Carnival PRO WordPress Theme Documentation
Thank you for purchasing Carnival WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
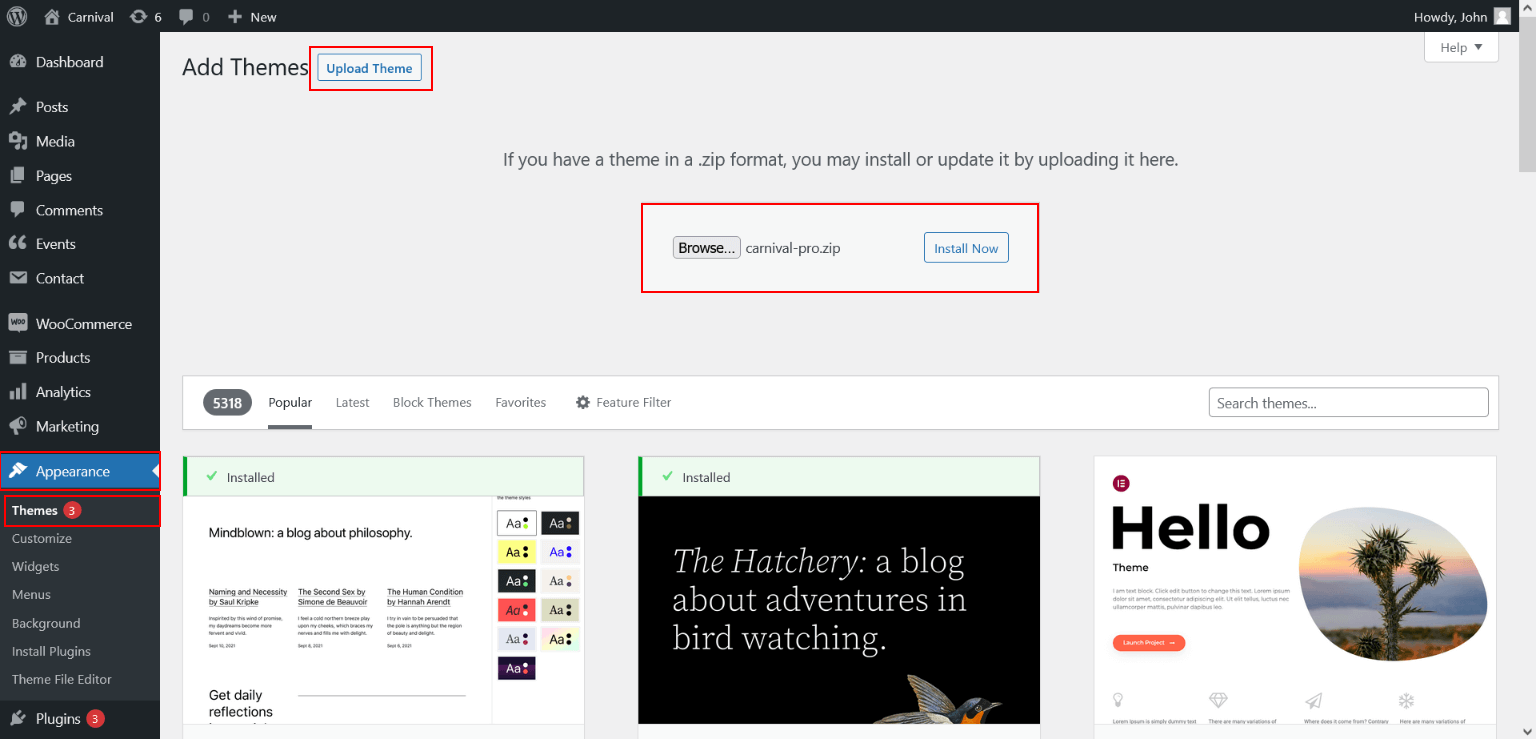
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called carnival-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.

b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the Carnival-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance > Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel > Appearance > Themes. In this section you should see the theme with a title Carnival PRO. Just click on the Activate button and your theme should get activated.
Plugin Installation
2. Plugin Installation
The Homepage sections are based on the Gutenberg Blog Editor plugin. After installing the Carnival PRO theme, please iinstall the Easy GT Blocks plugin
Follow the below steps for download and install a plugin manually
- Download the Easy GT Blocks plugin as a .zip file
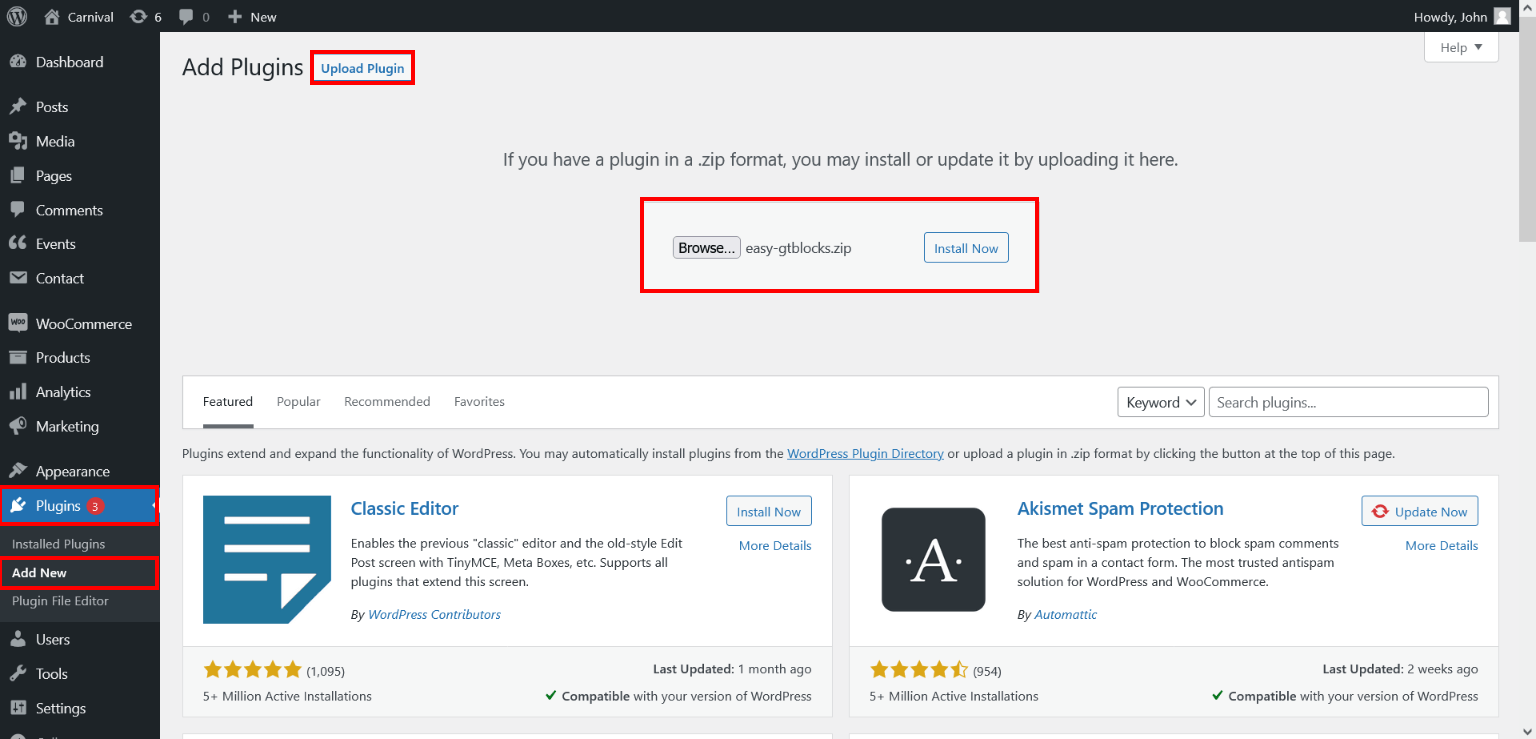
- Go to Plugins
- Click on Add New
- Click on Upload Plugin button
- Click on Browse button and select easy-gtblocks.zip then click on Install Now button
- After the installation is complete, click Activate Plugin button

3. Import Demo Content
Before importing the demo content, please ensure you have activated the 'Required' plugins.
Follow the below steps to import the demo content.
- Download the Demo Content zip file
- The demo content is inside a .zip file. You must extract this archive on your computer.
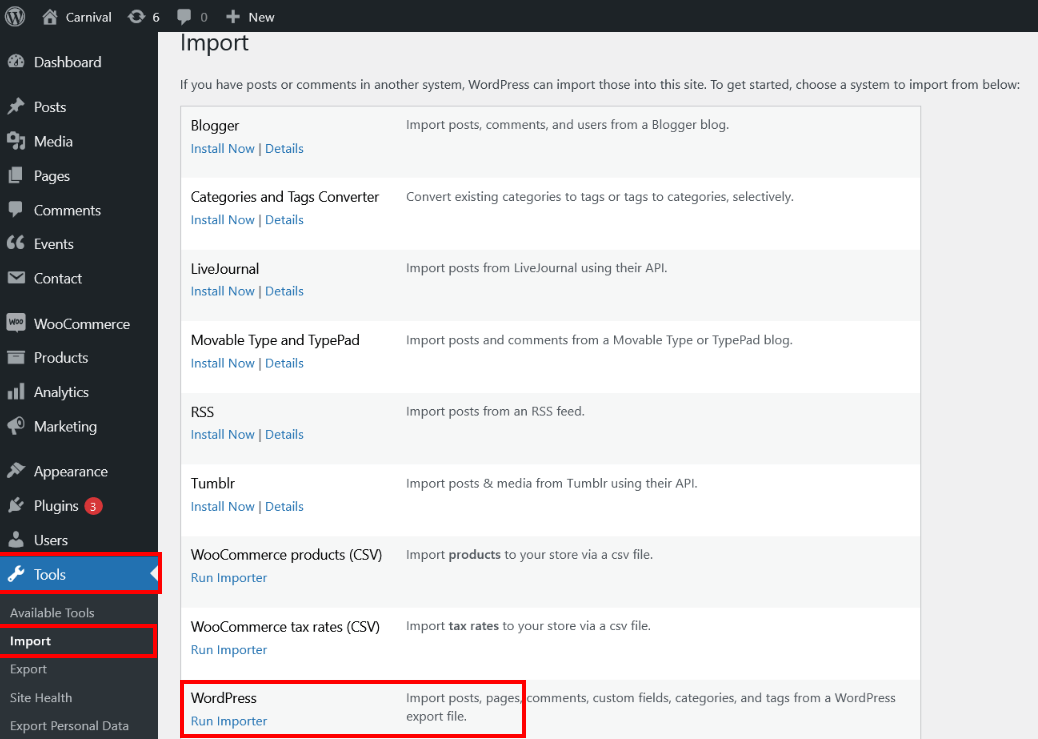
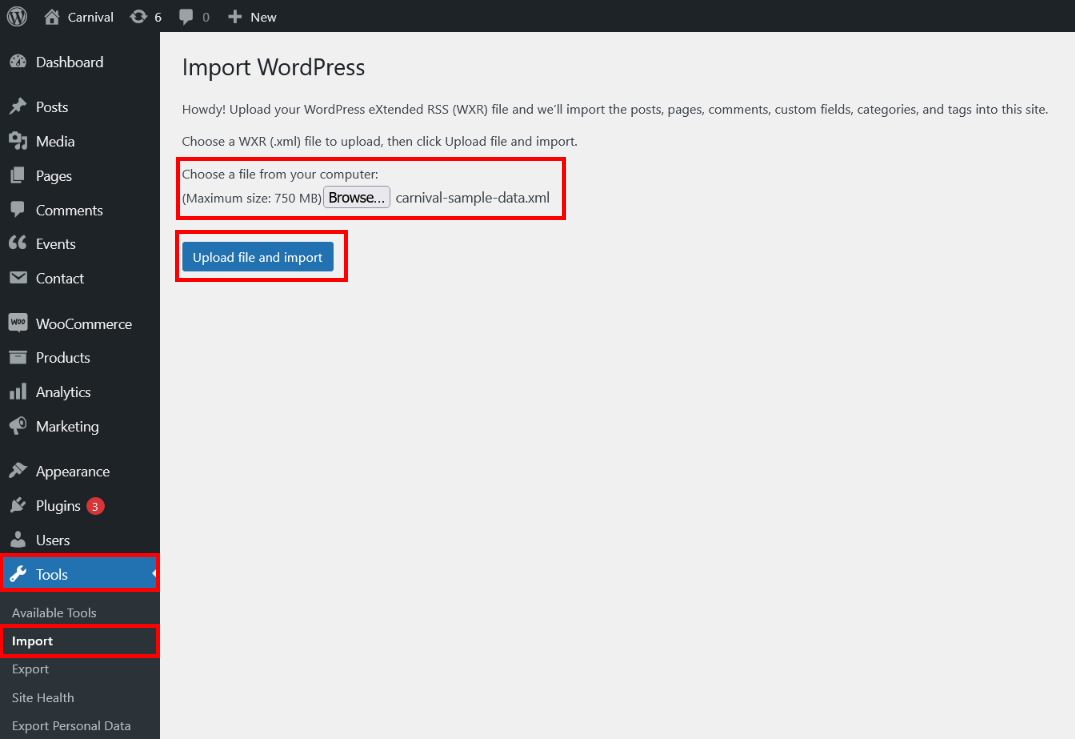
(Right click on carnival-sample-data.zip to extract) - Go to Tools > Import
- Install and run WordPress importer
- Click on browse, select carnival-sample-data.xml file and click on Upload file and import
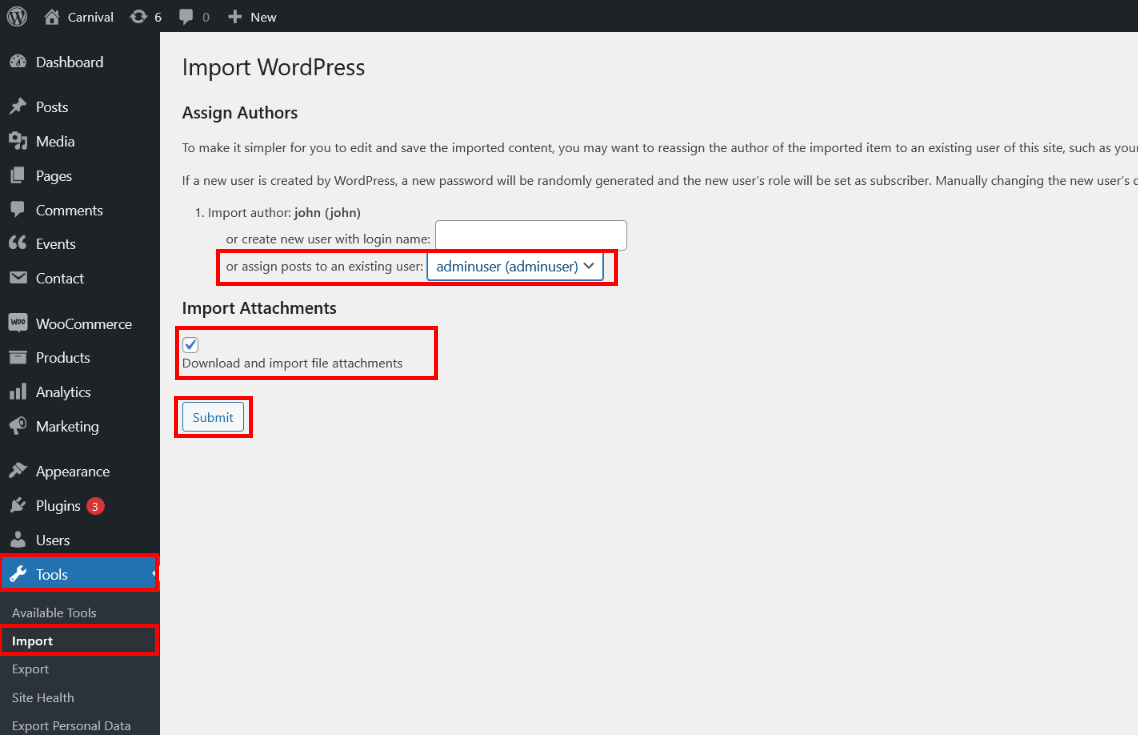
- You will be asked to map the authors in this export file to users on the blog
- Click on the "Download and import file attachments" box to import the attachments
- Please be patient while WordPress imports all the content. Posts, Pages, and Menus are imported. You will need assign the menu a theme location & you'll need to configure widgets. This is a limitation of WordPress import system.



4. Homepage Setup
After activating the Carnival PRO theme, please setup the homepage using following
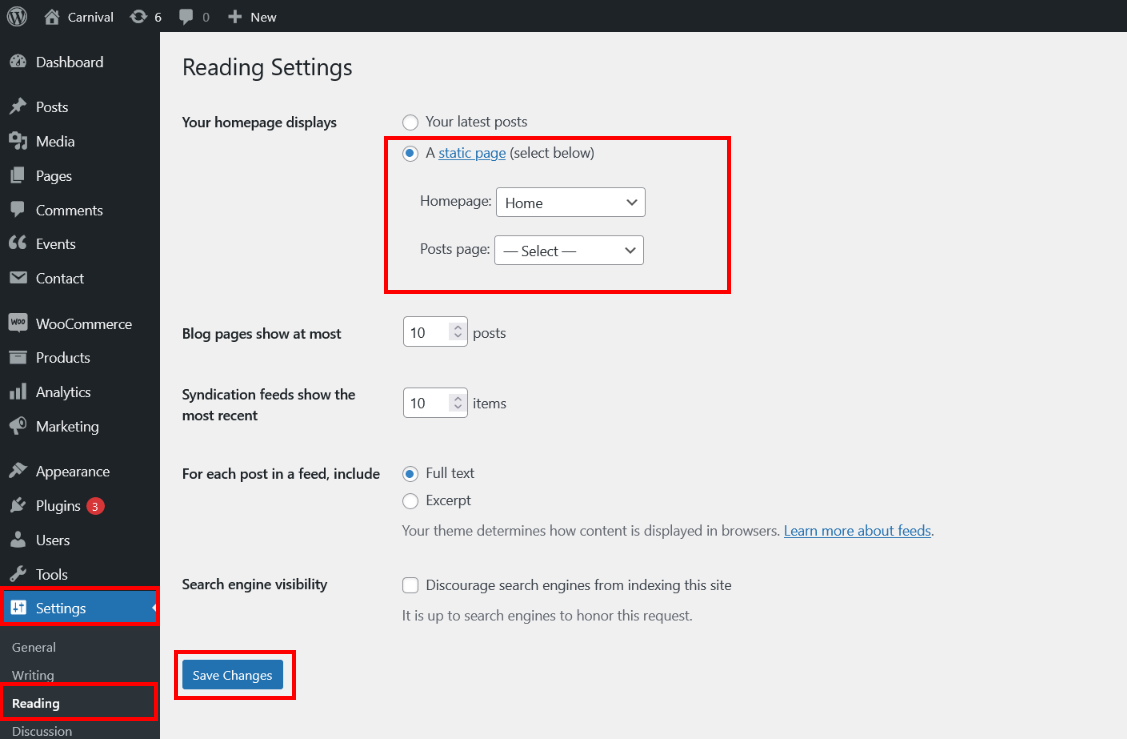
- Go to Settings > Reading
- Set homepage displays to Static page
- Select Home page

5. Typography
You can manage the font family and font size of body text, headings, paragraph, post/page title, button text
To manage the font/size of content, follow the steps listed below:
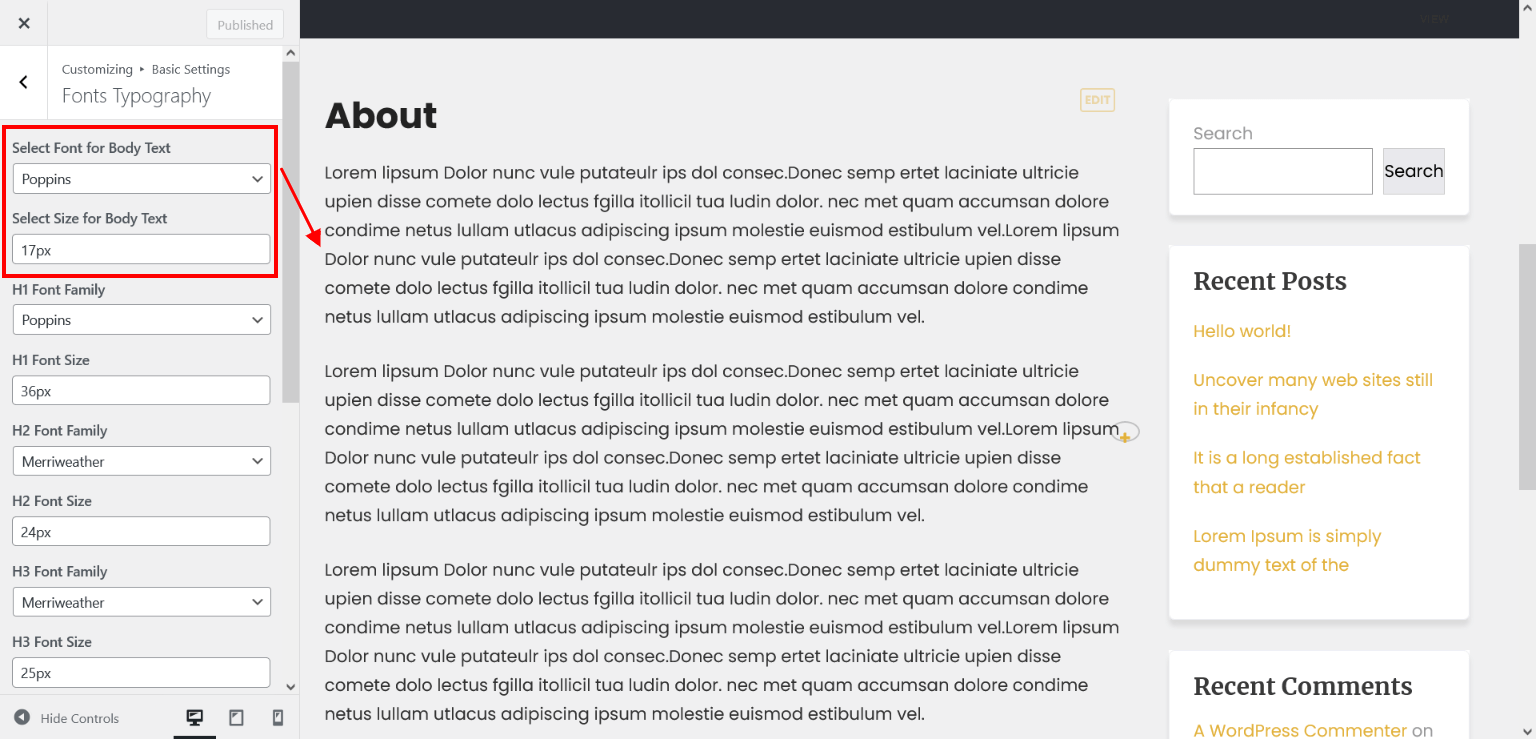
- Go to the Appearance > Customize > Basic Settings > Fonts Typography
- Change the font of the desired section
- Click on Publish

6. Color Options
You can change the color of body text, slider title, page title and post title, background color of button and many more.
Follow the steps listed below:
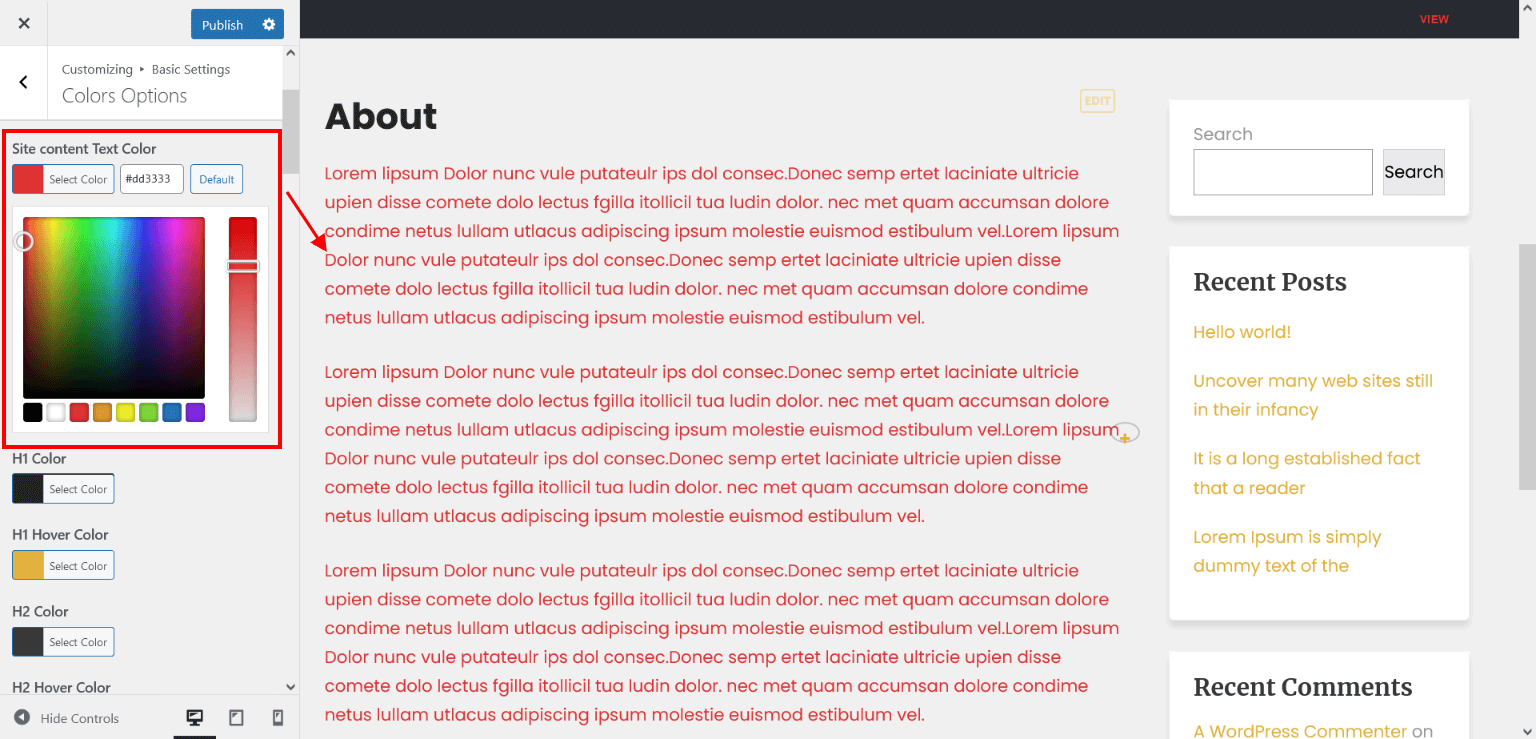
- Go to the Appearance > Customize > Basic Settings > Colors Options
- Change the color of the desired section
- Click on Publish

7. The header
The header section consists of three main elements:
- Header Top Bar
- Site Name / Logo
- Main Menu

a. Header Top Bar
In order to customize the header top bar, follow these steps:
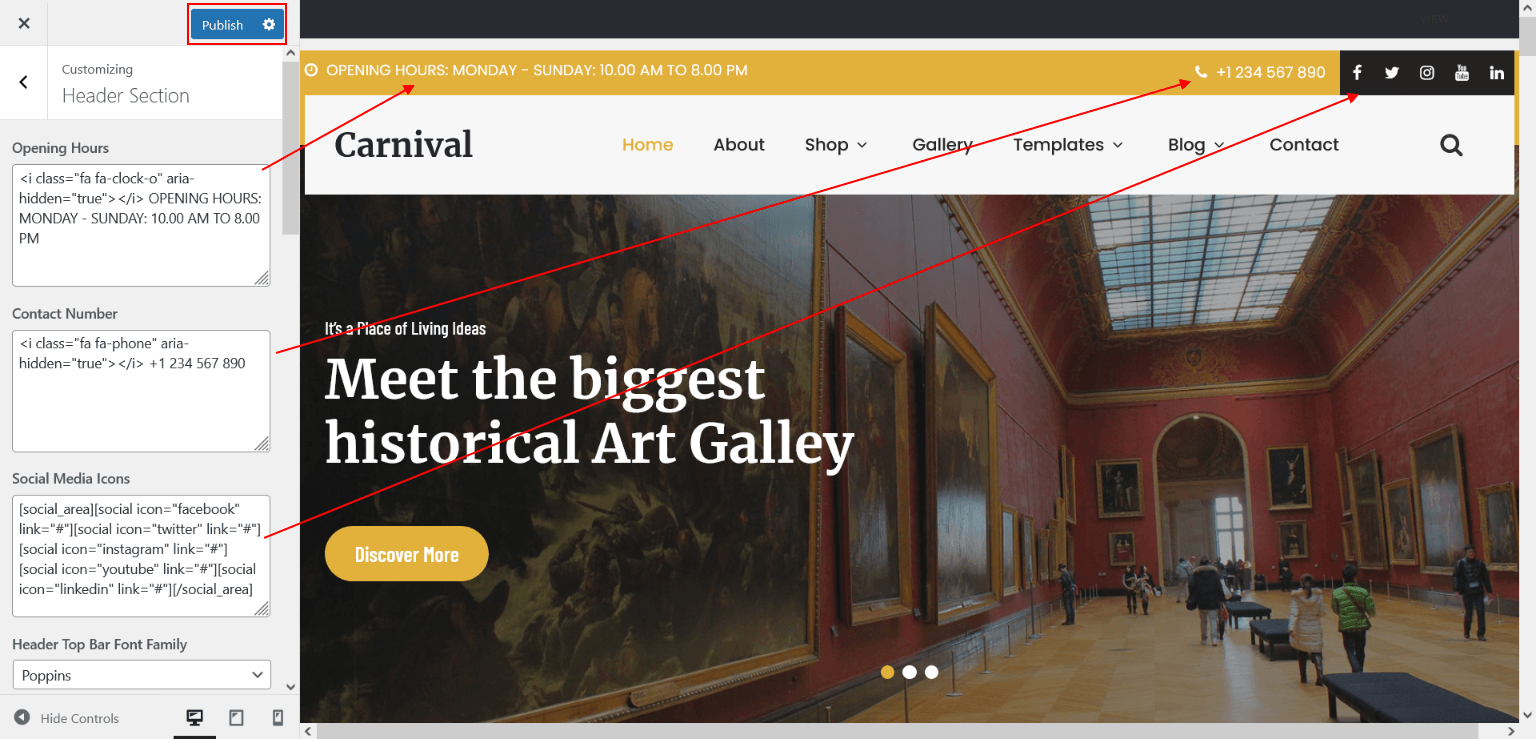
- From your WordPress Dashboard, navigate to the Appearance > Customize > Header Section
- Add opening hours, phone number and social media links
- Click on Publish

b. Changing the Site Name / Logo
In order to change the Site Title, Tagline and Logo image, follow these steps:
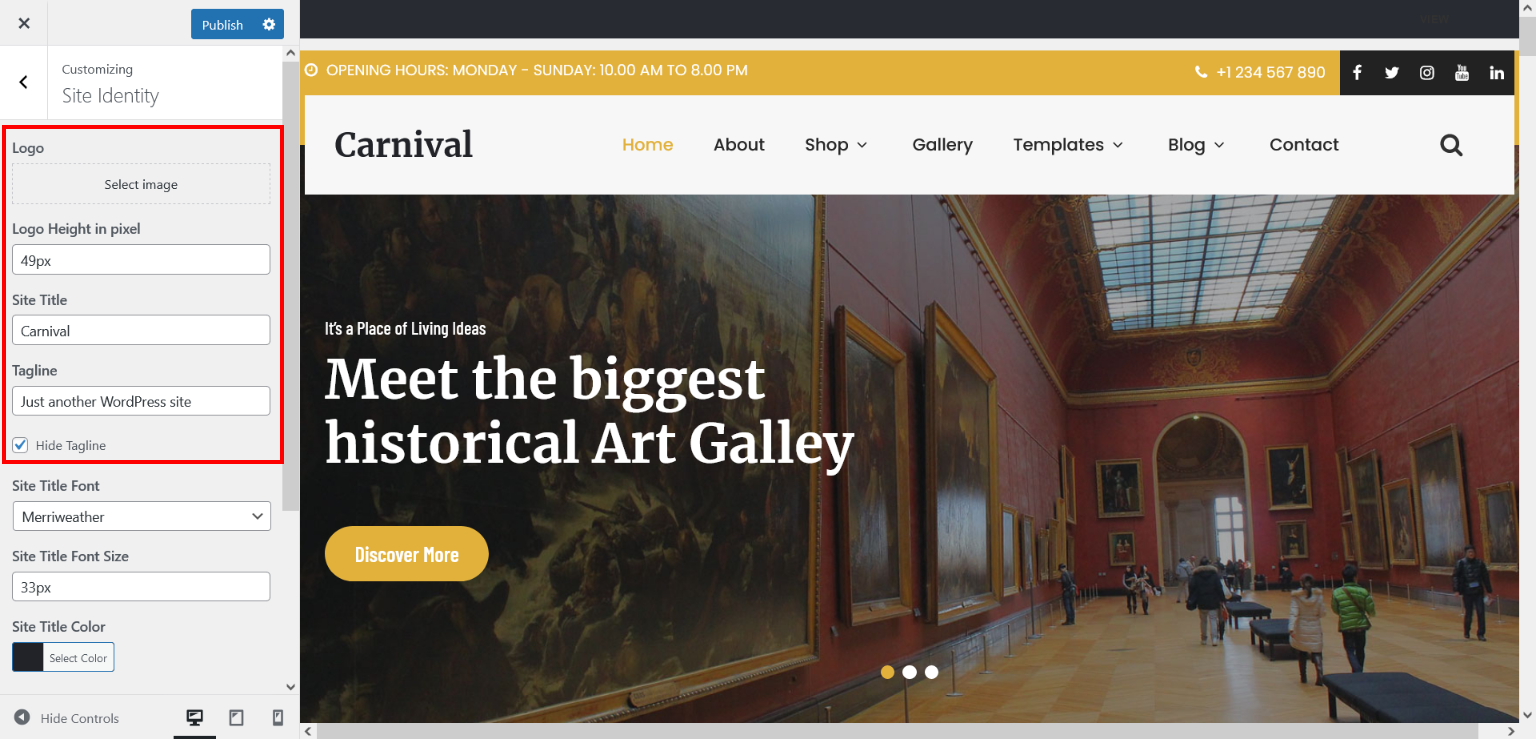
- From your WordPress Dashboard, navigate to the Appearance > Customize > Site Identity
- Now click on Select image and pick a fitting logo for your site
- Click on Publish

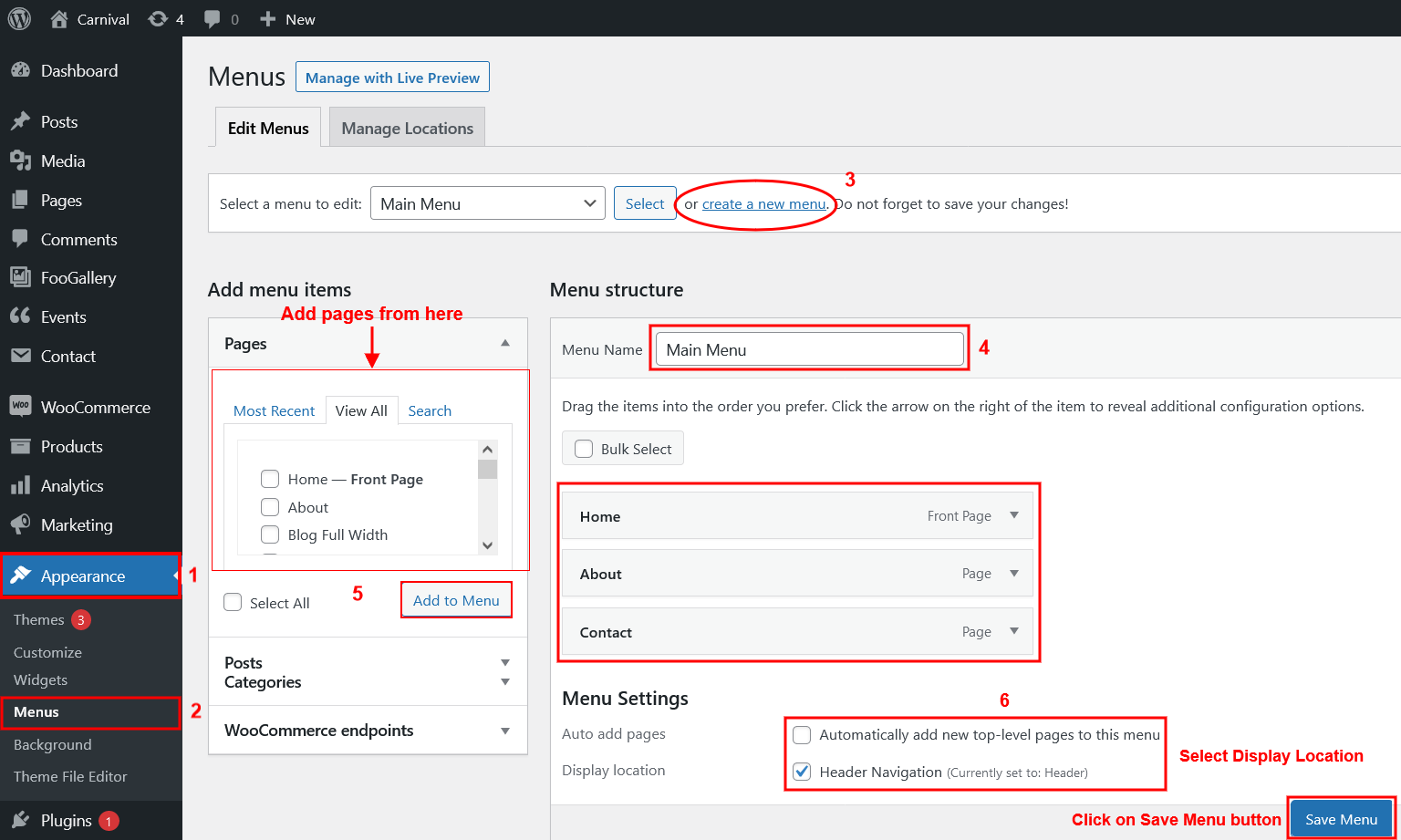
c. Setting the menu
- First of all create pages from Pages > Add new page
- Go to Appearance > Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu display location Header Navigation from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

8. Homepage Slider
This theme supports home page sider. To use it, follow the steps below:
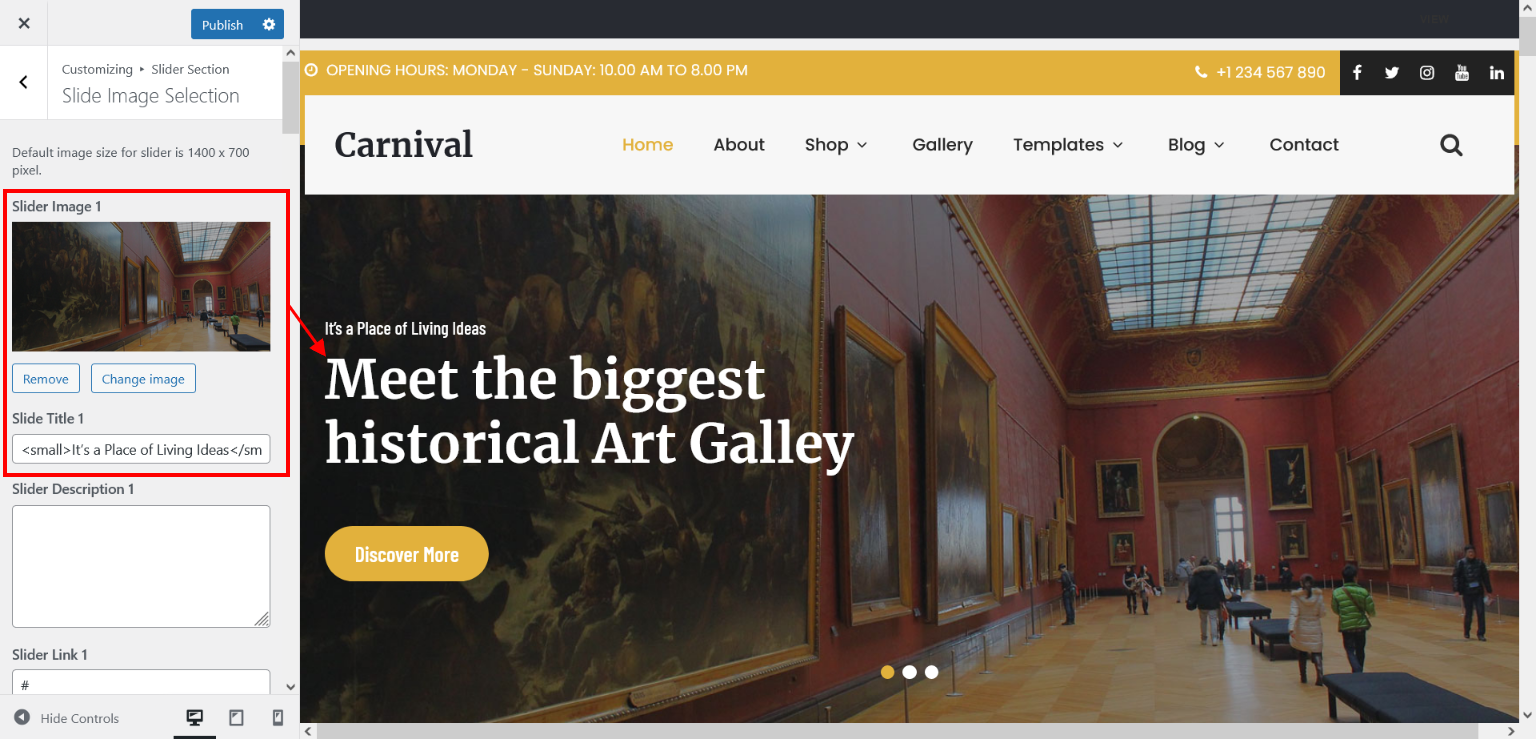
- From your Dashboard, go to Appearance > Customize > Slider Section > Slide Image Selection
- Upload the image for the slider, add the slider title, description, and redirect link
- Repeat the above steps for other slides
- Now click on Publish

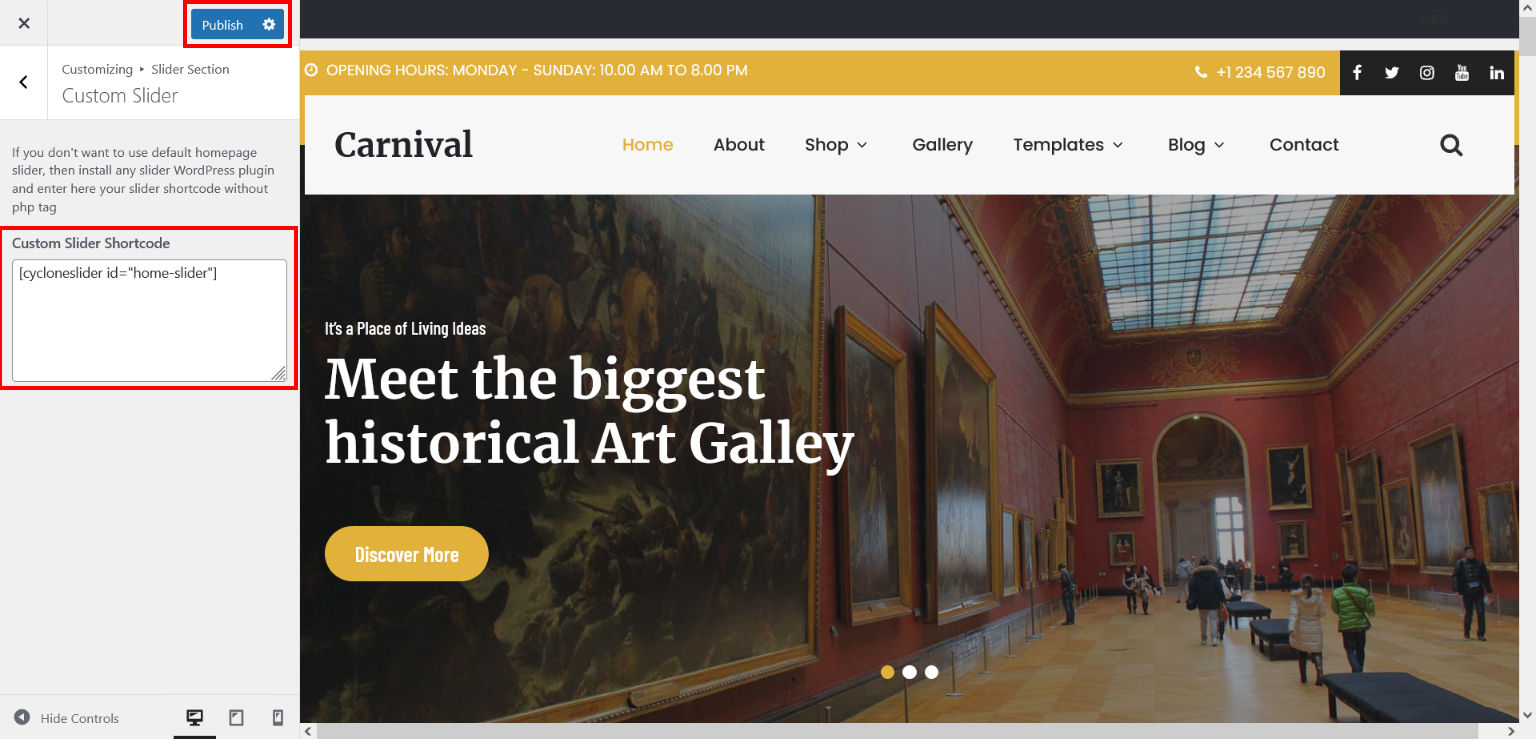
If you don't want to use the default image slider, you can use any image slider WordPress plugin
- Install image slider plugin
- Go to Appearance > Customize > Slider Section > Custom Slider
- Enter your slider shortcode without php tag
- Now click on Publish

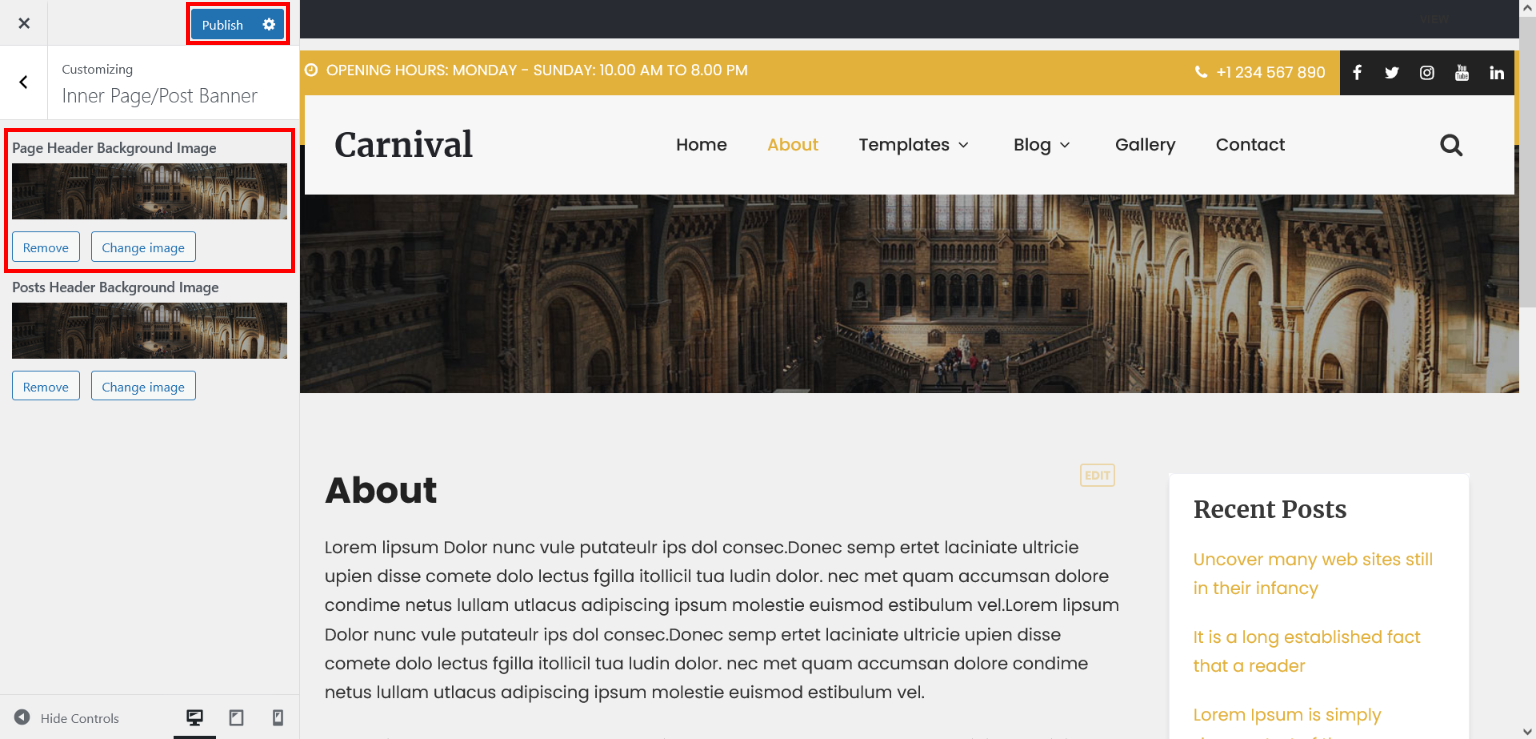
9. Inner Page Banner
To change the banner image of innerpage or blog single post, follow the steps below:
- Go to Appearance > Customize > Inner Page/Post Banner > Page Header Background Image
- Click on Change Image button to upload the banner image
- Now click on Publish

To set different banner image for each individual page
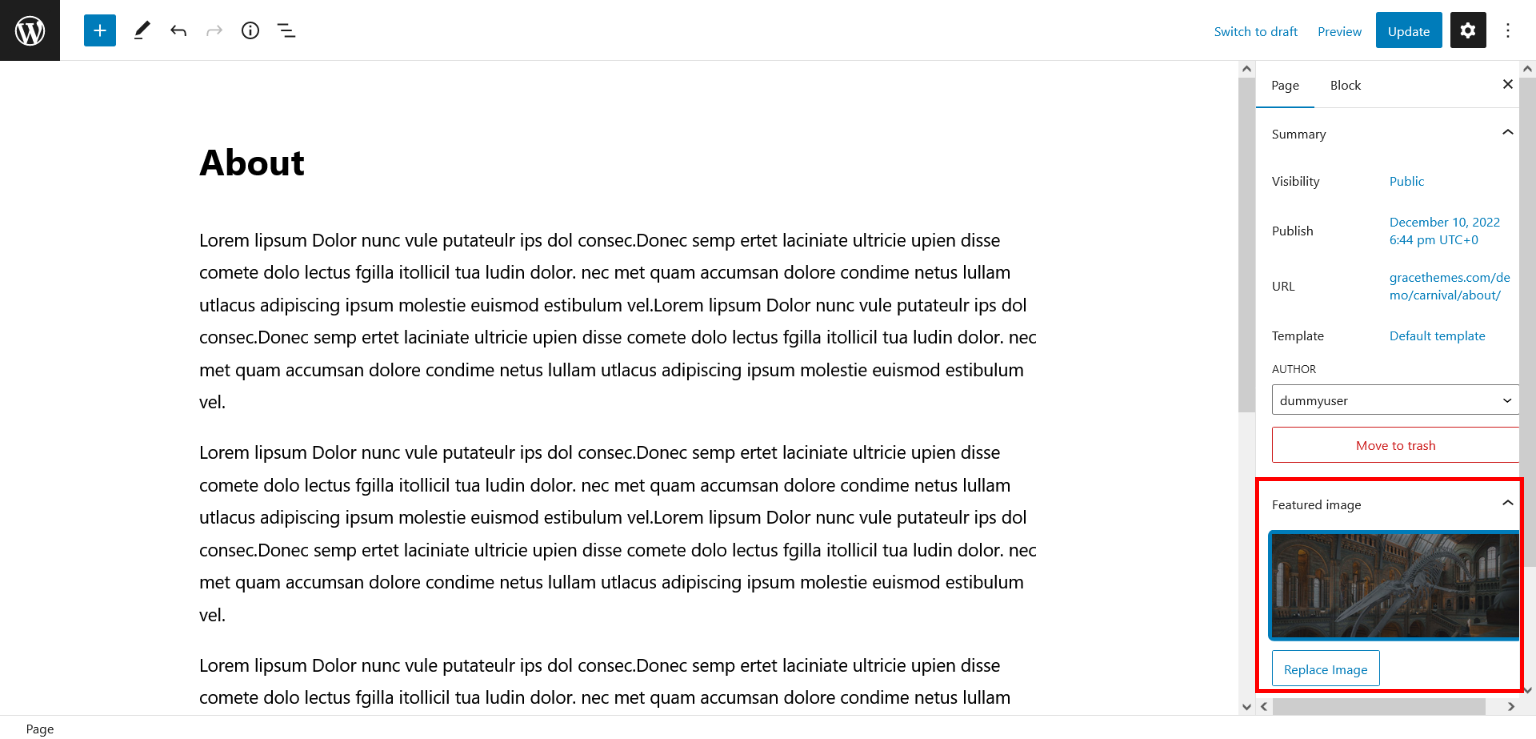
- Edit the page and set Featured Image
- Default image size for inner page banner is 1400 x 264 pixels

10. Manage Home Page
The Homepage sections are based on the Gutenberg Blog Editor plugin. Gutenberg is WordPress’ next evolution of the text editor. In Gutenberg, content is divided into ‘Blocks’. A block can be a paragraph, an image, a video or anything else you can imagine.
After installing the Easy GT Blocks editor plugin and importing the demo content, follow the steps below to customize the homepage:
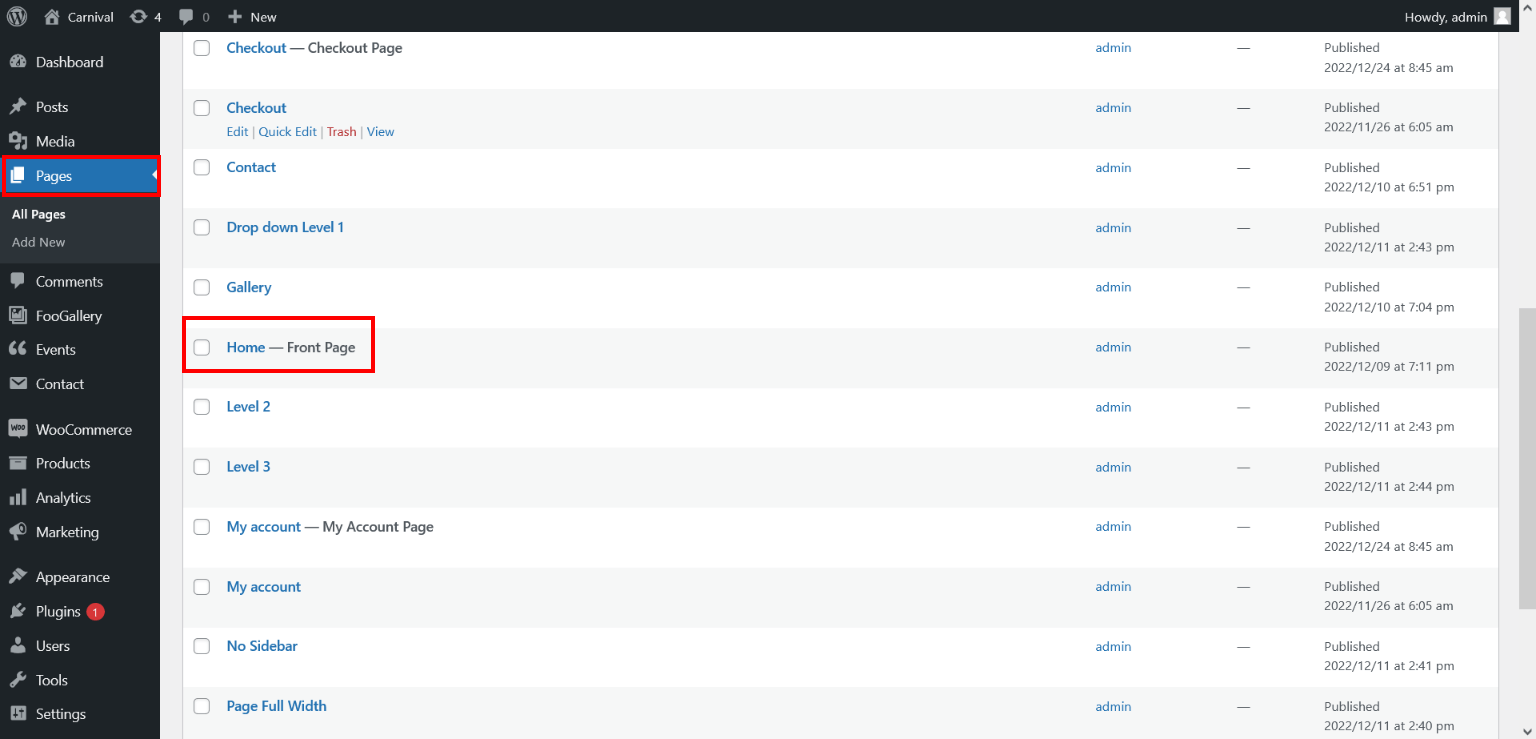
- Go to Dashboard > Pages
- Edit Home (Front Page)

11. Homepage Sections
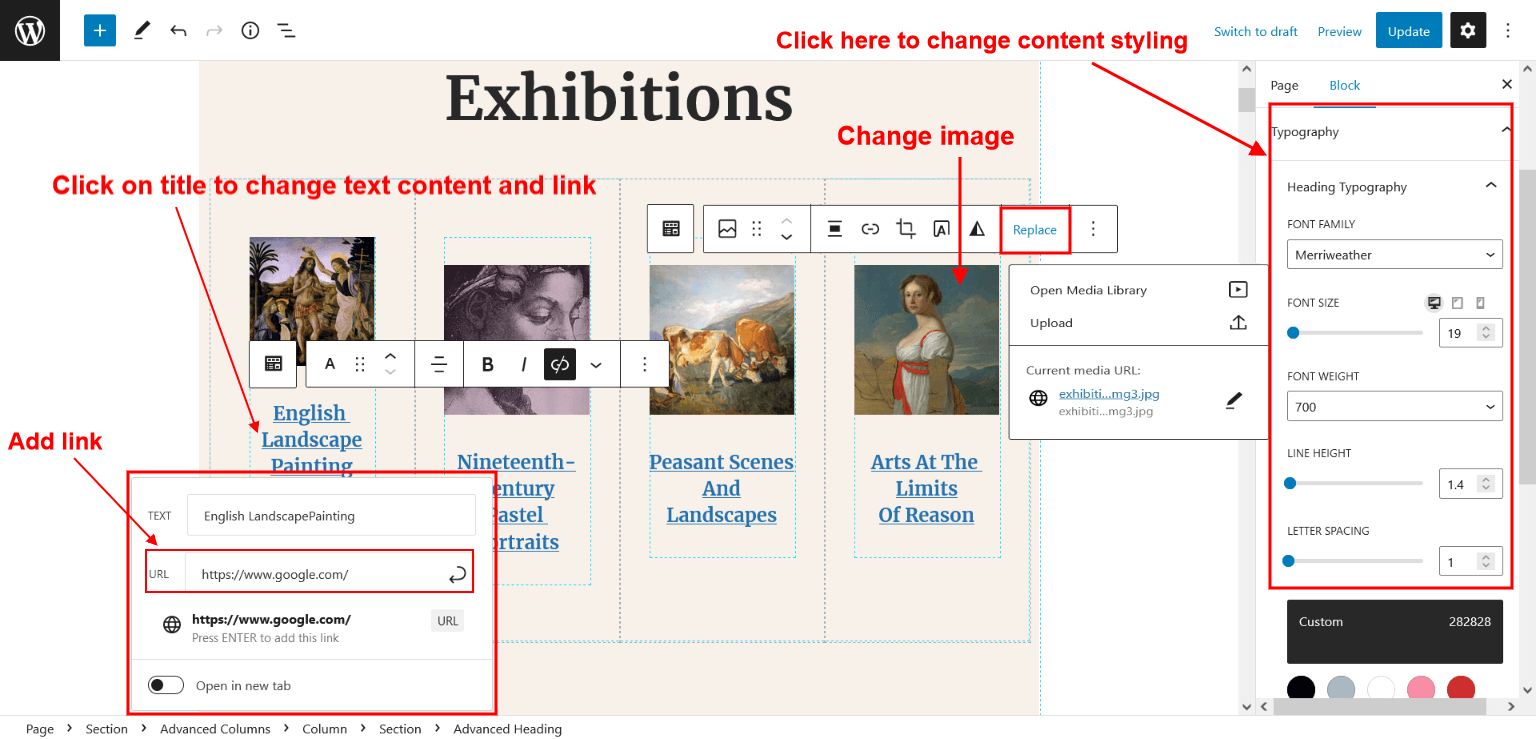
a. Exhibitions

To customize this section
- Click on title to change the text content and link
- Click on Typography tab to change font family, font size, color etc.
- Click on image to change the image

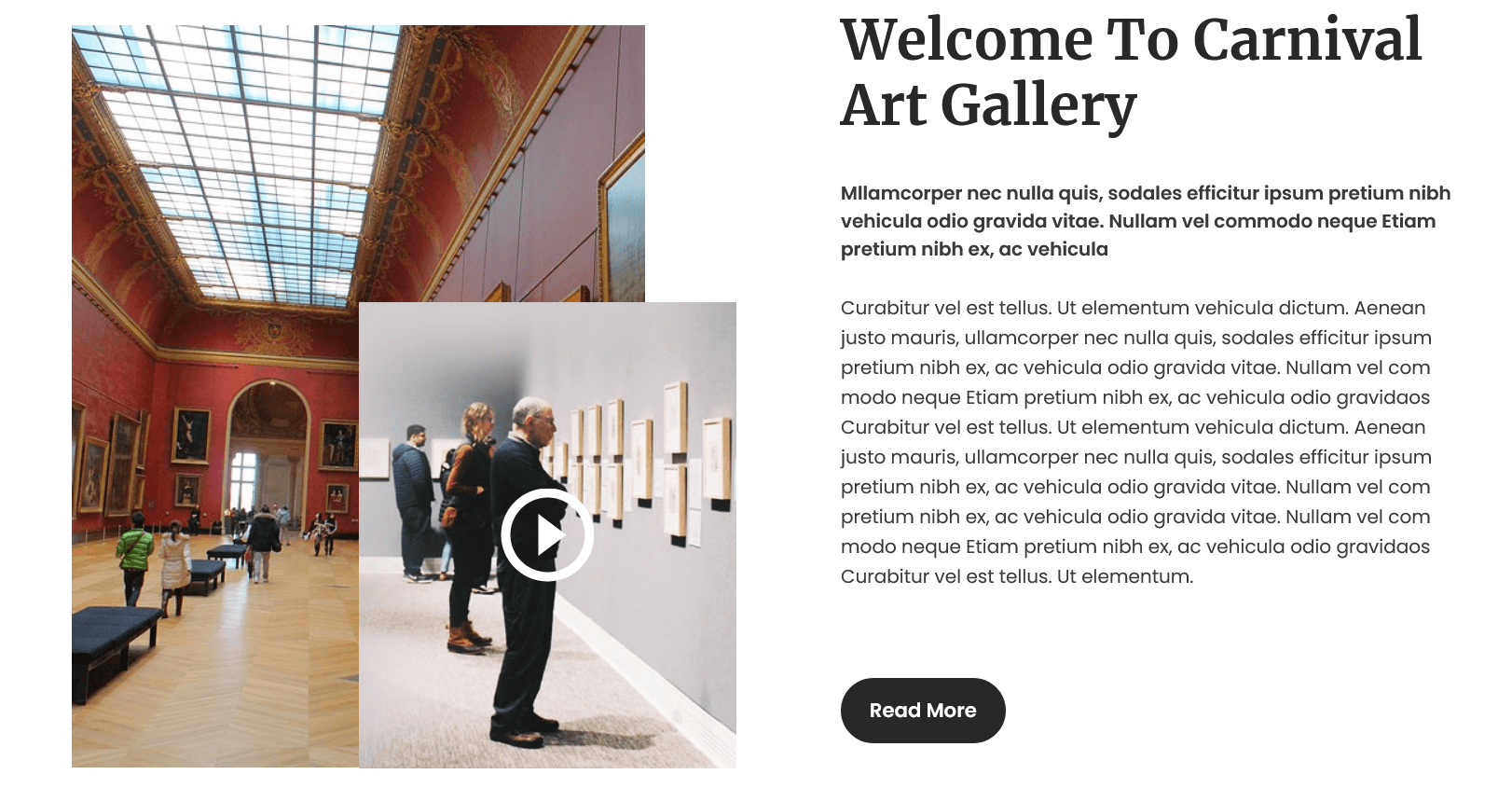
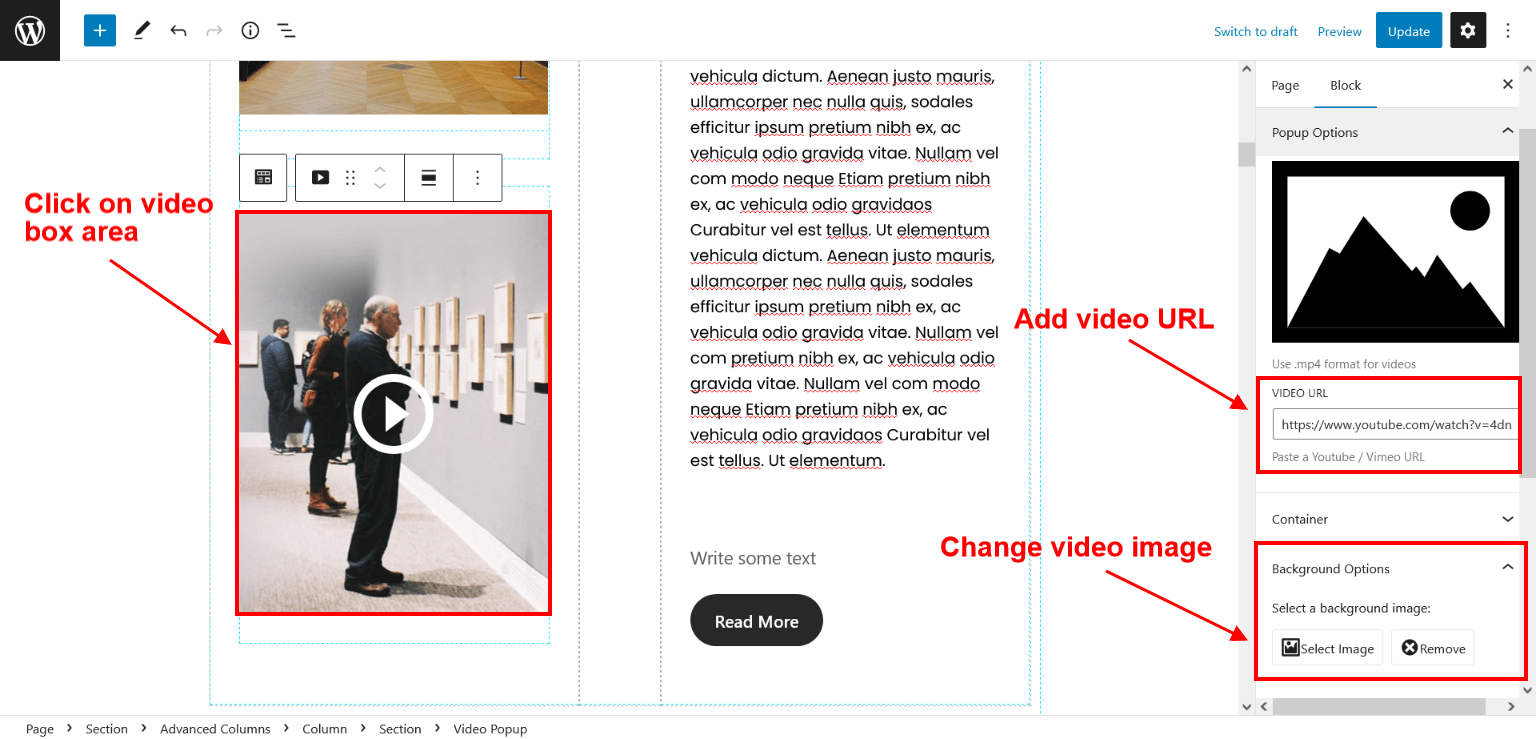
b. Welcome

To change the YouTube Video, click on play icon and add your video URL

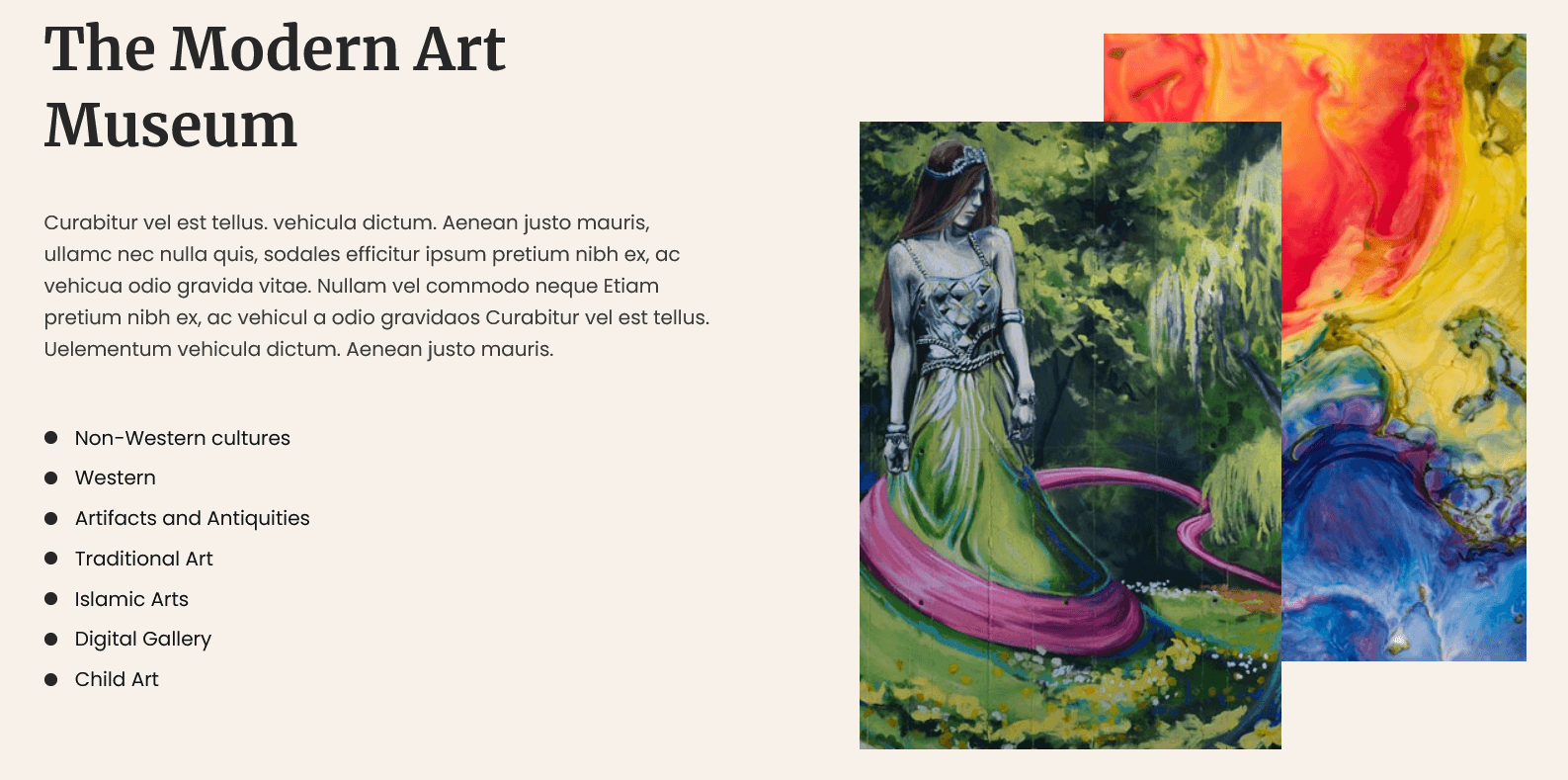
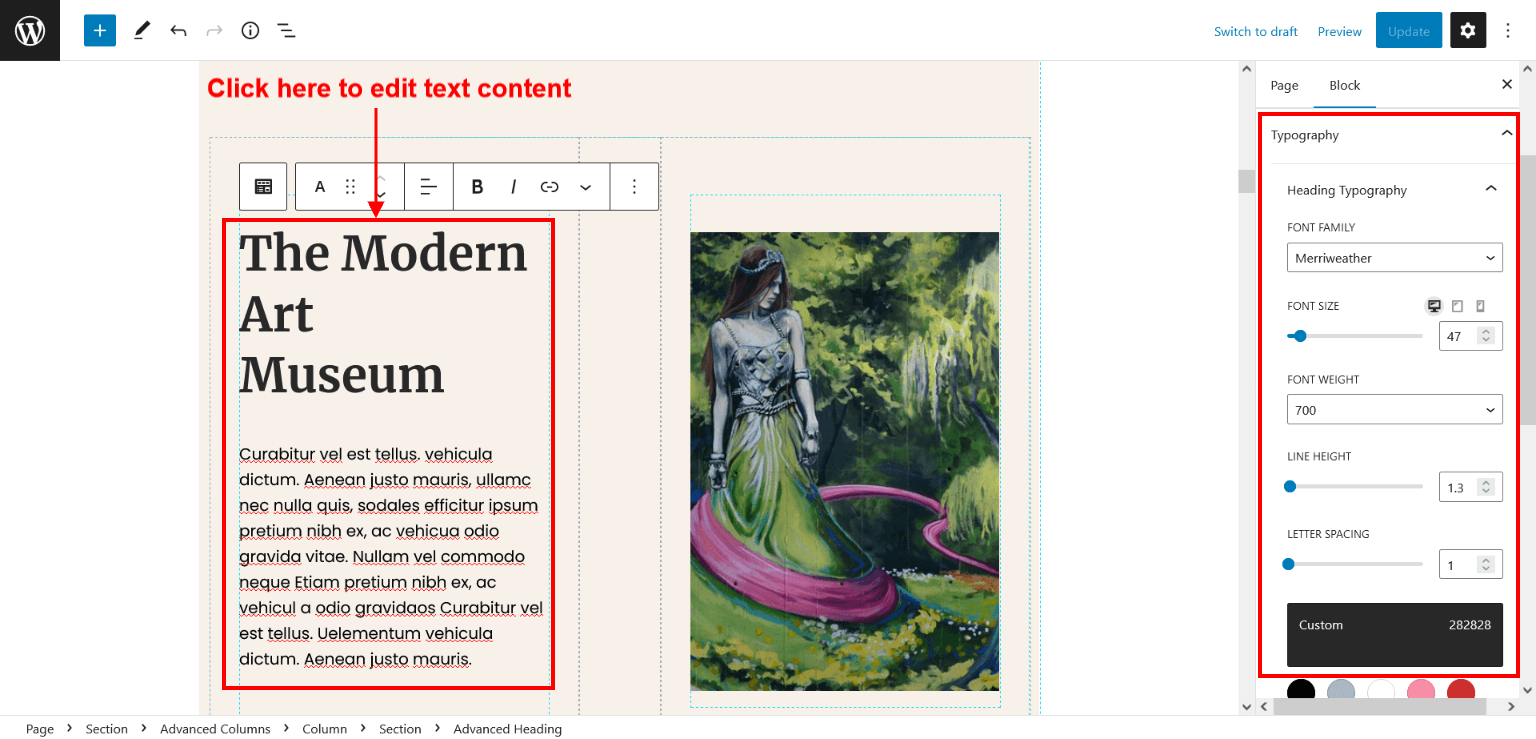
c. Modern Art Museum

To customize this section
- Click on content area to edit the text content
- Click on Typography tab to change font family, font size, color etc.

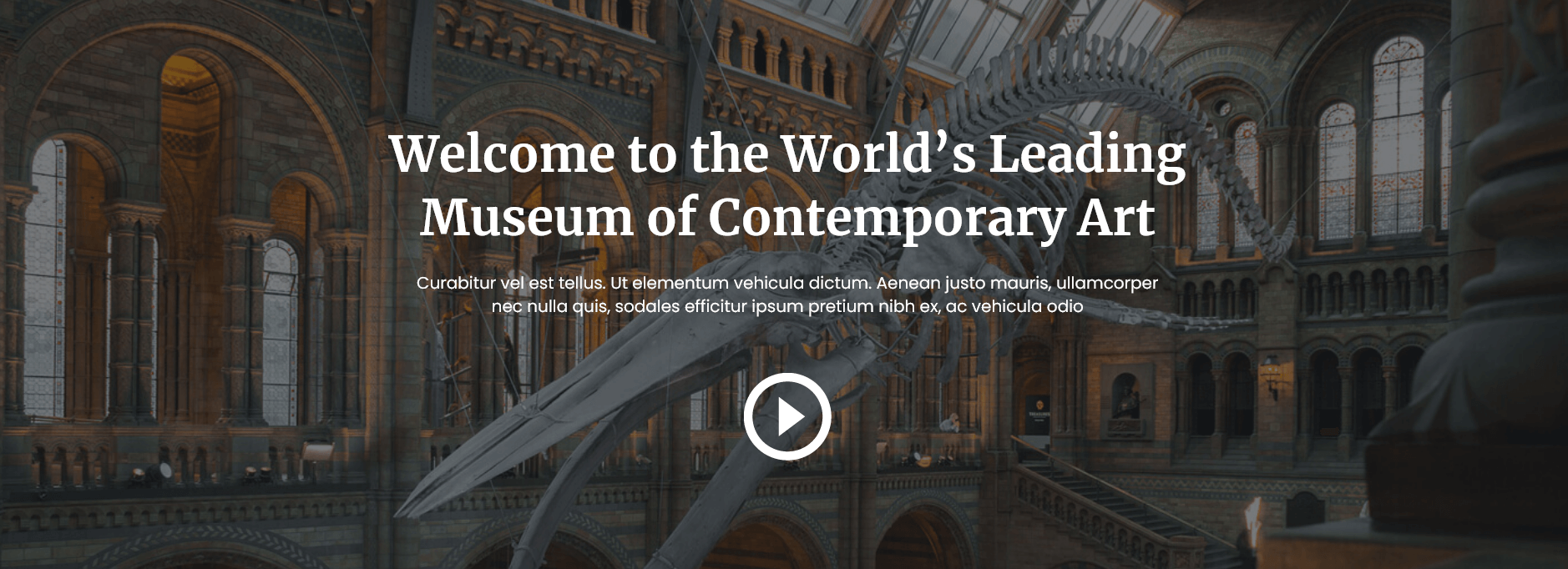
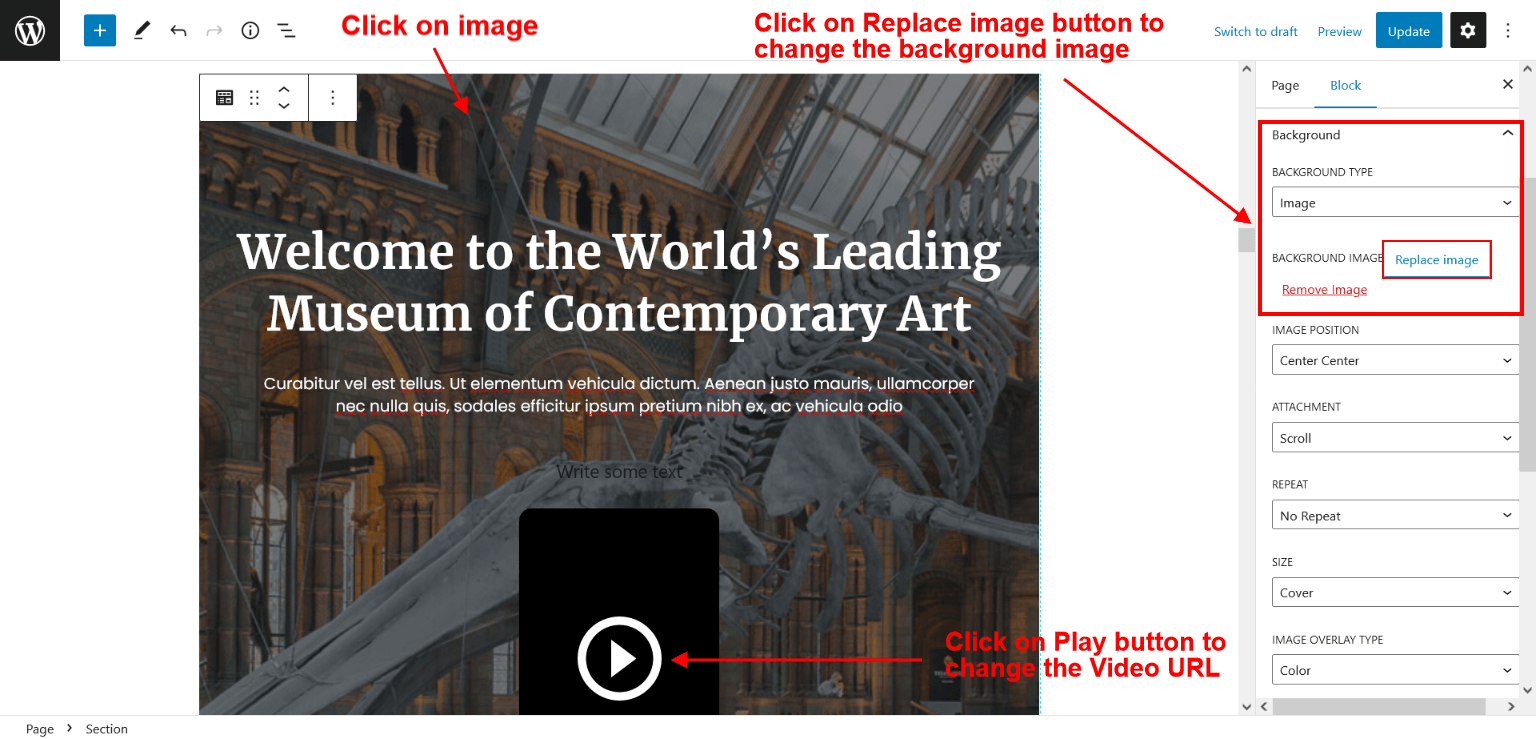
d. World's Leading Museum

To change the backgroung image and YouTube video
- Click on image and then click on Replace image button from the Background tab in right side
- Click on play icon and add your video URL

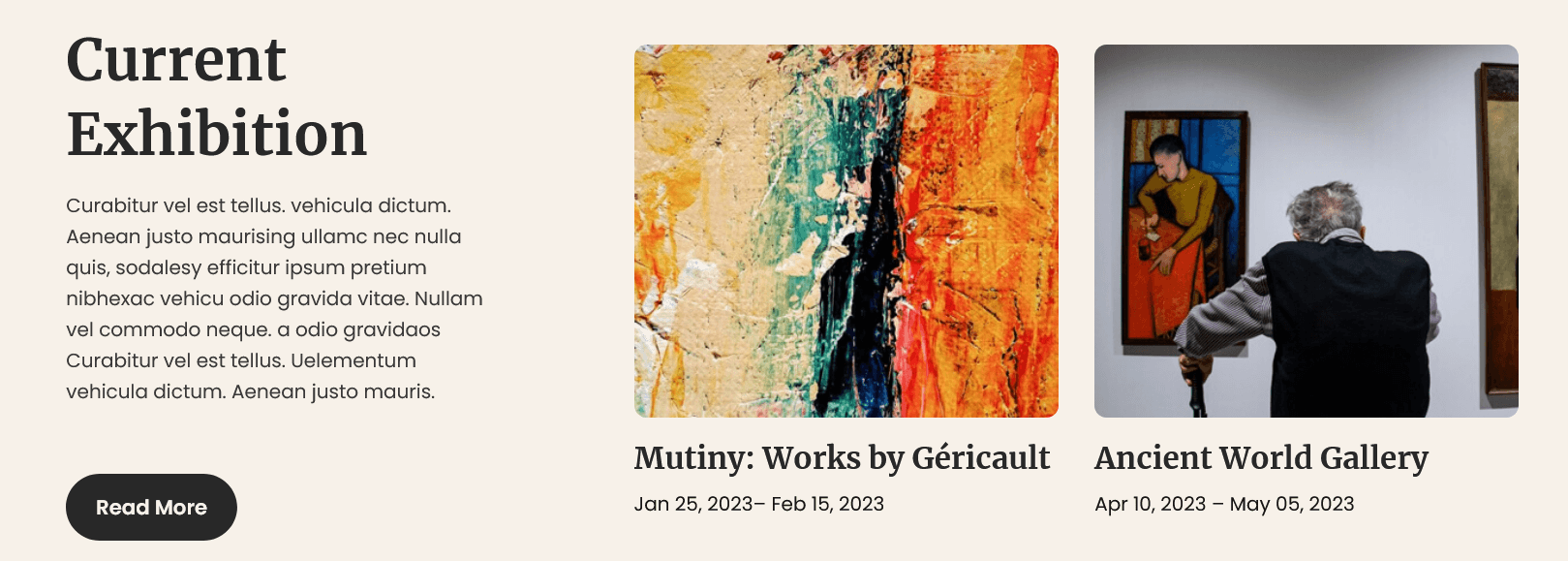
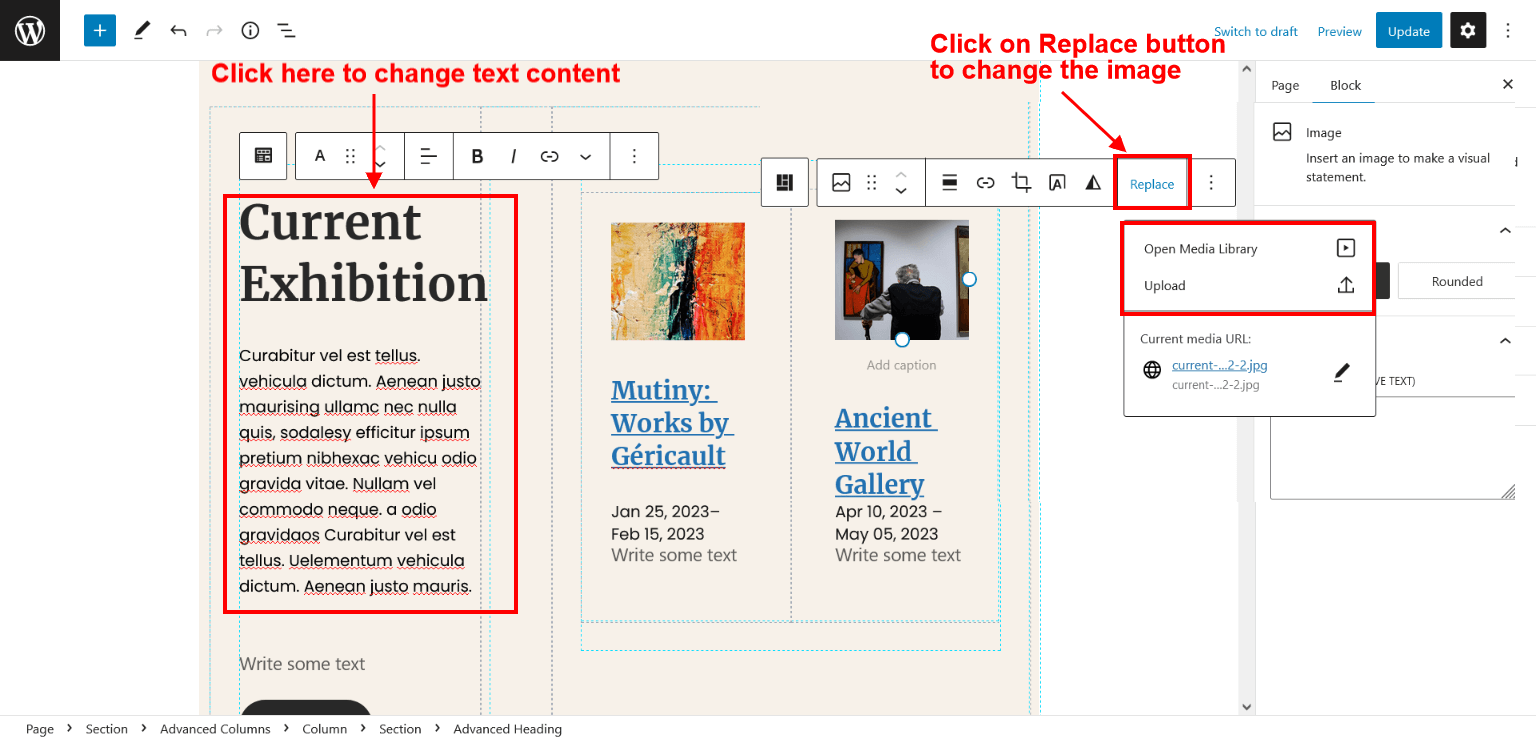
e. Current Exhibition

To customize this section
- Click on content area to edit the text content
- Click on Typography tab to change font family, font size, color etc.
- To change the image, click on image and then click on Replace

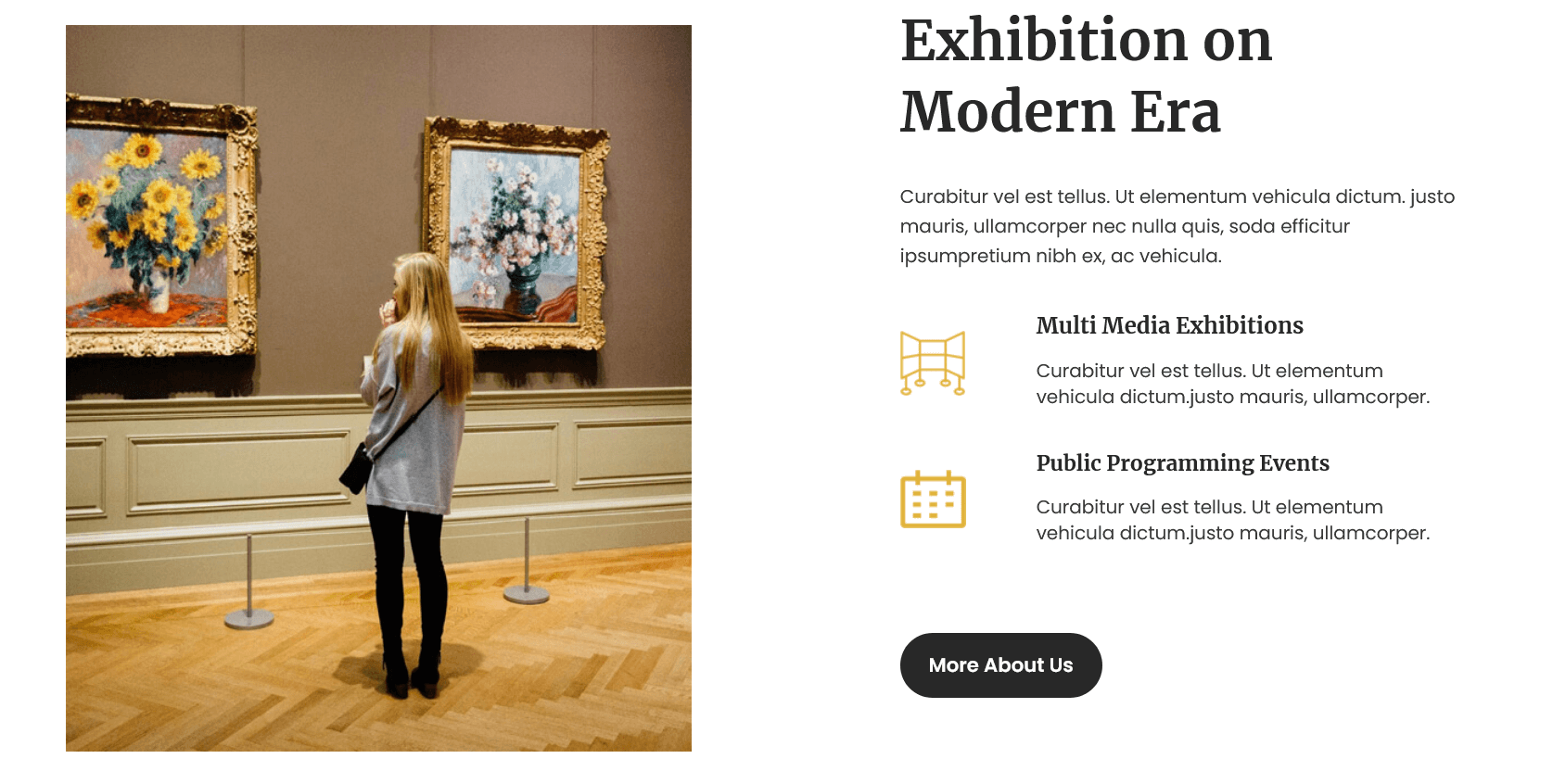
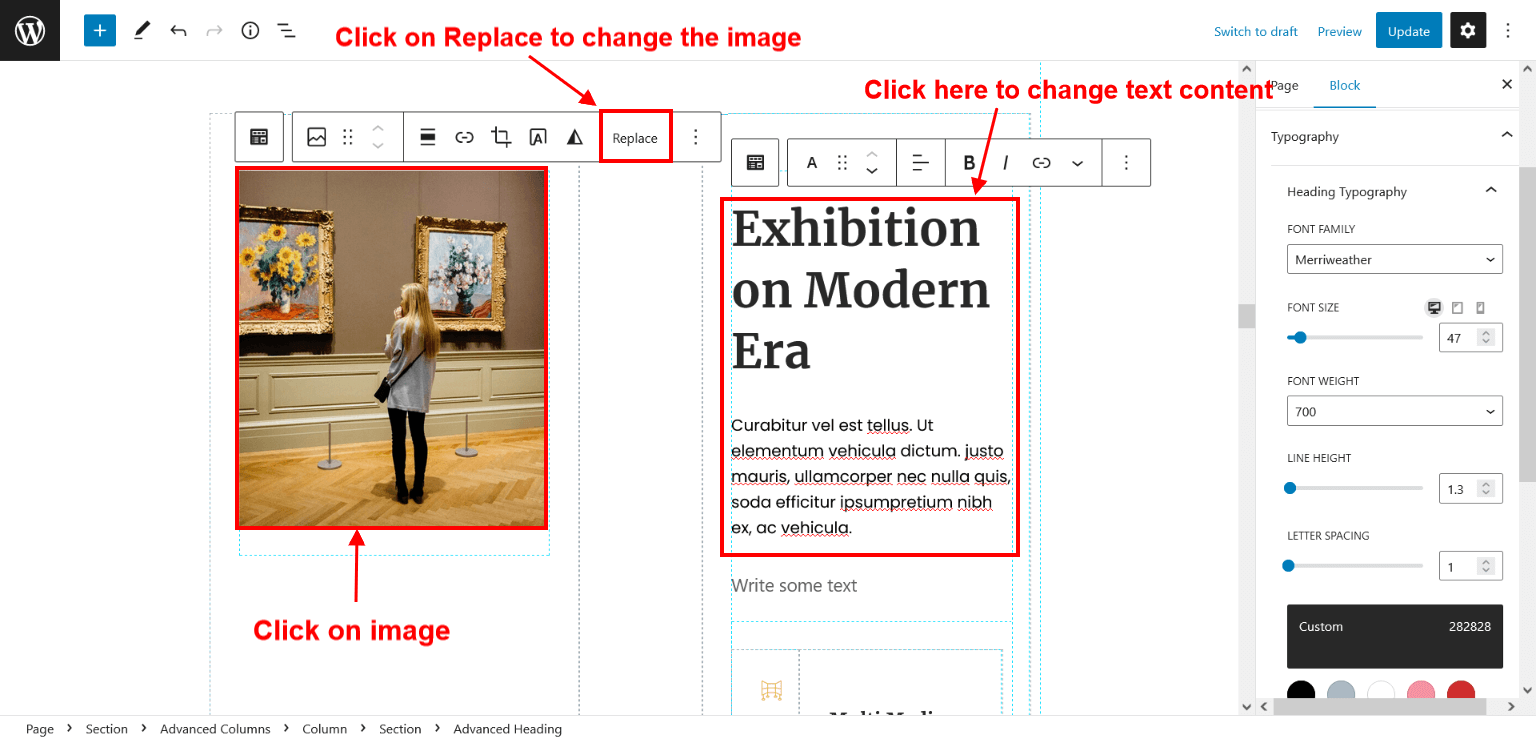
f. Exhibition on Modern Era

To customize this section
- Click on content area to edit the text content
- Click on Typography tab to change font family, font size, color etc.
- To change the image, click on image and then click on Replace

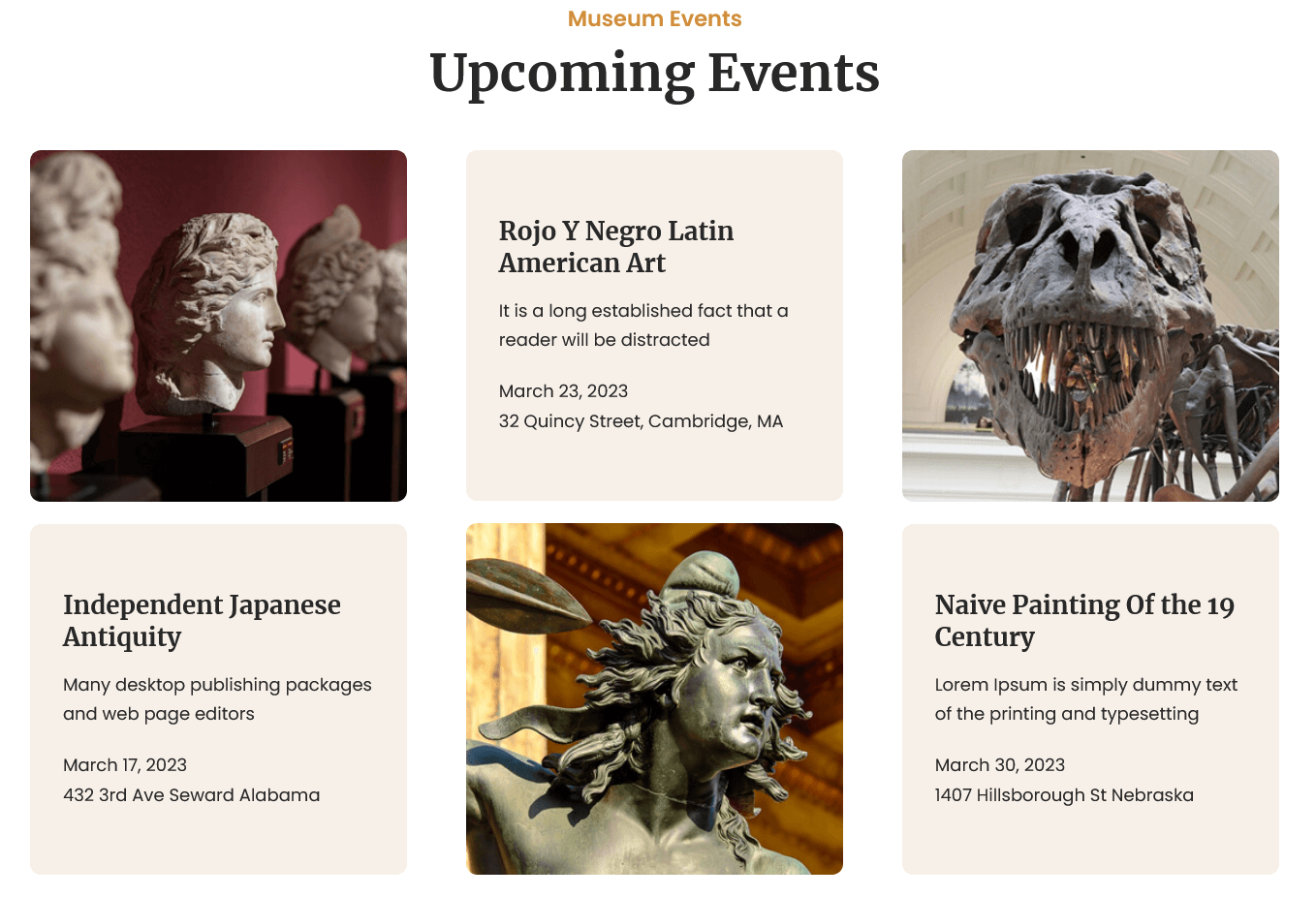
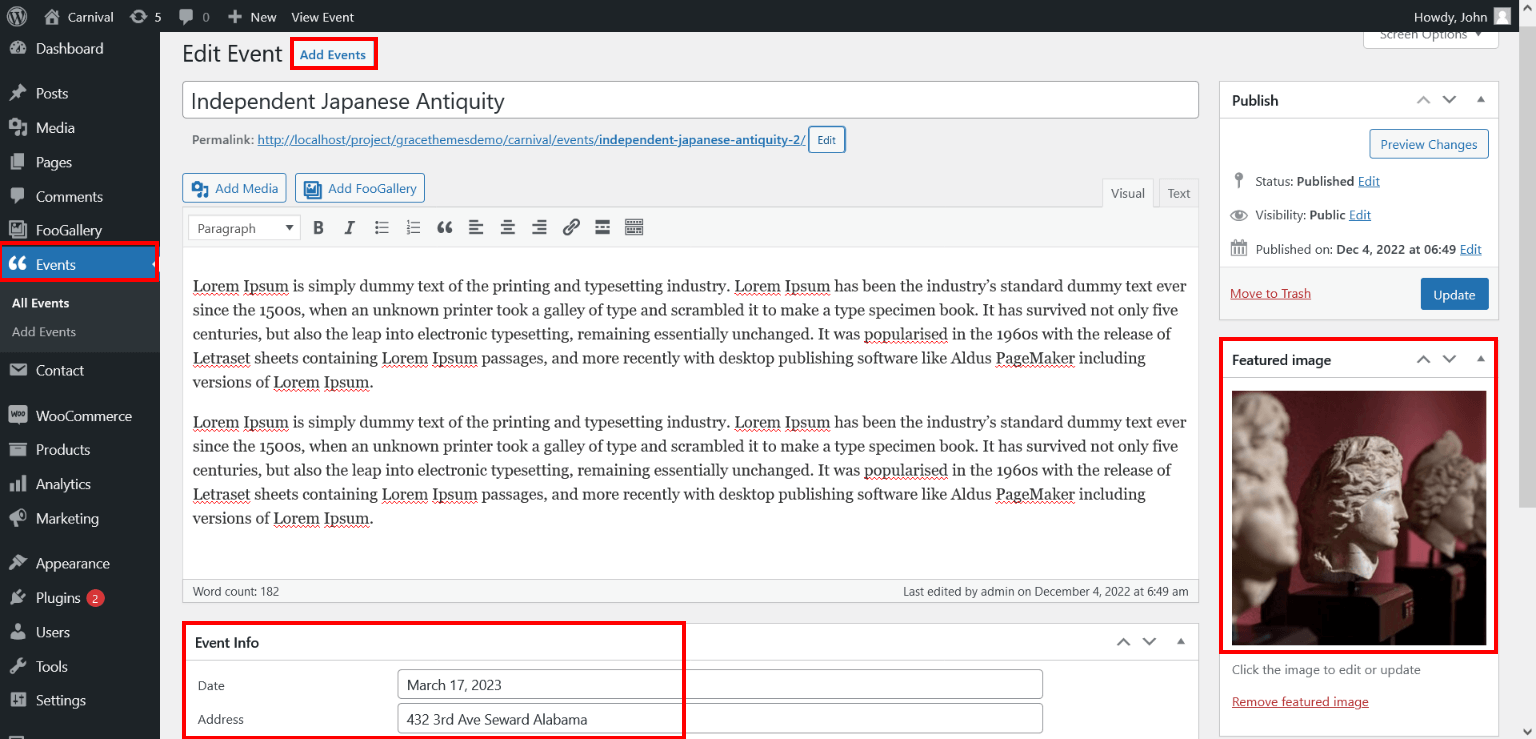
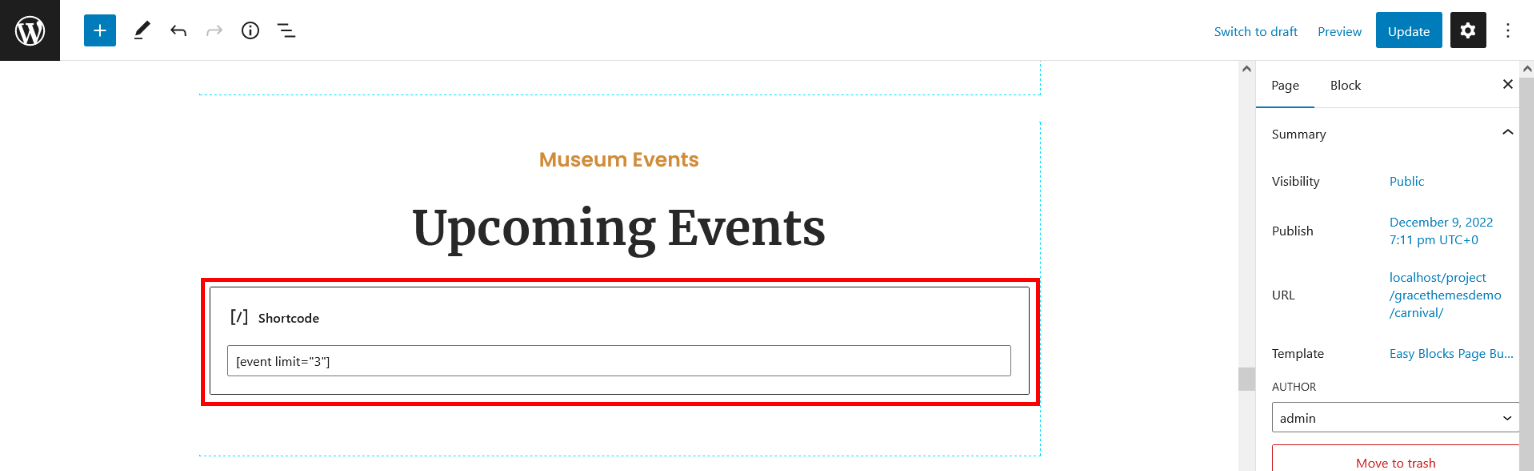
g. Upcoming Events

To manage this event section
- Create new posts from Events > Add Events
- Add title, description, event information and set featured image
[event limit="3"]


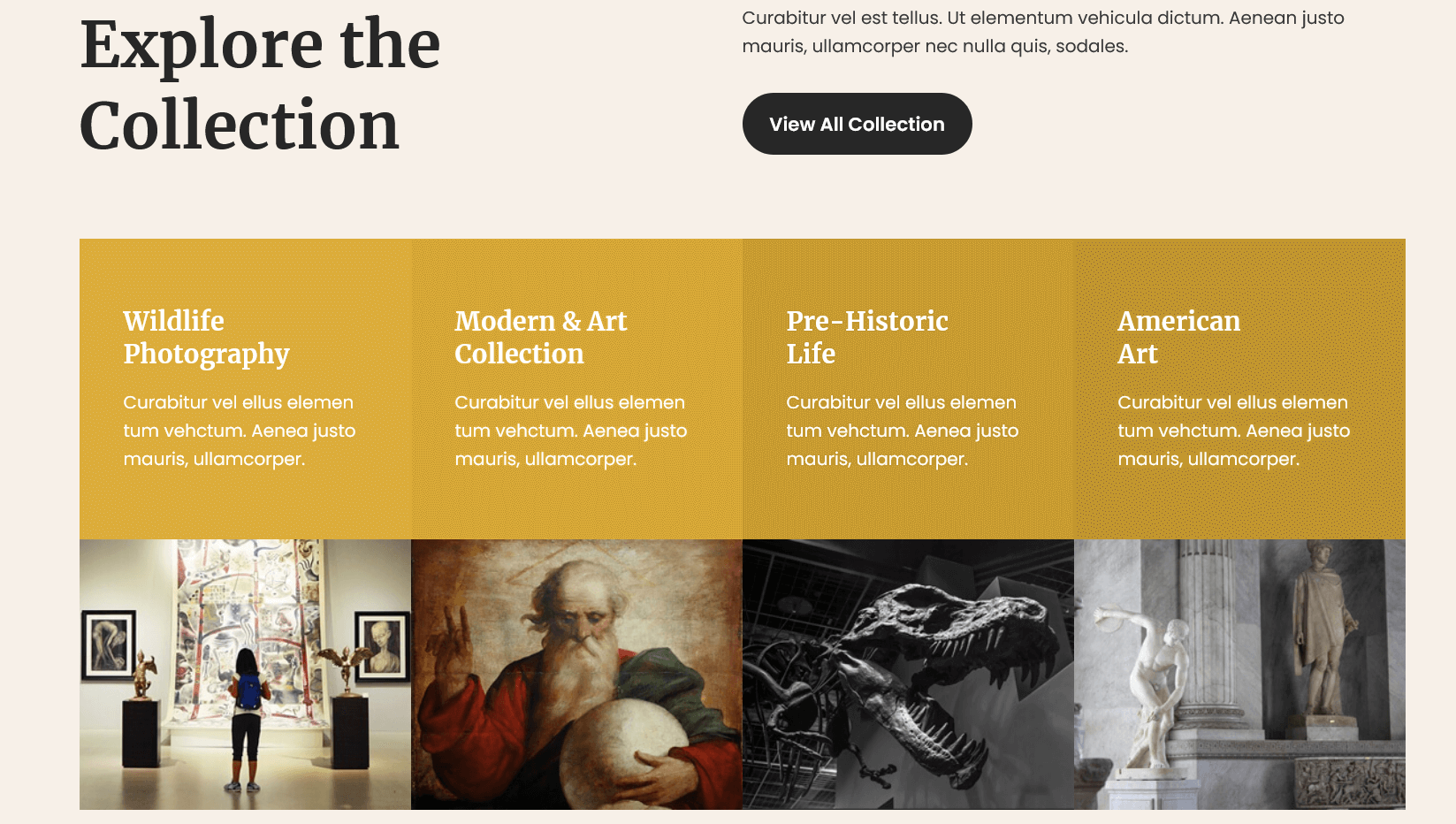
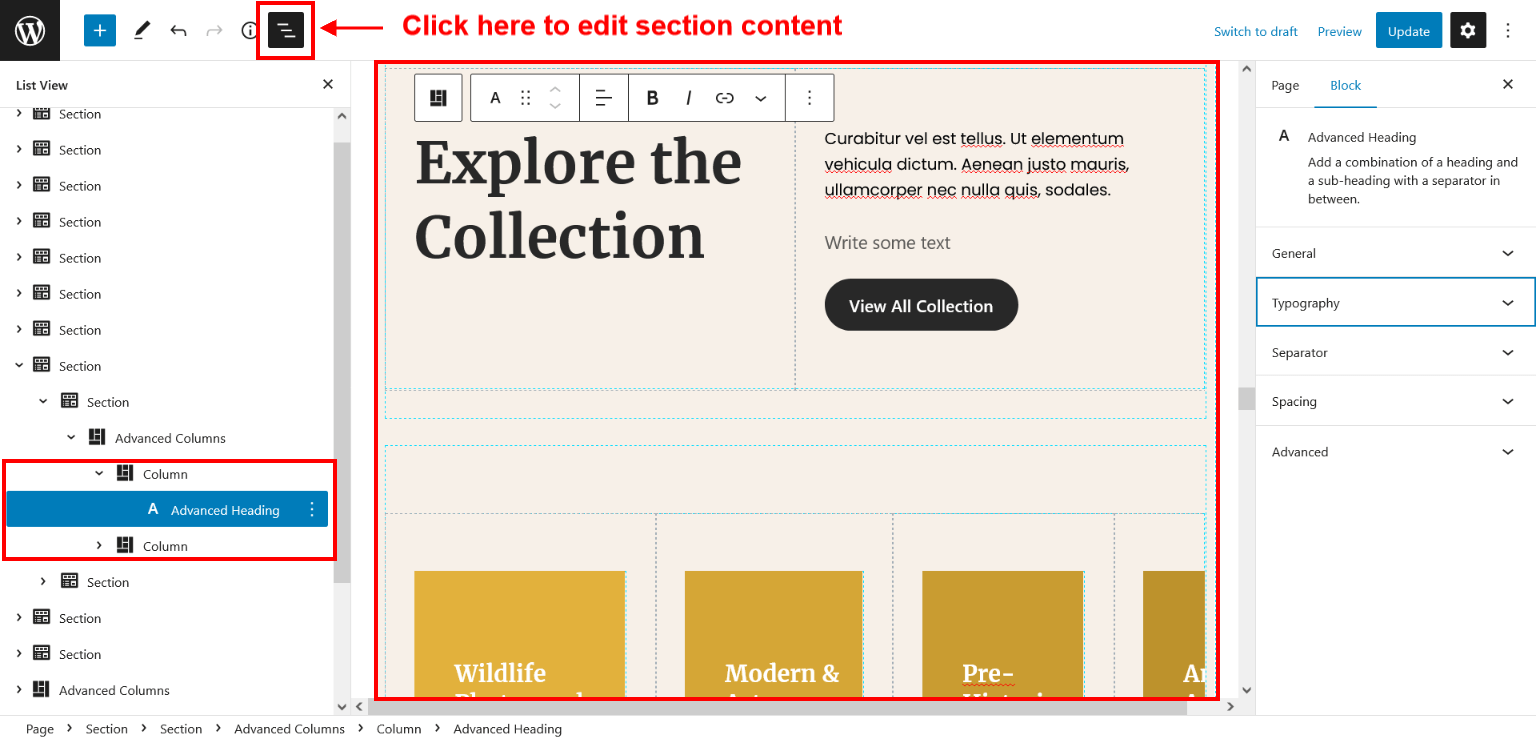
h. Explore the Collection

To customize this section
- Click on content area to edit the text content
- Click on Typography tab to change font family, font size, color etc.
- To change the image, click on image and then click on Replace

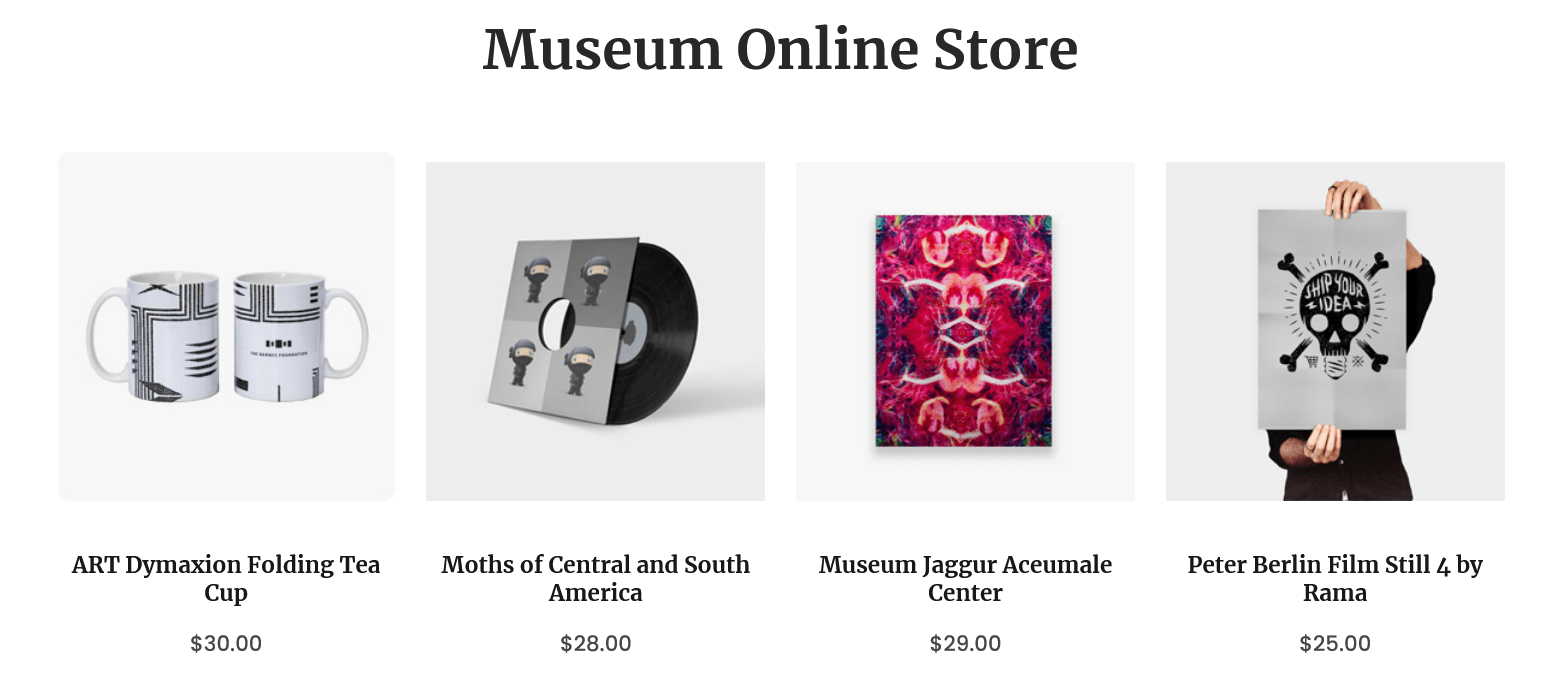
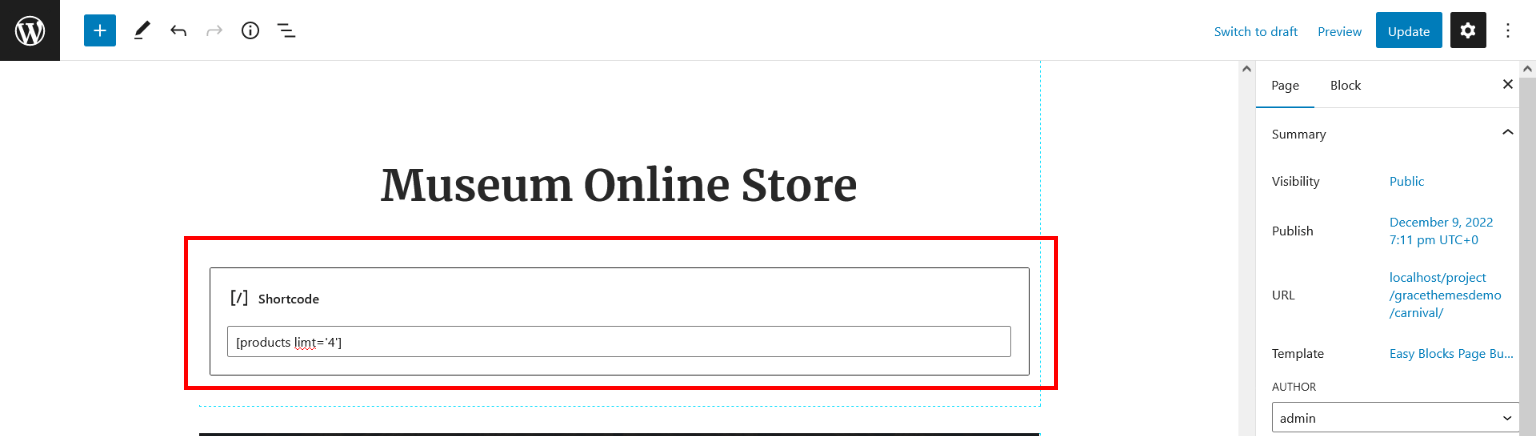
i. Museum Online Store

To display WooCommerce products in this section
- Install WooCommerce WordPress plugin
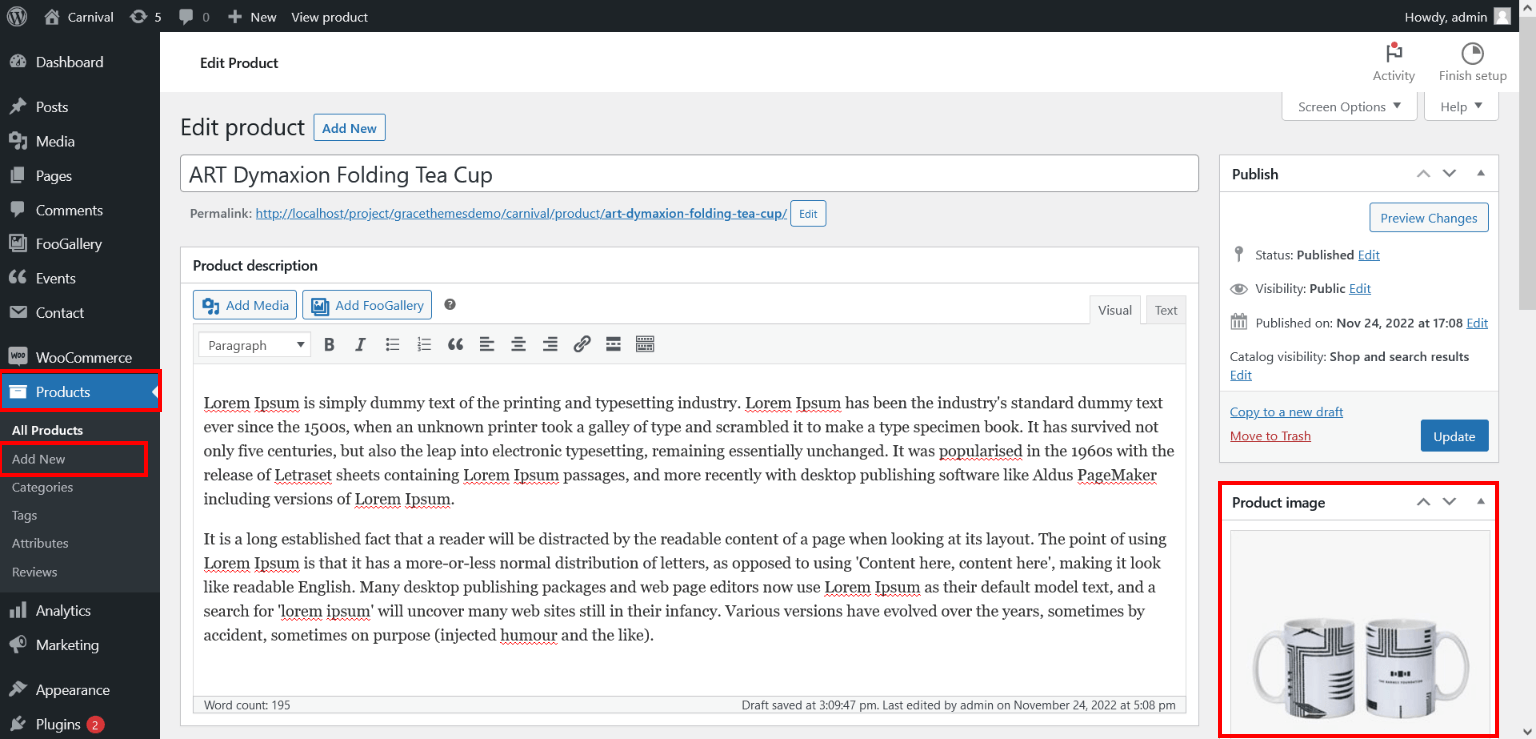
- Add new products from Products > Add Products
[products limt='4']


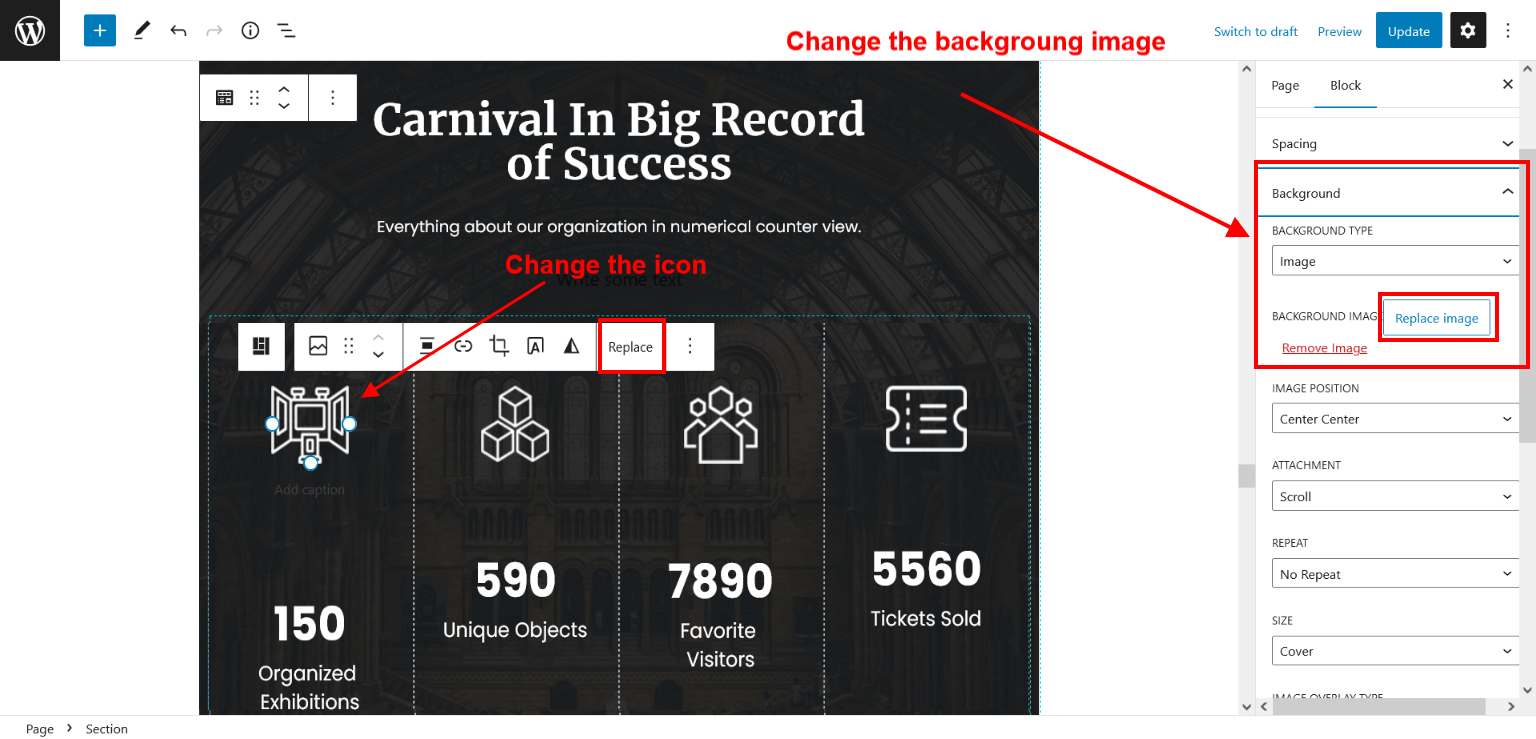
j. Big Record

Change the text content, icon image and background image

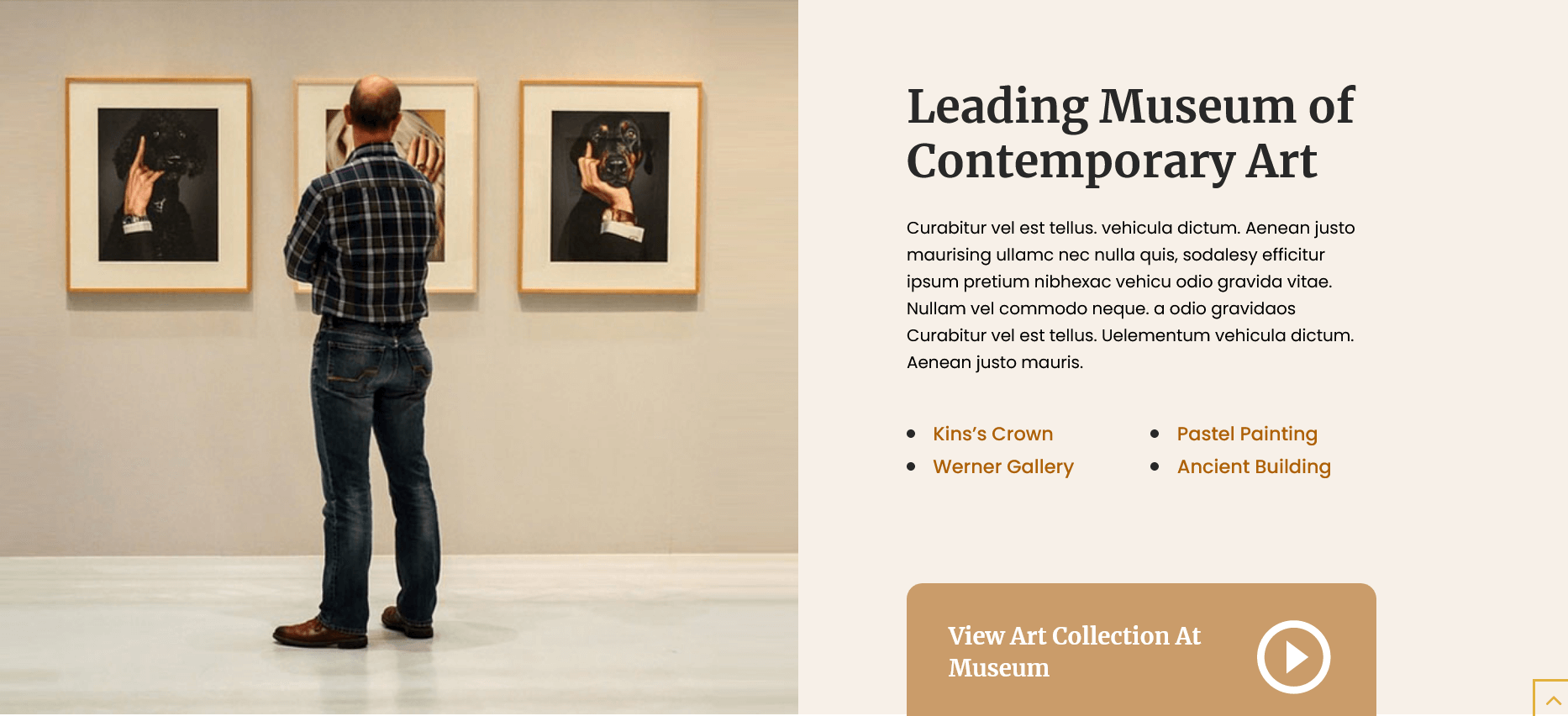
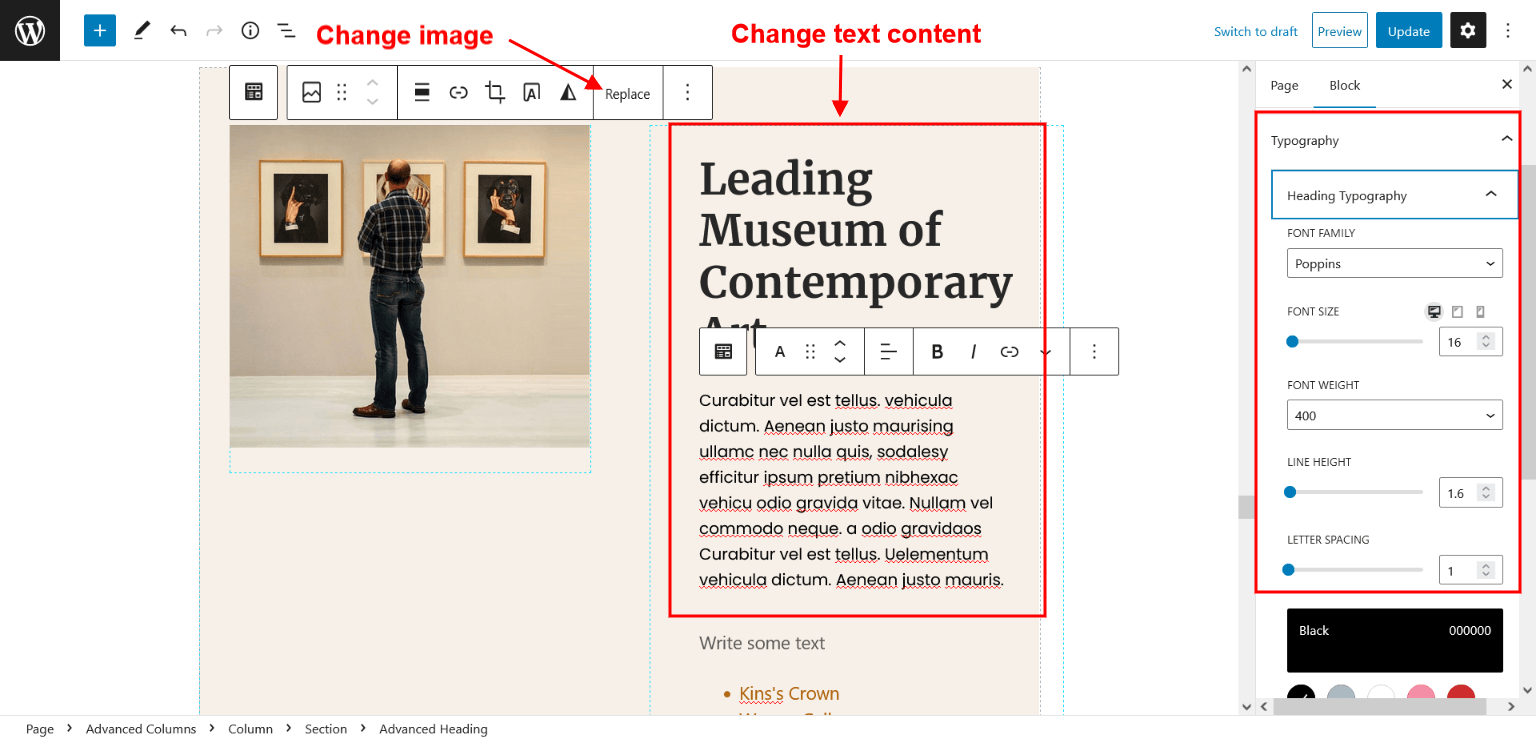
k. Contemporary Art

Change the image, text content and video URL

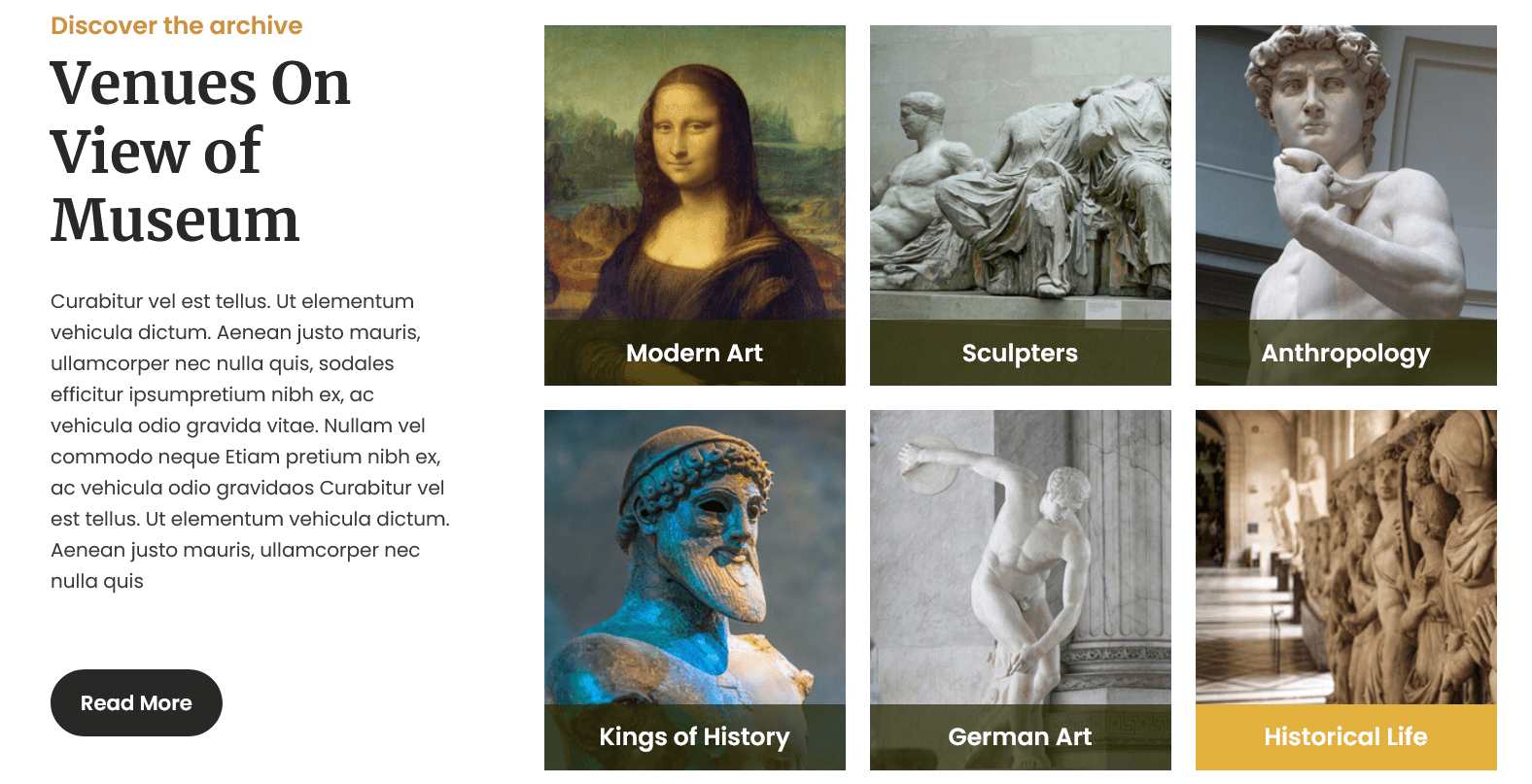
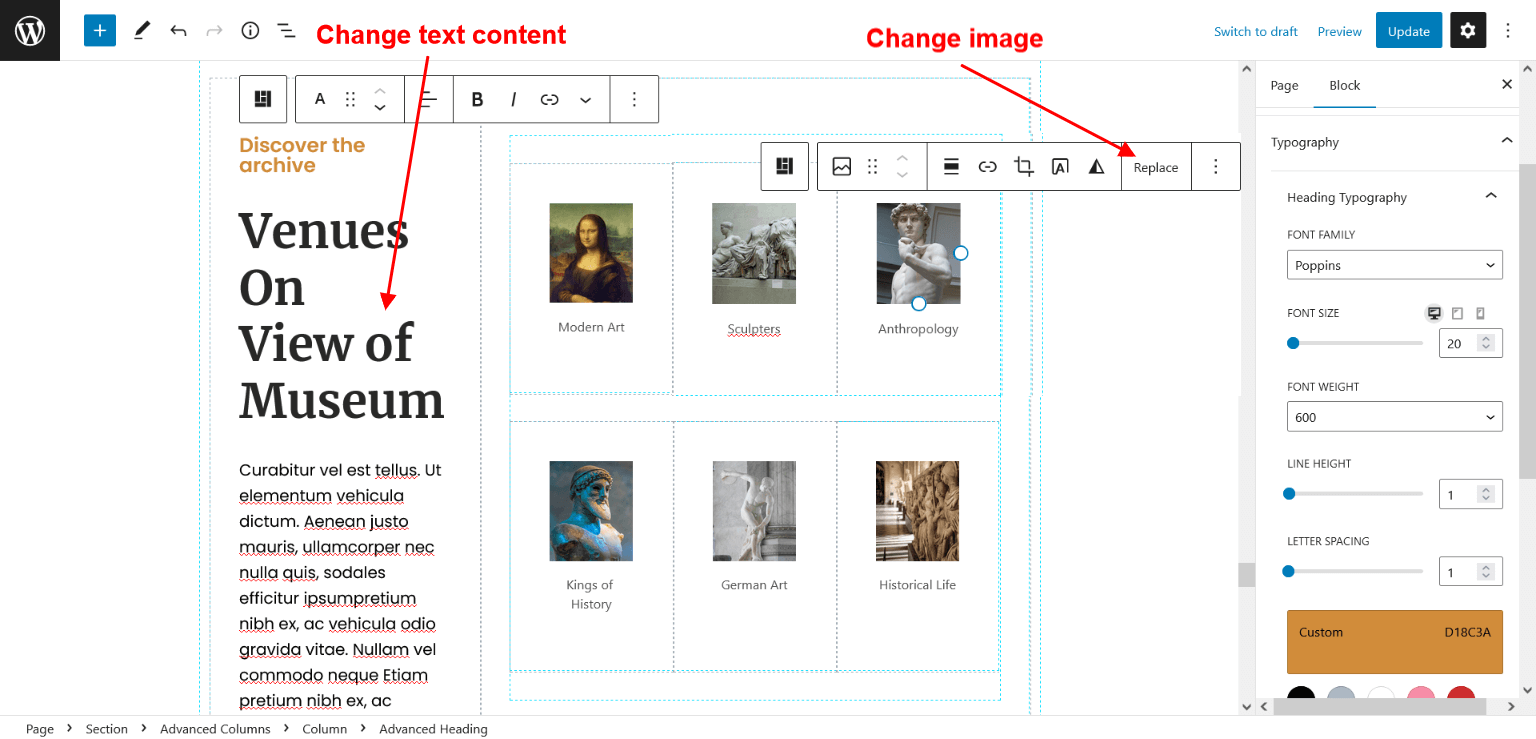
l. View of Museum

Change the text content and image

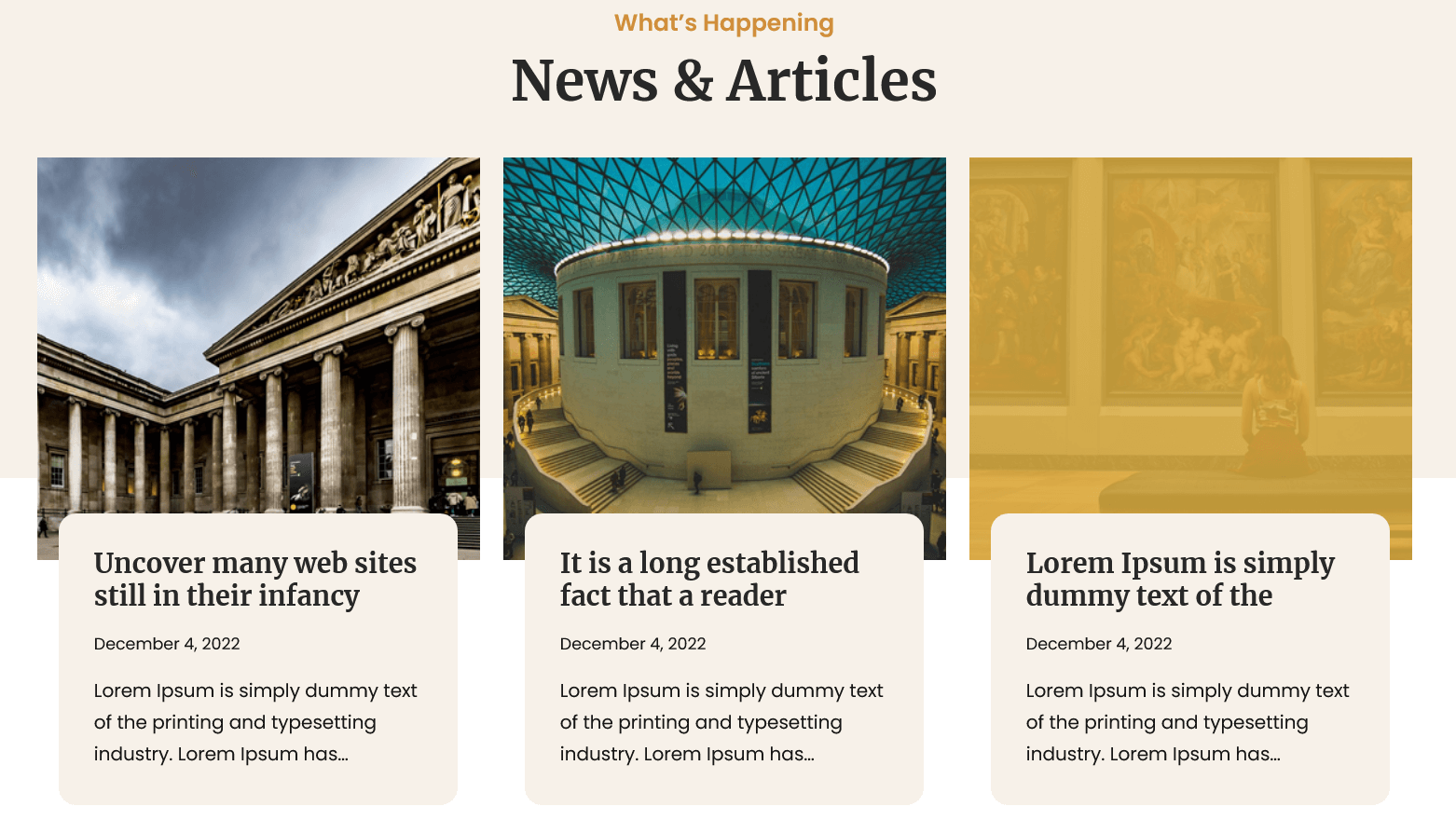
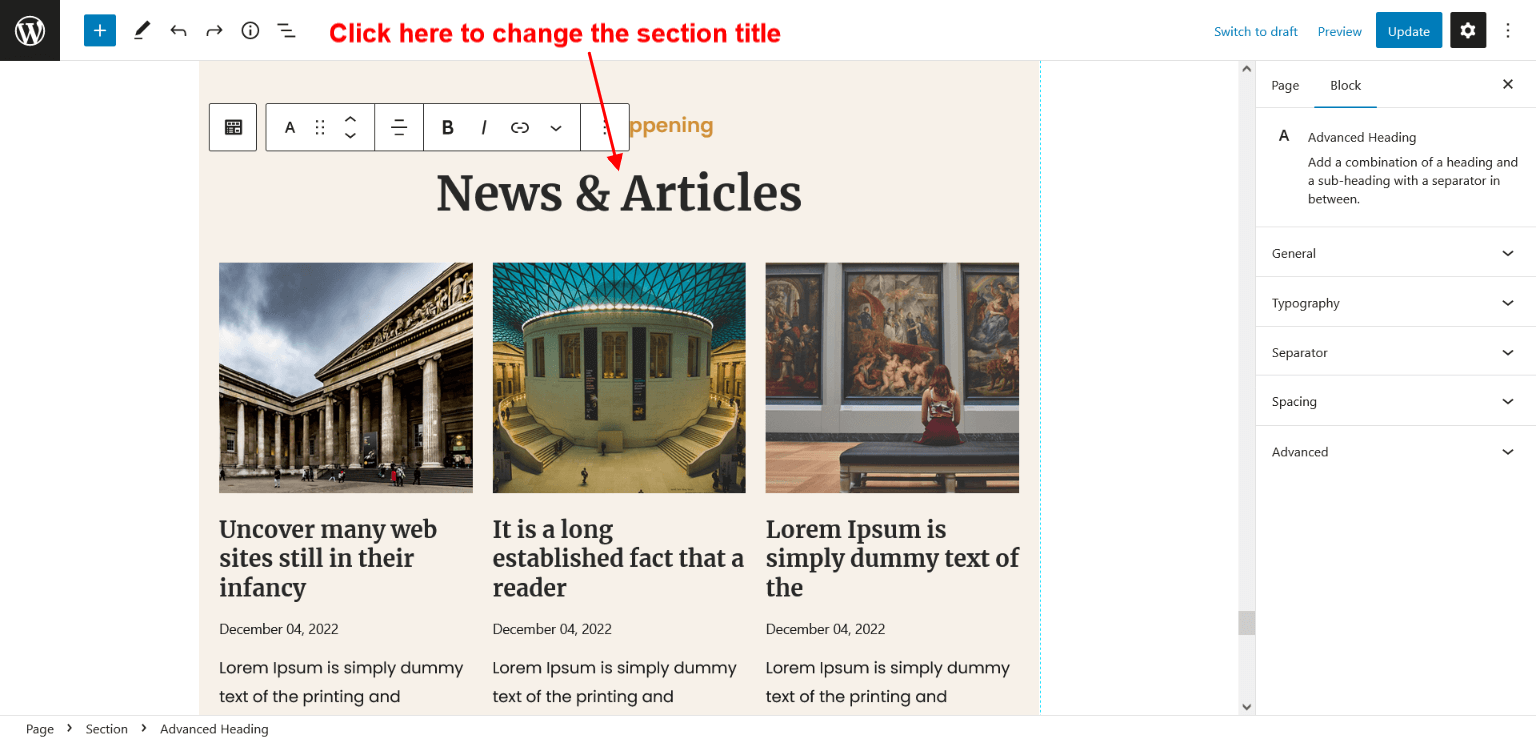
m. News & Articles


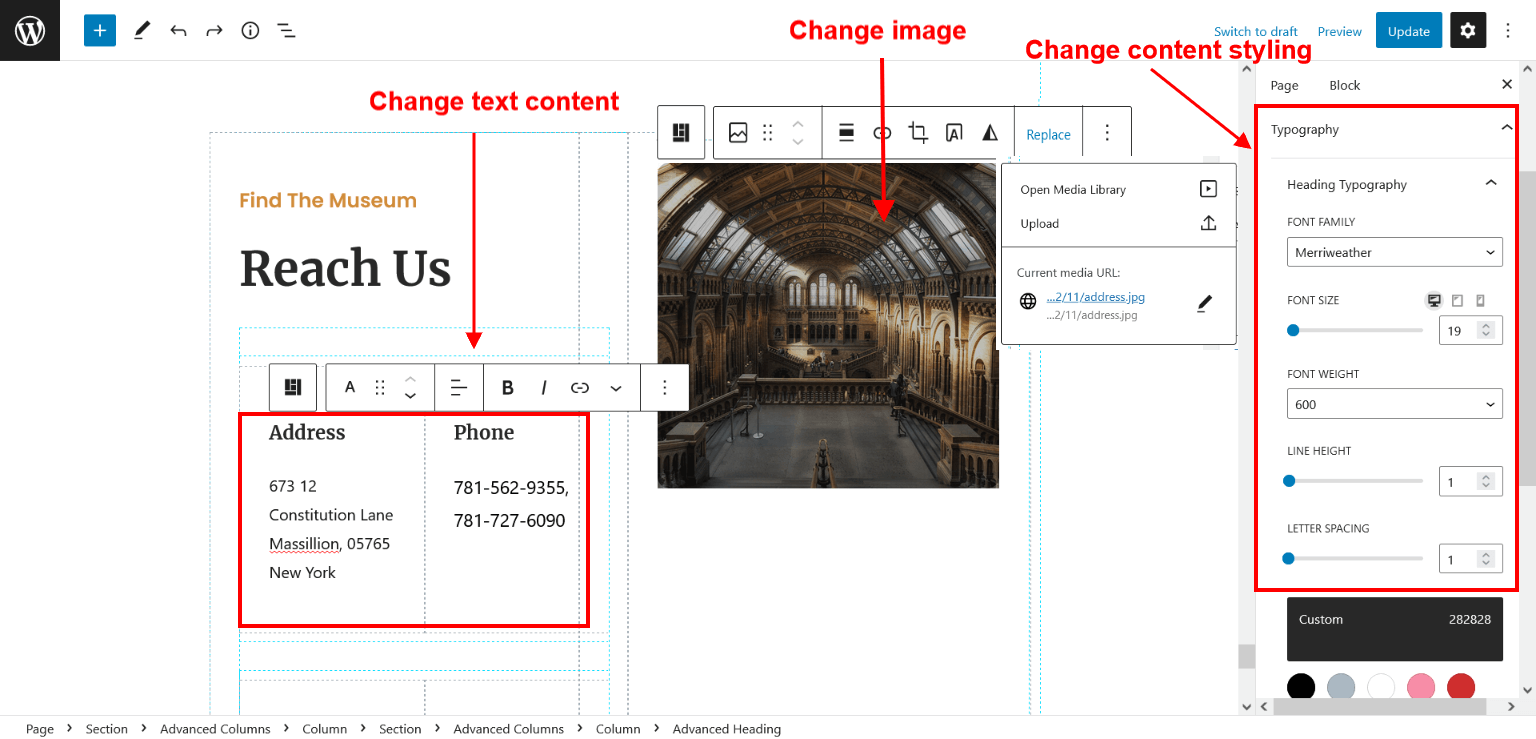
n. Reach Us

Change the text content and image

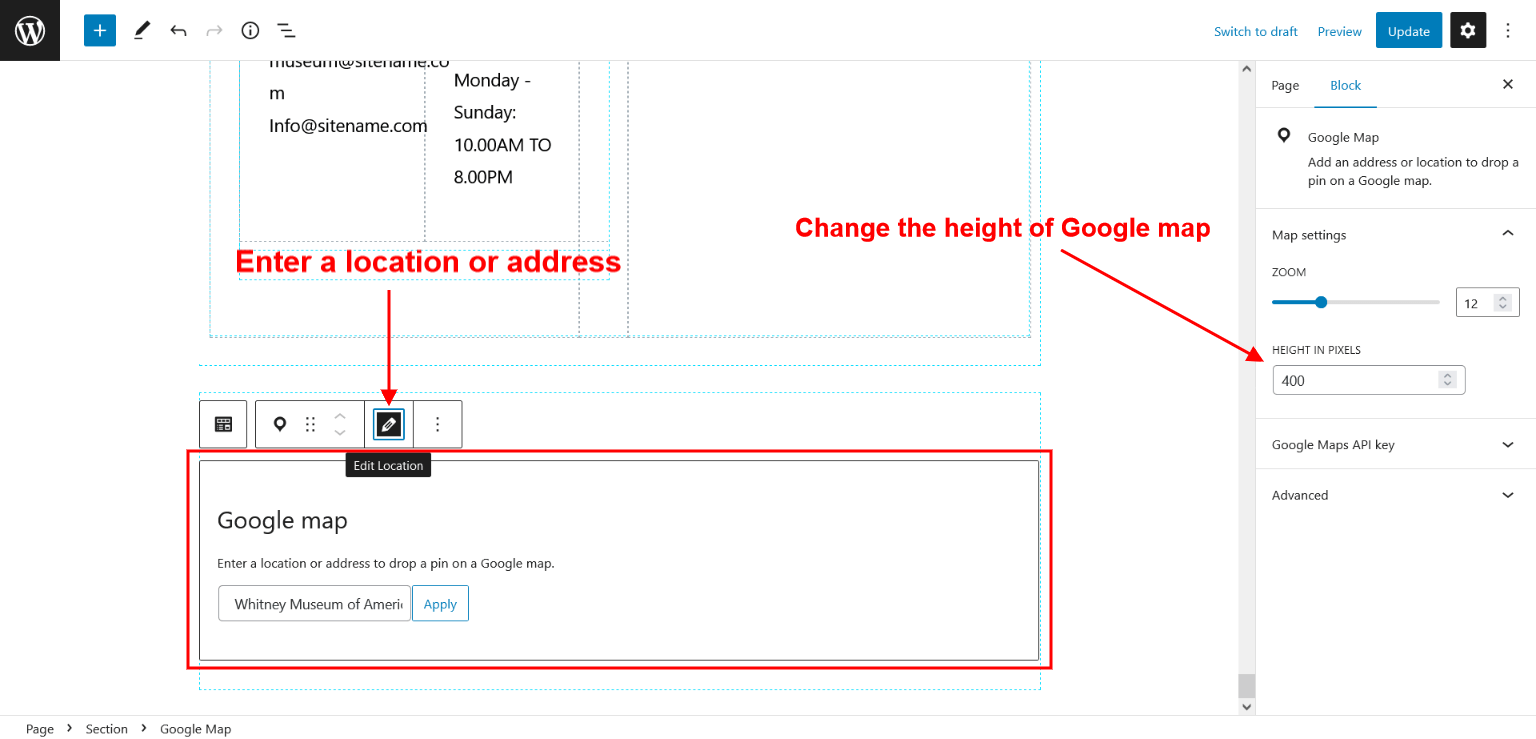
o. Google Map

Enter a location or address to change the Google map

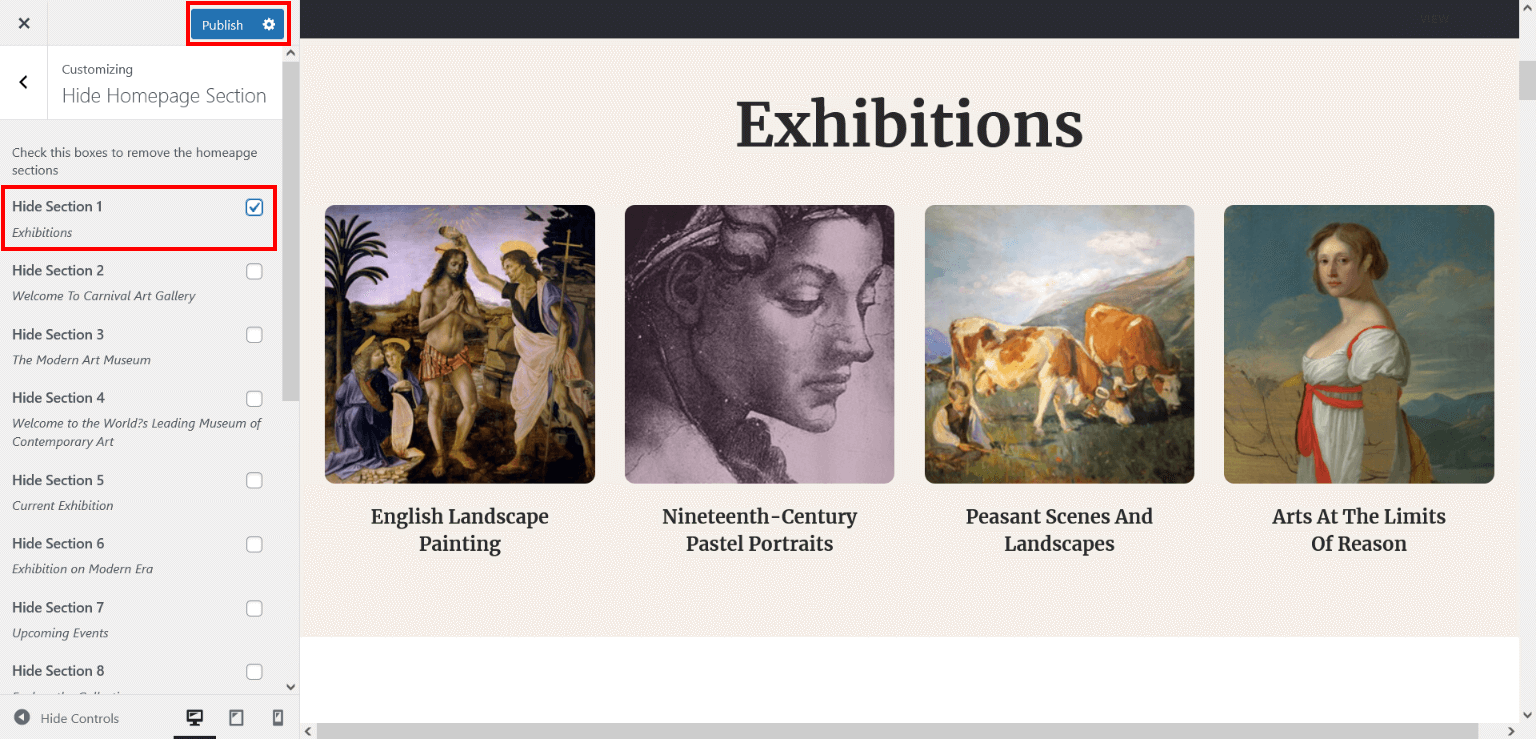
12. Hide Homepage Section
To remove the homepage sections, go to Appearance > Customize > Hide Homepage Section

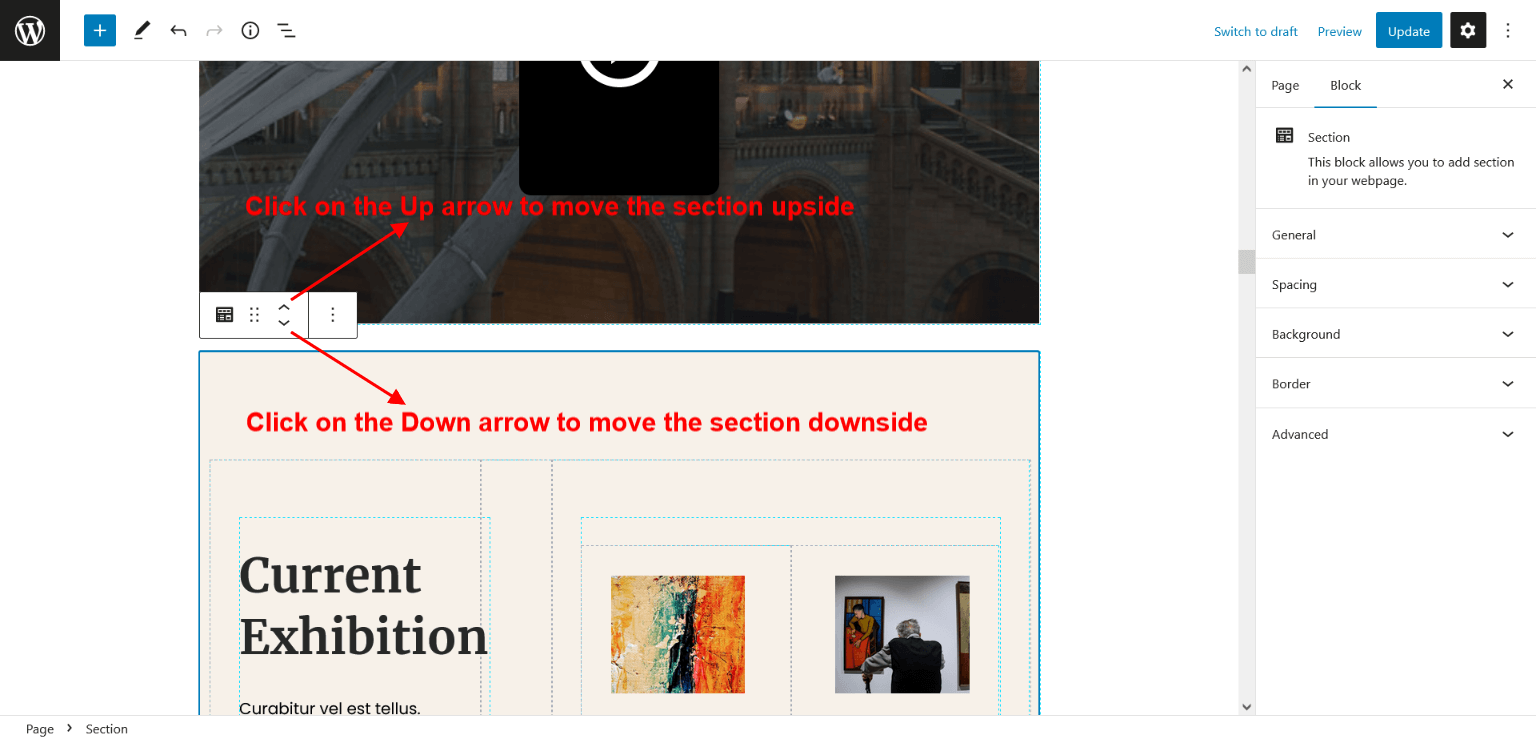
13. Section Reordering
Section reordering basically means to arranage the section as per our requirement. In order to proceed with this section reordering, you need to click on Up/Down arrow.
- Click on Up arrow to move the section upside
- Click on Down arrow to move the section downside

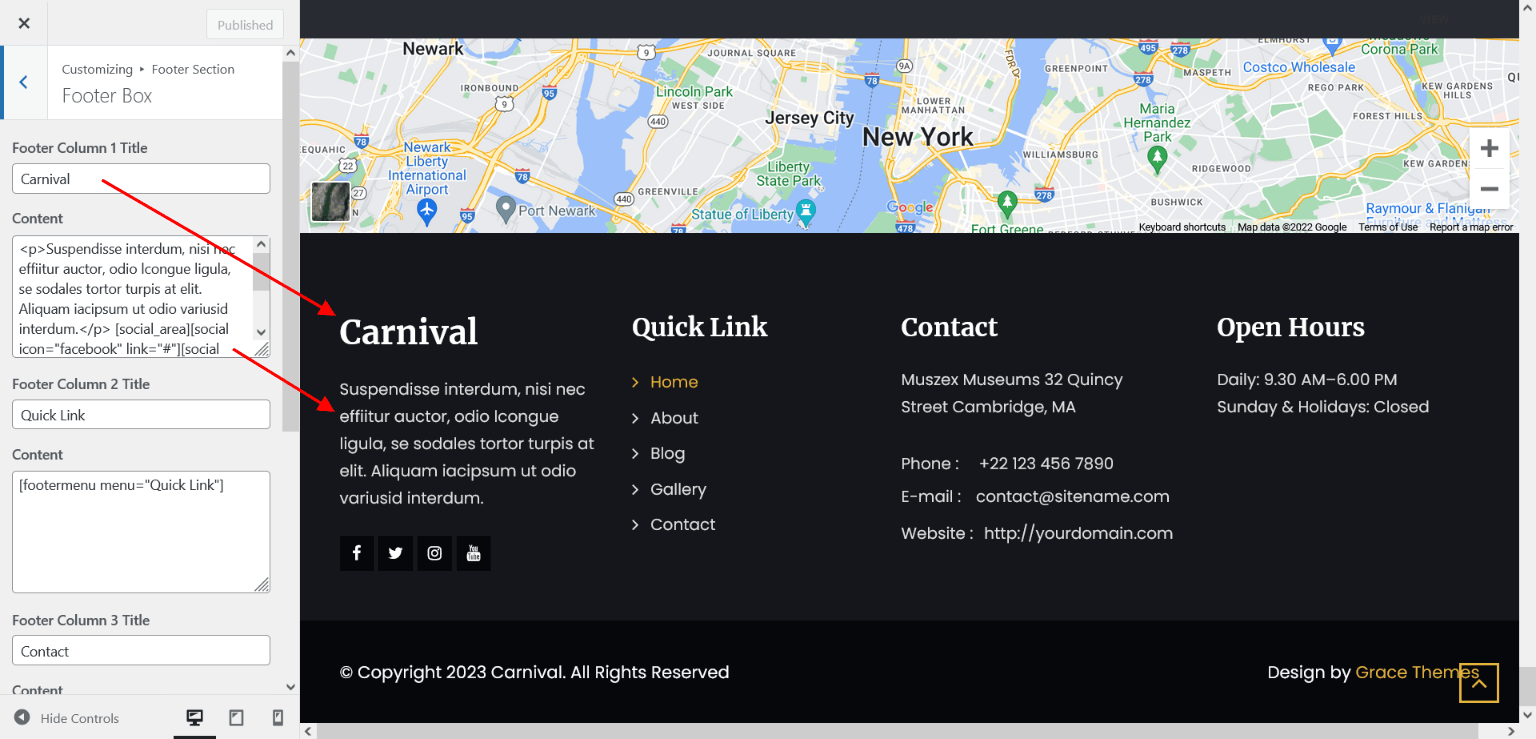
14. Footer
To customize the footer section, go to Appearance > Customize > Footer Section

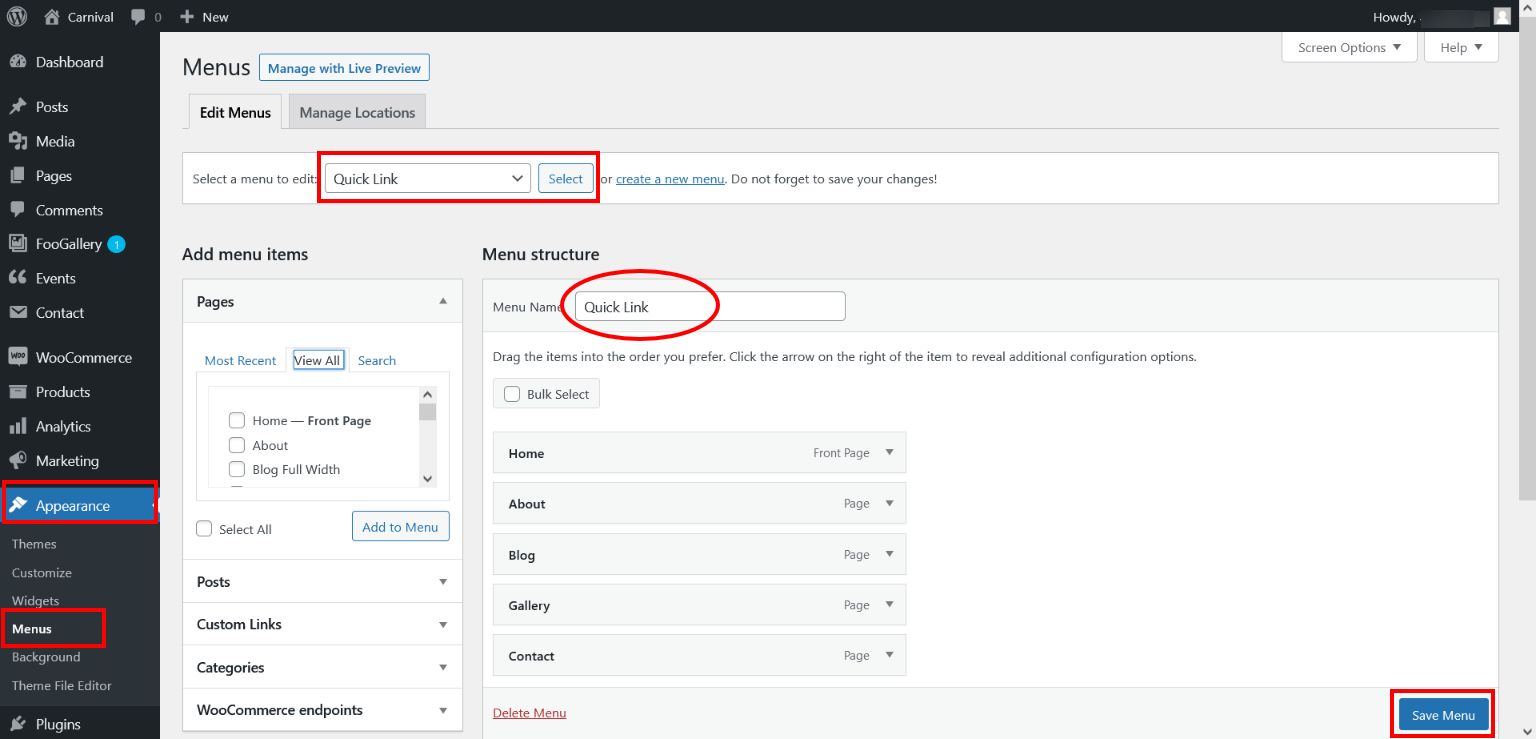
15. Setting Footer menu
- Go to Appearance > Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Quick Link) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Click Save Menu after adding required pages, categories in the menu

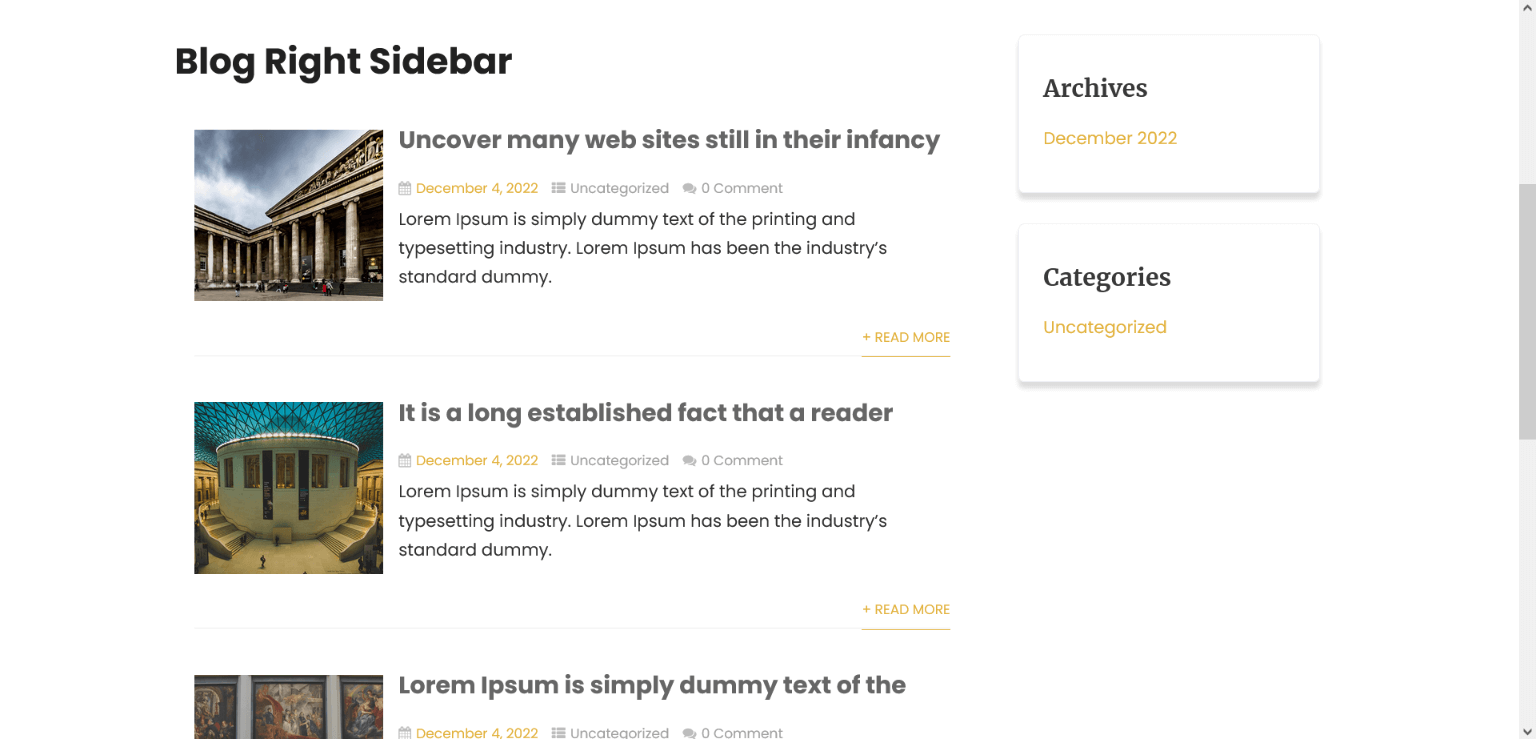
16. Blog Page

There are varieties of Blog Templates are available which you can use to display the Blog Post with or without sidebar. All you need to do is follow the steps listed below:
- Create Blog page from Pages > Add new
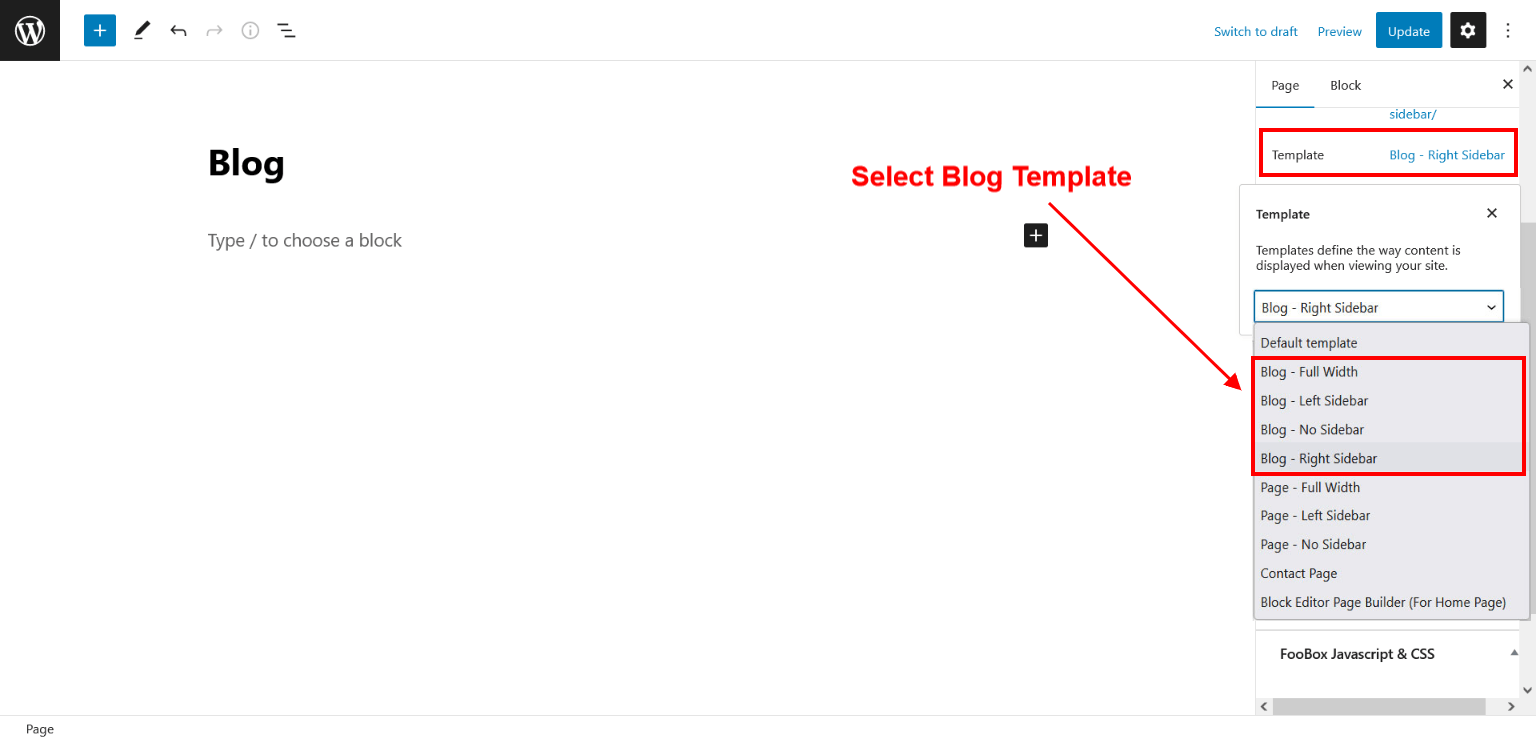
- Select Blog - Right Sidebar template from right side panel

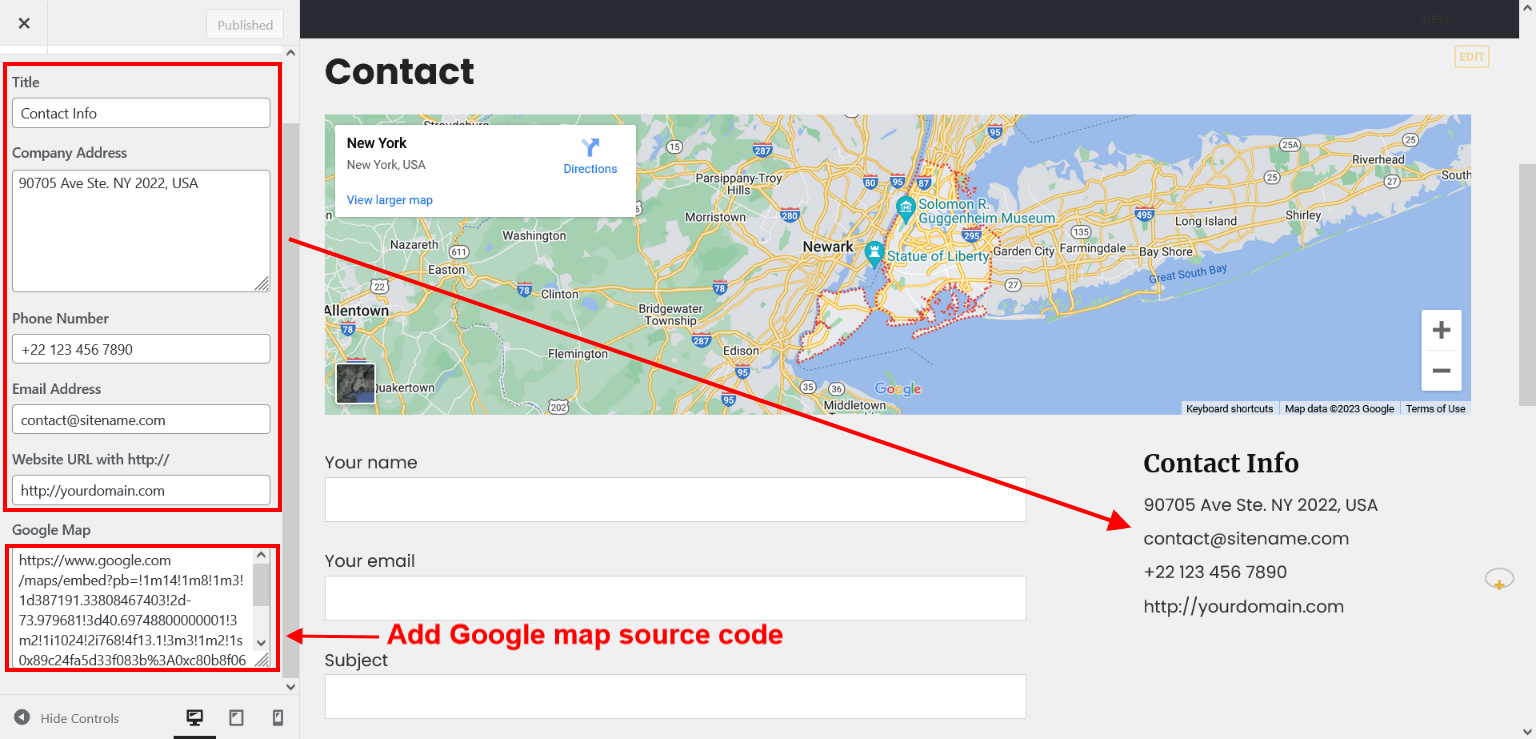
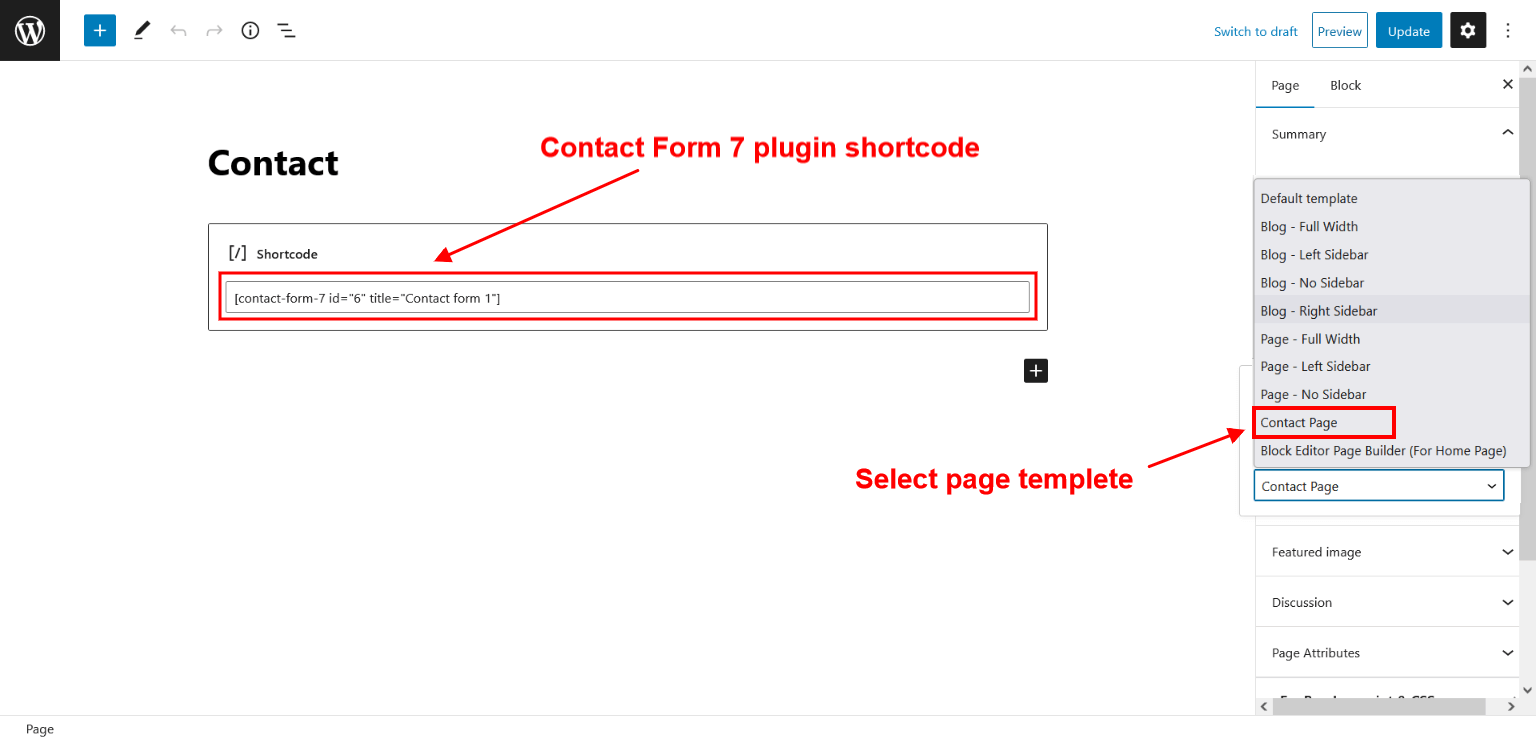
17. Contact Page

To display contact form, install the Contact Form 7 plugin
- Create contact page from Pages > Add new
- Add Contact Form 7 plugin shortcode
- Select Contact Page template from right side panel
Please click here to get your Google map source code

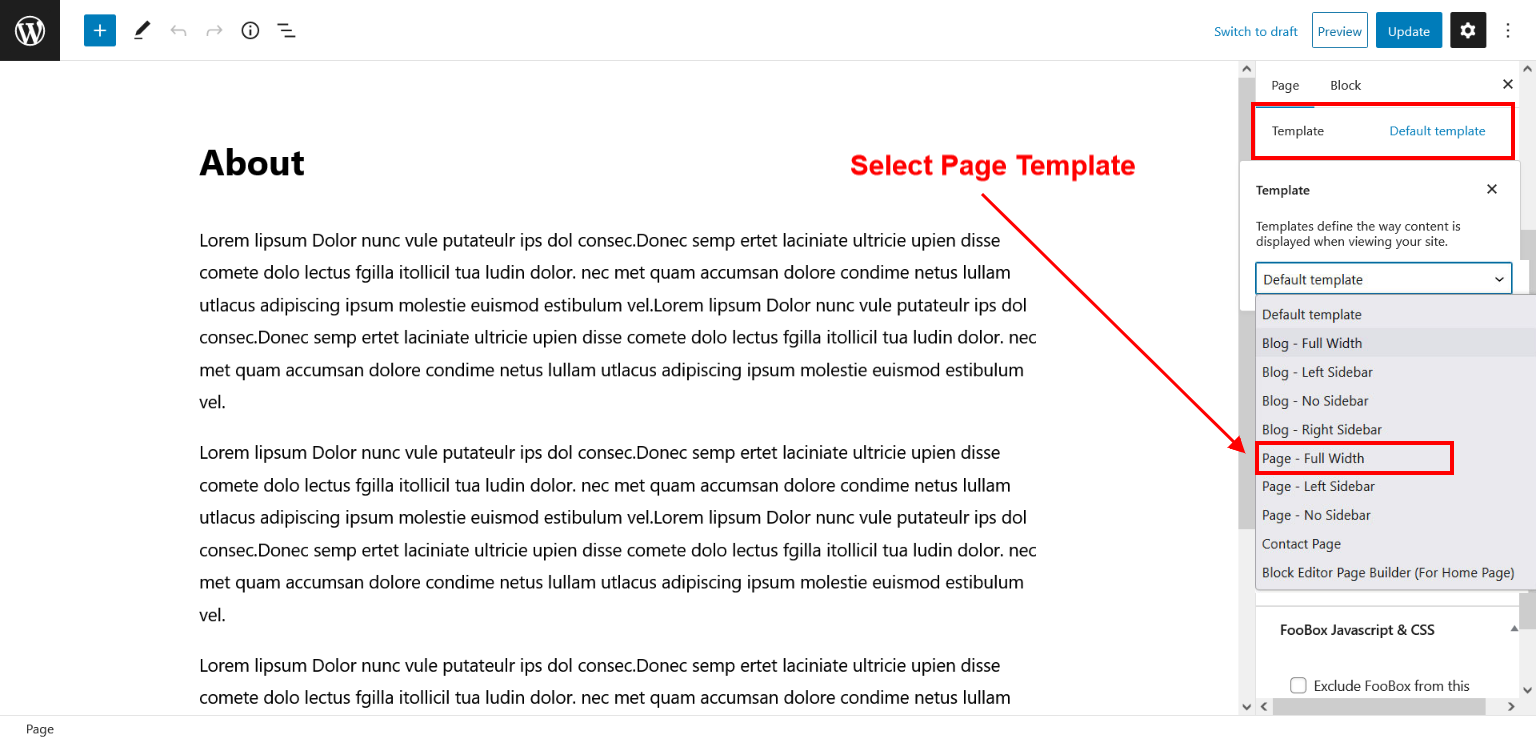
18. Page Templates & Sidebars
When you create a new page from the Pages > Add New, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

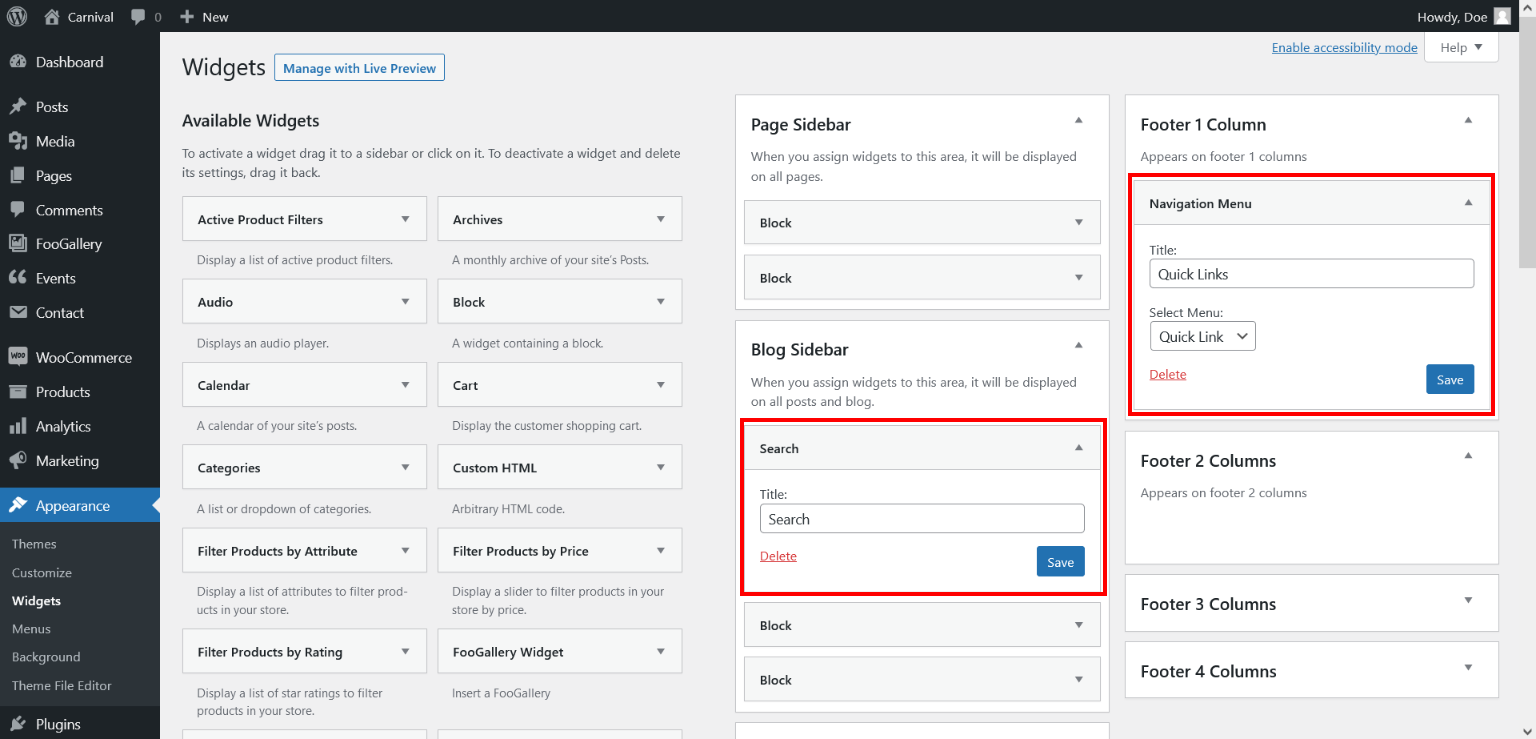
19. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4