Charity Help WordPress Theme Documentation
Thank you for purchasing Charity Help WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called charity-help.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the charity-help.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Charity Help. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the Charity Help theme, please setup homepage using following
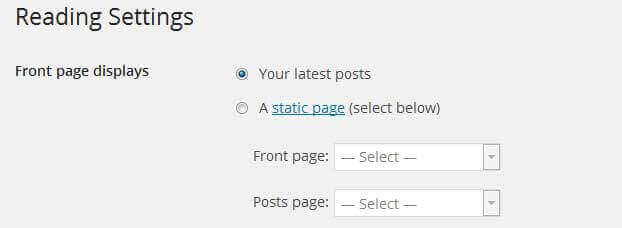
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

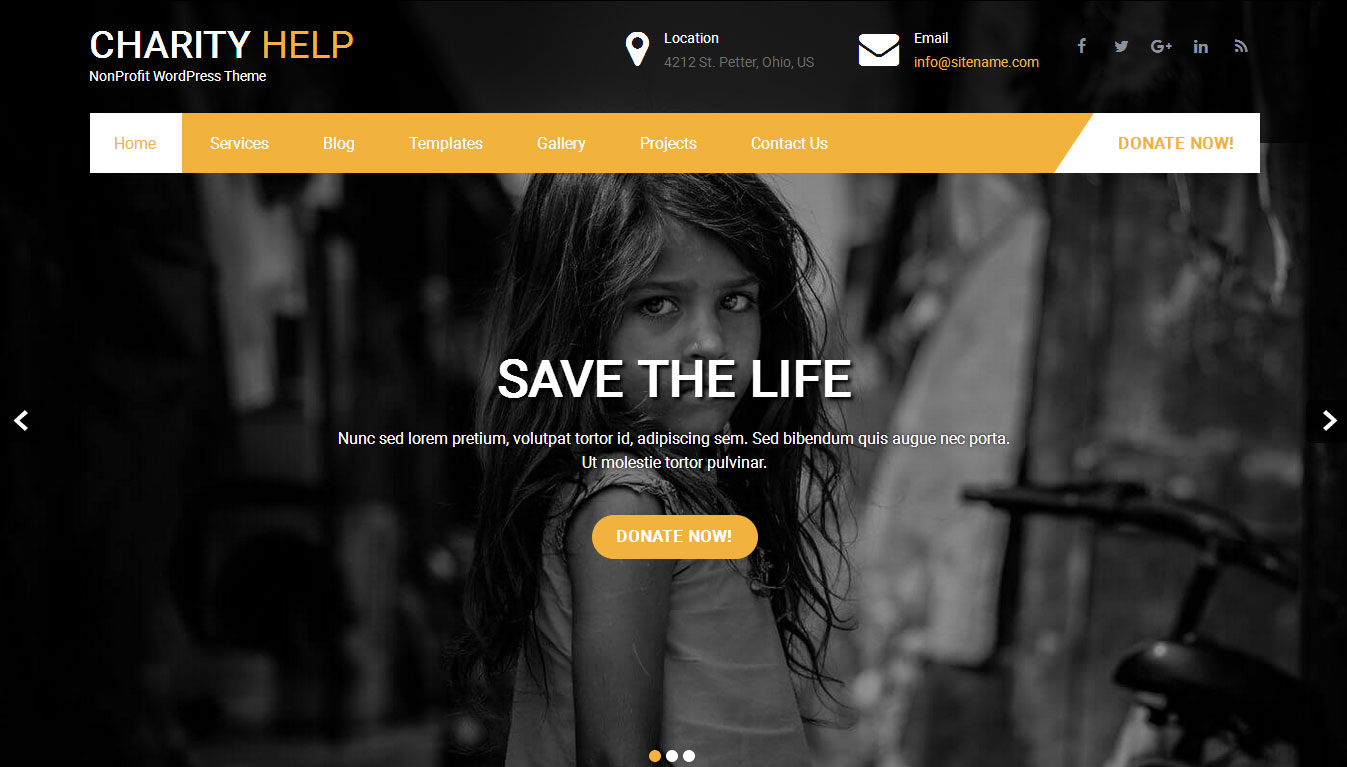
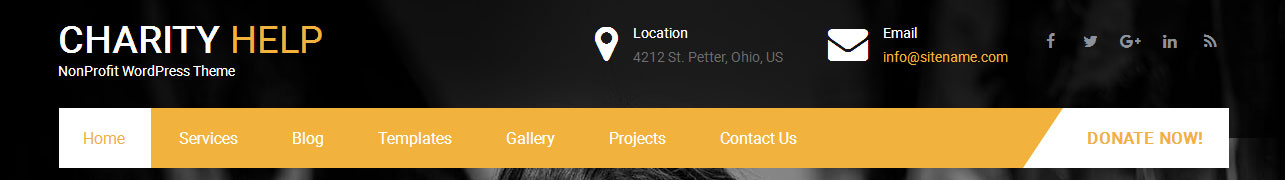
3. The header
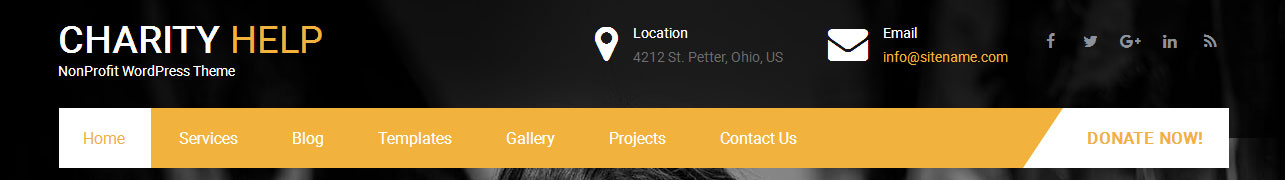
The header consists of three main elements:
- Contact Info and social media
- Site Name / Logo
- Menu

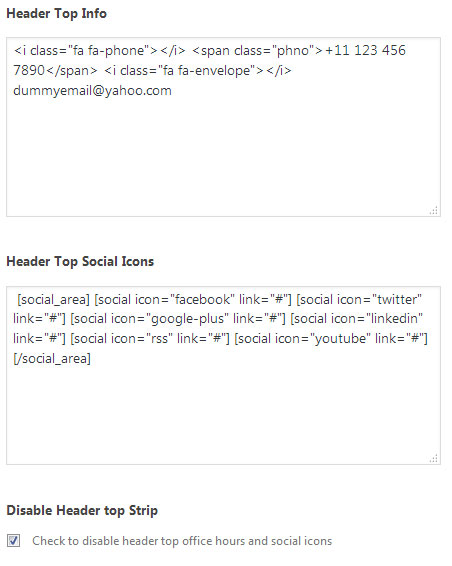
a. Contact Info and social media
The settings for to enable/disable and customize the contact info, social icons in header is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
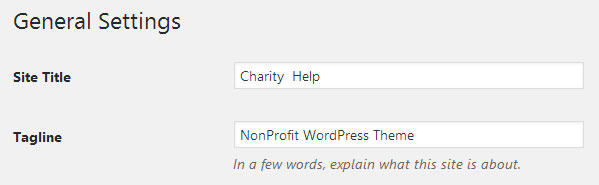
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
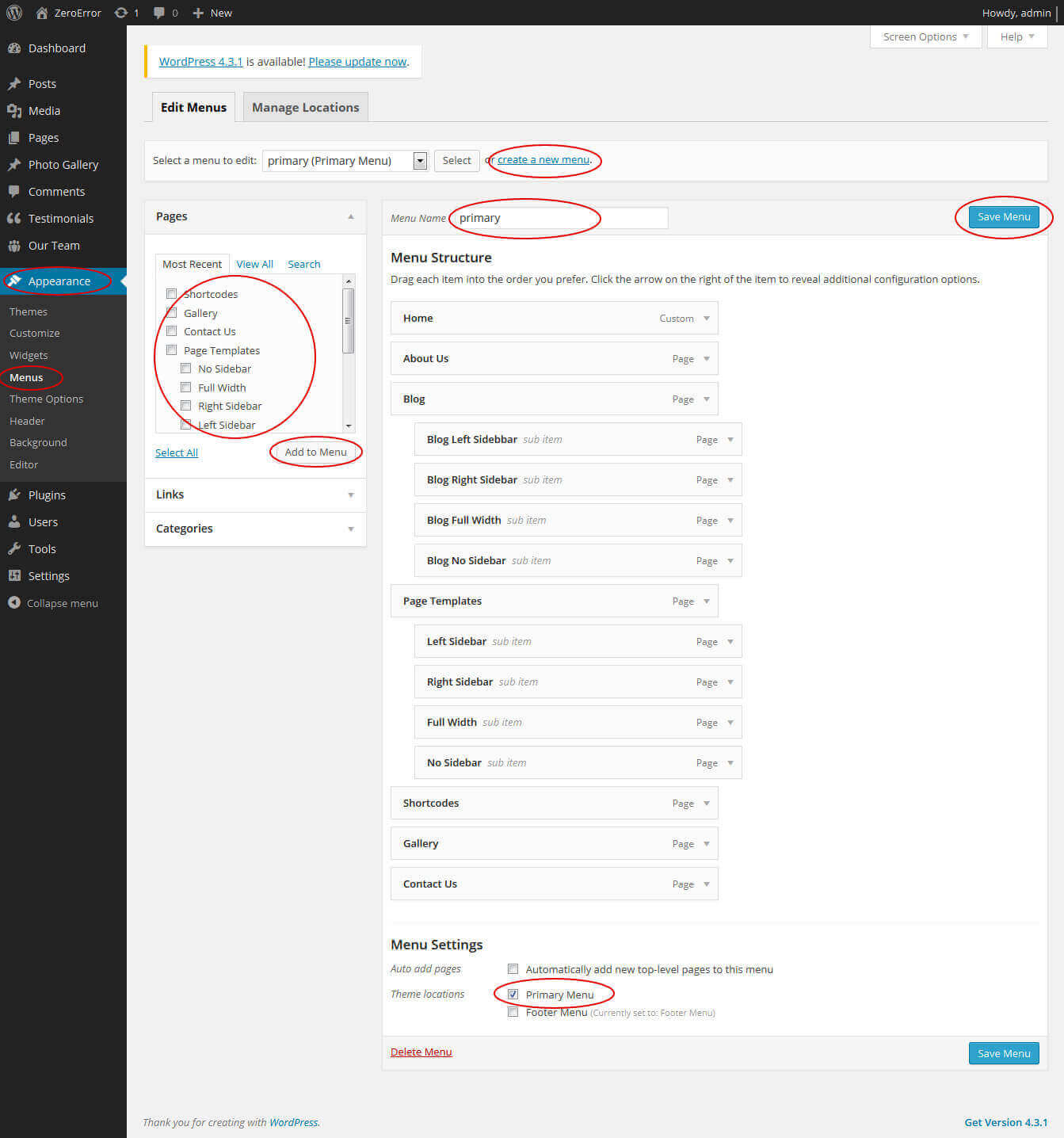
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider

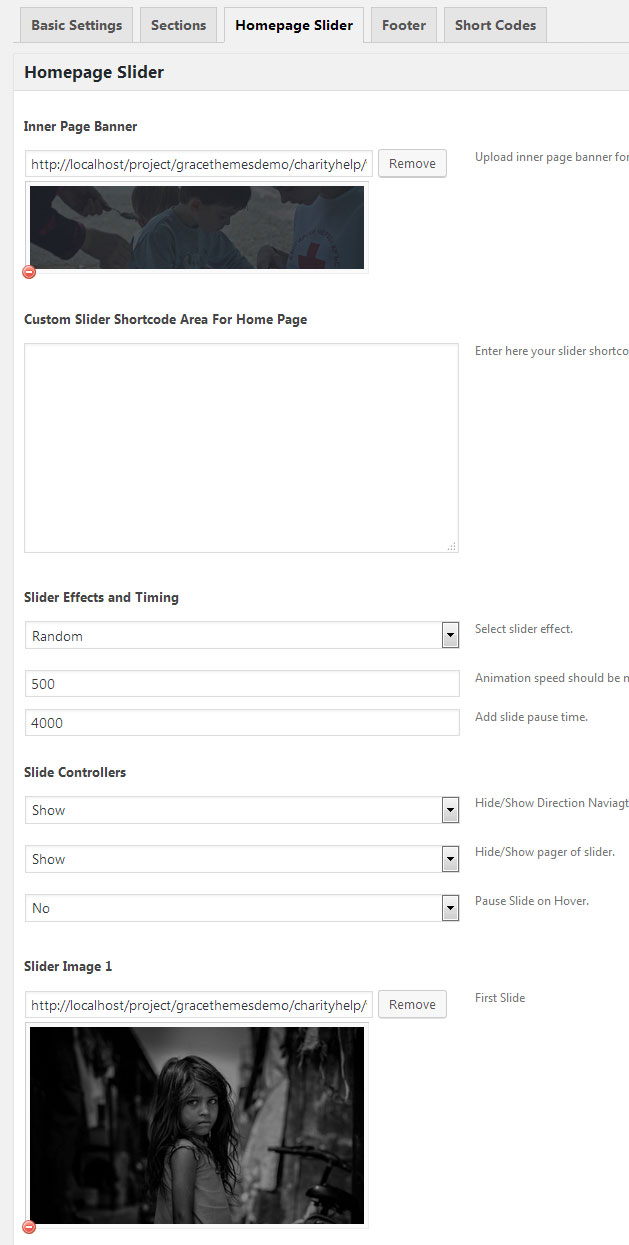
In order to add slides to homepage slider: Go to Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1400 × 827 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

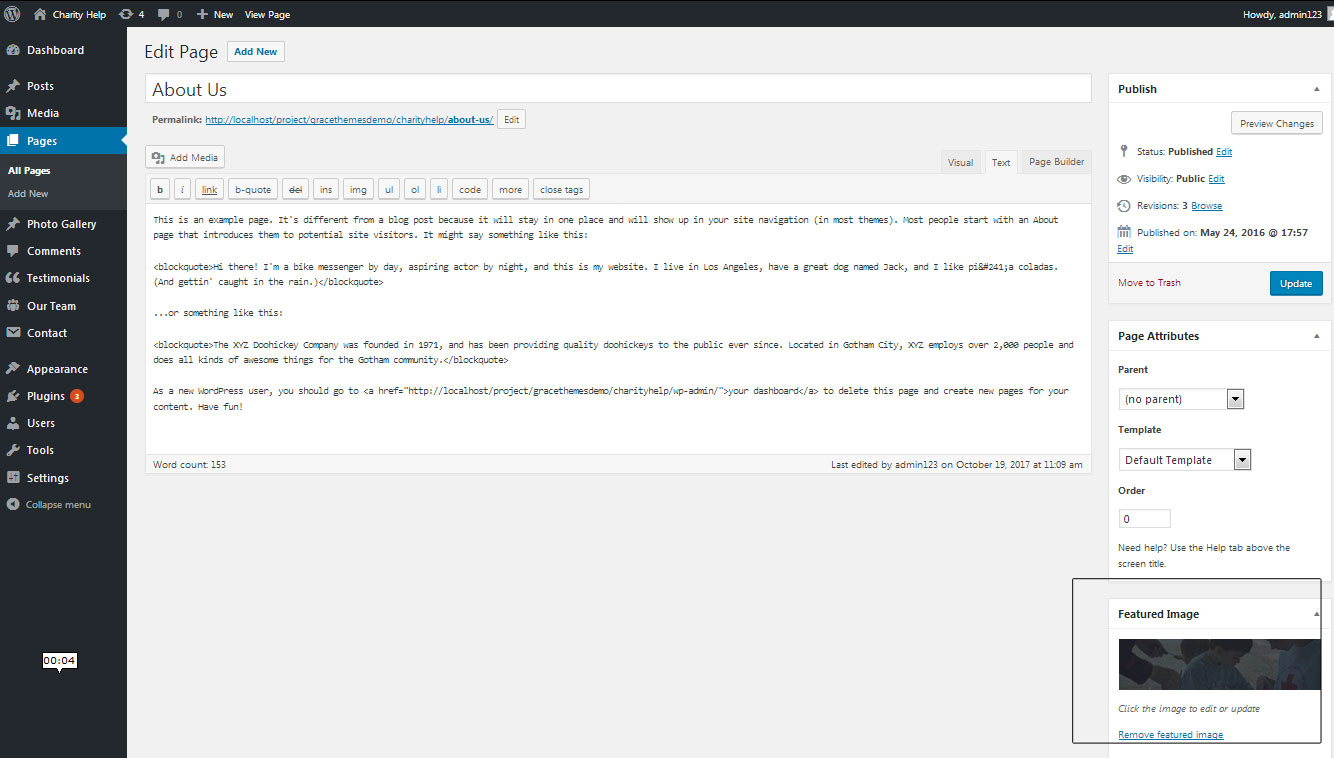
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
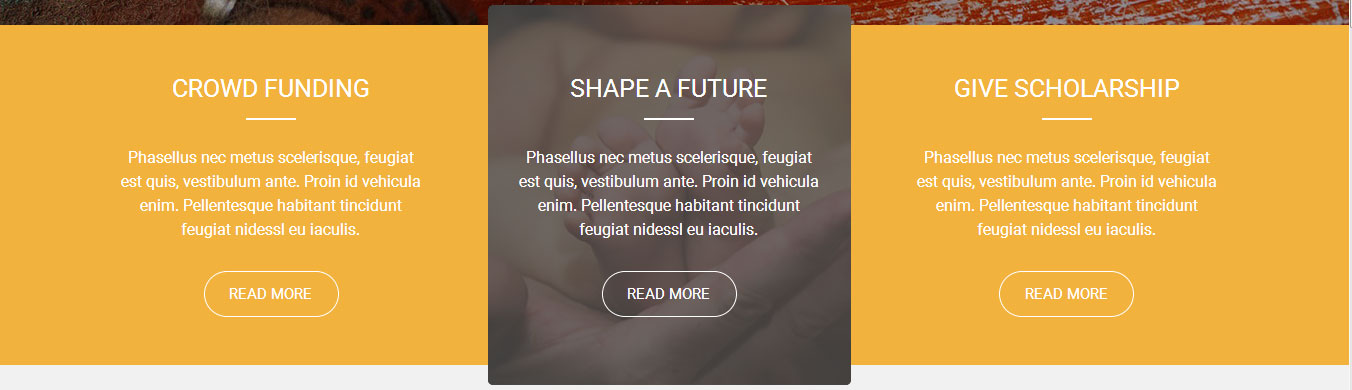
a. Services

To manage this services section
- Create three pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select Page and upload image
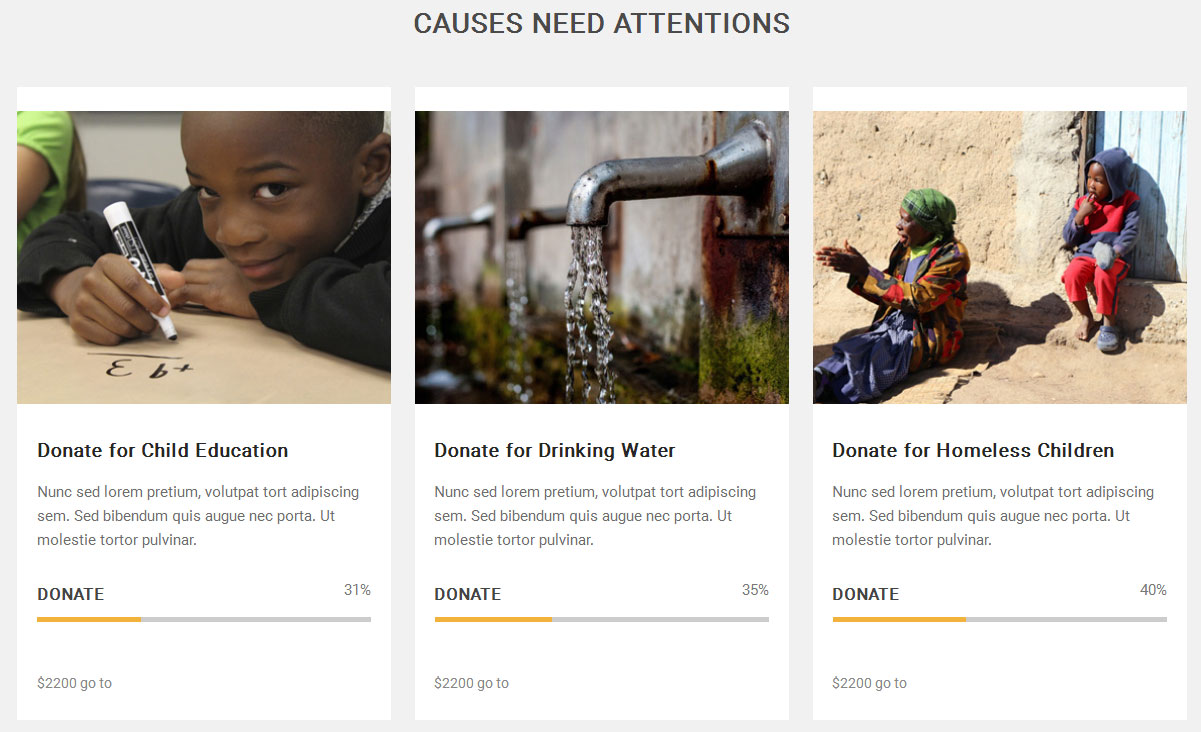
b. Causes Need Attentions

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:[column_content type="attbox"] <img src="http://yoursitename.com/wp-content/themes/charity-help/images/att-thumb01.jpg" alt=""/> <div class="att-caption"> <h4>Donate for Child Education</h4> <p>Nunc sed lorem pretium, volutpat tort adipiscing sem. Sed bibendum quis augue nec porta. Ut molestie tortor pulvinar.</p> [skill title="Donate" percent="31" bgcolor="#f2b23d"]<h6>$2200 go to</h6> </div>[/column_content] [column_content type="attbox"] <img src="http://yoursitename.com/wp-content/themes/charity-help/images/att-thumb02.jpg" alt=""/> <div class="att-caption"> <h4>Donate for Drinking Water</h4> <p>Nunc sed lorem pretium, volutpat tort adipiscing sem. Sed bibendum quis augue nec porta. Ut molestie tortor pulvinar.</p> [skill title="Donate" percent="35" bgcolor="#f2b23d"]<h6>$2200 go to</h6> </div>[/column_content] [column_content type="attbox last"] <img src="http://yoursitename.com/wp-content/themes/charity-help/images/att-thumb03.jpg" alt=""/> <div class="att-caption"> <h4>Donate for Homeless Children</h4> <p>Nunc sed lorem pretium, volutpat tort adipiscing sem. Sed bibendum quis augue nec porta. Ut molestie tortor pulvinar.</p> [skill title="Donate" percent="40" bgcolor="#f2b23d"]<h6>$2200 go to</h6> </div>[/column_content]
c. How can you help us

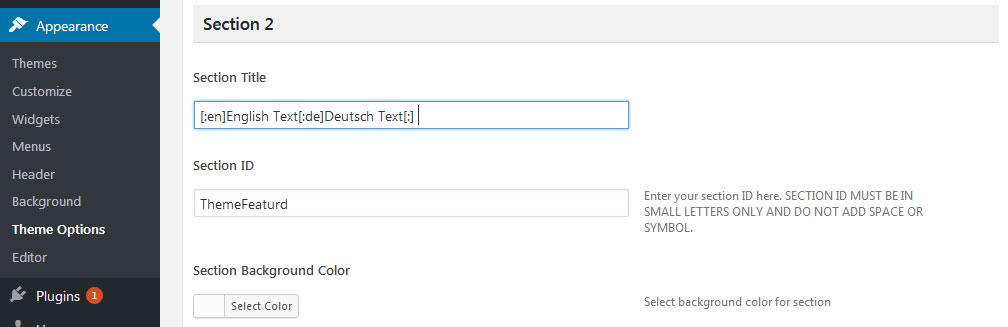
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:[column_content type="one_half"] <div class="best-featurs"><i class="fas fa-dollar-sign"></i> <h4>DONATE MONEY</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="far fa-heart"></i> <h4>BECOME VOLUNTEER</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> <div class="best-featurs"><i class="fas fa-location-arrow"></i> <h4>SPONSORSHIP</h4>Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... </div> [/column_content][column_content type="one_half_last"]<iframe width="500" height="400" src="https://www.youtube.com/embed/-BV2bZFDIlM?ecver=1" frameborder="0" allowfullscreen></iframe>[/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-dollar-sign" and replace "fas fa-dollar-sign" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
d. Lets Work Togather

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:<h6>Give a little & change a lot.</h6> <h3>Lets Work Togather!!</h3> [border-button align="center" name="Donate Now!" link="#" target=""]
e. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 4
[latest-news showposts="3" comment="show" date="show" author="show"]
f. Charity Donors

- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 5
[our-team show="-1"]

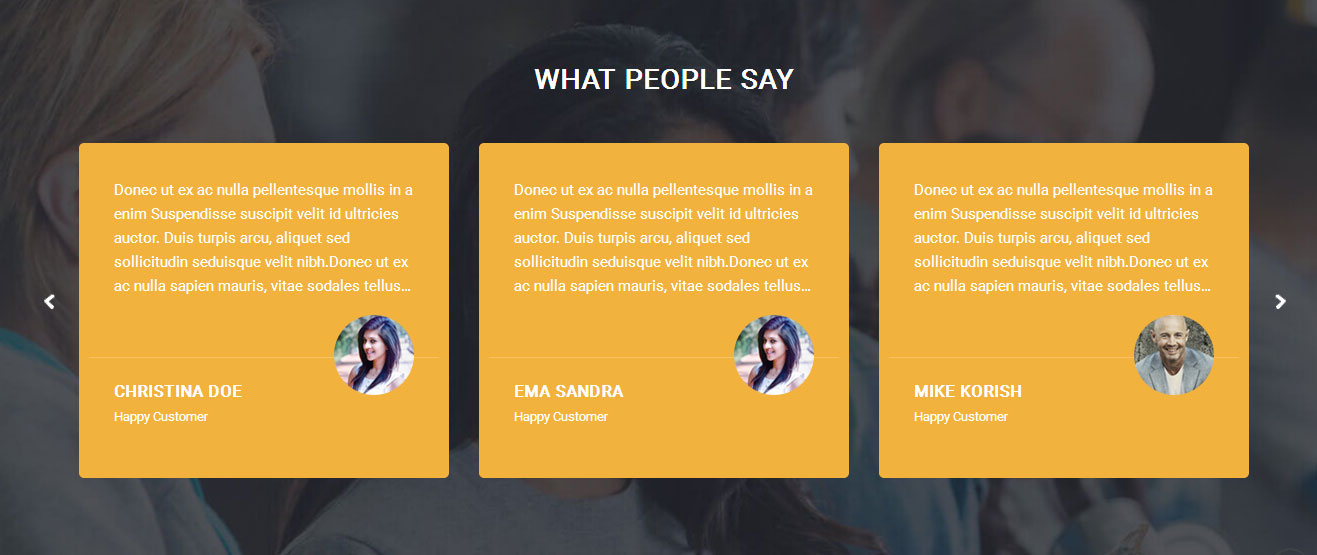
g. What People Say

This section is used to display clients testimonials in your website
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 6
[testimonials]

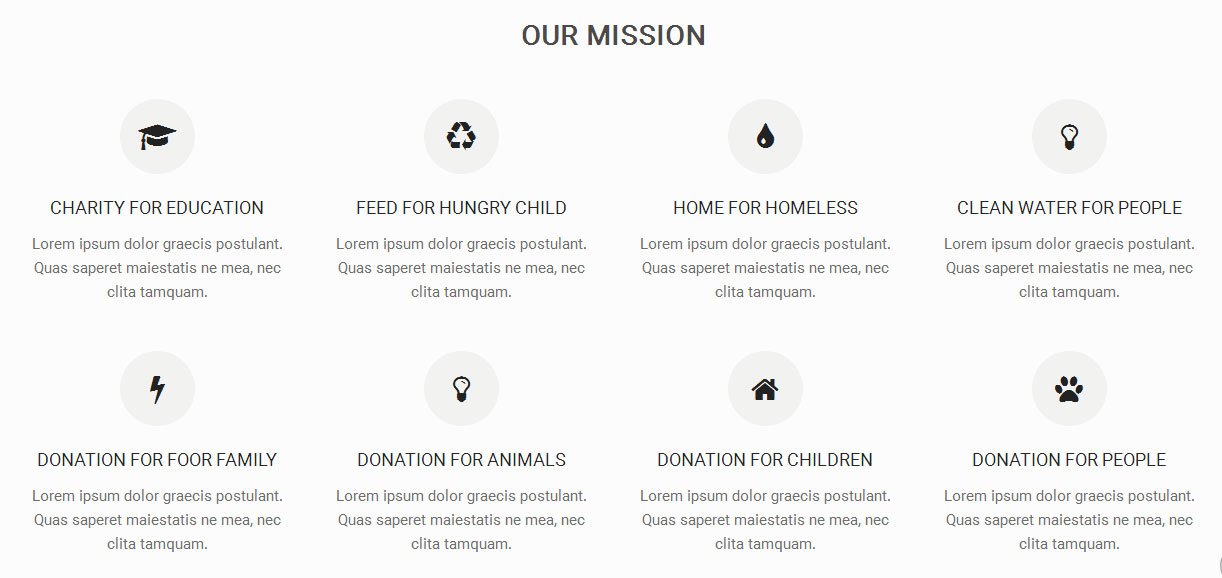
h. Our Mission

To manage this section go to Appearance » Theme Options » Sections » Section 7
Shortcode/Content:[column_content type="frdbox"]<i class="fas fa-graduation-cap"></i> <h4><a href="#">Charity for education</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox"]<i class="fas fa-recycle"></i> <h4><a href="#">Feed for hungry child</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox"]<i class="fas fa-tint"></i> <h4><a href="#">Home for homeless</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox last"]<i class="far fa-lightbulb"></i> <h4><a href="#">Clean water for people</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox"]<i class="fas fa-bolt"></i> <h4><a href="#">Donation for foor family</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox"]<i class="fas fa-dollar-sign"></i> <h4><a href="#">Donation for Animals</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox"]<i class="fas fa-home"></i> <h4><a href="#">Donation for children</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content] [column_content type="frdbox last"]<i class="fas fa-paw"></i> <h4><a href="#">Donation for people</a></h4> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam.</p> [/column_content]
In order to change Font Awesome icons in this section:
- Find class="fas fa-graduation-cap" and replace "fas fa-graduation-cap" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
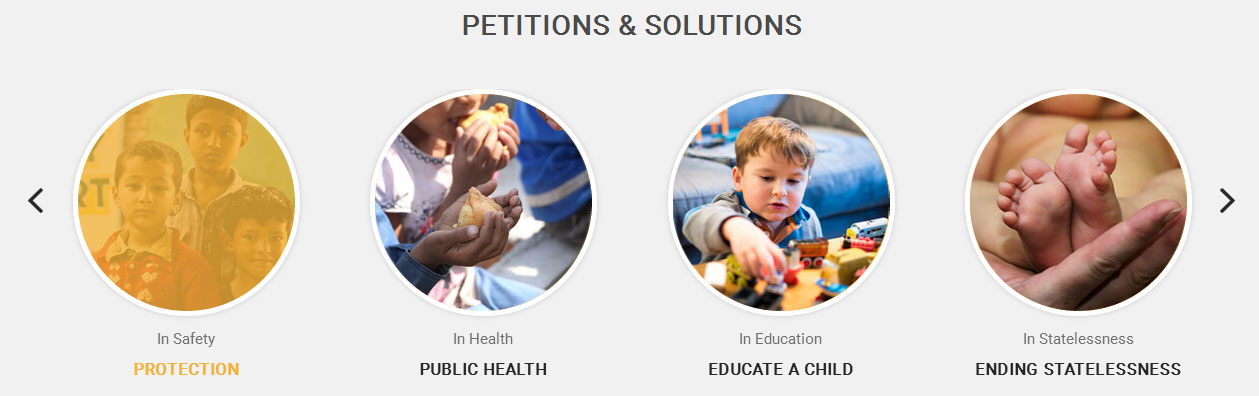
i. Petitions & Solutons

To change the images and text content
- First upload images from Media Library. Go to Media -> Add New
- Copy URL of uploaded image
- Go to Appearance » Theme Options » Sections » Section 8
- Add subtitle, title, image URL in image="" and image link in link=""
- [pitition subtitle="In Statelessness" title="Ending Statelessness" image="http://...." link="#"]
[pitition_lists][pitition subtitle="In Statelessness" title="Ending Statelessness" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition01.jpg" link="#"][pitition subtitle="In Safety" title="Protection" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition02.jpg" link="#"][pitition subtitle="In Health" title="Public Health" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition03.jpg" link="#"][pitition subtitle="In Education" title="Educate a Child" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition04.jpg" link="#"][pitition subtitle="In Statelessness" title="Ending Statelessness" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition01.jpg" link="#"][pitition subtitle="In Safety" title="Protection" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition02.jpg" link="#"][pitition subtitle="In Health" title="Public Health" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition03.jpg" link="#"][pitition subtitle="In Education" title="Educate a Child" image="http://yoursite.com/wp-content/themes/charity-help/images/pitition04.jpg" link="#"][/pitition_lists]
j. Become a Volunteer

To manage this section go to Appearance » Theme Options » Sections » Section 9
Shortcode/Content:<h3><span>Become a</span> Volunteer</h3> <p>Lorem ipsum dolor graecis postulant. Quas saperet maiestatis ne mea, nec clita tamquam te gravida dolor graecis</p>[border-button align="center" name="Join with us" link="#" target=""]
k. Subscribe for Newsletter

To manage this section go to Appearance » Theme Options » Sections » Section 10
Shortcode/Content:[promobox titlecolor="#ffffff" color="#ffffff" buttonbgcolor="#ffffff" buttoncolor="#333333" promotitle="Subscribe for Newsletter" button="Donate Now" url="#"]Nunc sed lorem pretium, volutpat tortor id, adipiscing sem. Sed bibendum quis augue nec porta.[/promobox]
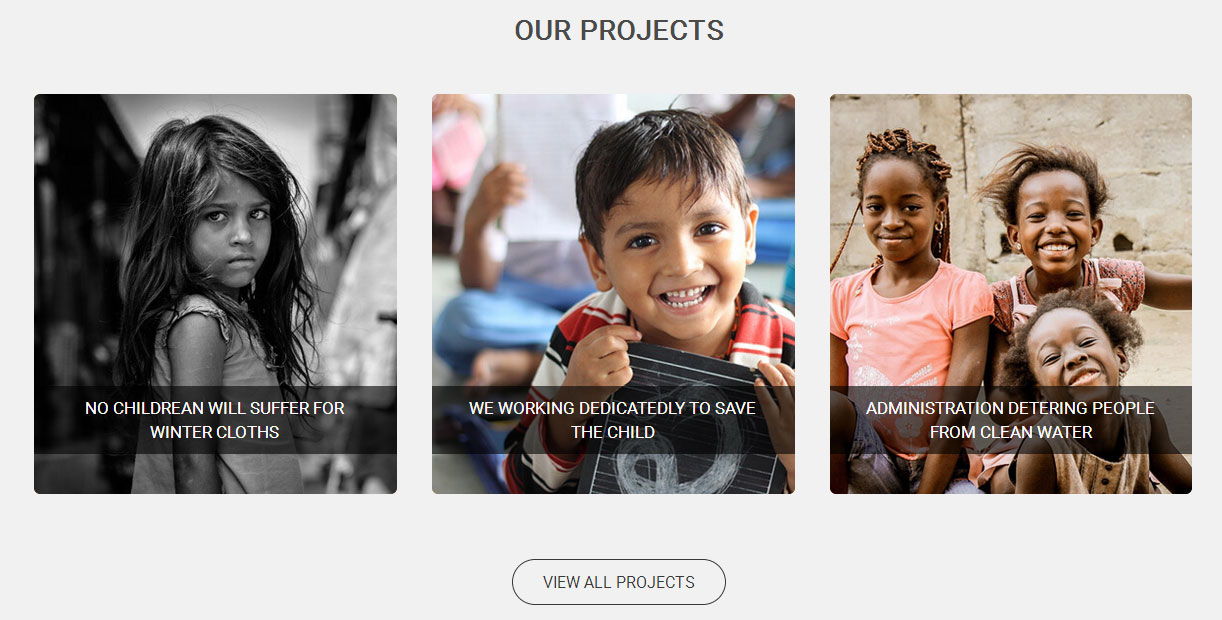
l. Our Projects

To change image and text content in this section
- First upload logo images from Media Library. Go to Media -> Add New
- Copy URL of uploaded image
- Go to Appearance » Theme Options » Sections » Section 11
- Add title, image URL in image="" and image link in link="" like below
- [project title="No childrean will suffer for winter cloths" image="http://...." link="#"]
[project_lists][project title="No childrean will suffer for winter cloths" image="http://yoursite.com/wp-content/themes/charity-help/images/project1.jpg" link="#"][project title="We Working Dedicatedly to save the child" image="http://yoursite.com/wp-content/themes/charity-help/images/project2.jpg" link="#"][project class="last" title="Administration Detering People from clean water" image="http://yoursite.com/wp-content/themes/charity-help/images/project3.jpg" link="#"][/project_lists][border-button align="center" name="View All Projects" link="#" target=""]
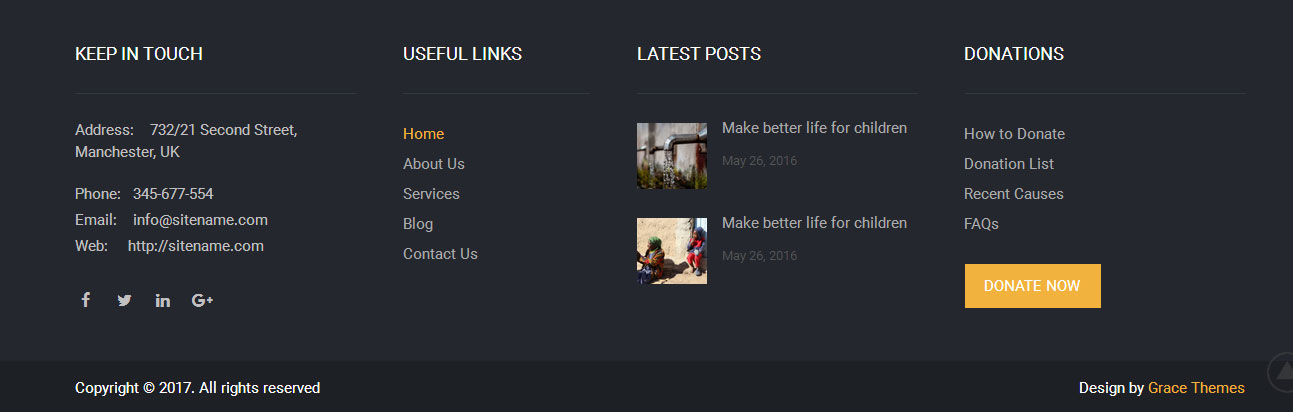
7. Footer
The Footer section consists of four main elements:
- Get in Touch
- Navigation
- Recent Posts
- Donaton Links
- Copyright text

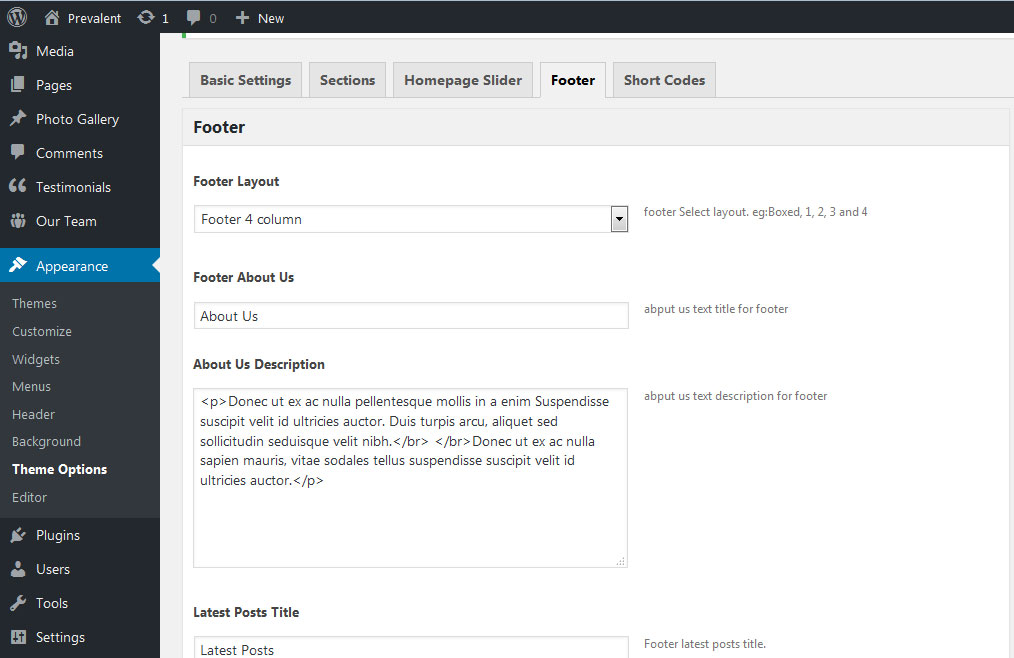
To manage footer section go to the Appearance » Theme Options » Footer

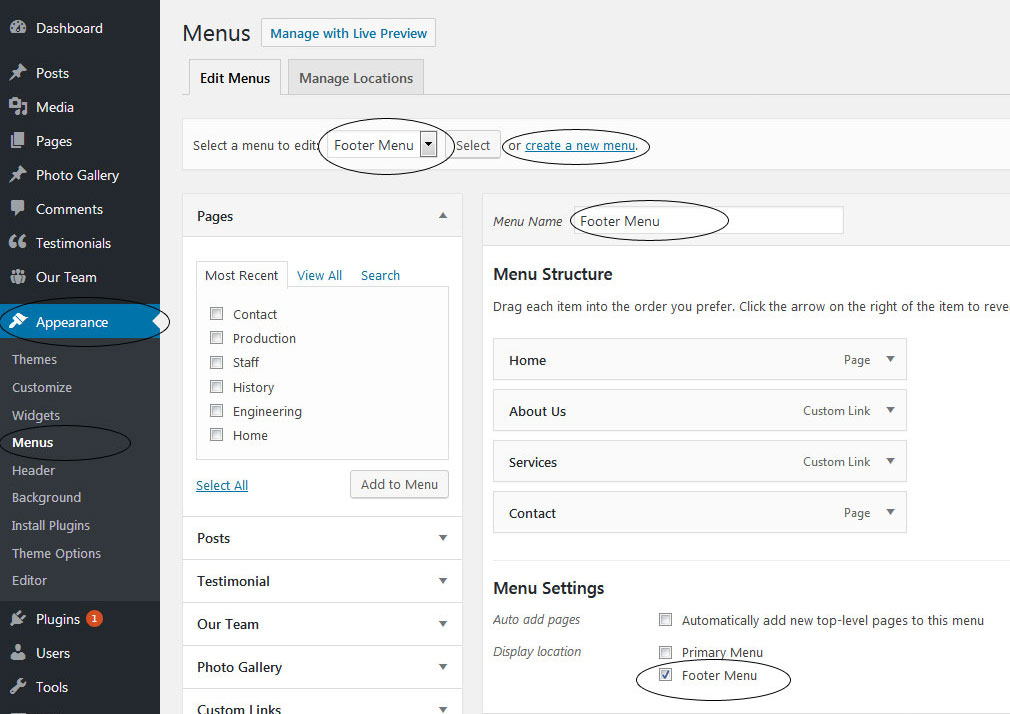
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

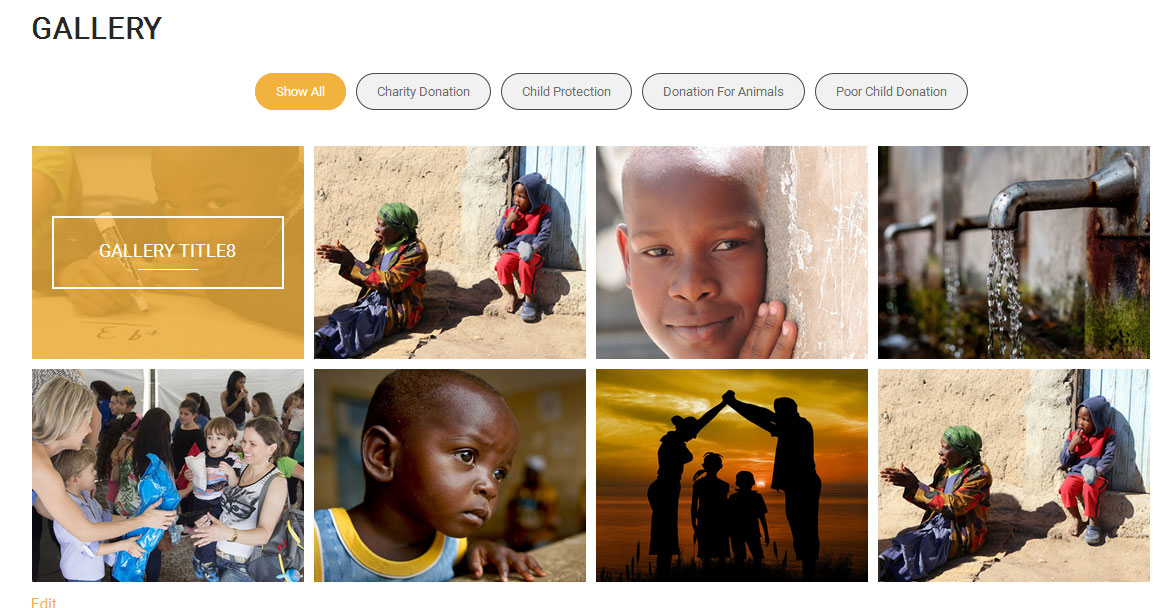
9. Photo Gallery

To display photo gallery in your website
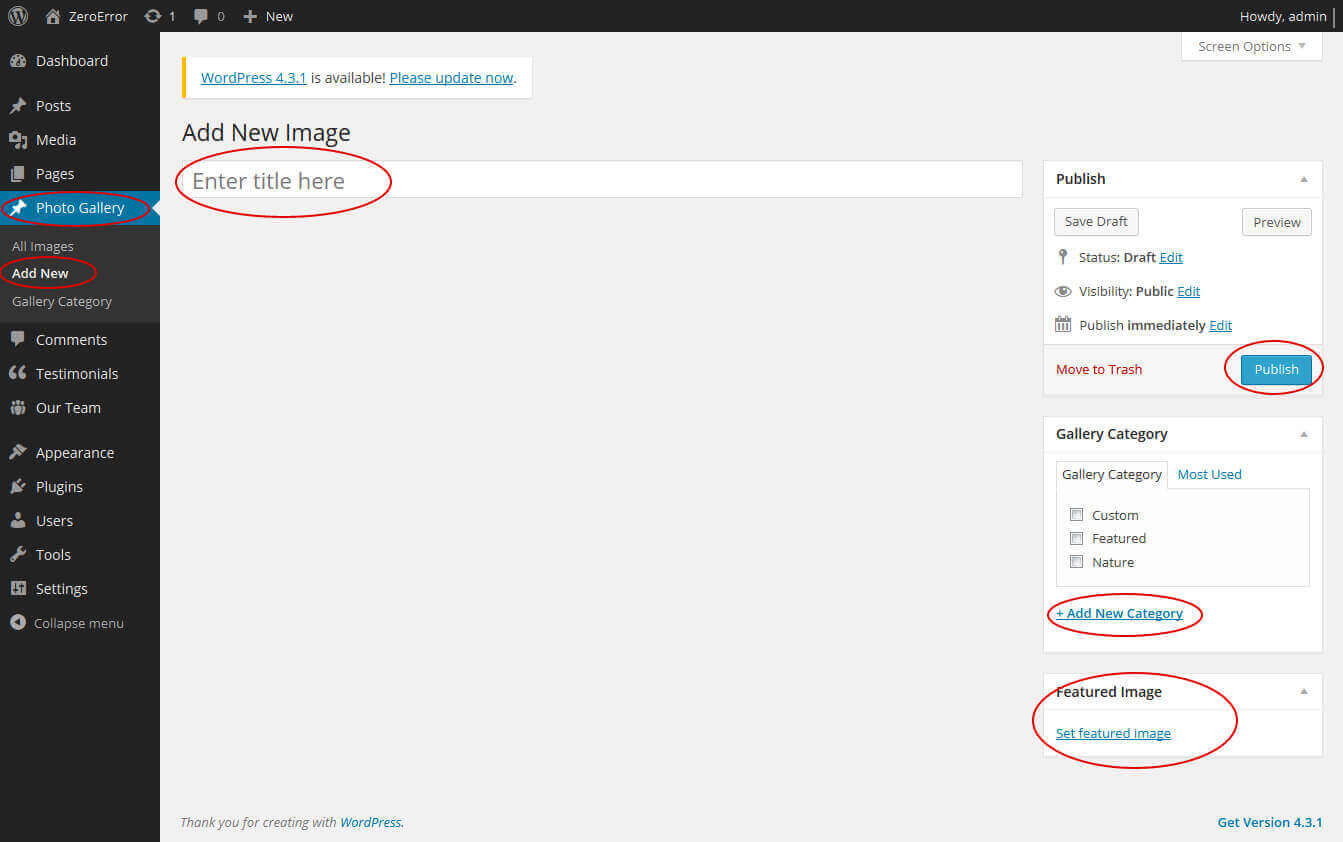
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Now create Page and use this shortcode to display photo gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter
[photogallery filter="true" show="8"]

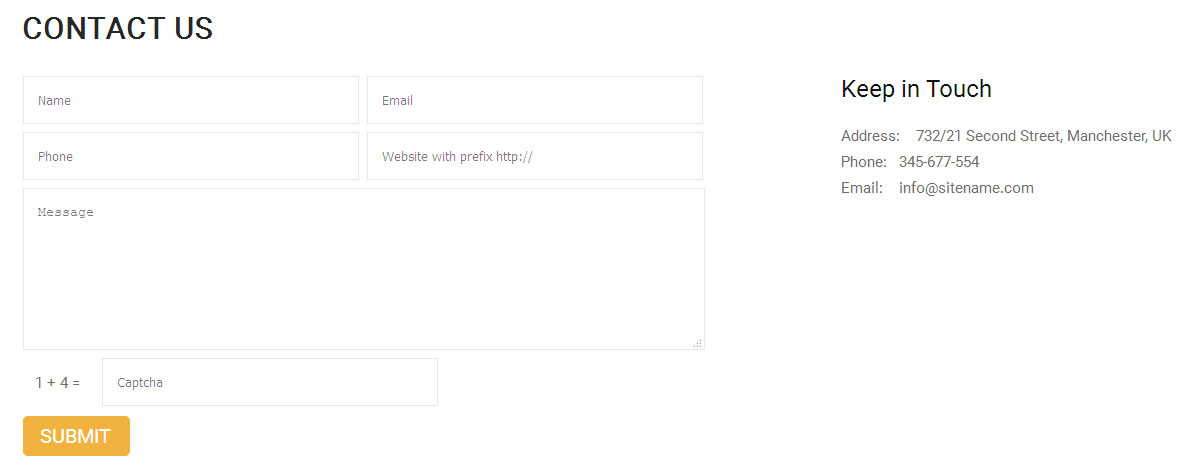
10. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
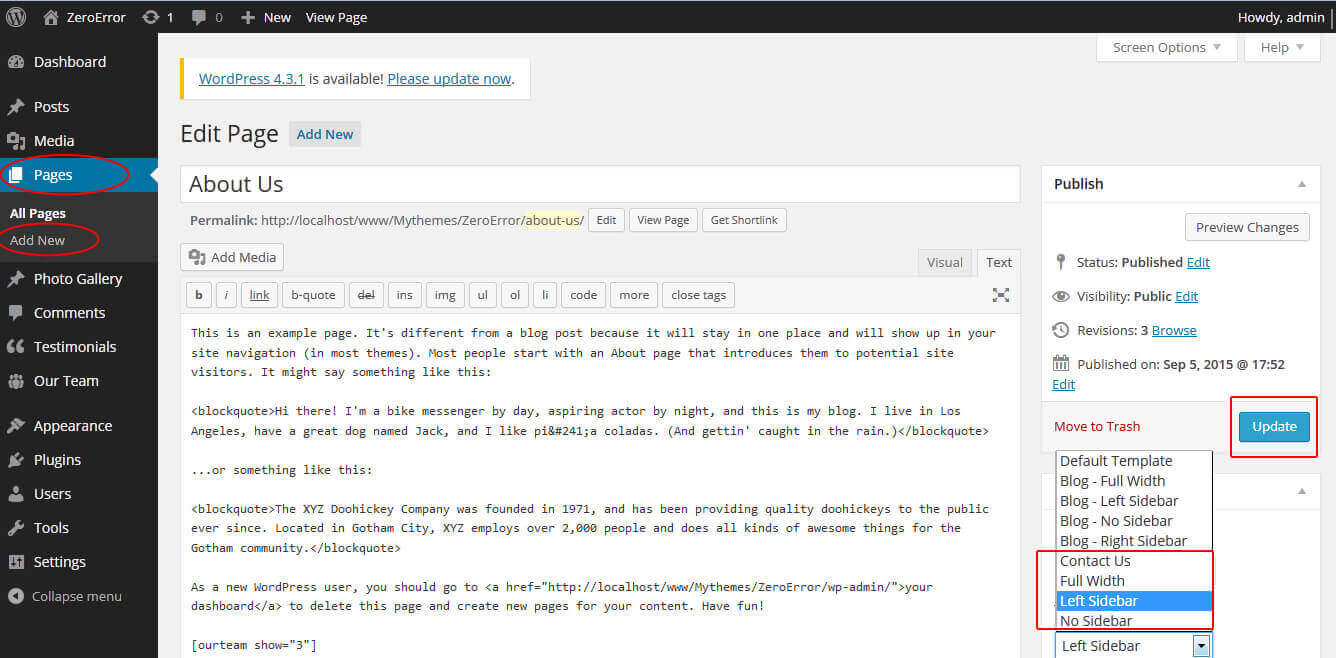
11. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

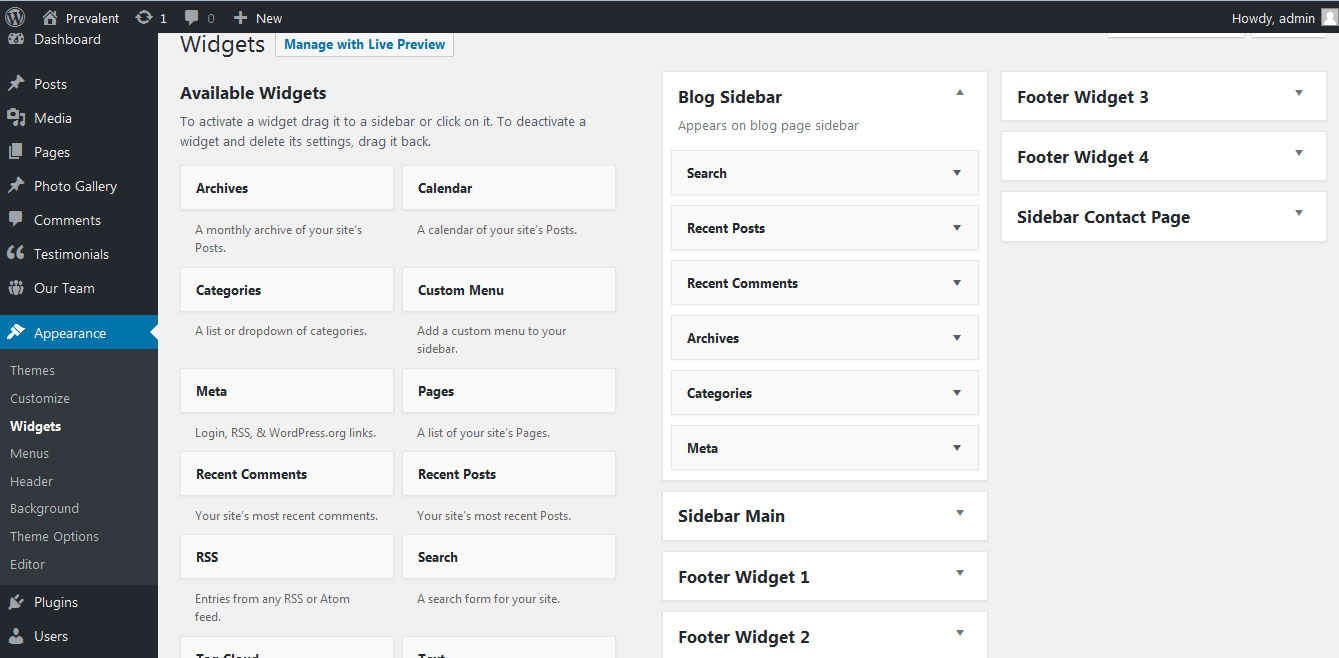
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
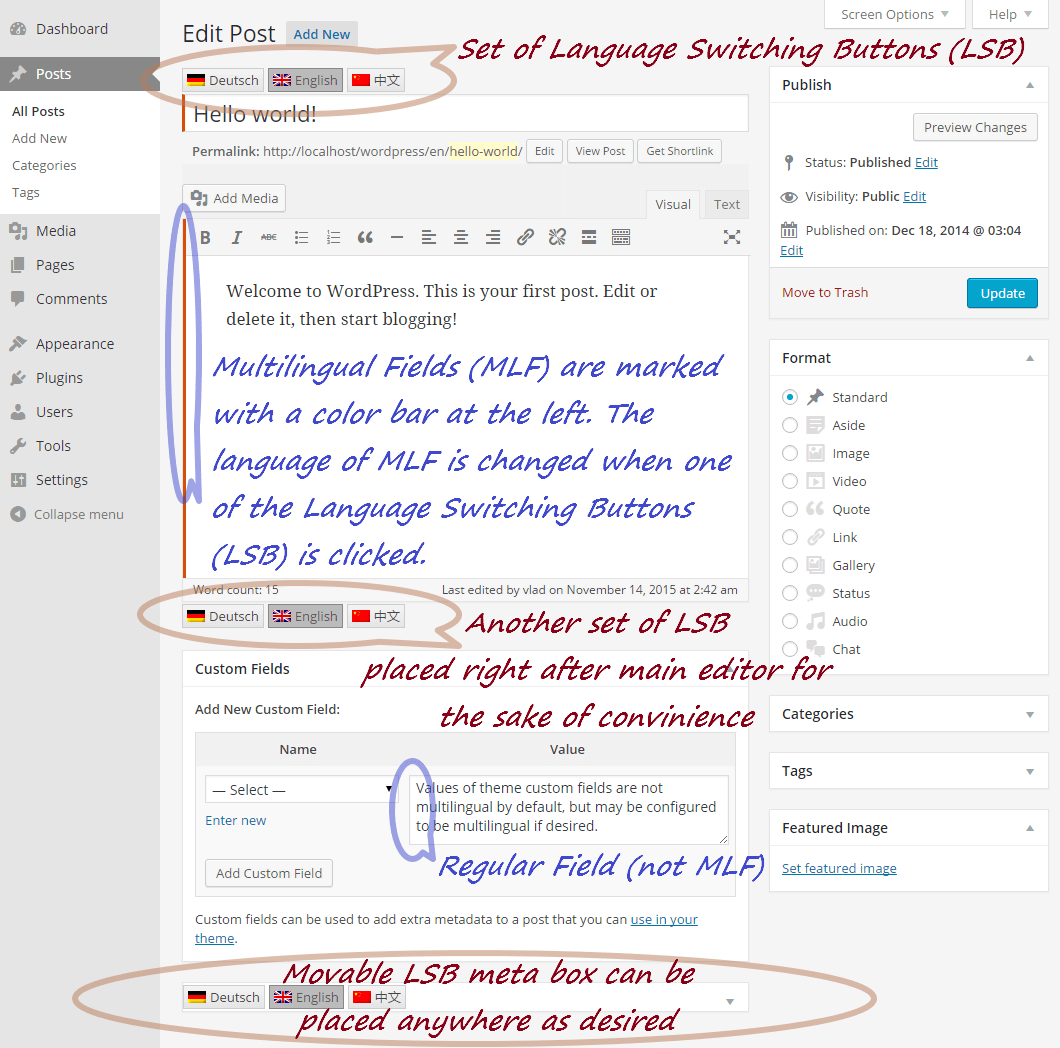
14. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


15. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected] Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
Charity Help Lite Theme Documentation
Thank you for using Charity Help Lite Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Charity Help Lite theme, setup homepage using following
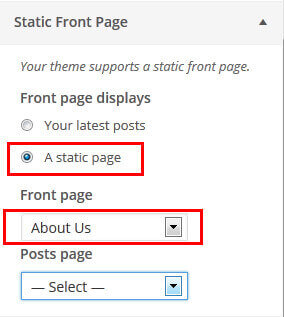
Go to Appearance -> Customize -> Select static front page

1. Header Section

Go to Appearance -> Customize -> Header Contact Info / Header social icons
2. Slider Section

Go to Appearance -> Customize -> Slider Section
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 827 pixels)
- Then select the pages from dropdown for slider
3. Services Section

Go to Appearance -> Customize -> Three Page Box Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown