MedPlus WordPress Theme Documentation
Thank you for purchasing MedPlus WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
WordPress is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It enables you to build Websites and powerful on-line applications and requires almost no technical skills or knowledge to manage. Many aspects, including its ease of use and extensibility, have made WordPress the most popular Web site software available.
Creating a website with WordPress is significantly much easier than coding it by yourself. if you are a beginner, even working with WordPress may be difficult to you. That's why, in this section we will provide some useful links and also will explain how to get oriented in the documentation and what pattern to follow when building your website with our theme. Please note that this documentation covers all the main settings for the theme, but it doesn't cover instructions about working with WordPress, as this is a very extensive topic. If you are new to WordPress, we would recommend to first get familiar with the WordPress system, so you can have at least basic knowledge about how it works and then proceed with setting the theme.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called medplus-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the medplus-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title MedPlus. Just click on the Activate button and your theme should get activated.
3. Homepage Setup
After activating the MedPlus theme, setup homepage using following
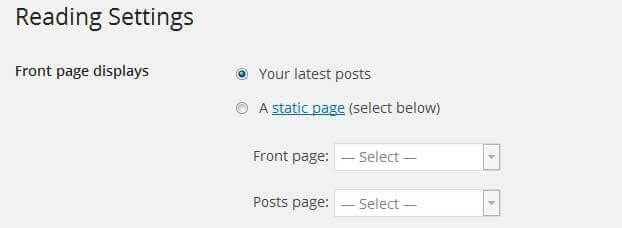
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

3. The header
The header consists of two main elements:
- Contact info and social icons
- Site Name / Logo
- Menu

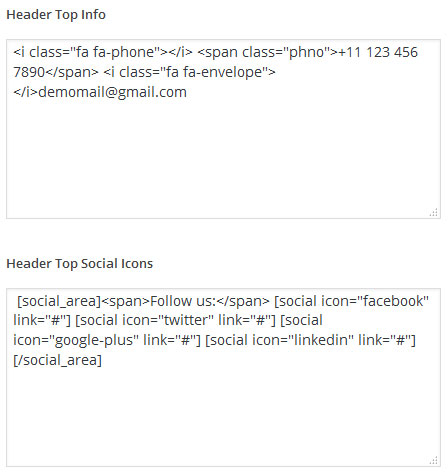
a. Setting the contact info & social icon
The settings for to change the contact information and social network icons in top header section is located in
Appearance » Theme Options » Basic Setting

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline go to
Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Setting

b. Setting the menu
- First of all create pages from Pages >> Add new page
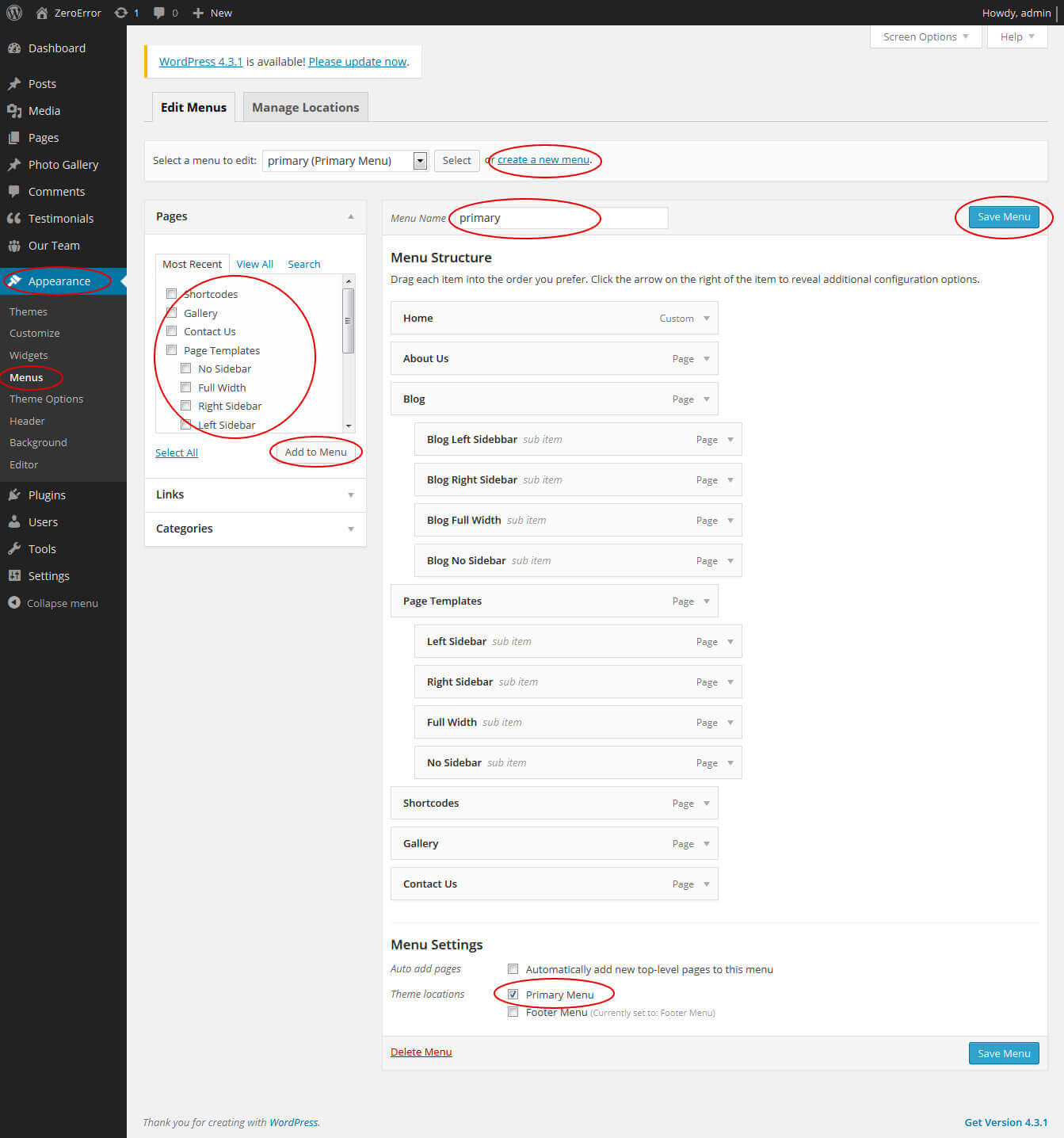
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider
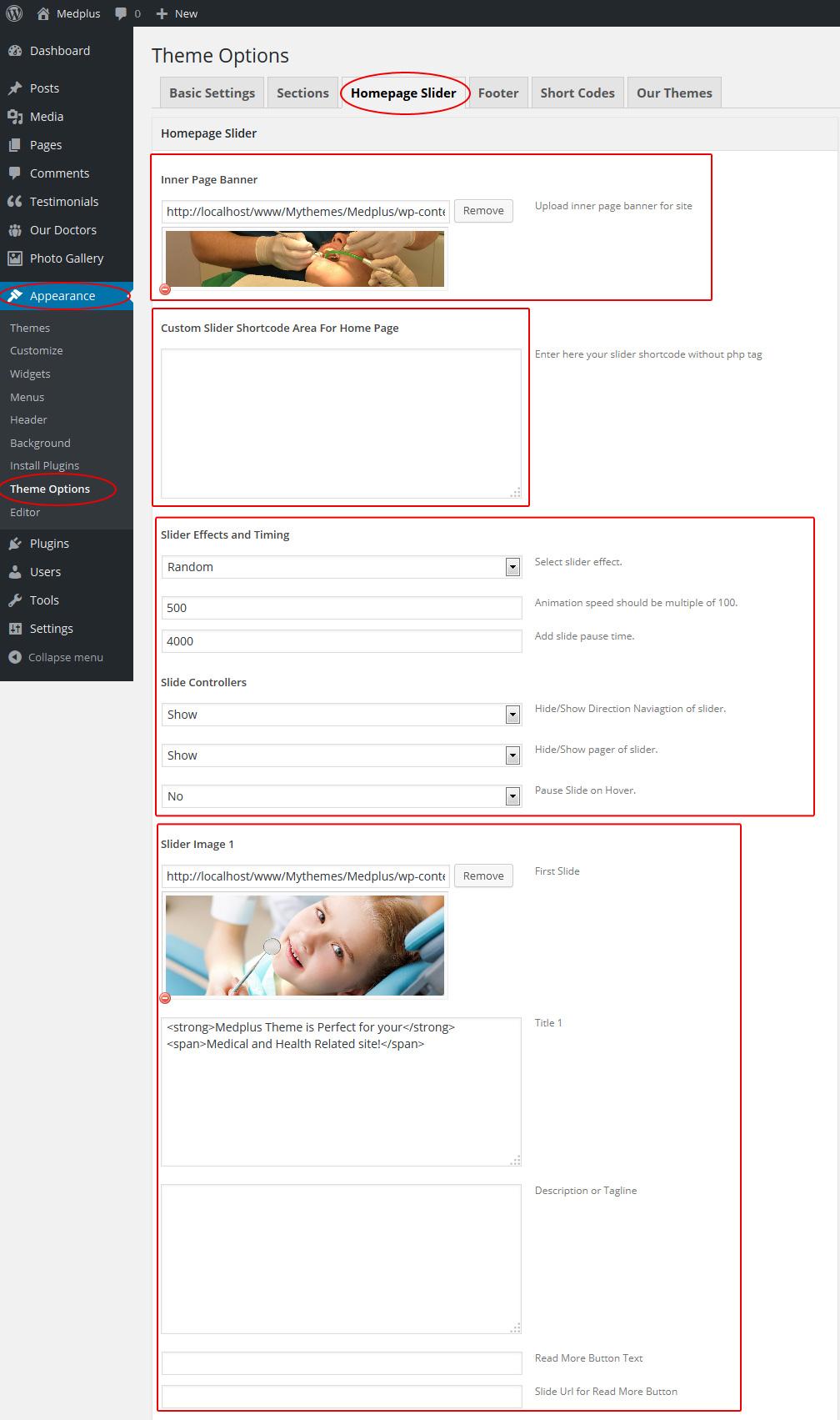
In order to add slides to homepage slider go to the Appearance » Theme Options » Homepage Slider
For each slide there are different options that you can apply.
- All slider image size should be same pixel of 1400px/500px
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Homepage Slider
- Enter your slider shortcode which is provided by plugin without php tag

5. Homepage Section
The homepage contatins lots of section to create beautiful and professional website.
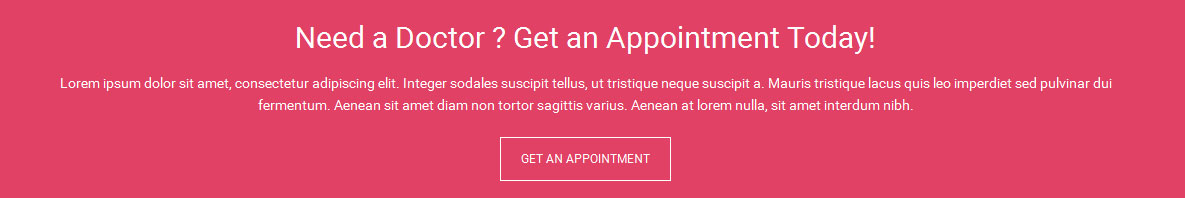
a. Appointment
This section is used to display information about appointment
To manage this section go to Appearance » Theme Options » Sections » Get an Appointment Page
Select page for displaying appointment content

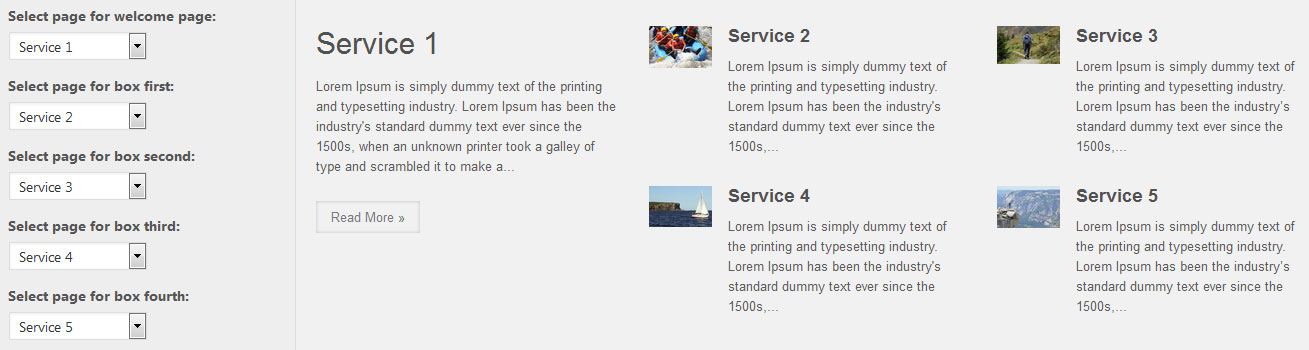
b. Services
This section is used to display various medical services in your website
To manage this section go to Appearance » Theme Options » Sections » Welcome and Our Services Section
Select page for displaying services content

c. Buy Theme
This section is used to display general informaion in your website
To manage this section go to Appearance » Theme Options » Sections » Section 1

d. Welcome
This section is used to display informaion about your website
To manage this section go to Appearance » Theme Options » Sections » Section 2

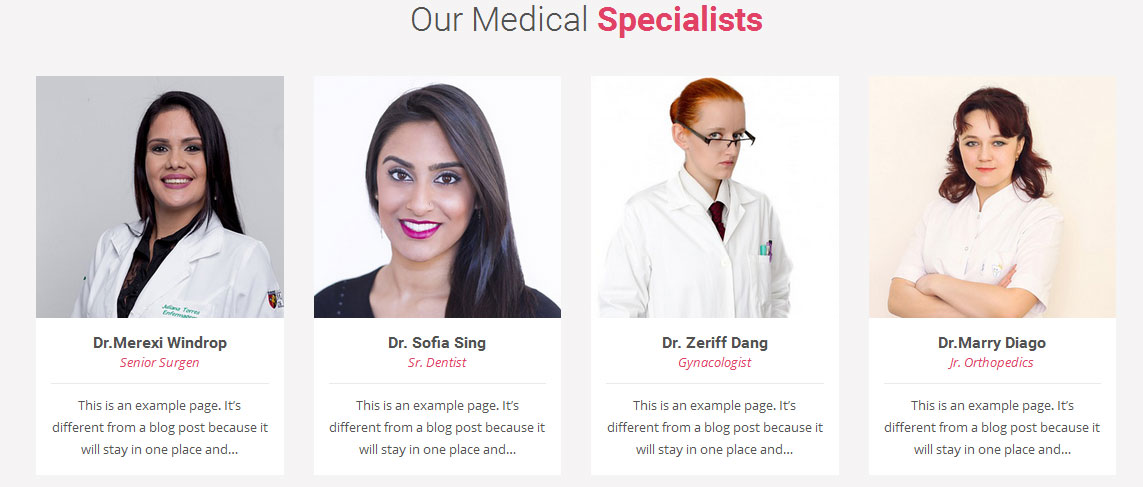
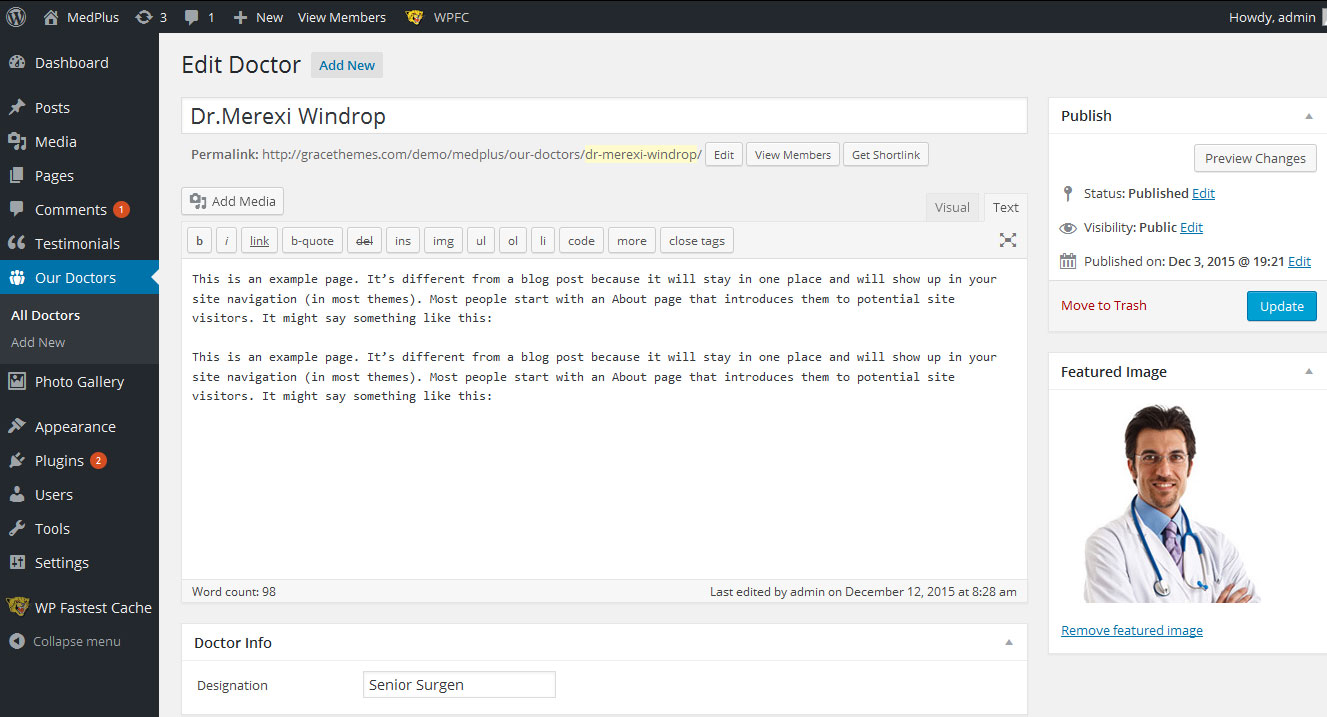
e. Medical Specialists
This section is used to display medical specialists in your website
- First of all create new post from Our Doctors -> Add New
- Enter name, description, designation and select Featured Image
- To manage this section go to Appearance » Theme Options » Sections » Section 3
- Use this shortcode to display specialists team: [our-doctor show="4"]


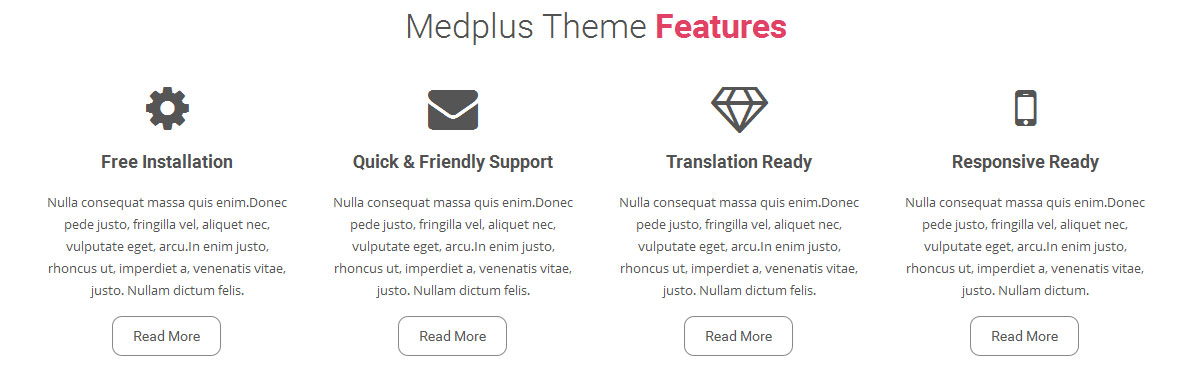
f. Theme Features
This section is used to display various features in your website
To manage this section go to Appearance » Theme Options » Sections » Section 4

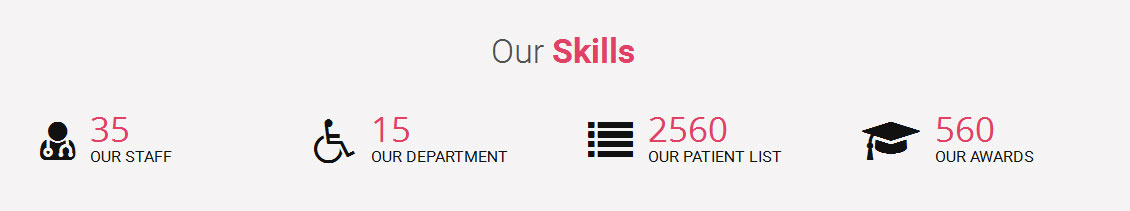
g. Our Skills
This section is used to display various data counter in your website
To manage this section go to Appearance » Theme Options » Sections » Section 5

In order to change Font Awesome icons in this counter section:
- Find 'iconname="fa-user-md"' and replace 'fa-user-md"' with your icon name
- Use icon only from Font Awesome
- Icon name should be in lowercase letter
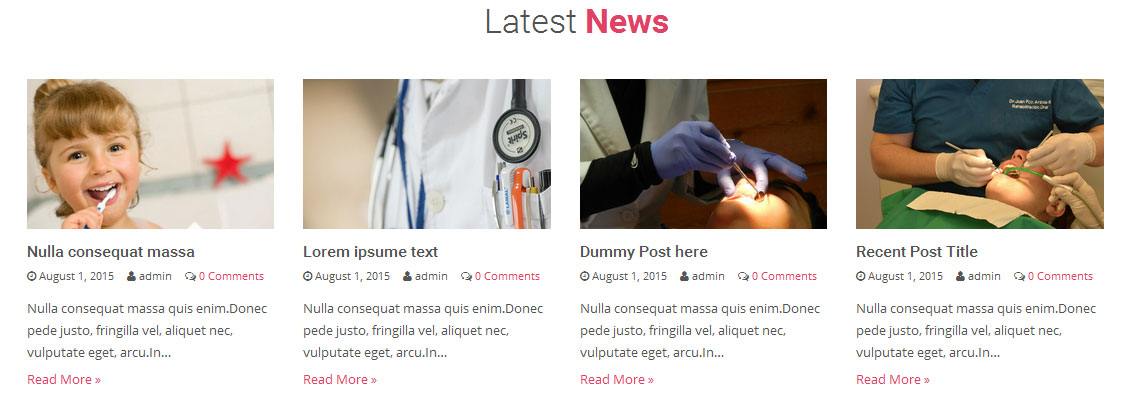
h. Latest News
This section is used to display latest news in your website
- First of all create new post from Posts -> Add New
- To manage this section go to Appearance » Theme Options » Sections » Section 6
- Use this shortcode to display latest news:
[latest-news showposts="4" comment="show" date="show" author="show"]

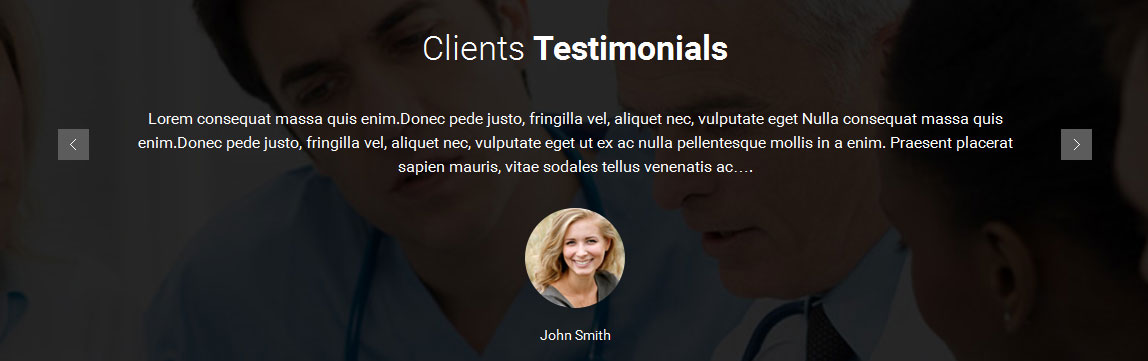
i. Clients Testimonials
This section is used to display testimonials in your website
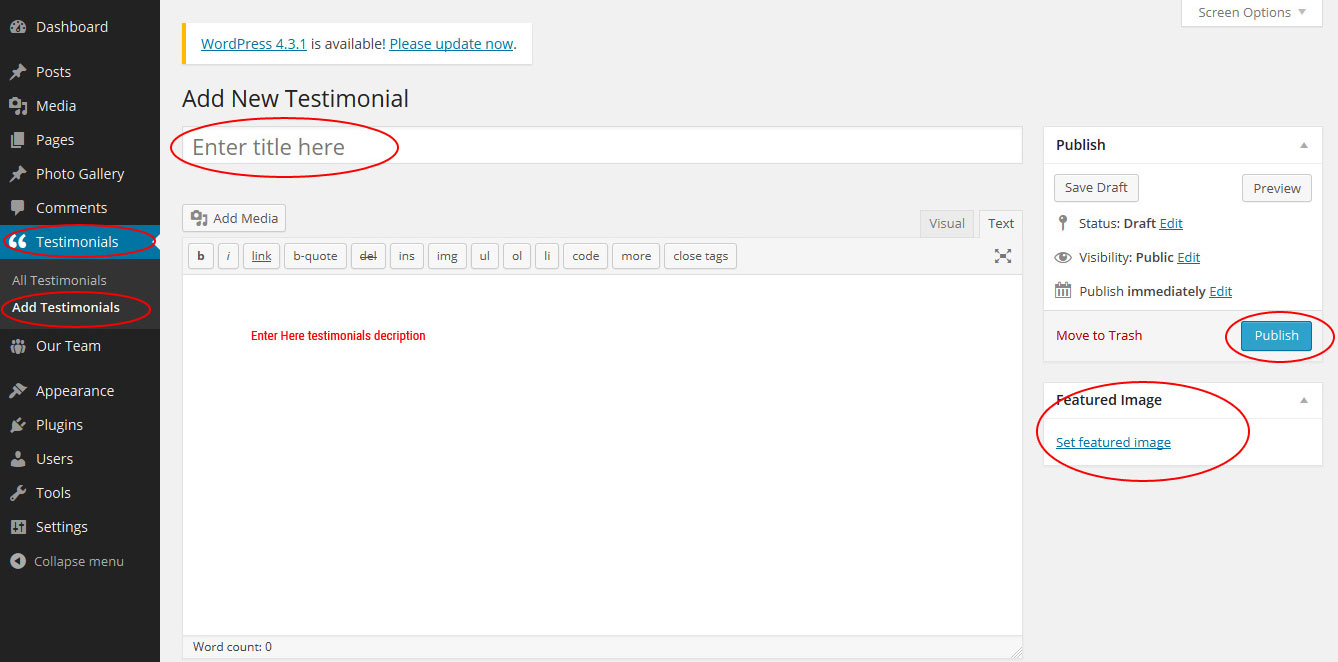
- First of all create new post from Testimonials -> Add New
- To manage this section go to Appearance » Theme Options » Sections » Section 7
- Use this shortcode to display testimonials: [testimonials]


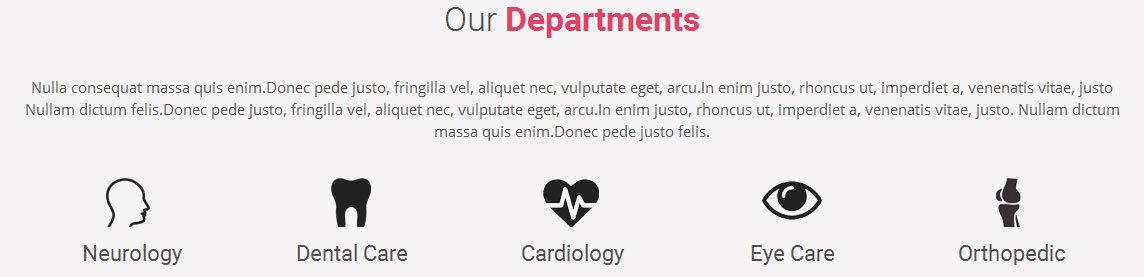
j. Our Departments
This section is used to display various departments in your website
To manage this section go to Appearance » Theme Options » Sections » Section 8

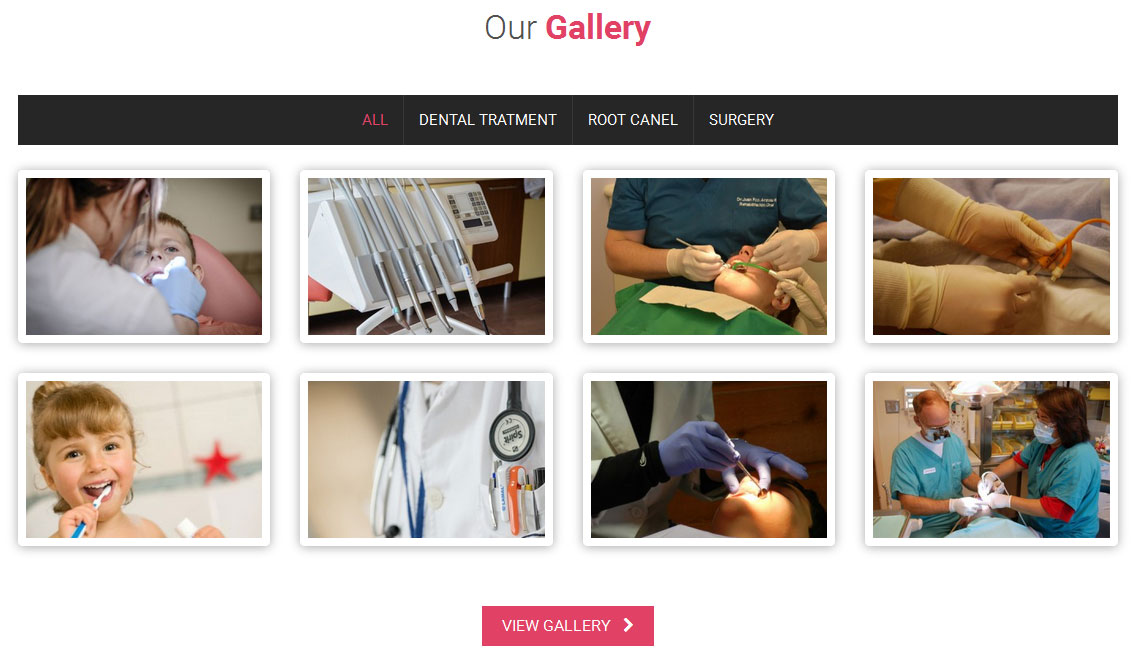
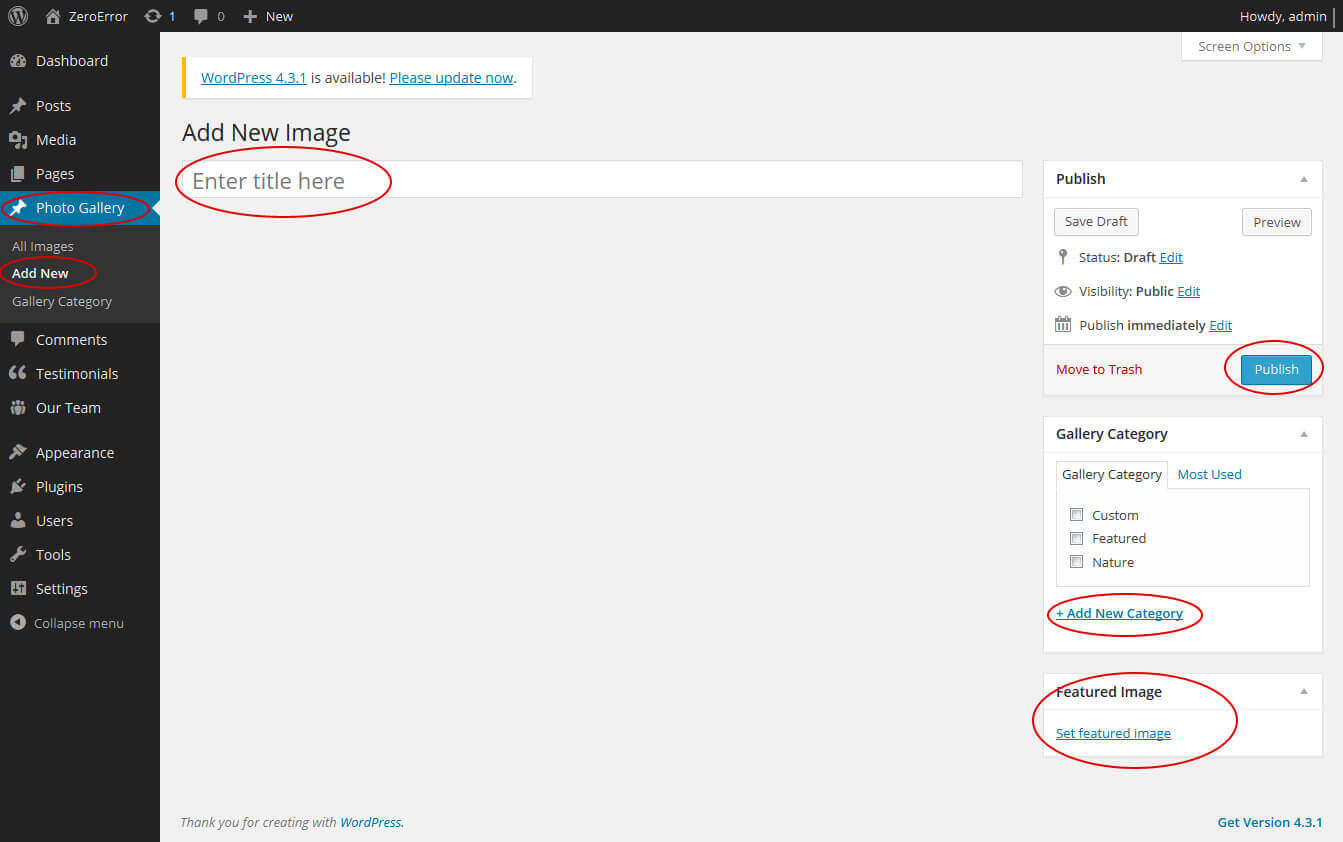
k. Photo Gallery
This section is used to display photo gallery
- First of all add some photo from Photo Gallery -> Add New
- To manage this photo gallery section go to Appearance » Theme Options » Sections » Section 9
- Use this shortcode to display photo gallery:
[photogallery filter="true"] [button align="center" name="View Gallery" link="#" arrowname="fa-chevron-right"] - Set filter="false" to remove filter from gallery


l. Our Partners
This section is used to display partners list in your website
To manage this section go to Appearance » Theme Options » Sections » Section 10

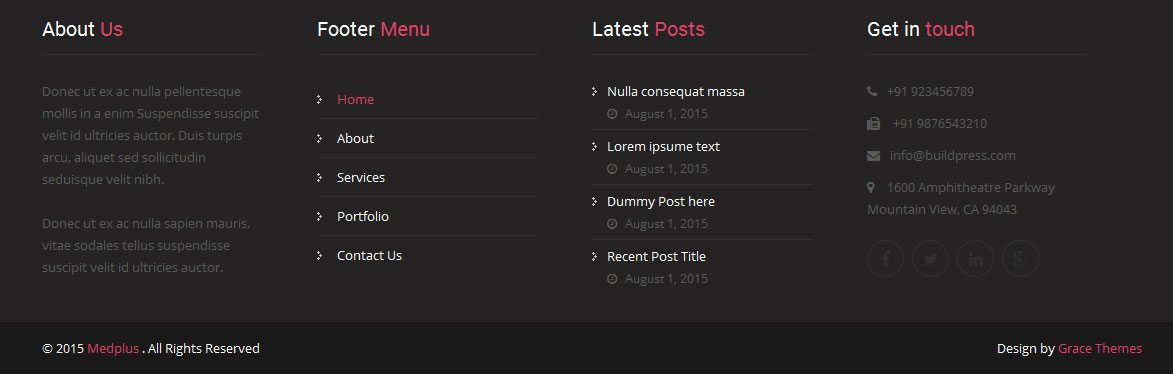
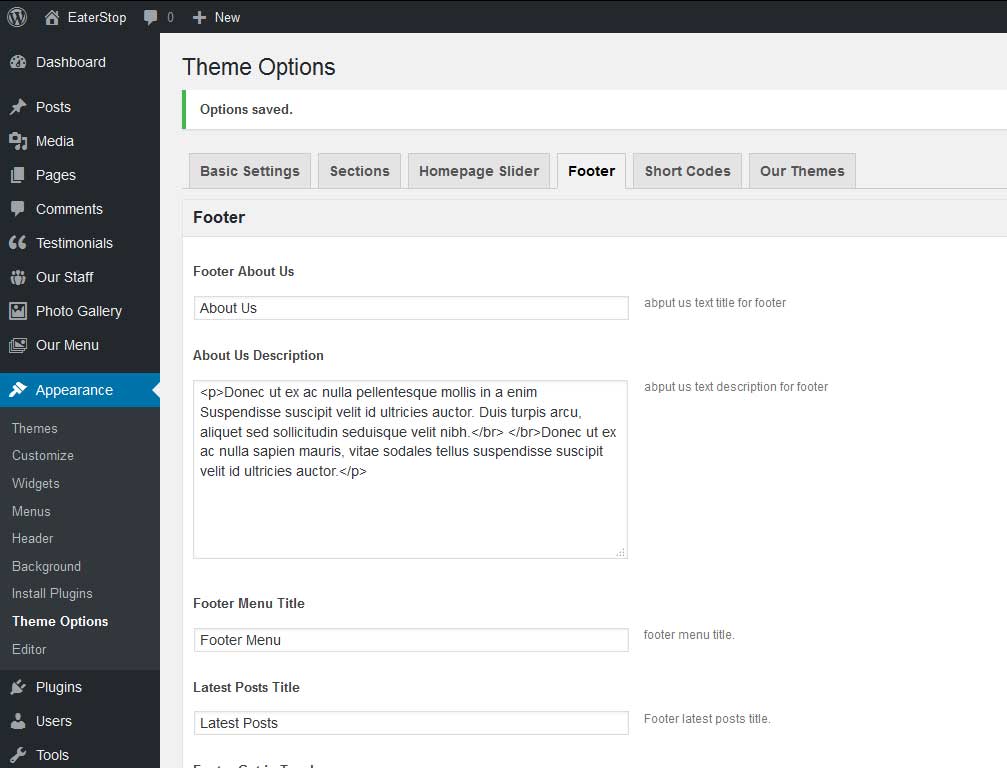
6. Footer
The Footer section consists of five main elements:
- About Us
- Footer menu
- Latest Posts
- Contact Info
- Copyright text

To manage footer section go to the Appearance » Theme Options » Footer

Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select menu theme locations Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu
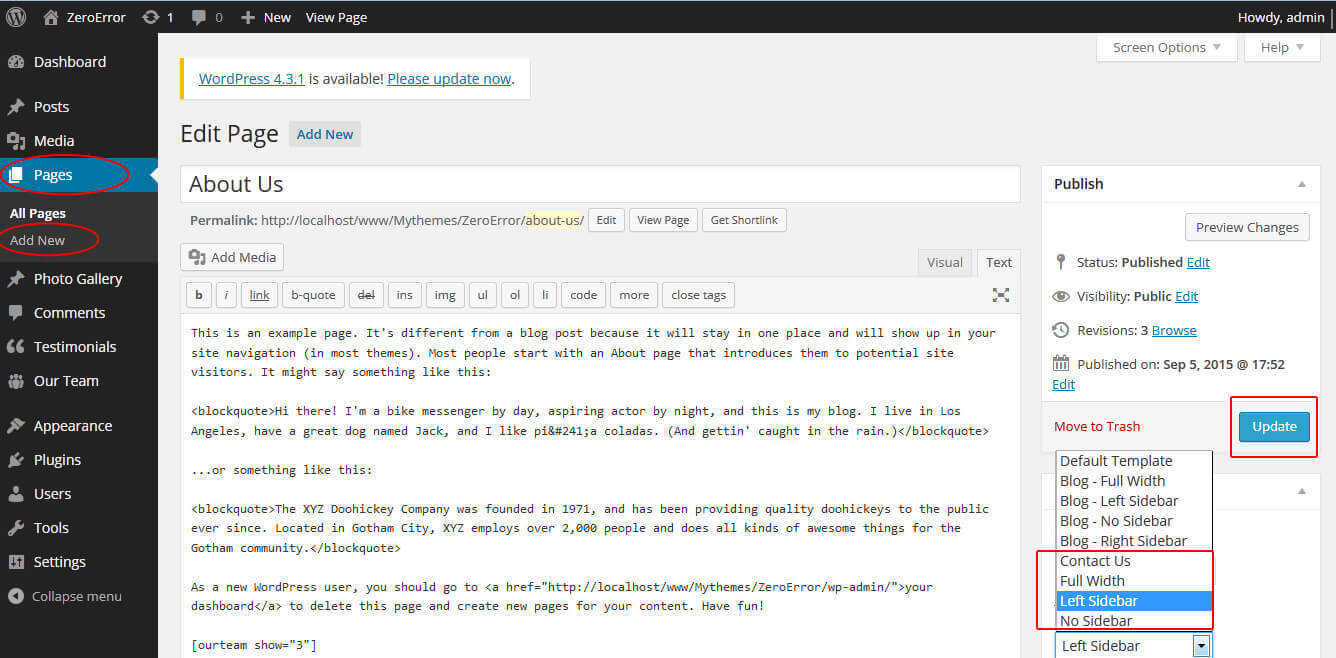
7. Page Templates & Sidebars
When you create a new page from the Pages » Add New section, the "Default Template" is assigned to the page by default. The default page template is a standard page template that can be with a sidebar or full-width layout and can contain custom content.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

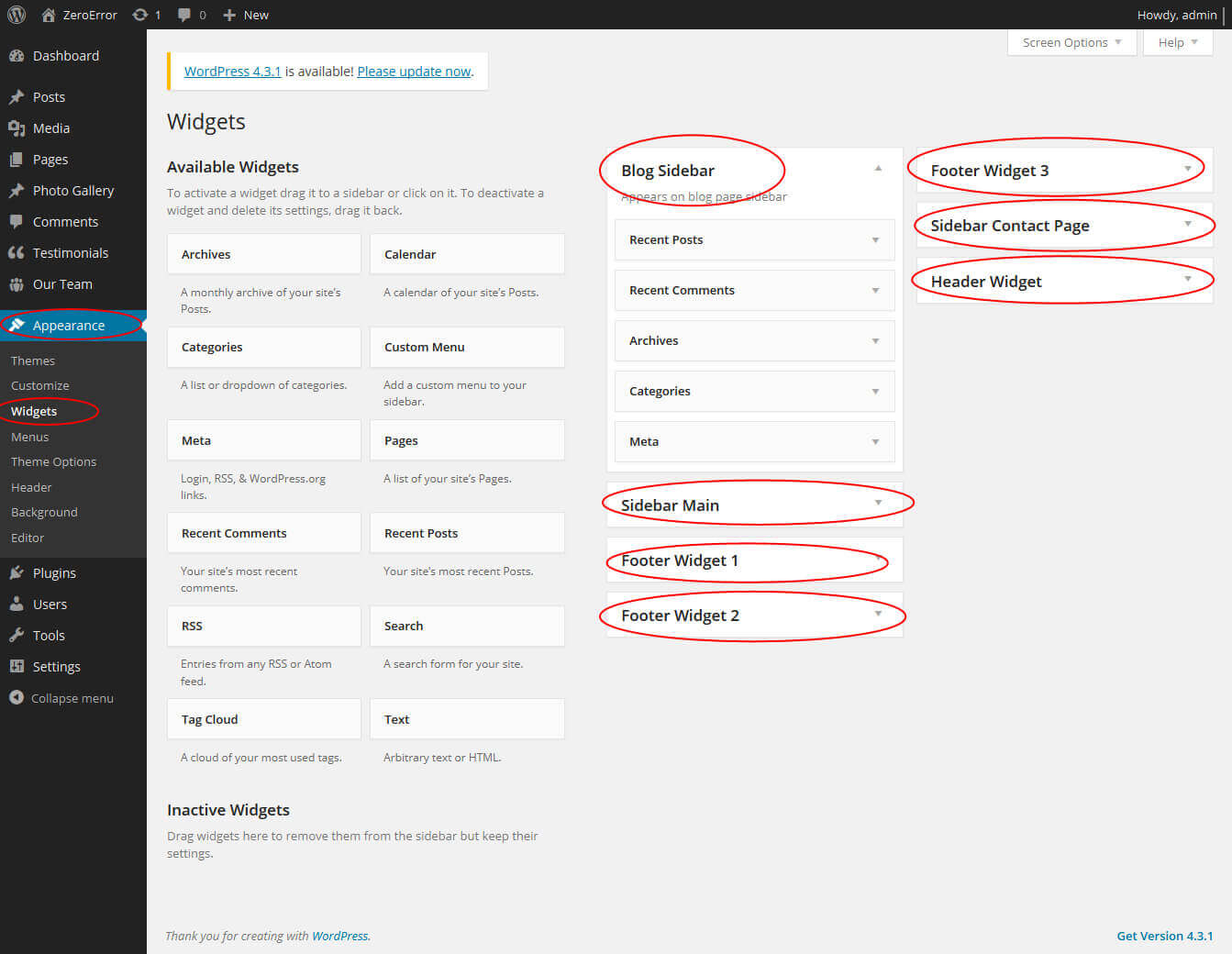
8. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

9. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Latest News:
[latest-news showposts="4" comment="show" date="show" author="hide"] - Contact Form:
[contactform to_email="[email protected]" title="Contact Form"]
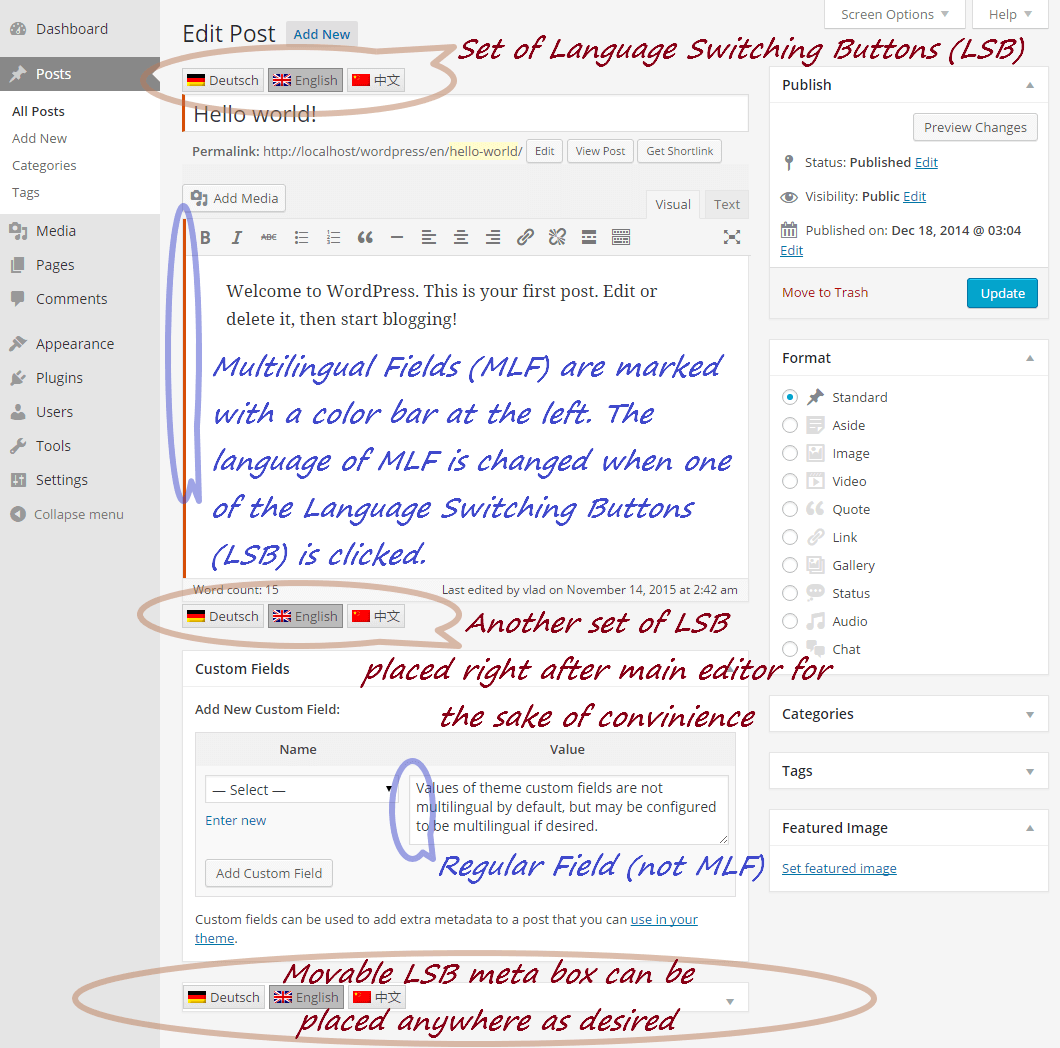
10. Multilingual
This theme is ready for translation - it comes with a .po file that contains all the embedded into the theme strings.
It supports multiple languages. The qTranslate X WordPress plugin offers a way to maintain dynamic multilingual content on a WordPress site.
How to make your website translate ready?
- Install qTranslate X WordPress plugin
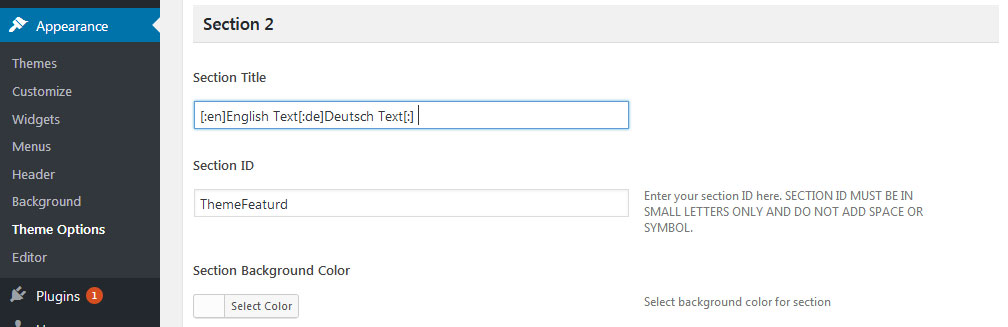
- Used following code for making text translate ready - [:en]English Text[:de]Deutsch Text[:]
- Viewing in Dutch used website url : http://www.yourwebsiteurl.com/de/
- Viewing in English used website url : http://www.yourwebsiteurl.com/en/
To translate Homepage sections Title, Content, Button texts, Read more texts
- Go to Appearance -> Theme Options -> Basic Settings
- Go to Appearance -> Theme Options -> Sections -> Section 1 -> Section Title / Content
- and use below code for making text translate ready
- [:en]English Text[:de]Deutsch Text[:]


10. Support
If you have any questions regarding our WordPress themes, you can contact us through our support forum or you can mail us at [email protected]. Our support team is always ready to help you with any problems of customization or compatibility you may encounter.
MedPlus Free WordPress Theme Documentation
Thank you for using MedPlus Free WordPress Theme. This documentation consists of several parts and shows you the entire process of setting up and customizing a free WordPress theme. If you have any questions that are beyond the scope of this help file, please refer to the Support section. Thanks so much!
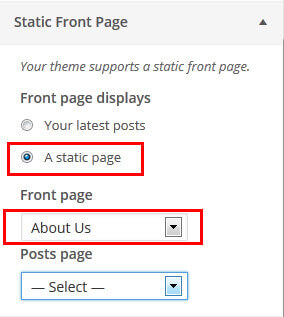
1. Homepage Setup
After activating the MedPlus theme, setup homepage using following
Go to Appearance -> Customize -> Select static front page

2. Top Header Section
This section contains social media links and contact information
- To manage Social links Go to Appearance -> Customize -> Social Settings
- To manage Contact information Go to Appearance -> Customize -> Header Info

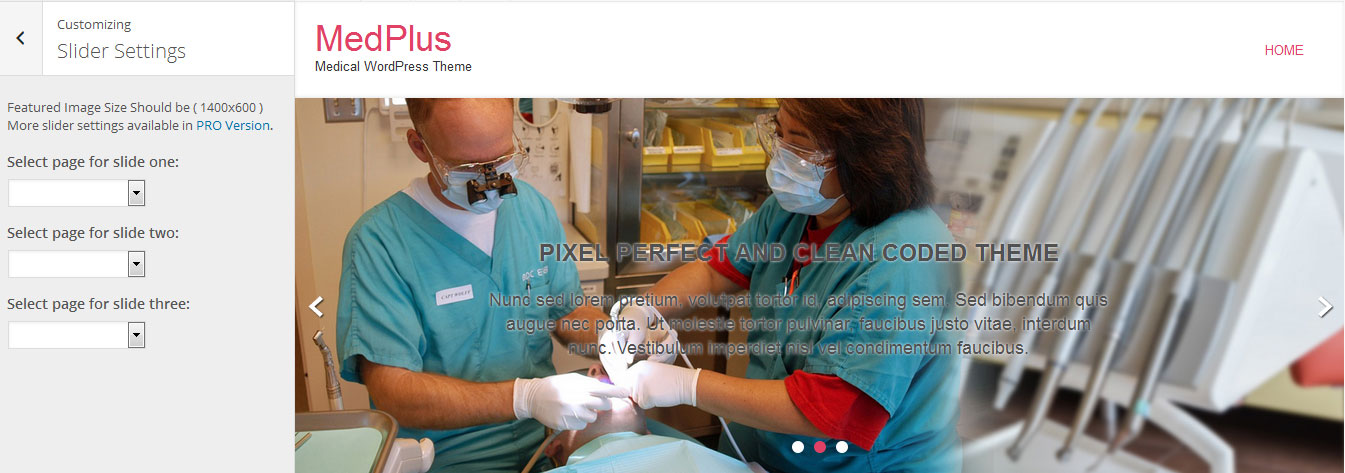
3. Slider Setting
Go to Appearance -> Customize -> Slider Settings
- Create the page for slider from wordpress dashboard
- Slider Title manage from page title
- Slider image manage from page featured image (all slider image size should be same sixe of 1400px/600px)
- Then select the pages from dropdown for slider

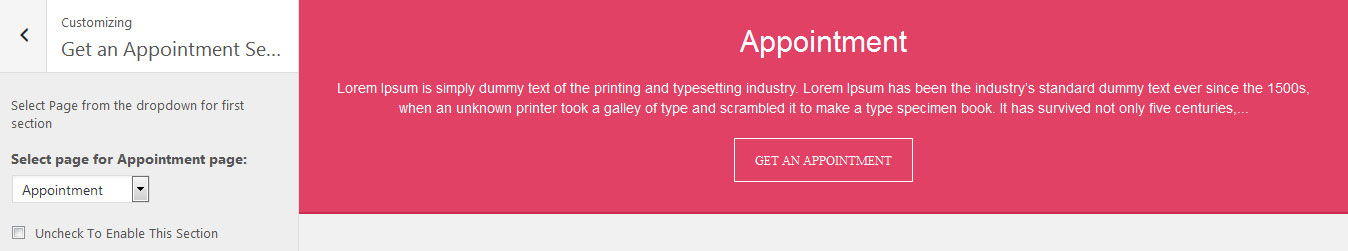
4. Appointment Section
- Create the page for Appointment from wordpress dashboard
- Go to Appearance -> Customize -> Get an Appointment Section -> Select page

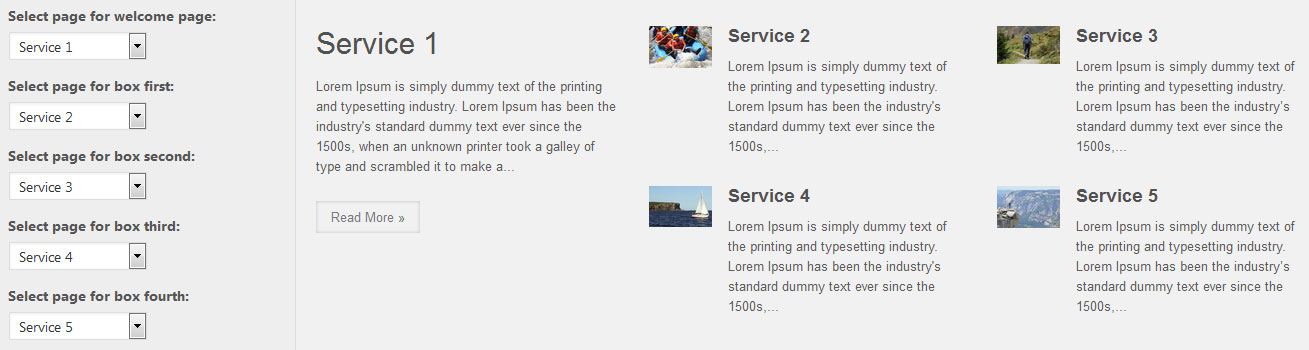
6. Services Section
- Create the pages for welcome and services from wordpress dashboard
- Go to Appearance -> Customize -> Homepage Welcome and Services Section -> Select pages

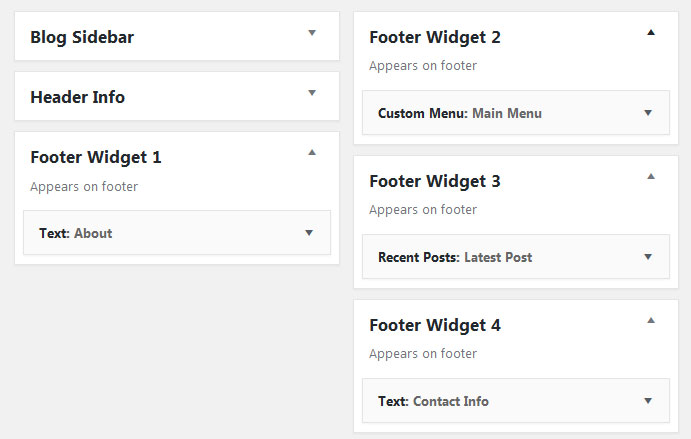
6. Footer
- To customize footer setion go to Appearance -> Widgets -> Footer Widget 1, 2, 3, 4
- To activate a widget drag it to a Footer Widget.
- To deactivate a widget and delete its settings, drag it back

- Create the pages for welcome and services from wordpress dashboard
- Go to Appearance -> Customize -> Homepage Welcome and Services Section -> Select pages