Grace Mag PRO WordPress Theme Documentation
Thank you for purchasing Grace Mag PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called grace-mag-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the grace-mag-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Grace Mag PRO. Just click on the Activate button and your theme should get activated.
2. Import Demo Content
After activating the Grace Mag PRO theme, please import demo content using following
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
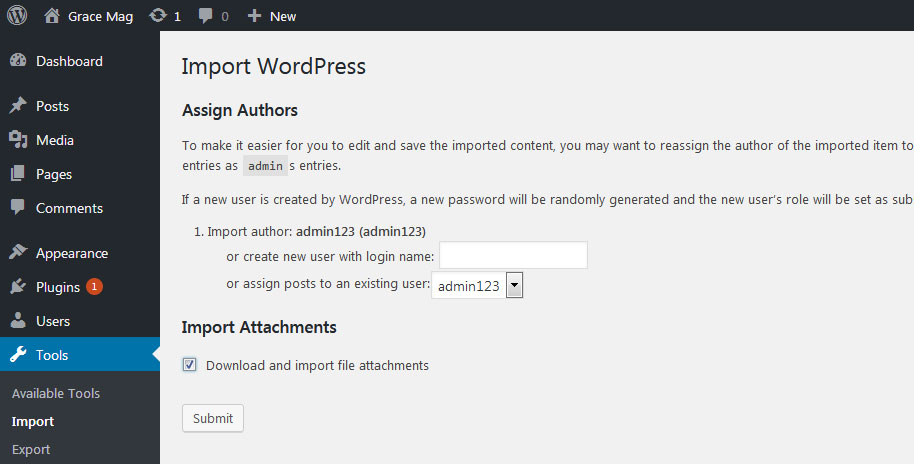
(Right click on gracemag.zip to extract) - Go to Tools -> Import
- Install and run WordPress importer
- Click on browse, select gracemag.xml file and click on Upload file and import
- You will be asked to map the authors in this export file to users on the blog. For each author, you may choose to map to an existing user on the blog or to create a new user.
- You will then have the choice to import attachments, so click on the "Download and import file attachments" box.
- Please be patient while WordPress imports all the content. Posts, Pages, Projects, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.

3. Homepage Setup
After activating the theme, please setup homepage using following
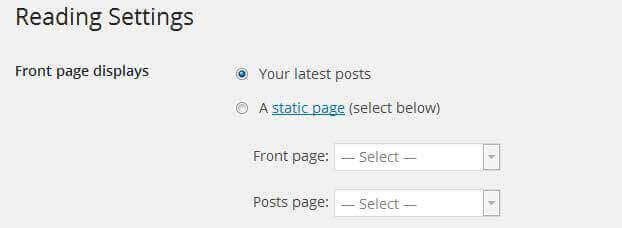
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

4. The header
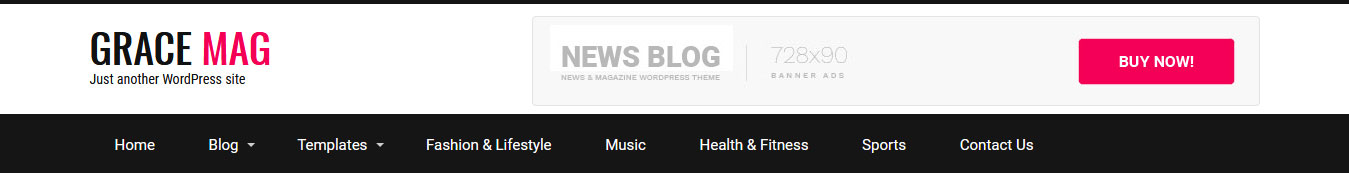
The header consists of three main elements:
- Site Name / Logo
- Menu

a. Changing the site name / logo
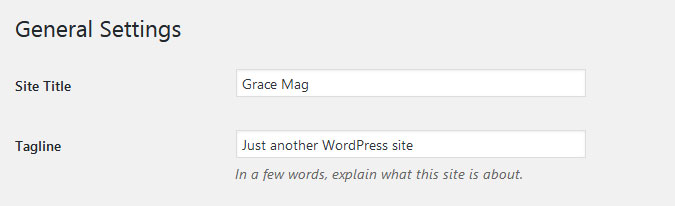
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

b. Setting the menu
- First of all create pages from Pages >> Add new page
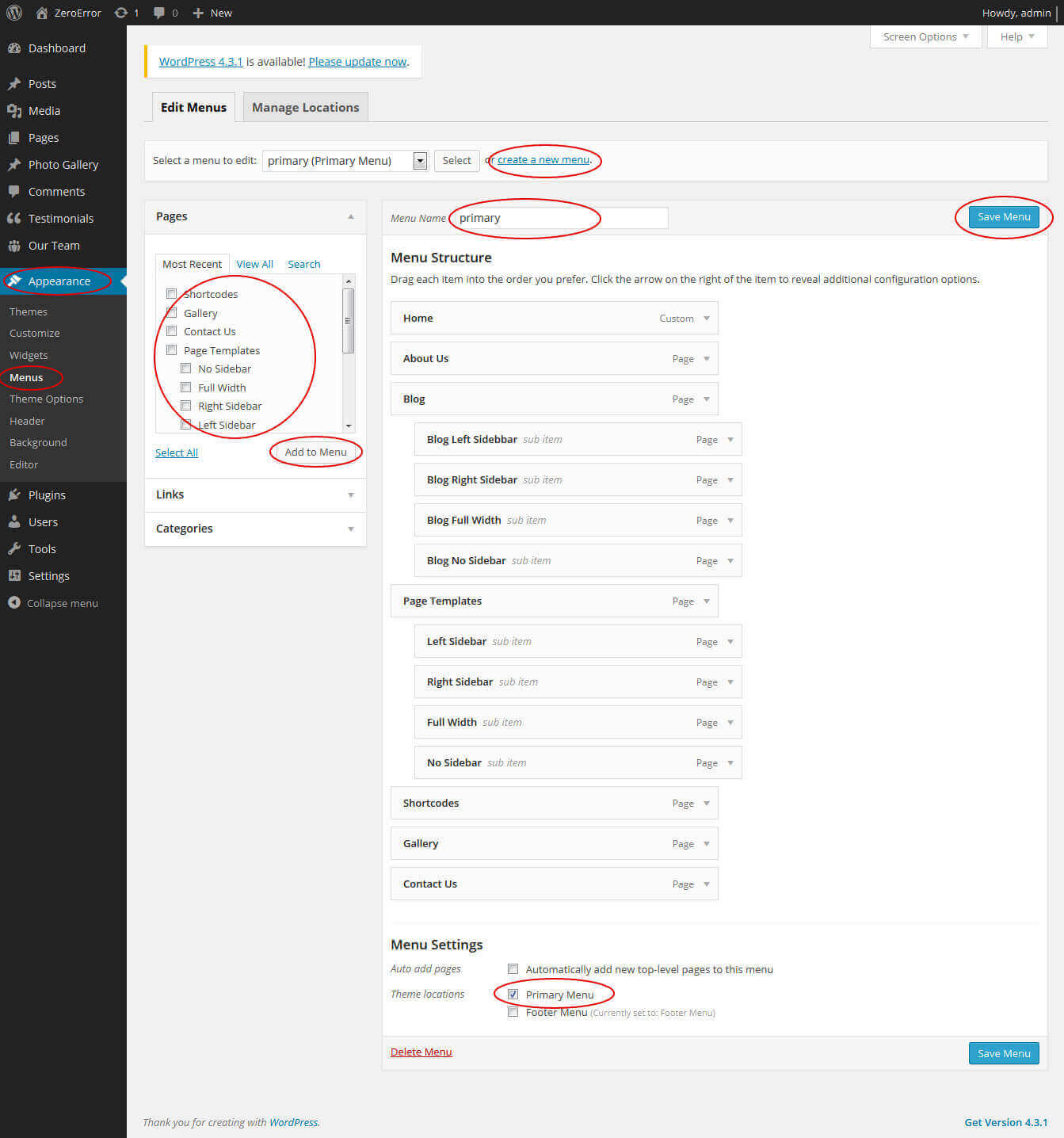
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

5. Homepage Slider

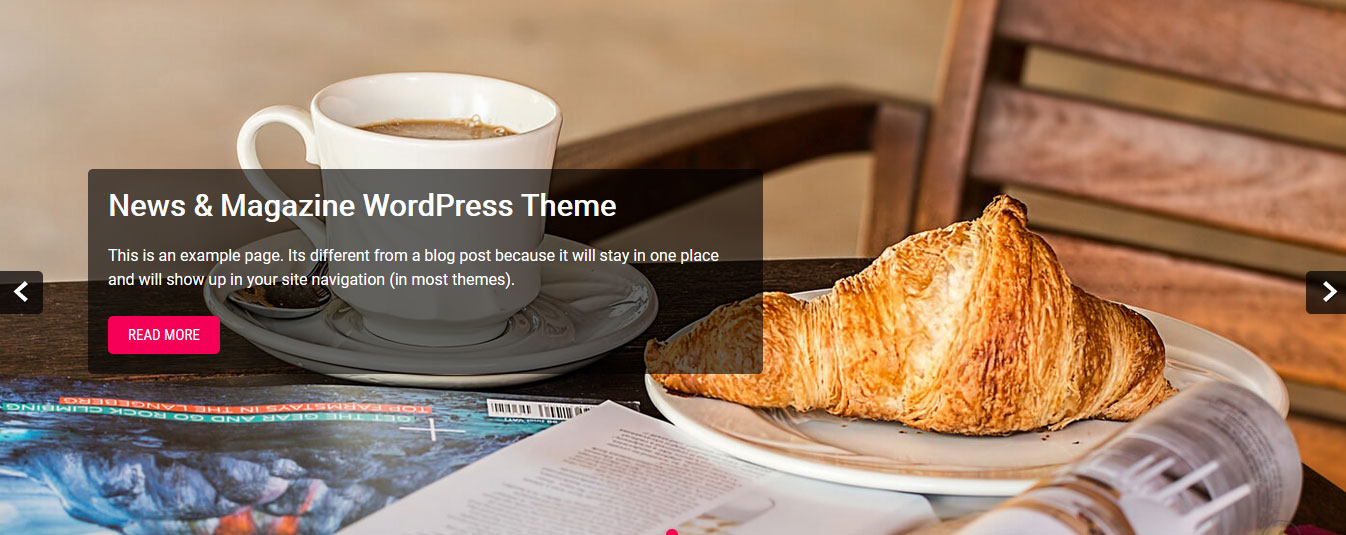
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 570 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag
6. Homepage Section
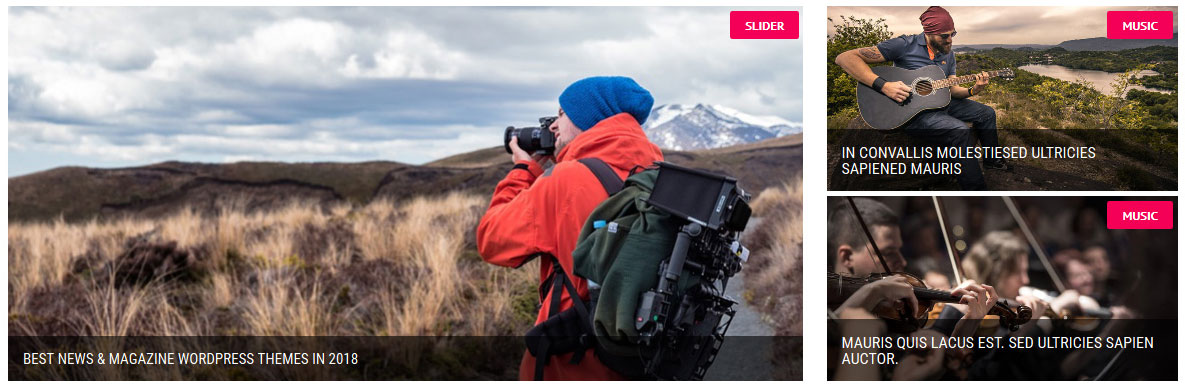
a. Post Slider

To display Post Slider News
- Create new "Post Category" for this "Slider Post" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 1
- Add your Category Name in catname=""
<div class="three-col">[postslider catname="" showposts="-1"]</div> [column_content type="one_third_last"][postlayout1 catname="" showposts="2" titlecolor="#ffffff"][/column_content]
b. Health & Fitness News

To display posts of Health & Fitness
- Create new "Post Category" for this "Health & Fitness" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 2
- Add your Category Name in catname=""
[postlayout-carousel catname="" showposts="10" excerptlength="30" readmore="READ MORE →"]
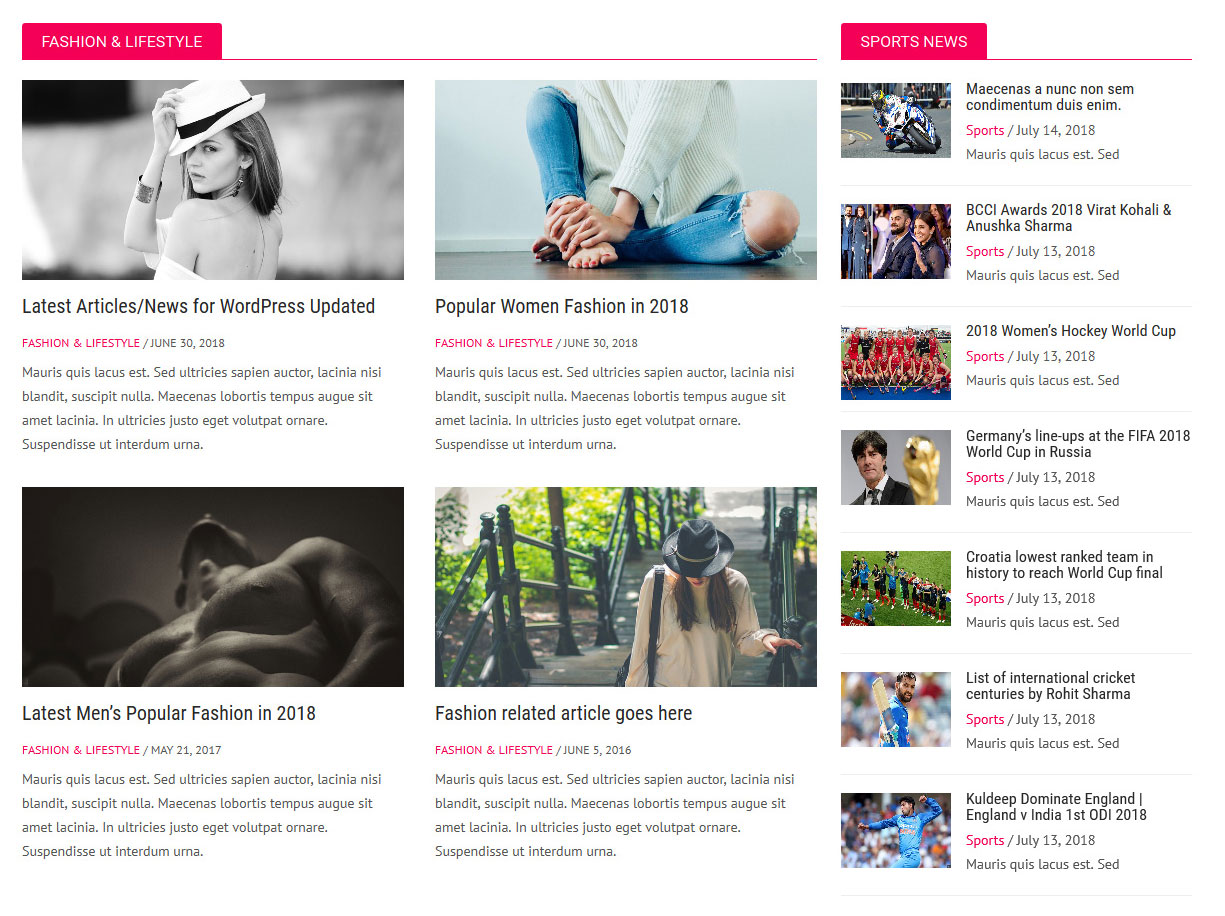
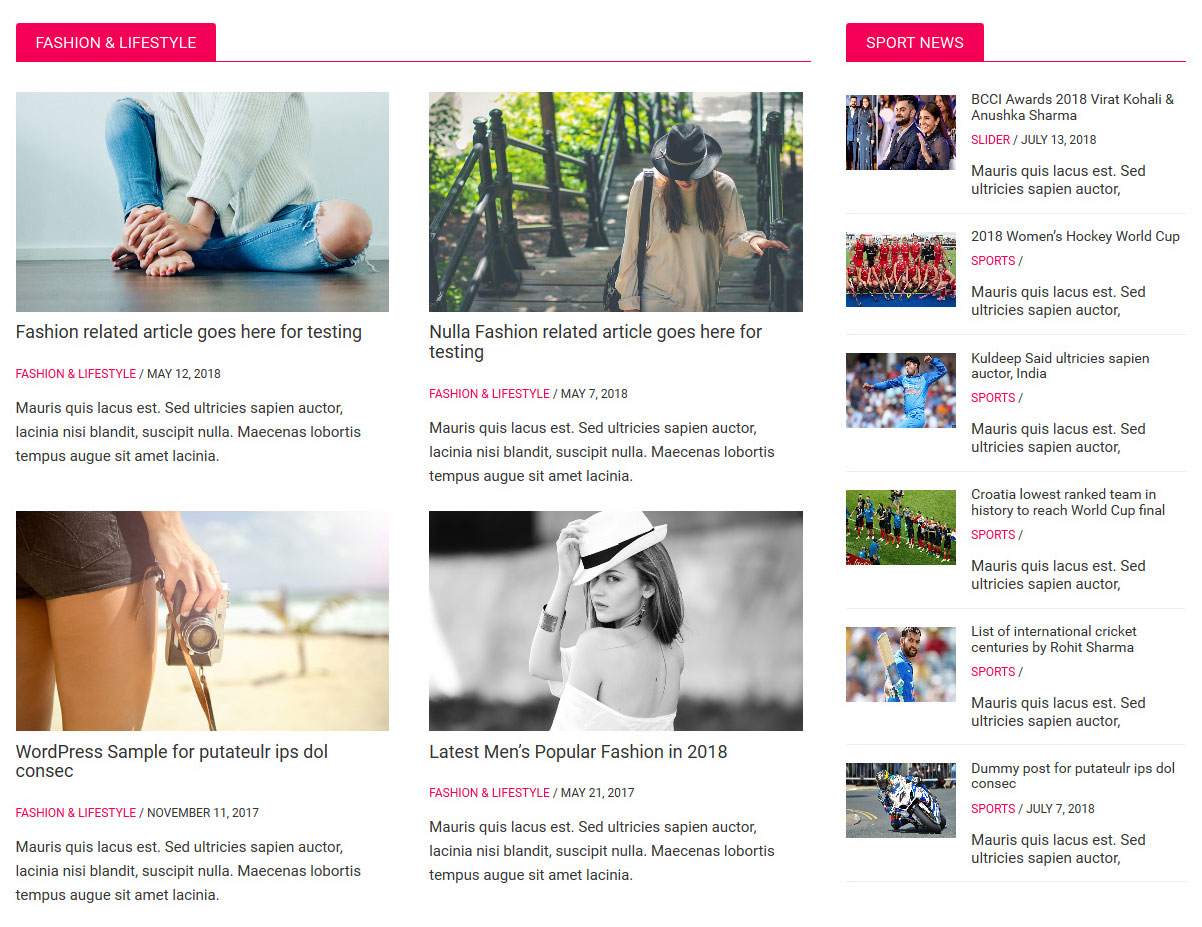
c. Fashion & Lifestyle

To display posts of Fashion & Lifestyle
- Create new "Post Category" for this "Fashion & Lifestyle" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 3
- Add your Category Name in catname=""
<div class="three-col"> <h2 class="section_title"><div>Fashion & Lifestyle</div></h2> [postlayout2 catname="" showposts="4" excerptlength="30" readmore=""] </div> [column_content type="one_third_last"]<h2 class="section_title"><div>Sports News</div></h2> [sidebarpost catname="" showposts="7" sidecontlength="5"] [/column_content]
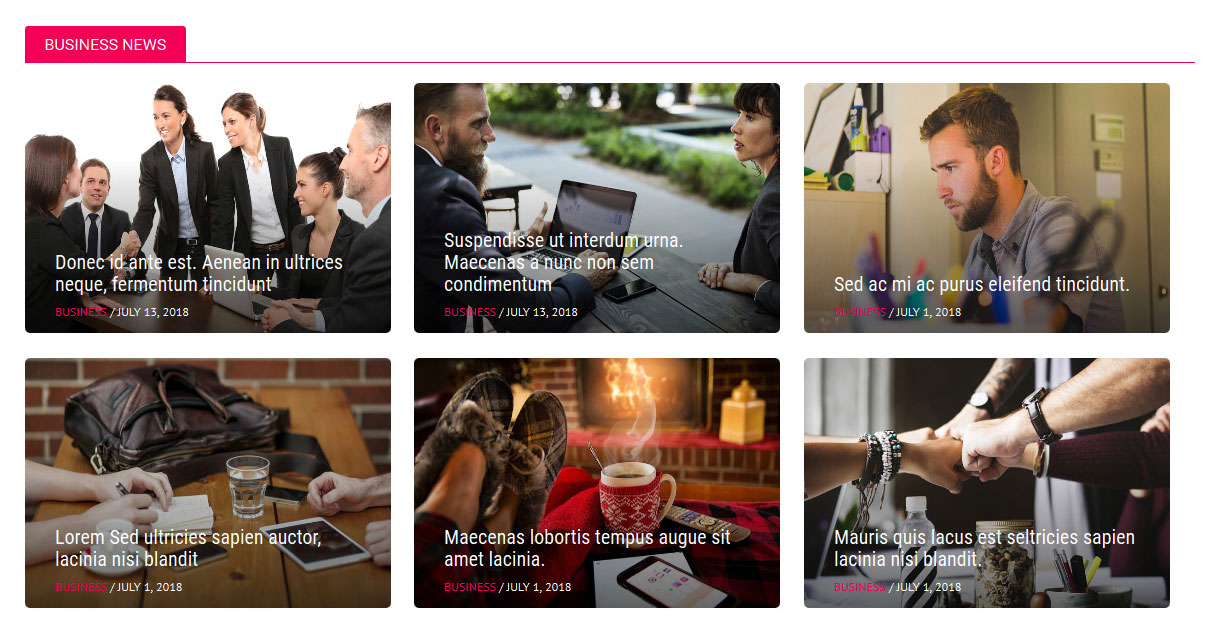
d. Business News

To display posts of Business category
- Create new "Post Category" for this "Business News" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 4
- Add your Category Name in catname=""
[businessnews catname="" showposts="6" excerptlength="10" readmore="Read More"]
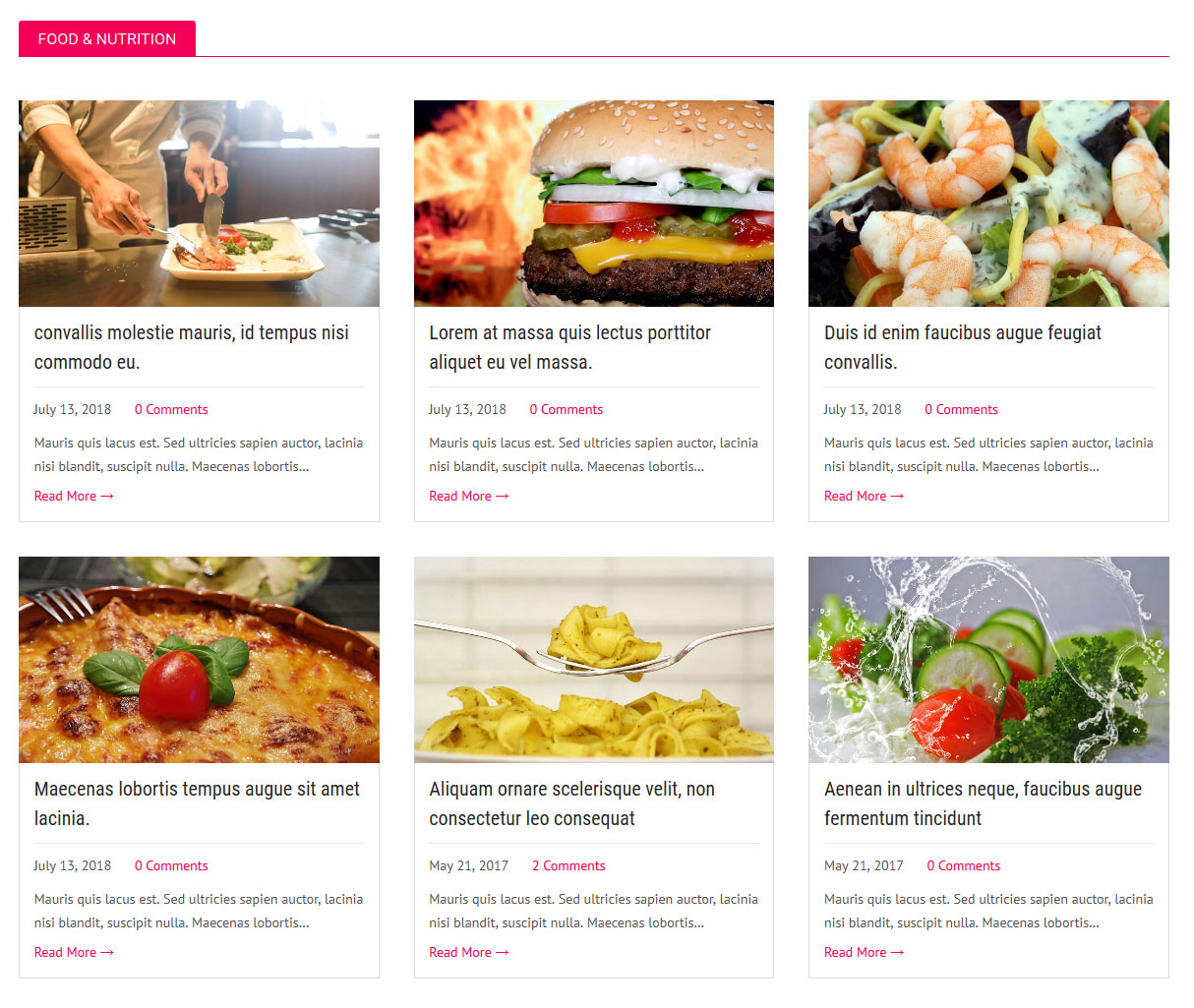
e. Food & Nutrition

To display posts of Business category
- Create new "Post Category" for this "Food & Nutrition" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 5
- Add your Category Name in catname=""
[latest-news show="6" excerptlength="15" readmore="Read More →"]
f. Buy Theme Now

To customize this section go to Appearance » Theme Options » Sections » Section 6
Shortcode:<div class="separator-border"> <div class="three-col"> [subtitle color="#ffffff" size="30px" margin="0 0 0px 0" description="Create a Magazine Website in minutes!"] [subtitle color="#ffffff" size="14px" margin="0 0 0px 0" description="The Most Advance Framework for publishing"] [subtitle color="#ffffff" size="30px" margin="0 0 0px 0" description="NEWSPAPER"] </div> [column_content type="one_third_last"][button align="center" name="BUY NOW" link="#" target=""] [/column_content] [clear] </div>
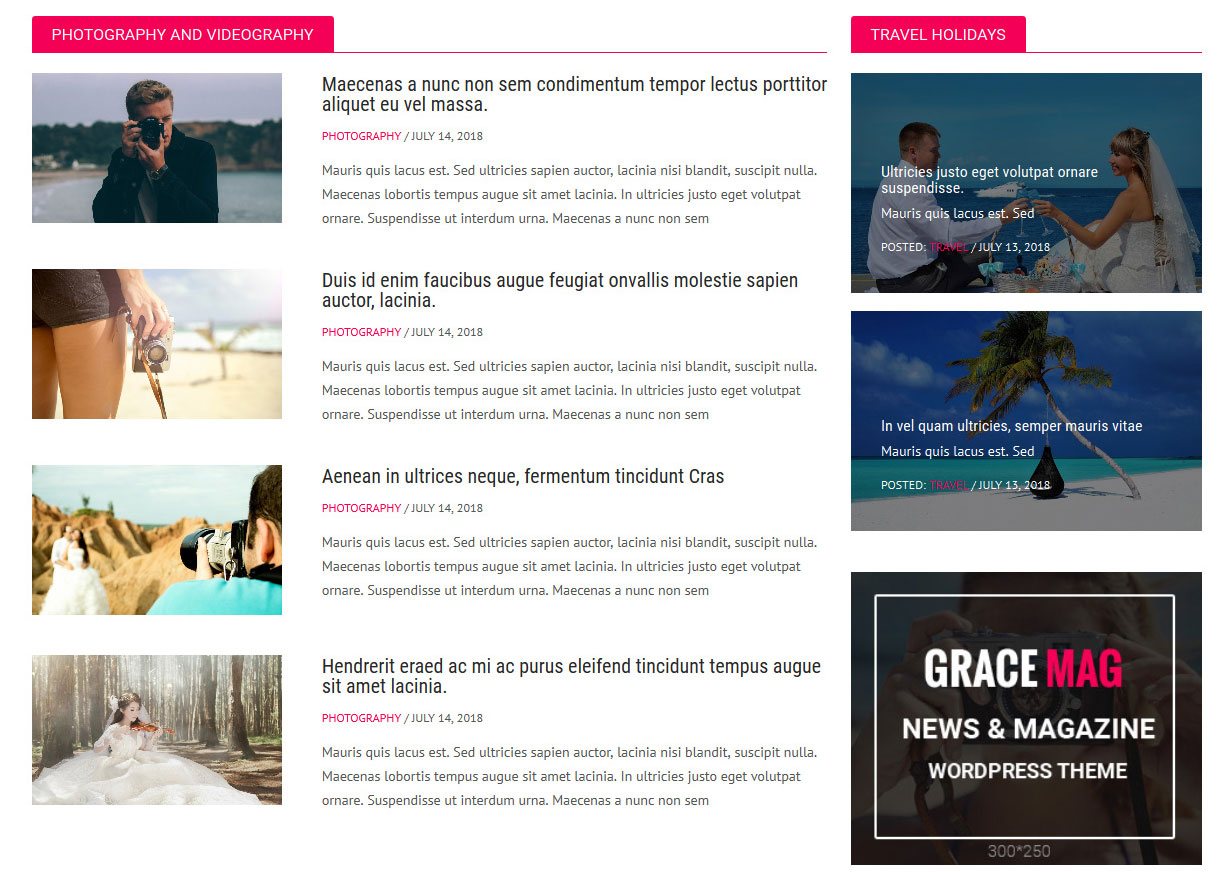
g. Photography News

To display posts of Business category
- Create new "Post Category" for this "Photography" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- To manage this section go to Appearance » Theme Options » Sections » Section 7
- Add your Category Name in catname=""
<div class="three-col"> <h2 class="section_title"><div>Photography & Videography</div></h2> [postlayout3 catname="" showposts="4" excerptlength="35" readmore=""] </div> [column_content type="one_third_last"] <h2 class="section_title"><div>Travel & Holidays</div></h2> [sidebarpost1 catname="" showposts="2" sidecontlength="5" color="#ffffff"][clear] <img src="http://sitename.com/wp-content/themes/grace-mag-pro/images/youradd.jpg" /> [/column_content] [clear]
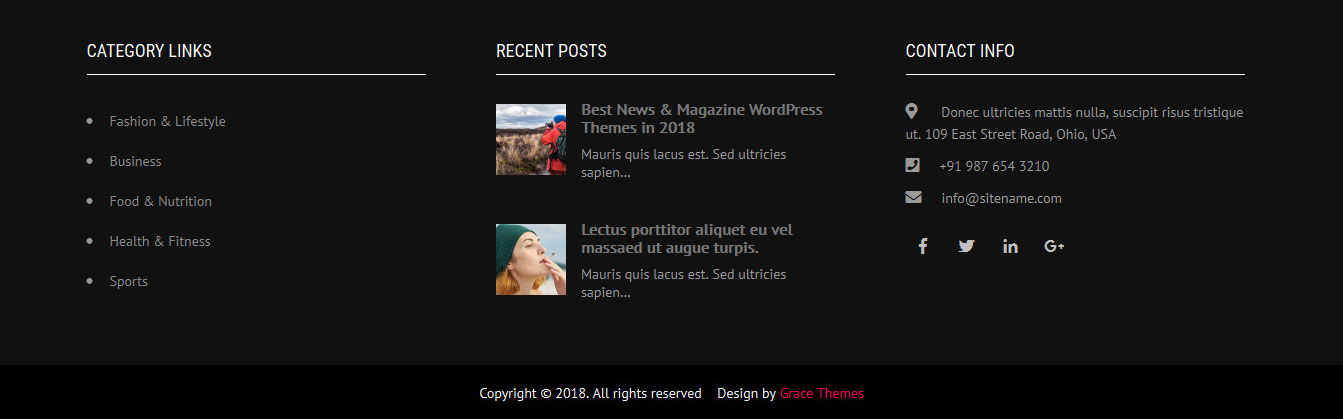
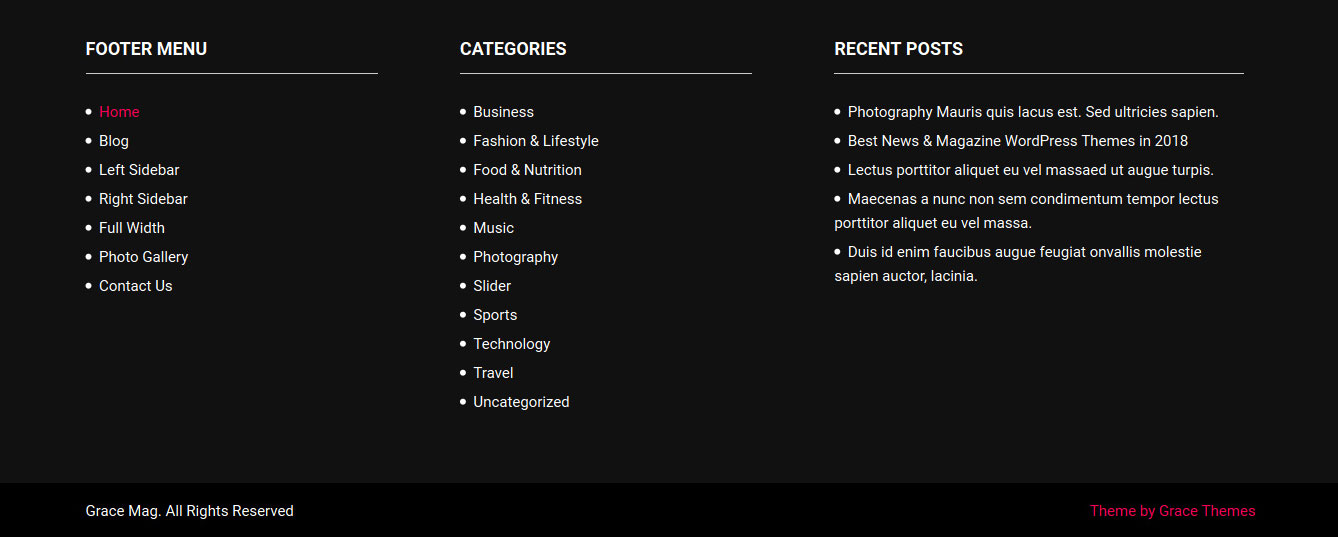
7. Footer
The Footer section consists of four main elements:
- Category Links
- Recent Posts
- Contact Info
- Copyright Text

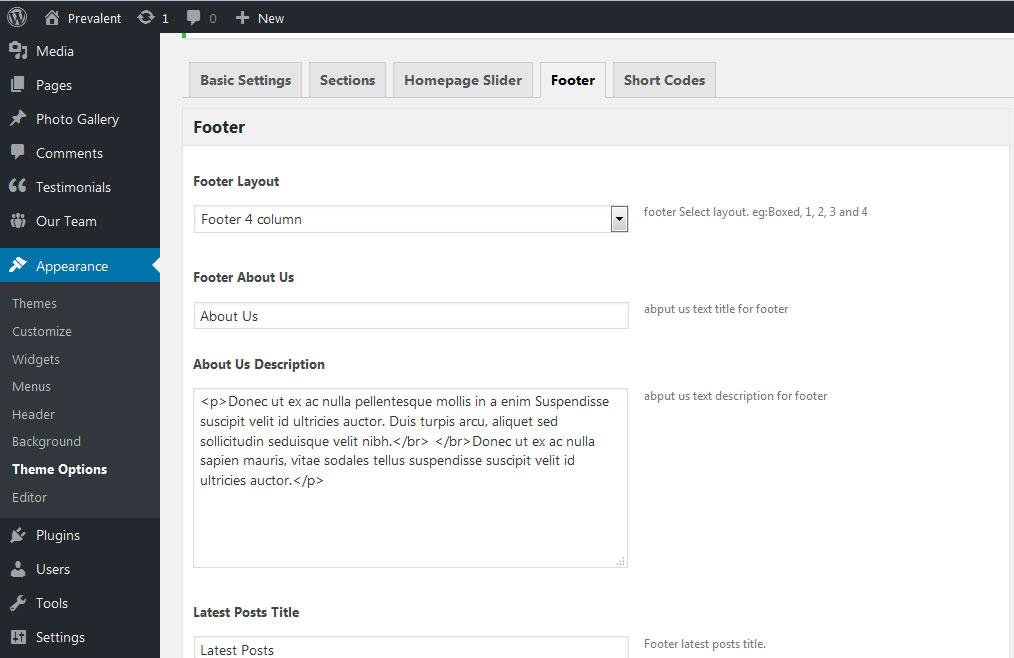
To manage footer section go to the Appearance » Theme Options » Footer

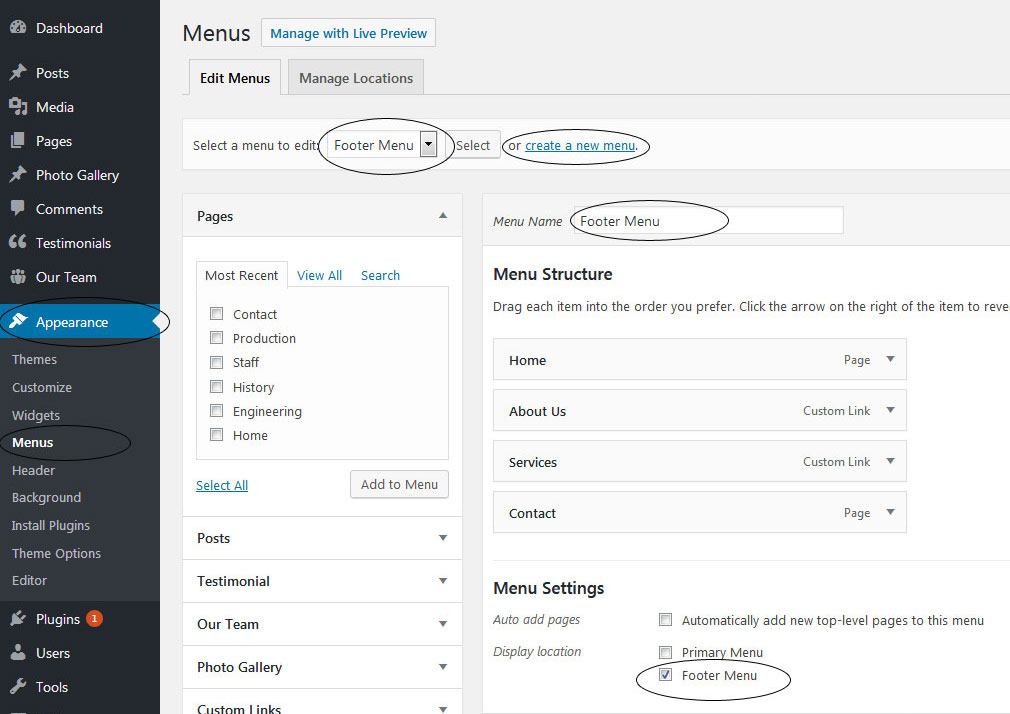
8. Setting footer menu (Quick Links & Support Links)
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

9. Contact Form
To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
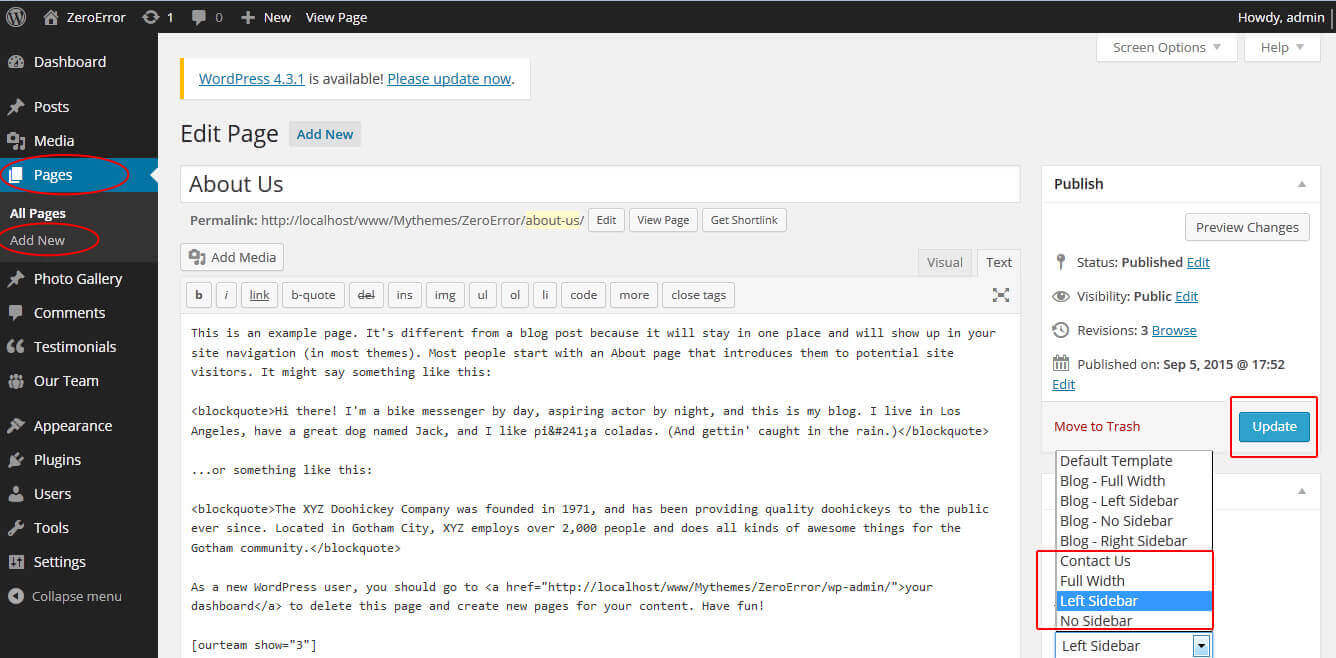
10. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

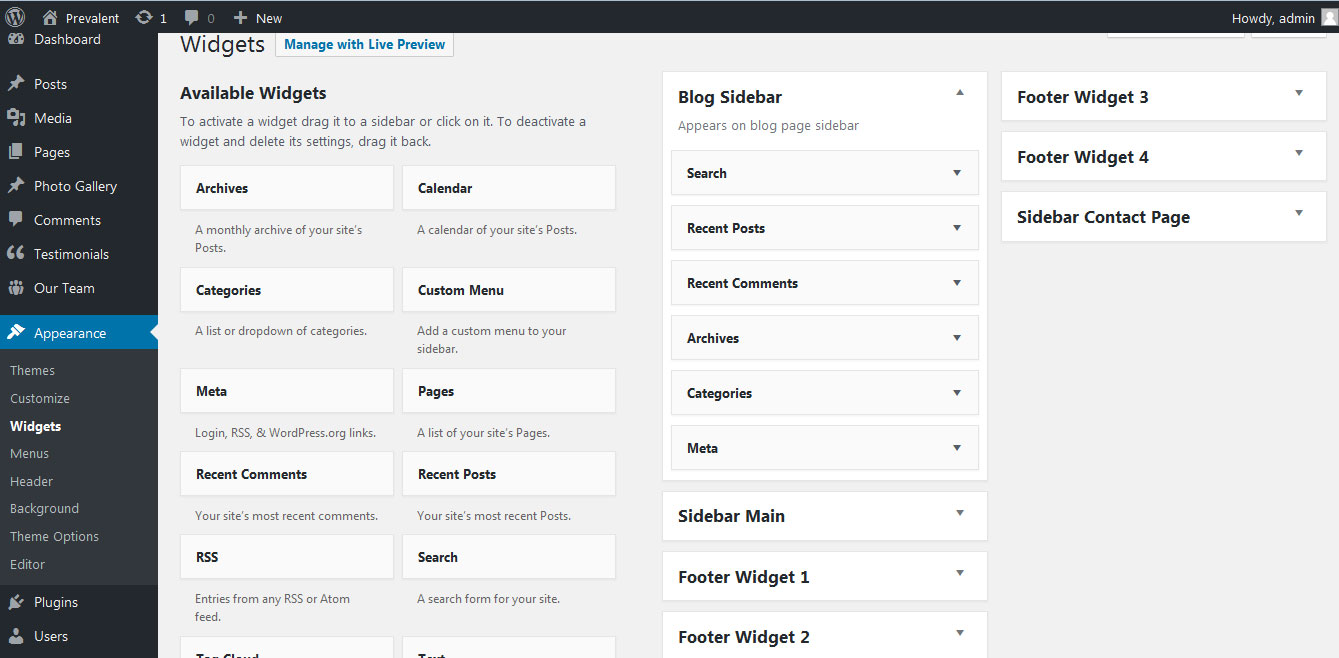
11. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

12. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Slider post:
[postslider catname="slider" showposts="10"] - Post Layout 1:
[postlayout1 catname="" showposts="2" titlecolor="#ffffff"] - Post Layout Carousel Style:
[postlayout-carousel catname="" showposts="10" excerptlength="30" readmore="READ MORE] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
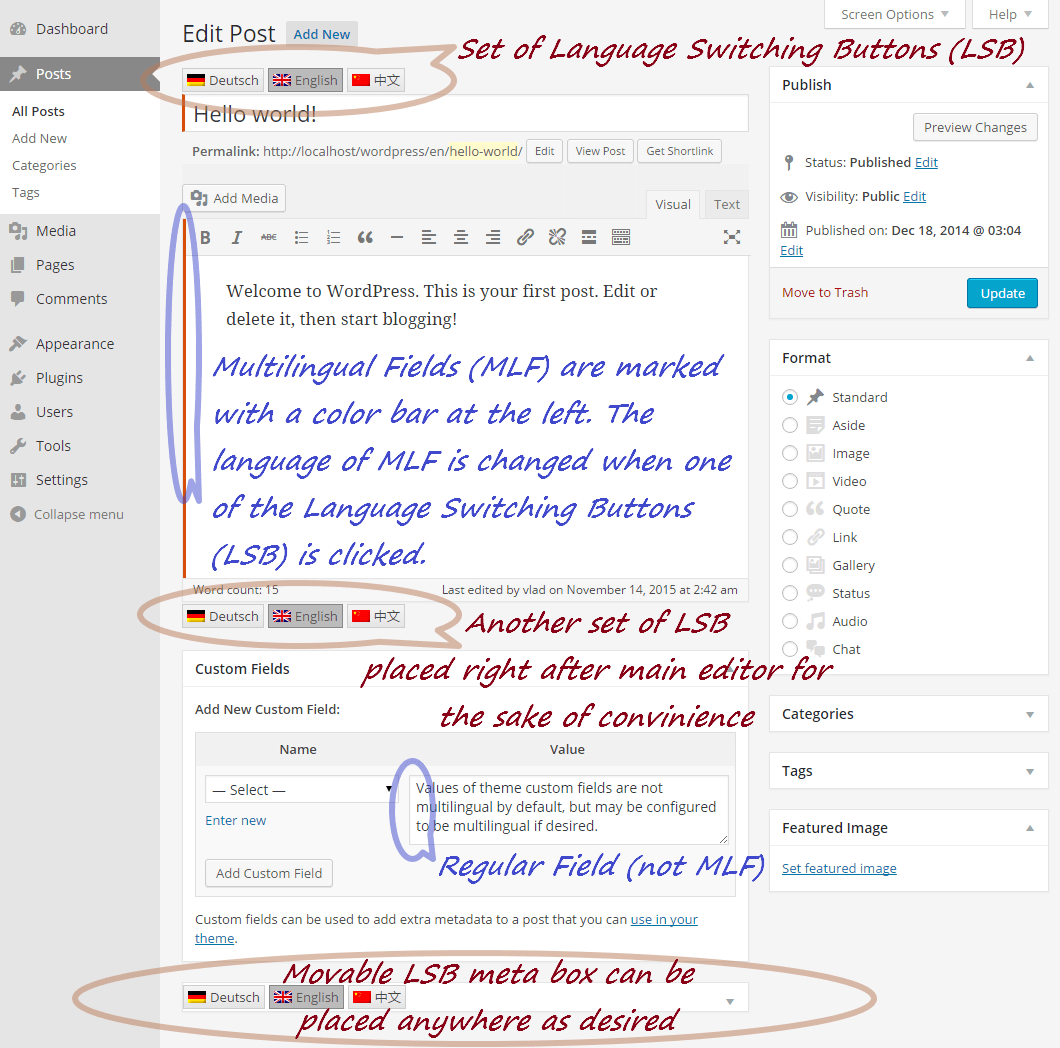
13. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
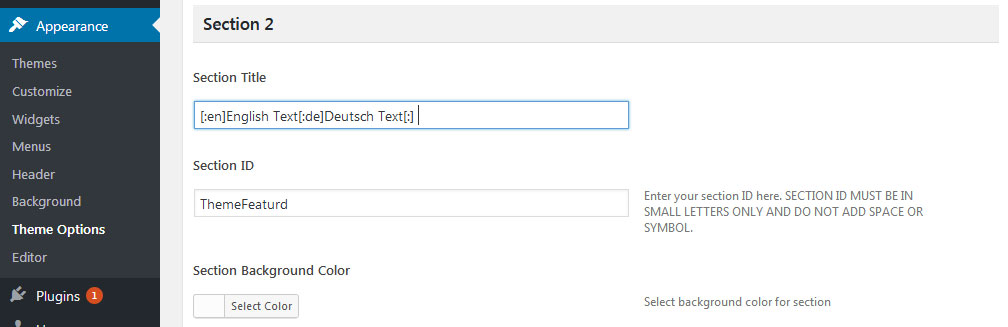
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


14. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Grace Mag Lite Free Theme Documentation
Thank you for using Grace Mag Lite free blog WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Massage Spa theme, setup homepage using following
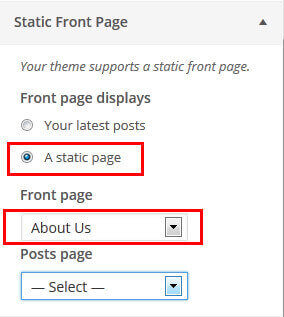
Go to Appearance -> Customize -> Select static front page

2. Header Ads Banner

To add the advertisement banner in header section Go to Appearance » Widgets » Header Ad Widget
3. News Scroller Section

To display news scroller section
- Create new "Post Category" for this "News Scroller" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description and select Category for this posts
- Go to Appearance » Customize » Theme Options Panel » News Scroller Section
- Add title and select category
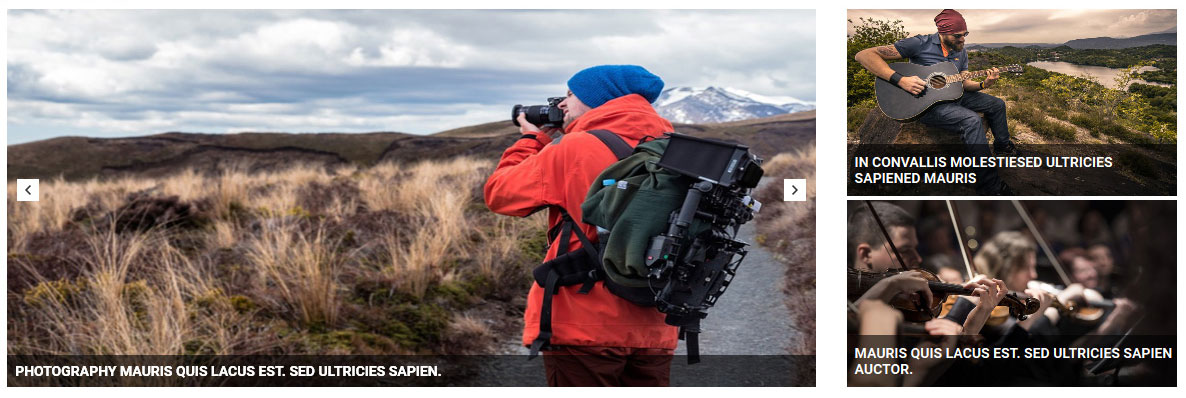
4. Post Slider Section

To display this post slider section
- Create new "Post Category" for this "Post Slider" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- Go to Appearance » Customize » Theme Options Panel » 2 Column Slide Section
- Select category for Slider Section and Slider Right Section
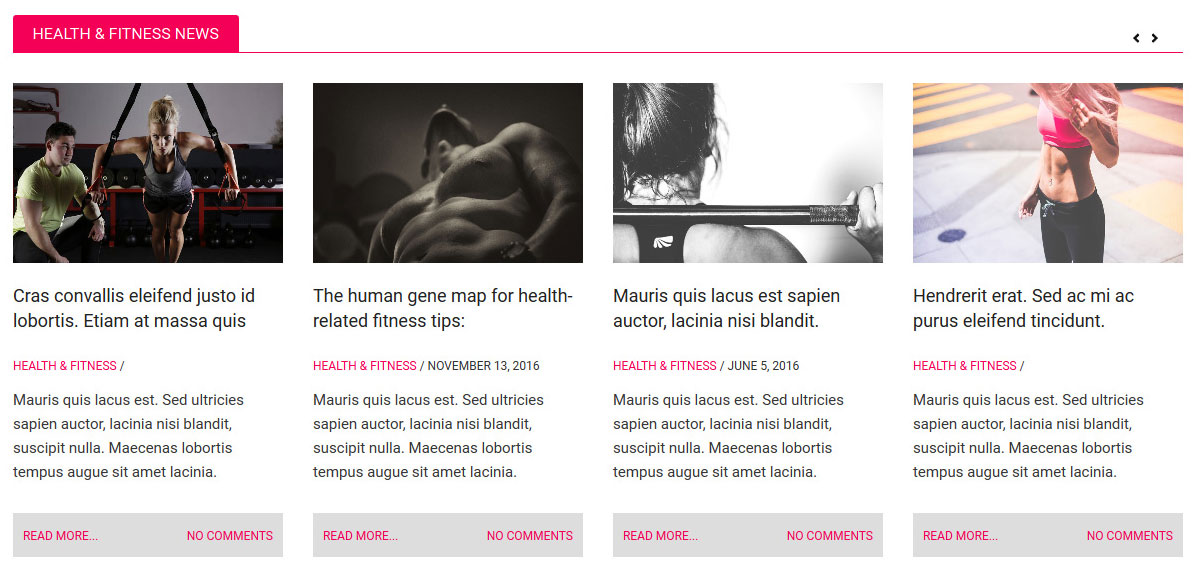
5. Post Carousel Section

To display this post carousel section
- Create new "Post Category" for this "Post Carousel" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- Go to Appearance » Customize » Theme Options Panel » 4 Column Carousel Section
- Add title and select category
6. Blog Post with Sidebar

To display this section
- Create new "Post Category" from Posts -> Categories
- Then create some posts from Posts -> Add New
- Add Title, Description, set Featured Image and select Category for this posts
- Go to Appearance » Customize » Theme Options Panel » 3 Column With Sidebar Section
- Add title and select category
7. Footer

To customize the footer section Go to Appearance » Widgets » Footer Widget 1/2/3