Elevation PRO WordPress Theme Documentation
Thank you for purchasing Elevation PRO WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called elevation-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the elevation-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Elevation PRO. Just click on the Activate button and your theme should get activated.
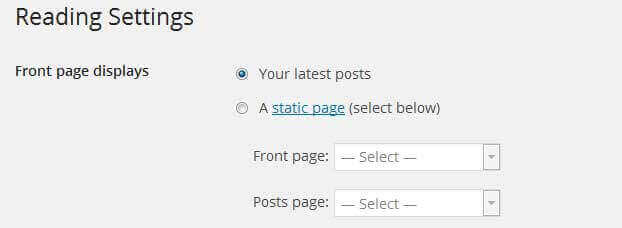
2. Homepage Setup
After activating the Elevation PRO theme, please setup homepage using following
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

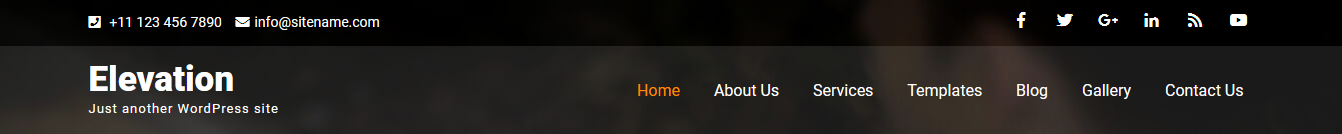
3. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

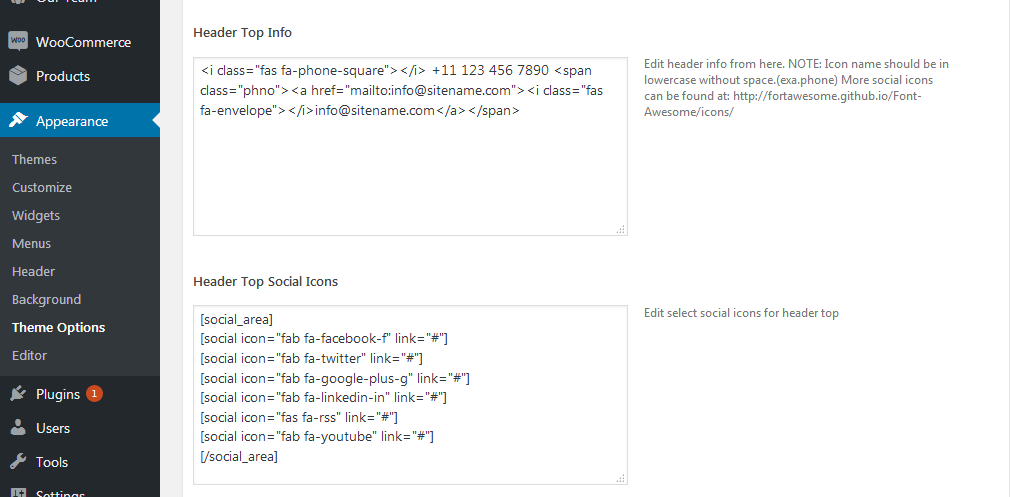
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Theme Options » Header Top Info

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

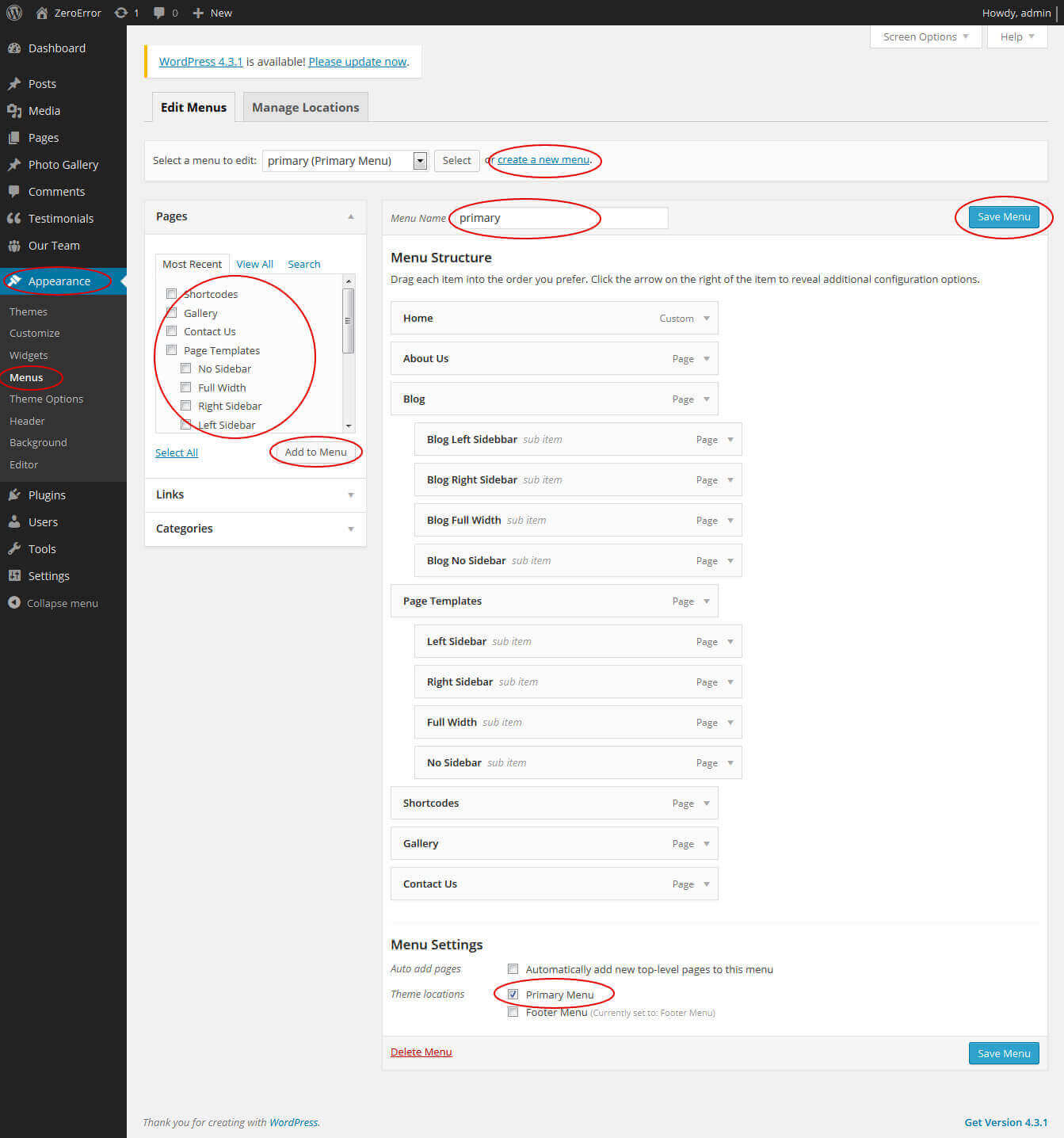
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

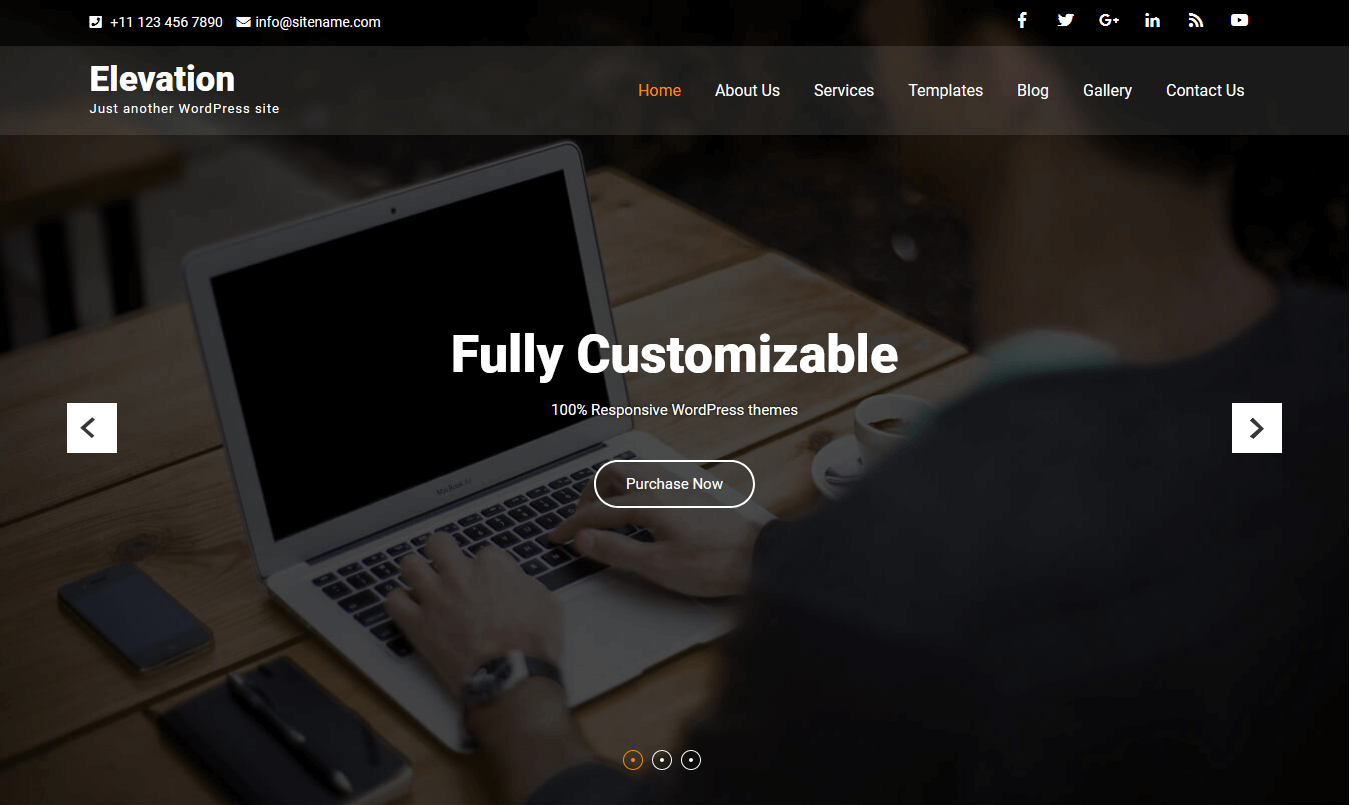
4. Homepage Slider

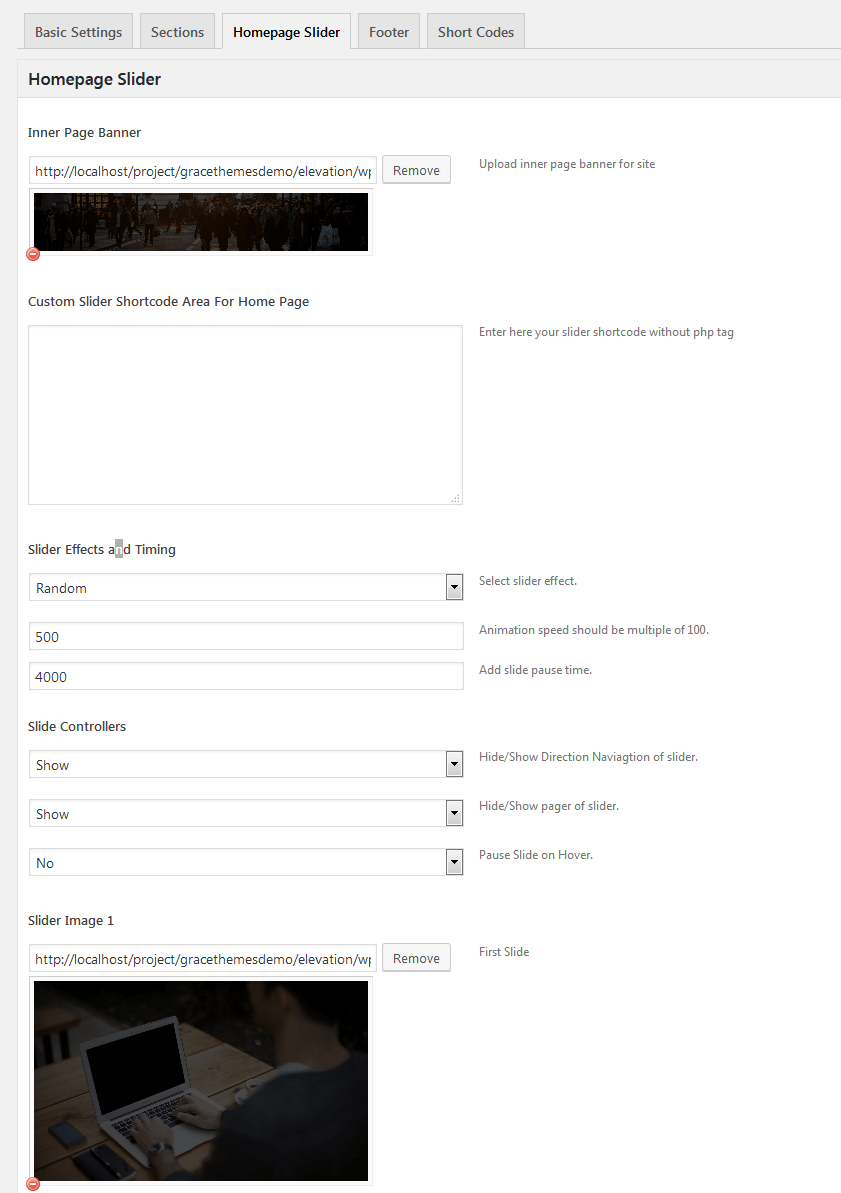
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 800 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

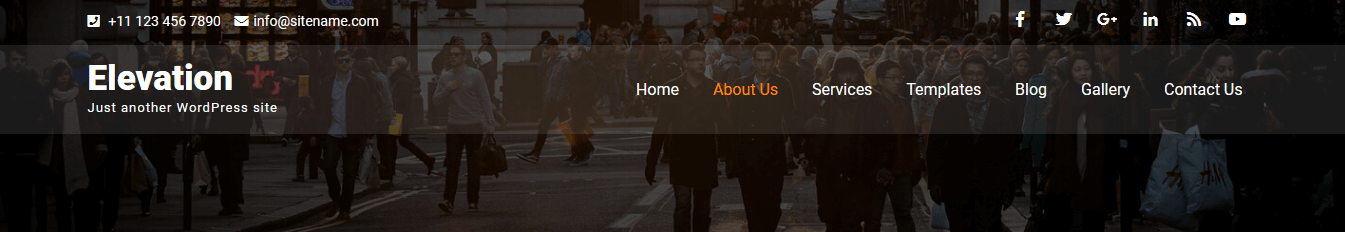
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
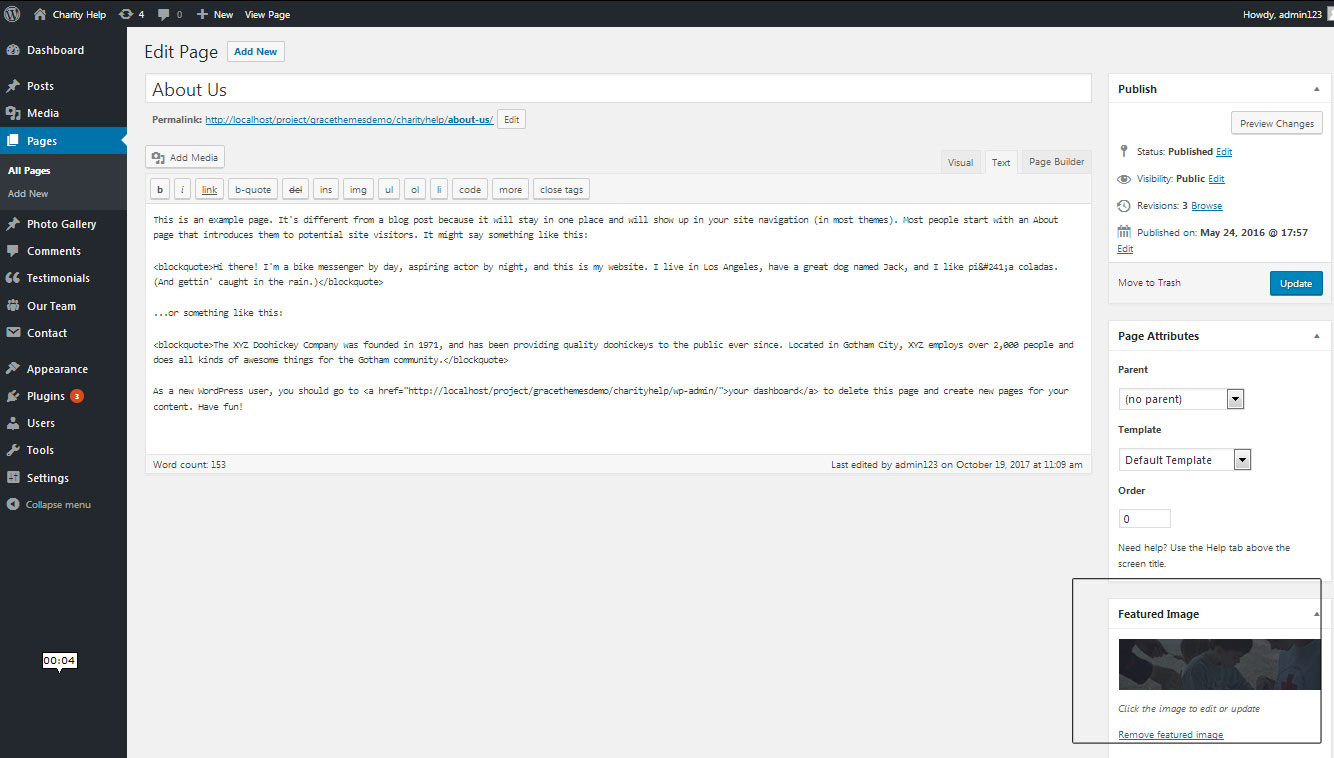
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 250 pixels

6. Homepage Section
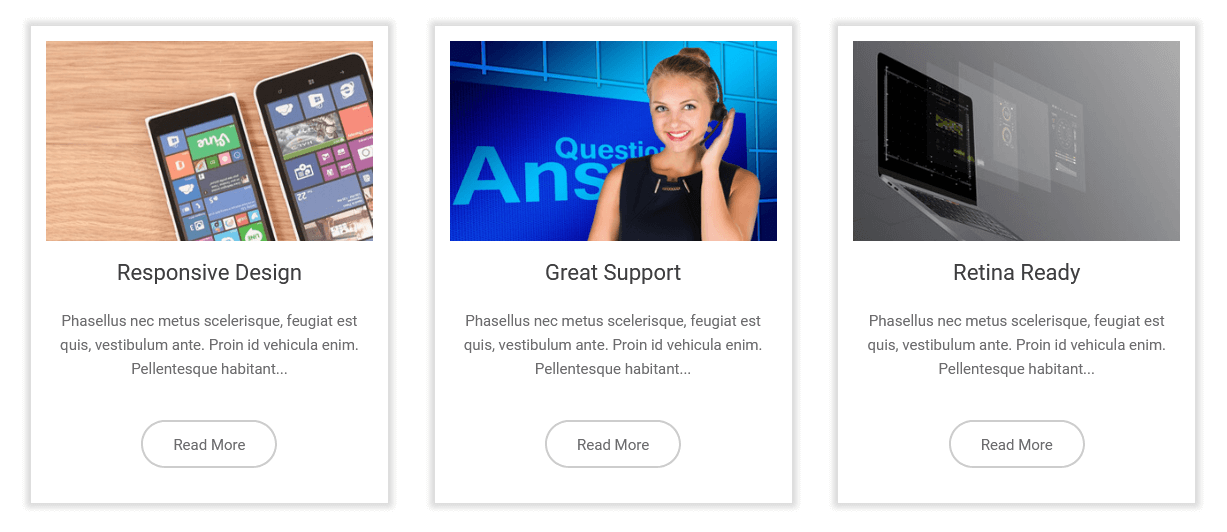
a. Services

To manage this section
- Create page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Three Box Services Section
- Select Page for to display in this section
- Upload and select image
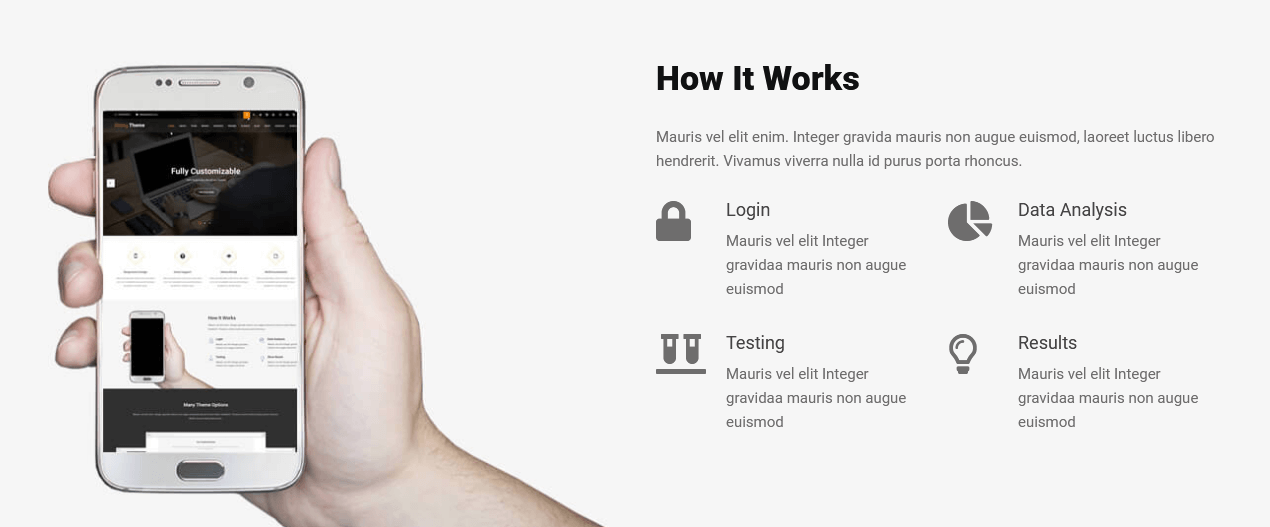
b. How It Works

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/elevation-pro/images/about-fulthumnb.jpg" />[/column_content] [column_content type="one_half_last"] <h2 class="section_inner_title">How It Works</h2>Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. [homeservises title="Login" description="Mauris vel elit Integer gravidaa mauris non augue euismod" icon="fas fa-lock" url="#"][homeservises title="Data Analysis" description="Mauris vel elit Integer gravidaa mauris non augue euismod" icon="fas fa-chart-pie" url="#" class="last"][homeservises title="Testing" description="Mauris vel elit Integer gravidaa mauris non augue euismod" icon="fas fa-vials" url="#"][homeservises title="Results" description="Mauris vel elit Integer gravidaa mauris non augue euismod" icon="far fa-lightbulb" url="#" class="last"][/column_content]
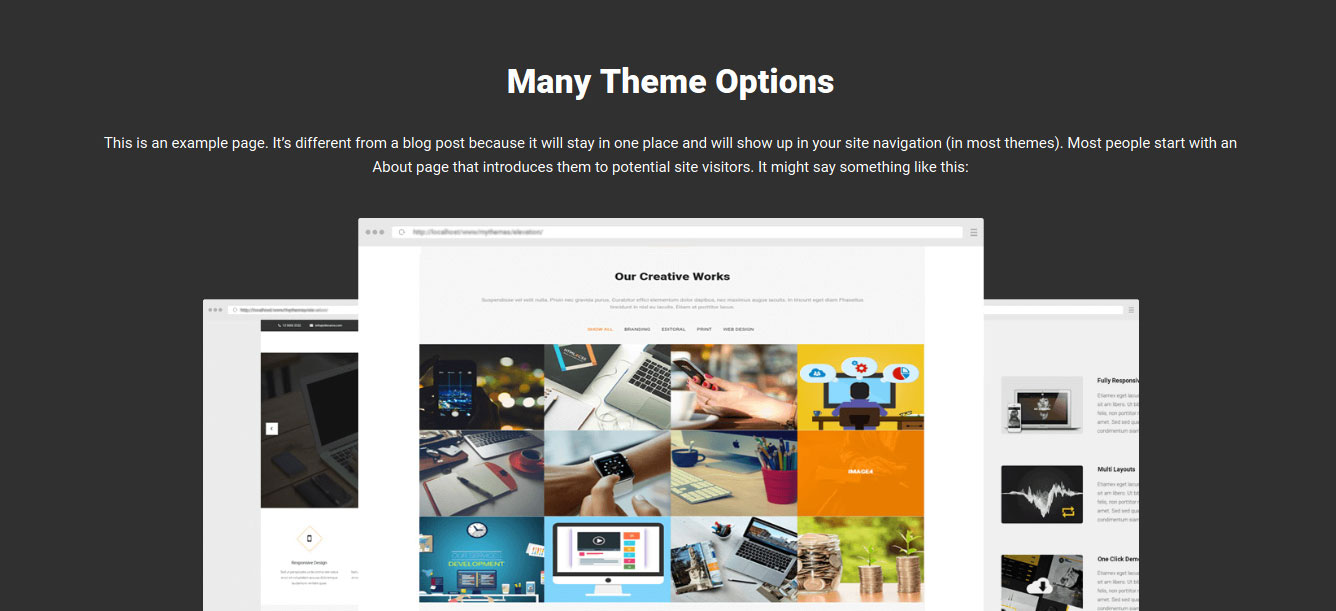
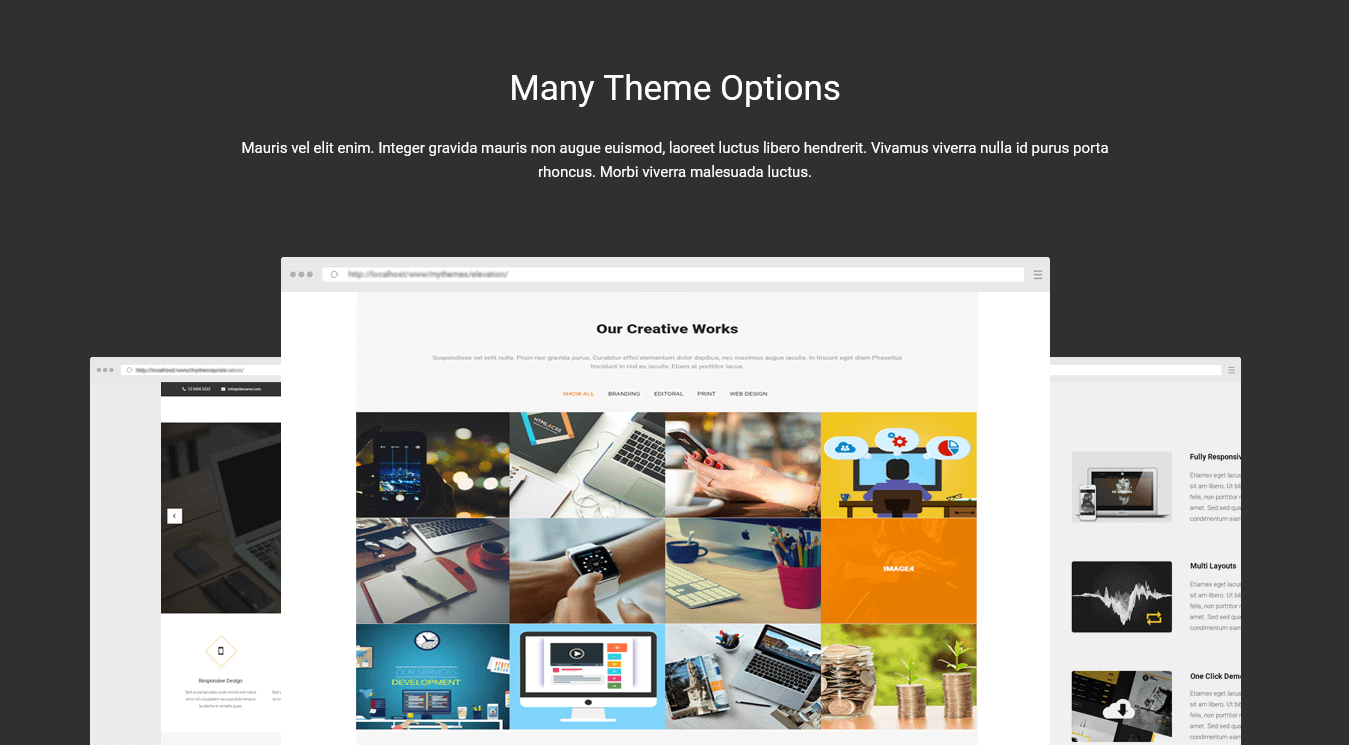
c. Many Theme Options

To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[subtitle color="#ffffff" size="15px" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus."] <img src="http://sitename.com/wp-content/themes/elevation-pro/images/featured-thumb.png" />
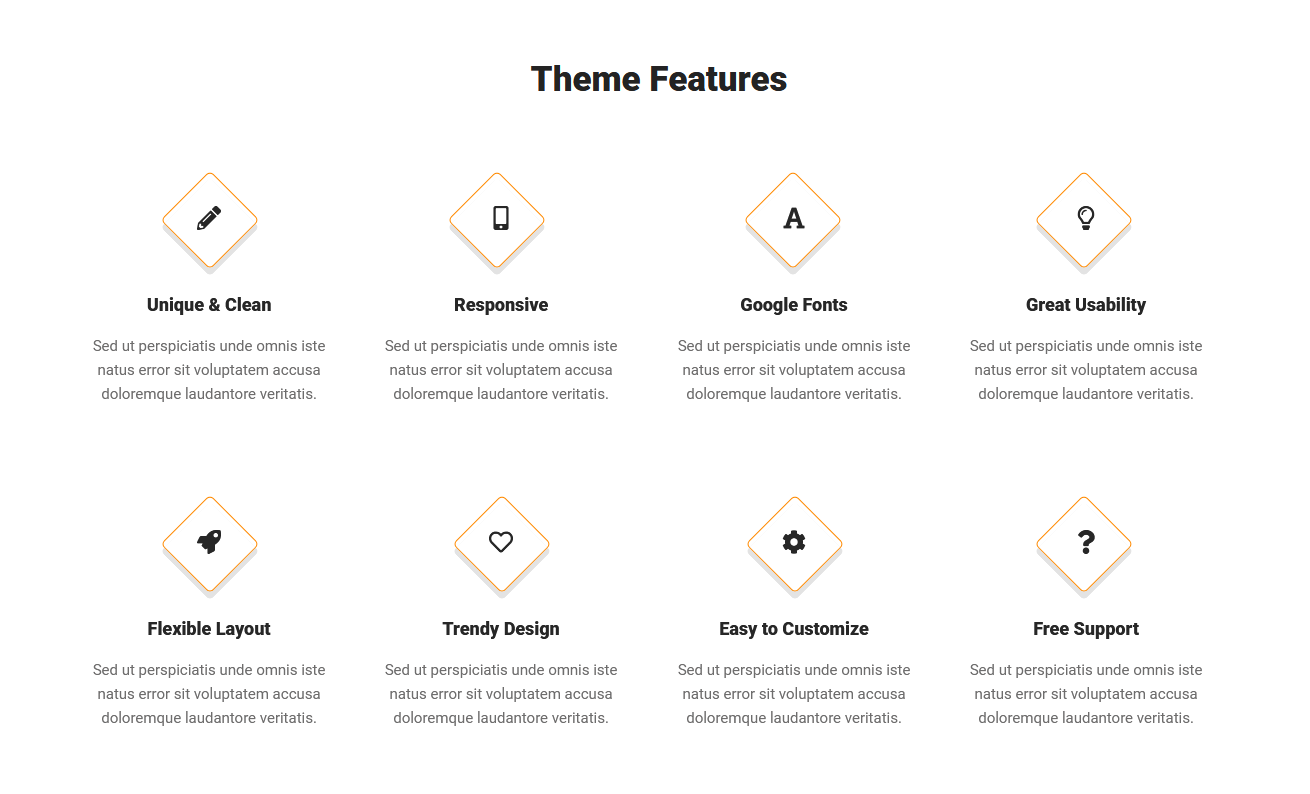
d. Theme Features

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:[column_content type="one_fourth"]<i class="fas fa-pencil-alt"></i> <h4>Unique & Clean</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth"]<i class="fas fa-mobile-alt"></i> <h4>Responsive</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth"]<i class="fas fa-font"></i> <h4>Google Fonts</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth_last"]<i class="far fa-lightbulb"></i> <h4>Great Usability</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth"]<i class="fas fa-rocket"></i> <h4>Flexible Layout</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth"]<i class="far fa-heart"></i> <h4>Trendy Design</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth"]<i class="fas fa-cog"></i> <h4>Easy to Customize</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content] [column_content type="one_fourth_last"]<i class="fas fa-question"></i> <h4>Free Support</h4>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusa doloremque laudantore veritatis. [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-pencil-alt" and replace "fas fa-pencil-alt" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
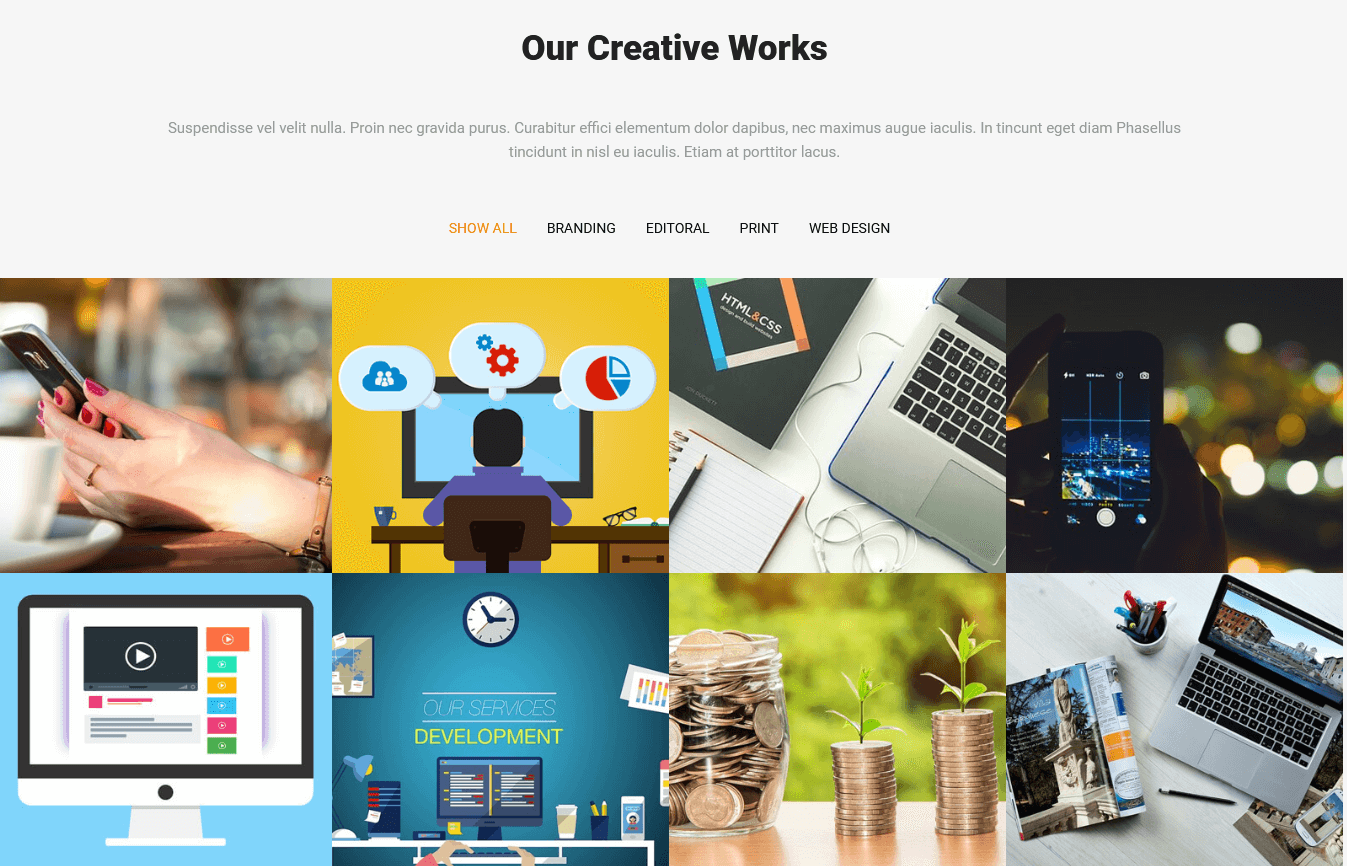
e. Our Creative Works

- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 4
- Use this shortcode to display project gallery: [photogallery filter="true" show="12"]
- Set filter="false" to hide category filter in gallery
[subtitle color="#999999" size="15px" description="Suspendisse vel velit nulla. Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [photogallery filter="true" show="12"]
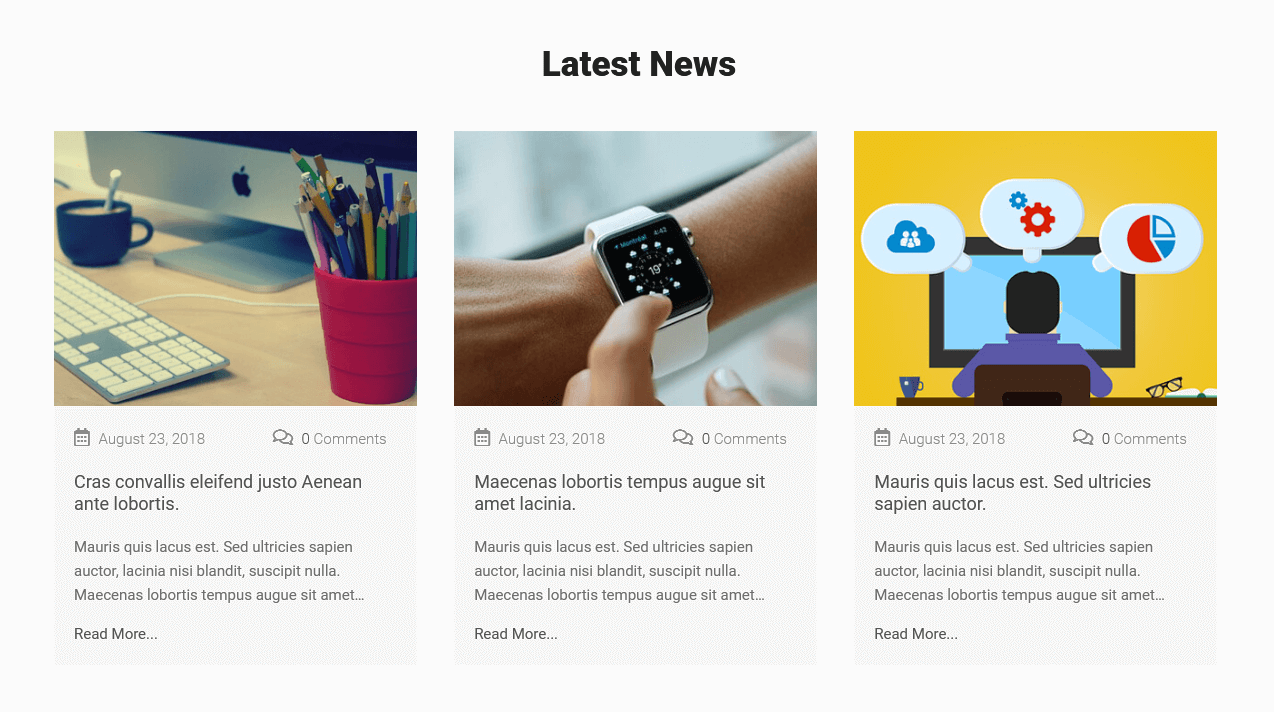
f. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 5
[latest-news showposts="3" comment="show" date="show" author="show"]
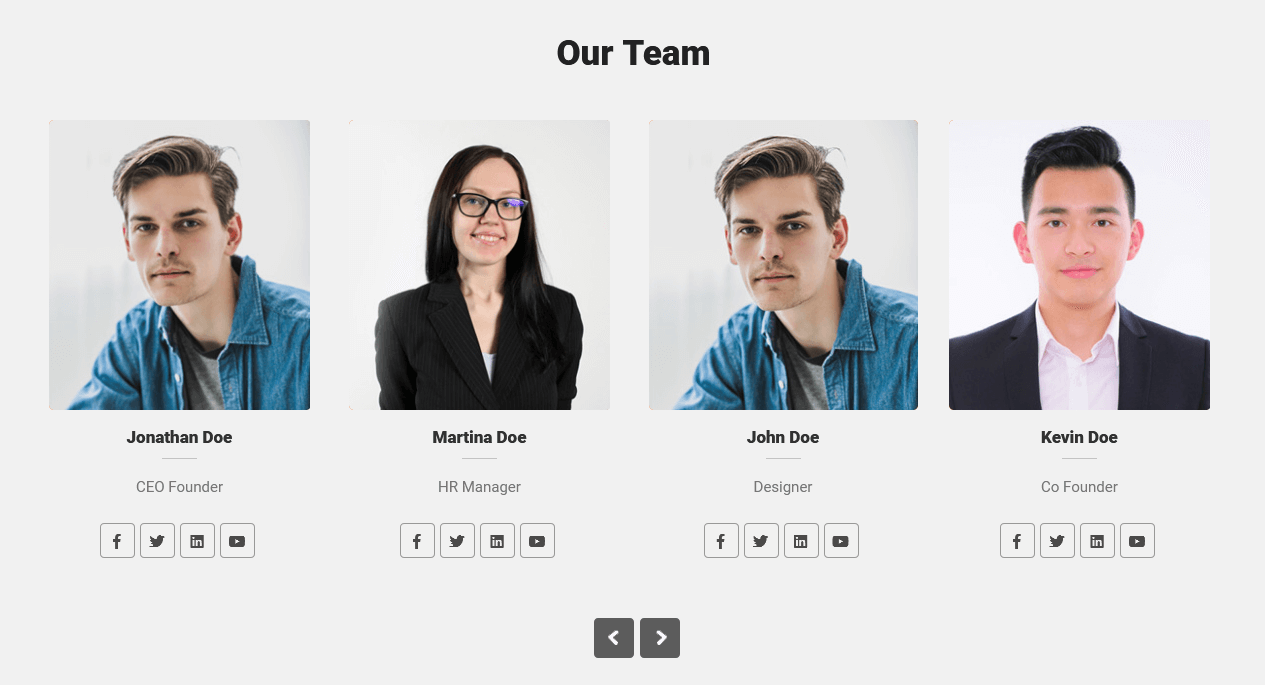
g. Our Team

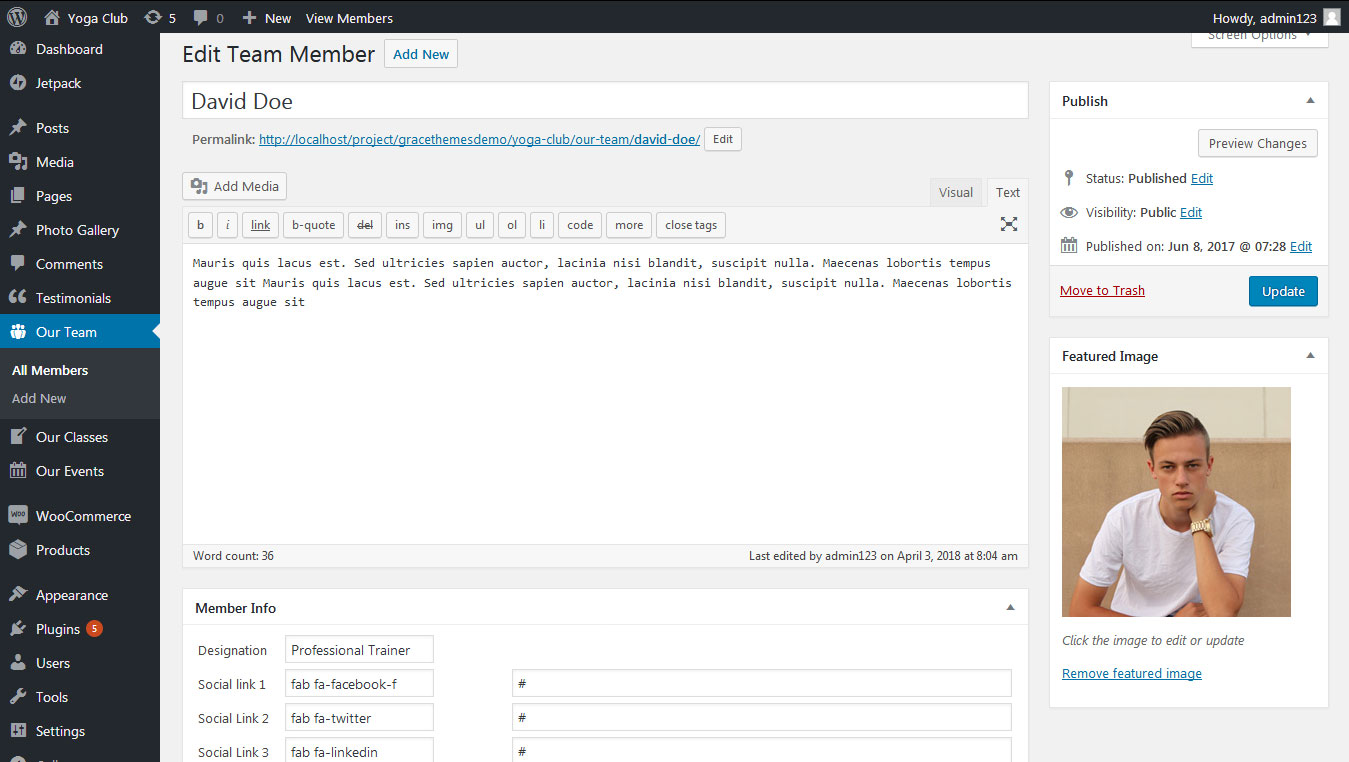
- Create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[our-team show="4"]

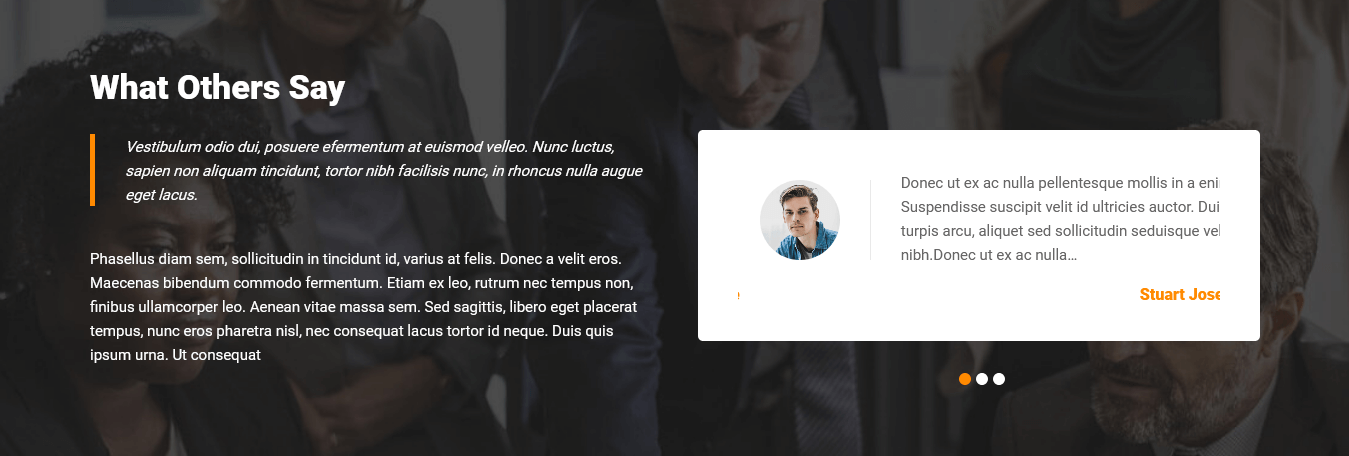
h. What Others Say

This section is used to display clients testimonials in your website
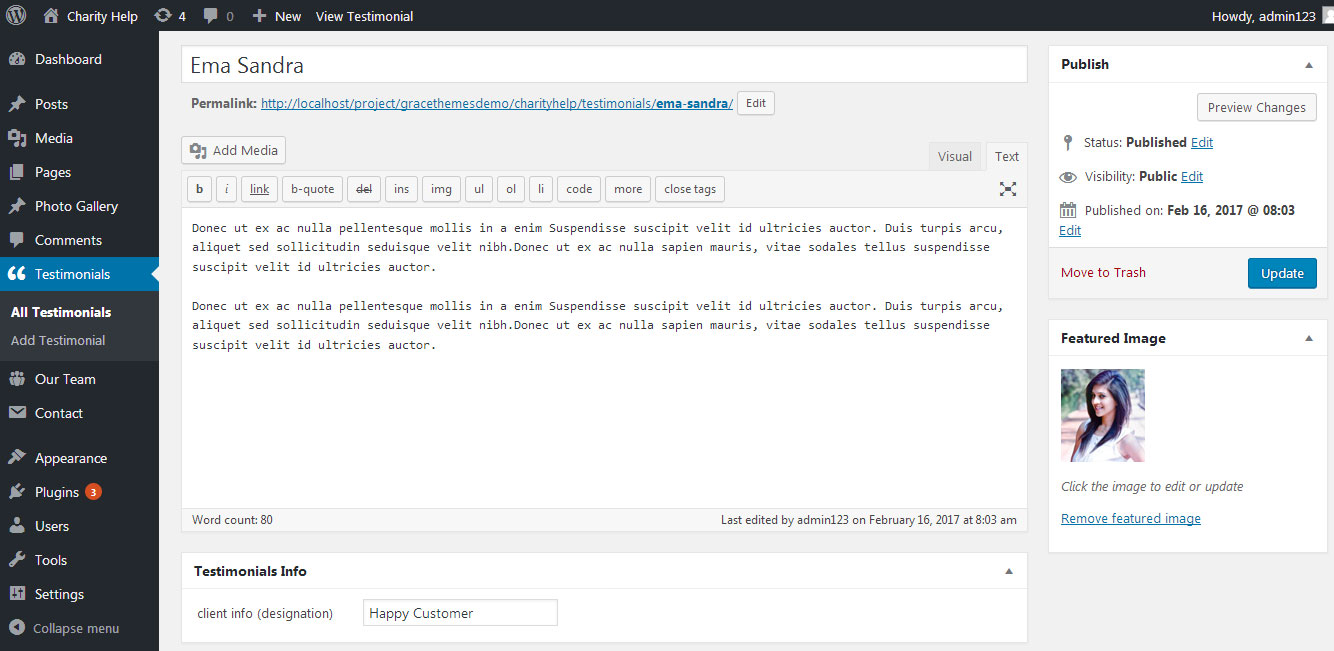
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[column_content type="one_half"] <h2 class="section_inner_title">What Others Say</h2> [subtitle color="#ffffff" size="15px" description="Vestibulum odio dui, posuere efermentum at euismod velleo. Nunc luctus, sapien non aliquam tincidunt, tortor nibh facilisis nunc, in rhoncus nulla augue eget lacus."] Phasellus diam sem, sollicitudin in tincidunt id, varius at felis. Donec a velit eros. Maecenas bibendum commodo fermentum. Etiam ex leo, rutrum nec tempus non, finibus ullamcorper leo. Aenean vitae massa sem. Sed sagittis, libero eget placerat tempus, nunc eros pharetra nisl, nec consequat lacus tortor id neque. Duis quis ipsum urna. Ut consequat [/column_content] [column_content type="one_half_last"][space height="60px"][testimonials][/column_content]

i. Supported Plugins

To manage this section go to Appearance » Theme Options » Sections » Section 8
Shortcode/Content:[plugin-support title="MailChimp" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin01.jpg" link="#" ][plugin-support title="Contact Form 7" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin02.jpg" link="#" ][plugin-support title="WPML" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin03.jpg" link="#" class="last" ][plugin-support title="WooCommerce" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin04.jpg" link="#" ][plugin-support title="WP Super Cache" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin05.jpg" link="#" ][plugin-support title="Disqus" description="Etiamex eget lacus malesuada aliquet sit am libero." image="http://sitename.com/wp-content/themes/elevation-pro/images/icon-plugin06.jpg" link="#" class="last"]
To change the logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 8
- Add image URL in image="" and link in link="" like below
- [plugin-support title="MailChimp" description="Etiamex eget" image="http://...." link="#" ]
j. Ask a question

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode:[subtitle color="#ffffff" size="15px" description="Mauris vel elit enim. Integer gravida mauris non augue euismod, laoreet luctus libero hendrerit. Vivamus viverra nulla id purus porta rhoncus. Morbi viverra malesuada luctus."][button align="center" name="Ask us a question" link="#" target=""]
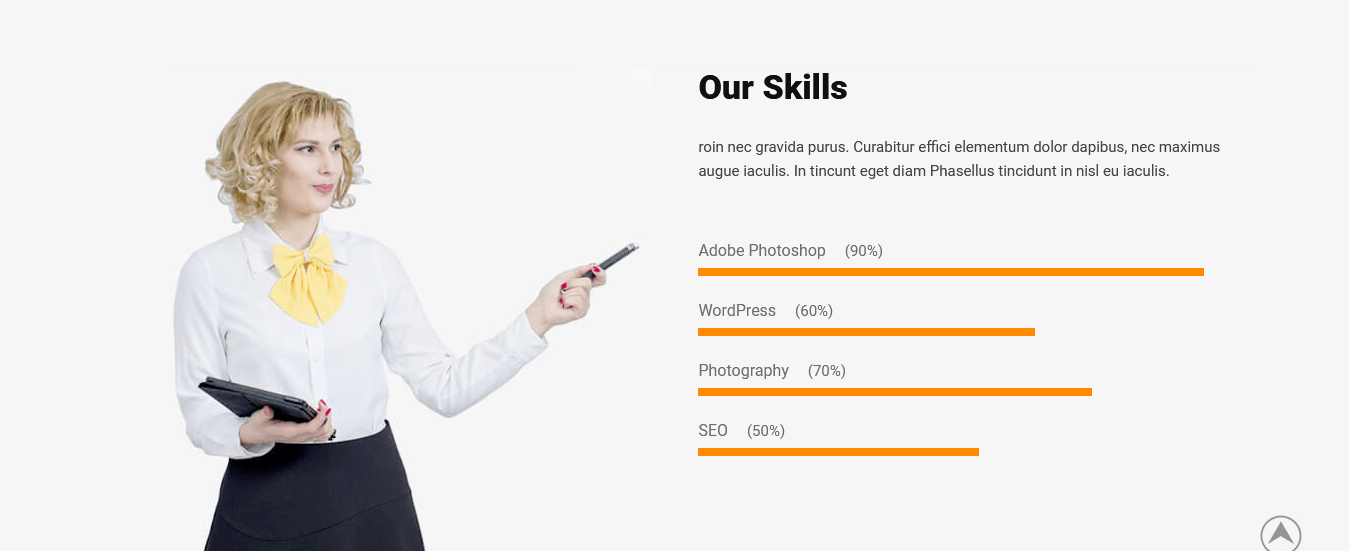
k. Our Skills

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode:[column_content type="one_half"]<img src="http://sitename.com/wp-content/themes/elevation-pro/images/skills-thumb.jpg" />[/column_content][column_content type="one_half_last"]<h2 class="section_inner_title">Our Skills</h2> [subtitle color="#444444" size="15px" align="left" description="roin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam Phasellus tincidunt in nisl eu iaculis."][skill title="Adobe Photoshop" percent="90" bgcolor="#ff8a01"][skill title="WordPress" percent="60" bgcolor="#ff8a01"][skill title="Photography" percent="70" bgcolor="#ff8a01"][skill title="SEO" percent="50" bgcolor="#ff8a01"][/column_content]
l. Data Counter

To manage this section go to Appearance » Theme Options » Sections » Section 11
Shortcode:[counter icon="fas fa-rocket" value="300" title="Completed Projects"][counter icon="fas fa-magic" value="250" title="Awards Received"][counter icon="fas fa-users" value="600" title="Happy Clients"][counter icon="fas fa-coffee" value="1000" title="Coffee Consumed"]
In order to change Font Awesome icons in this section:
- Find class="fas fa-rocket" and replace "fas fa-rocket" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
m. Our Shop

This section is used to display latest WooCommerce products in your website
To display display WooCommerce products
- Install WooCommerce WordPress plugin
- Add new products from Products -> Add Products
Go to Appearance » Theme Options » Sections » Section 12
Shortcode/Content:[recent_products per_page="4" columns="4"]
n. Partners

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 13
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[subtitle color="#606060" size="15px" description="Suspendisse vel velit nulla. Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam Phasellus tincidunt in nisl eu iaculis. Etiam at porttitor lacus."] [client_lists][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo5.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo6.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo7.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo8.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo9.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo10.jpg" link="#"][client image="http://sitename.com/wp-content/themes/elevation-pro/images/client-logo6.jpg" link="#"][/client_lists]
7. Footer
The Footer section consists of four main elements:
- Contact Info
- About Us
- Recent News
- Photo Galley
- Social Icons & Footer Menu
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


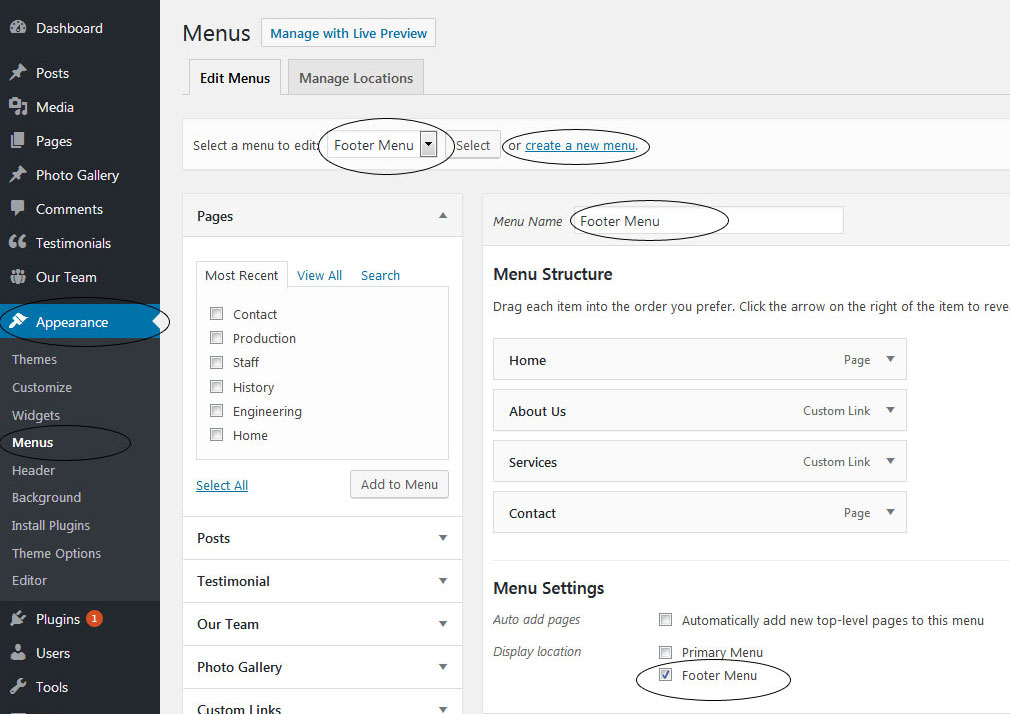
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

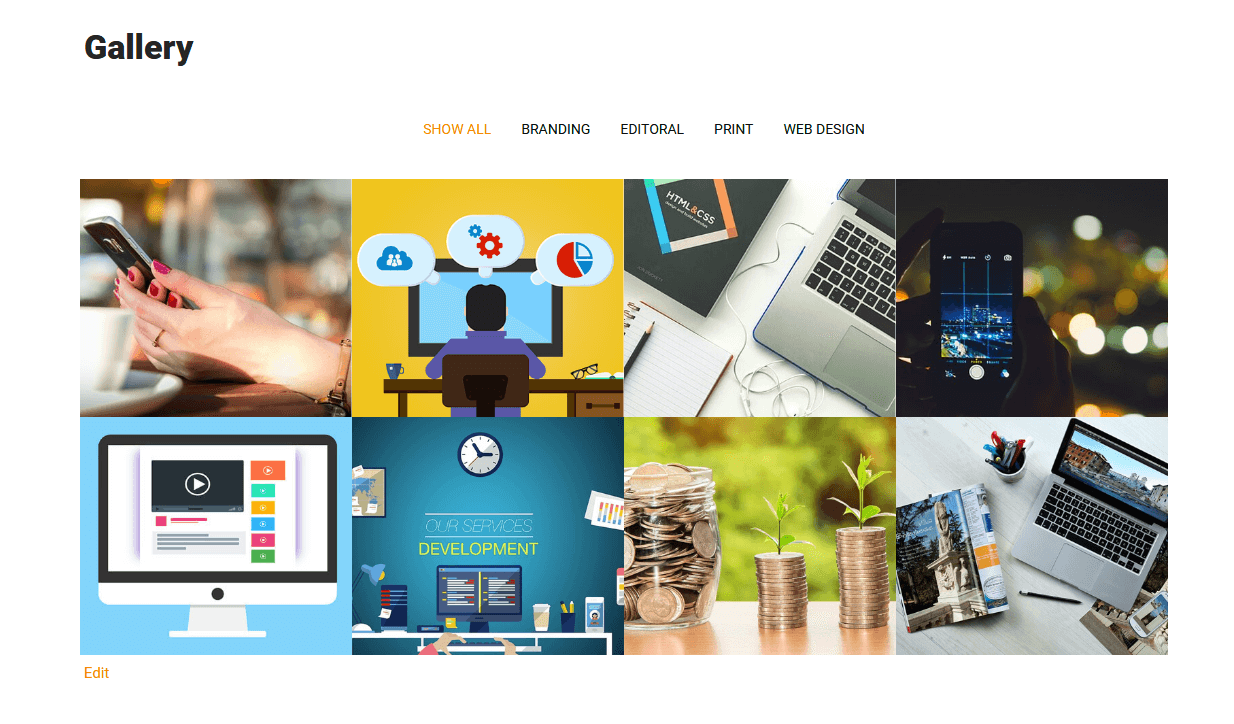
9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
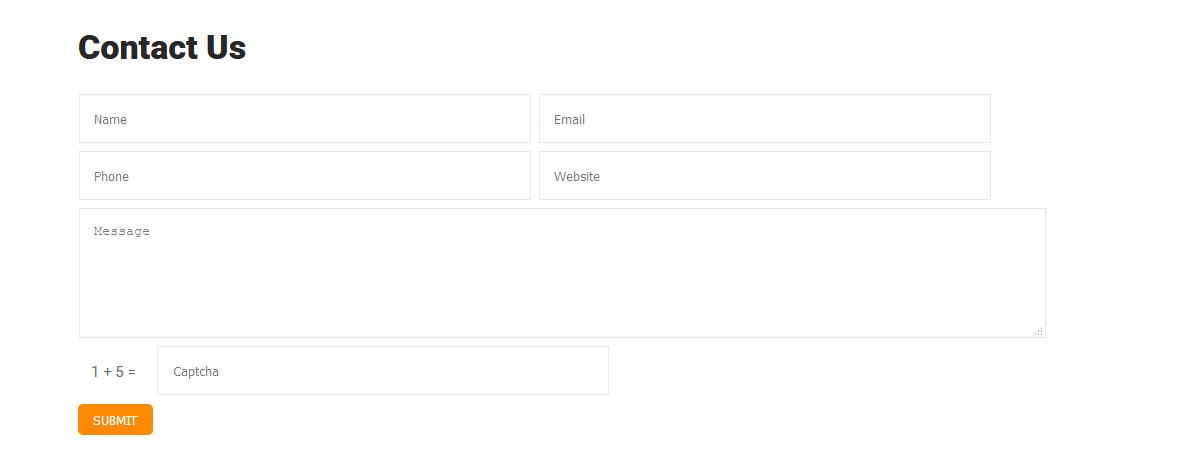
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
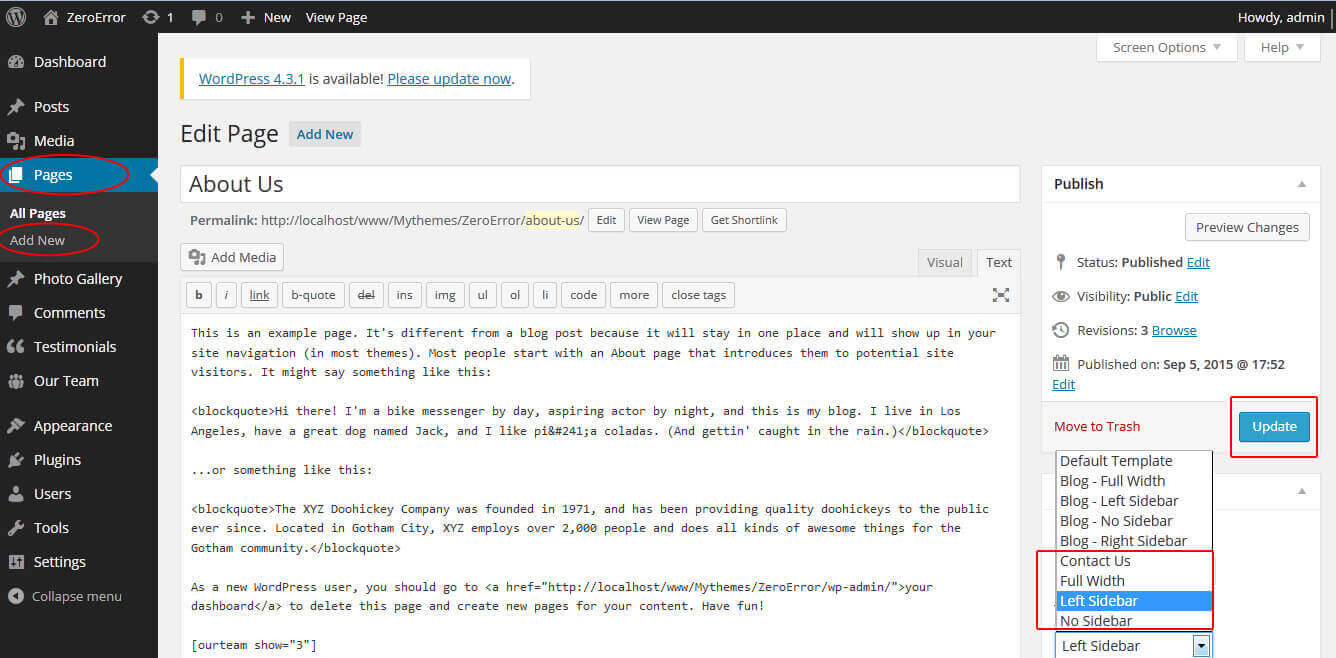
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

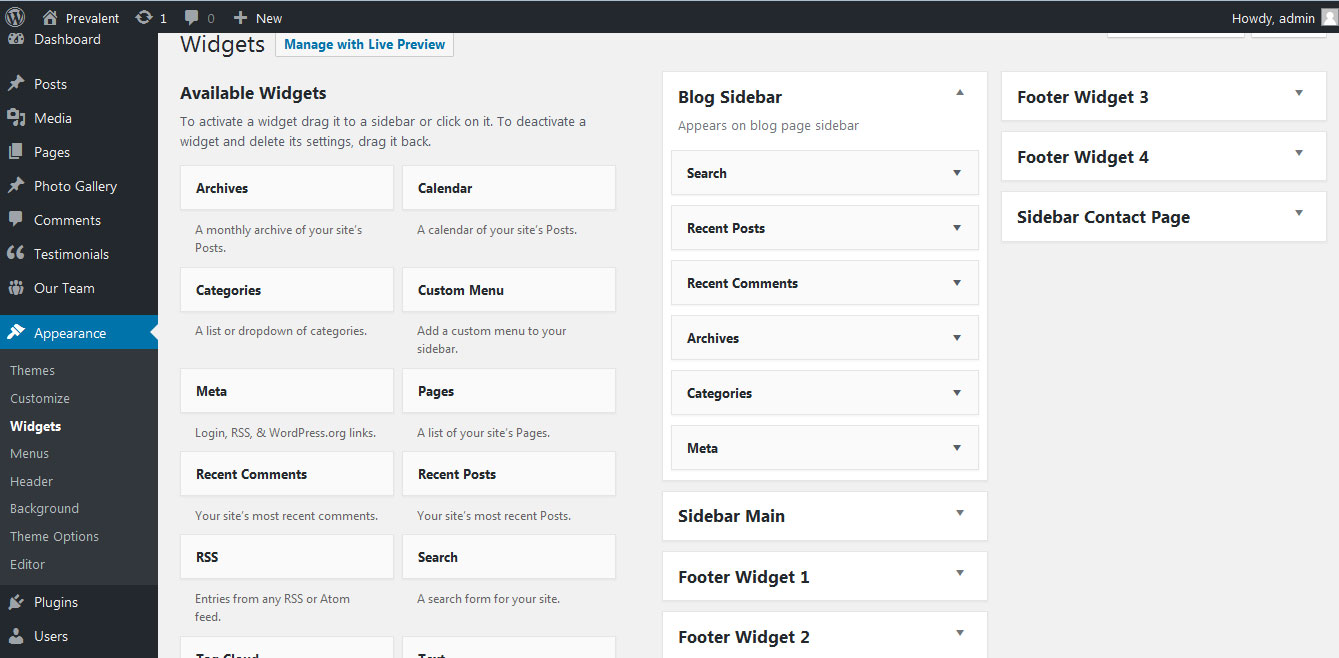
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
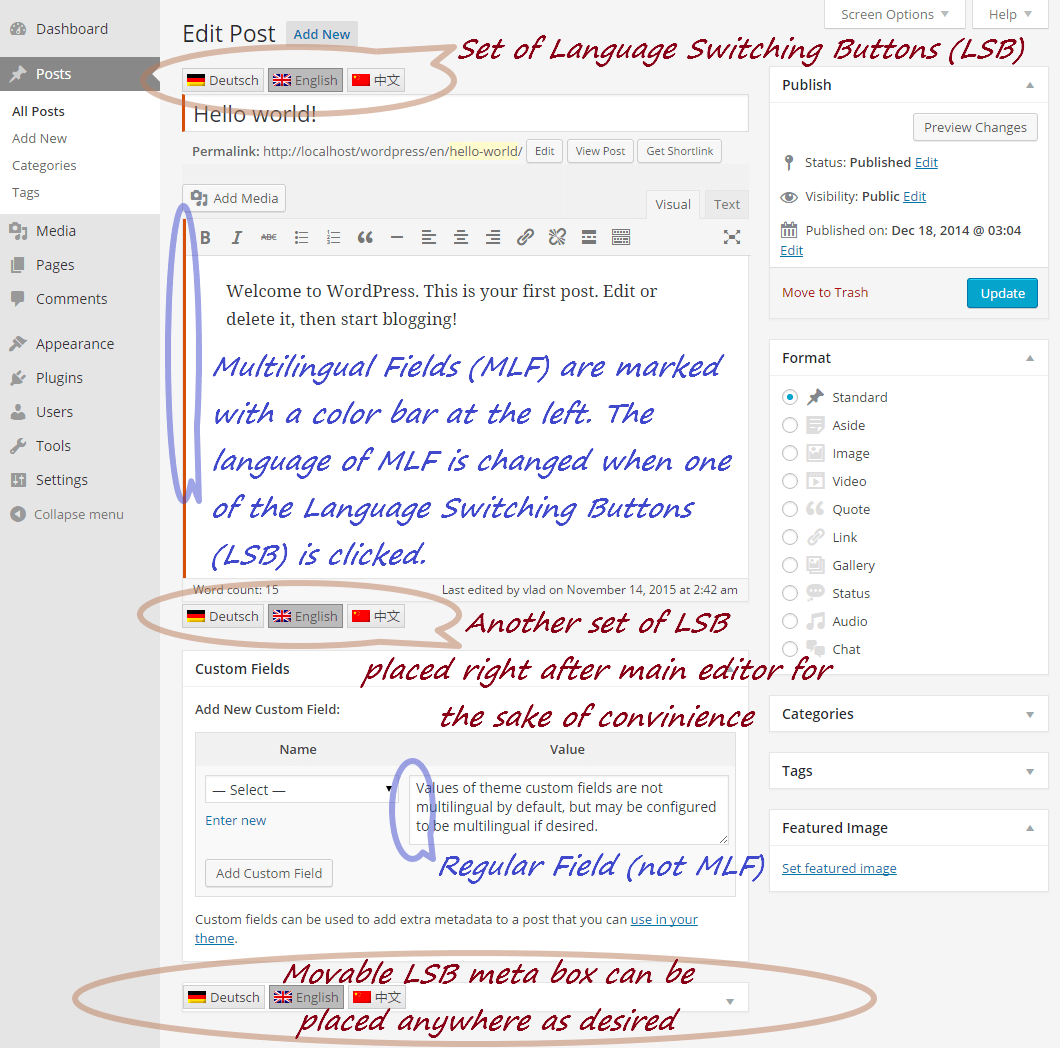
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
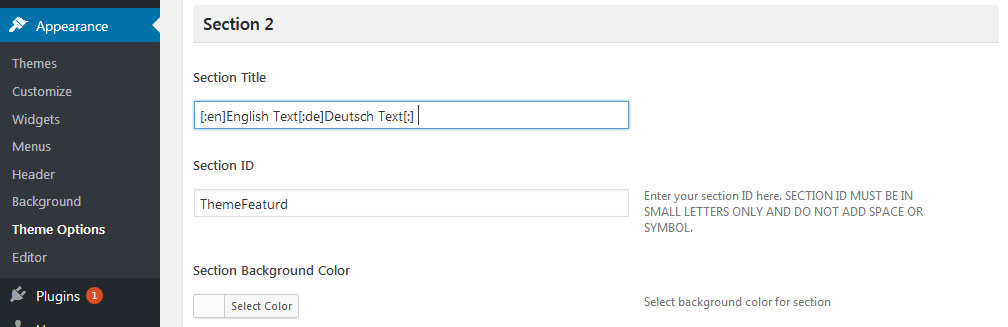
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Elevation Lite Free WordPress Theme Documentation
Thank you for using Elevation Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Elevation Lite theme, setup homepage using following
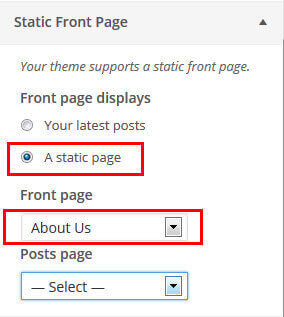
Go to Appearance -> Customize -> Select static front page

2. Header Section
To customize the header contact information and socal media settings
Go to Appearance -> Customize -> Theme Options Panel -> Header Contact Info / Header social icons

3. Slider Section
Go to Appearance -> Customize -> Theme Options Panel -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (slider image size 1400 × 800 pixels)
- Then select the pages from dropdown for slider

4. Services Section
Go to Appearance -> Customize -> Theme Options Panel -> Three Column Serices Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown

4. How It Works Section
Go to Appearance -> Customize -> Theme Options Panel -> Homepage Three Boxes Section
- Create the page with featured image from WordPress dashboard
- Then select the pages from dropdown

5. Theme Options Section
Go to Appearance -> Customize -> Theme Options Panel -> Theme Options Page Section
- Create the page with featured image from WordPress dashboard
- Then select the pages from dropdown