BuildUp PRO WordPress Theme Documentation
Thank you for purchasing BuildUp WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called buildup-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the buildup-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title BuildUp. Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the BuildUp theme, setup homepage using following
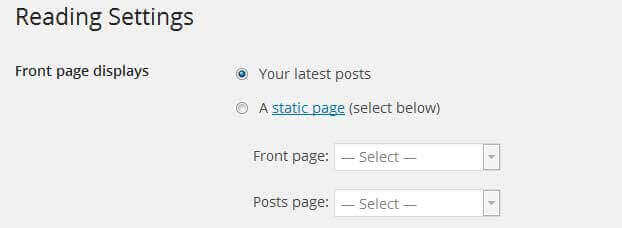
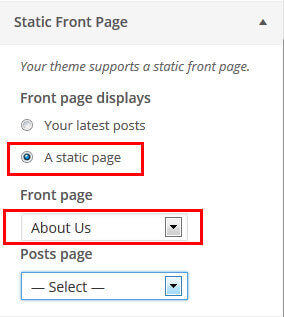
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

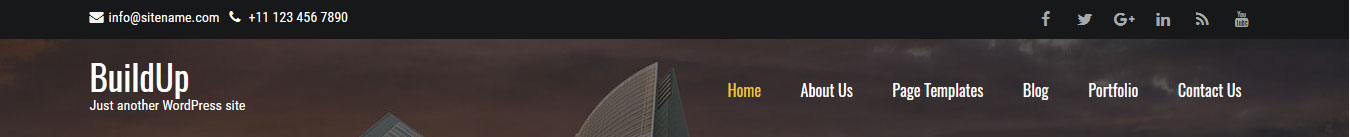
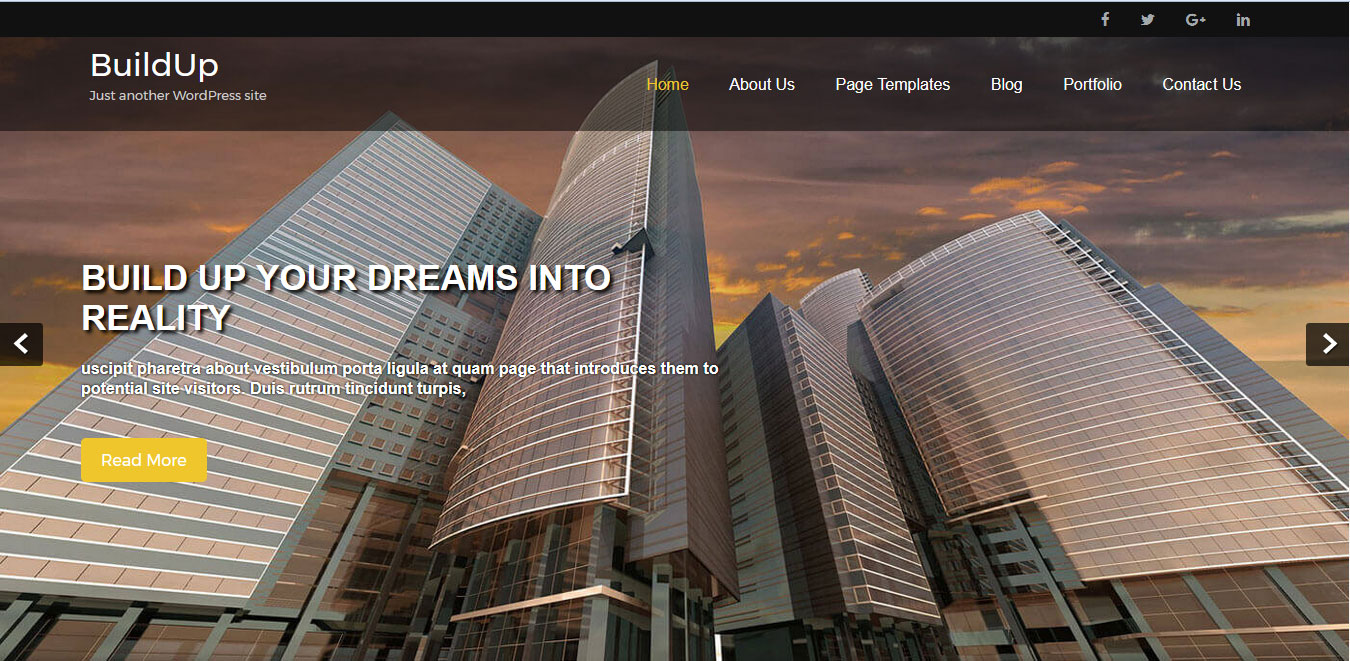
3. The header
The header consists of three main elements:
- Office Hours, Social Icons & Contact Info
- Site Name / Logo
- Menu

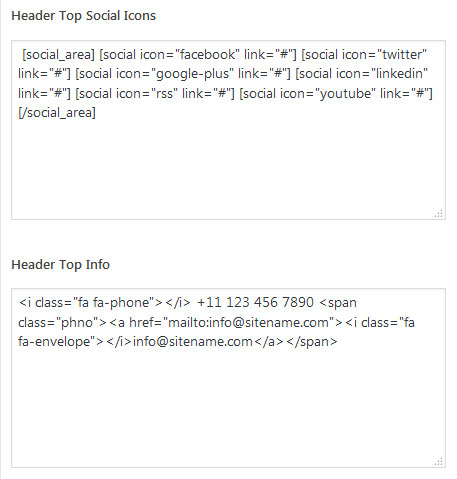
a. Setting Contact Info & Social Icons
The settings for to change the Office Hours, contact info and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
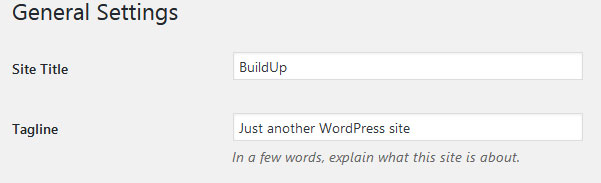
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

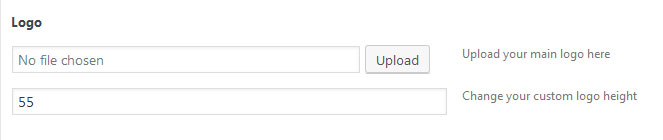
OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting
You can also increase logo image height as per your requirement.

c. Setting the menu
- First of all create pages from Pages >> Add new page
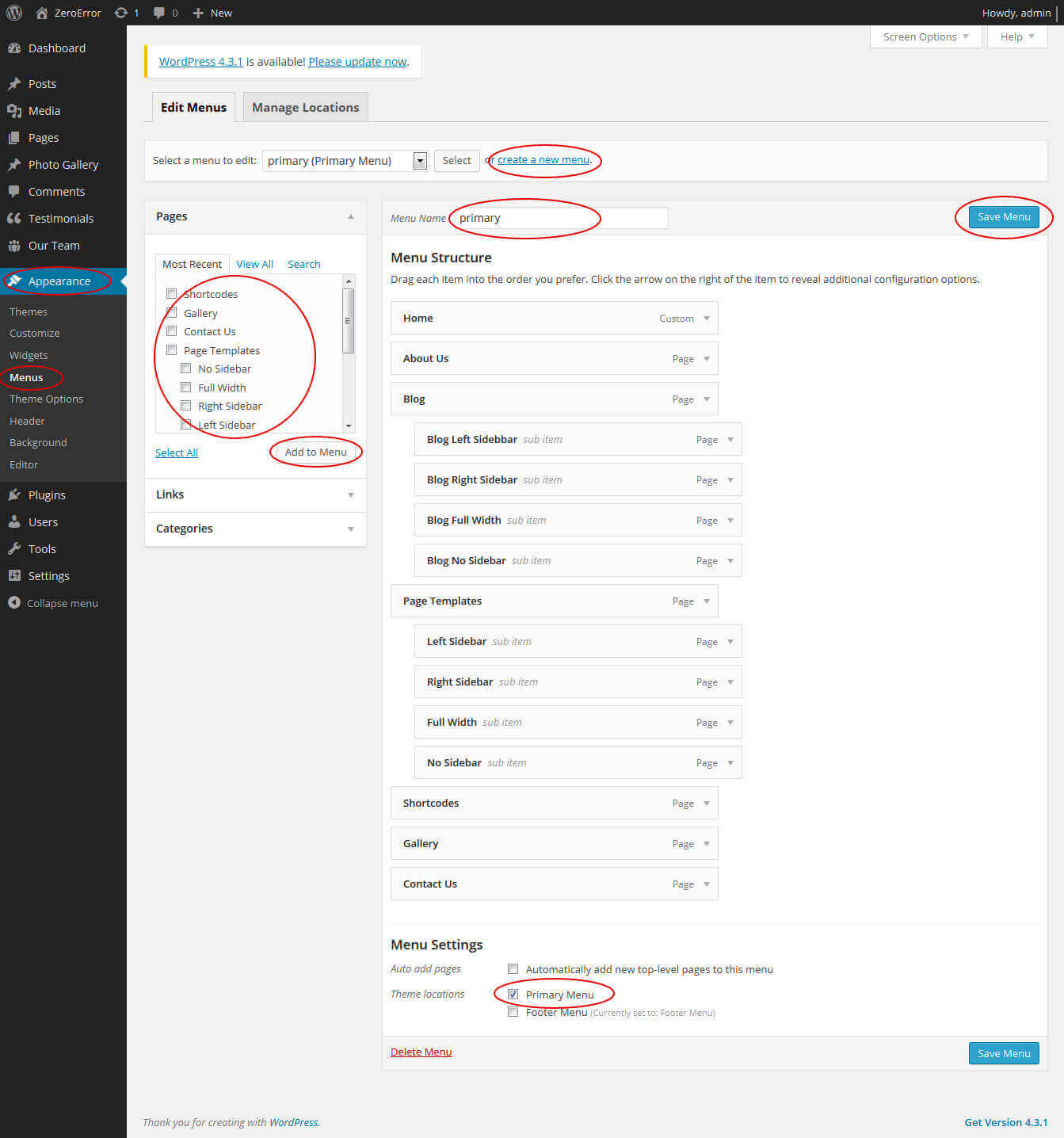
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

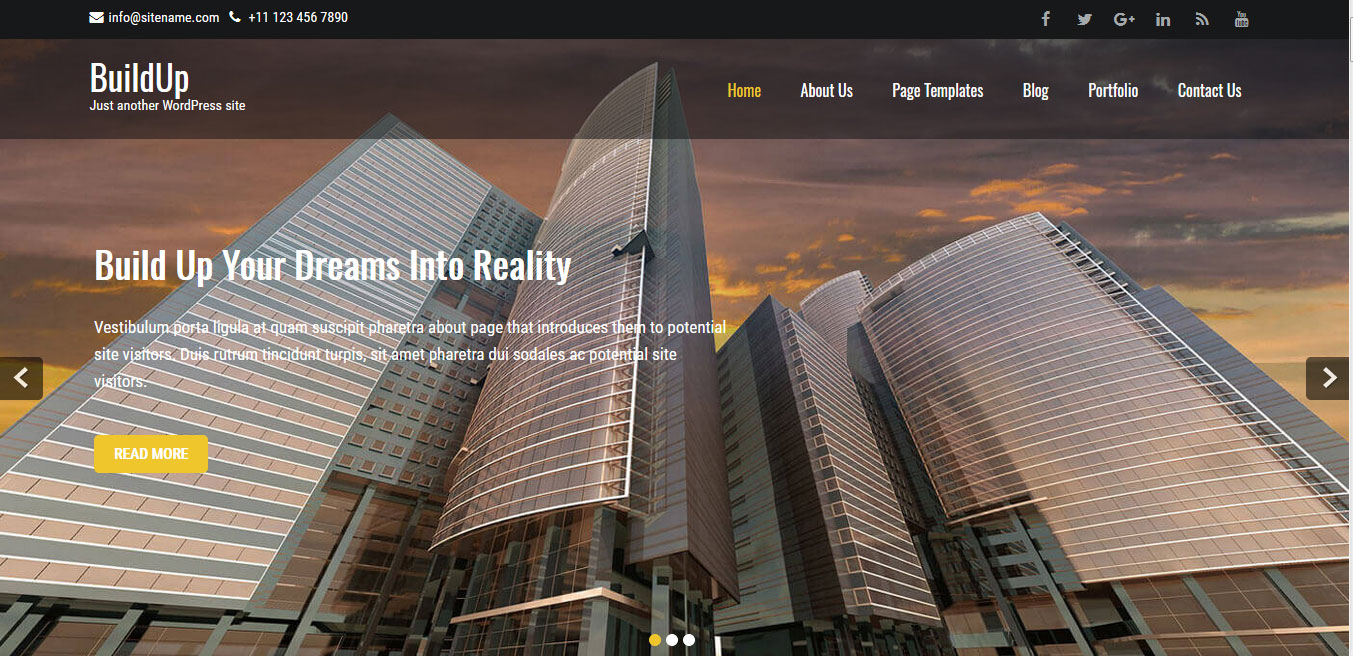
4. Homepage Slider

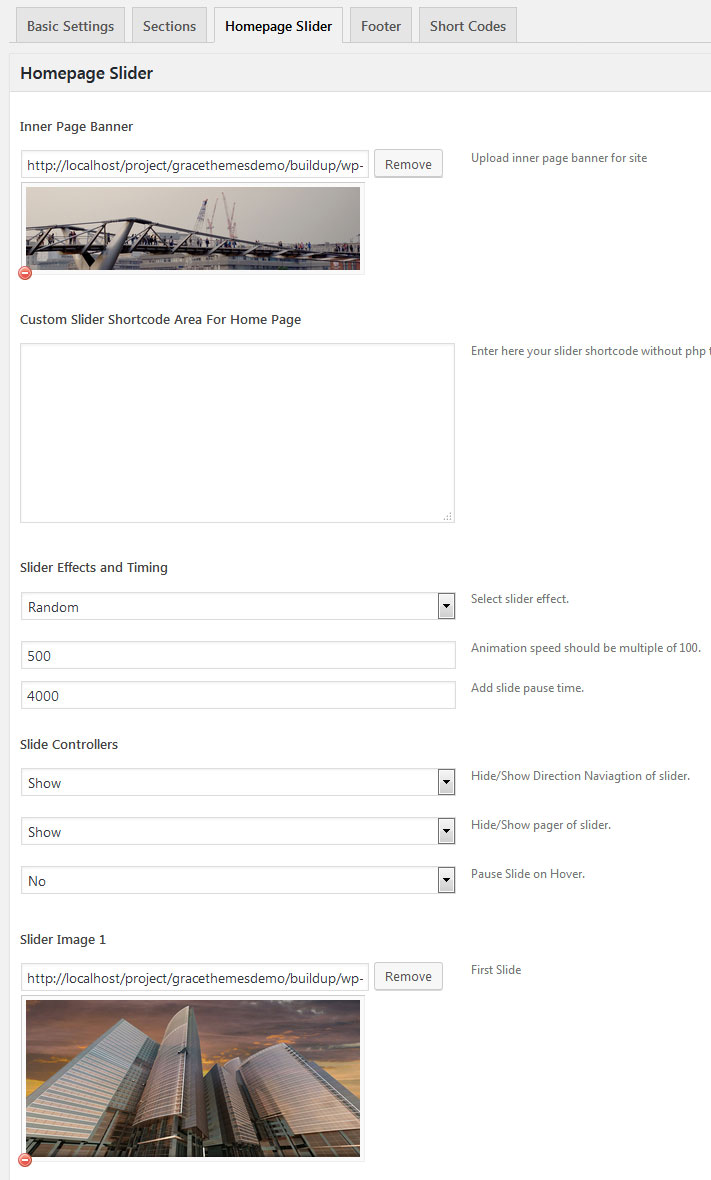
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Slider images should be of size 1400 × 660 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

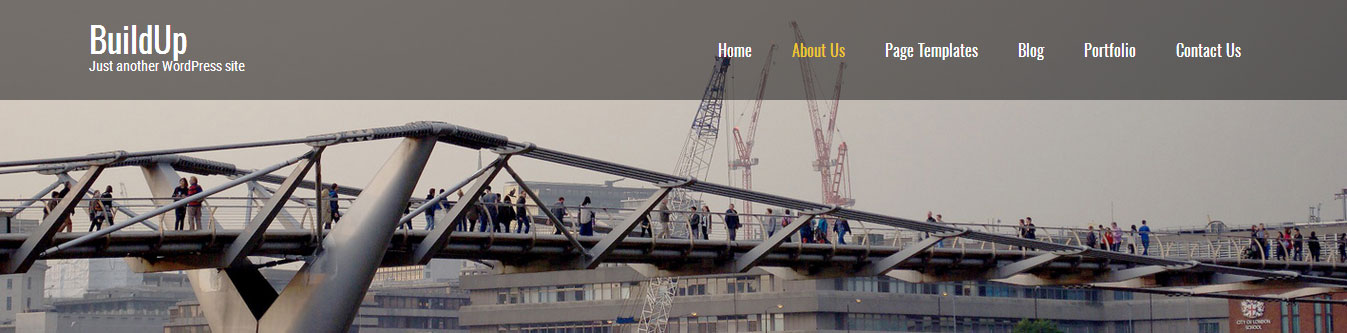
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
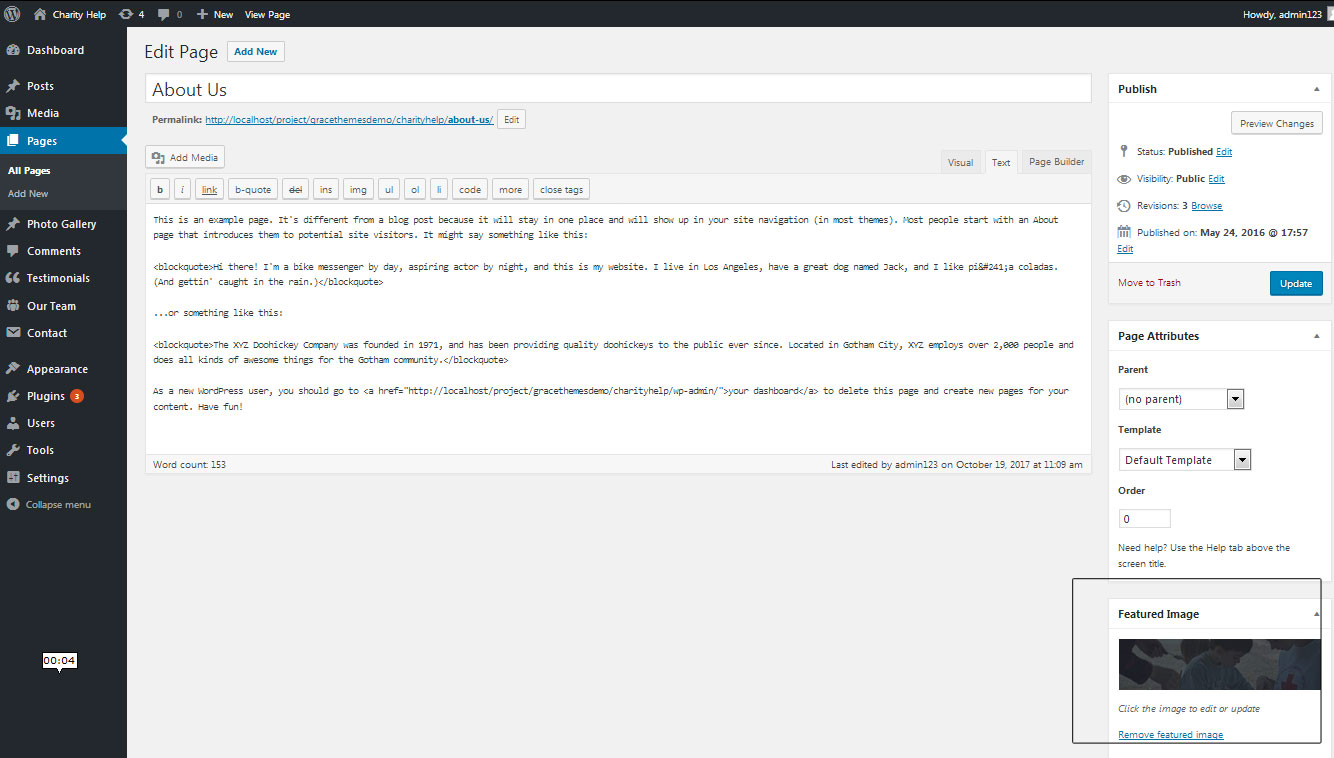
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1400 x 350 pixels

6. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
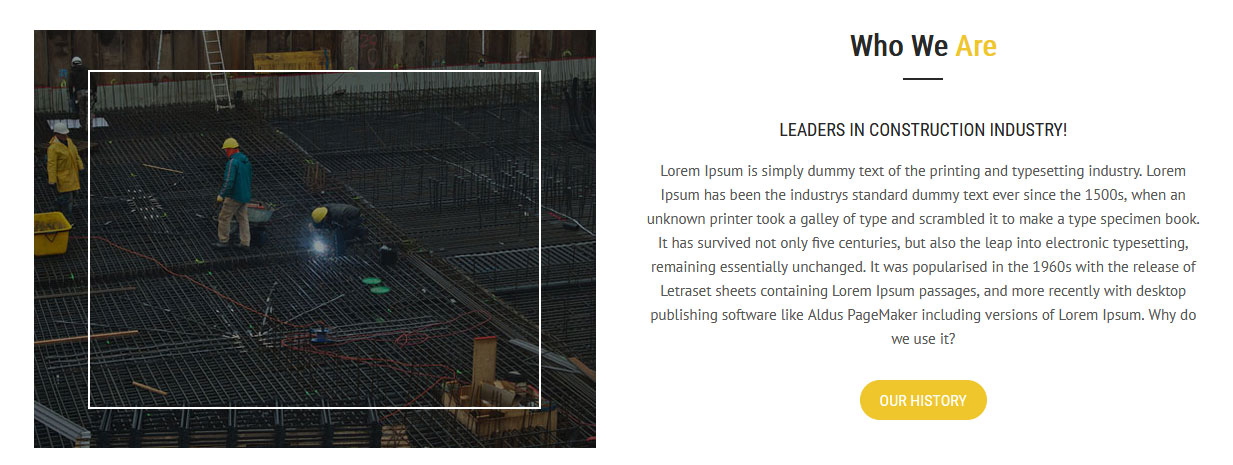
a. Who We Are

To manage this Who We Are section
- Create one page from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Who we are Section
- Select Page and upload image
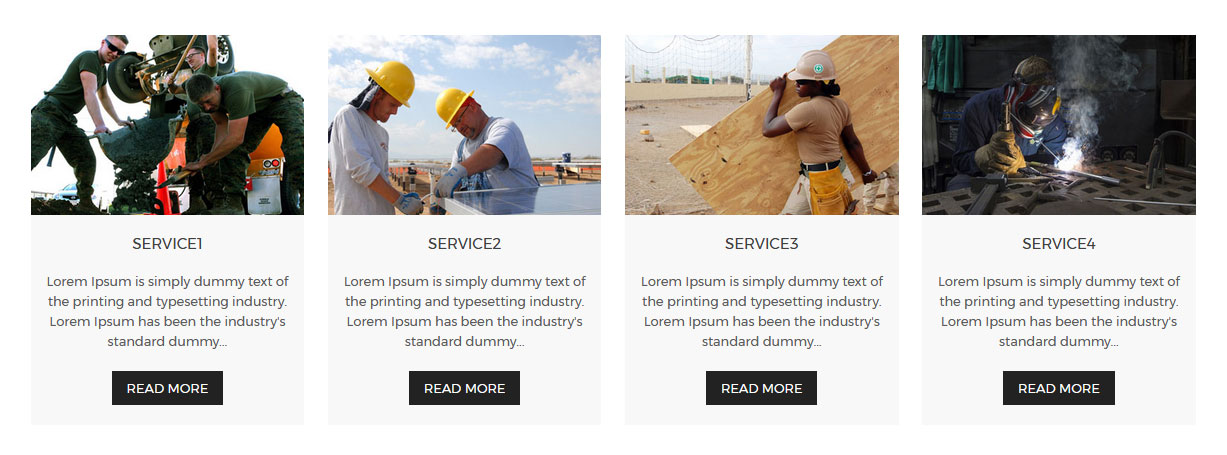
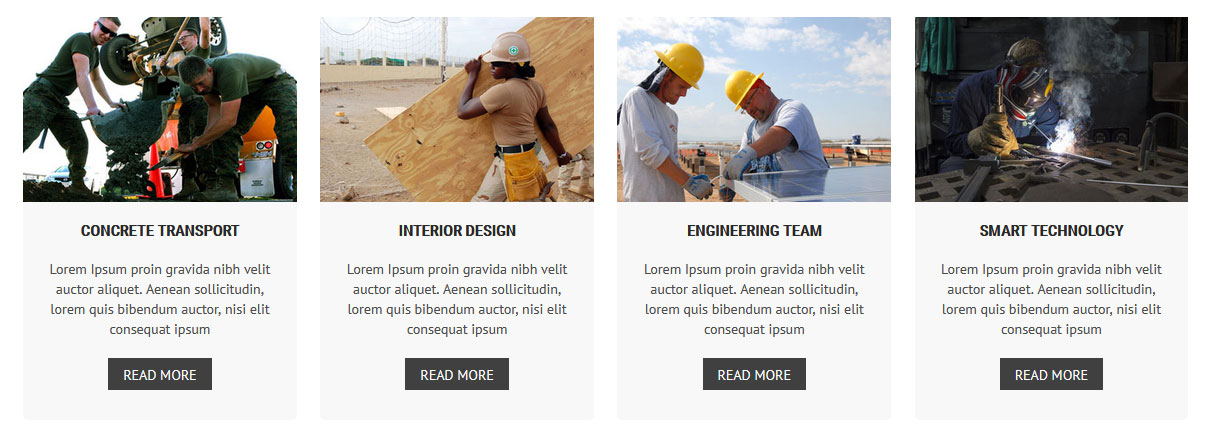
b. Services

To manage this services section
- Create four pages from Page » Add New
- Add Title and Description of the page
- Go to Appearance » Theme Options » Sections » Top Four Box Services Section
- Select page and upload services image
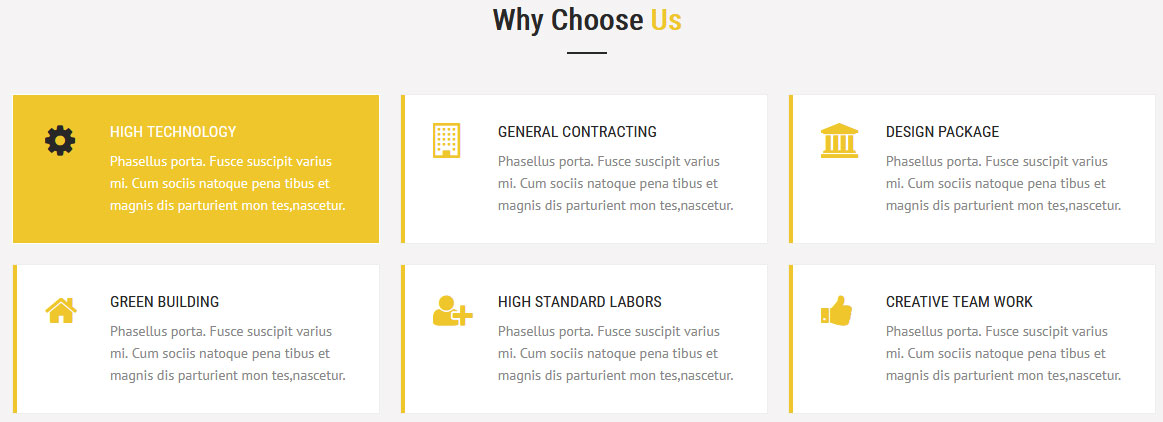
c. Why Choose Us

To manage this section go to Appearance » Theme Options » Sections » Section 1
Shortcode/Content:
[whychooseus icon="fas fa-cog" title="HIGH TECHNOLOGY" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"][whychooseus icon="far fa-building" title="GENERAL CONTRACTING" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"][whychooseus icon="fas fa-university" title="DESIGN PACKAGE" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"][whychooseus icon="fas fa-home" title="GREEN BUILDING" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"][whychooseus icon="fas fa-user-plus" title="HIGH STANDARD LABORS" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"][whychooseus icon="fas fa-thumbs-up" title="CREATIVE TEAM WORK" description="Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque pena tibus et magnis dis parturient mon tes,nascetur." link="#"]
In order to change Font Awesome icons in this section:
- Find icon="fas fa-cog" and replace "fas fa-cog" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
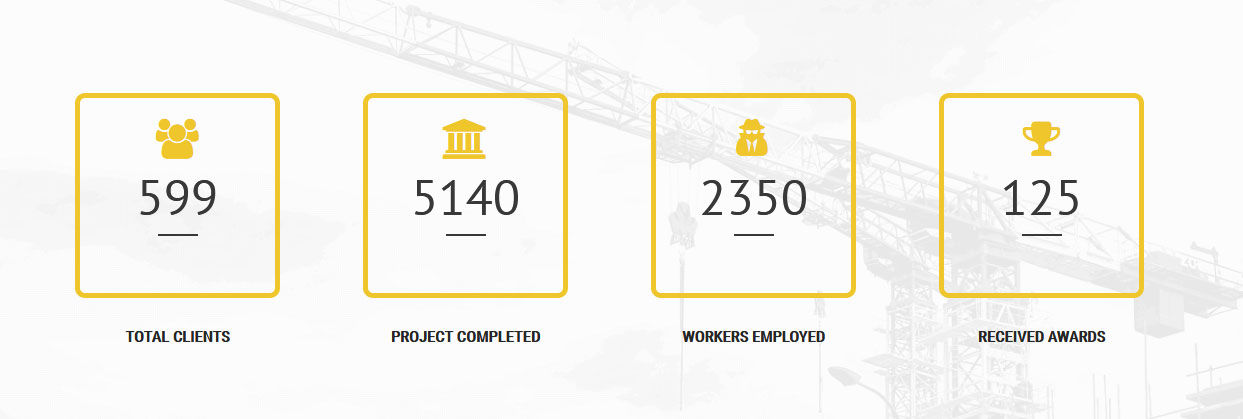
d. Data Counter

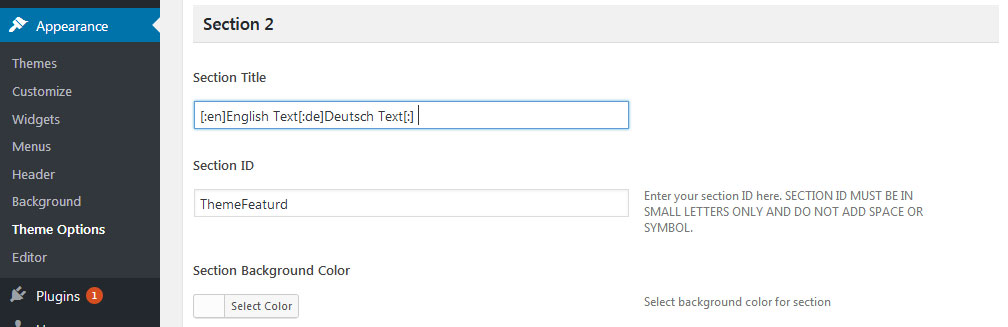
To manage this section go to Appearance » Theme Options » Sections » Section 2
Shortcode/Content:
[counter iconname="fas fa-users" value="599" title="TOTAL CLIENTS"][counter iconname="fas fa-university" value="5140" title="PROJECT COMPLETED"][counter iconname="fas fa-user-secret" value="2350" title="WORKERS EMPLOYED"][counter iconname="fas fa-trophy" value="125" title="RECEIVED AWARDS"]
In order to change Font Awesome icons in this section:
- Find iconname="fas fa-users" and replace "fas fa-users" with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
e. Our Features

To manage this section go to Appearance » Theme Options » Sections » Section 3
Shortcode/Content:
[servicesbox color="#ffffff" bgcolor="#ba950b" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/services-icon-1.png" title="Planning & Designing" description="Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."][servicesbox color="#ffffff" bgcolor="#cea40b" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/services-icon-2.png" title="Project Management" description="Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."][servicesbox color="#ffffff" bgcolor="#ba950b" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/services-icon-3.png" title="Inspection & Testing" description="Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."][servicesbox color="#ffffff" bgcolor="#a88500" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/services-icon-4.png" title="Punctual Delivery Time" description="Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur."]
f. Recent Projects

To manage this section go to Appearance » Theme Options » Sections » Section 4
Shortcode/Content:
<div class="recentproject">
[subtitle color="#282828" size="18px" margin="0 0 50px 0" description="Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum legentis in iis qui facit eorum claritatem quarta decima."]
</div>
[recentproject_list][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-1.jpg" link="#"][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-2.jpg" link="#"][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-3.jpg" link="#"][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-4.jpg" link="#"][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-5.jpg" link="#"][recentproject title="" image="http://yoursitename.com/wp-content/themes/buildup-pro/images/gallery-6.jpg" link="#"][/recentproject_list]
[button align="center" name="VIEW ALL PROJECT" link="#" target=""]
g. Latest News

To display latest news
- Create new posts from Posts -> Add New
- Add Title, Description and set Featured Image
- To manage this latest posts section go to Appearance » Theme Options » Sections » Section 5
[latestposts show="4" catid=""]
h. Appointment

To manage this section go to Appearance » Theme Options » Sections » Section 6
Shortcode/Content:<div class="bytheme"> [subtitle color="#ffffff" size="25px" margin="0 0 20px 0" description="Do you need Professionals to project and build your dream home?"][subtitle color="#ffffff" size="18px" margin="0 0 50px 0" description="We offer the best engineers and builders to make your dreams come true."][button align="center" name="READ MORE" link="#" target=""] </div>
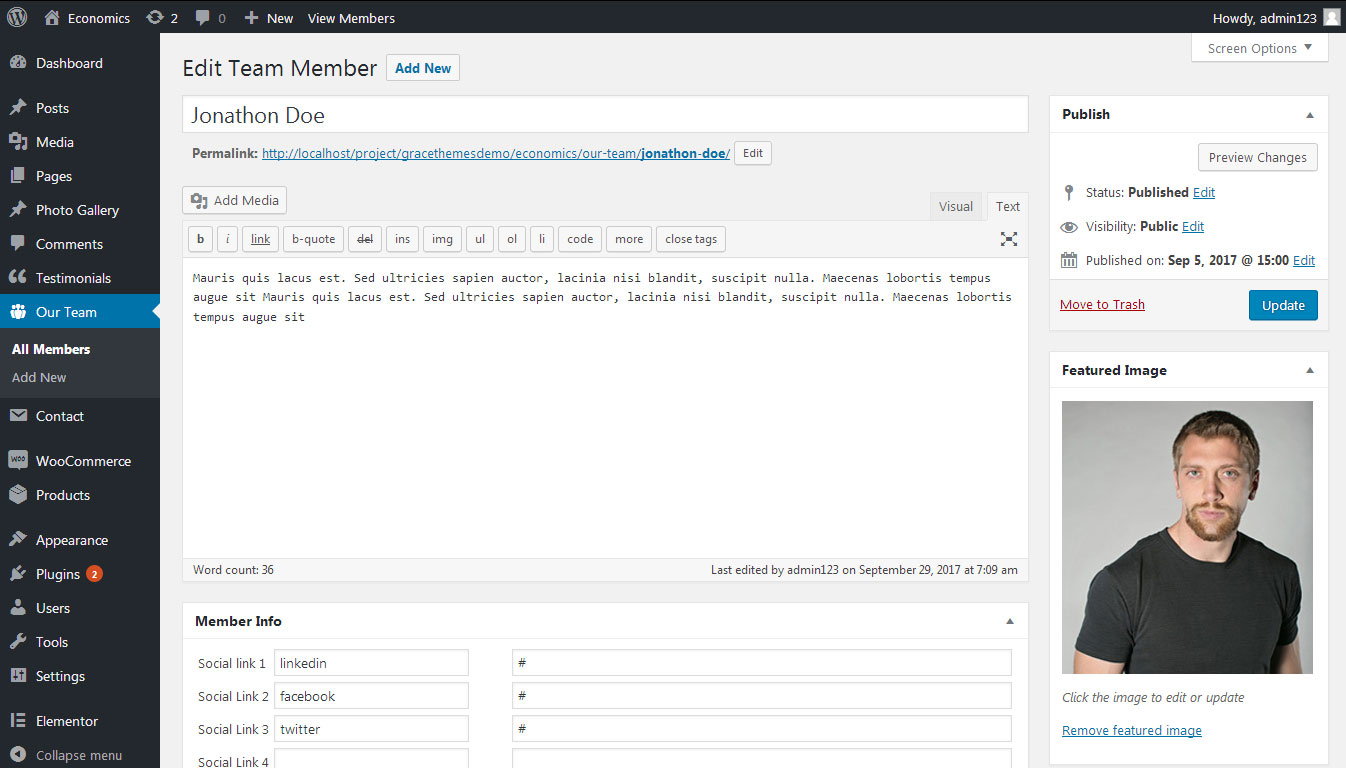
i. Creative Team

To manage this team section
- First of all create new team member from Our Team -> Add New
- Add Title, Description, Member Information and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 7
[our-team show="4" teammemberlength="30"][clear]

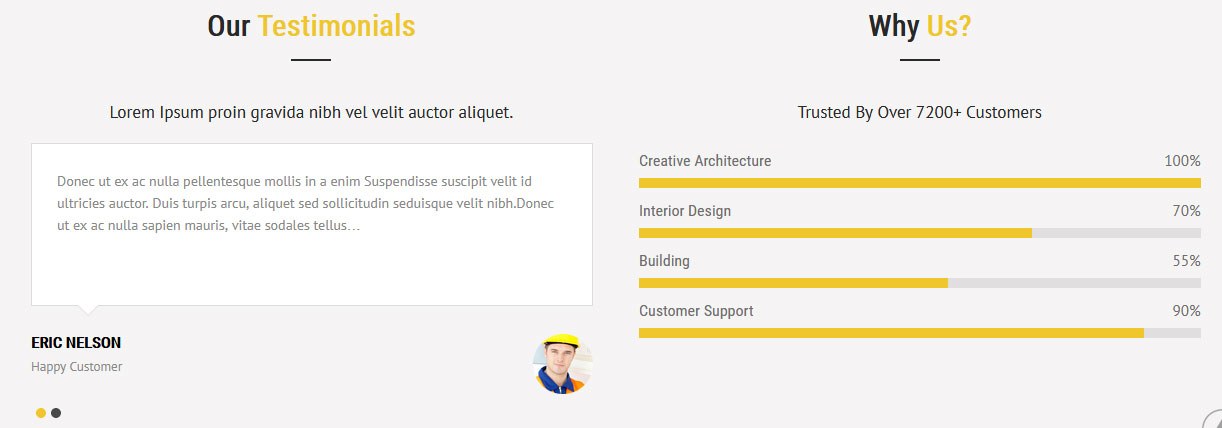
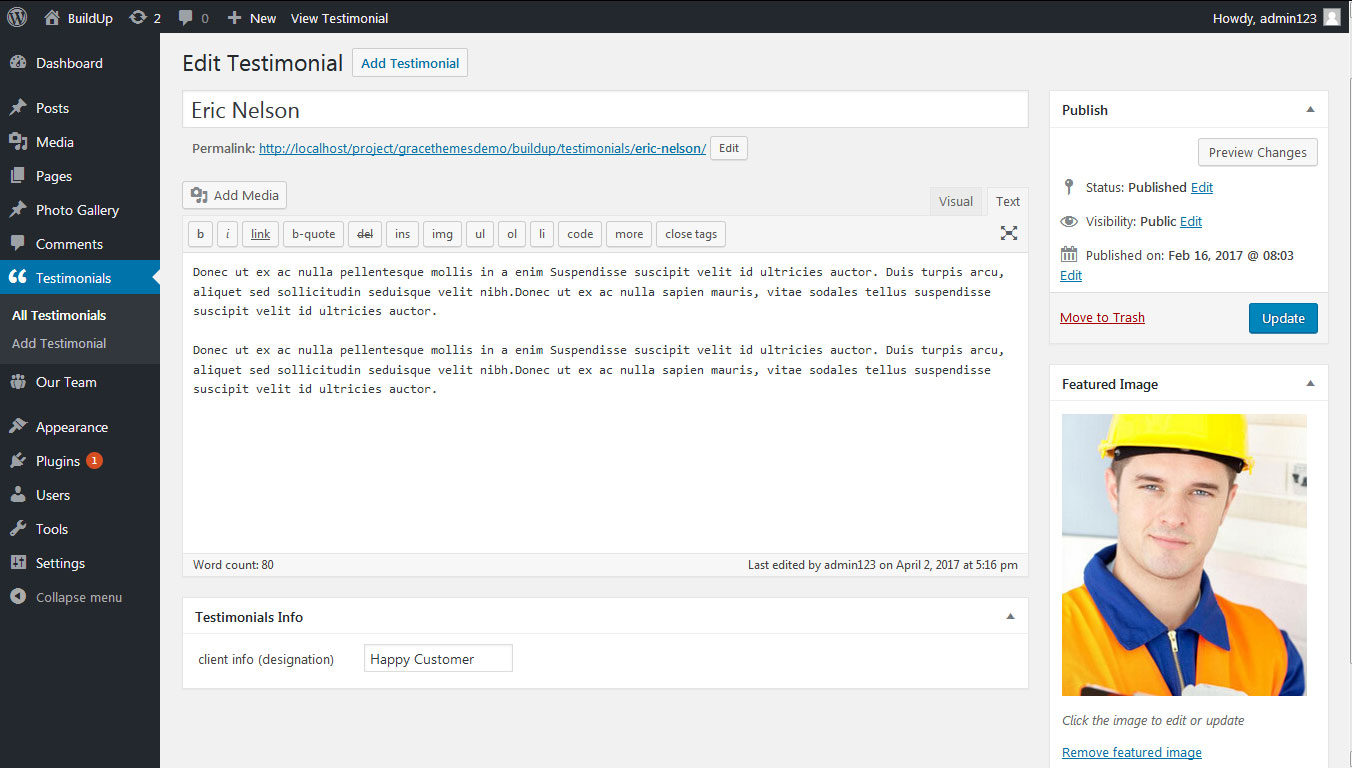
j. Testimonials & Skill Bar

To display clients testimonials and Skill bars
- First of all create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 8
[column_content type="one_half"] <h2 class="section_title">Our Testimonials</h2> [subtitle color="#282828" size="17px" margin="0 0 20px 0" description="Lorem Ipsum proin gravida nibh vel velit auctor aliquet."][testimonials] [/column_content] [column_content type="one_half_last"] <h2 class="section_title">Why <span>Us?</span></h2> [subtitle color="#282828" size="17px" margin="0 0 20px 0" description="Trusted By Over 7200+ Customers"][skill title="Creative Architecture" percent="100" bgcolor="#efc62c"][skill title="Interior Design" percent="70" bgcolor="#efc62c"][skill title="Building" percent="55" bgcolor="#efc62c"][skill title="Customer Support" percent="90" bgcolor="#efc62c"][/column_content]

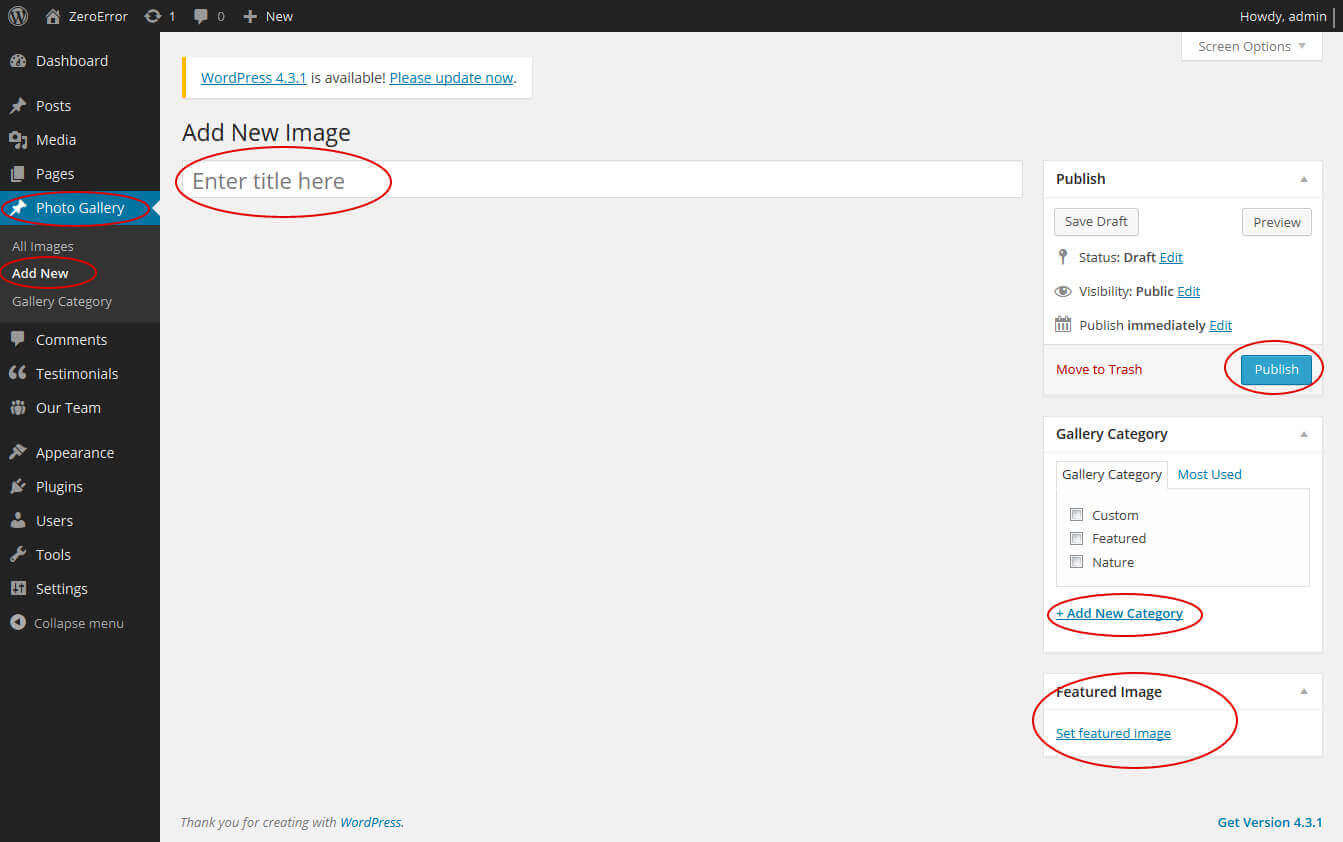
k. Our Work Gallery

To manage this photo gallery section
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- To manage this section go to Appearance » Theme Options » Sections » Section 9
- Use this shortcode to display project gallery: [photogallery filter="false" show="8"]
- Set filter="true" to display category filter in gallery
[photogallery filter="false" show="-1"]

l. Our Clients

To change clients logo image
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> Sections -> Section 10
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client title="WORDPRESS" image="http://sitename.com/wp-content/themes/buildup-pro/images/client-logo1.jpg" link="#"][client title="JQUERY" image="http://sitename.com/wp-content/themes/buildup-pro/images/client-logo2.jpg" link="#"][client title="WOOCOMMERCE" image="http://sitename.com/wp-content/themes/buildup-pro/images/client-logo3.jpg" link="#"][client title="BBPRESS" image="http://sitename.com/wp-content/themes/buildup-pro/images/client-logo4.jpg" link="#"][client title="MY SQL" image="http://sitename.com/wp-content/themes/buildup-pro/images/client-logo5.jpg" link="#"][/client_lists]
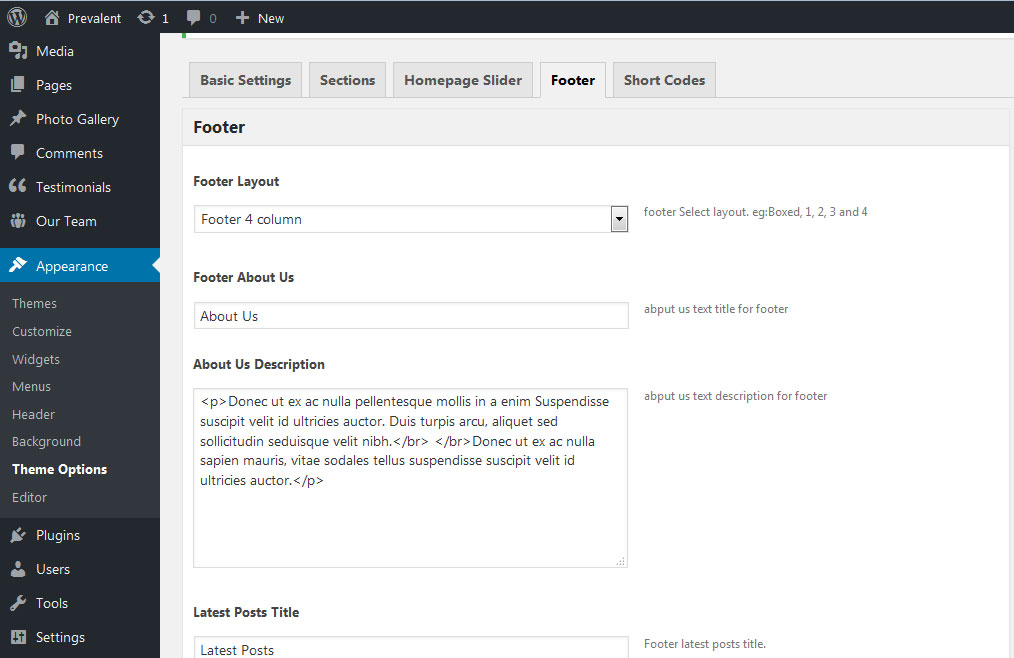
7. Footer
The Footer section consists of five main elements:
- About Us
- Footer Menu
- Latest Posts
- Contact Us
- Copyright text

To manage footer section go to the Appearance » Theme Options » Footer

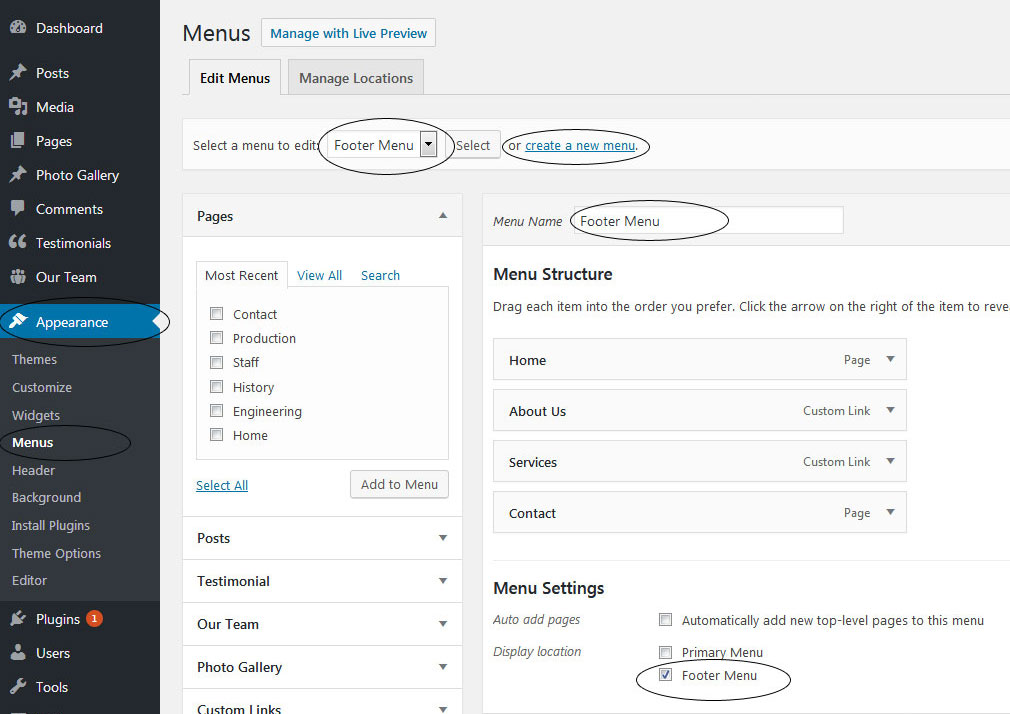
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

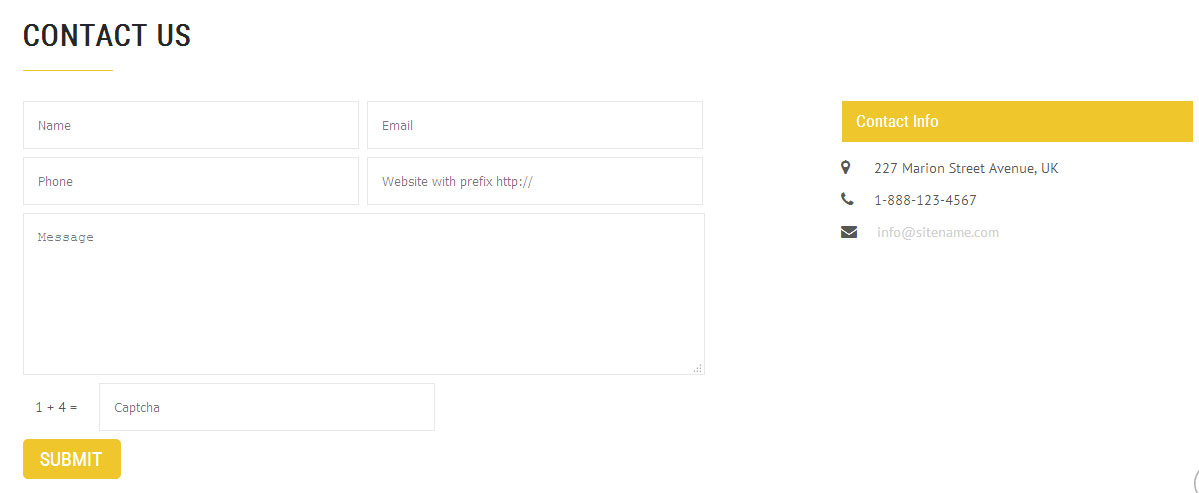
9. Contact Form

To display contact form in your website
- Create contact page from Pages >> Add new page
- Add Title and use below short code in content
- [contactform to_email="[email protected]" title="Contact Form"]
- Change E-mail address to receive contact form email
- Select Contact Us Template from Page Attribute section
[contactform to_email="[email protected]" title="Contact Form"]
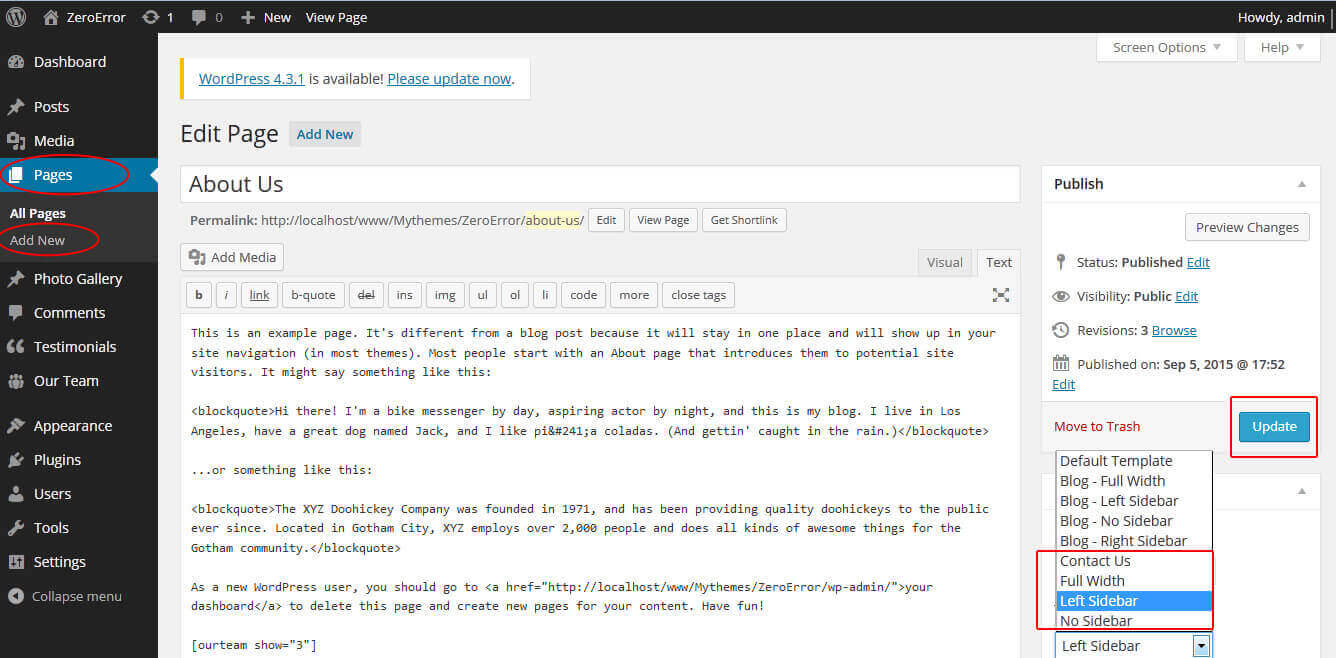
10. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

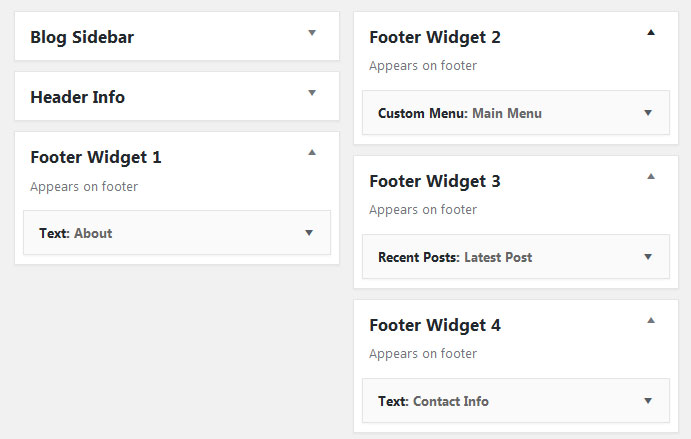
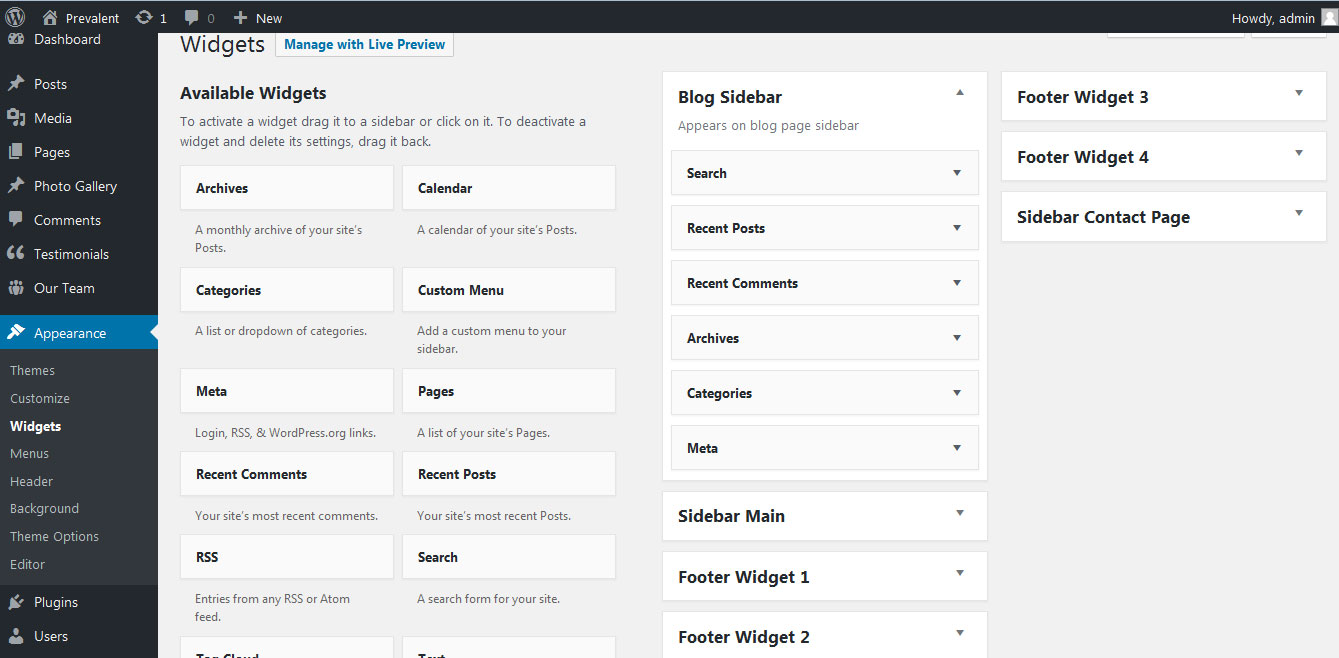
11. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

12. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
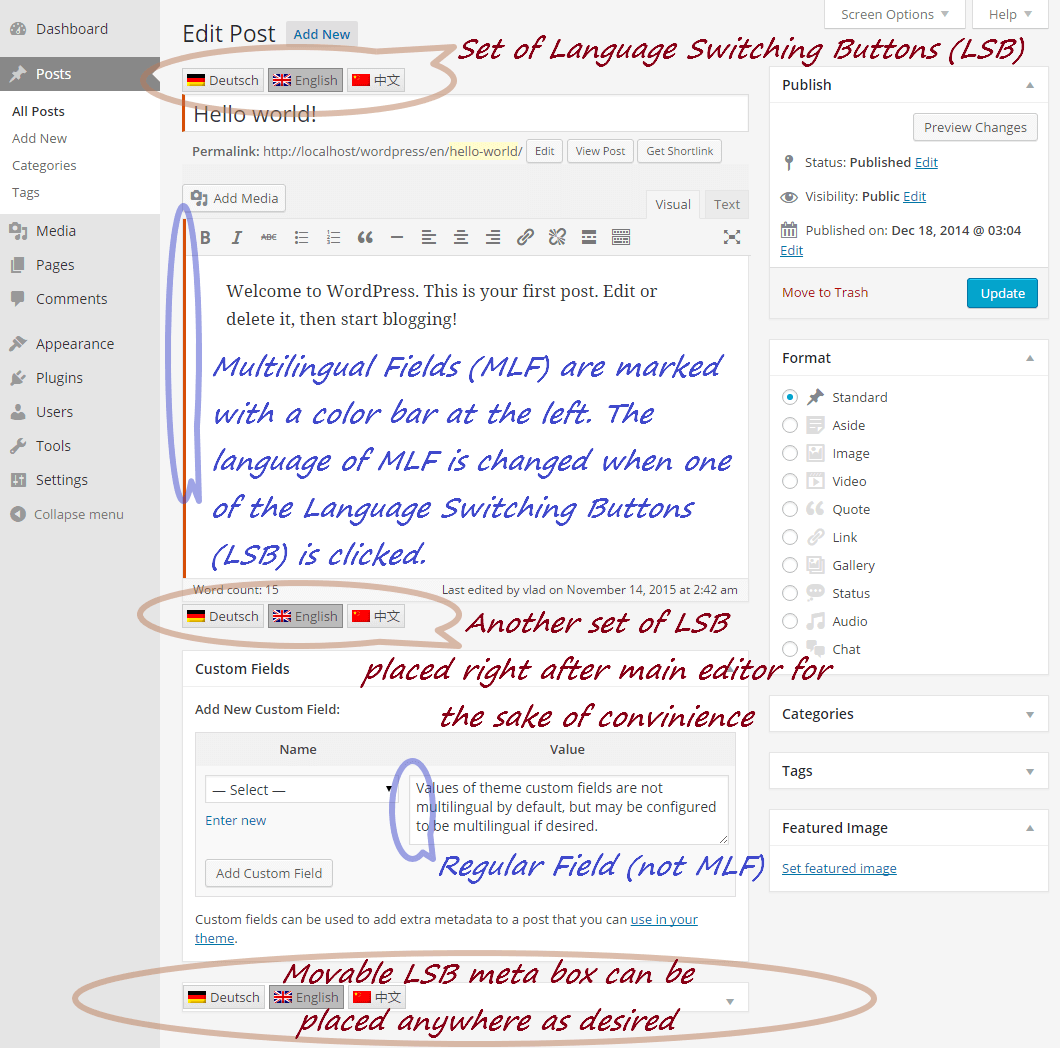
13. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


14. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
BuildUp Free WordPress Theme Documentation
Thank you for using BuildUp Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
1. Homepage Setup
After activating the Buildup theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Slider Setting
Go to Appearance -> Customize -> Slider Settings
- Create the page for slider from WordPress dashboard
- Slider Title managed from page title
- Slider image managed from page featured image (Default slider image size is 1400 × 660 pixels)
- Then select the pages from dropdown for slider

3. Top Header Social Icon
Go to Appearance -> Customize -> Top Header Social Icon
- Add Facebook, Twitter, Google plus and Linkedin links

4. Welcome Section
Go to Appearance -> Customize -> Welcome Page Section
- Create Welcome page with Featured Image and select it from dropdown

5. Services Section
Go to Appearance -> Customize -> Services Section
- Create the pages for services from WordPress dashboard
- Services column title managed from page title
- Services column image is managed from page featured image
- Then select the pages from dropdown