Glamour World PRO WordPress Theme Documentation
Thank you for purchasing Glamour World PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called glamour-world-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the glamour-world-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Glamour World PRO. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Glamour World PRO theme, please setup homepage using following
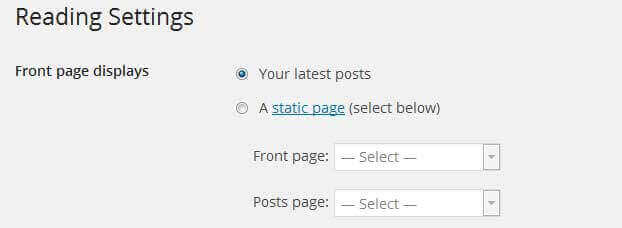
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
The header consists of three main elements:
- Contact Info and social media
- Site Name / Logo
- Menu

a. Contact Info and social media
The settings for to enable/disable and customize the contact info, social icons in header is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
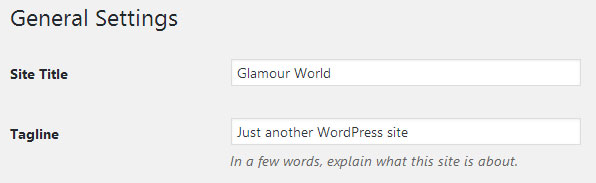
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings
You can also increase logo image height as per your requirement.

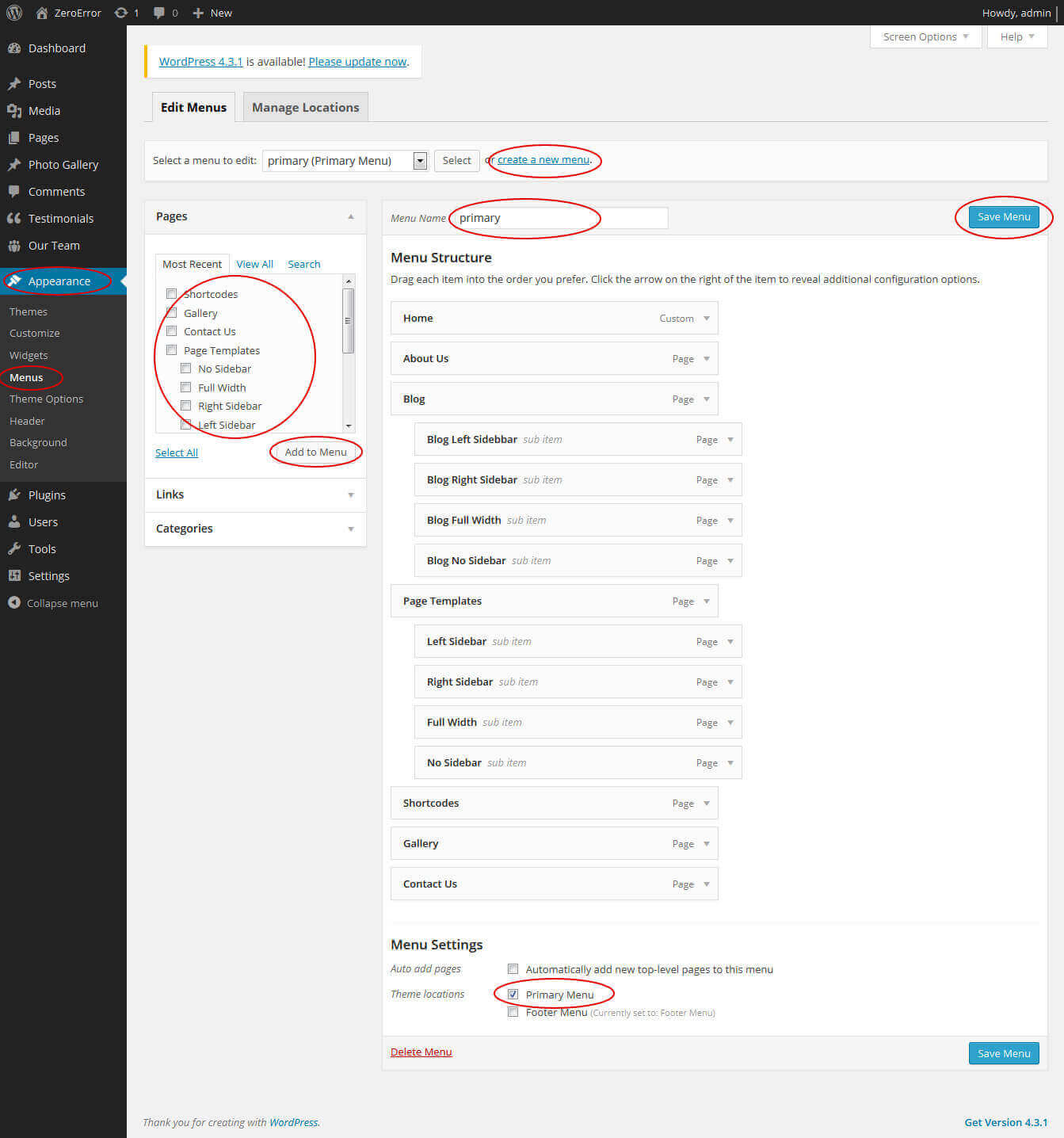
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

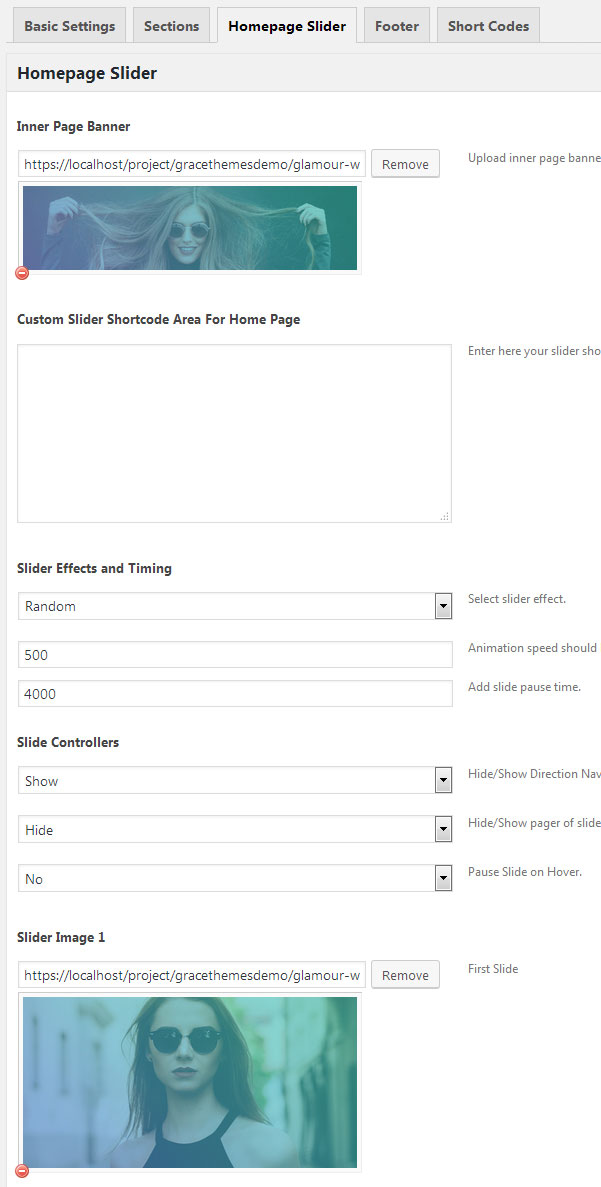
4. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 717 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
a. Services

To manage this services section
- Create three pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Three Box Services Section
- Select Page and upload image
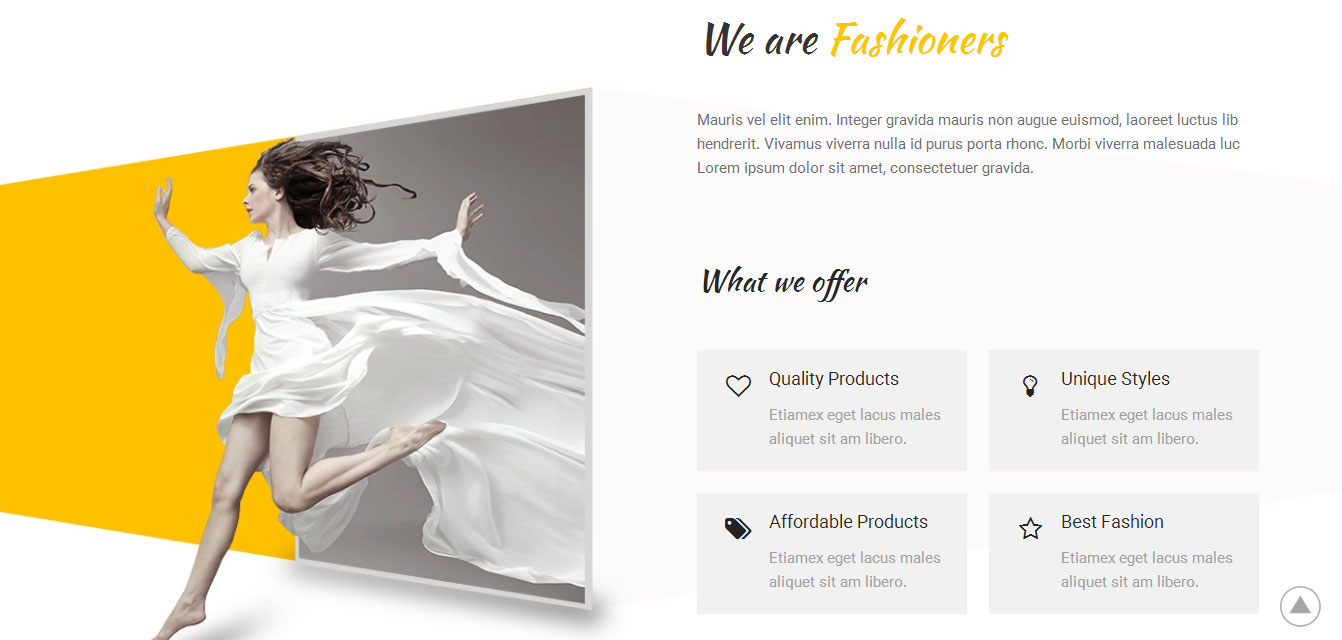
b. We are Fashioners

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="one_half"] [/column_content][column_content type="one_half_last"]<h2 class="section_title">We are Fashioners</h2> <p>Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus lib hendrerit. Vivamus viverra nulla id purus porta rhonc. Morbi viverra malesuada luc Lorem ipsum dolor sit amet, consectetuer gravida.</p> <h3>What we offer</h3> [whatweoffer icon="far fa-heart" title="Quality Products" content="Etiamex eget lacus males aliquet sit am libero." link="#"][whatweoffer icon="far fa-lightbulb" title="Unique Styles" content="Etiamex eget lacus males aliquet sit am libero." link="#" class="last"][whatweoffer icon="fas fa-tags" title="Affordable Products" content="Etiamex eget lacus males aliquet sit am libero." link="#"][whatweoffer icon="far fa-star" title="Best Fashion" content="Etiamex eget lacus males aliquet sit am libero." link="#" class="last"] [clear][/column_content]
In order to change Font Awesome icons in this section:
- Find icon="far fa-heart" and replace "far fa-heart" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
c. What's New

This section is used to display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this What's New posts section go to Appearance » Theme Options » Sections » Section 2
[latest-news showposts="3" comment="hide" date="show" author="hide"]
d. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_half"][whatweoffer icon="fas fa-heart" title="Imagine and Create" content="Nuncs lorem pretiu volutpat tortor iadipiscing sem." link="#"][whatweoffer icon="fas fa-rocket" title="Easy & Fun" content="Nuncs lorem pretiu volutpat tortor iadipiscing sem. " link="#" class="last"][whatweoffer icon="fas fa-rss" title="Supreme Blogging" content="Nuncs lorem pretiu volutpat tortor iadipiscing sem. " link="#"][whatweoffer icon="fas fa-tags" title="Remarkable Style" content="Nuncs lorem pretiu volutpat tortor iadipiscing sem. " link="#" class="last"][clear][/column_content][column_content type="one_half_last"] [/column_content]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-heart" and replace "fas fa-heart" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
e. Meet Our Experts

To manage this Experts Team section
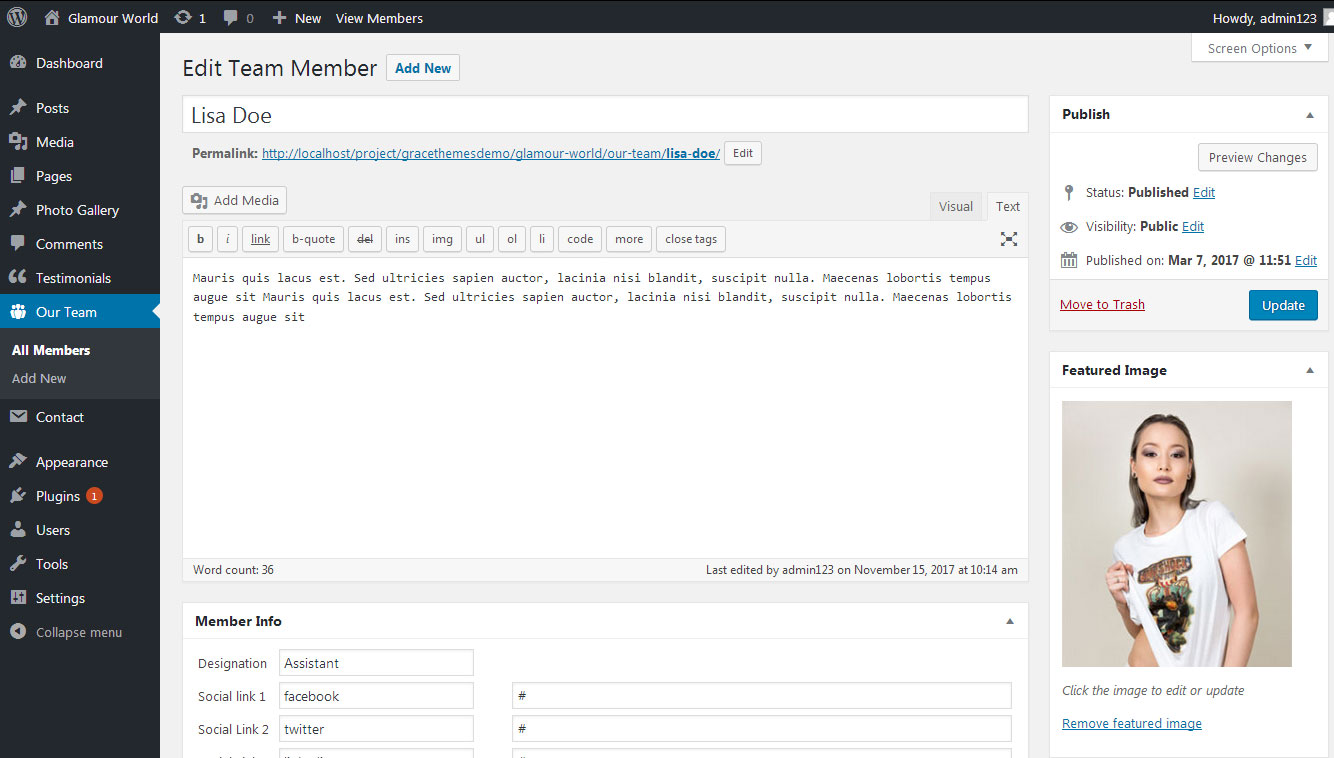
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 4
[our-team show="-1"]

f. Features

To manage this section go to Appearance » Theme Options » Sections » Section 5
Shortcode/Content:[column_content type="one_third"] [features icon="fas fa-thumbs-up" title="Right Choice" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="left"] [features icon="fas fa-female" title="Fashion Modelling" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="left"] [features icon="fas fa-heart" title="Wedding Fashion" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="left"] [/column_content] [column_content type="one_third"] [/column_content] [column_content type="one_third_last"] [features icon="fas fa-shopping-cart" title="Fashion Shopping" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="right"] [features icon="far fa-eye" title="Beauty Style" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="right"] [features icon="fas fa-recycle" title="Lifestyle" content="Etiamex eget lacus malesuada aliquet sit am libero." link="#" class="right"] [/column_content]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-thumbs-up" and replace "fas fa-thumbs-up" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
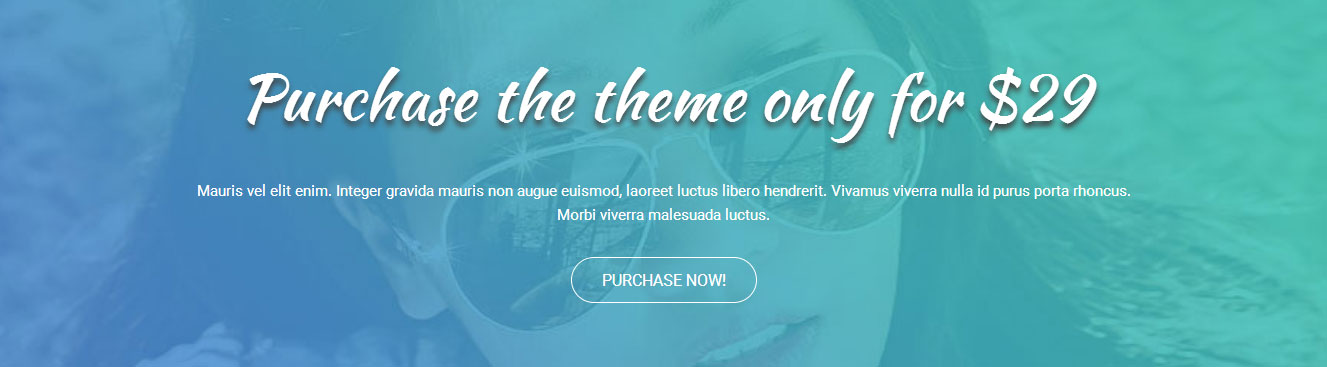
g. Buy Theme

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:<h3>Purchase the theme only for $29</h3> [subtitle color="#ffffff" size="15px" margin="0" align="" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus. "][border-button align="center" name="PURCHASE NOW!" link="#" target="_self"]
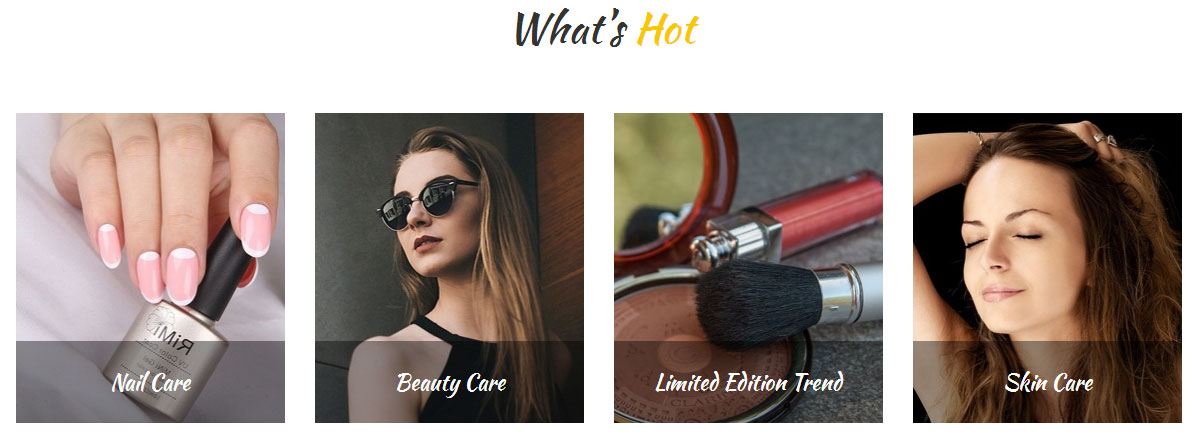
h. What's Hot

To manage this section go to Appearance » Theme Options » Sections » Section 7
To change image in this section
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 7
- Add image URL in image="" and link in link="" like below
- [whats-hot image="http://...." link="#"]
[whats-hot image="http://sitename.com/wp-content/themes/glamour-world-pro/images/whatshot1.jpg" title="Nail Care" link="#" color="#ffffff"][whats-hot image="http://sitename.com/wp-content/themes/glamour-world-pro/images/whatshot2.jpg" title="Beauty Care" link="#" color="#ffffff"][whats-hot image="http://sitename.com/wp-content/themes/glamour-world-pro/images/whatshot3.jpg" title="Limited Edition Trend" link="#" color="#ffffff"][whats-hot image="http://sitename.com/wp-content/themes/glamour-world-pro/images/whatshot4.jpg" title="Skin Care" link="#" class="last" color="#ffffff"]
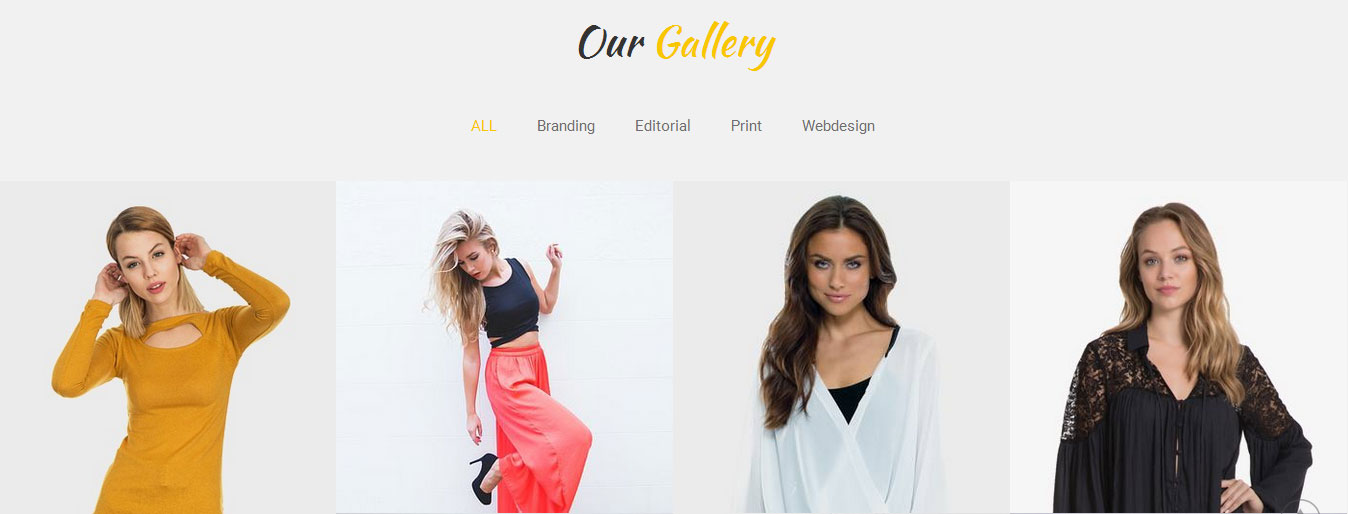
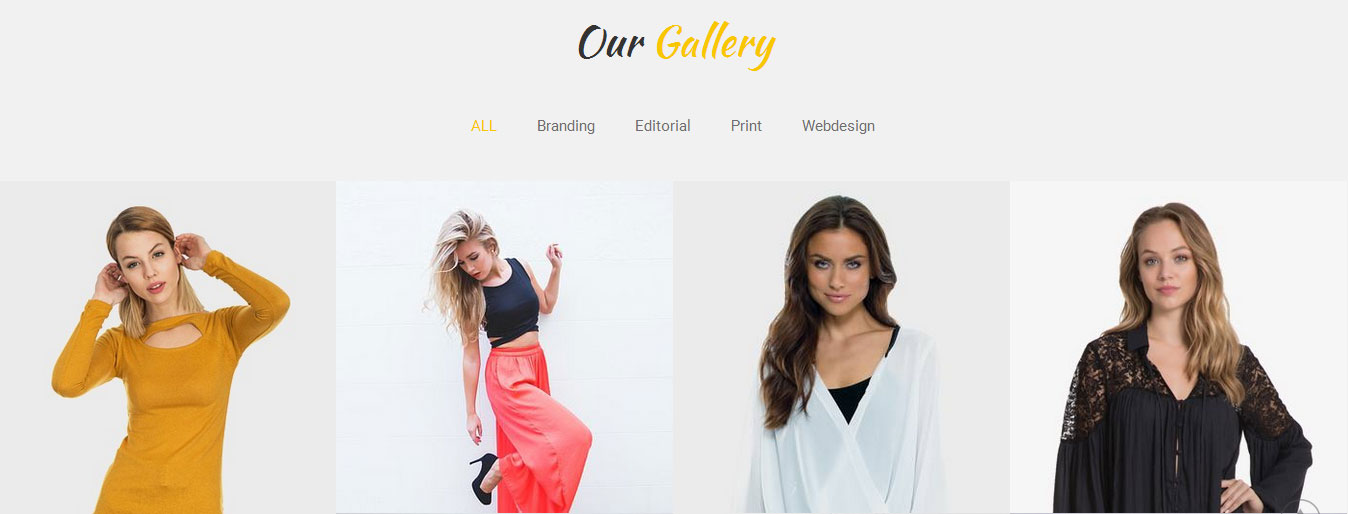
i. Our Gallery

To manage this photo gallery section
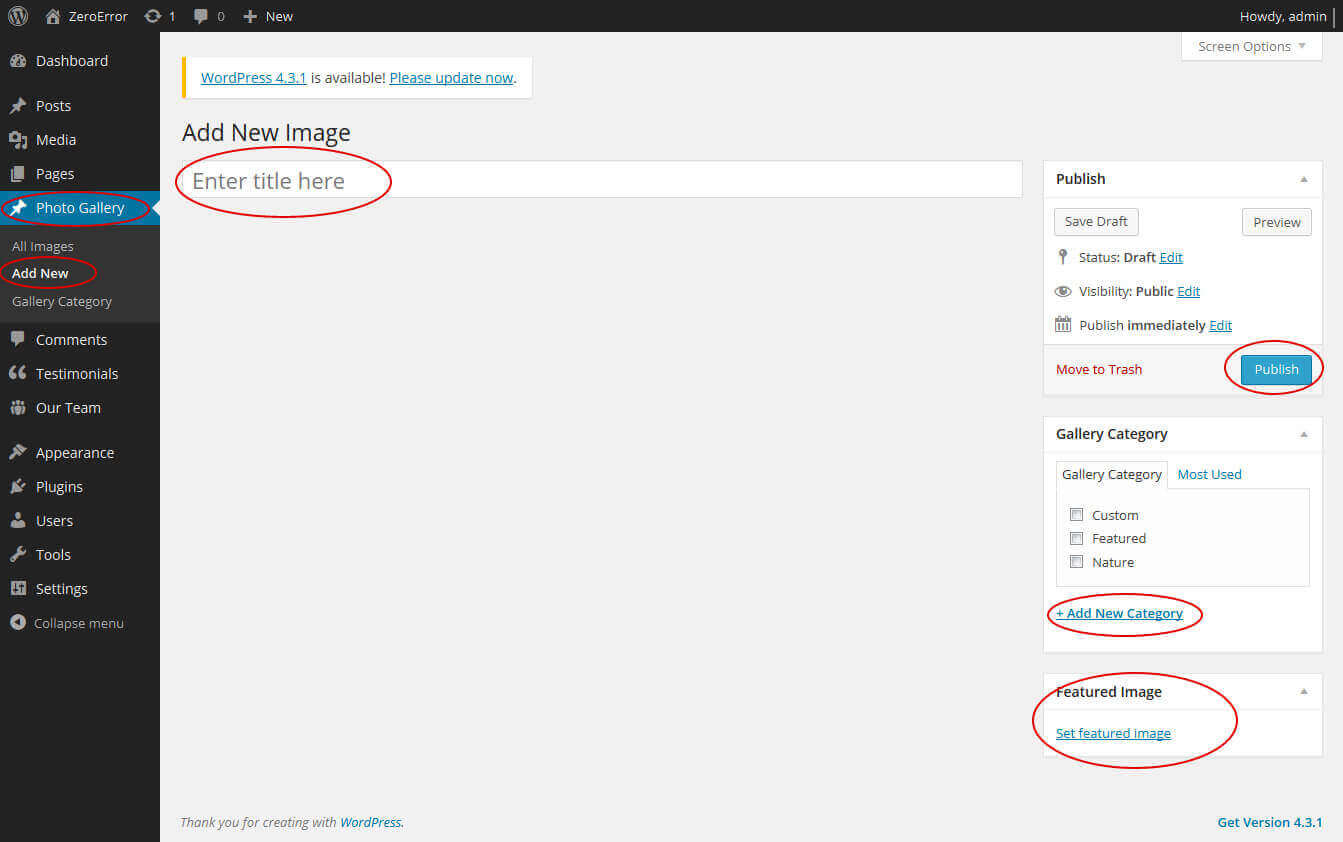
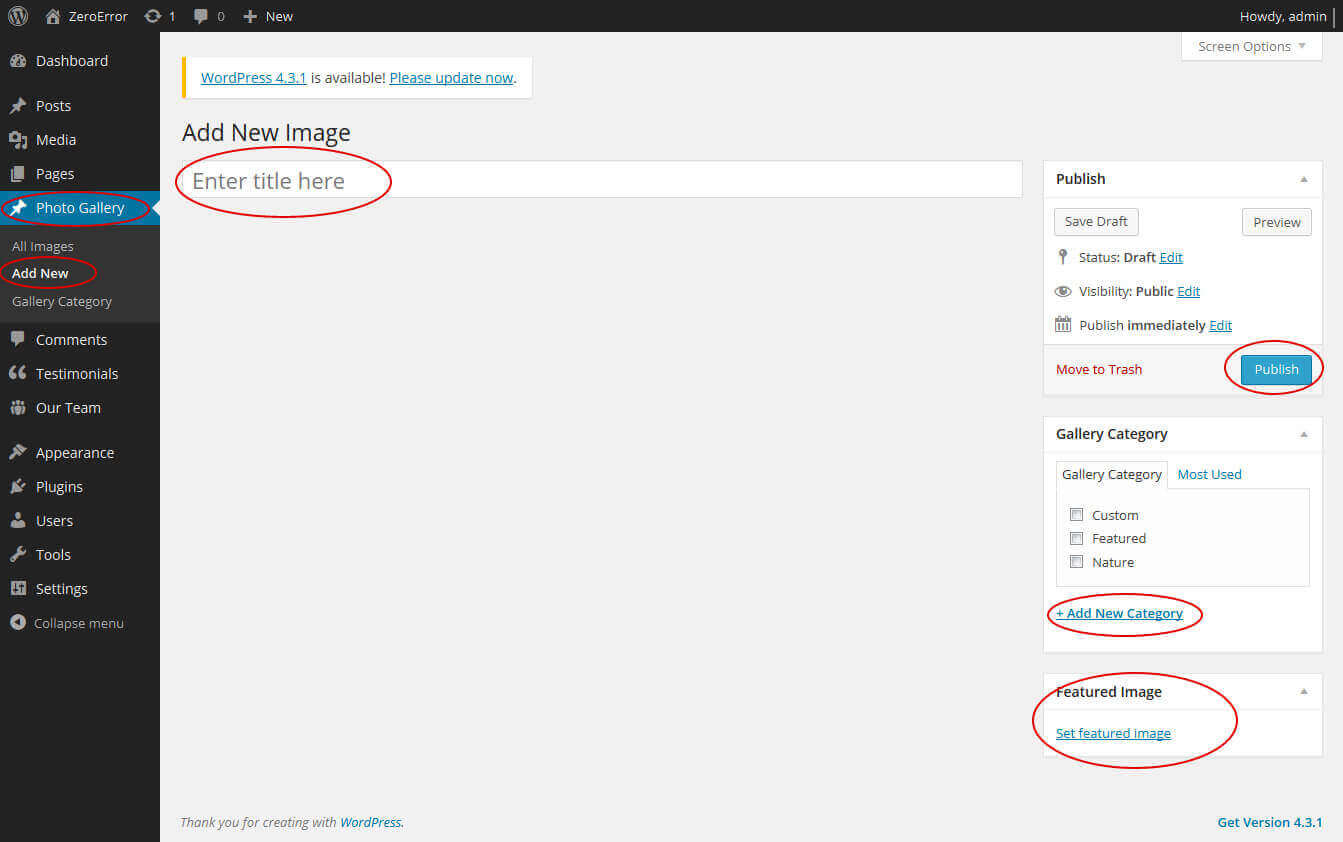
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 8
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to hide category filter in gallery
[photogallery filter="true" show="8"]

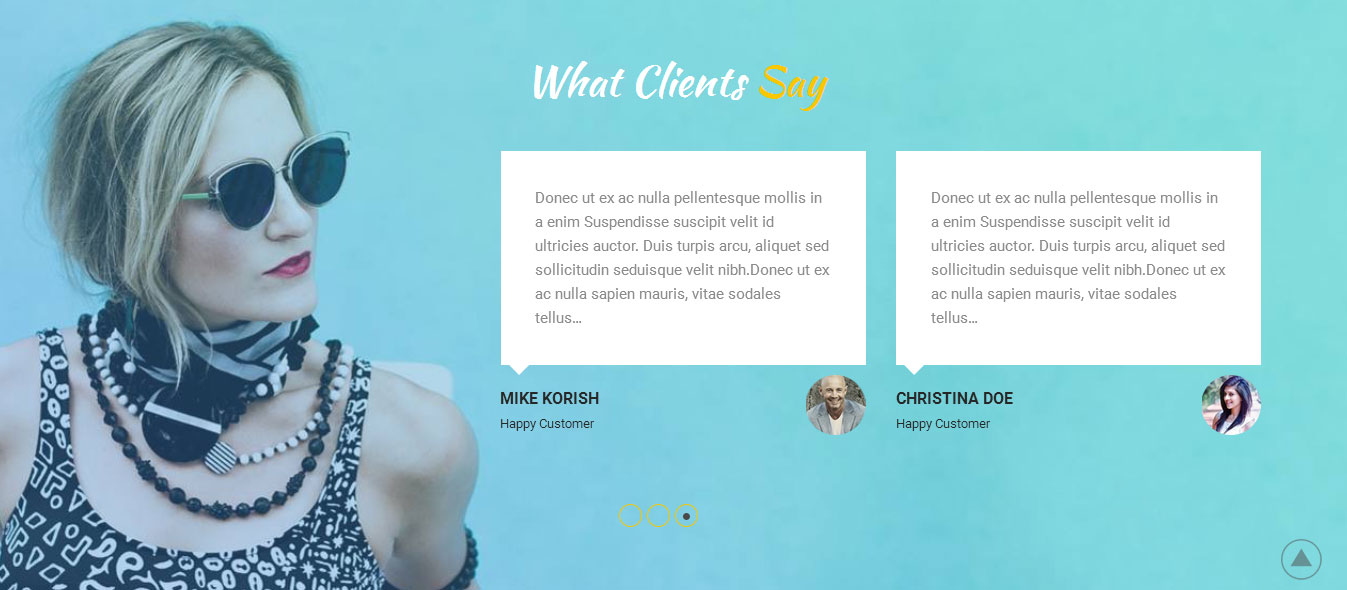
j. What Clients Say

This section is used to display clients testimonials in your website
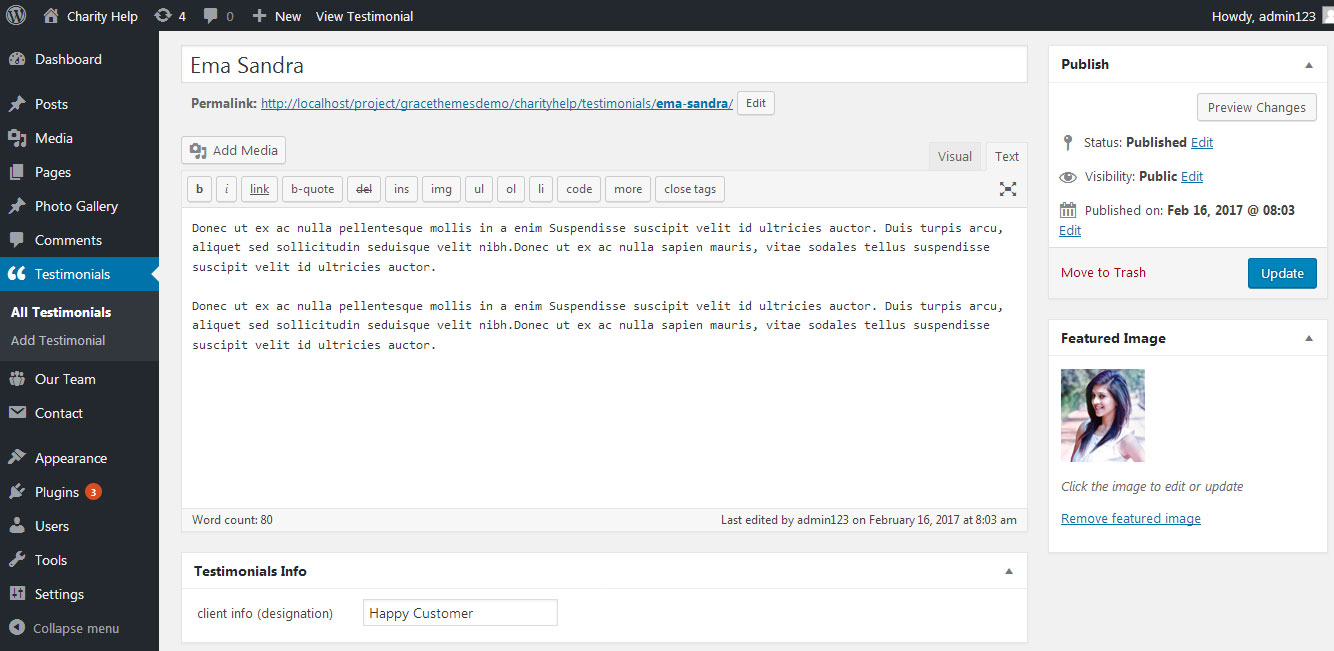
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 9
<div class="testimonials-block">[testimonials show="-1"]</div>

k. Our Clients

To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo1.jpg" link="#"][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo2.jpg" link="#"][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo3.jpg" link="#"][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo4.jpg" link="#"][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo5.jpg" link="#"][client image="http://sitename.com/wp-content/themes/glamour-world-pro/images/clientlogo6.jpg" link="#"][/client_lists]
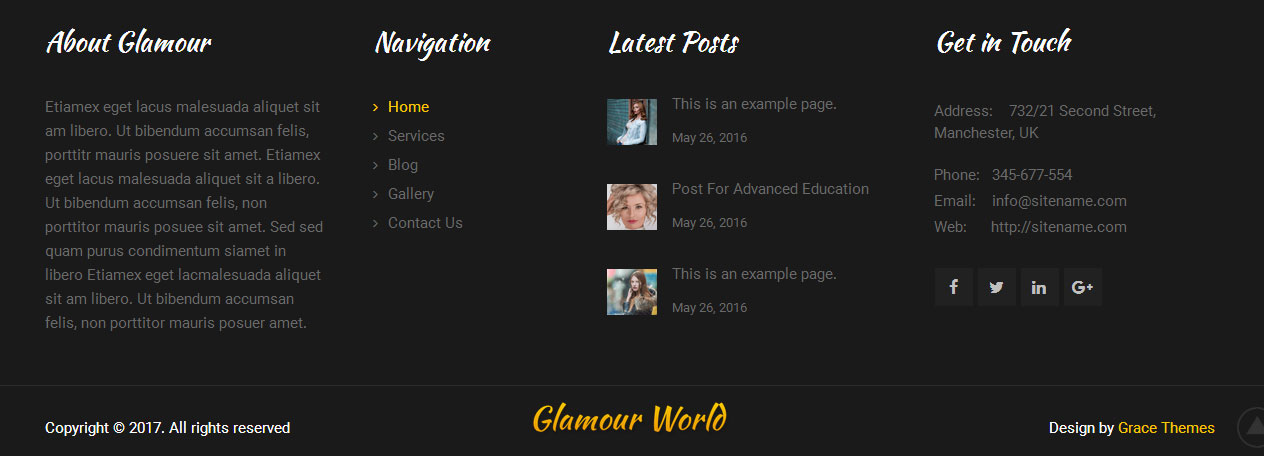
7. Footer
The Footer section consists of four main elements:
- Get in Touch
- Navigation
- Recent Posts
- Donaton Links
- Copyright text

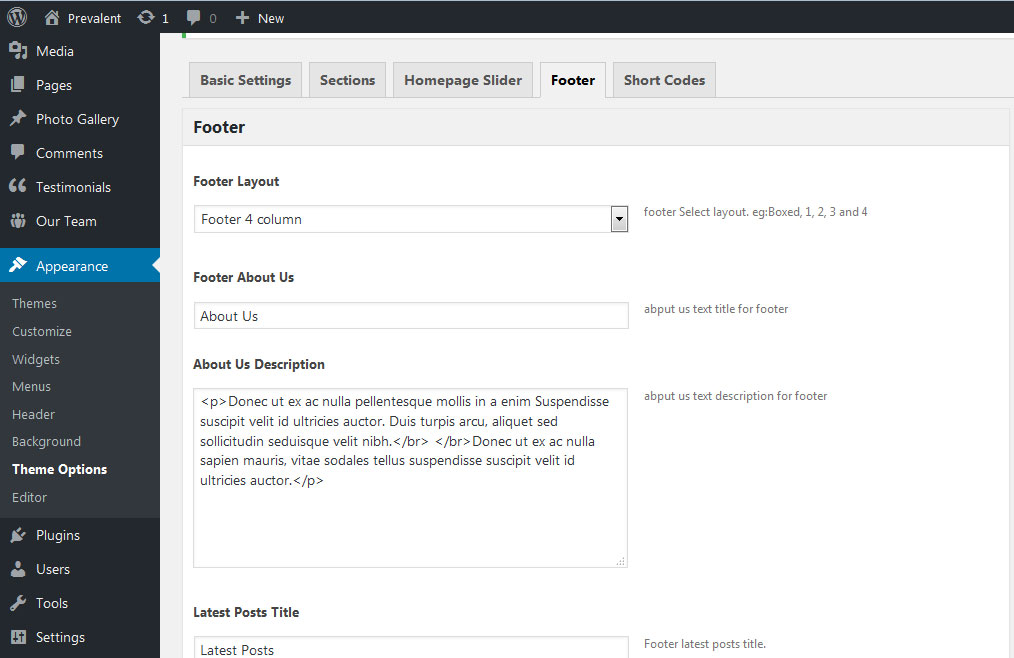
To manage footer section go to the Appearance » Theme Options » Footer

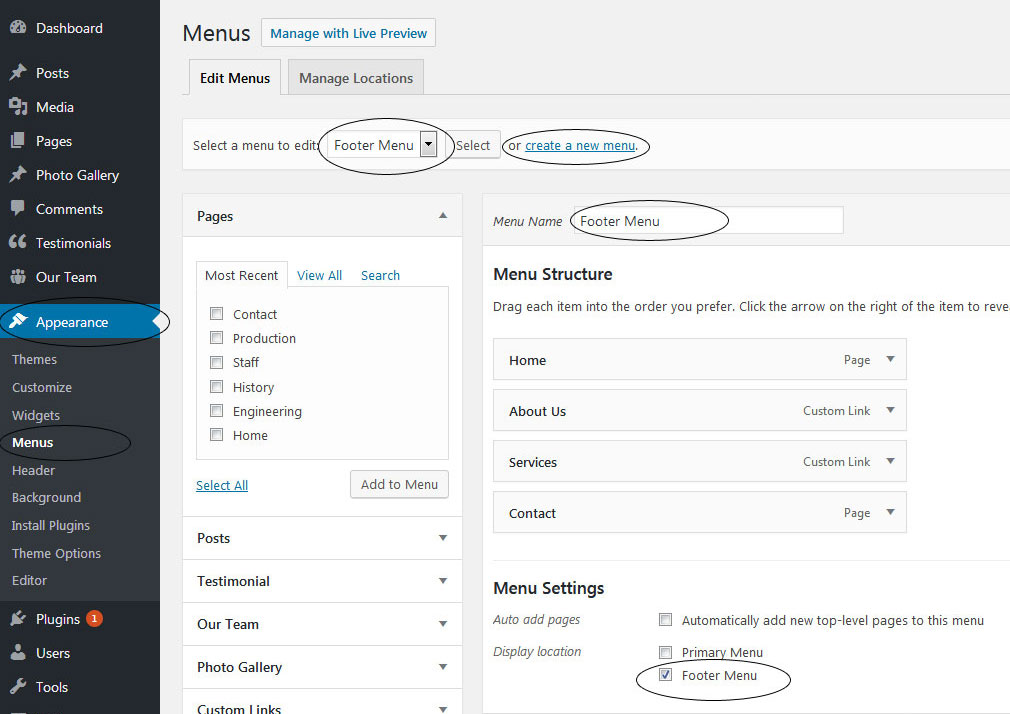
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

9. Photo Gallery

To display photo gallery in your website
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Now create Page and use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter
[photogallery filter="true" show="8"]

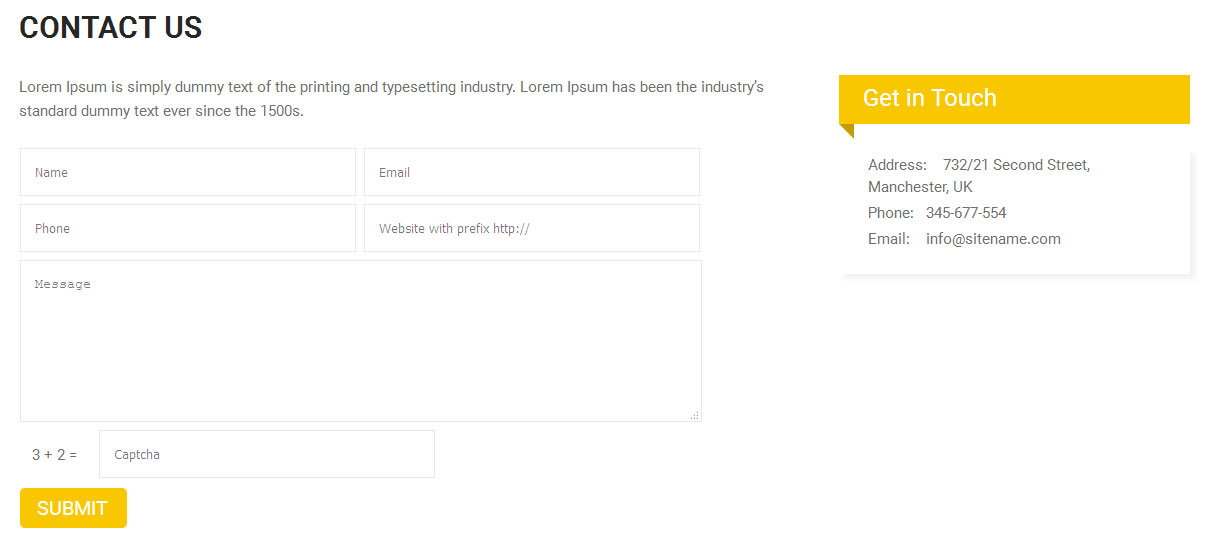
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
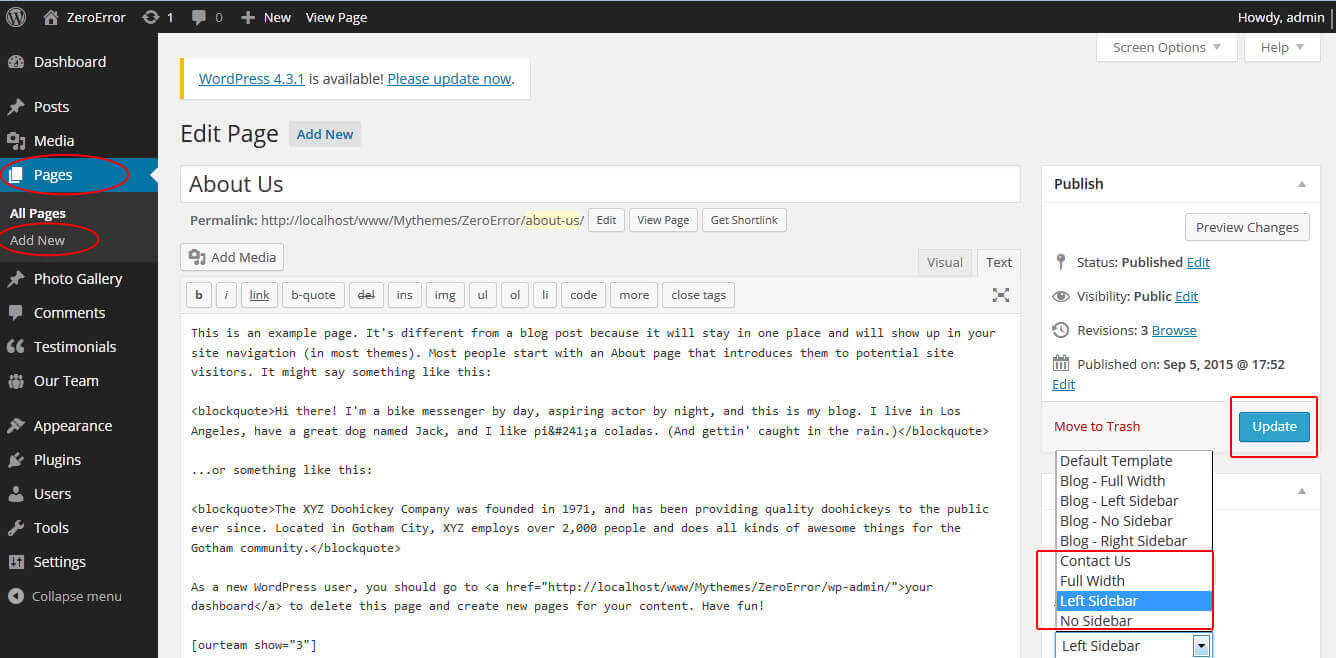
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

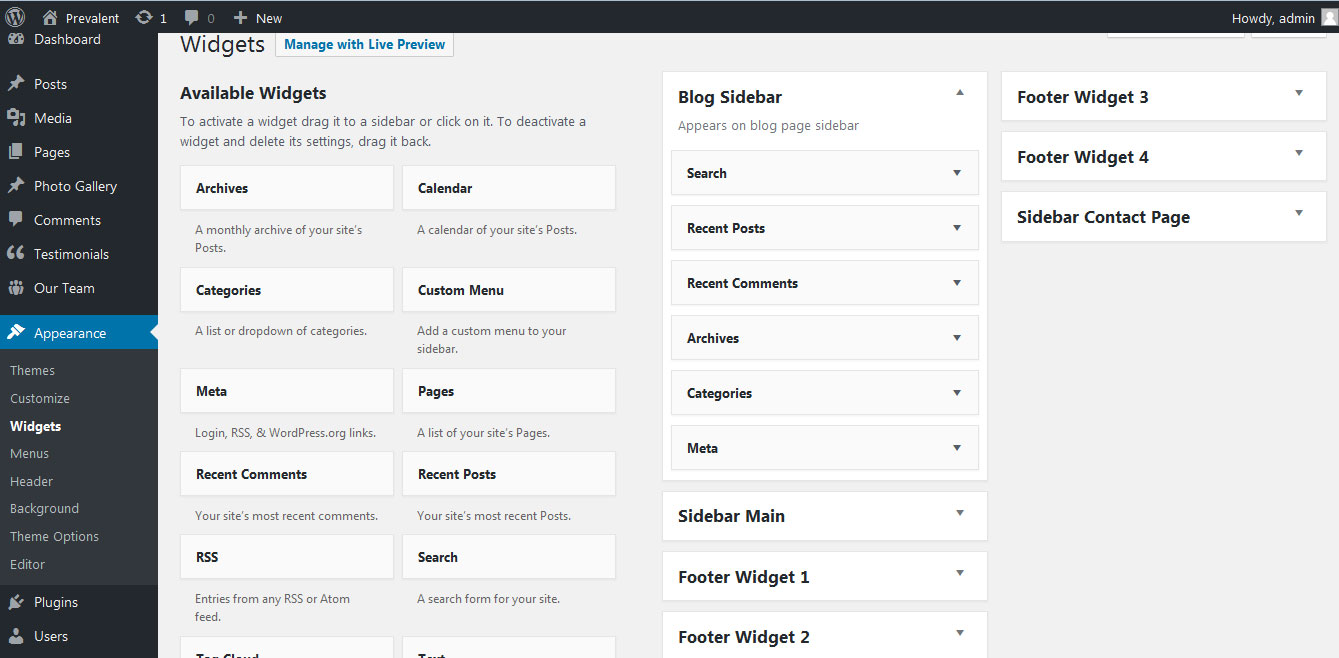
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
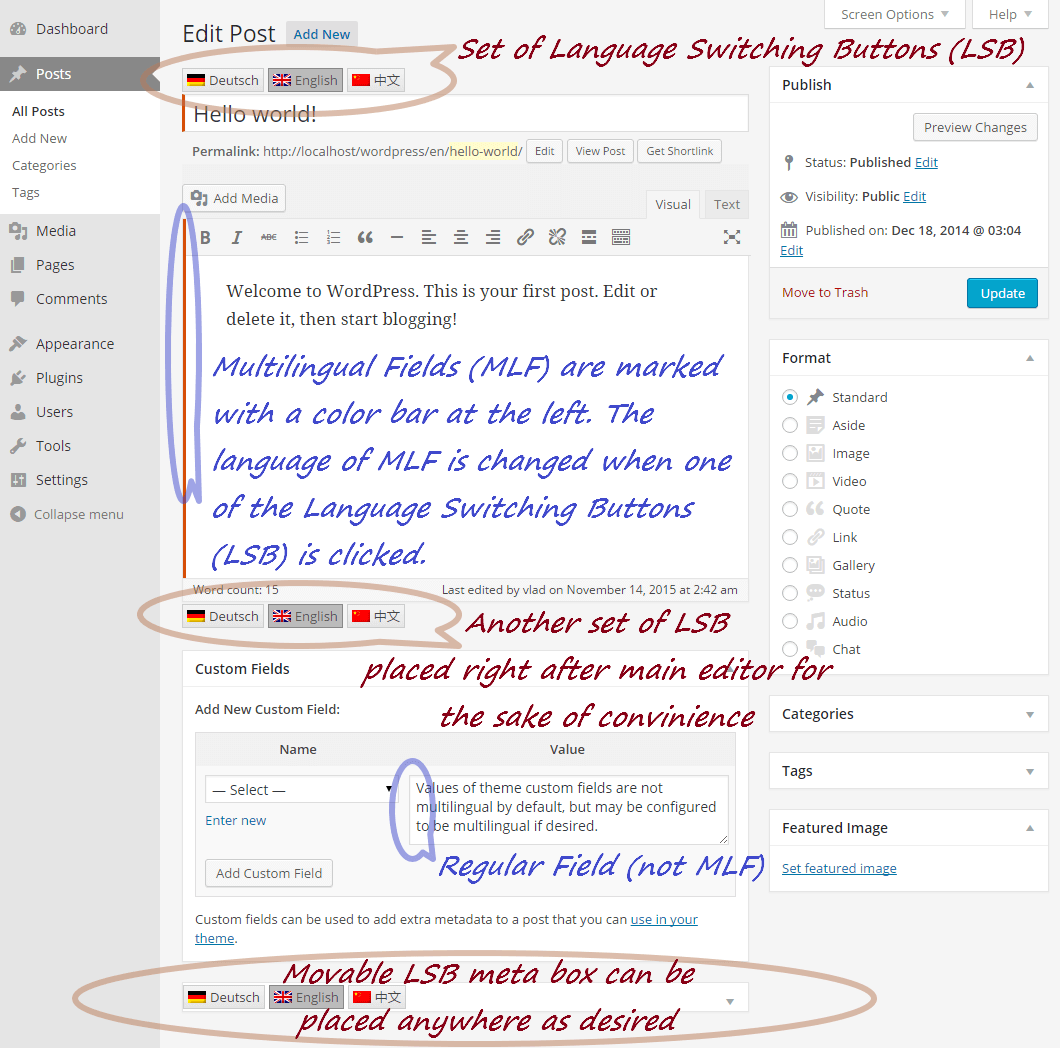
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
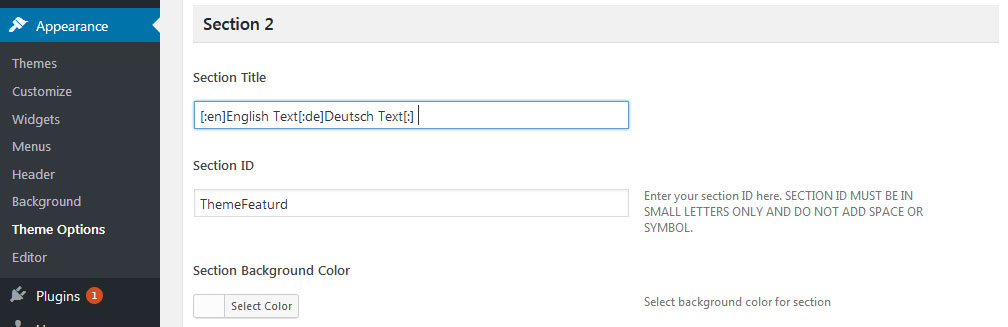
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Glamour World Free WordPress Theme Documentation
Thank you for using Glamour World Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Buildup theme, setup homepage using following
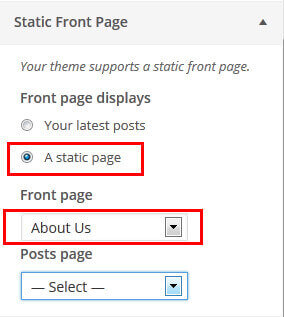
Go to Appearance -> Customize -> Select static front page

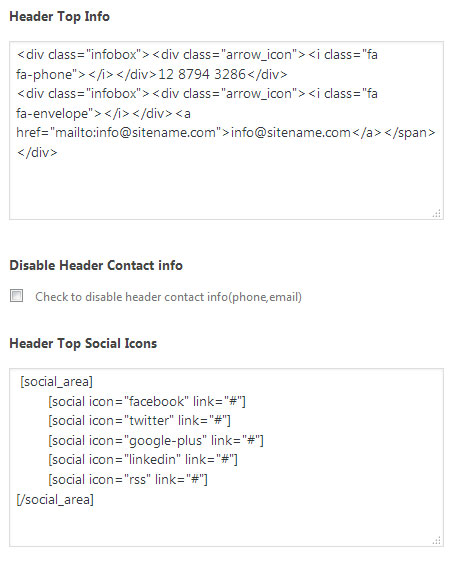
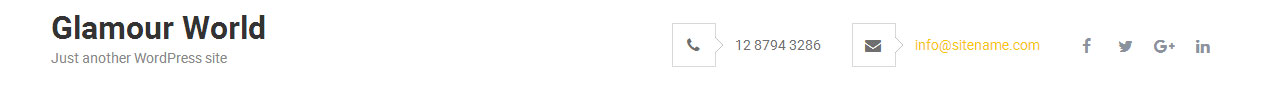
3. Top Contact Infor & Header Social Icon

Go to Appearance -> Widgets -> Header Widget -> Use Text Widget
Shortcode/Content:<div class="infobox"> <div class="arrow_icon"></div> 12 8794 3286 </div> <div class="infobox"> <div class="arrow_icon"></div> <a href="mailto:[email protected]">[email protected]</a> </div>
Go to Appearance -> Customize -> Header Section Social Icons
- Add Facebook, Twitter, Google plus and Linkedin links
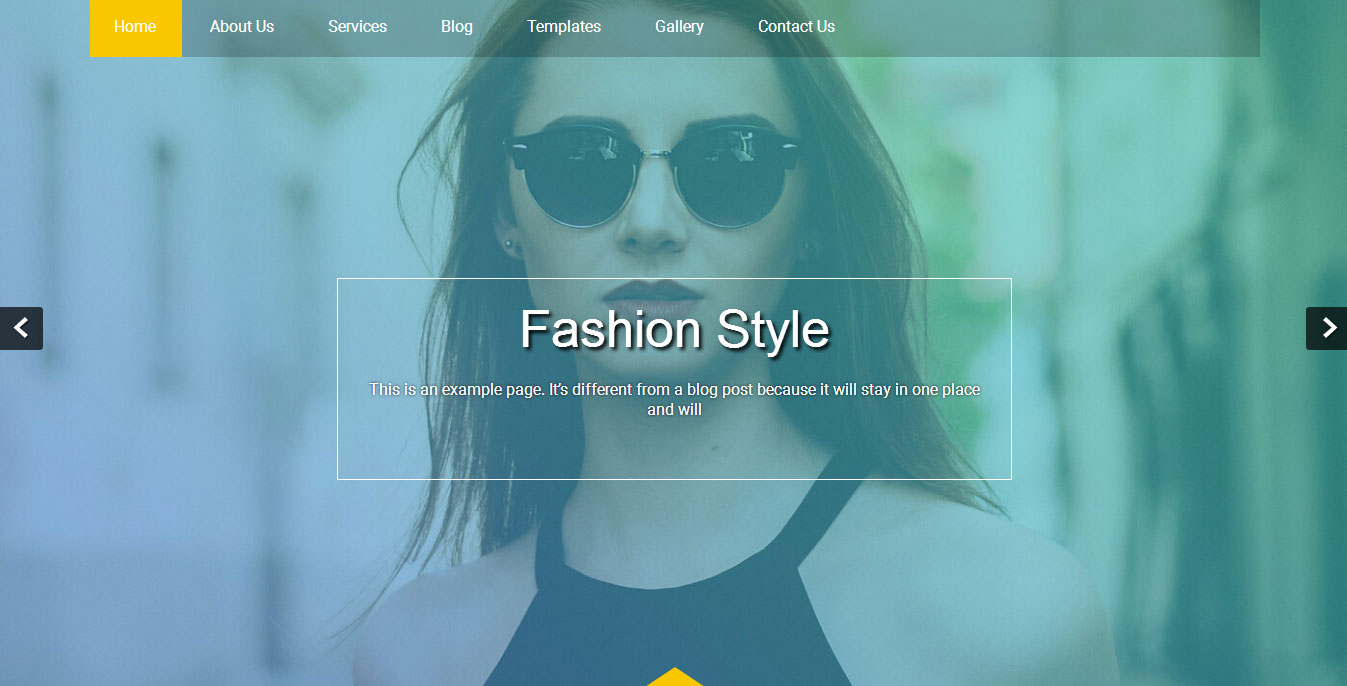
2. Slider Setting

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 717 pixels)
- Then select the pages from dropdown for slider
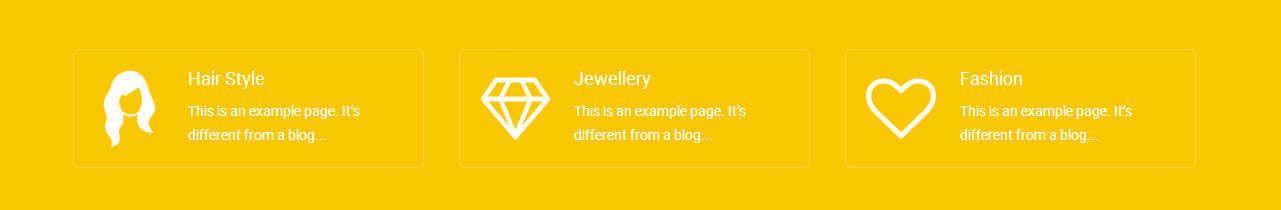
4. Services Section

Go to Appearance -> Customize -> Services Page Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown
5. We Are Fashioner
Go to Appearance -> Customize -> We Are Fashioner Section
- Create page with Featured Image and select it from dropdown