DigiSell PRO WordPress Theme Documentation
Thank you for purchasing DigiSell WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. System Requirements
Minimum Requirements to Install Elementor:
- WordPress 5.8 or Greater
- PHP 7.4 or Greater
- MySQL 5.6 or Greater
- WP Memory limit of 256 MB or greater
Recommended PHP configuration limits:
If you are getting any issues in importing the demo content, you need to increase PHP limits. You can do this by yourself or contact your hosting servicer provider to ask for the help to increase following PHP limits in php.ini
- max_execution_time 300
- memory_limit 512M
- post_max_size 100M
- upload_max_filesize 64M
- upload_max_size = 64M
- max_input_time = 1000
2. Theme Installation
a. Through WordPress Dashboard
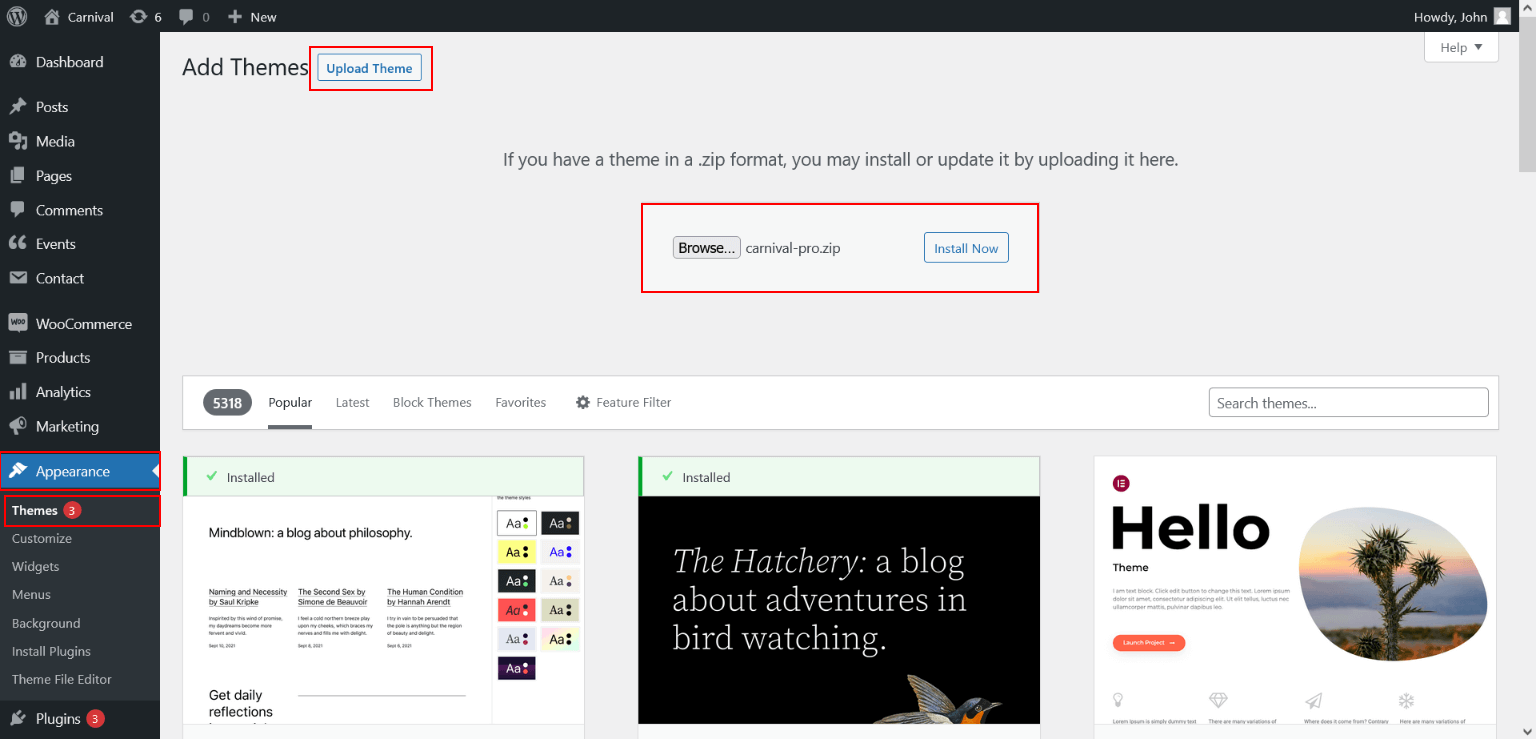
- Go to the Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called digisell-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.

b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the digisell-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance > Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel > Appearance > Themes. In this section you should see the theme with a title DigiSell PRO. Just click on the Activate button and your theme should get activated.
3. Plugin Installation
The Homepage sections are based on Elementor page builder plugin. After installing the DigiSell PRO theme, please install the Elementor Website Builder plugin.
Follow the below steps to install a plugin:
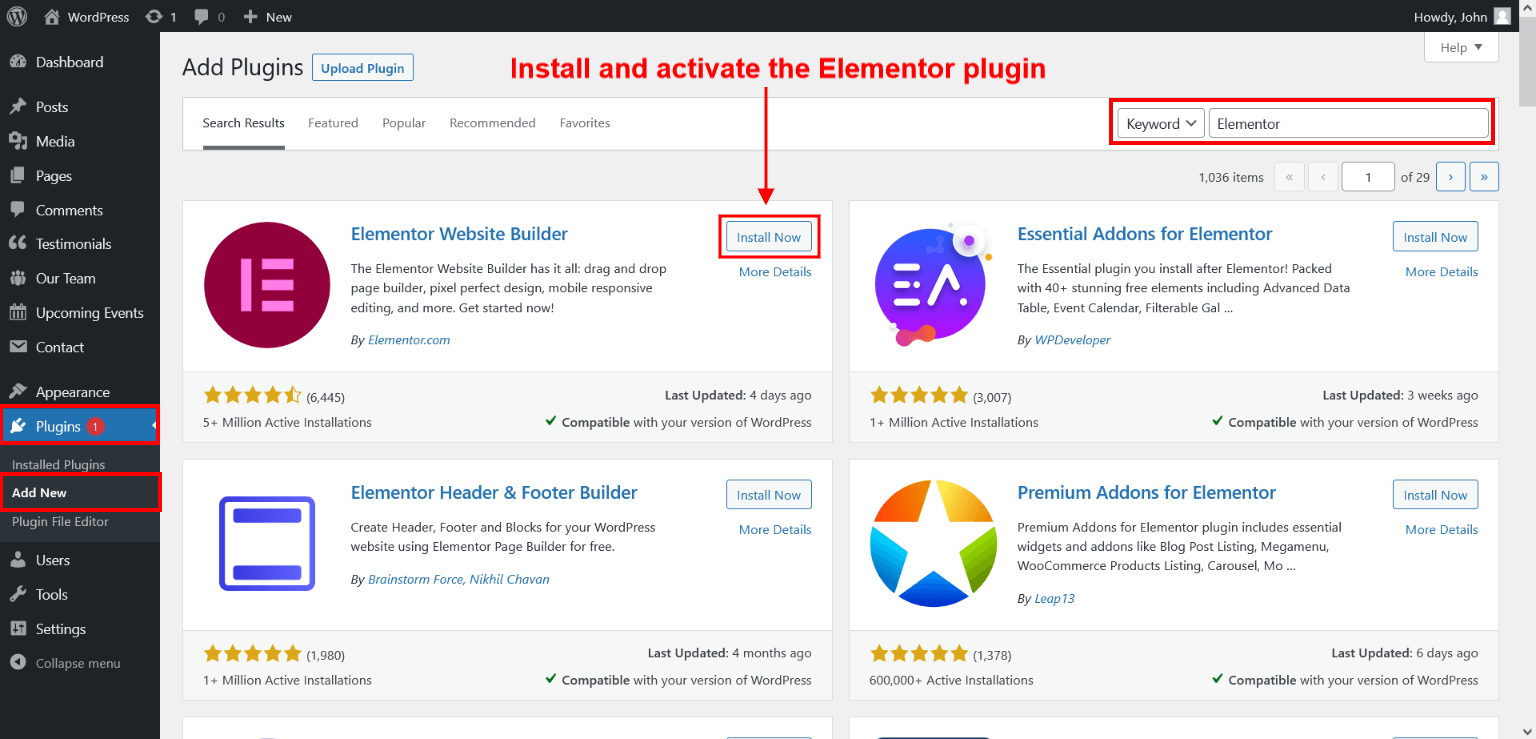
- From your WordPress dashboard click on Plugins > Add New
- In the Search field, enter "Elementor" and choose Elementor Website Builder to install
- Click on Install Now button
- After the installation is complete, click Activate button

4. Demo Content
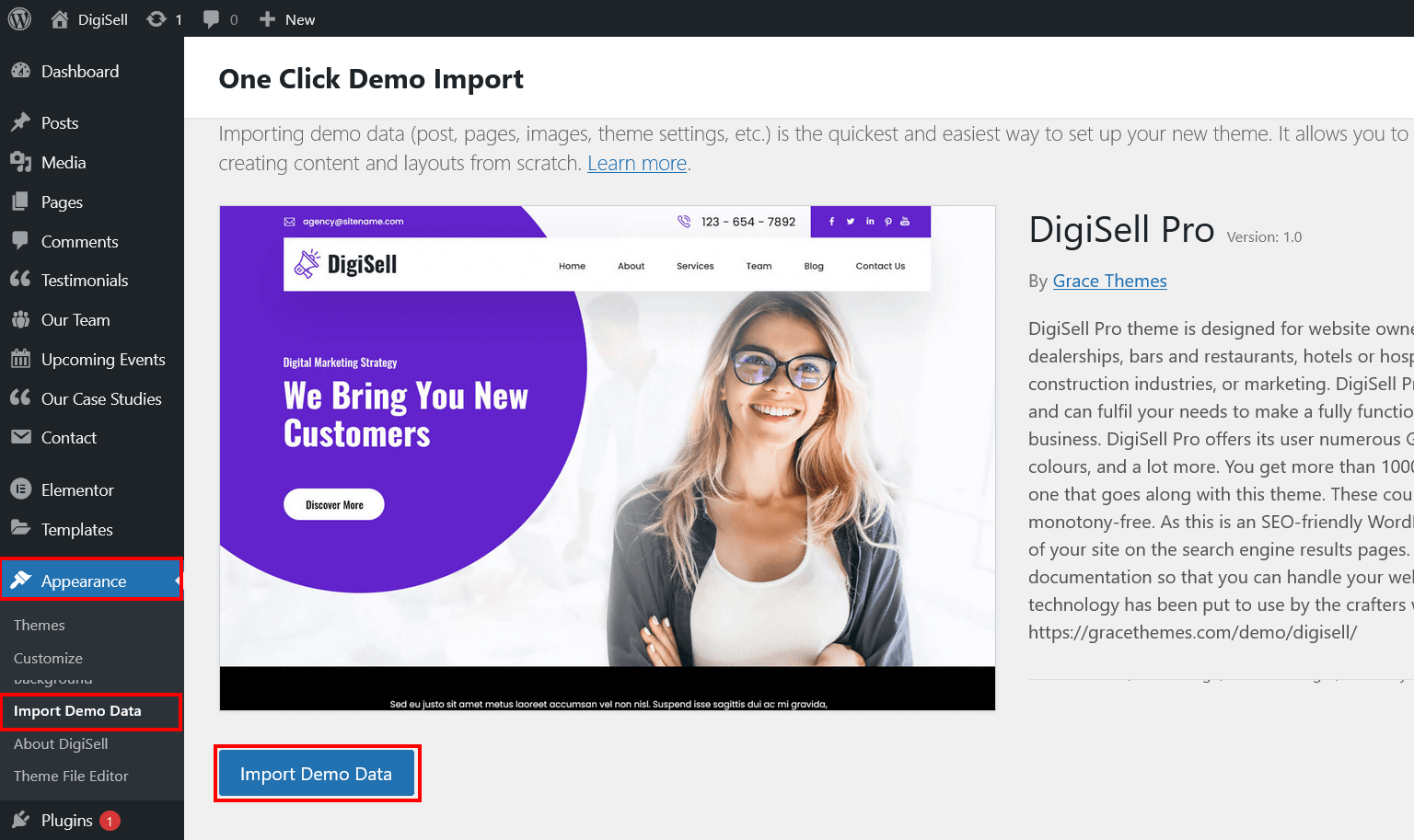
a. One Click Demo Install
You can import demo content from our demo site with a single click of a button.
- Install the One Click Demo Import plugin
- Go to Appearance > Import Demo Data
- Click on Import Demo Data button

b. Import XML File
If you want to import the demo content the old-fashioned way, you can get a fresh copy of the XML file from our server
Follow the below steps to import the demo content:
- Login into your account: https://gracethemes.com/my-account/, click the Downloads menu item and download "Demo Content" file
- The demo content is inside a .zip file. You must extract this archive on your computer.
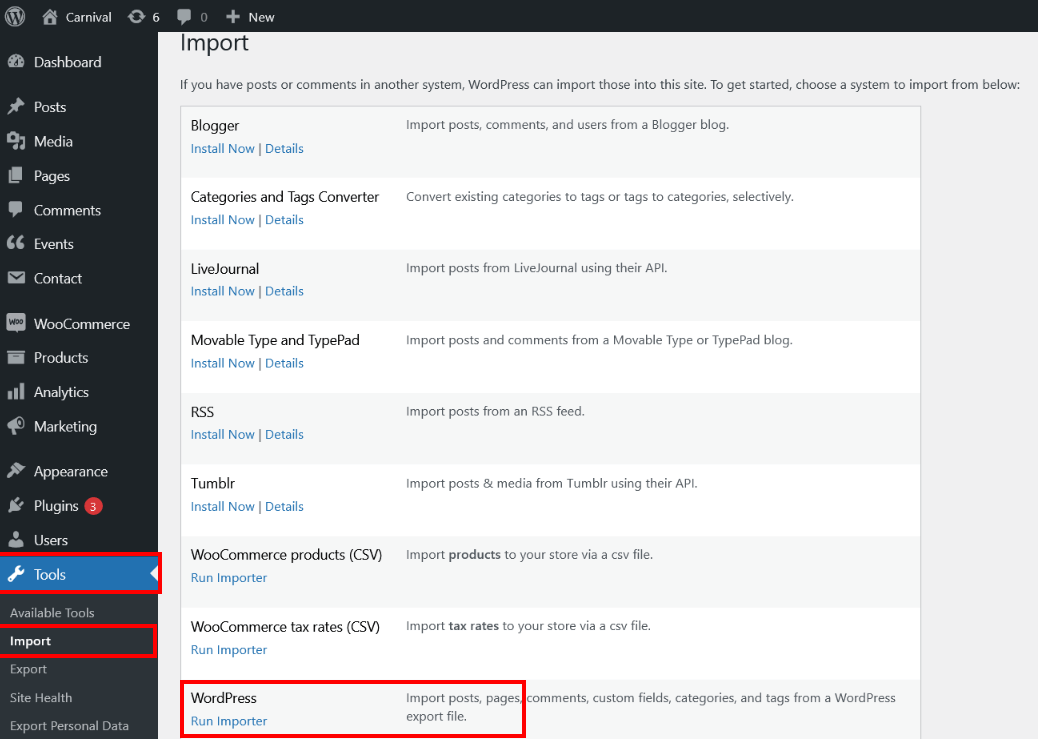
(Right click on digisell-demo-content.zip to extract) - Go to Tools > Import
- Install and run WordPress Importer
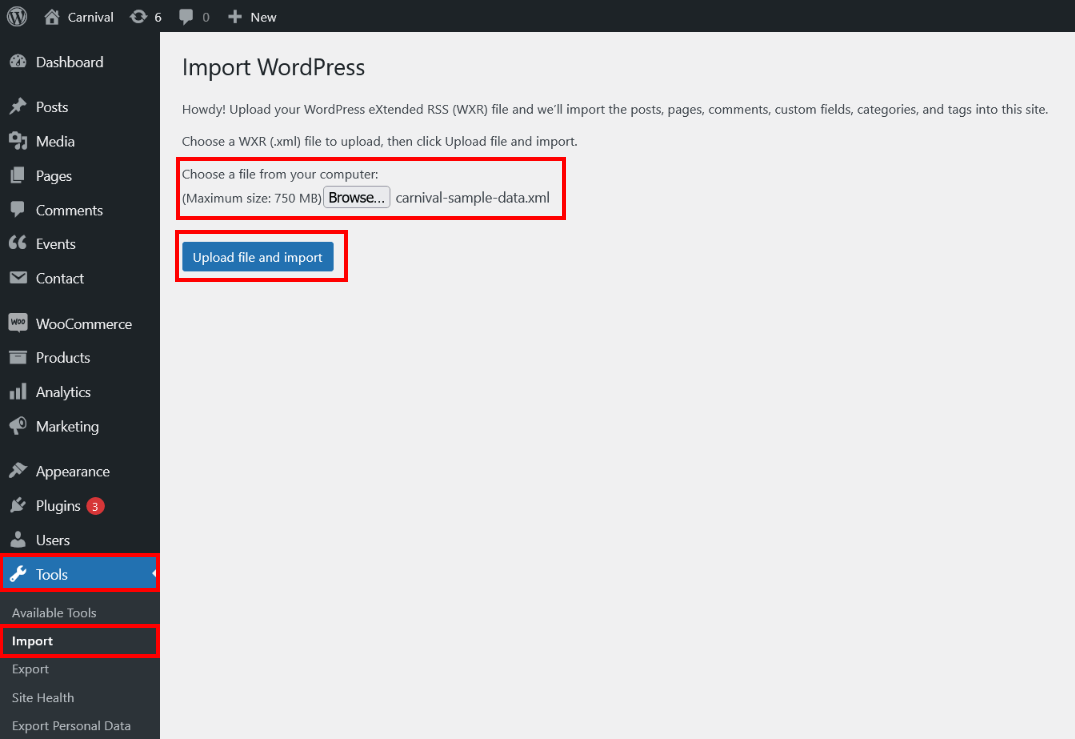
- Click on browse, select digisell-demo-content.xml file and click on Upload file and import
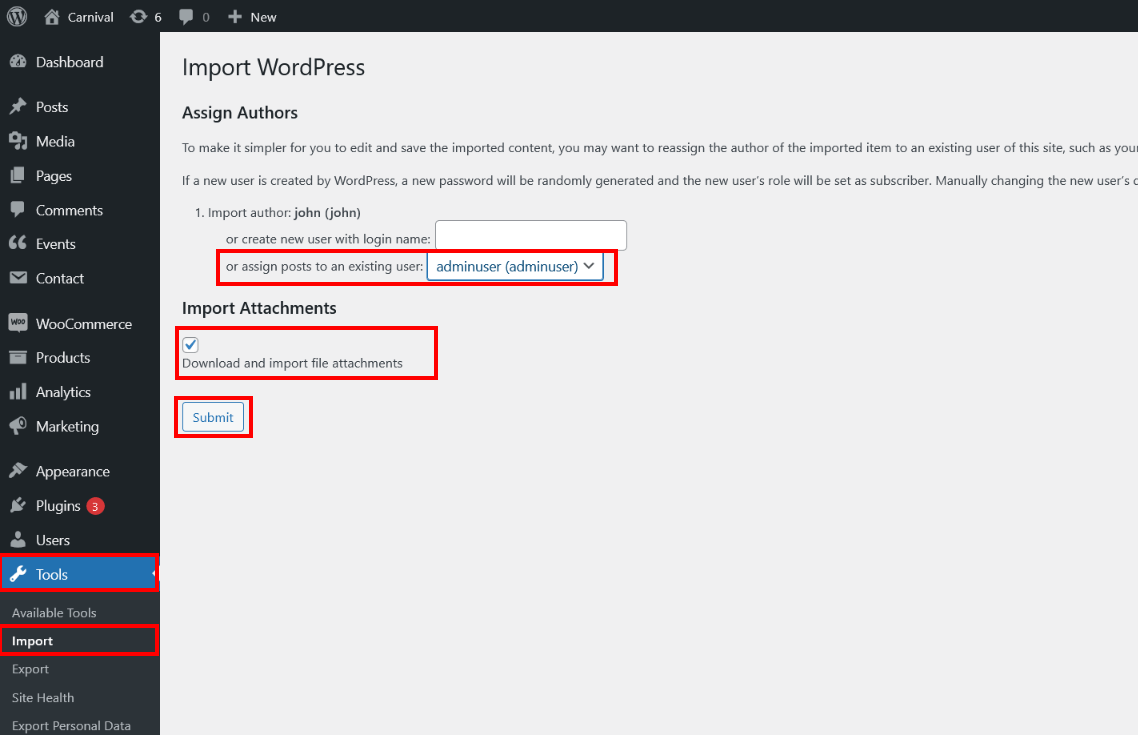
- You will be asked to map the authors in this export file to users on the blog
- Click on the "Download and import file attachments" box to import the attachments
- Please be patient while WordPress imports all the content. Posts, Pages, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.



5. Homepage Setup
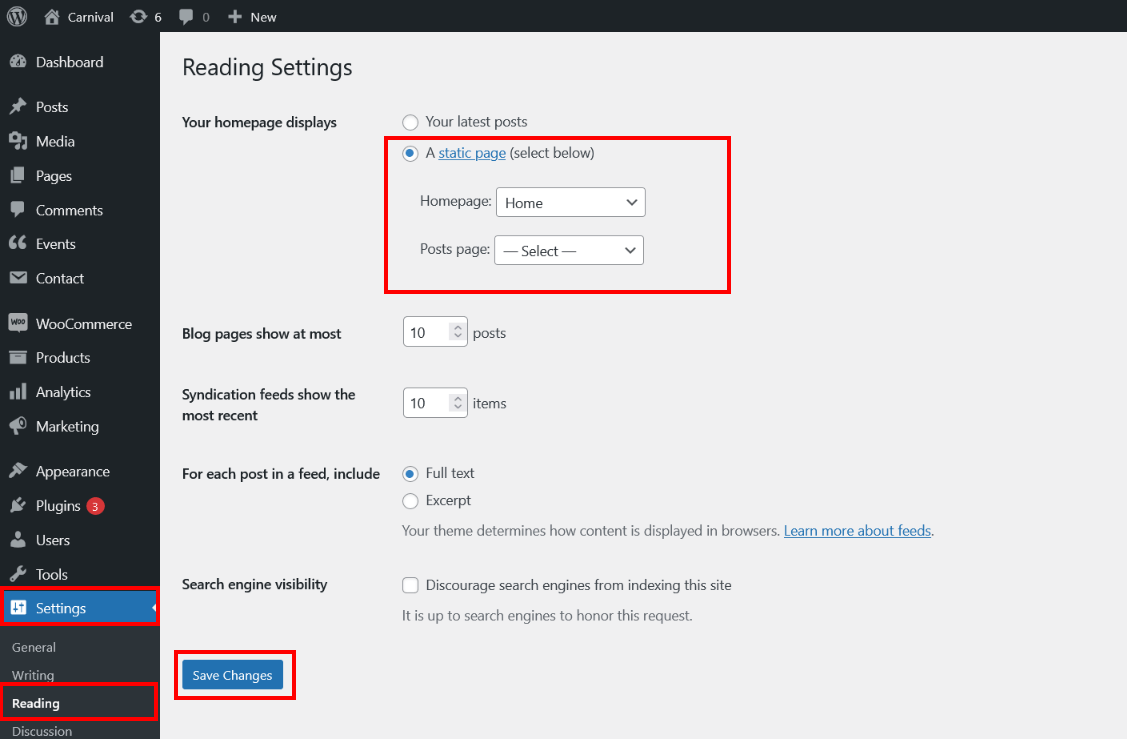
After you have imported the demo data, please setup the homepage using following
- Go to Settings > Reading
- Set homepage displays to Static page
- Select Home page

6. Typography
You can manage the font family and font size of body text, slider text, headings, paragraph, post/page title, button text.
To manage the font/size of content, follow the steps listed below:
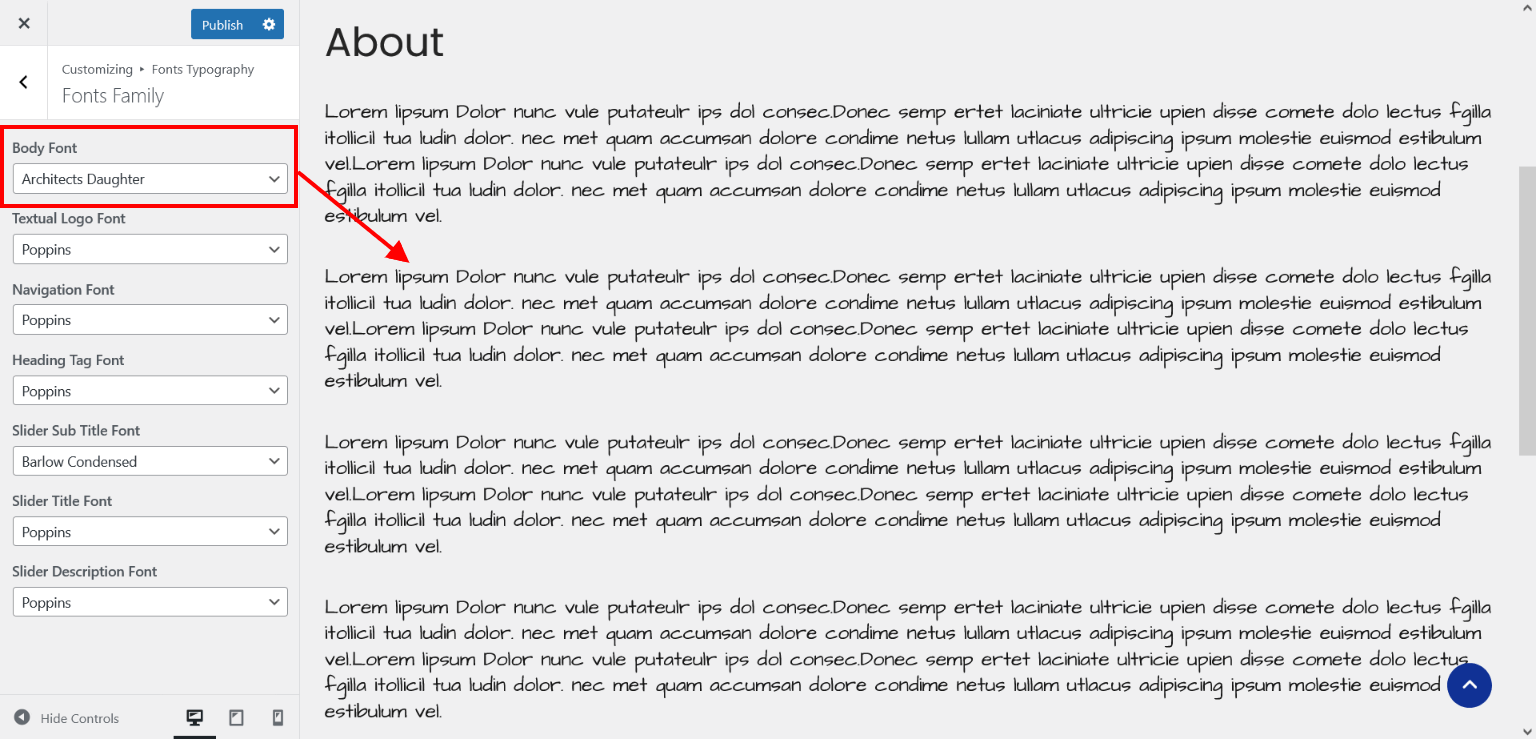
- Go to the Appearance > Customize > Fonts Typography > Fonts Family
- Change the font of the desired section
- Click on Publish

7. Color Options
You can change the color of body text, slider title, page title and post title, background color of button and many more.
Follow the steps listed below:
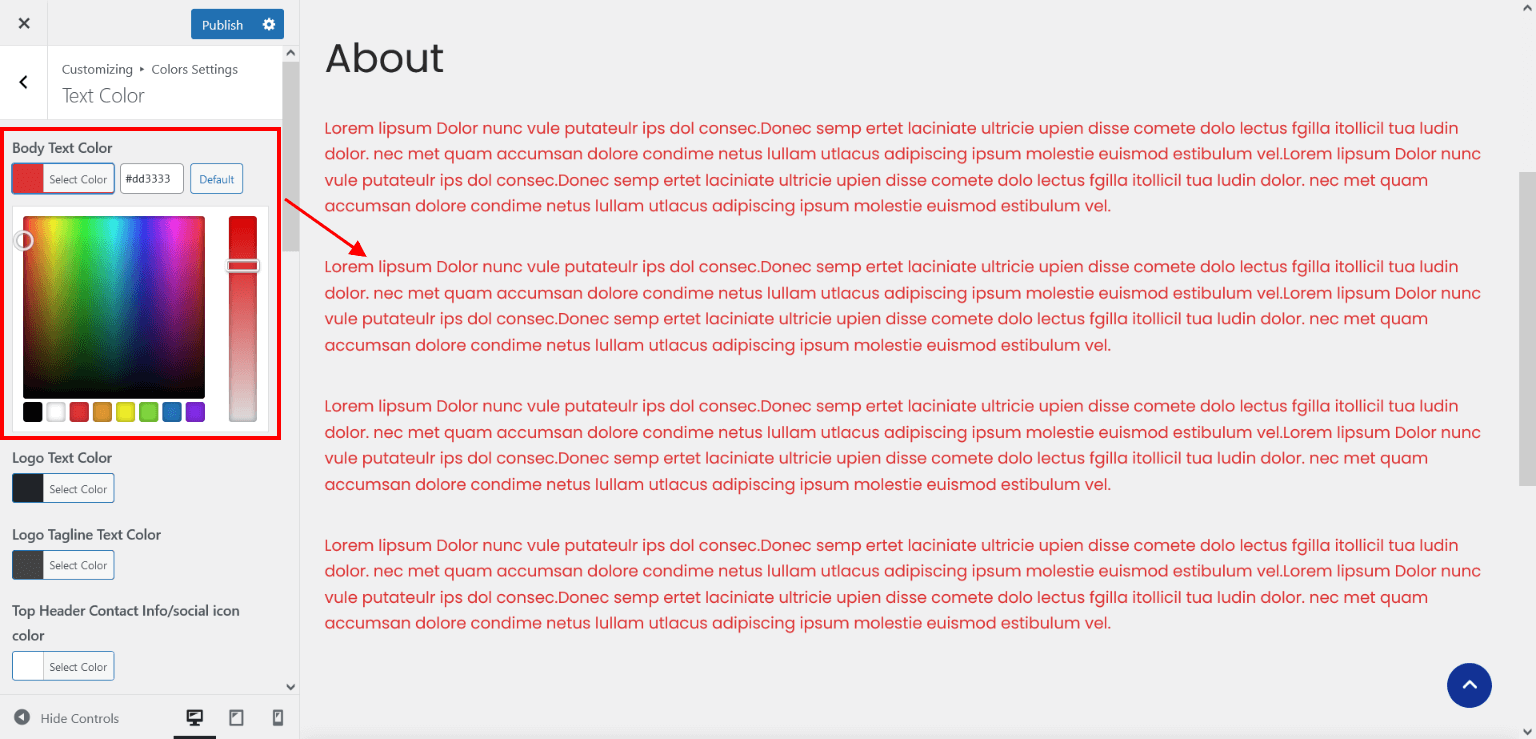
- Go to the Appearance > Customize > Colors Settings > Text Color
- Change the color of the desired section
- Click on Publish

8. The header
The header section consists of three main elements:
- Header Top Bar
- Site Name / Logo
- Main Menu

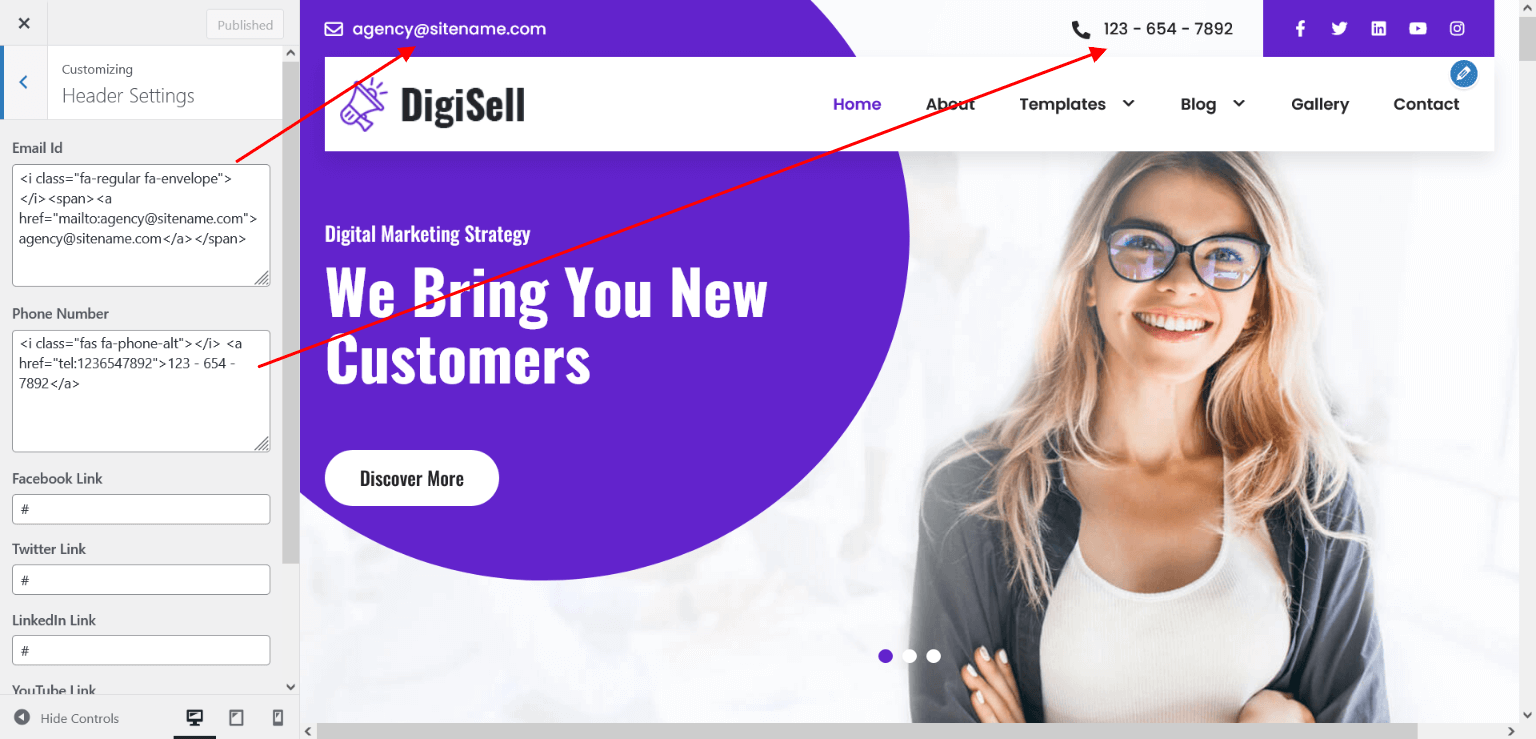
a. Header Top Bar
In order to customize the header top bar, follow these steps:
- From your WordPress Dashboard, navigate to the Appearance > Customize > Header Settings
- Add email, contact number and social media links
- Click on Publish

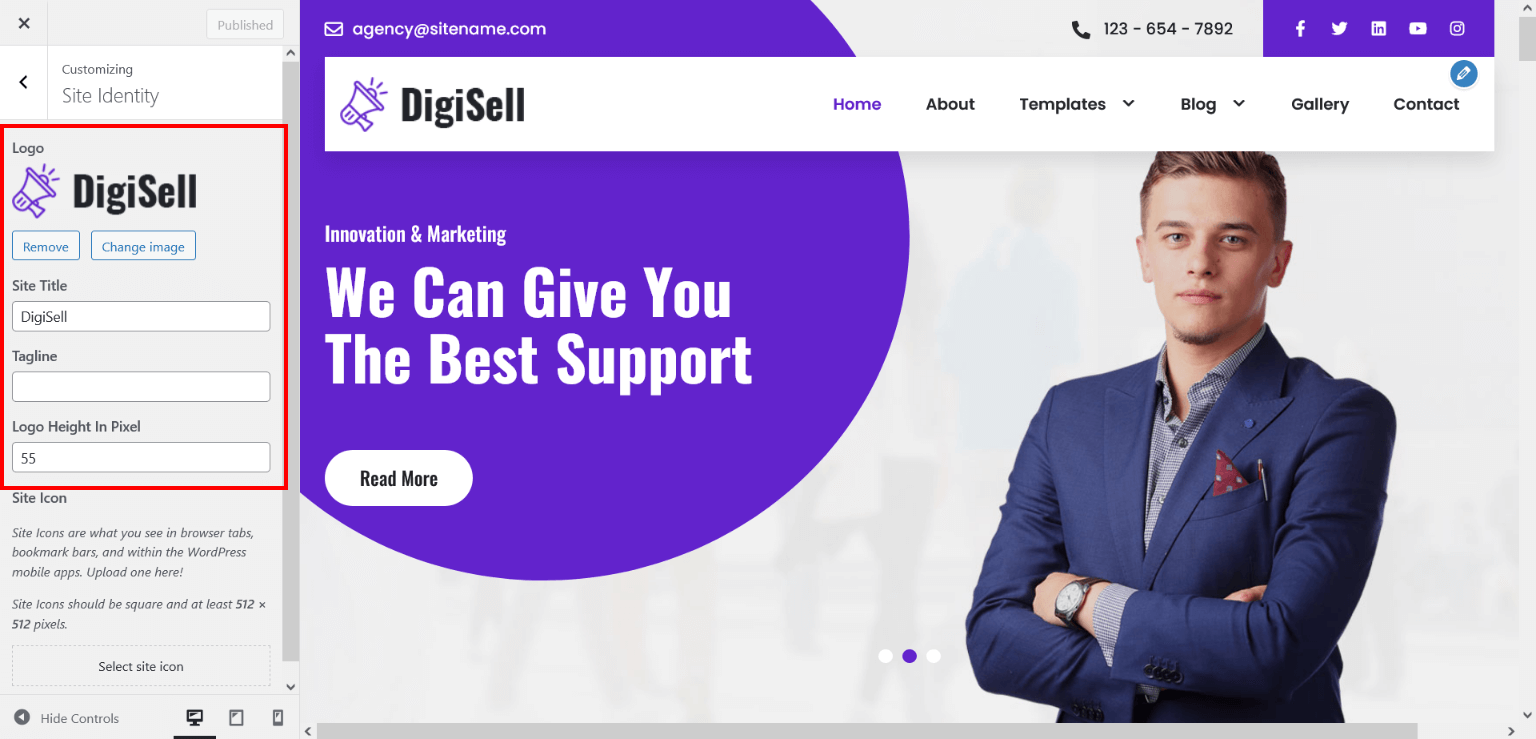
b. Changing the Site Name / Logo
In order to change the Site Title, Tagline and Logo image, follow these steps:
- From your WordPress Dashboard, navigate to the Appearance > Customize > Site Identity
- Now click on Select image and pick a fitting logo for your site
- Click on Publish

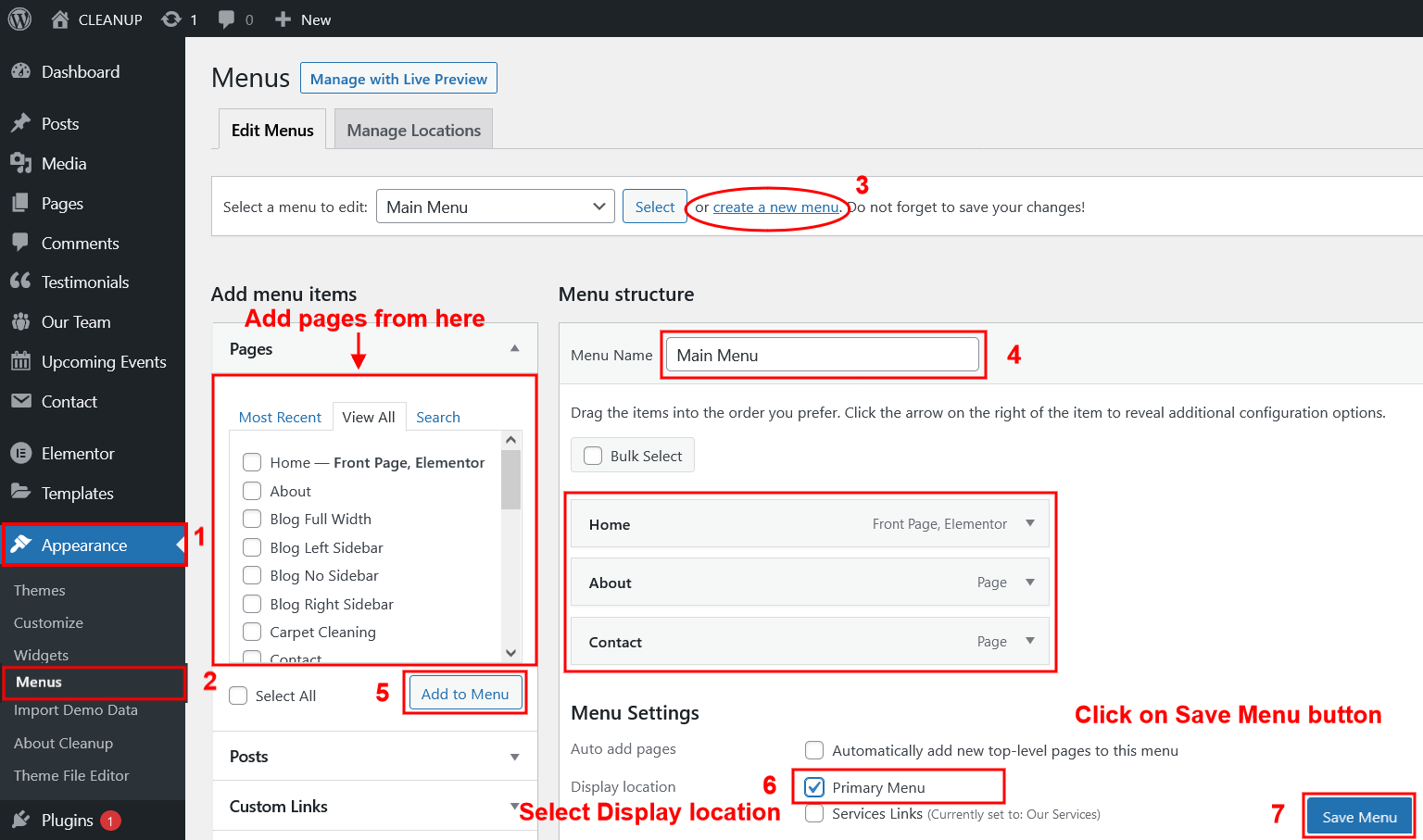
c. Setting the menu
- First of all create pages from Pages > Add new page
- Go to Appearance > Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu display location Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

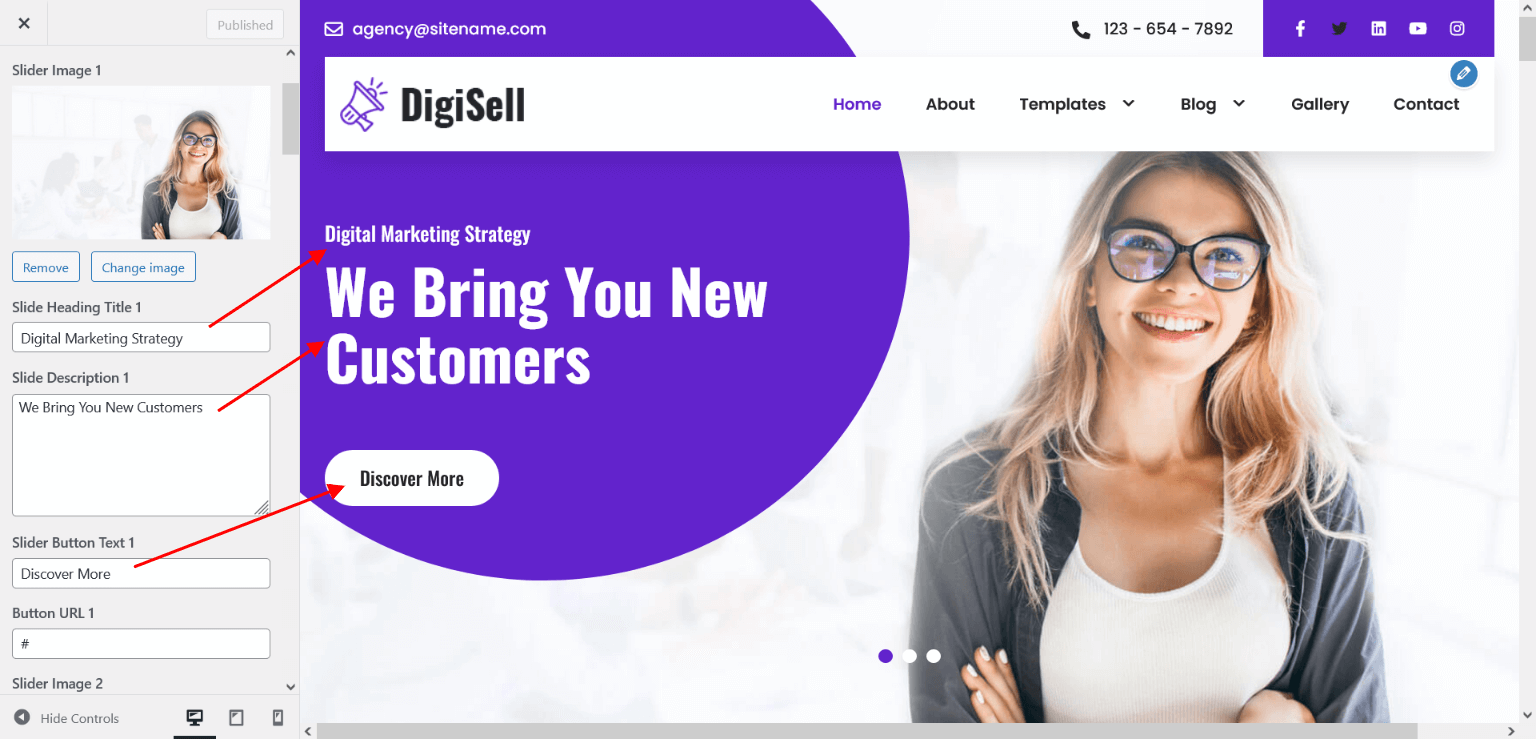
9. Homepage Slider
This theme supports home page sider. To use it, follow the steps below:
- From your Dashboard, go to Appearance > Customize > Slider Section > Slide Image Selection
- Upload the image for the slider, add the slider title, description, and redirect link
- Repeat the above steps for other slides
- Now click on Publish
Default image size for slider is 1400 x 800 pixel

If you don't want to use the default image slider, you can use any image slider WordPress plugin
- Install image slider plugin
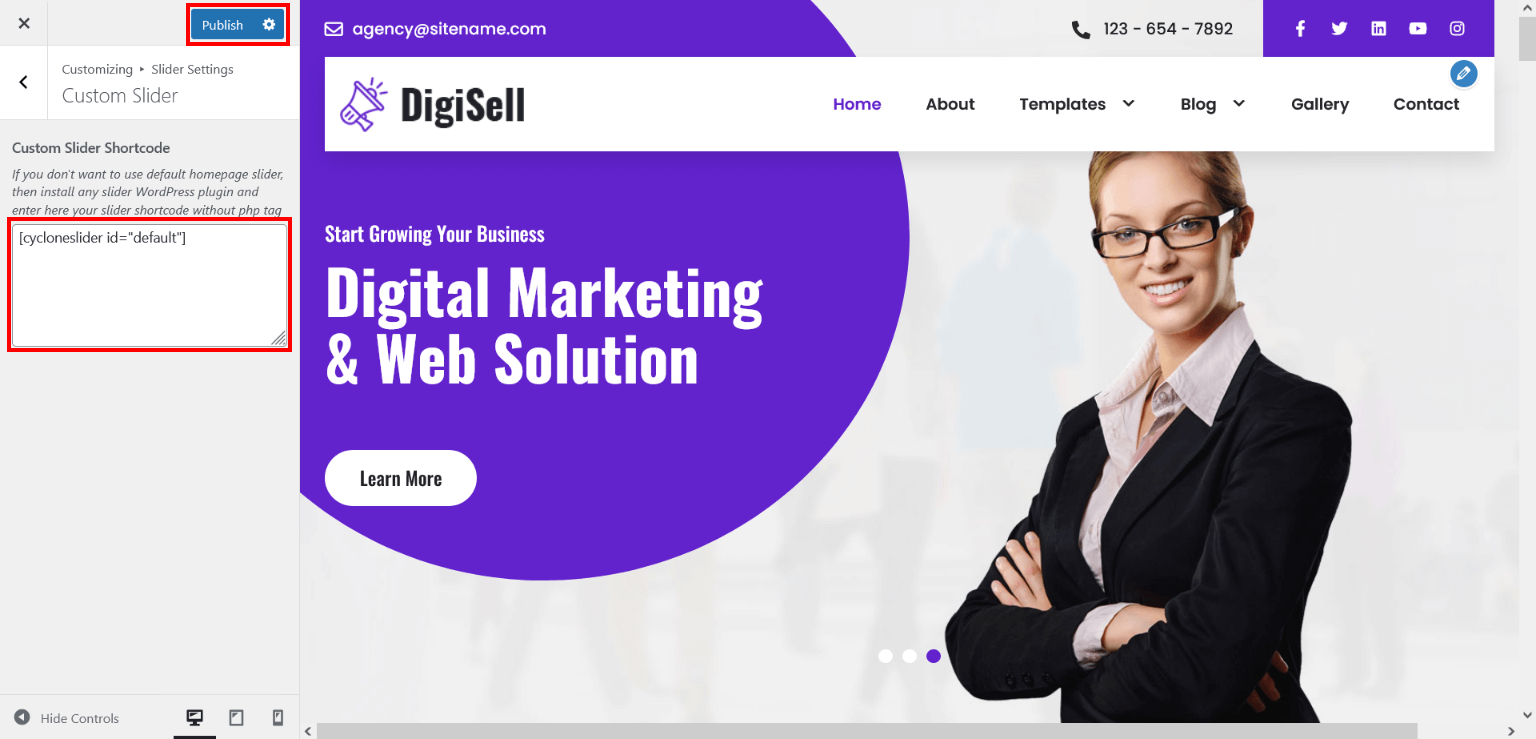
- Go to Appearance > Customize > Slider Section > Custom Slider
- Enter your slider shortcode without php tag
- Now click on Publish

10. Inner Page Banner
To change the banner image of innerpage or blog single post, follow the steps below:
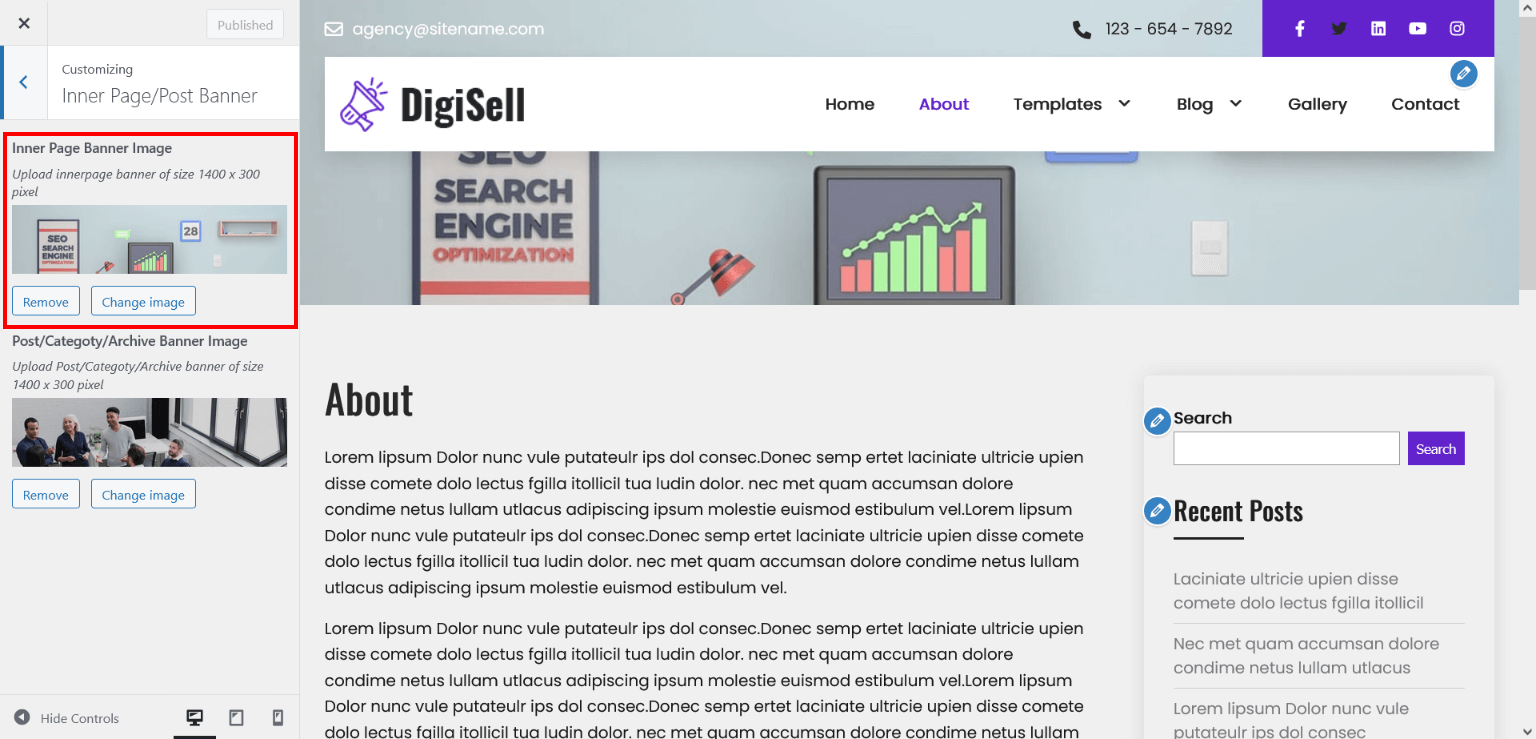
- Go to Appearance > Customize > Inner Page/Post Banner
- Click on Change Image button to upload the banner image
- Now click on Publish

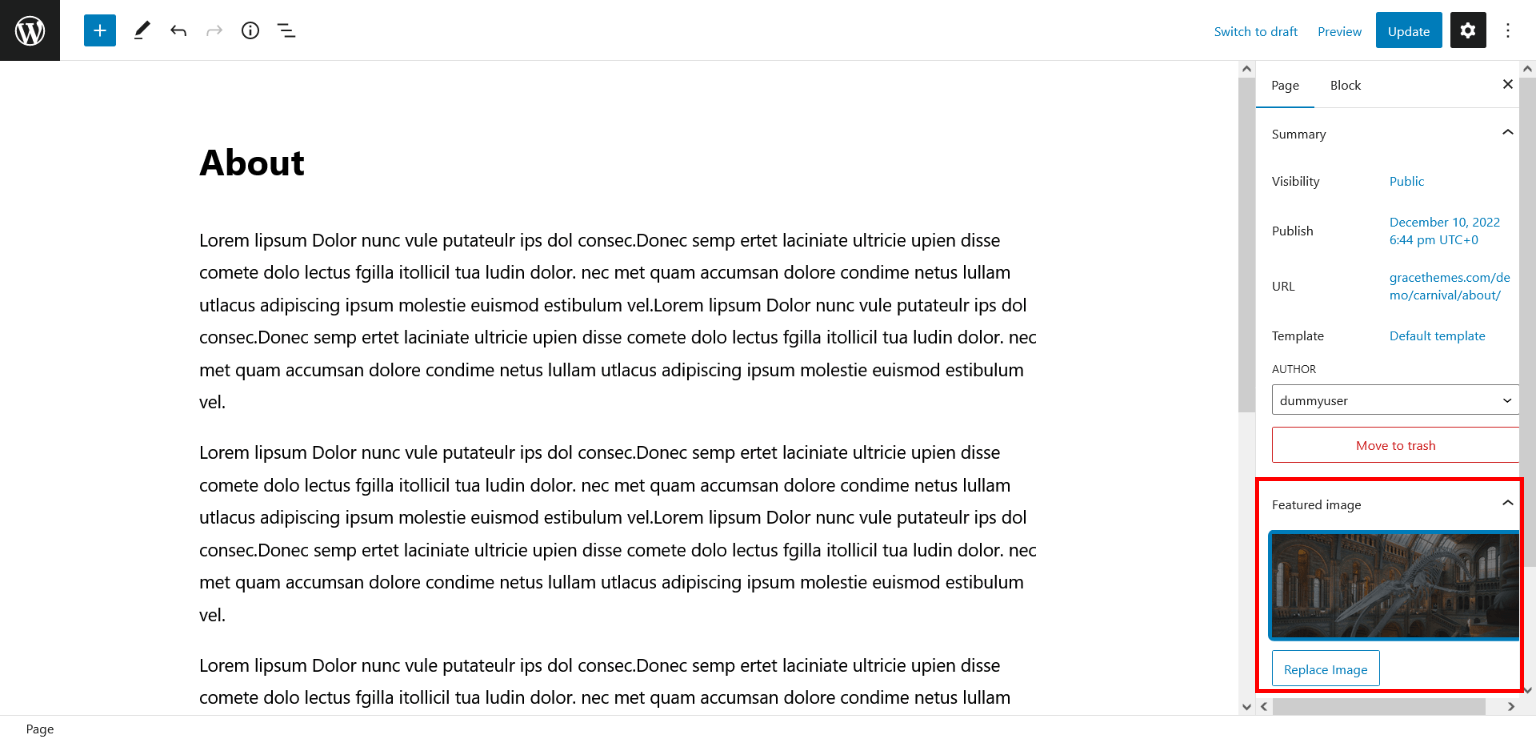
To set different banner image for each individual page
- Edit the page and set Featured Image
- Default image size for inner page banner is 1400 x 350 pixels

11. Manage Home Page
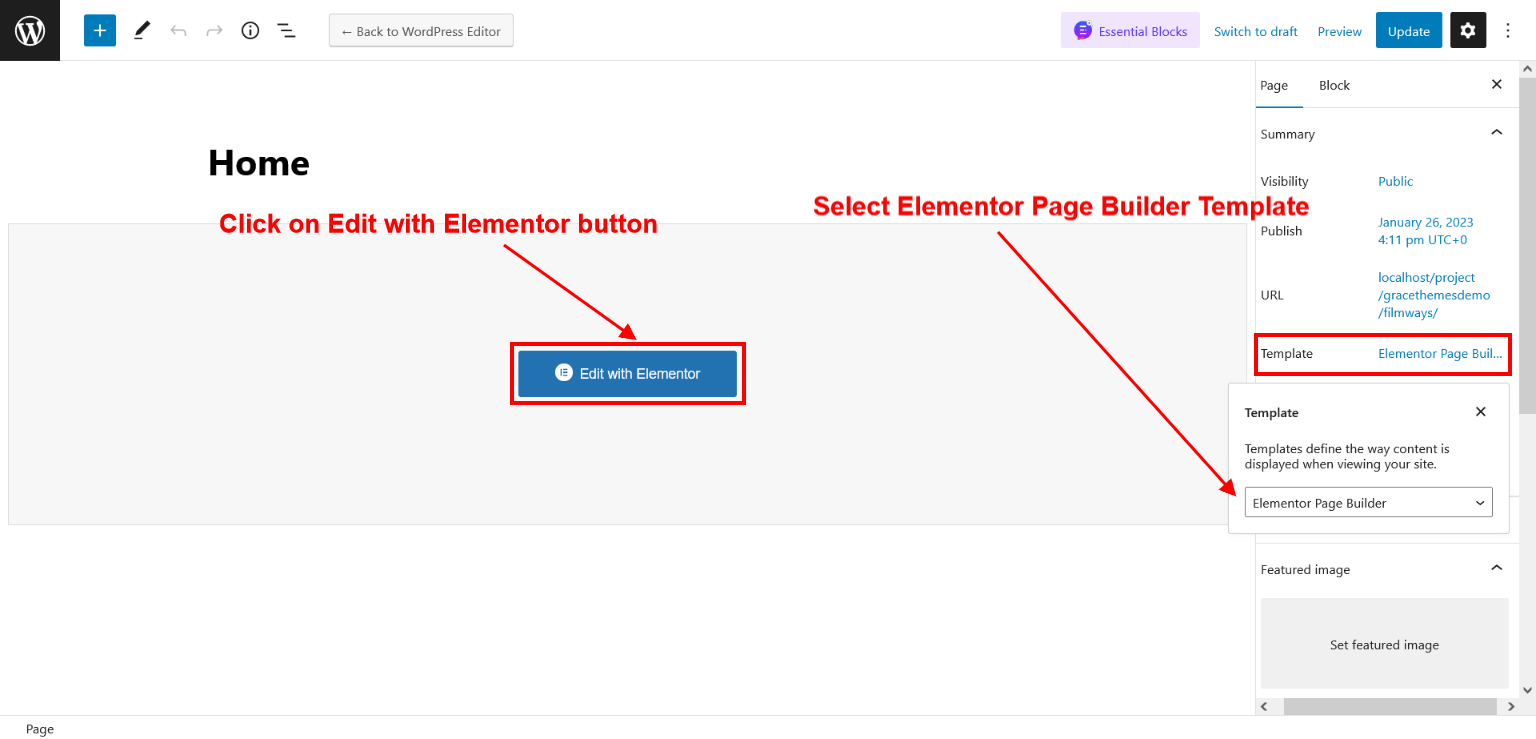
After importing the demo content successfully, you can change the content of homepage sections and all these can be done through the Elementor page builder.
To edit your homepage with Elementor, follow the steps shown below:
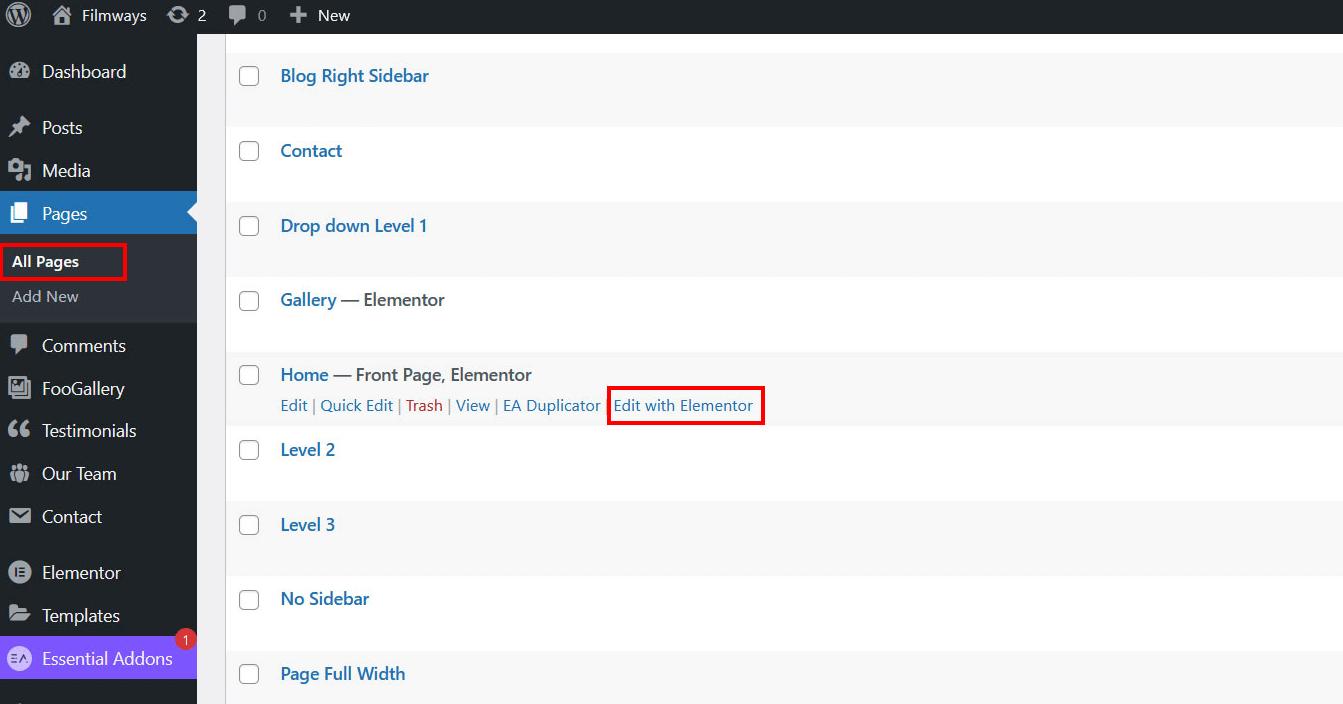
- From your WordPress Dashboard, go to Pages > All Pages
- Hover your cursor over Home page and click on Edit with Elementor


12. Homepage Sections
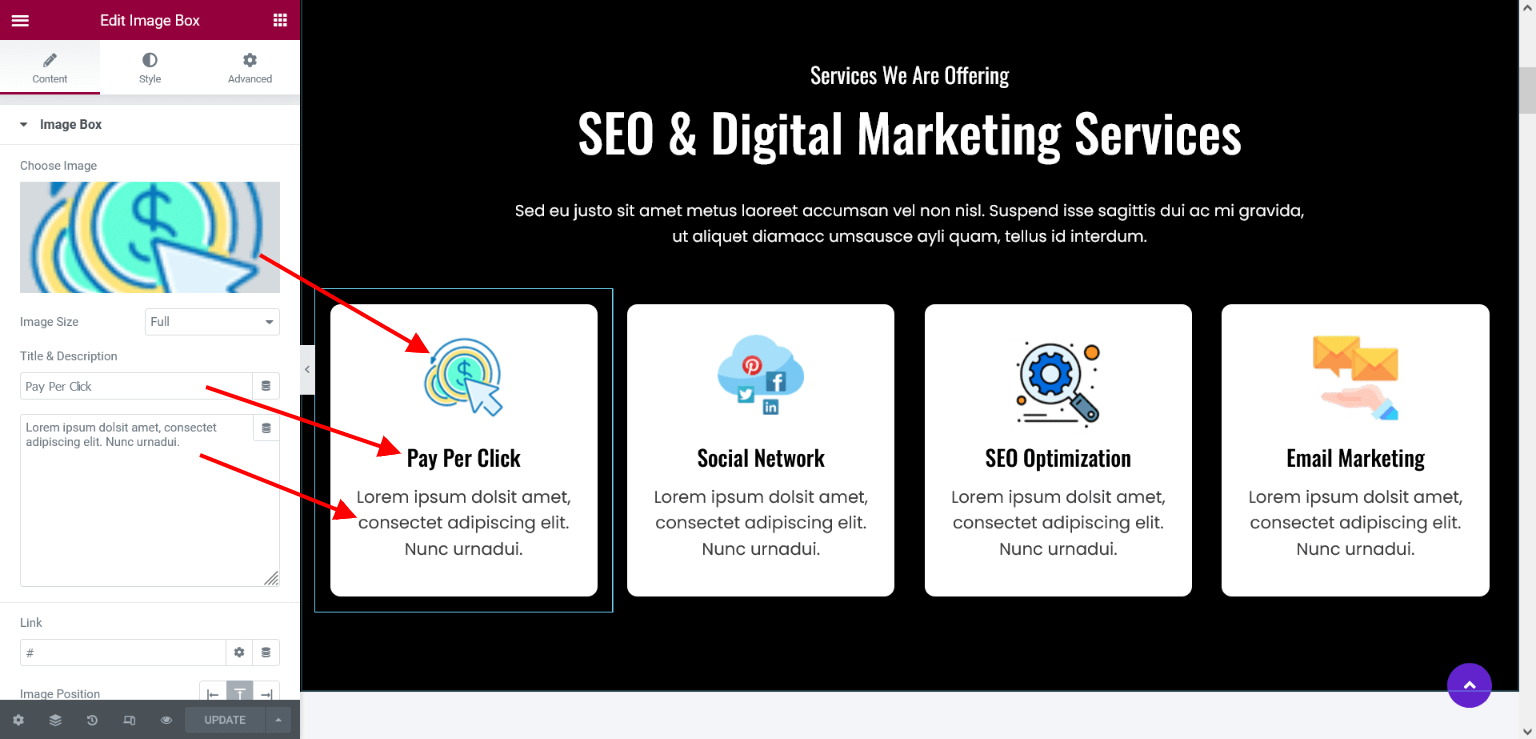
You can edit your page in Elementor using a variety of different widgets. If you click on the section that you need to edit, a corresponding editor section will appear on the left side. You can then use that editor to customize the section.
a. Services

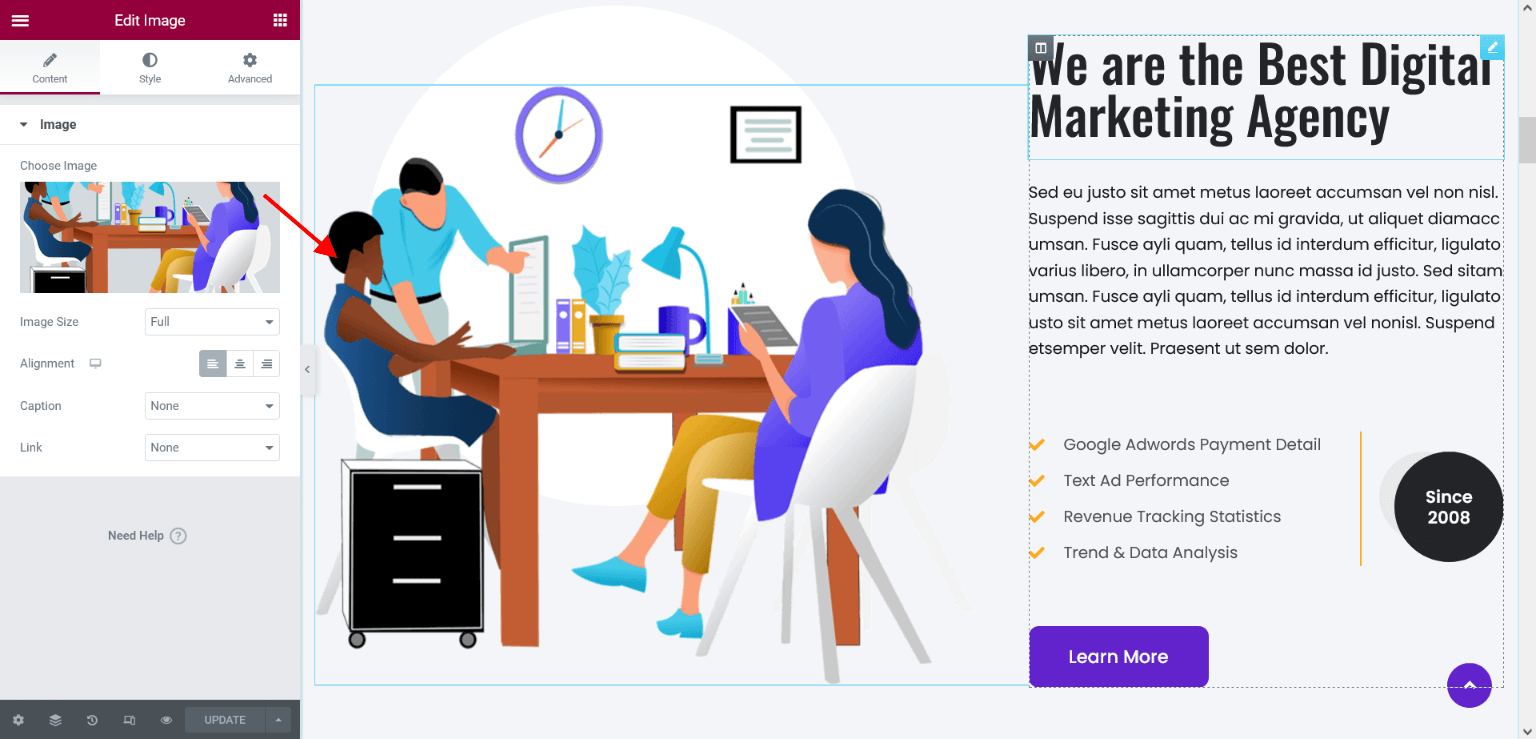
b. We Are The Best

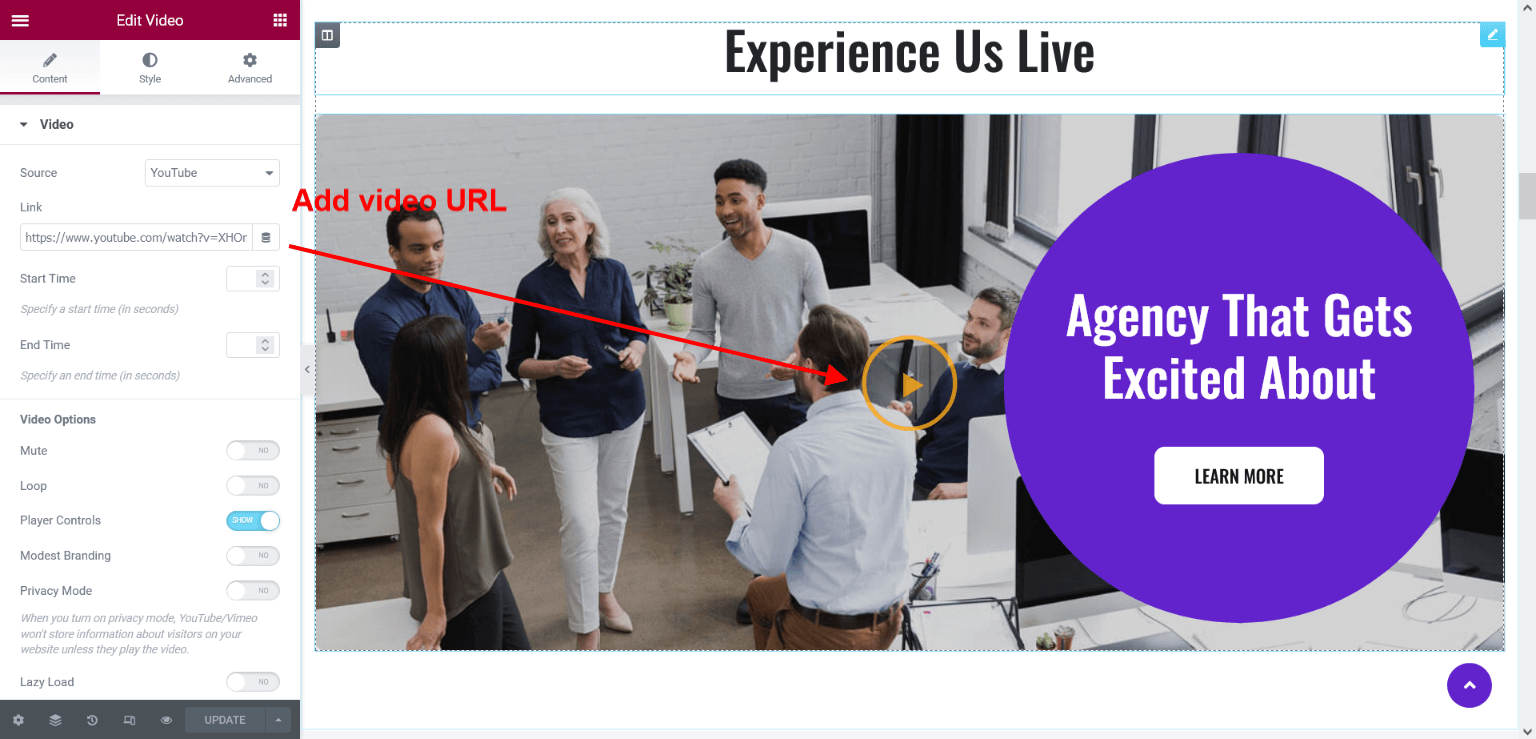
c. Experience Us Live

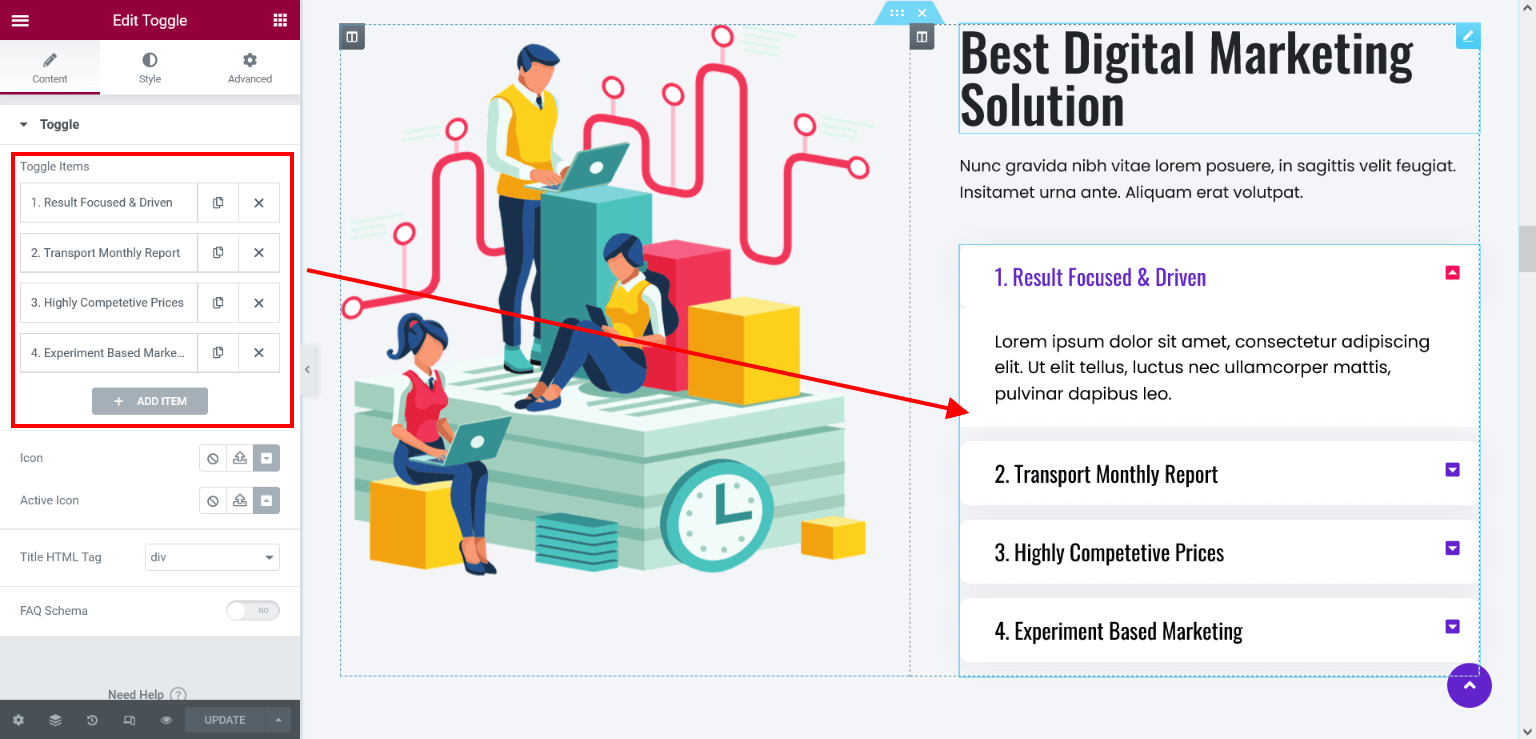
d. Best Solution

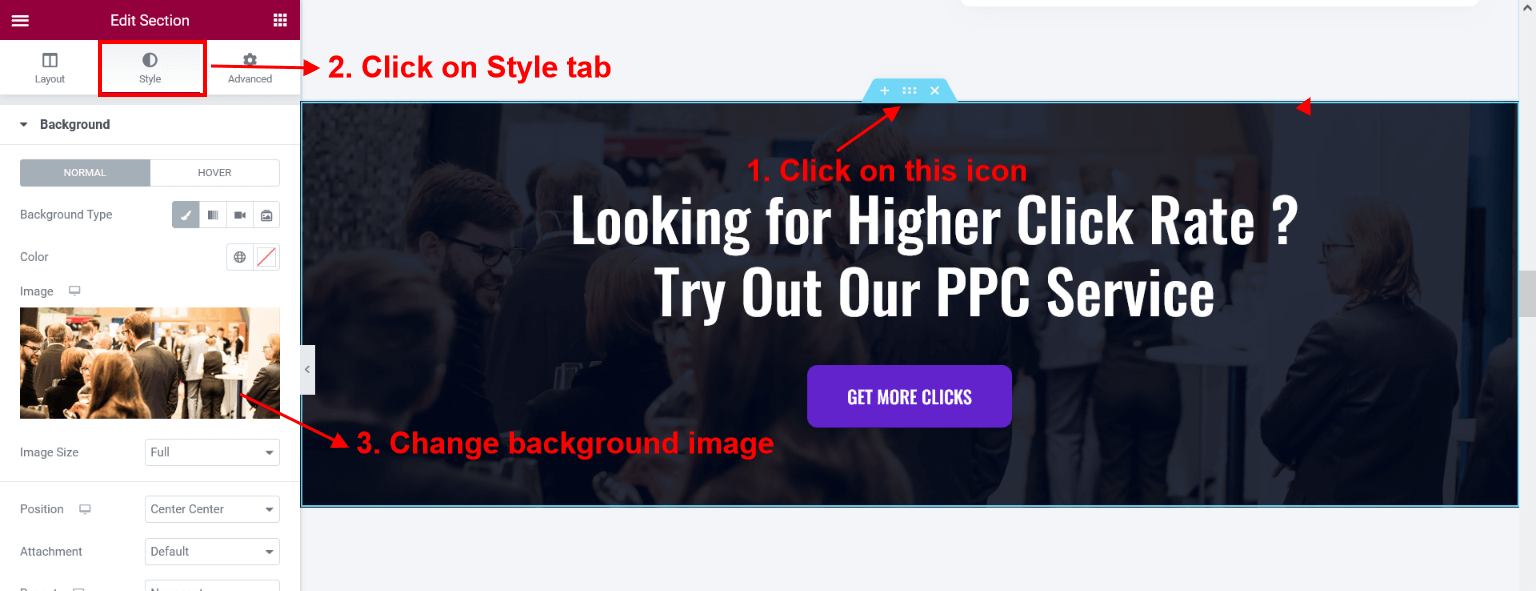
e. PPC Service

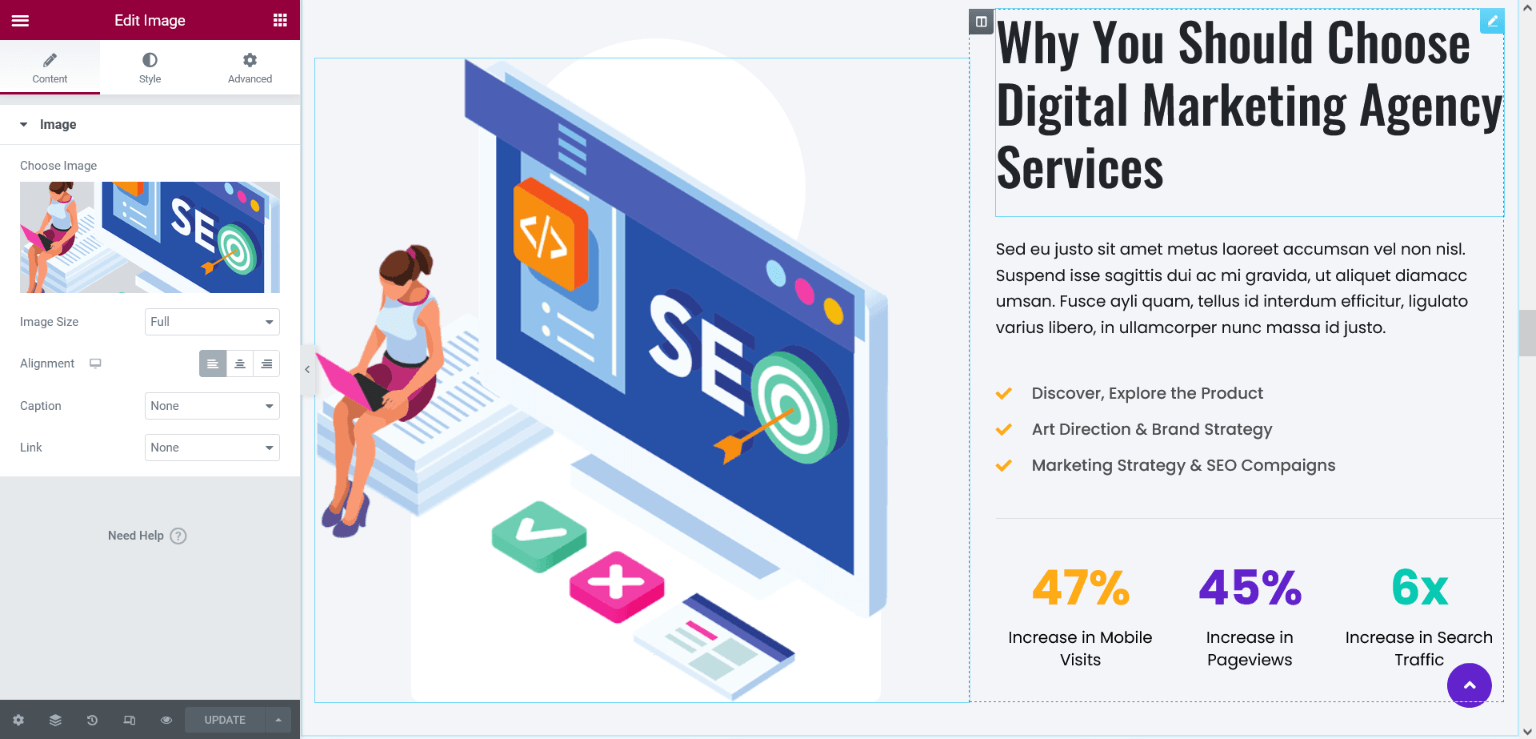
f. Why Choose

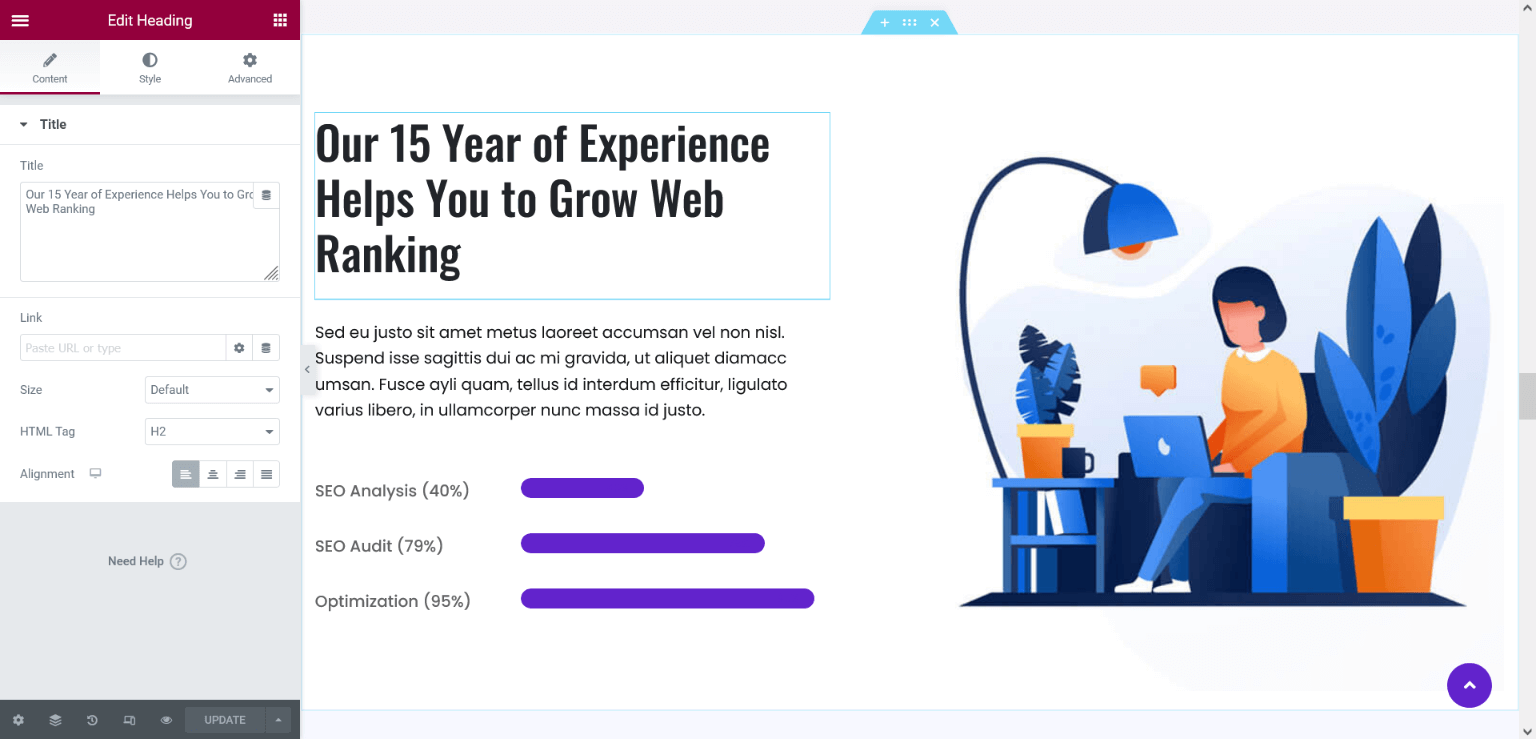
g. Web Ranking

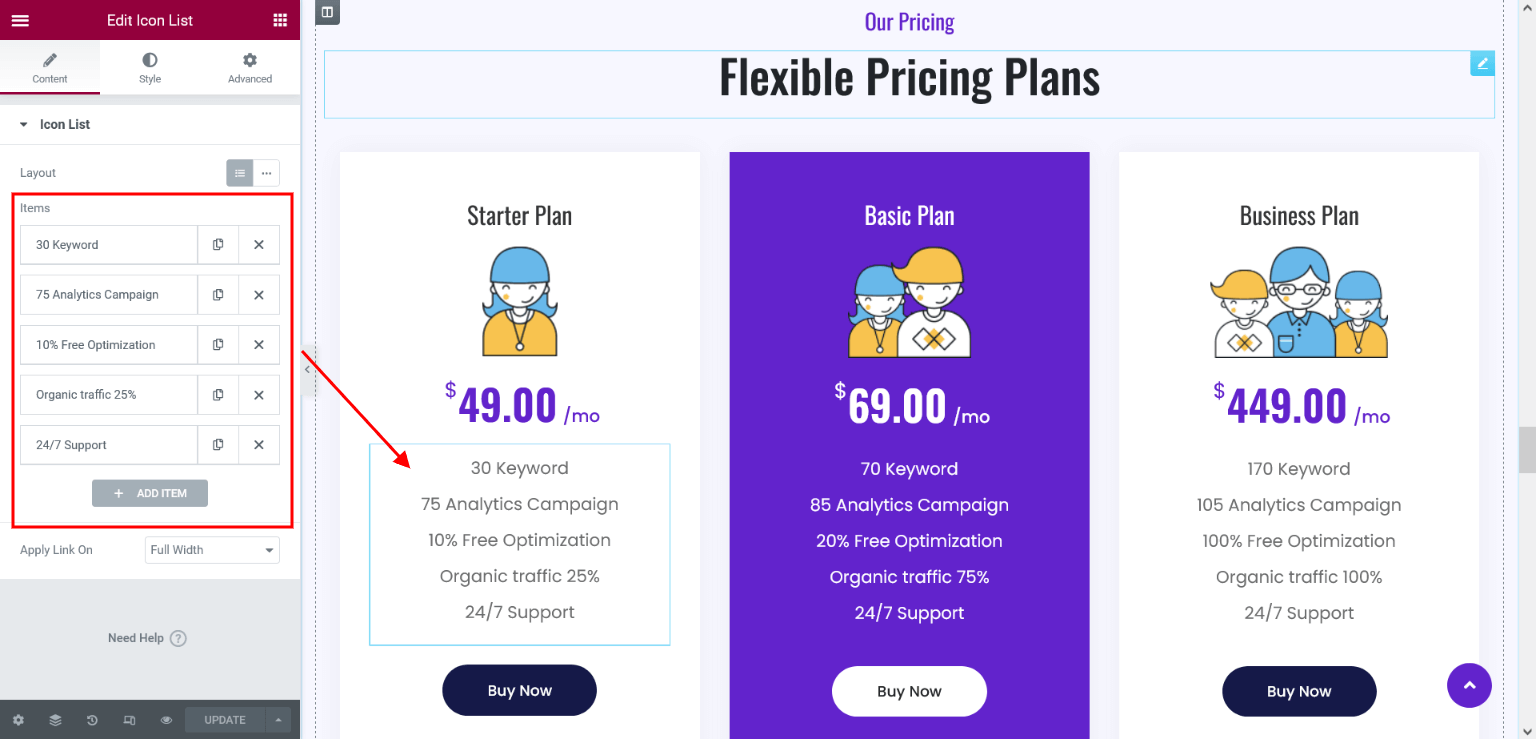
h. Our Pricing

i. How We Works

j. Increase Sales

k. Grow Traffic

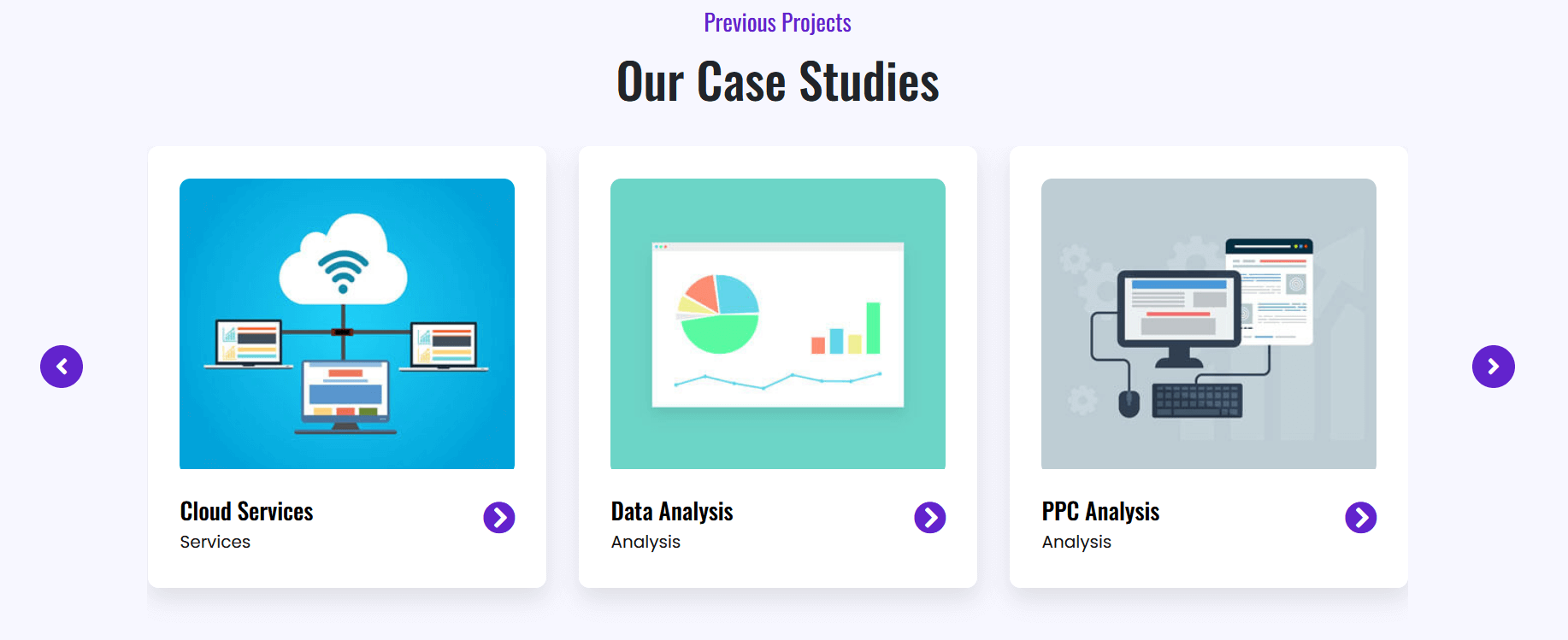
l. Case Studies

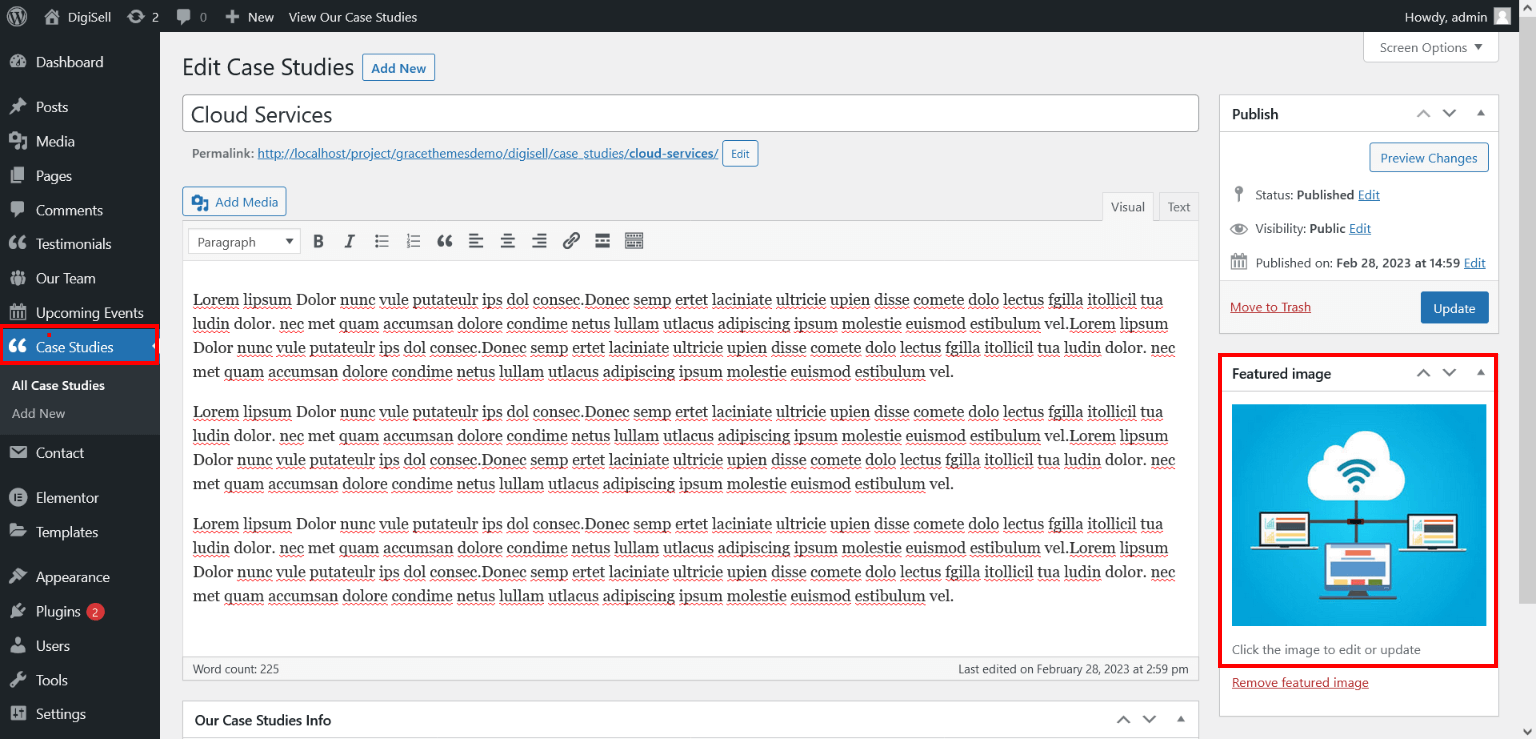
To display case studies:
- Create new post from Case Studies > Add New
- Add Title, Description and set Featured Image
[our-team show="4"]

13. Hide Homepage Section
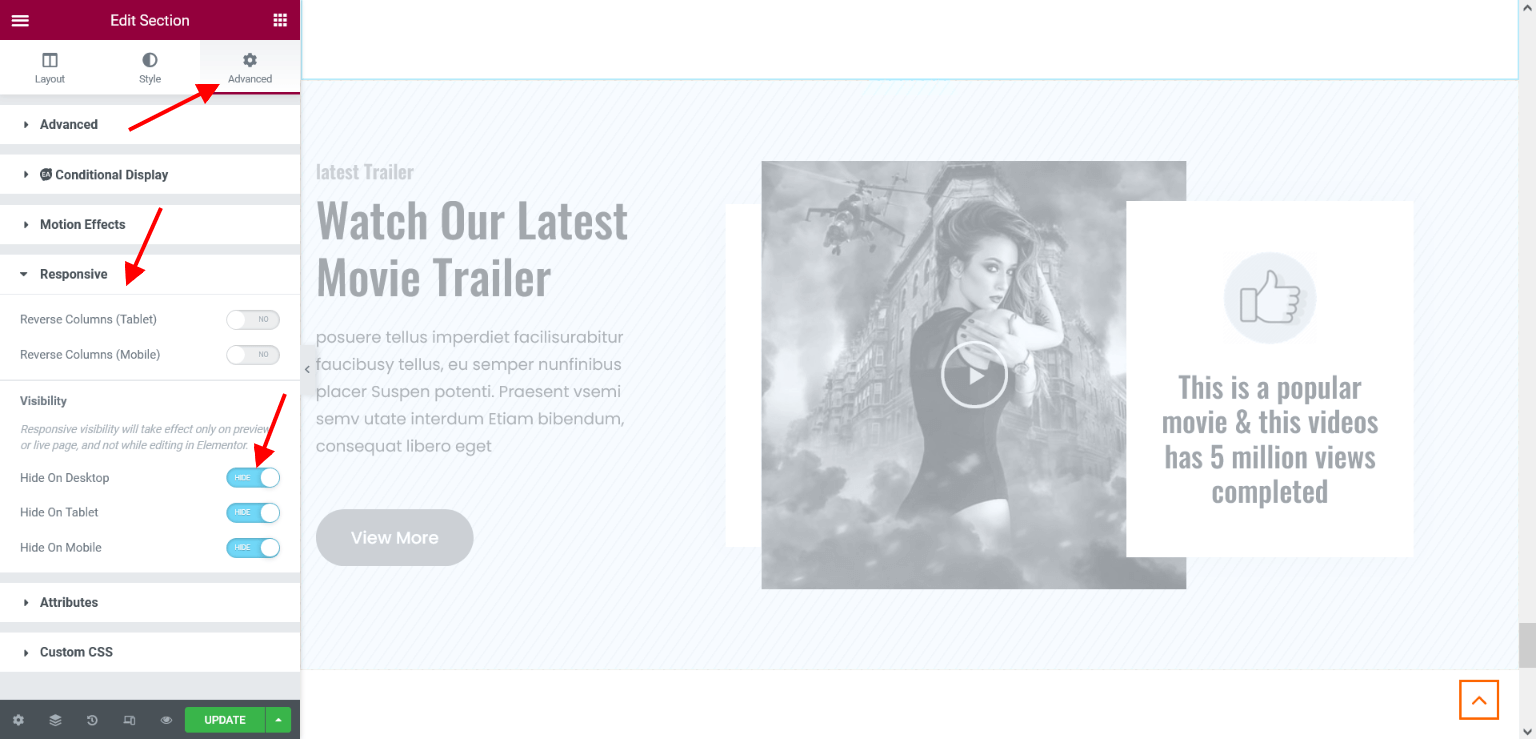
Here are the steps to hide a Section in Elementor:
- Edit the page with Elementor on which you have the Section that you want to hide
- Select the Section that you want to hide
- In the left-side settings panel of the Section, go to the Advanced tab
- Open the Responsive settings group
- Here you can hide the selected Section on Desktop, Tablet, and Mobile
- Save your changes

14. Section Reordering
Section reordering basically means to arranage the section as per our requirement. It is very easy to move an section above or below another section.
- Click on the Navigator button in the panel’s footer, or use the Cmd/Ctrl + I keyboard shortcut.
- Alternately, you can right-click any element and then click on Navigator. This will automatically redirect you to the specific element in the navigation tree.
- Once the Navigator is open, left-click and hold the mouse button down on the section element you want to move, and drag it up or down, dropping it before or after any other element.

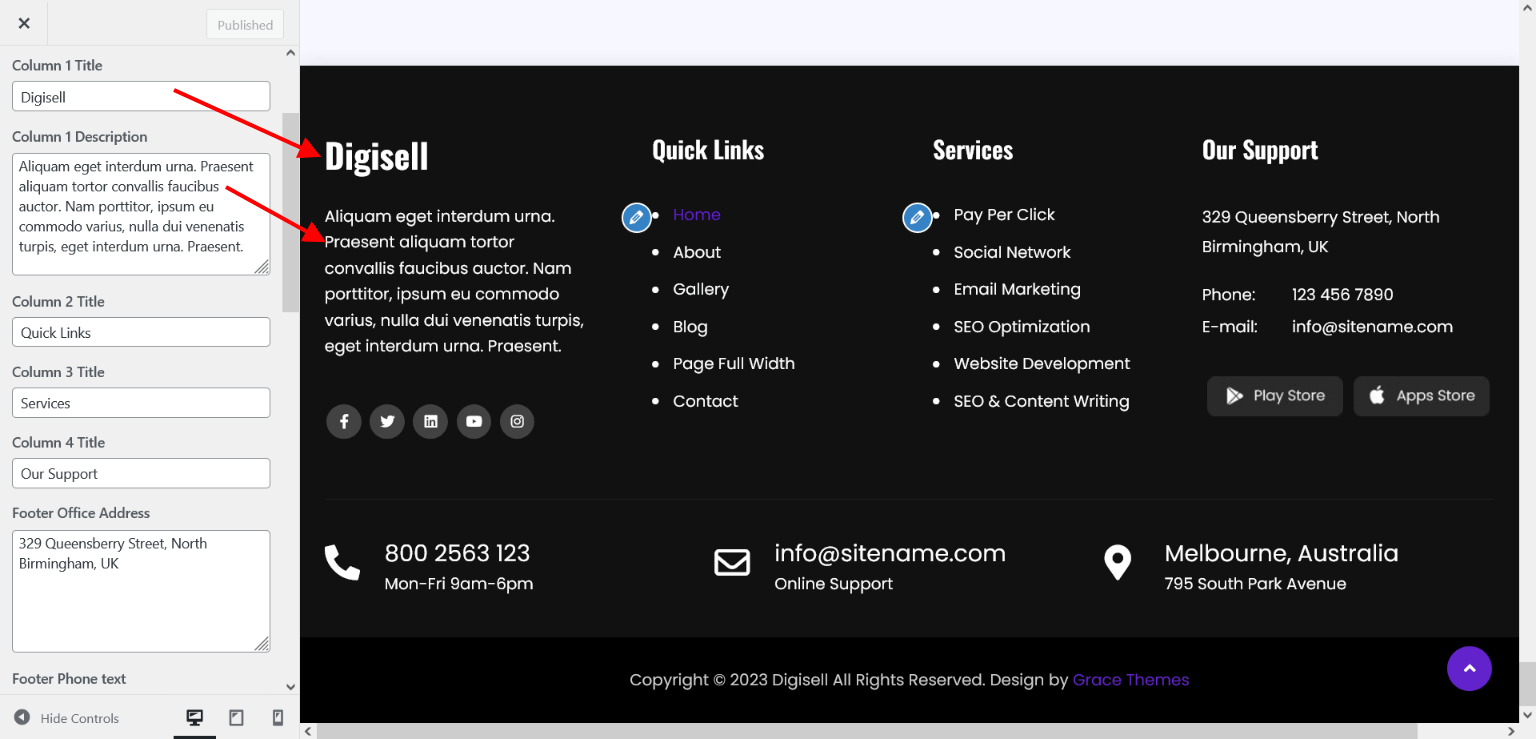
15. Footer
To customize the footer section, go to Appearance > Customize > Footer Section

16. Setting Footer menu
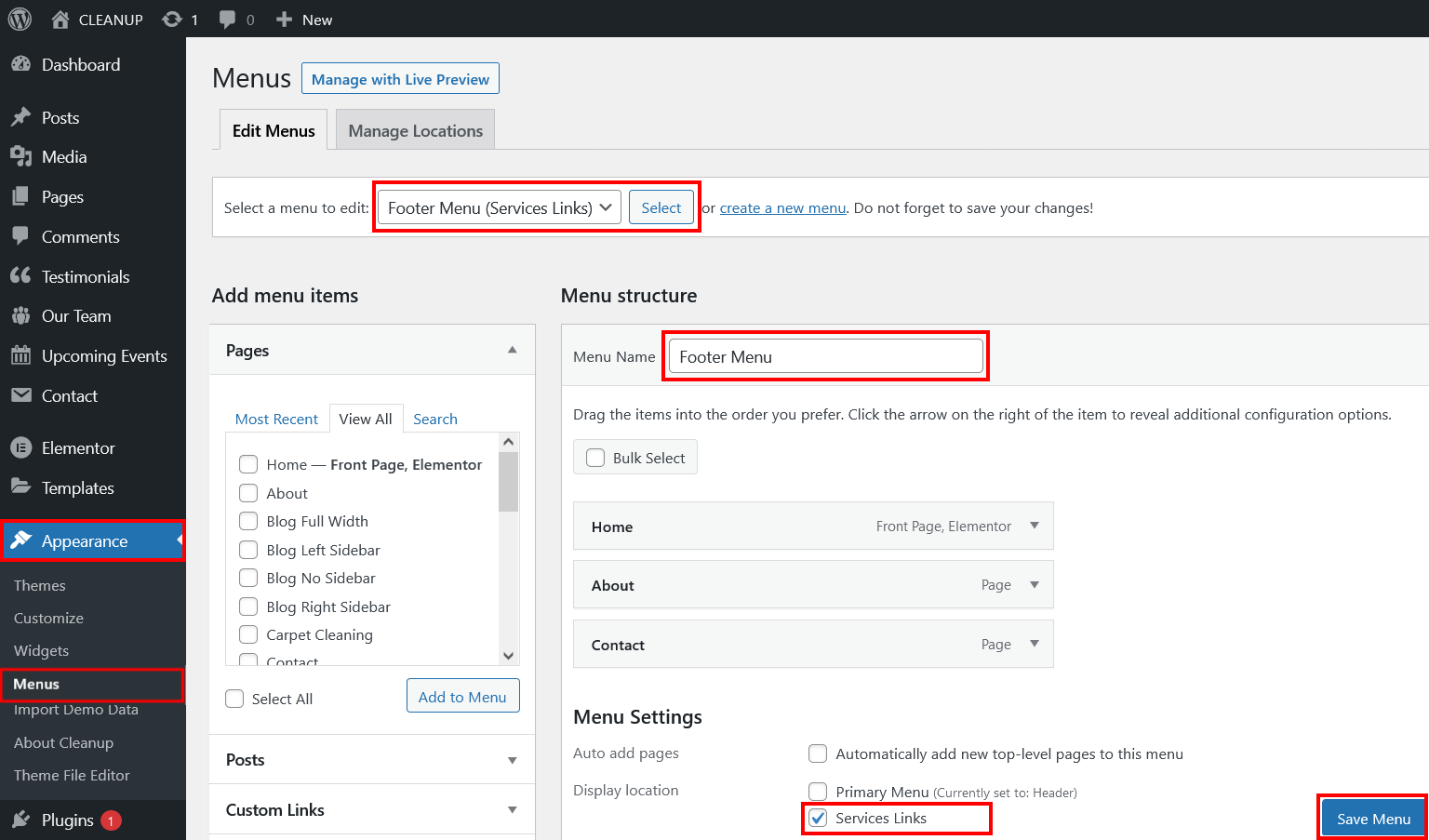
- Go to Appearance > Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Quick Link) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu display location Services Links from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

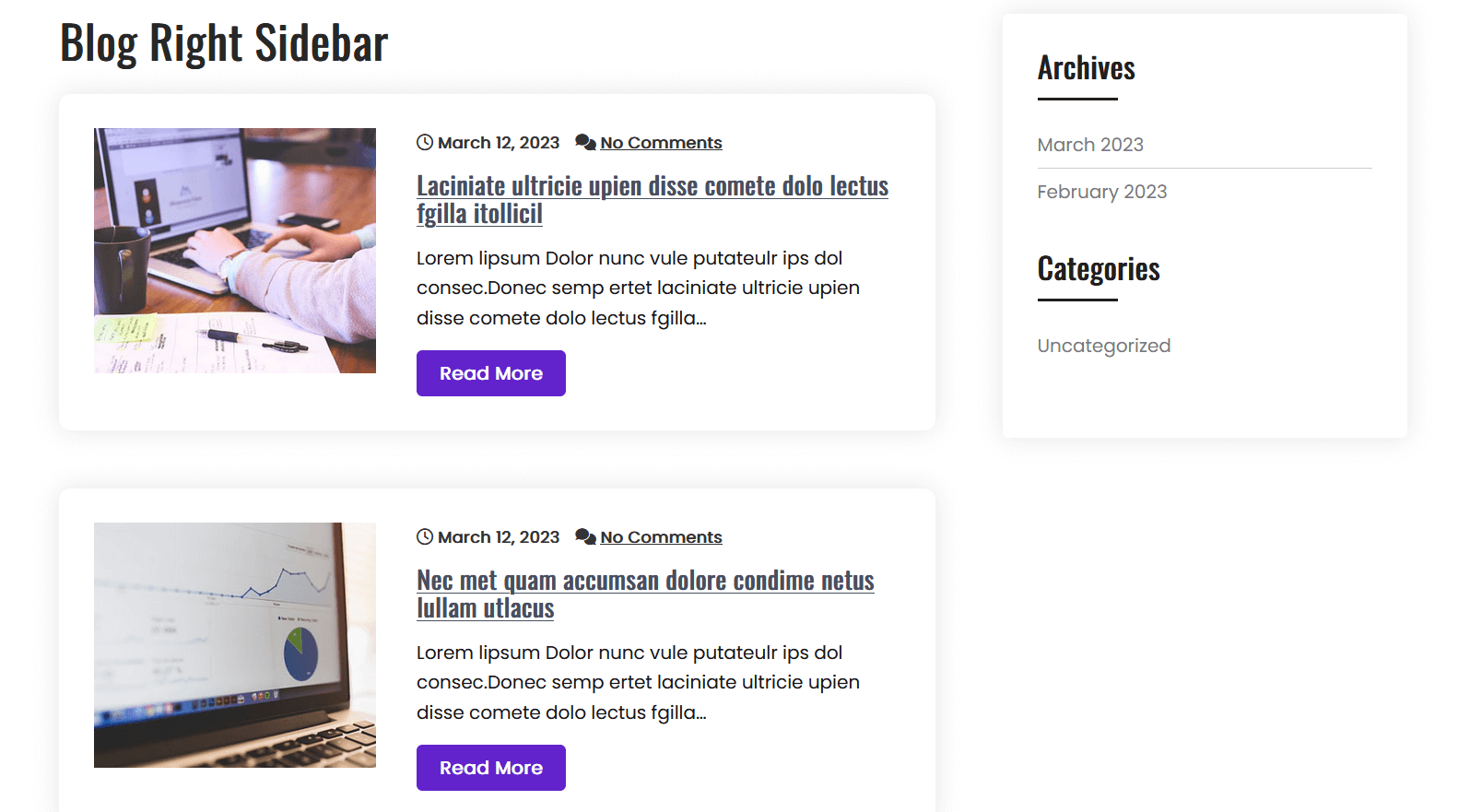
17. Blog Page

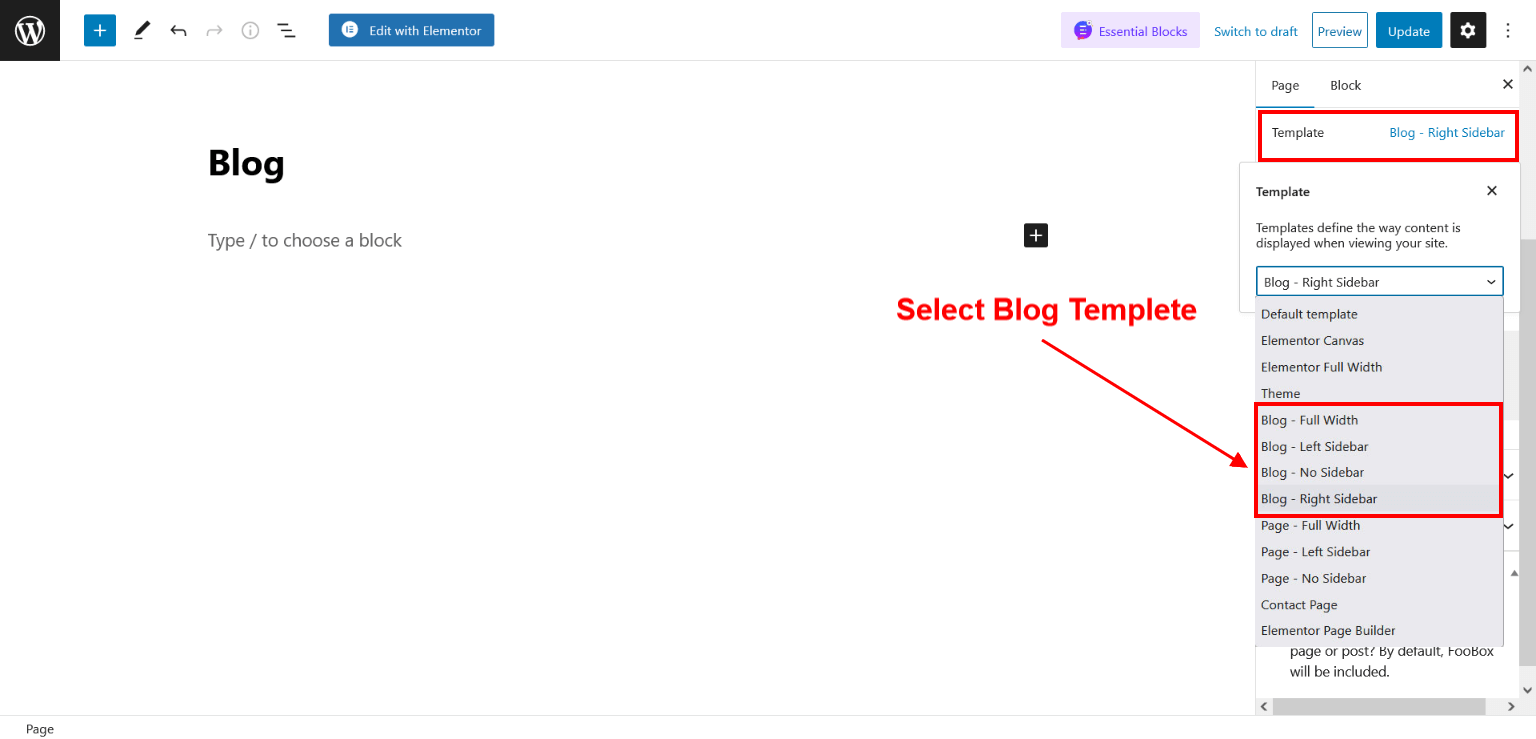
There are varieties of Blog Templates are available which you can use to display the Blog Post with or without sidebar. All you need to do is follow the steps listed below:
- Create Blog page from Pages > Add new
- Select Blog - Right Sidebar template from right side panel

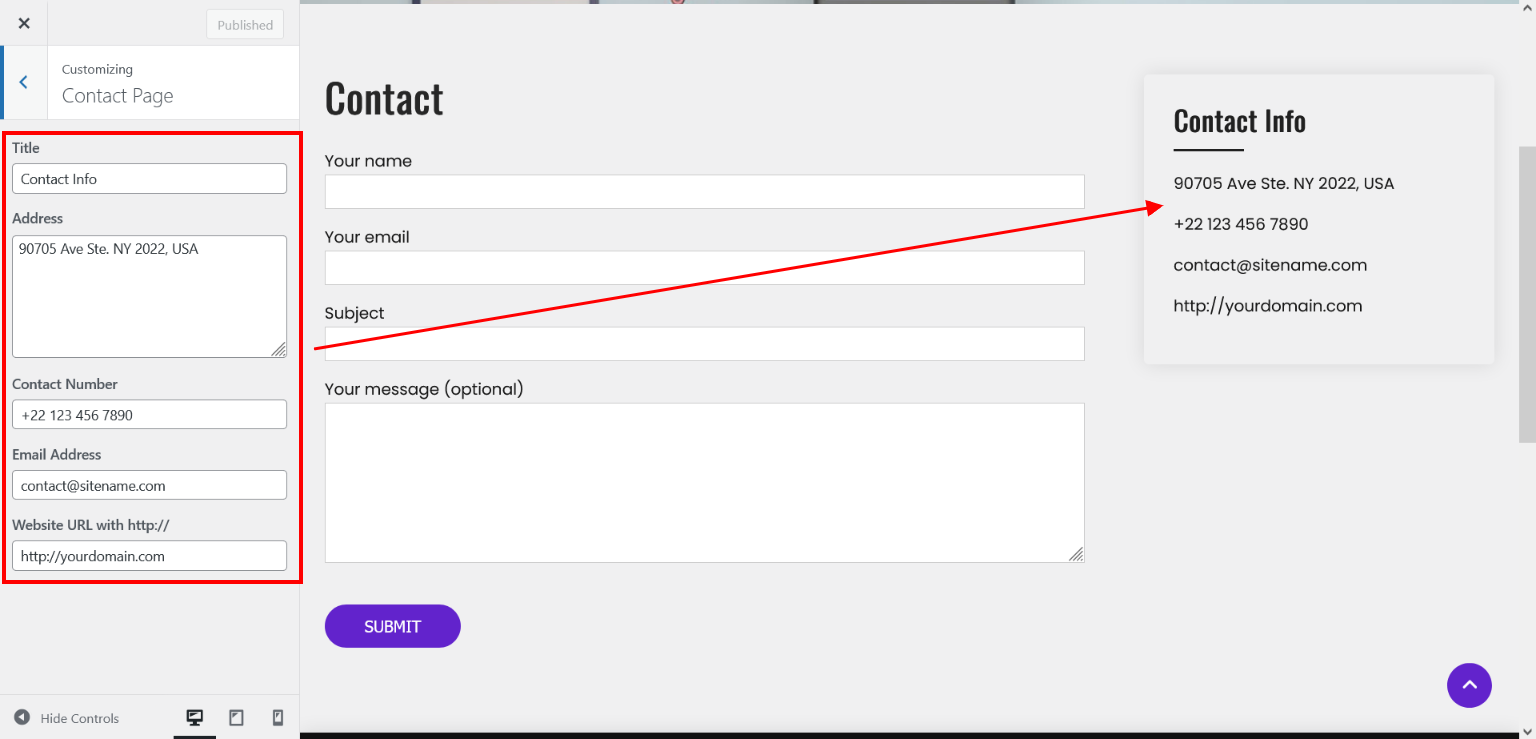
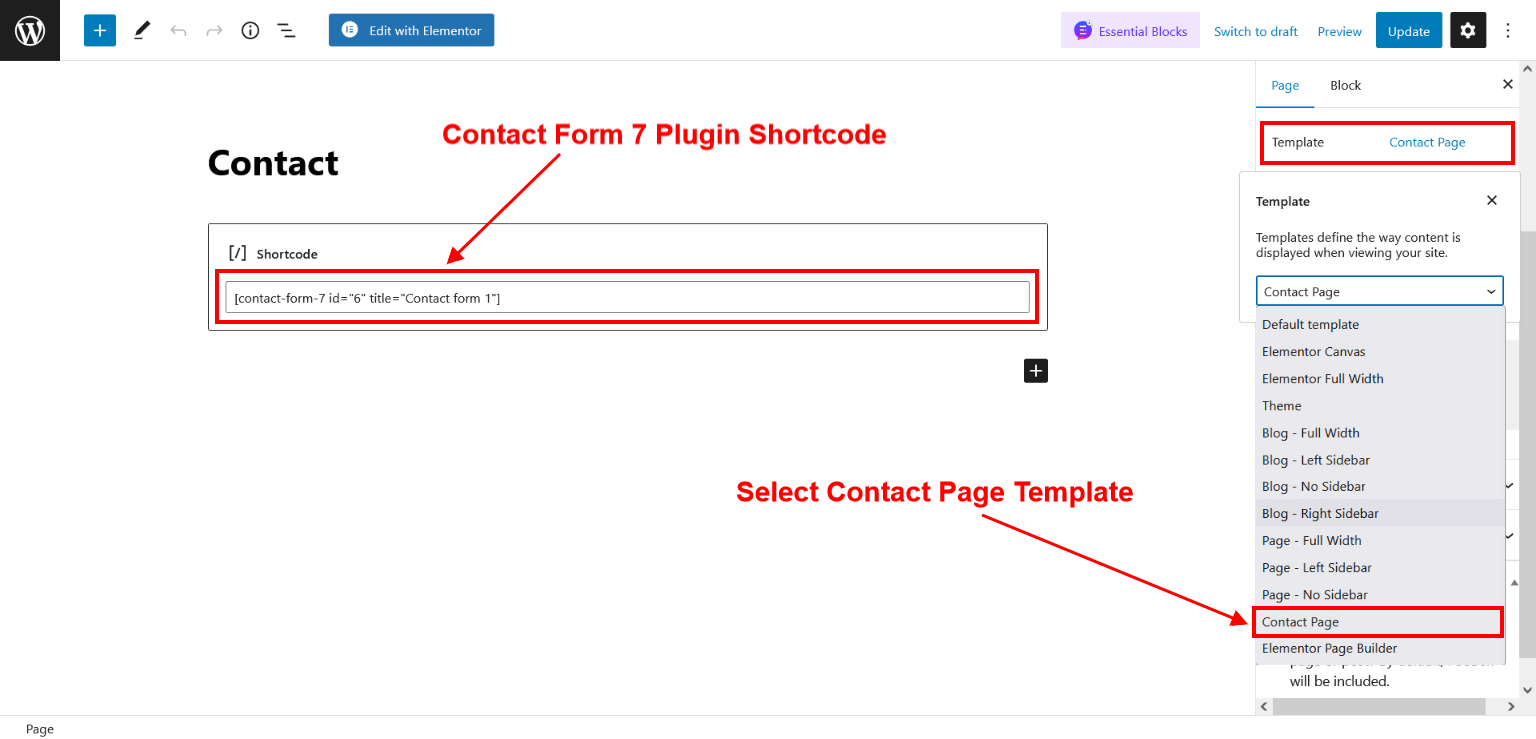
18. Contact Page

To display contact form, install the Contact Form 7 plugin
- Create contact page from Pages > Add new
- Add Contact Form 7 plugin shortcode
- Select Contact Page template from right side panel
Please click here to get your Google map source code

19. Useful Plugins
We also use and support some of the best plugins for WordPress. You can install and activate these plugins by going to Appearance > Install Plugins
The list of required and recommended plugins used in this theme:
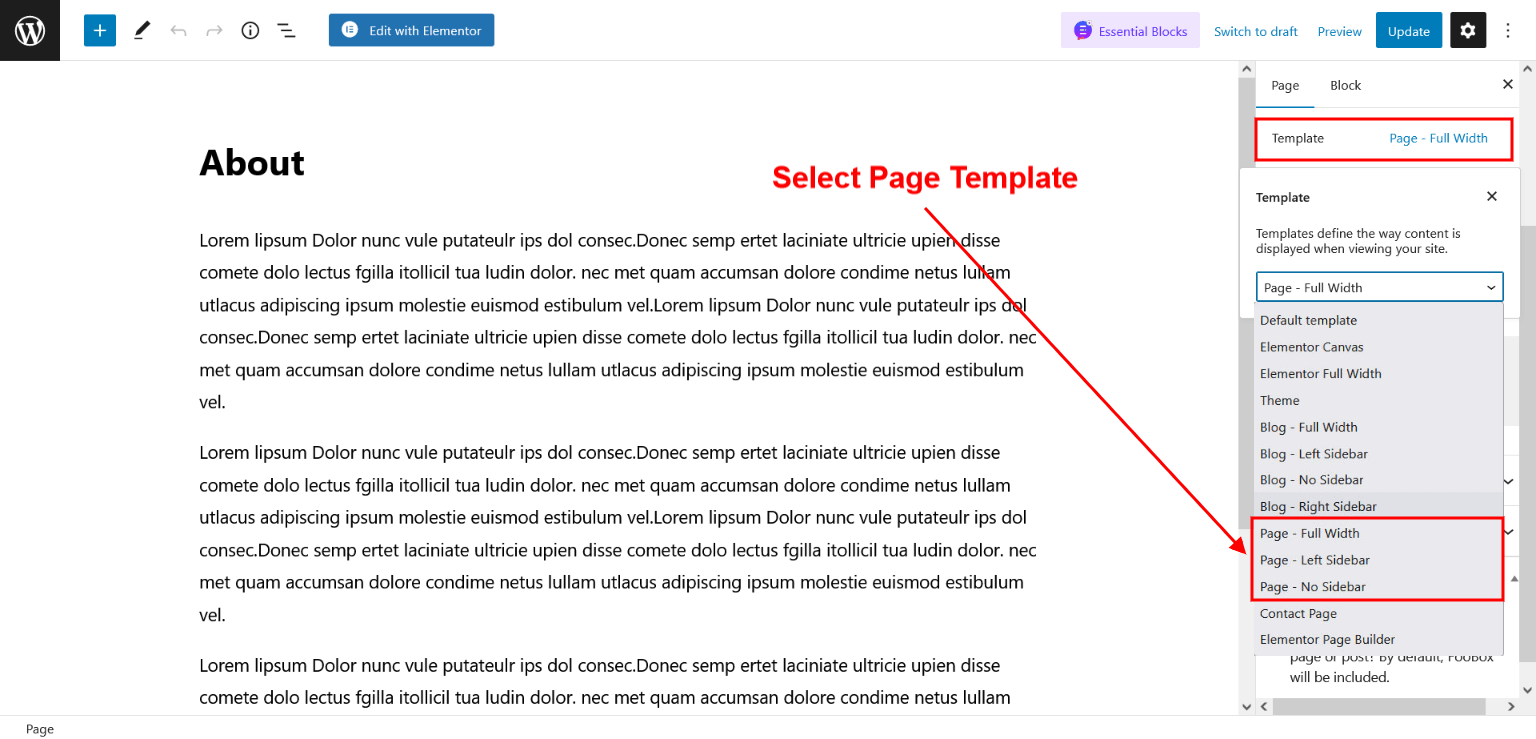
20. Page Templates & Sidebars
When you create a new page from the Pages > Add New, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

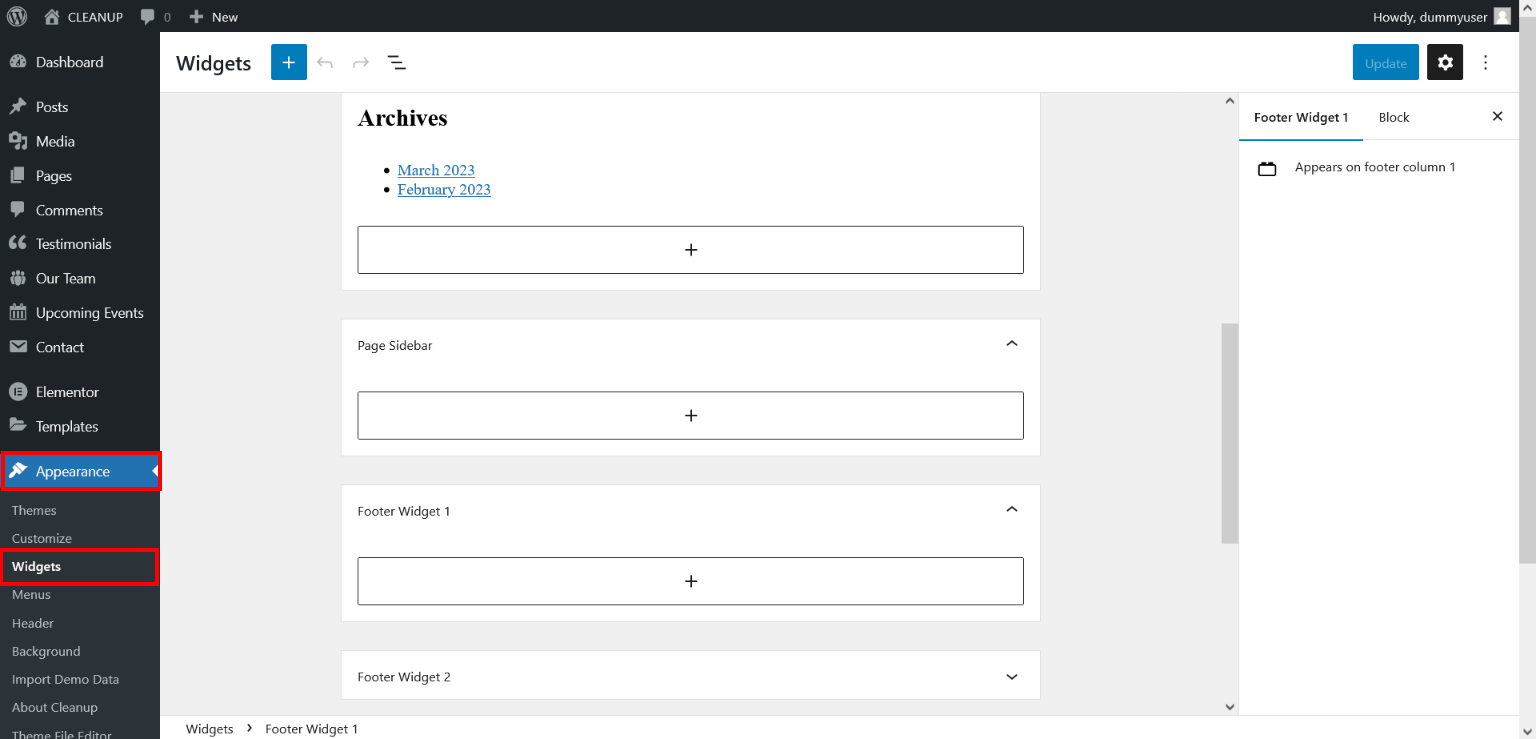
21. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

22. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
DigiSell FSE free Theme Documentation
Thank you for using DigiSell FSE free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Create Home Page
After activating the DigiSell FSE theme, please create a Home page
- Go to Pages > Add New
- Enter page title
- Select Front Page Template

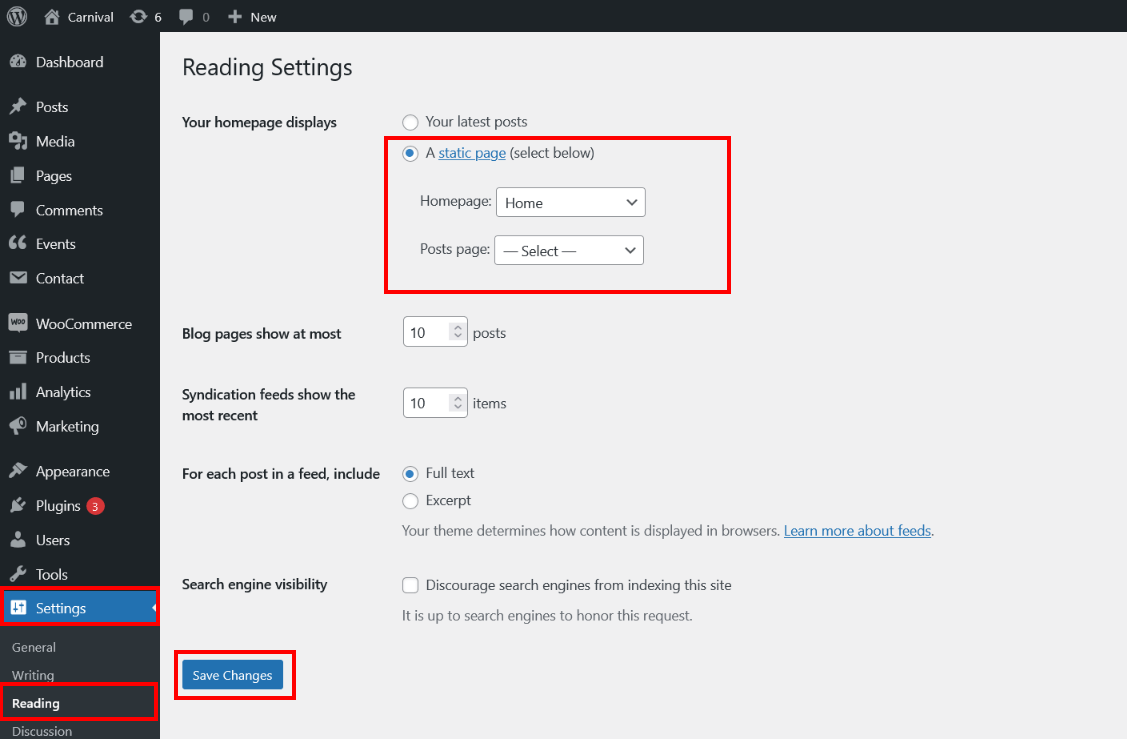
2. Homepage Setup
Please setup the homepage using following
- Go to Settings > Reading
- Set homepage displays to Static page
- Select Home page

3. Edit Home Page
To customize the homepage, go to the Appearance > Editor


4. Add Patterns
To use block patterns, you need to edit the WordPress post or page where you want to use the block pattern.
Follow the steps below, to add patterns in page
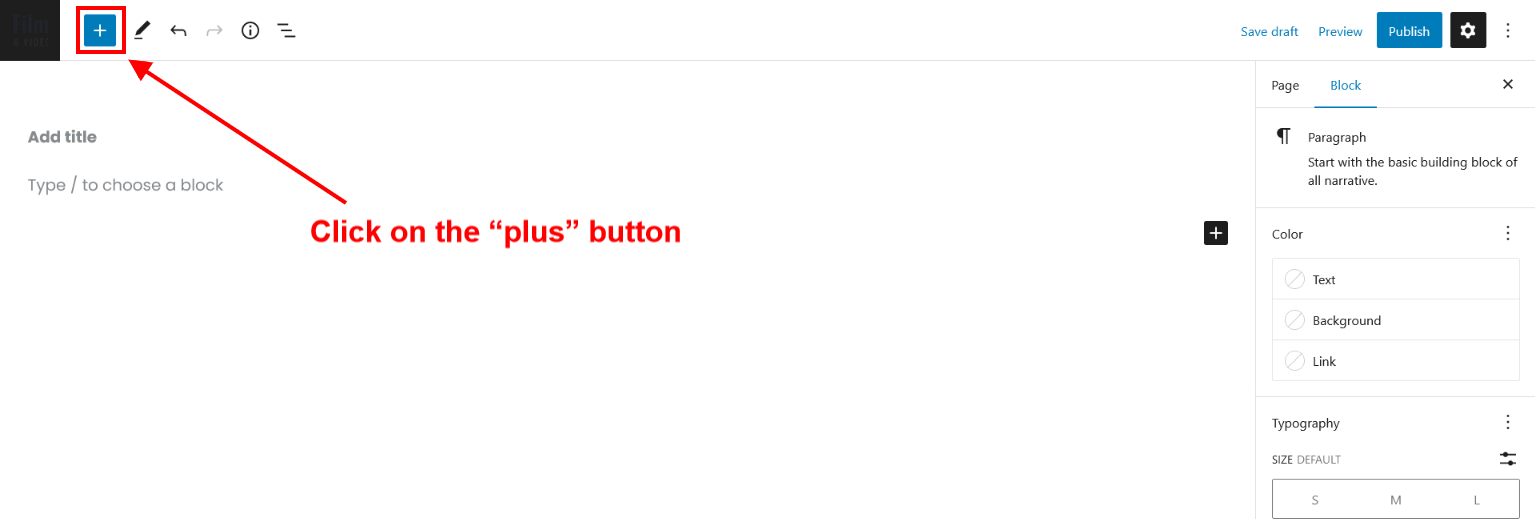
- Click on the blue Plus button in the upper left corner of your editor
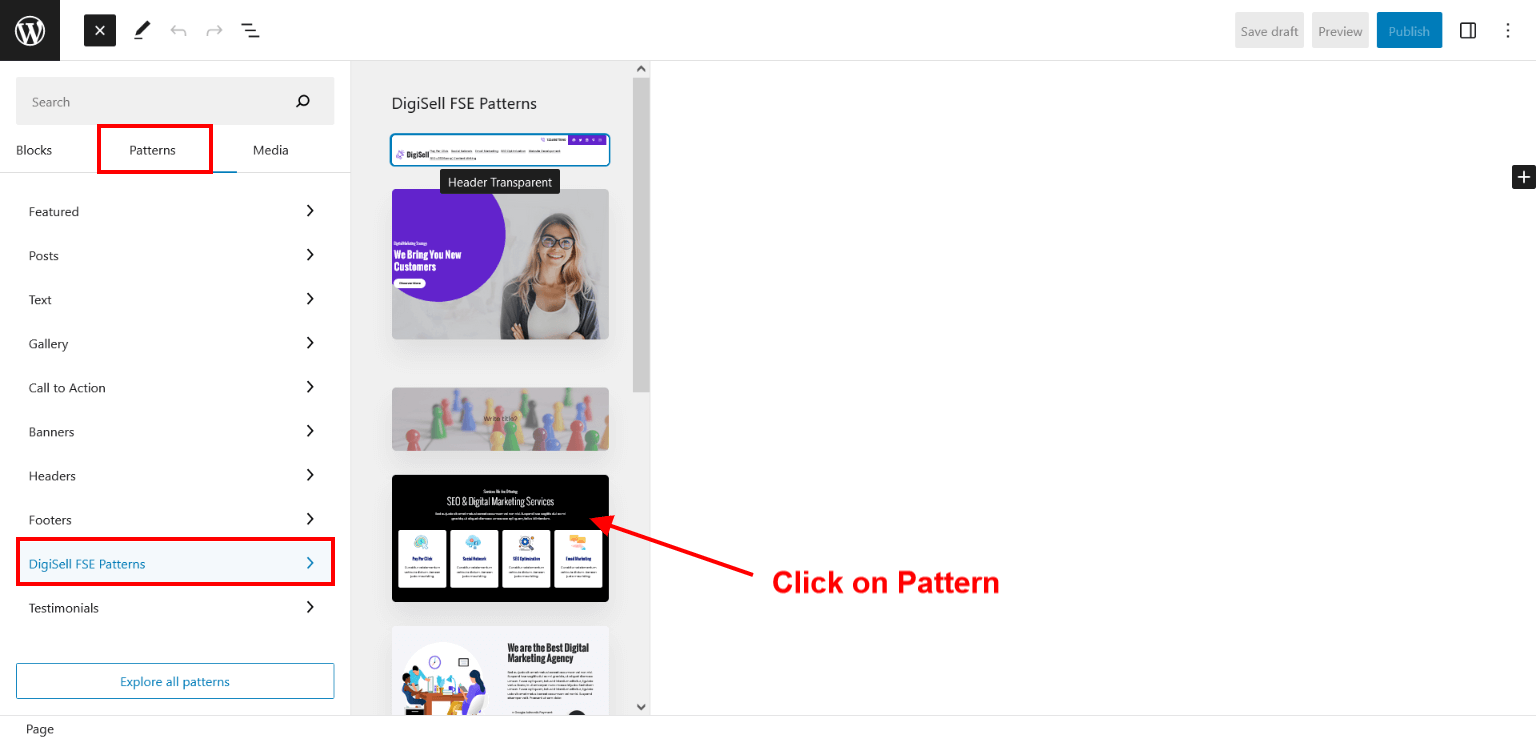
- Then, click on the Patterns tab. You will see a selection of patterns you can choose from
- Select the DigiSell FSE Patterns from dropdown
- Click on the pattern you want and it will show up in the editor
- You can now make the pattern yours by tweaking it to fit your needs