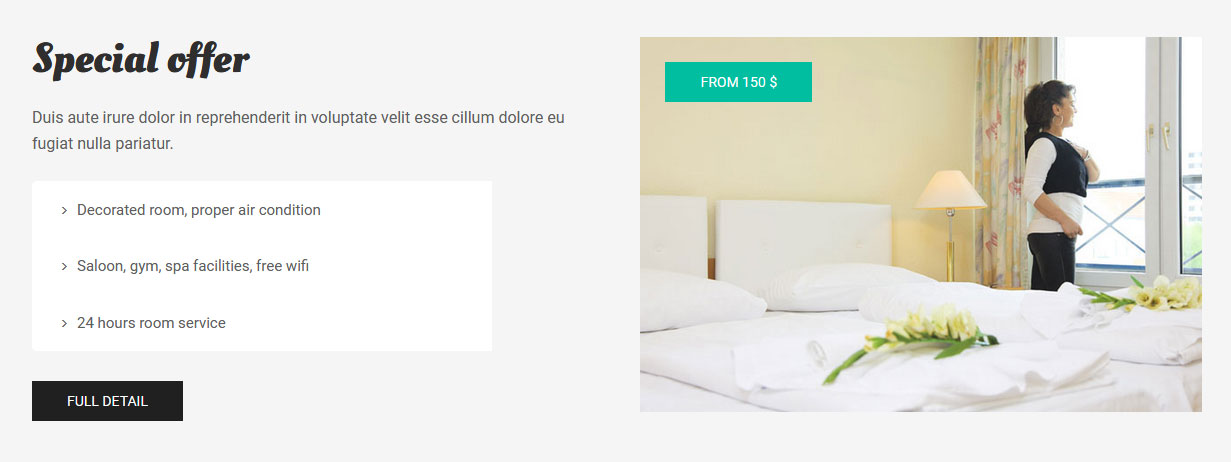
e. Special Offer

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="one_half"] <h2 class="section_title">Special offer</h2> [subtitle color="#5f5f5f" size="16px" align="left" description="Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."] <ul class="list1"> <li><a href="#">Decorated room, proper air condition</a></li> <li><a href="#">Saloon, gym, spa facilities, free wifi</a></li> <li><a href="#">24 hours room service</a></li> </ul> [button align="left" name="FULL DETAIL" link="#" target=""] [/column_content] [column_content type="one_half_last"] <div class="priceimage">[button align="left" name="FROM 150 $" link="#" target=""]</div> <img src="http://sitename.com/wp-content/themes/hotel-center-pro/images/specialoffer.jpg" /> [/column_content]
f. Book Now

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:<h2 class="section_title">Relax and Enjoy your Holiday</h2>[subtitle color="#ffffff" size="16px" align="center" description="LUXURY HOTEL & BEST RESORT"][button align="center" name="BOOK NOW" link="#" target=""]
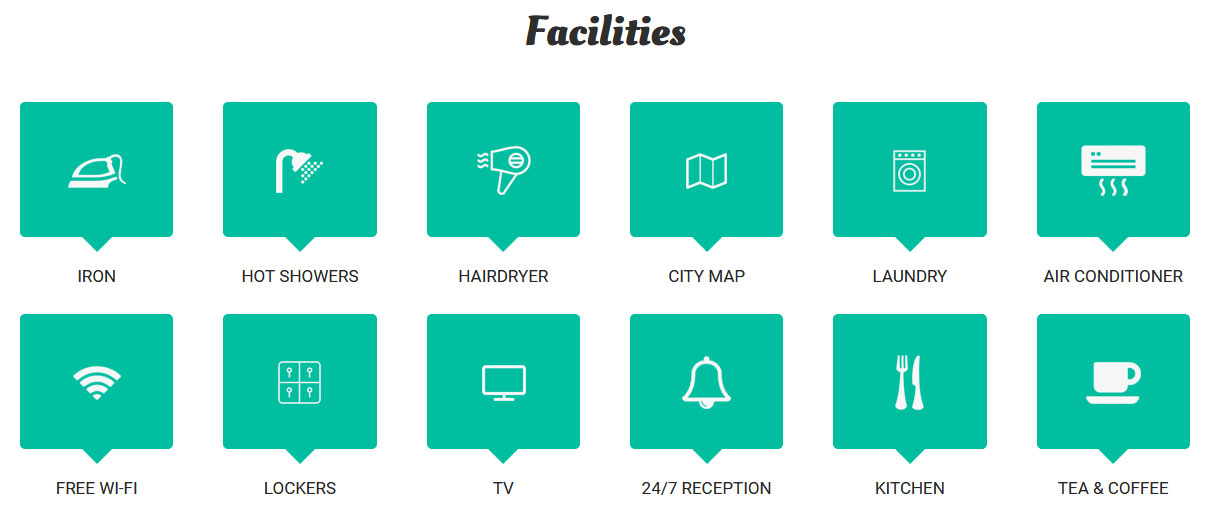
g. Facilities

To manage this section go to Appearance » Theme Options » Sections » Section 4
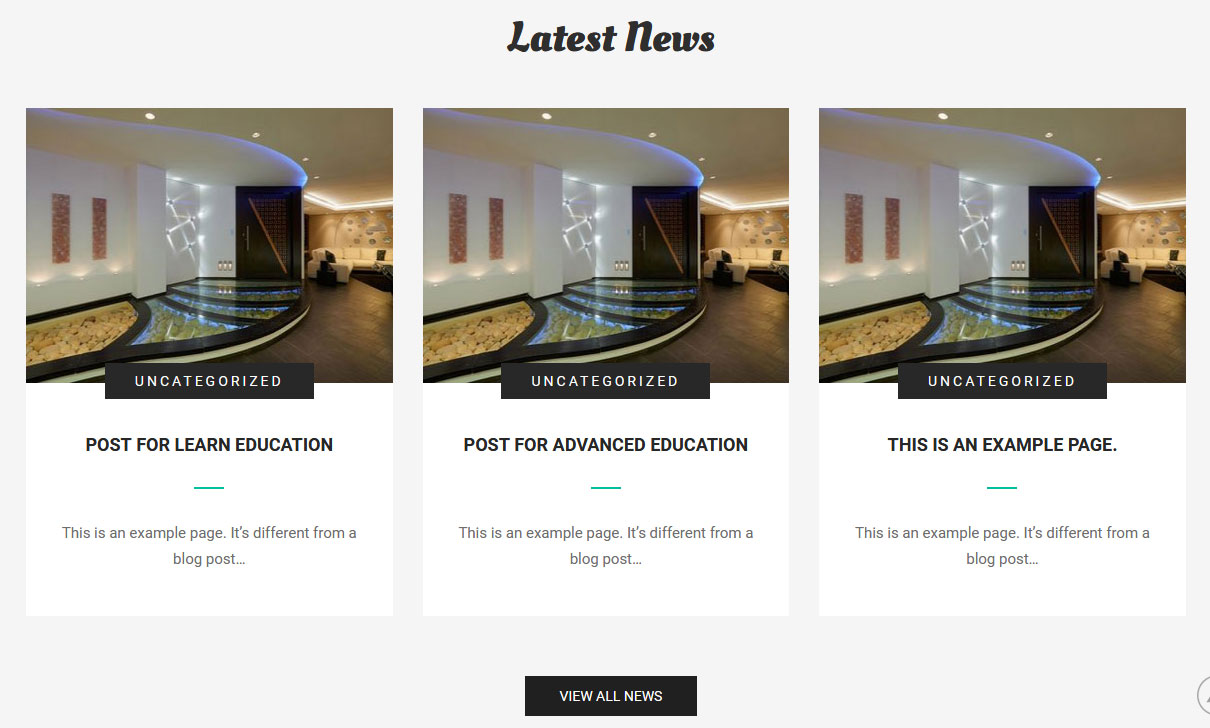
h. Latest News

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this Latest News section go to Appearance » Theme Options » Sections » Section 5
[latest-news showposts="3"][button align="center" name="VIEW ALL NEWS" link="#" target=""]
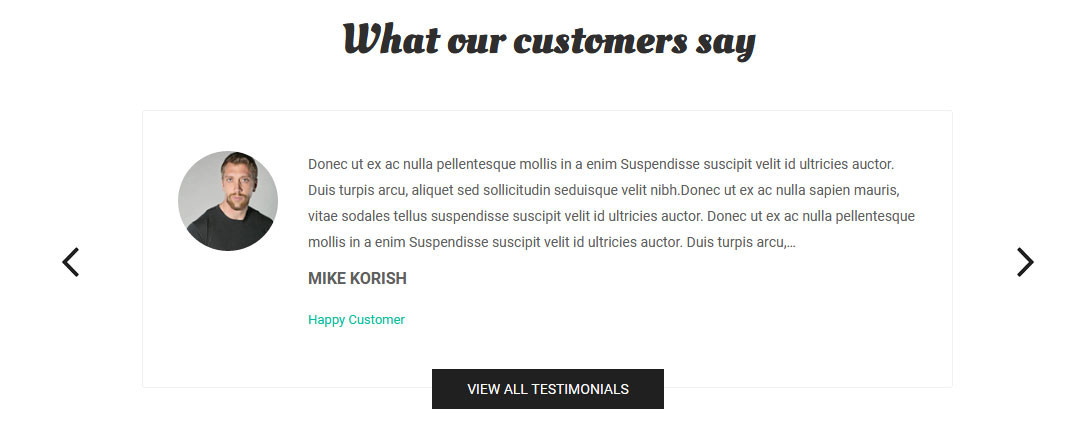
i. Testimoials

This section is used to display clients testimonials in your website
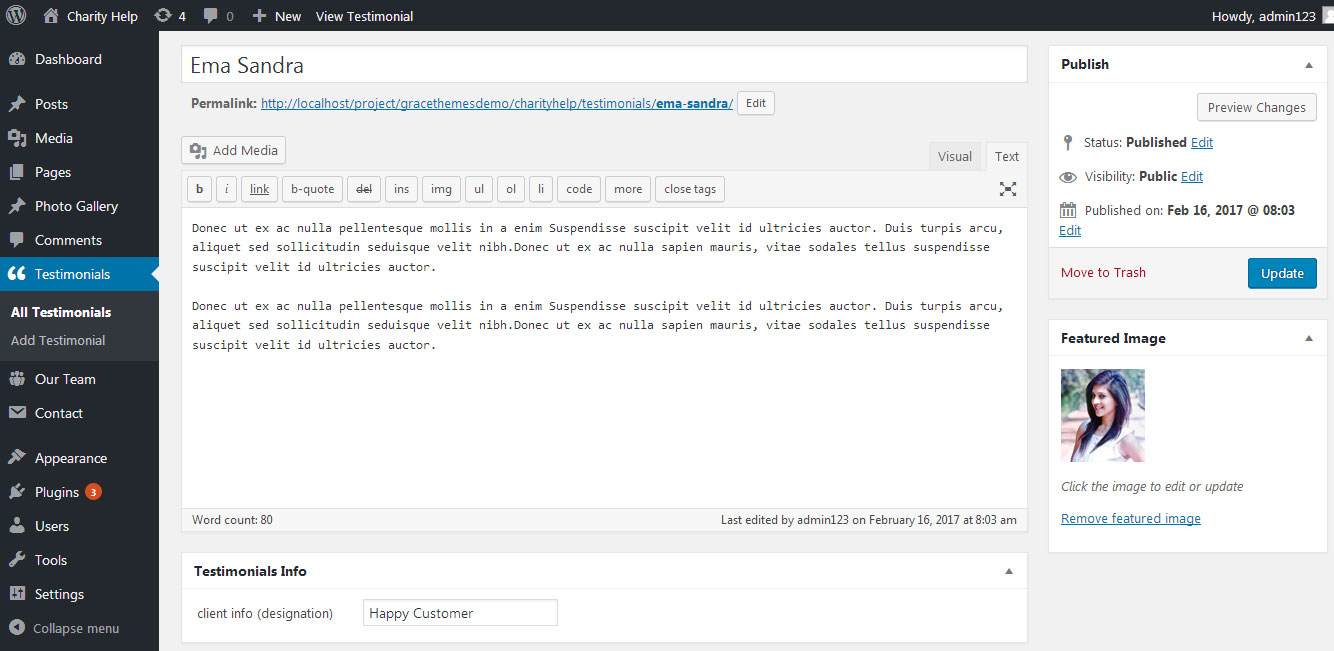
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
<div class="testimonials-area">[testimonials]</div>[button align="center" name="VIEW ALL TESTIMONIALS" link="#" target=""]

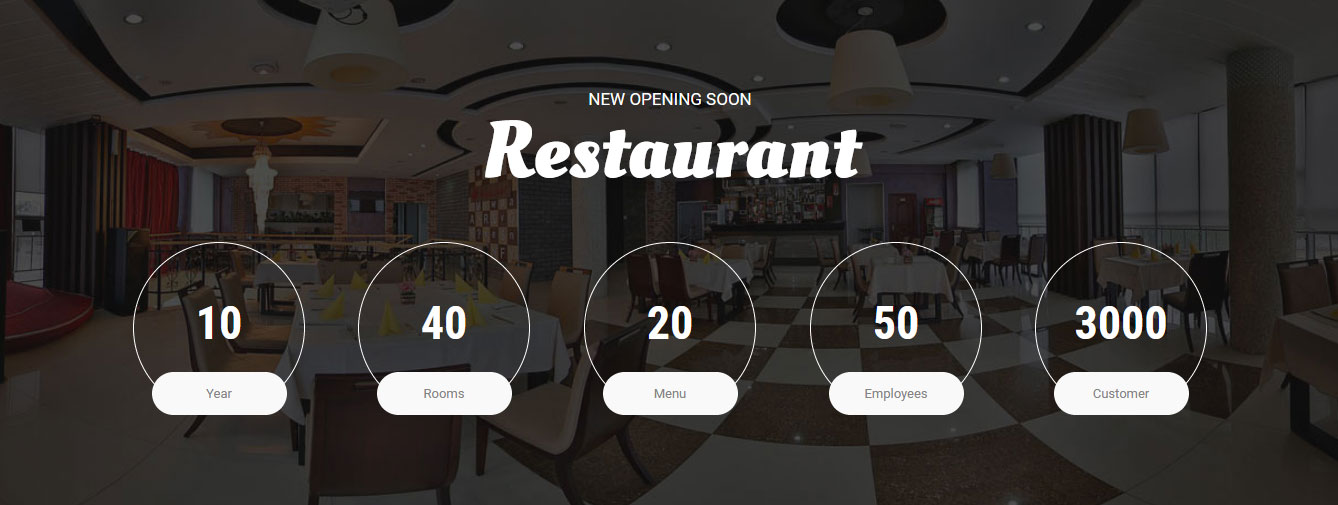
j. New Opening

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[subtitle color="#ffffff" size="17px" align="center" description="NEW OPENING SOON"] <h2 class="section_title">Restaurant</h2> [counter iconname="" value="10" title="Year"][counter iconname="" value="40" title="Rooms"][counter iconname="" value="20" title="Menu"][counter iconname="" value="50" title=" Employees"][counter iconname="" value="3000" title="Customer"]
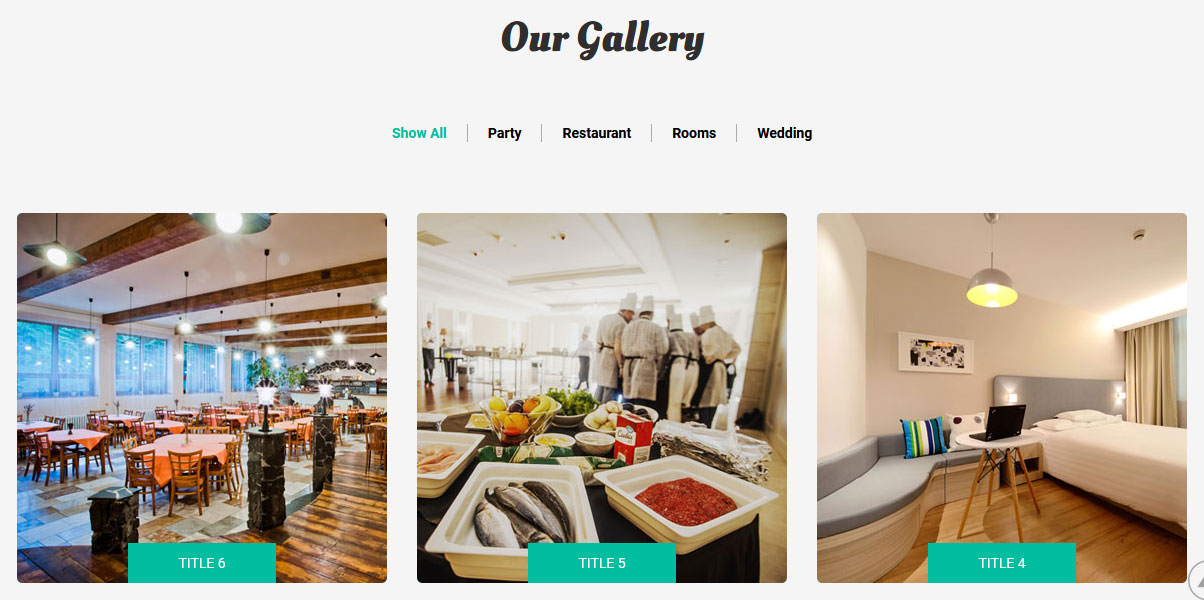
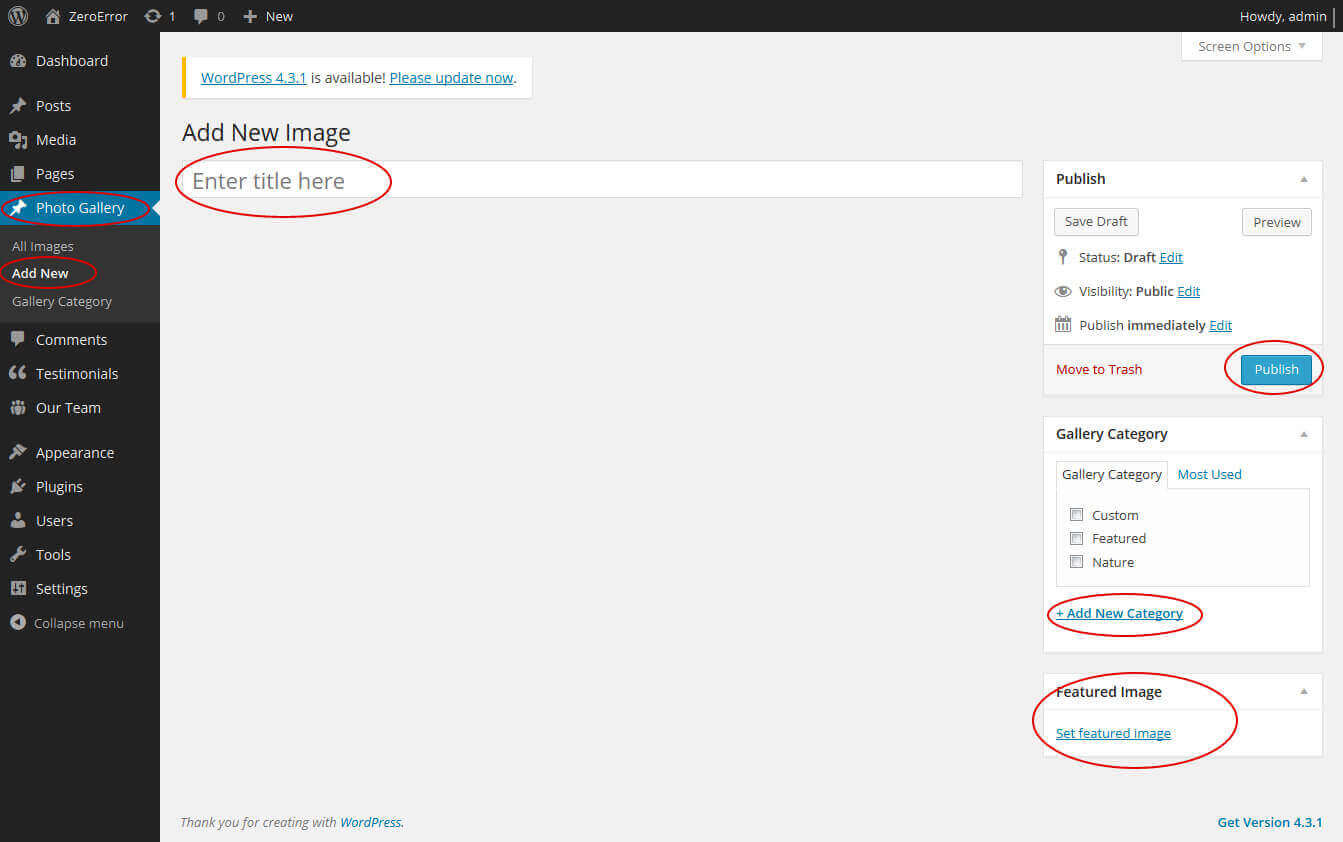
k. Our Gallery

To manage this photo gallery section
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display project gallery: [photogallery filter="false" show="8"]
- Set filter="false" to remove category filter in gallery
[photogallery filter="true" show="6"]

l. Our Brands

To change brand logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 9
- Add title, image URL in icon="" and link in link="" like below
- [facilities icon="http://...." title="WordPress" link="#"]
[project_lists][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo1.png" title="wordpress" link="#"][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo2.png" title="jQuery" link="#"][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo3.png" title="mysql" link="#"][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo1.png" title="wordpress" link="#"][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo2.png" title="jQuery" link="#"][facilities icon="http://sitename.com/wp-content/themes/hotel-center-pro/images/client-logo3.png" title="mysql" link="#"][/project_lists]
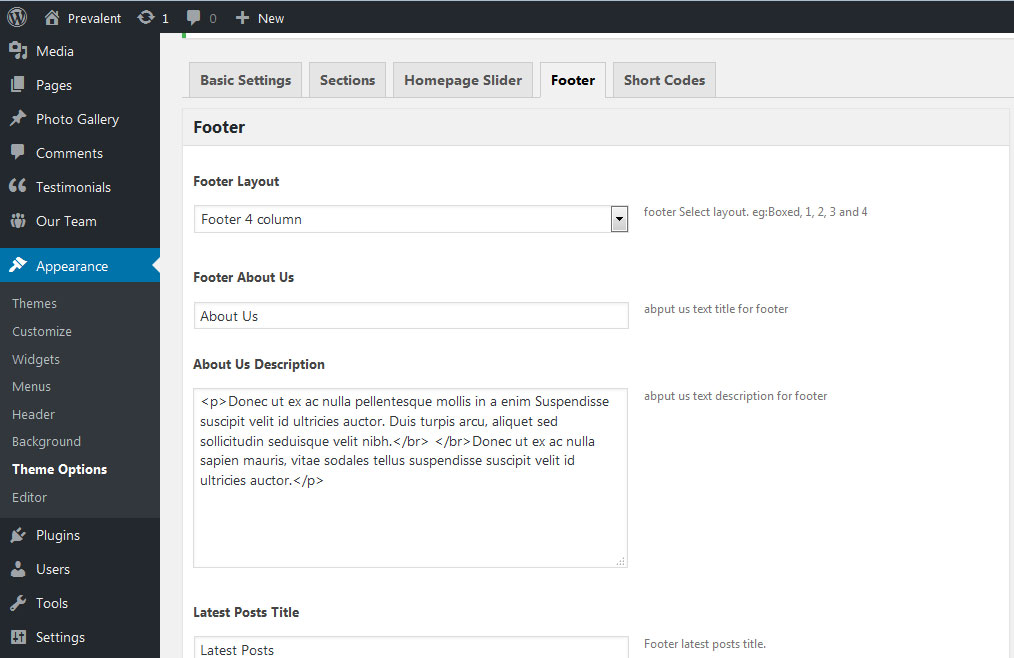
7. Footer
The Footer section consists of four main elements:
- Contact Info
- Navigation
- Newsletter / Social links
- Copyright text

To manage footer section go to the Appearance » Theme Options » Footer

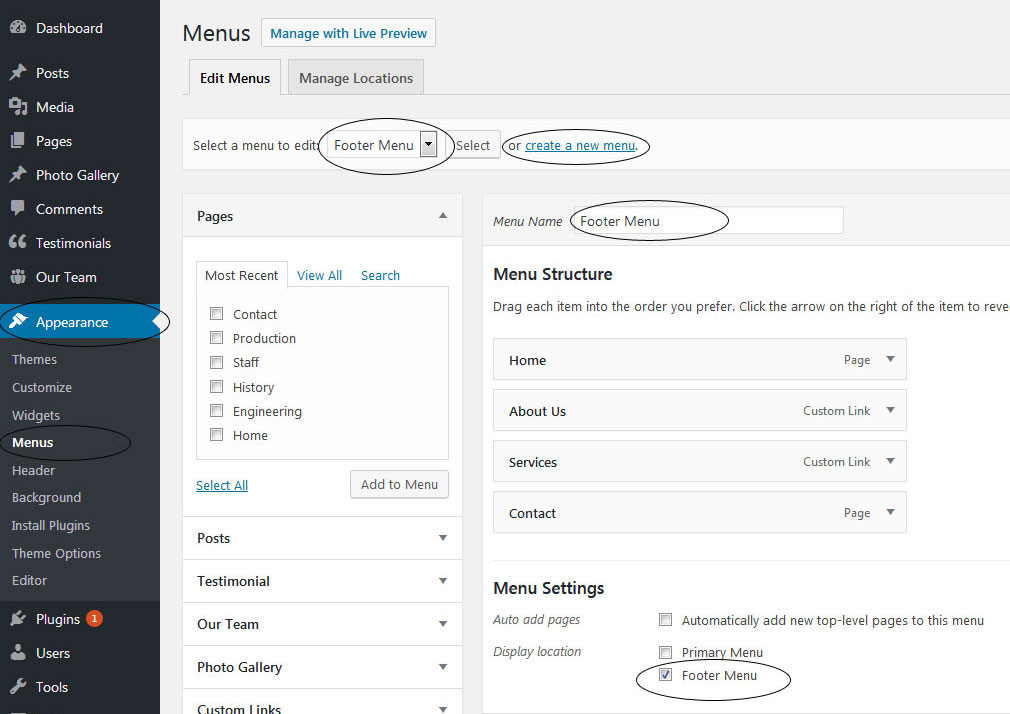
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

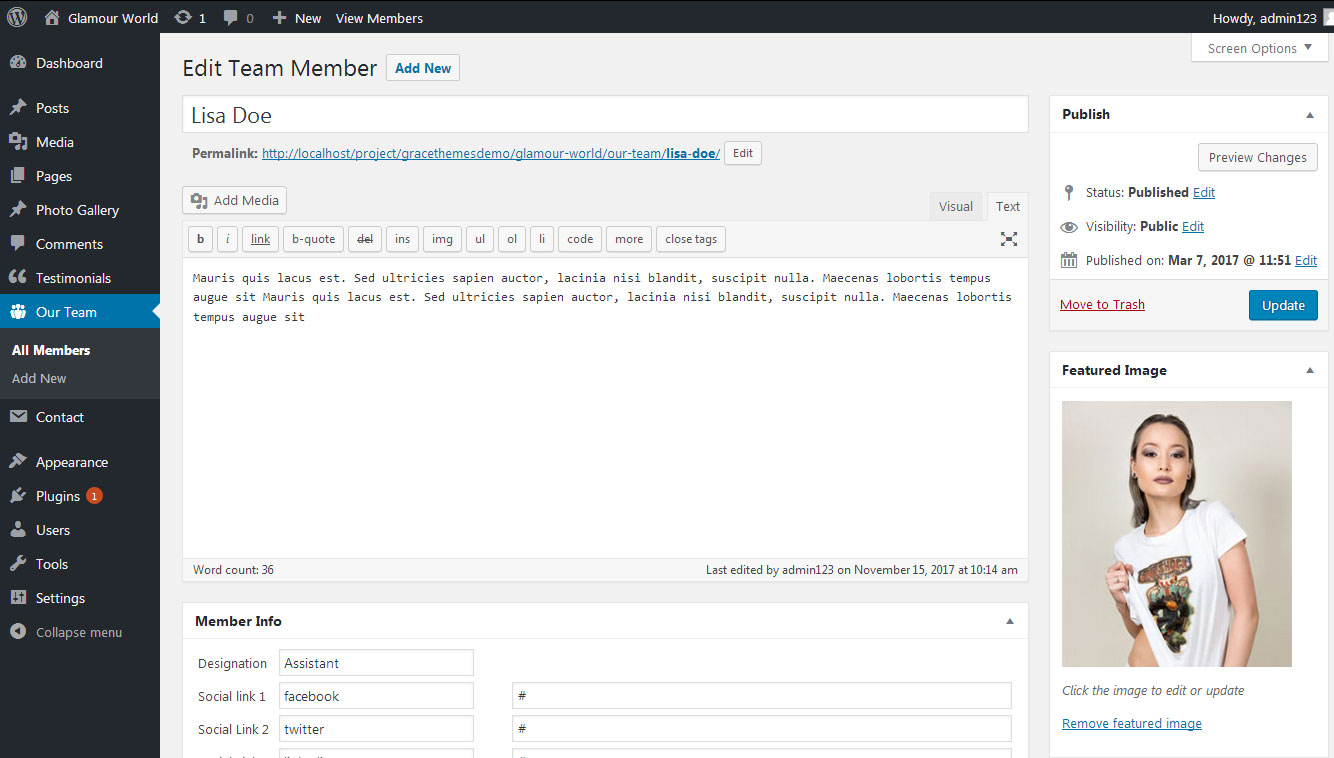
9. Our Team

To display Team members in your website
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- Add this shortcode to any page or section content: [our-team show="4"]
[our-team show="4"]

10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
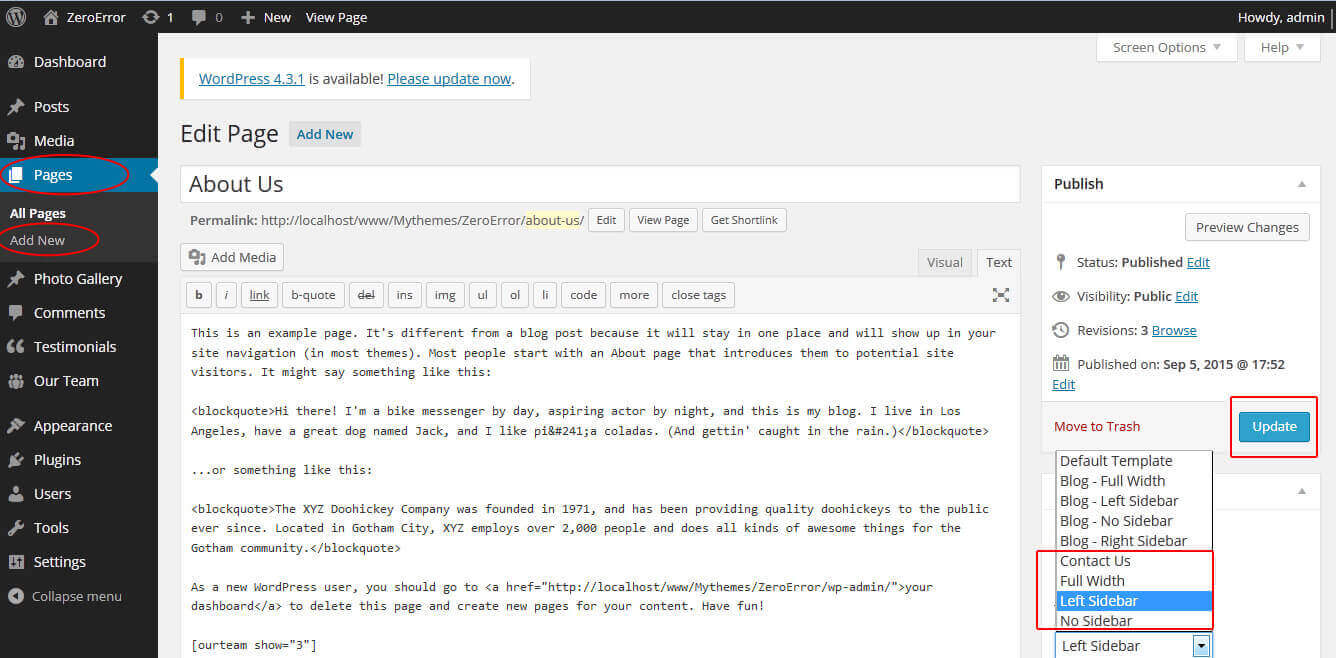
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

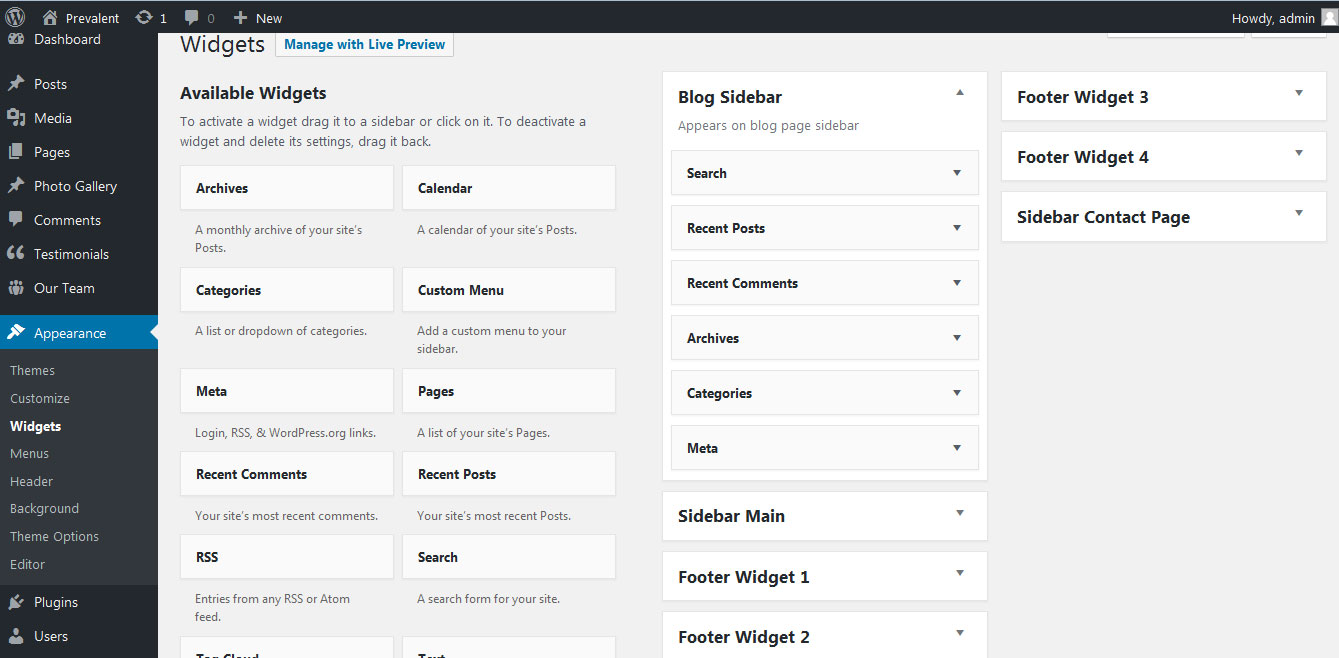
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
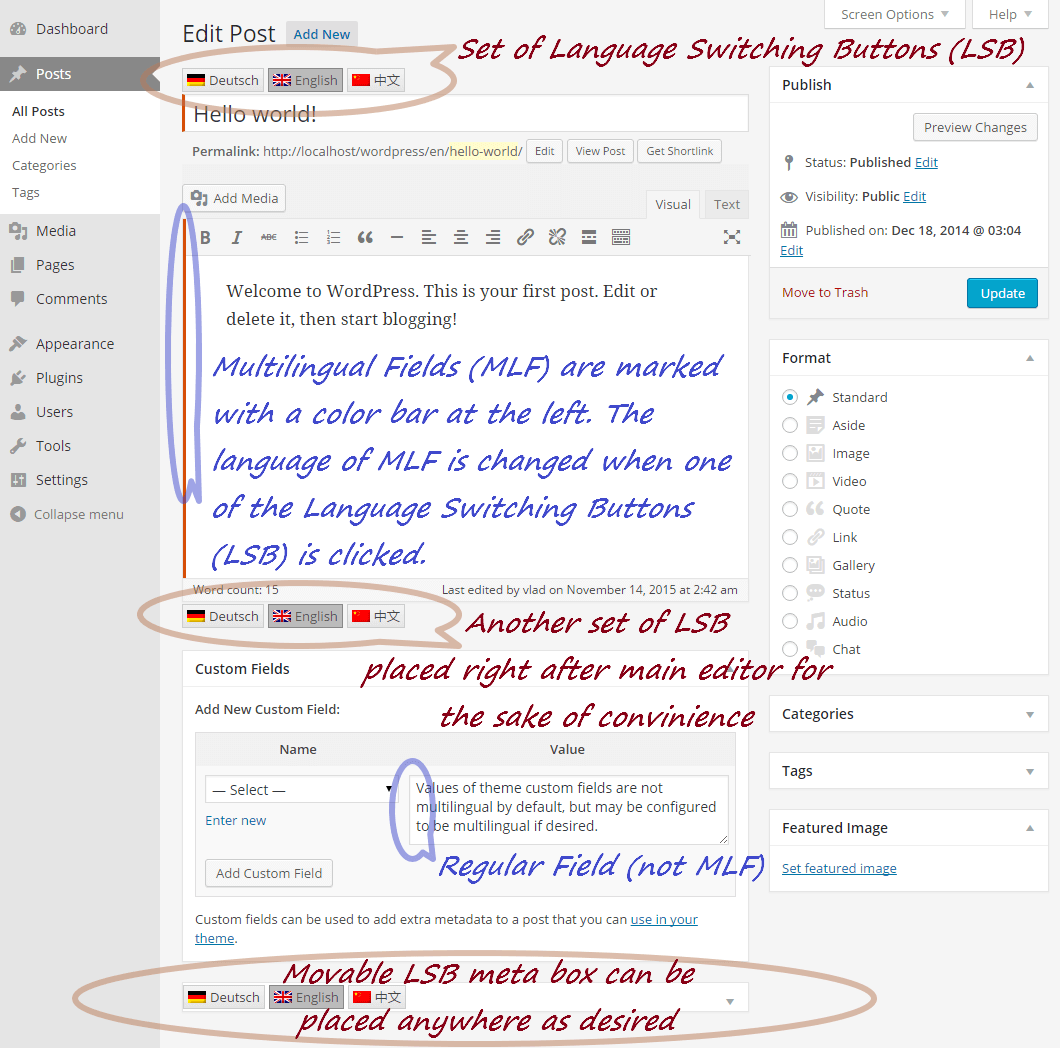
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
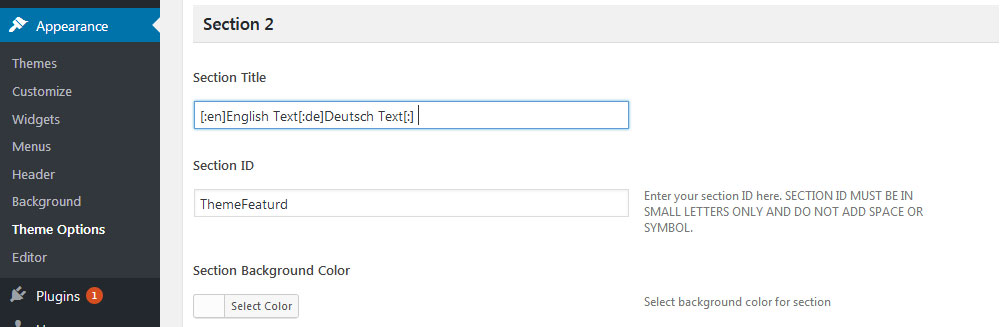
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Hotel Center Lite Free Theme Documentation
Thank you for using Hotel Center Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 700 pixels)
- Then select the pages from dropdown for slider
3. Welcome Section
Go to Appearance -> Customize -> Welcome Section
- Create page with Featured Image and select it from dropdown

4. Services Section

Go to Appearance -> Customize -> Four Page Box Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown